Übung: Höherstufen in die Dev-Phase
Das Team hat einen Plan und ist bereit, mit der Implementierung seiner Releasepipeline zu beginnen. Ihr Azure DevOps-Projekt ist eingerichtet, und Ihre Azure App Service-Instanzen sind bereit, Build-Artefakte zu empfangen.
Denken Sie an dieser Stelle daran, dass die Pipeline des Teams aus nur zwei Phasen besteht. In der ersten Phase wird das Buildartefakt erzeugt. In der zweiten Phase wird die Web-App Space Game in App Service bereitgestellt. Hier folgen Sie nun Andy und Mara, während sie die Pipeline modifizieren. Sie werden in der App Service-Umgebung bereitgestellt, die der Dev-Phase entspricht.
Die Dev-Phase ähnelt der Bereitstellungsphase, die Sie im Modul Erstellen einer Releasepipeline in Azure Pipelines erstellt haben. Dort hatten Sie einen CI-Trigger verwendet, um den Buildprozess zu starten. Hier gehen Sie genauso vor.
Abrufen des Branchs aus GitHub
Hier rufen Sie den release-Branch aus GitHub ab. Sie checken den Branch auch aus bzw. wechseln zu ihm.
Dieser Branch dient als Ihr release-Branch. Darin enthalten ist das in den vorherigen Modulen verwendete Space Game-Projekt. Er enthält außerdem eine Azure Pipelines-Konfiguration, mit der Sie beginnen können.
So rufen Sie den Branch ab und wechseln zu ihm
Öffnen Sie in Visual Studio Code das integrierte Terminal.
Um einen Branch namens
releaseaus dem Microsoft-Repository abzurufen und zu diesem zu wechseln, führen Sie die folgendengit-Befehle aus.git fetch upstream release git checkout -B release upstream/releaseDas Format dieser Befehle ermöglicht es Ihnen, den Startercode aus dem Microsoft GitHub-Repository, bekannt als
upstream, abzurufen. In Kürze werden Sie diesen Branch in Ihr GitHub-Repository mit dem Namenoriginhochladen.Als optionalen Schritt öffnen Sie in Visual Studio Code azure-pipelines.yml. Machen Sie sich mit der Erstkonfiguration vertraut.
Die Konfiguration ähnelt der Basiskonfiguration, die Sie im Modul Erstellen einer Buildpipeline mit Azure Pipelines erstellt haben. Sie erstellt nur die Releasekonfiguration der Anwendung. Zu Lernzwecken führt diese Konfiguration nicht die Qualitäts- oder Sicherheitsüberprüfungen durch, die Sie in vorherigen Modulen eingerichtet haben.
Hinweis
Bei einer robusteren Konfiguration könnten die Branches angegeben werden, die am Buildprozess beteiligt sind. Beim Pushen einer Änderung in einem Branch können immer Komponententests ausgeführt werden, um z. B. die Codequalität zu überprüfen. Sie können die Anwendung auch in einer Umgebung bereitstellen, in der umfassendere Tests durchgeführt werden. Diese Bereitstellung erfolgt jedoch nur dann, wenn ein Pull Request vorhanden ist, Sie über einen Release Candidate verfügen oder Code im Branch main zusammengeführt werden soll.
Weitere Informationen finden Sie unter Implementieren eines Codeworkflows in Ihrer Buildpipeline mithilfe von Git und GitHub und Buildpipeline-Trigger.
Höherstufen von Änderungen in die Dev-Phase
Hier ändern Sie Ihre Pipelinekonfiguration, um den Build in die Phase Dev höherzustufen.
Ändern Sie in Visual Studio Code azure-pipelines.yml.
trigger: - '*' variables: buildConfiguration: 'Release' releaseBranchName: 'release' stages: - stage: 'Build' displayName: 'Build the web application' jobs: - job: 'Build' displayName: 'Build job' pool: vmImage: 'ubuntu-20.04' demands: - npm variables: wwwrootDir: 'Tailspin.SpaceGame.Web/wwwroot' dotnetSdkVersion: '6.x' steps: - task: UseDotNet@2 displayName: 'Use .NET SDK $(dotnetSdkVersion)' inputs: version: '$(dotnetSdkVersion)' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass $(wwwrootDir) --output $(wwwrootDir)' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: $(wwwrootDir) - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Build the project - $(buildConfiguration)' inputs: command: 'build' arguments: '--no-restore --configuration $(buildConfiguration)' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Publish the project - $(buildConfiguration)' inputs: command: 'publish' projects: '**/*.csproj' publishWebProjects: false arguments: '--no-build --configuration $(buildConfiguration) --output $(Build.ArtifactStagingDirectory)/$(buildConfiguration)' zipAfterPublish: true - publish: '$(Build.ArtifactStagingDirectory)' artifact: drop - stage: 'Dev' displayName: 'Deploy to the dev environment' dependsOn: Build condition: | and ( succeeded(), eq(variables['Build.SourceBranchName'], variables['releaseBranchName']) ) jobs: - deployment: Deploy pool: vmImage: 'ubuntu-20.04' environment: dev variables: - group: Release strategy: runOnce: deploy: steps: - download: current artifact: drop - task: AzureWebApp@1 displayName: 'Azure App Service Deploy: website' inputs: azureSubscription: 'Resource Manager - Tailspin - Space Game' appName: '$(WebAppNameDev)' package: '$(Pipeline.Workspace)/drop/$(buildConfiguration)/*.zip'Diese Konfiguration ähnelt derjenigen, die Sie im vorherigen Modul erstellt haben. Dort haben Sie und das Team einen Proof of Concept für Continuous Deployment erstellt. Beachten Sie aber diese Unterschiede, die im vorangegangenen Codebeispiel hervorgehoben sind:
- Diese Konfiguration definiert Variablen am Anfang der Datei. Die Variablen werden in der gesamten Pipeline verwendet. Sie definieren, welche Konfiguration erstellt werden soll (
Release). Sie definieren außerdem den Namen Ihres Releasebranchs (release). - Die Deploy-Phase (Bereitstellen) aus dem Proof of Concept heißt jetzt Dev.
- Die Dev-Phase verwendet eine Bedingung, die das System anweist, die Phase nur dann auszuführen, wenn die vorherige Phase erfolgreich war und der aktuelle Branch
releaseist. Diese Einrichtung stellt sicher, dass Releasefeatures nur in der Dev-Umgebung bereitgestellt werden. - Der Bereitstellungsschritt verwendet die Variable
WebAppNameDev, um die mit der Dev-Umgebung verbundene App Service-Instanz bereitzustellen.
Hinweis
In der Praxis kann es vorkommen, dass Sie aus einem anderen Branch bereitstellen, z. B. aus
main. Sie können eine Logik einschließen, die es ermöglicht, dass Änderungen aus mehreren Zweigen, z. B.releaseundmain, in die Dev-Phase höhergestuft werden.- Diese Konfiguration definiert Variablen am Anfang der Datei. Die Variablen werden in der gesamten Pipeline verwendet. Sie definieren, welche Konfiguration erstellt werden soll (
Fügen Sie im integrierten Terminal azure-pipelines.yml zum Index hinzu. Committen Sie die Änderung, und pushen Sie sie auf GitHub.
Tipp
Bevor Sie diese Git-Befehle ausführen, speichern Sie azure-pipelines.yml.
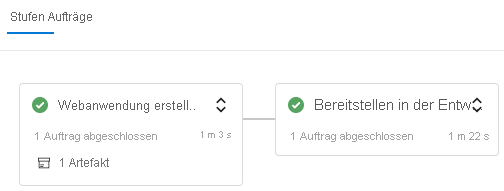
git add azure-pipelines.yml git commit -m "Deploy to the Dev stage" git push origin releaseWechseln Sie in Azure Pipelines zum Build. Verfolgen Sie den Build während seiner Ausführung.
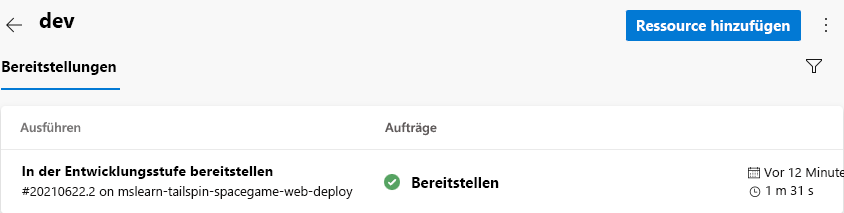
Um nach Abschluss des Builds zur Zusammenfassungsseite zurückzukehren, wählen Sie die Schaltfläche „Zurück“ aus.

Wie Sie sehen, wurde die Bereitstellung erfolgreich abgeschlossen.
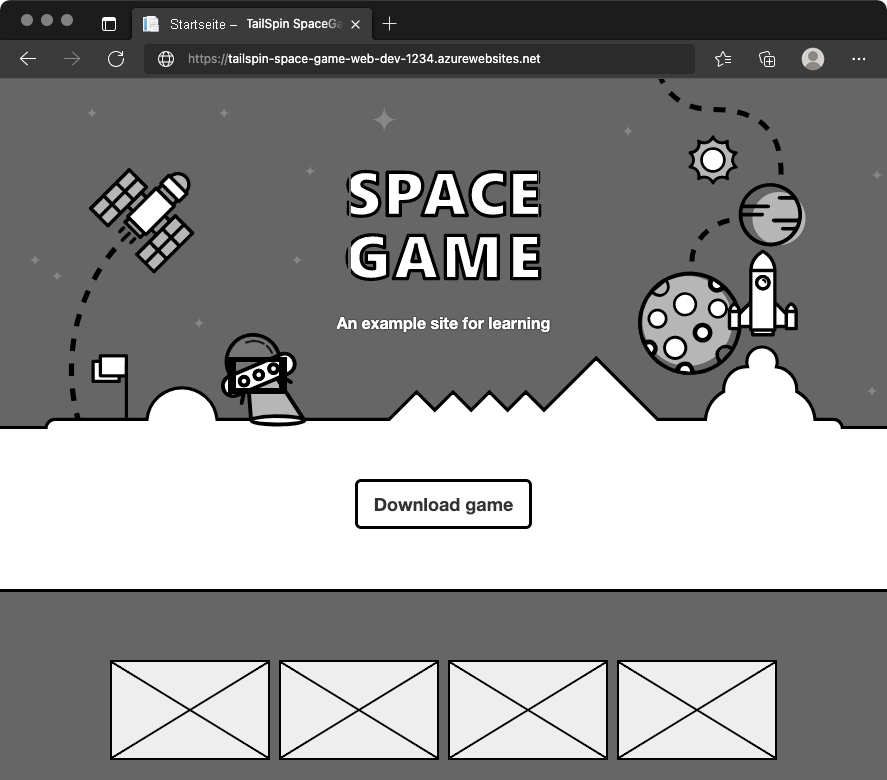
Rufen Sie in einem Webbrowser die URL auf, die mit der App Service-Instanz für Ihre Dev-Umgebung verknüpft ist.
Wenn die Browserregisterkarte noch geöffnet ist, aktualisieren Sie die Seite. Wenn Sie die URL vergessen haben, finden Sie sie im Azure-Portal auf der Seite App Service-Details.
Sie sehen, dass die Website Space Game in App Service bereitgestellt wurde und ausgeführt wird.

Als optionalen Schritt wählen Sie in Azure Pipelines Umgebungen aus. Wählen Sie dann die dev-Umgebung aus.
Azure Pipelines zeichnet Ihren Bereitstellungsverlauf auf. In dem Verlauf können Sie die Änderungen der Umgebung bis zu Codecommits und Arbeitselementen zurückverfolgen.