Übung – Ihre erste App in Power Apps erstellen
In der folgenden Übung erstellen Sie Ihre erste App mit einer Excel-Tabelle als Datenquelle. Sie können jede Excel-Tabelle verwenden, vorausgesetzt, die Daten sind als Tabelle formatiert und an einem Ort gespeichert, auf den auch andere Microsoft Power Apps zugreifen können, wie OneDrive.
Diese Übung umfasst zwei Teile:
Eine App mit drei Bildschirmen aus einer Excel-Tabelle generieren.
Eine leere Canvas-App erstellen, die Sie in zukünftigen Lerneinheiten verbessern werden.
Beide Apps verwenden die gleichen Daten. Die App mit drei Bildschirmen dient als Referenz, um zu verstehen, wie Steuerelemente bei der Anzeige von Daten zusammenarbeiten.
Daten abrufen
Sie müssen die App in a Day-Dateien herunterladen, um diese Übung abzuschließen. Wählen Sie den Link aus, um die Dateien herunterzuladen. Extrahieren Sie dann als Nächstes die Dateien aus der heruntergeladenen ZIP-Datei. Suchen Sie nach dem Extrahieren der Dateien die Excel-Datei Machine-Order-Data.xslx, und öffnen Sie sie.
Öffnen Sie OneDrive in einem Browser. Wählen Sie + Neu hinzufügen>Dateien hochladen aus.
Navigieren Sie im Dialogfeld „Öffnen“ zum Ordner Downloads, und wählen Sie Machine-Order-Data.XLSX aus.
Wählen Sie Öffnen aus. Suchen Sie dann nach „Machine-Order-Data“ in OneDrive, um zu bestätigen, dass der Upload erfolgreich ausgeführt wurde.
Eine App mit drei Bildschirmen erstellen
Nun erstellen Sie eine mobile App mit drei Bildschirmen.
Wechseln Sie zum Power Apps-Entwicklerportal make.powerapps.com, und melden Sie sich an.
Wählen Sie Apps im linken Navigationsbereich aus.
Wählen Sie die Option Mit einer App-Vorlage beginnen aus.
Wählen Sie die Option Aus Excel unter Datenzentrierte mobile Apps aus.
Erweitern Sie unter der Option Tabelle auswählen „OneDrive for Business“. Suchen Sie dann nach der Datei Machine-Order_Data.XLSX und wählen Sie die Tabelle Machines und dann die Option App erstellen aus.
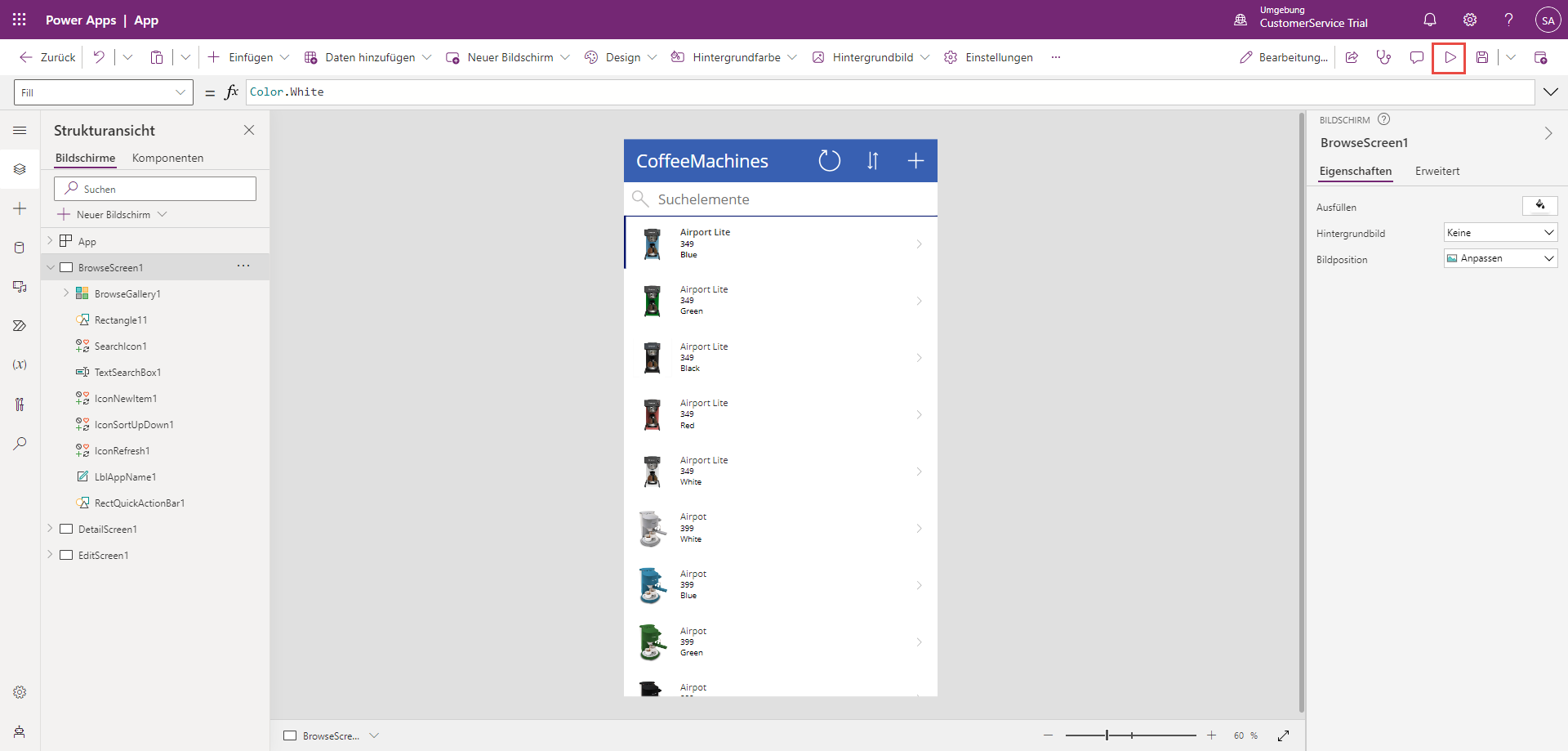
Power Apps generiert eine funktionierende mobile App. Führen Sie die nächsten Schritte aus, wenn Ihre App dem untenstehenden Bild entspricht. Wenn nicht, fahren Sie mit Schritt 17 fort.
Erweitern Sie BrowseGallery1, und wählen Sie Title1 aus. Bewegen Sie mit der ausgewählten Option Title1 Ihren Mauszeiger nach oben auf das Dropdownmenü Eigenschaft (über der Kopfzeile der Strukturansicht), und wählen Sie dann die Eigenschaft mit dem Namen Text aus.
Entfernen Sie in der Bearbeitungsleiste den aktuellen Wert, und geben Sie Folgendes ein:
ThisItem.(achten Sie darauf, den Punkt einzugeben). Die Funktion zur automatischen Vervollständigung zeigt eine Liste aller verfügbaren Felder für das aktuelle Element im Katalog an.Da der Name der Maschine im Titel angezeigt werden soll, klicken Sie in der Dropdownliste auf Machine Name. Beachten Sie, dass in der Formelzeile nun Folgendes angezeigt wird:
ThisItem.'Machine Name'. Dies ist eine Power Fx-Formel, die Power Apps dazu bringt, anzuzeigen, dass das Feld „Machine Name“ für jedes Element im Katalog angezeigt werden soll.Beachten Sie, dass jedes Element im Katalog jetzt seinen eigenen Maschinennamen anzeigt. Dies ist die Stärke von ThisItem in einem Katalog: Es wird dynamisch auf den aktuellen Datensatz verwiesen, sodass jedes Steuerelement im Katalog Daten anzeigt, die für dieses Element spezifisch sind.
Wechseln Sie unter BrowseGallery1 in den Strukturansichtsbereich zurück, und klicken Sie dann auf die Option Subtitle1. Wählen Sie die Eigenschaft Text aus, während Subtitle1 noch ausgewählt ist. Geben Sie dieses Mal
ThisItem.Pricein die Bearbeitungsleiste ein.Beachten Sie, dass für jeden Artikel im Katalog jetzt der Preis des Artikels angezeigt wird.
Als Nächstes fügen Sie jedem Element im Katalog Maschinenfarbe hinzu. Wählen Sie in BrowseGallery1 in der Strukturansicht die Option Body1 aus. Wählen Sie, während Body1 weiterhin ausgewählt ist, im Eigenschafts-Dropdownmenü „Text“ aus, und geben Sie dann
ThisItem.Colorein.Sie können dem Katalog auch ein Bild der Kaffeemaschine hinzufügen. Zuerst müssen Sie die Felder Titel, Untertitel und Text leicht nach rechts verschieben, um Platz für das Bild zu schaffen. Halten Sie die Umschalttaste auf Ihrer Tastatur gedrückt, und wählen Sie die Felder Title1, Subtitle1 und Body1 im Bereich der Strukturansicht oder auf der Katalog-Canvas aus. Ihr Bildschirm sollte nun wie im Bild unten aussehen.
Klicken Sie im Eigenschafts-Dropdownmenü auf das X, während alle drei Felder noch ausgewählt sind. Der X-Wert ist die horizontale Position der Felder auf dem Bildschirm. Setzen Sie den Wert in der Bearbeitungsleiste auf 80. (Alternativ können Sie auch die Felder im Canvas nach rechts ziehen.)
Wählen Sie den freien Bereich aus, den Sie links von den Feldern Body1, Subtitle1 und Title1 erstellt haben. Dadurch wird die Auswahl der Felder aufgehoben, und Ihr Bildschirm sollte wie im Bild unten aussehen.
Wählen Sie auf der Befehlsleiste die Option + Einfügen aus, geben Sie in der Suchleiste Image ein, und wählen Sie dann das Steuerelement Bild aus.
Ändern Sie die Größe des Bildes, und verschieben Sie es auf dem obersten Element in der Canvas, bis es schön links neben den Titel-, Untertitel‑ und Textfeldern angezeigt wird.
Markieren Sie das Bild entweder im Strukturbereich oder direkt auf der Canvas, wählen Sie anschließend im Eigenschafts-Dropdownmenü die Option Image aus, und geben Sie dann den Text
ThisItem.Photoein. Jetzt werden in Ihrem Katalog die Bilder der Kaffeemaschine angezeigt.Verwenden Sie die Fähigkeiten, die Sie gerade erlernt haben, um die anderen Bildschirme DetailScreen1 und EditScreen1 Ihrer App zu aktualisieren und die Felder anzuzeigen, die Sie anzeigen möchten.
Verwenden Sie die Schaltfläche „Vorschaumodus“, die sich oben rechts (neben dem Symbol „Speichern“) befindet und einer Schaltfläche „Wiedergeben“ ähnelt, um eine Vorstellung davon zu bekommen, wie die App auf dem mobilen Gerät angezeigt wird. Wählen Sie die Schaltfläche „Wiedergeben“ aus (oder drücken Sie F5), und probieren Sie die Benutzeroberfläche aus.
Beachten Sie, dass Sie durch die Artikelliste scrollen, einen Artikel auswählen, einige Artikeldetails anzeigen, Artikeldetails bearbeiten und Ihre Änderungen speichern oder verwerfen können. Wenn Sie mit der Excel-Schaltfläche eine App erstellen, erhalten Sie schnell eine voll funktionsfähige App.
Klicken wir in der rechten oberen Ecke auf das „X“, um den Vorschaumodus zu verlassen, und speichern wir dann diese App.
Wählen Sie die Schaltfläche Speichern aus, und geben Sie im Bereich Speichern als einen Namen für diese App ein. Wählen Sie dann Speichern aus.
Klicken Sie oben links auf der Befehlsleiste auf die Schaltfläche Zurück, um die App zu beenden.
Sie haben jetzt erlebt, wie Power Apps eine App für Sie erstellen kann, können Sie mit der Entwicklung Ihrer eigenen App ohne Vorlage beginnen.
Eine Canvas-App erstellen
Wählen Sie vom Power Apps Maker Portal (make.powerapps.com) die Registerkarte Erstellen aus.
Wählen Sie im Popup-Fenster Erstellen die Option Mit einer leeren Canvas-App beginnen aus.
Klicken Sie im angezeigten Popup-Fenster Mit einer leeren Canvas beginnen auf die Option Tablet-Größe.
Sie werden zum Power Apps-Bearbeitungsbereich weitergeleitet. Klicken Sie auf die Option Überspringen, wenn das Popup-Fenster Willkommen bei Power Apps Studio angezeigt wird.
Wählen sie rechts oben auf dem Bildschirm die Option Speichern, und geben Sie Ihrer App im Fenster Speichern unter den Namen Contoso Coffee Machines. Wählen Sie Speichern aus.
Erstellen Sie zunächst einen Katalog, um die Datensätze anzuzeigen. Wählen Sie in der Befehlsleiste die Schaltfläche Einfügen aus. Suchen Sie dann nach der Option Vertikaler Katalog, und wählen Sie diese aus. Dies ist die gleiche Art von Katalog, die Power Apps in der mobilen App automatisch für Sie erstellt hat.
Auf Ihrem Bildschirm wird ein Steuerelement mit dem Namen Gallery1 angezeigt. Dies ist aktuell nicht mit Daten verbunden, daher fordert Power Apps Sie zu Folgendem auf: Eine Datenquelle auswählen. Bei all den unterschiedlichen Datentypen müssen Sie Power Apps mitteilen, mit welchem Datentyp Sie eine Verbindung herstellen möchten. In diesem Fall verbinden Sie sich mit der Excel-Tabelle, die Sie in OneDrive mit der Verbindung OneDrive for Business gespeichert haben. Diese Verbindung ermöglicht Ihnen den Zugriff auf Dokumente von Ihrem OneDrive-Geschäftskonto und jeder SharePoint-Dokumentenbibliothek, auf die Sie Zugriff haben.
Suchen Sie dann OneDrive for Business, und wählen Sie es aus. Sie können OneDrive in das Suchfeld eingeben, um es schnell zu finden. Sie müssen dann möglicherweise Verbindung hinzufügen auswählen und Ihre Verbindung dazu authentifizieren.
Sobald Sie die Verbindung zu OneDrive for Business hergestellt haben, erscheint auf der rechten Seite des Bildschirms ein Fenster, in dem Sie zu Folgendem aufgefordert werden: Excel-Datei auswählen. Suchen Sie das Excel-Dokument mit dem Namen „Machine-Order-Data.XLSX“, das Sie in unserem OneDrive kopiert haben, und wählen Sie dies aus. Wenn Sie Schwierigkeiten haben, die Datei zu finden, können Sie den Dateinamen in das Suchfeld eingeben, um die Auswahl einzugrenzen.
Nachdem Sie „Machine-Order-Data.XLSX“ ausgewählt haben, werden Sie im Bereich zu Folgendem aufgefordert: Eine Tabelle auswählen. Es sollten zwei Optionen angezeigt werden: „Machines“ und „MachineTypes“. Wählen Sie das Kontrollkästchen neben „Machines“ und dann unten im Bereich die Schaltfläche Verbinden aus.
Sie erhalten eine Benachrichtigung, dass die Datenquelle Ihrer App hinzugefügt wurde.
Wählen Sie noch einmal Ihren Katalog aus. Auf der rechten Seite Ihres Bildschirms befindet sich ein Bereich Eigenschaften für Ihr Katalogsteuerelement. Stellen Sie sicher, dass die Datenquelle auf Ihre Machines eingestellt ist. Wenn Ihr Katalog nicht mit dem Bild, dem Titel und dem Preis gefüllt wurde, fügen Sie diese jetzt hinzu, indem Sie dieselben Anweisungen befolgen, die Sie oben für die mobile App verwendet haben. (Tipp: Verwenden Sie ThisItem.'Machine Name', ThisItem.Price und ThisItem.Photo.)
Ändern Sie die Größe Ihres Katalogs, sodass sie bis zum unteren Bildschirmrand reicht und die linke Seite des Bildschirms berührt.
Fügen Sie nun ein Formularsteuerelement hinzu, damit wir die in der Katalog angezeigten Daten aktualisieren können. Wählen Sie einen leeren Bereich des Bildschirms aus, um die Auswahl des Katalogs aufzuheben, und klicken Sie dann auf die Schaltfläche Einfügen im Kopfzeilenmenü. Finden Sie die Option Formular bearbeiten, und wählen Sie sie aus.
Auf Ihrem Bildschirm erscheint jetzt das Steuerelement Form1. Ziehen Sie es in die rechte Hälfte Ihres Bildschirms, positionieren Sie es neu und ändern Sie die Größe, sodass es die rechte Hälfte Ihres Bildschirms einnimmt.
Beachten Sie, dass das neue Formular Sie zu Folgendem auffordert: Mit Daten verbinden. Betrachten Sie mit Auswahl des Formularsteuerelements den Bereich Eigenschaften auf der rechten Seite des Bildschirms. Direkt unter Eigenschaften werden Datenquelle und ein Dropdownmenü Keine angezeigt. Wählen Sie das Dropdownmenü und dann die Tabelle Machines aus.
Ihr Formular ist aktuell leer, daher können Sie ihm Felder hinzufügen. Wählen Sie im Bereich Eigenschaften den Link zu Felder bearbeiten aus. Dieser befindet sich direkt unter dem Dropdownmenü „Datenquelle“.
Klicken Sie im Popup-Fenster Felder auf die Schaltfläche Feld hinzufügen.
Aktivieren Sie das Kontrollkästchen neben jedem der folgenden Felder unter der Option Feld auswählen: Foto, Maschinen-ID, Maschinenname, Preis, Farbe, Beschreibung, Funktion, Maschinentyp, Maschinentyp-ID, Durchschn. Tassen/Woche und Durchschn. Espressos/Woche. Achten Sie darauf, sie in der angegebenen Reihenfolge zu überprüfen. Möglicherweise müssen Sie nach unten scrollen, um alle anzuzeigen. Wählen Sie dann Hinzufügen aus. Sie können den Bereich Felder auswählen.
Ihr Formular zeigt jetzt Eingabefelder an, die in einem dreispaltigen Format angeordnet sind. Beachten Sie, dass die Felder in der Reihenfolge hinzugefügt wurden, in der Sie sie ausgewählt haben. Alle Felder sollten leer sein.
Als Nächstes können Sie angeben, welches Element unserer Daten im Formular angezeigt werden soll. Betrachten Sie das Katalog-Steuerelement links auf Ihrem Bildschirm. Der Katalog zeigt alle Kaffeemaschinen an, daher möchten Sie, dass das Formular eine davon zeigt. Wechseln Sie bei ausgewähltem Formular zur Bearbeitungsleiste (fx) oben auf dem Bildschirm. Links neben der Bearbeitungsleiste gibt es ein Dropdownmenü, in dem Sie die Eigenschaften für das Formularsteuerelement finden. Wählen Sie das Dropdownmenü aus, finden Sie die Eigenschaft Item, und wählen Sie sie aus.
Geben Sie im Elementfeld im fx-Formulareingabefeld Folgendes ein:
Gallery1.Selected. Sie sollten sofort erkennen, dass die Felder Ihres Formulars mit Daten gefüllt sind.Das Fotobild wurde als Textfeld und nicht als Bildsteuerelement hinzugefügt. Aus diesem Grund sehen Sie die URL für das Bild und nicht das Bild selbst. Sie können dies beheben, indem Sie die Fotodatenkarte auswählen (im Beispiel Photo_DataCard2). Wählen Sie in der Fotodatenkarte den Datenkartenwert aus (im Beispiel DataCardValue12). Löschen Sie den Datenkartenwert.
Wenn Sie den Datenkartenwert löschen, werden einige rote x auf der Canvas angezeigt, was darauf hinweist, dass Formelfehler vorliegen. Sie können diese in nur einem Augenblick beheben. Wählen Sie aber zunächst noch einmal die Fotodatenkarte aus, und klicken Sie dann auf die Option Einfügen. Suchen Sie nach dem Wortbild, und wählen Sie dann die Option Bild aus.
Ihnen wird folgende Popup-Fehlermeldung angezeigt: Datenkarte ist gesperrt. Sie müssen die Datenkarte entsperren, bevor Sie ein Bildsteuerelement einfügen können. Wählen Sie Entsperren und hinzufügen aus. Es sollte jetzt ein Bildsteuerelement in die Fotodatenkarte eingefügt werden.
Wählen Sie das neu eingefügte Bildsteuerelement aus, und geben Sie in der Bearbeitungsleiste
ThisItem.Photoein. Ihr Bildschirm sollte nun wie im Bild unten aussehen.Sie können jetzt die Formelfehler korrigieren, die beim Löschen des Werts der Bildtexteingabe-Datenkarte aufgetreten sind. Wählen Sie das rote X ganz rechts und dann die Option In der Bearbeitungsleiste bearbeiten aus.
Die Bearbeitungsleiste zeigt
DataCardValue12.Y + DataCardValue12.Heightan (oder den entsprechenden Namen der Kartenwerte, die Sie zuvor gelöscht haben). Sie werden sich erinnern, dass DataCardValue12 die Datenkarte ist, die Sie gelöscht haben. Ändern Sie die Formel, um den Verweis auf den Datenkartenwert zu löschen, und fügen Sie den Namen Ihres Bildsteuerelements ein. Im Beispiel befindet sich das Bildsteuerelement „Image2“, sodass die aktualisierte FormelImage2.Y + Image2.Heightlauten würde. (Ihre Formel sollte Ihren tatsächlichen Bildnamen enthalten.) Die erste Fehlermeldung wird ausgeblendet.Wählen Sie die verbleibende Fehlermeldung (das rote X) aus, und klicken Sie dann erneut auf die Option In der Bearbeitungsleiste bearbeiten. Die Bearbeitungsleiste zeigt an, dass die Update-Eigenschaft auf
DataCardValue12.Texteingerichtet wurde. Löschen Sie den Datenkartenwert in der Formel, und ersetzen Sie ihn erneut durch den Namen Ihres Bild-Steuerelements. In diesem Beispiel würde die Formel zuImage2.Textaktualisiert:Diesmal ist der Fehler nicht verschwunden, da das Bild keine Eigenschaft namens Text hat. Sie müssen die Formel weiter bearbeiten. Ändern Sie die Formel in
Image2.Image. Die Formelfehlerwarnung sollte jetzt nicht mehr angezeigt werden.Zeigen Sie eine Vorschau Ihrer App an, indem Sie entweder das Symbol „Wiedergeben“ oben rechts auf der Befehlsleiste auswählen, die Funktionstaste F5 drücken oder die Taste Alt gedrückt halten, während Sie auf die Steuerelemente klicken. Scrollen Sie im Vorschaumodus Ihrer App durch Ihren Katalog, und wählen Sie einige verschiedene Kaffeemaschinen aus. Beobachten Sie, wie das Formular mit dem von Ihnen ausgewählten Element ausgefüllt wird.
Als Nächstes fügen Sie eine Schaltfläche hinzu, um alle Änderungen an den Daten zu speichern. Wählen Sie zunächst die Option Screen1 aus dem Bereich Strukturansicht aus. Wählen Sie in der Befehlsleiste die Schaltfläche Einfügen aus. Suchen Sie nach Button, und wählen Sie diese Option aus.
Passen Sie die Größe und Position der Schaltfläche und des Formulars so an, dass sich die Schaltfläche direkt unter dem Formular auf der rechten Seite des Bildschirms befindet.
Ändern Sie den Text der Schaltfläche von „Button“ in „Save changes“. Im Eigenschaftenfenster auf der rechten Seite ist das erste Element die Eigenschaft „Text“. Ersetzen Sie „Button“ durch „Save Changes“, und geben Sie dies ein.
Gehen Sie bei ausgewählter Schaltflächensteuerung zur fx-Bearbeitungsleiste. Ändern Sie die Eigenschaft OnSelect von „false“ in
SubmitForm(Form1). (Wenn Ihr Formular nicht „Form1“ heißt, verwenden Sie den tatsächlichen Namen Ihres Formulars.)Setzen Sie nun Ihre App nun erneut in den Modus Vorschau. Und aktualisieren Sie eines der Felder in Ihrem Formular, beispielsweise Machine Price. Wählen Sie die Schaltfläche Speichern aus, um Ihre Änderungen zu speichern.
Als Nächstes fügen Sie Ihrer App eine Kopfzeile hinzu. Wählen Sie im Bereich der Strukturansicht Screen1 aus. Wählen Sie erneut die Schaltfläche Einfügen aus, und suchen Sie nach einem Rechteck-Steuerelement, und wählen Sie es aus.
Platzieren Sie das Rechteck-Steuerelement oben links auf dem Bildschirm, und strecken Sie es so aus, dass es von der linken bis zur rechten Seite des Bildschirms reicht. Suchen Sie im Eigenschaftenfenster Ihres Rechtecks nach dem Eingabefeld Height, und geben Sie 75 ein.
Tipp
Für jedes Element im Eigenschaftenbereich gibt es einen entsprechenden Wert, der in der Formelleiste (fx) angezeigt werden kann. Wenn Sie es im Eigenschaftenfenster nicht finden, können Sie das Dropdownmenü direkt links neben dem Eingabefeld der Bearbeitungsleiste auswählen. In diesem Fall könnten Sie die Eigenschaft „Height“ suchen/auswählen.
Ändern Sie nun die Größe Ihrer Katalog‑ und Formularsteuerelemente so, dass sie knapp unter das Rechteck passen.
Fügen Sie ein Textbeschriftung-Steuerelement ein. Ändern Sie die Eigenschaft Text in „Contoso Coffee Machines“.
Passen Sie als Nächstes die Size Ihres Beschriftungssteuerelements auf Schriftgröße 24 an, und ändern Sie dann die Größe des Steuerelements so, dass der Titel in eine einzelne Zeile passt.
Ändern Sie als Nächstes die Schriftfarbe auf der Befehlsleiste durch Auswahl von Farbe. Wählen Sie unter Standardfarben den weißen Kreis aus.
Während die Bezeichnung noch ausgewählt ist, suchen Sie im Eigenschaftenbereich die Option Textausrichtung. Ändern Sie die Ausrichtung, sodass sie zentriert ist.
Positionieren Sie abschließend Ihr Beschriftungssteuerelement neu, sodass es in der Mitte des Bildschirms in der Mitte des Rechtecks zentriert ist. Beachten Sie, wie gestrichelte Linien erscheinen, wenn Sie sich der Mitte Ihres Bildschirms nähern, um Ihnen dabei zu helfen, Ihre Beschriftung auszurichten. Ihr Bildschirm sollte nun wie im Bild unten aussehen.
Sie haben jetzt eine Canvas-App mit einem Bildschirm von Grund auf neu erstellt, die Kaffeemaschinendaten liest und aktualisiert. In der nächsten Lerneinheit bauen Sie auf dieser App auf, um weitere Power Apps-Konzepte zu erlernen.