Übung: Untersuchen der Eingabe- und Ausgabebindungstypen
In dieser Übung erstellen Sie eine Funktion, die ausgeführt wird, sobald sie eine HTTP-Anforderung empfängt, und die für jede Anforderung eine Nachricht zurückgibt.
Die folgende Abbildung zeigt in einer Übersicht, was wir erstellen werden.
Der Parameter req ist die Triggerbindung, und der Parameter res ist die Ausgabebindung. Es kann helfen, diese Parameter als Abkürzungen für „request“ (Anforderung) und „response“ (Antwort) anzusehen.
Erstellen einer Funktions-App
Beginnen Sie mit Erstellen einer Funktions-App, die Sie im gesamten Modul verwenden können. Mit einer Funktions-App können Sie Funktionen in logischen Einheiten gruppieren. Dies erleichtert die Verwaltung, Bereitstellung und Freigabe von Ressourcen.
Melden Sie sich beim Azure-Portal mit dem Konto an, das Sie zum Aktivieren der Sandbox verwendet haben.
Wählen Sie im Ressourcenmenü oder auf der Startseite die Option Ressource erstellen aus. Der Bereich Ressource erstellen wird angezeigt.
Wählen Sie im Menü Ressource erstellen die Option Compute aus, und wählen Sie aus den Ergebnissen Funktions-App aus. Möglicherweise müssen Sie im Fenster Search services and marketplace (Dienste und Marketplace durchsuchen) nach Funktions-App suchen.
Wählen Sie Verbrauch und anschließend die Schaltfläche Auswählen aus. Der Bereich Funktions-App erstellen wird angezeigt.
Füllen Sie auf der Registerkarte Grundlagen die folgenden Werte für jede Einstellung aus.
Einstellung Wert BESCHREIBUNG Projektdetails Subscription Concierge-Abonnement Das Azure-Abonnement, das Sie für diese Übung verwenden möchten. Ressourcengruppe Wählen Sie aus der Dropdownliste [Name der Sandboxressourcengruppe] aus.Die Ressourcengruppe für die Sandbox. Instanzendetails Name der Funktions-App Geben Sie einen global eindeutigen Namen ein. Dieser Name identifiziert Ihre neue Funktions-App. Gültige Zeichen sind a-z,0-9und-.Laufzeitstapel Wählen Sie in der Dropdownliste Node.js aus. Der Beispielcode in diesem Modul ist in JavaScript geschrieben. Version Akzeptieren Sie den Standardwert. Der Standardwert ist für diese Übung ausreichend. Region Wählen Sie in der Dropdownliste einen Standort aus. Wählen Sie die nächstgelegene Region aus. Übernehmen Sie die Standardwerte für alle anderen Optionen. Klicken Sie auf Überprüfen + erstellen, um Ihre Einstellungen zu überprüfen, und dann auf Erstellen, um die Funktions-App bereitzustellen.
Die Bereitstellung kann einige Zeit in Anspruch nehmen. Wählen Sie in den globalen Steuerelementen neben Ihrem Kontonamen das Symbol Benachrichtigungen aus, und achten Sie auf eine Meldung Bereitstellung erfolgreich.
Wenn Ihre Funktionsbereitstellung abgeschlossen wurde, wählen Sie Zu Ressource wechseln aus. Der Bereich Übersicht für Ihre Funktions-App wird geöffnet.
Melden Sie sich beim Azure-Portal mit demselben Konto an, das Sie zum Aktivieren der Sandbox verwendet haben.
Wählen Sie im Ressourcenmenü oder auf der Startseite die Option Ressource erstellen aus. Der Bereich Ressource erstellen wird angezeigt.
Wählen Sie im Menü Ressource erstellen die Option Compute aus, und wählen Sie aus den Ergebnissen Funktions-App aus. Möglicherweise müssen Sie im Fenster Search services and marketplace (Dienste und Marketplace durchsuchen) nach Funktions-App suchen.
Wählen Sie Verbrauch und anschließend die Schaltfläche Auswählen aus. Der Bereich Funktions-App erstellen wird angezeigt.
Füllen Sie auf der Registerkarte Grundlagen die folgenden Werte für jede Einstellung aus.
Einstellung Wert BESCHREIBUNG Projektdetails Subscription Concierge-Abonnement Das Azure-Abonnement, das Sie für diese Übung verwenden möchten. Ressourcengruppe Wählen Sie aus der Dropdownliste [Name der Sandboxressourcengruppe] aus.Die Ressourcengruppe für die Sandbox. Instanzendetails Name der Funktions-App Geben Sie einen global eindeutigen Namen ein. Dieser Name identifiziert Ihre neue Funktions-App. Gültige Zeichen sind a-z,0-9und-.Laufzeitstapel Wählen Sie in der Dropdownliste PowerShell Core aus. Der Beispielcode für dieses Modul ist in PowerShell geschrieben. Version Akzeptieren Sie den Standardwert. Der Standardwert ist für diese Übung ausreichend. Region Wählen Sie in der Dropdownliste einen Standort aus. Wählen Sie die nächstgelegene Region aus. Übernehmen Sie die Standardwerte für alle anderen Optionen. Klicken Sie auf Überprüfen + erstellen, um Ihre Eingaben zu überprüfen, und dann auf Erstellen, um die Funktions-App bereitzustellen.
Die Bereitstellung kann einige Zeit in Anspruch nehmen. Wählen Sie in den globalen Steuerelementen neben Ihrem Kontonamen das Symbol Benachrichtigungen aus, und achten Sie auf eine Meldung Bereitstellung erfolgreich.
Wenn Ihre Funktionsbereitstellung abgeschlossen wurde, wählen Sie Zu Ressource wechseln aus. Der Bereich Übersicht für Ihre Funktions-App wird geöffnet.
Tipp
Wenn Sie Ihre Funktions-App nicht im Azure-Portal finden können, lesen Sie diesen Artikel zum Hinzufügen von Funktions-Apps zu Ihren Favoriten im Azure-Portal.
Erstellen einer Funktion
Nun, da Sie über eine Funktions-App verfügen, ist es an der Zeit, eine Funktion zu erstellen. Jede Funktion verfügt über einen Auslöser, der sie aktiviert. In diesem Modul definieren wir einen HTTP-Trigger mithilfe einer vordefinierten Vorlage.
Wählen Sie auf der Seite Übersicht auf der Registerkarte Funktionen unter Im Azure-Portal erstellen die Schaltfläche Funktion erstellen aus.
Der Bereich Funktion erstellen wird angezeigt.
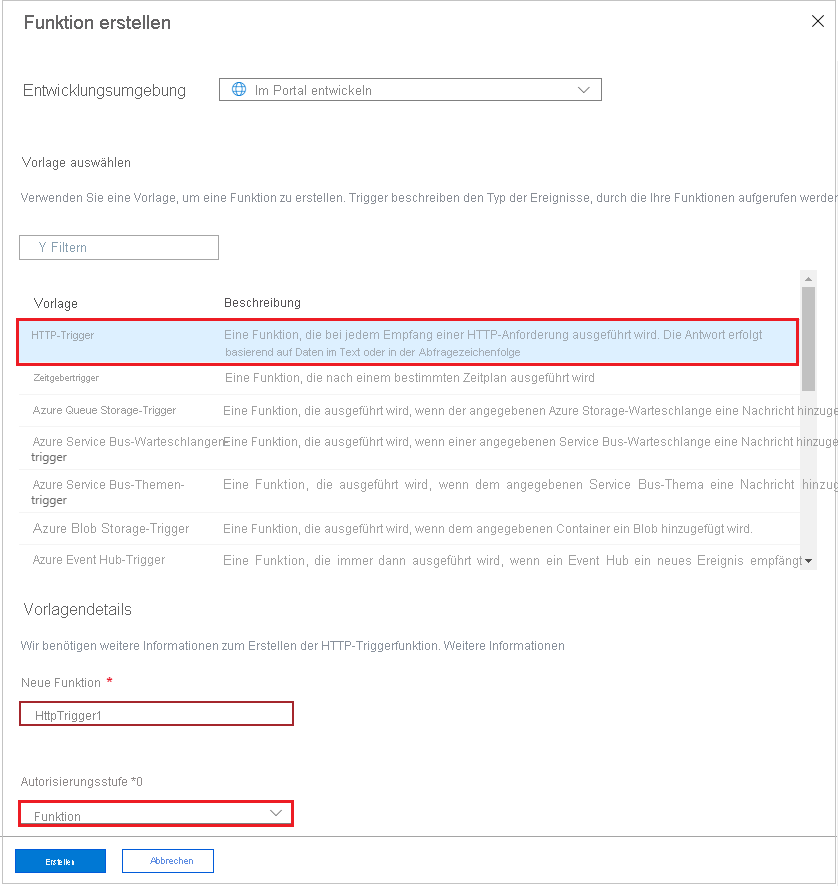
Wählen Sie im Abschnitt Vorlage auswählen die Vorlage HTTP-Trigger und anschließend Weiter aus.
Bestätigen Sie im Abschnitt Vorlagendetails die folgenden Einstellungen.
Verwenden Sie im Textfeld Funktionsname den Standardnamen HttpTrigger1. Azure erstellt automatisch eindeutige Namen für die Funktionen, die Sie erstellen. Sie können einen anderen Namen auswählen, aber verwenden Sie unbedingt aussagekräftige Namen.
Verwenden Sie im Textfeld Autorisierungsstufe den Standardwert Funktion. Die Autorisierungsstufe bestimmt, welche Schlüssel in der Anforderung vorhanden sein müssen, damit sie ausgeführt wird. Funktion-Autorisierungsstufe erfordert einen funktionsspezifischen Schlüssel, den wir nach dem Erstellen der Funktion finden können.
Klicken Sie auf Erstellen. Wenn die Triggerfunktion an Ihre Funktions-App weitergegeben wurde, wird der Bereich Funktionen für Ihre Funktions-App mit HttpTrigger1 angezeigt.
Klicken Sie in der Befehlsleiste auf Funktions-URL abrufen. Das Dialogfeld Funktions-URL abrufen wird geöffnet.
Wählen Sie Standard (Funktionsschlüssel) in der Dropdownliste aus, wählen Sie das Symbol In Zwischenablage kopieren neben der URL aus, und wählen Sie dann OK aus, um das Dialogfeld zu schließen.
Fügen Sie in die Adressleiste einer neuen Browserregisterkarte die kopierte Funktions-URL ein. Drücken Sie die EINGABETASTE, um die Anforderung in Ihrem Browser auszuführen. Die Antwort kann einige Minuten dauern, während die Funktions-App initialisiert wird. Wenn ein Timeoutfehler ausgelöst wird, aktualisieren Sie die Seite, um die Anforderung erneut zu senden.
Wenn die Funktion antwortet, sollte eine Ausgabe ähnlich dem folgenden Beispiel in Ihrem Browser angezeigt werden.
This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response.Fügen Sie die folgende Abfragezeichenfolge
&name=Joeam Ende der URL hinzu. Die sich ergebende URL sollte dem folgenden Beispiel ähneln:https://example.azurewebsites.net/api/HttpTrigger1?code=AbCdEfGhIjKlMnOpQrStUvWxYz==&name=JoeDrücken Sie die EINGABETASTE, um die Anforderung in Ihrem Browser auszuführen. Wenn die Funktion antwortet, sollte eine Ausgabe ähnlich dem folgenden Beispiel in Ihrem Browser angezeigt werden.
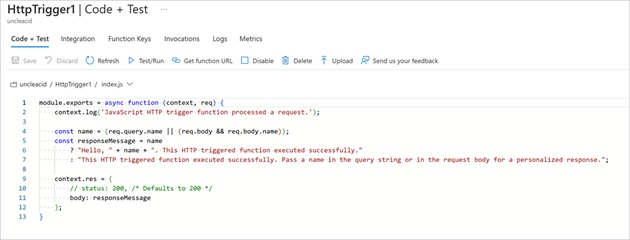
Hello, Joe. This HTTP triggered function executed successfully.Wie in dieser Übung bereits deutlich wurde, müssen Sie beim Erstellen einer Funktion einen Trigger definieren. Jede Funktion verfügt über einen einzelnen Trigger. In diesem Beispiel verwenden Sie einen HTTP-Trigger, d.h. die Funktion startet, wenn sie eine HTTP-Anforderung empfängt. Die Standardimplementierung aus der Vorlage, die in JavaScript im folgenden Screenshot dargestellt ist, gibt Wert des Parameters name zurück, der sich in der Abfragezeichenfolge oder dem Textkörper der Anforderung befand. Wenn keine Abfragezeichenfolge angegeben wurde, antwortet die Funktion mit einer Meldung, die den Aufrufer auffordert, einen Wert für den Namen anzugeben.
Wählen Sie im Azure-Portal im Menü Funktion die Option Programmieren und testen aus.
Der Bereich Programmieren und testen für Ihre Funktion wird angezeigt, in dem der Inhalt Ihrer Datei index.js angezeigt wird. Der JavaScript-Standardcode für Ihre Funktion sollte dem folgenden Beispiel ähneln.
module.exports = async function (context, req) { context.log('JavaScript HTTP trigger function processed a request.'); const name = (req.query.name || (req.body && req.body.name)); const responseMessage = name ? "Hello, " + name + ". This HTTP triggered function executed successfully." : "This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response."; context.res = { // status: 200, /* Defaults to 200 */ body: responseMessage }; }Sehen Sie sich kurz die andere Datei der Funktion an, die Konfigurationsdatei function.json. Greifen Sie auf diese Datei zu, indem Sie function.json aus der Dropdownliste im Dateipfad über dem Codeblock auswählen. Die Konfigurationsdaten werden in der folgenden JSON-Liste aufgeführt.
{ "bindings": [ { "authLevel": "function", "type": "httpTrigger", "direction": "in", "name": "req", "methods": [ "get", "post" ] }, { "type": "http", "direction": "out", "name": "res" } ] }Diese Funktion verfügt über eine Triggerbindung namens req vom Typ
httpTriggerund über eine Ausgabebindung namens res vom Typhttp.
Im vorangehenden Code für Ihre Funktion haben Sie gesehen, wie der Zugriff über den req-Parameter auf die Nutzdaten der eingehenden HTTP-Anforderung erfolgte. Auf ähnliche Weise haben Sie eine HTTP-Antwort gesendet, indem Sie den Parameter res festgelegt haben. Bindungen nehmen uns wirklich einige lästige Aufgaben ab.
Da Sie nun über eine Funktions-App verfügen, ist es an der Zeit, eine Funktion zu erstellen. Jede Funktion verfügt über einen Auslöser, der sie aktiviert. In diesem Modul erstellen Sie einen HTTP-Trigger mithilfe einer Vorlage.
Wählen Sie auf der Seite Übersicht auf der Registerkarte Funktionen unter Im Azure-Portal erstellen die Schaltfläche Funktion erstellen aus.
Der Bereich Funktion erstellen wird angezeigt.
Wählen Sie im Abschnitt Vorlage auswählen die Vorlage HTTP-Trigger und anschließend Weiter aus.
Bestätigen Sie im Abschnitt Vorlagendetails die folgenden Einstellungen.
Verwenden Sie im Textfeld Funktionsname den Standardnamen HttpTrigger1. Azure stellt beim Erstellen einer Funktion automatisch einen eindeutigen Namen bereit. Sie können einen anderen Namen auswählen, aber verwenden Sie unbedingt aussagekräftige Namen.
Akzeptieren Sie im Textfeld Autorisierungsstufe den Standardwert Funktion. Die Autorisierungsstufe bestimmt, welche Schlüssel in der Anforderung vorhanden sein müssen, damit sie ausgeführt wird. Für die Option Funktion wird ein funktionsspezifischer Schlüssel benötigt.
Klicken Sie auf Erstellen. Der Bereich HttpTrigger1 für Ihre Funktion wird angezeigt.
Klicken Sie in der Befehlsleiste auf Funktions-URL abrufen. Das Dialogfeld Funktions-URL abrufen wird geöffnet.
Wählen Sie Standard (Funktionsschlüssel) in der Dropdownliste aus, und klicken Sie am Ende der URL auf das Symbol In Zwischenablage kopieren und dann auf OK, um das Dialogfeld zu schließen.
Fügen Sie in die Adressleiste einer neuen Browserregisterkarte die kopierte Funktions-URL ein. Drücken Sie die EINGABETASTE, um die Anforderung in Ihrem Browser auszuführen. Die Antwort kann einige Minuten dauern, während die Funktions-App initialisiert wird. Wenn ein Timeoutfehler ausgelöst wird, aktualisieren Sie die Seite, um die Anforderung erneut zu senden.
Wenn die Funktion antwortet, sollte eine Ausgabe ähnlich dem folgenden Beispiel in Ihrem Browser angezeigt werden.
This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response.Fügen Sie die Abfragezeichenfolge
&name=Joeam Ende der URL hinzu. Die sich ergebende URL sollte dem folgenden Beispiel ähneln:https://example.azurewebsites.net/api/HttpTrigger1?code=AbCdEfGhIjKlMnOpQrStUvWxYz==&name=JoeDrücken Sie die EINGABETASTE, um die Anforderung in Ihrem Browser auszuführen. Wenn die Funktion antwortet, sollte eine Ausgabe ähnlich dem folgenden Beispiel in Ihrem Browser angezeigt werden.
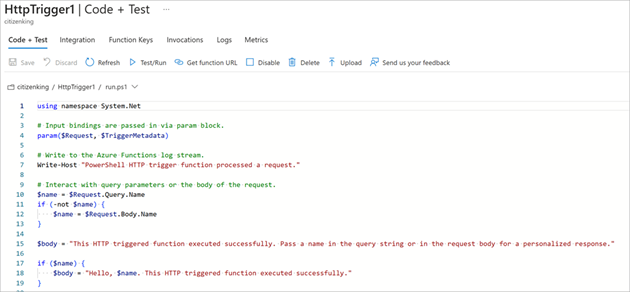
Hello, Joe. This HTTP triggered function executed successfully.Wie in dieser Übung bereits deutlich wurde, müssen Sie beim Erstellen einer Funktion einen Trigger definieren. Jede Funktion verfügt über einen einzelnen Trigger. In diesem Beispiel verwenden Sie einen HTTP-Trigger, d.h. die Funktion startet, wenn sie eine HTTP-Anforderung empfängt. Die Standardimplementierung aus der Vorlage, die in PowerShell im folgenden Screenshot gezeigt wird, verwendet das Cmdlet
Push-OutputBinding, um mit dem Wert des Parameternamens zu antworten, der Teil der Abfragezeichenfolge oder des Anforderungstexts war. Wenn keine Zeichenfolge angegeben wurde, antwortet die Funktion mit einer Meldung, die den Aufrufer auffordert, einen Wert für den Namen anzugeben.Wählen Sie im Menü „Funktion“ Code + Test aus. Der Bereich Programmieren und testen für Ihre Funktion wird angezeigt, in dem der Inhalt Ihrer Datei run.ps1 angezeigt wird.
Der PowerShell-Standardcode für Ihre Funktion sollte dem folgenden Beispiel ähneln.
using namespace System.Net # Input bindings are passed in via param block. param($Request, $TriggerMetadata) # Write to the Azure Functions log stream. Write-Host "PowerShell HTTP trigger function processed a request." # Interact with query parameters or the body of the request. $name = $Request.Query.Name if (-not $name) { $name = $Request.Body.Name } $body = "This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response." if ($name) { $body = "Hello, $name. This HTTP triggered function executed successfully." } # Associate values to output bindings by calling 'Push-OutputBinding'. Push-OutputBinding -Name Response -Value ([HttpResponseContext]@{ StatusCode = [HttpStatusCode]::OK Body = $body })Sehen Sie sich kurz die andere Datei der Funktion an, die Konfigurationsdatei function.json. Öffnen Sie diese Datei, indem Sie function.json aus der Dropdownliste für den Dateipfad auswählen. Die Konfigurationsdaten werden in der folgenden JSON-Liste aufgeführt.
{ "bindings": [ { "authLevel": "function", "type": "httpTrigger", "direction": "in", "name": "Request", "methods": [ "get", "post" ] }, { "type": "http", "direction": "out", "name": "Response" } ] }Wie Sie sehen können, verfügt diese Funktion über eine Triggerbindung namens Request (Anforderung) vom Typ
httpTriggerund eine Ausgabebindung namens Response (Antwort) vom Typhttp. Im vorangehenden Code für Ihre Funktion haben Sie gesehen, wie der Zugriff über den Parameter Request (Anforderung) auf die Nutzlast der eingehenden HTTP-Anforderung erfolgte. Auf ähnliche Weise haben Sie eine HTTP-Antwort gesendet, indem Sie einfach den Parameter Response (Antwort) festgelegt haben. Bindungen nehmen uns wirklich einige lästige Aufgaben ab.
Untersuchen von Bindungstypen
Wählen Sie im Menü Funktion die Option Integration aus. Der Bereich Integration für Ihre Funktion wird angezeigt.
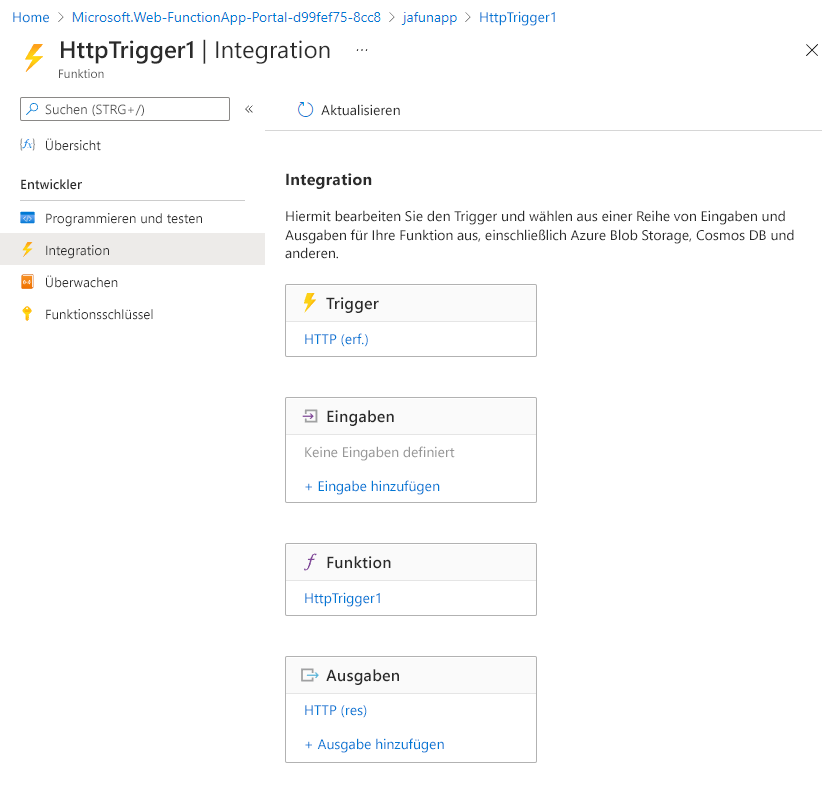
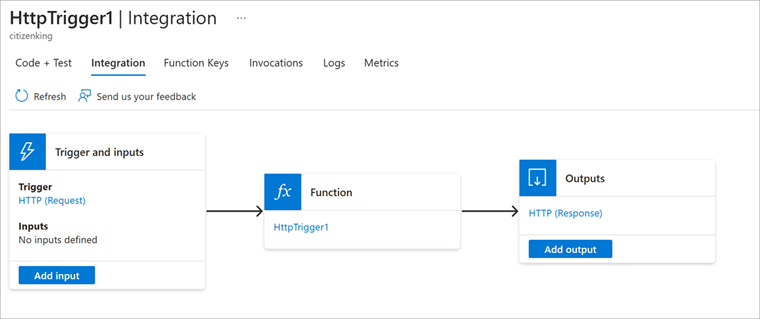
Beachten Sie, dass bereits ein Auslöser und eine Ausgabebindung definiert wurden, wie in der folgenden Abbildung gezeigt. Die Integrationsansicht passt sich der Breite und Höhe des Bildschirms optimal an. Die gleichen Informationen können horizontal angezeigt werden, wenn Ihr Bildschirm breit genug ist.
Sie können auch sehen, dass Sie nicht mehr als einen Trigger hinzufügen können. Um einen Trigger für eine Funktion zu ändern, müssen Sie den Trigger löschen und einen neuen Trigger erstellen. Die Abschnitte Eingaben und Ausgaben dieses ermöglichen das Hinzufügen mehrerer Bindungen. Dadurch kann die Anforderung mehrere Eingabewerte akzeptieren und mehrere Ausgabewerte zurückgeben.
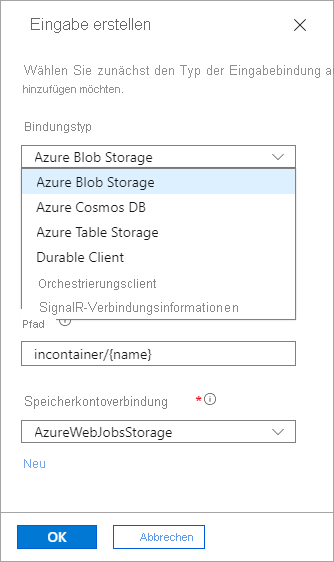
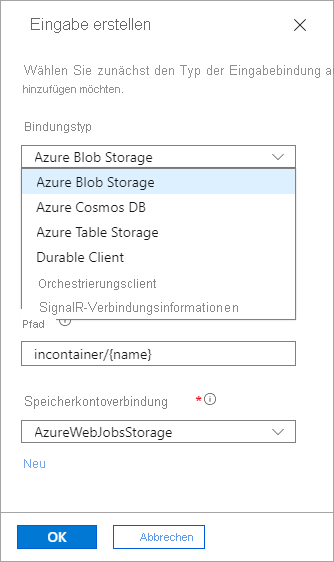
Wählen Sie im Feld Eingaben die Option Eingabe hinzufügen aus. Der Bereich Eingabe erstellen wird geöffnet. Wählen Sie die Dropdownliste für den Bindungstyp aus, um eine Liste aller verfügbaren Eingabebindungstypen anzuzeigen.

Nehmen Sie sich einen Moment Zeit, um darüber nachzudenken, wie Sie jede dieser Eingabebindungen in einer Lösung einsetzen könnten.
Im weiteren Verlauf des Moduls wird noch einmal auf das Hinzufügen von Eingabebindungen eingegangen. Klicken Sie nun jedoch auf Abbrechen, um diesen Bereich zu schließen.
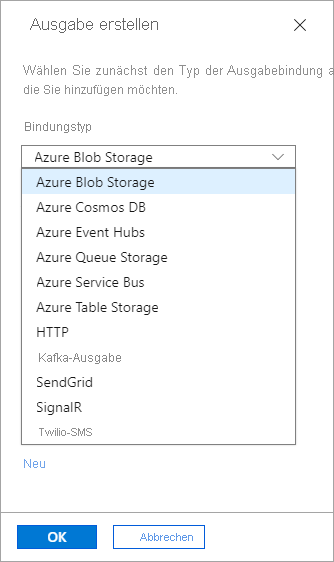
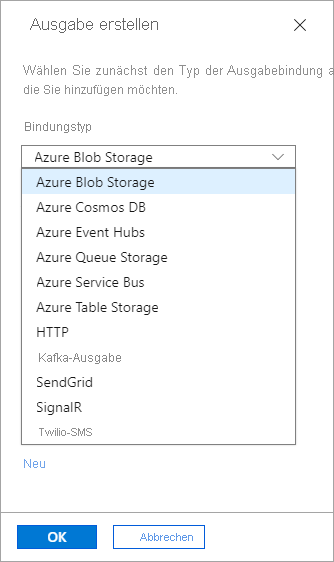
Wählen Sie im Feld Ausgaben die Option Ausgabe hinzufügen aus. Der Bereich Ausgabe erstellen wird geöffnet. Wählen Sie die Dropdownliste für den Bindungstyp aus, um eine Liste aller verfügbaren Ausgabebindungstypen anzuzeigen.

Wie Sie sehen, stehen mehrere Ausgabebindungstypen zur Verfügung. Im weiteren Verlauf des Moduls wird noch einmal auf das Hinzufügen von Ausgabebindungen eingegangen. Klicken Sie nun jedoch auf Abbrechen, um diesen Bereich zu schließen.
Wählen Sie im Menü Funktion die Option Integration aus. Der Bereich Integration für Ihre Funktion wird angezeigt.
Beachten Sie, dass bereits ein Auslöser und eine Ausgabebindung definiert wurden, wie in der folgenden Abbildung gezeigt. Die Integrationsansicht passt sich der Breite und Höhe des Bildschirms optimal an. Die gleichen Informationen können vertikal angezeigt werden, wenn Ihr Bildschirm nicht breit genug ist.
Sie können auch sehen, dass Sie nicht mehr als einen Trigger hinzufügen können. Um den Trigger für eine Funktion zu ändern, müssen Sie den Trigger löschen und einen neuen Trigger erstellen. Die Abschnitte Eingaben und Ausgaben dieses ermöglichen das Hinzufügen mehrerer Bindungen. Dadurch kann die Funktion mehrere Eingabewerte akzeptieren und mehrere Ausgabewerte zurückgeben.
Wählen Sie im Feld Eingaben die Option Eingabe hinzufügen aus. Der Bereich Eingabe erstellen wird geöffnet. Wählen Sie die Dropdownliste für den Bindungstyp aus, um eine Liste aller verfügbaren Eingabebindungstypen anzuzeigen.

Nehmen Sie sich einen Moment Zeit, um darüber nachzudenken, wie Sie jede dieser Eingabebindungen in einer Lösung einsetzen könnten. Sie können unter einer Vielzahl von Möglichkeiten wählen.
Im weiteren Verlauf des Moduls wird noch einmal auf das Hinzufügen von Eingabebindungen eingegangen. Klicken Sie nun jedoch auf Abbrechen, um diesen Bereich zu schließen.
Wählen Sie im Feld Ausgaben die Option Ausgabe hinzufügen aus. Der Bereich Ausgabe erstellen wird geöffnet. Wählen Sie die Dropdownliste für den Bindungstyp aus, um eine Liste aller verfügbaren Ausgabebindungstypen anzuzeigen.

Wie Sie sehen, stehen mehrere Ausgabebindungstypen zur Verfügung. Im weiteren Verlauf des Moduls wird noch einmal auf das Hinzufügen von Ausgabebindungen eingegangen. Klicken Sie nun jedoch auf Abbrechen, um diesen Bereich zu schließen.
Bisher haben Sie gelernt, eine Funktions-App zu erstellen und ihr eine Funktion hinzuzufügen. Sie haben eine einfache Funktion in Aktion gesehen, die ausgeführt wird, sobald eine HTTP-Anforderung erstellt wird. Darüber hinaus haben Sie sich mit dem Azure-Portal und den Typen von Eingabe- und Ausgabebindungen beschäftigt, die für Funktionen verfügbar sind. In der nächsten Lerneinheit verwenden Sie eine Eingabebindung, um Text aus einer Datenbank zu lesen.