Eine Basis-Canvas-App erstellen
Die grundlegende Power Apps-Erstellerreise zum Erstellen einer Canvas-App sieht ungefähr so aus:
Identifizieren Sie einen Geschäftsbedarf, der von Power Apps erfüllt werden kann.
Stellen Sie eine Verbindung mit notwendigen Daten in Ihrer Power Apps her.
Entwerfen Sie die App mit Steuerelementen, Schaltflächen und mit einer benutzerfreundlichen Oberfläche. Dann kann Ihr Endbenutzer zum Erfüllen der Geschäftsanforderungen mit den Daten interagieren.
Speichern Sie die App und veröffentlichen Sie sie. Testen Sie dann die Funktionen.
Wenn Sie zufrieden sind, teilen Sie die App mit den Endbenutzern, um ihnen einen besseren Geschäftsprozess zu ermöglichen.
Power Apps verfügt über viele verschiedene Komponenten zum Erstellen von Lösungen, einschließlich Bildschirme, Eingaben, Kataloge, Formulare und mehr, um App-Erstellern auf ihrem Weg zu helfen.
Sehen wir uns einige der häufigsten Elemente an, die Sie für den Einstieg benötigen.
Power Apps-Komponenten
Power Apps Studio
Power Apps Studio ist die Weboberfläche, die zum Erstellen von Power Apps verwendet wird. Mit Power Apps müssen Clients weder heruntergeladen noch installiert werden, um Apps zu erstellen. Alle Vorgänge erfolgen über den Browser, indem Sie sich bei https://make.PowerApps.com anmelden. In Power Apps Studio können Sie eine App von Grund auf neu erstellen oder eine der vielen verschiedenen verfügbaren Vorlagen verwenden, um die Entwicklung Ihrer App zu beschleunigen.

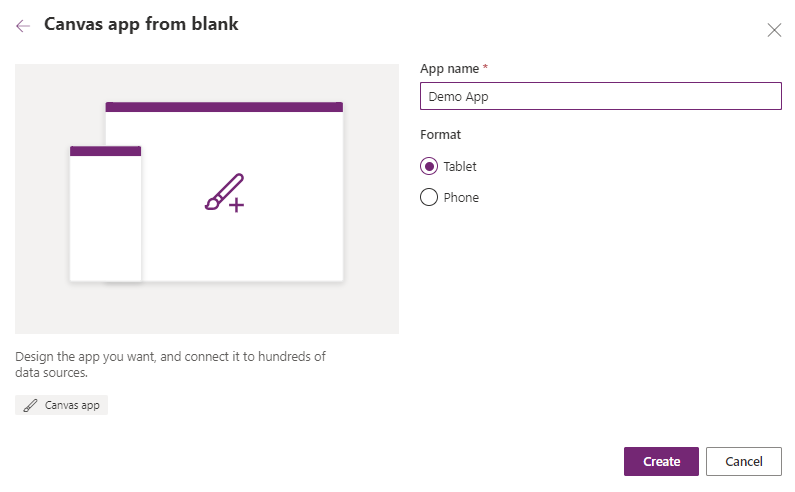
App-Format
Der erste Schritt beim Erstellen Ihrer App besteht darin, das Format Ihrer App auszuwählen: Mobil oder Tablet. Während beide Formate auf einem mobilen Gerät, einem Tablet oder einem Computer austauschbar verwendet werden können, hat jedes Format unterschiedliche Standardeinstellungen für die Größe der Bildschirme und Steuerelemente. Sobald Sie das Format für eine App ausgewählt haben, können Sie es nicht mehr ändern.

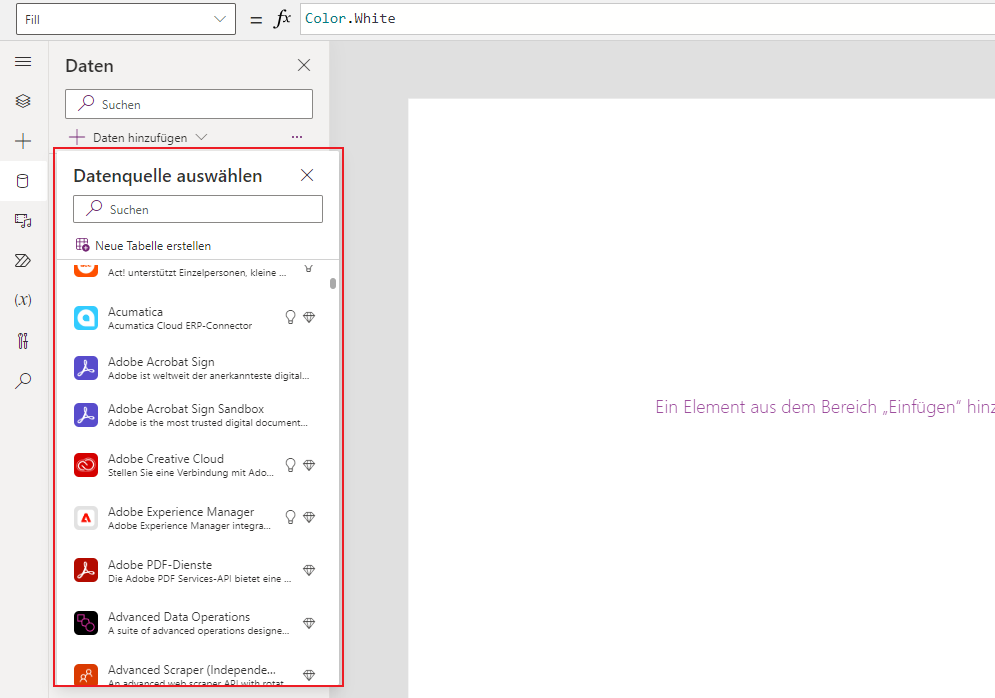
Konnektoren
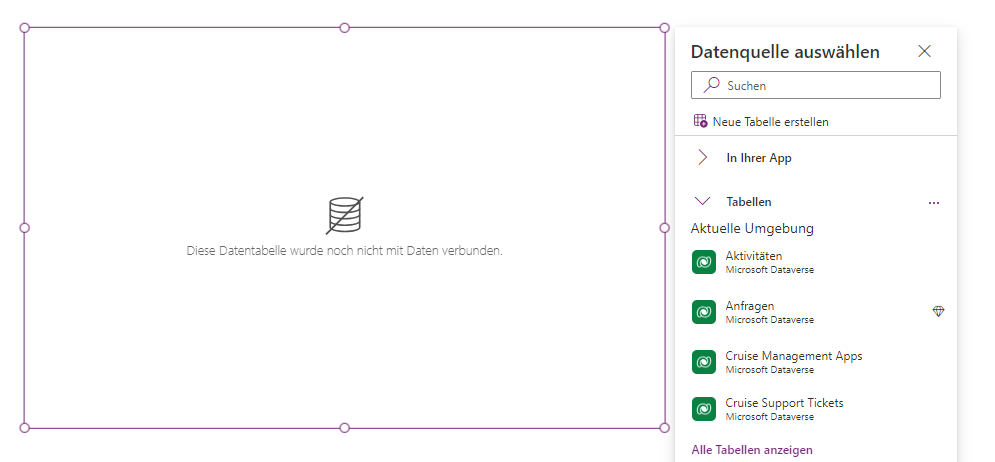
Nachdem Sie das gewünschte App-Format ermittelt haben, müssen Sie Ihre App mit Ihren Daten verbinden. In Power Apps wird dieser Schritt mit Konnektoren ausgeführt. Es stehen über 1.000 vorgefertigte Konnektoren zur Verfügung.

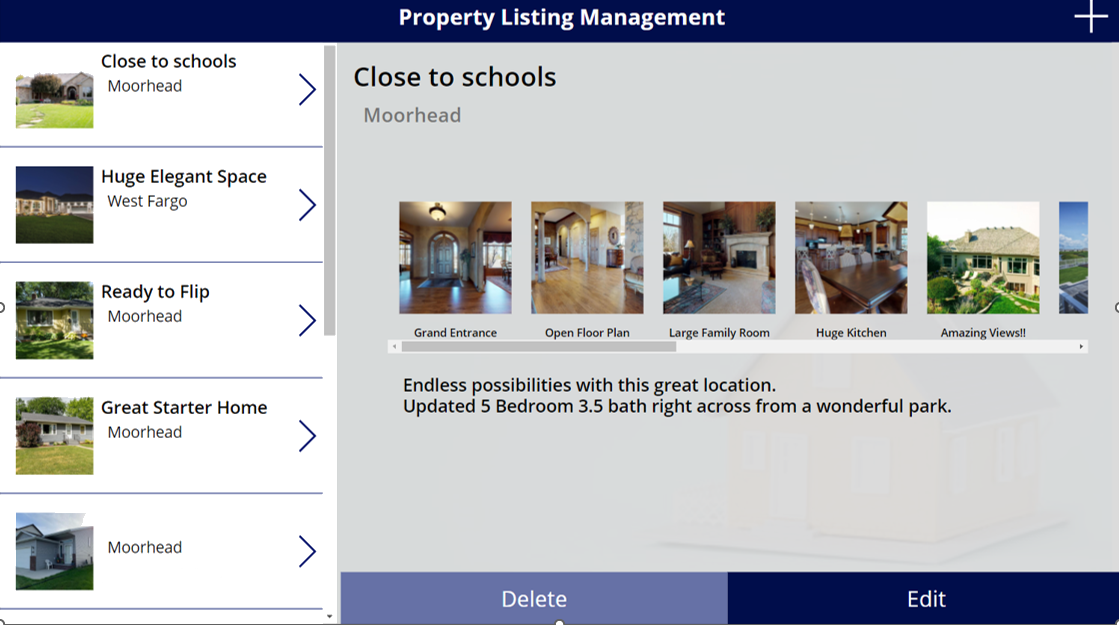
Kataloge
Sie werden beim Erstellen Ihrer App wahrscheinlich auf Szenarien stoßen, in denen Sie eine Liste von Datensätzen auf einem Bildschirm anzeigen müssen. In Power Apps wird dies mit dem Katalog-Steuerelement angezeigt. Ein Katalog zeigt Zeilen aus einer Datentabelle an. Die Anzeige einer Zeile wird dann durch eine Vorlage definiert, die Sie an Ihre Bedürfnisse anpassen können. Auf diese Weise können Sie steuern, welche Spalten angezeigt und wie sie formatiert werden. Power Apps wendet diese Vorlage dann automatisch auf jede Zeile in Ihren Daten an.

Formulare
Formulare konzentrieren sich auf die Arbeit mit einem bestimmten Datensatz, häufig basierend auf einer Auswahl aus einem Katalog. In dieser Erfahrung durchsucht ein Benutzer einen Katalog, um die gewünschte Zeile zum Anzeigen mit den Details auf dem Formular zu finden und auszuwählen. Mit Formularen kann ein Benutzer detaillierte Informationen anzeigen sowie neue Datensätze speichern und vorhandene bearbeiten. Die verschiedenen mit Formularen ausgeführten Aktionen werden durch Formularmodi gesteuert, sodass das Formular vielen Zwecken dienen kann.
Input-Steuerelemente
Power Apps verfügt über eine große Auswahl an Input-Steuerelementen, um Ihnen maximale Flexibilität beim Anpassen Ihrer Apps zu ermöglichen. Text Inputs, Buttons, Dropdowns, Toggles, Date pickers und Sliders sind nur einige Beispiele. Sie können diese Steuerelemente Katalogen, Formularen und Bildschirmen hinzufügen, um eine funktionale und ästhetische Erfahrung für Ihre App zu erstellen. Alle Eingaben verfügen über eine Vielzahl von Einstellungen für Standarddaten, Formatierungen und Aktionen, mit denen Sie eine App erstellen können, die die richtige Benutzererfahrung für Ihren Geschäftsprozess bietet.
Intelligente Steuerungen
Zusätzlich zu den oben beschriebenen allgemeinen Eingaben bietet Power Apps auch eine Reihe von Steuerelementen für erweiterte Vorgänge. Es gibt hardwareunterstützte Steuerelemente, die den Zugriff auf Kamera, Barcodescanner, GPS und weitere Hardwarefunktionen ermöglichen. Es gibt auch serviceunterstützte Steuerelemente wie den Visitenkartenleser oder die Objekterkennung, mit denen Sie Ihrer App künstliche Intelligenz hinzufügen können, ohne Code schreiben zu müssen.
Funktionen
Funktionen verbinden all diese Steuerelemente, Eingaben und Datenquellen miteinander. Sie können eine oder mehrere Funktionen verwenden, um Formeln in Ihren Apps zu erstellen. Diese Formeln ähneln der in Excel verwendeten Sprache und können für Aktionen wie das Senden von Daten an eine Datenquelle, das Formatieren von Informationen, das Erstellen von Animationen usw. verwendet werden. Es wird kein komplizierter Code benötigt. Sie verwenden einfach leistungsstarke Funktionen mit einfachen Eingaben zum Verbessern Ihrer App.
Responsive Container
Wenn Sie eine Canvas-App in Power Apps erstellen, legen Sie fest, ob die App für ein Telefon oder ein Tablet angepasst werden soll. Dies legt die Größe und Form der Canvas fest, die zum Erstellen Ihrer App bereitgestellt wird. Dies kann zu Problemen führen, wenn eine App, die für einen bestimmten Formfaktor entwickelt wurde, auf einem anderen Formfaktor ausgeführt wird. Wenn zum Beispiel eine App, die für ein Telefon entwickelt wurde, in einem großen Browserfenster ausgeführt wird, wird die App entsprechend skaliert und sieht für ihren Platz normalerweise übergroß aus. Die App kann die zusätzlichen Pixel nicht verwenden, indem sie mehr Steuerelemente oder mehr Inhalte anzeigt.
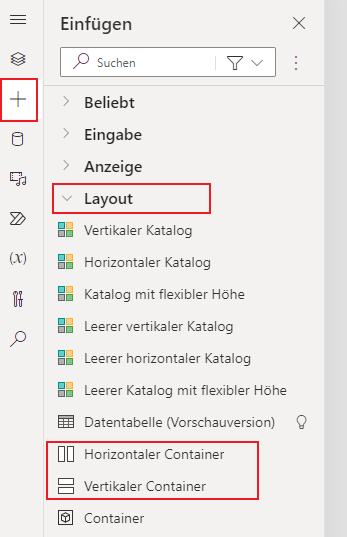
Power Apps umfasst eine Option für responsive Layout-Container, um dabei zu helfen. Wenn Sie ein dynamisches Layout verwenden, können Steuerelemente auf unterschiedliche Geräte oder Fenstergrößen reagieren, sodass sich verschiedene Erlebnisse natürlicher anfühlen. Wenn Sie mit responsiven Containern arbeiten, können Sie zudem problemlos Steuerelemente innerhalb und zwischen Containern für dynamisches Layout hinzufügen und neu anordnen. Diese Steuerelemente können mit der Drag-and-Drop-Funktion einfach positioniert werden.

Copilot in Power Apps
Wie die meisten Microsoft-Anwendungen verändert Copilot die Art und Weise, wie Arbeit ausgeführt wird. Das ist bei Power Apps nicht anders. Copilot hilft dabei, die Verarbeitung, den Aufbau und die Verwendung von Power Apps zu vereinfachen.
In Canvas-Apps kann Copilot auf zwei Arten genutzt werden:
App-Erstellung: Copilot kann App-Entwicklern beim Entwerfen ihrer Canvas-Anwendungen in Power Apps helfen. Entwickler müssen lediglich eine Beschreibung der App bereitstellen, die sie erstellen möchten, und die KI entwirft diese für Sie. Sie können KI sogar verwenden, um verschiedene Aspekte der Anwendung anzupassen und beim Schreiben von Ausdrücken zu helfen.
Benutzer unterstützen: App-Entwickler können den einzelnen Power Apps eine spezielle Copilot-Steuerung hinzufügen. Sie erstellen Tools, die Benutzer bei der Arbeit in der Anwendung unterstützen können.

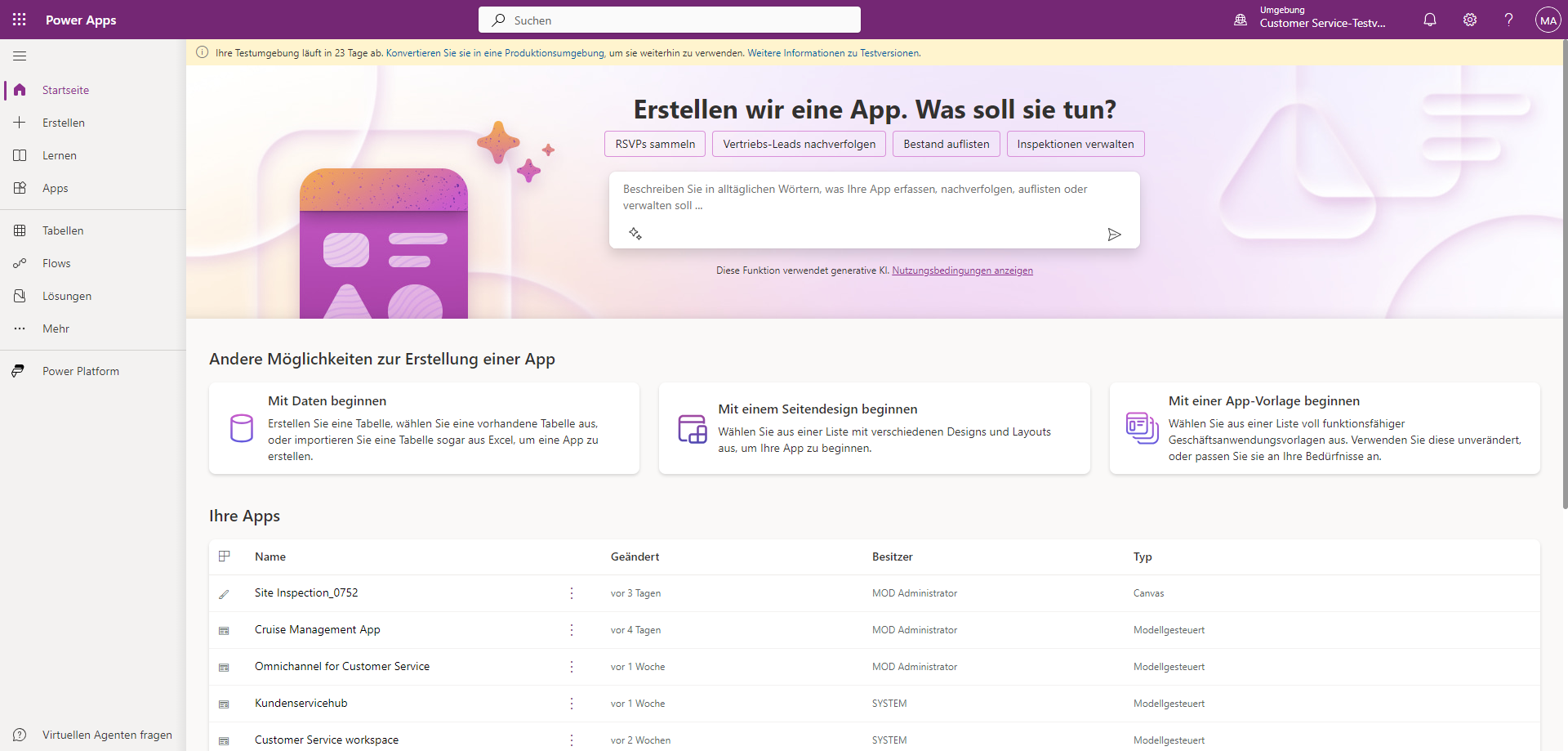
App-Erstellung
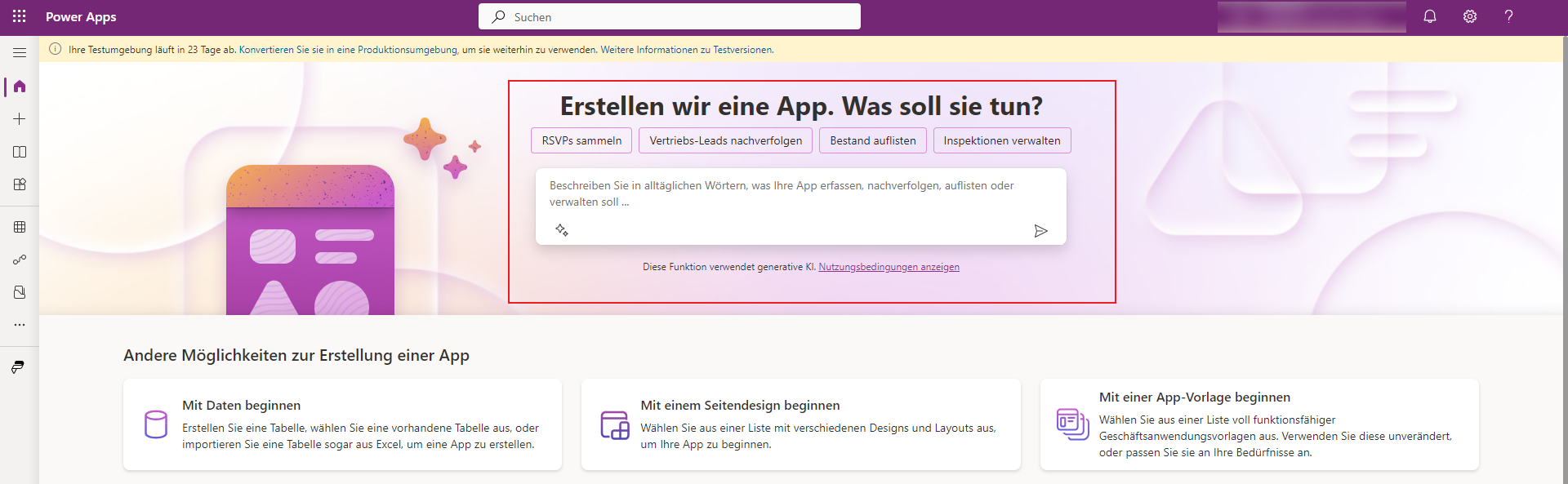
Der einfachste Weg, Copilot zu verwenden, ist die App-Erstellung. Auf dem Power Apps-Startbildschirm können Sie Copilot mitteilen, welche Art von Informationen Sie sammeln, nachverfolgen oder anzeigen möchten. Anschließend generiert der Assistent eine Dataverse-Tabelle und verwendet sie zum Erstellen Ihrer Canvas-App.

Wenn Sie beispielsweise das Housekeeping eines Hotels eingeben, geht Copilot in Ihre Dataverse-Umgebung und erstellt eine neue Dataverse-Tabelle mit Daten, die typische Reinigungsaufgaben im Hotel umfassen.
Dieser Prozess ist für Ihre fertige App der erste Schritt. Sie können Änderungen an der App jederzeit vornehmen. So können Sie beispielsweise die Details der Tabelle anpassen. Sie können Copilot zudem auch verwenden, um Ihre App weiter zu bearbeiten. Durch die Bereitstellung von Anweisungen wie „Die Spalte „Raumtyp“ entfernen“ unterstützt Sie Copilot bei der Änderung Ihrer App.
Während Sie Ihre Apps erstellen, kann Copilot Feldvorschläge basierend auf der Datenquelle bereitstellen, die Sie mit einem Steuerelement verknüpfen. Die bereitgestellten Vorschläge basieren auf dem Datenschema und dem App-Kontext. Wie bei allen Copilot-Vorschlägen kann ein App-Entwickler die Vorschläge überprüfen und gegebenenfalls anpassen.
Übungssimulation: Eine Canvas-App mit Copilot erstellen
In dieser Übungssimulation werden Sie durch einen Prozess des Erstellens einer Canvas-App mit Copilot geführt.
Eine Canvas-App mit Copilot erstellen