Übung – Anzeigen von Daten aus Microsoft 365
In dieser Übung haben Sie die Verwendung von Microsoft Graph-Toolkit-Komponenten in Ihrer Anwendung und das Anzeigen von Daten aus Microsoft 365 geübt.
Vorbereitende Schritte
Bevor Sie diese Übung ausführen, sollten Sie die erste Übung in diesem Modul bereits abgeschlossen haben.
Hinzufügen der Agendakomponente in Ihre App
Sie haben bereits in der vorherigen Übung die für die Authentifizierung erforderlichen Schritte ausgeführt. Jetzt werden Sie für einen angemeldeten Benutzer die bevorstehenden Kalenderereignisse in der Anwendung anzeigen. Fügen Sie die Komponente Agenda im Text ihrer index.html-Datei hinzu:
<mgt-agenda></mgt-agenda>
Die endgültige Version Ihrer index.html-Datei wird wie folgt aussehen:
<!DOCTYPE html>
<html lang="en">
<head>
<script src="https://unpkg.com/@microsoft/mgt@3/dist/bundle/mgt-loader.js"></script>
</head>
<body>
<mgt-msal2-provider client-id="YOUR-CLIENT-ID"></mgt-msal2-provider>
<mgt-login></mgt-login>
<mgt-agenda></mgt-agenda>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<script src="https://unpkg.com/@microsoft/mgt@3/dist/bundle/mgt-loader.js"></script>
</head>
<body>
<mgt-msal2-provider client-id="f601c4cb-6902-4675-8415-7db28a4a332d"></mgt-msal2-provider>
<mgt-login></mgt-login>
<mgt-agenda></mgt-agenda>
</body>
</html>
Testen Ihrer App in einem Browser
Wenn Sie Dev Proxy nach der letzten Übung beendet haben, starten Sie ihn erneut. Führen Sie in einem Terminal den folgenden Befehl aus:
devproxy --config-file "~appFolder/presets/learn-msgraph-toolkit-intro/devproxyrc.json"
Lassen Sie das Terminal geöffnet, und führen Sie den Dev Proxy aus, während Sie Ihre Anwendung testen.
Gehen Sie folgendermaßen vor, um Ihre App in einem Browser zu testen:
Wenn Sie zum ersten Mal den Microsoft 365-Entwicklermandanten verwenden, haben Sie möglicherweise keine Ereignisse im Kalender Ihres Microsoft 365-Entwickler-Mandantenkontos. Besuchen Sie
https://outlook.office.com/calendar, und melden Sie sich mit dem Konto Ihres Microsoft 365-Entwicklermandaten an, bevor Sie mit dem Testen Ihrer App beginnen. Fügen Sie Beispielereignisse für die kommenden Tage in Ihren Kalender ein.Führen Sie in Visual Studio Code den Live-Server aus, um Ihre App zu testen. Öffnen Sie Ihren Browser, und navigieren Sie zu
to http://localhost:3000.Stellen Sie sicher, dass Sie sich mit dem Konto Ihres Microsoft 365-Entwicklermandanten anmelden. Stimmen Sie den erforderlichen Kalenderberechtigungen zu, und wählen Sie Akzeptieren aus.
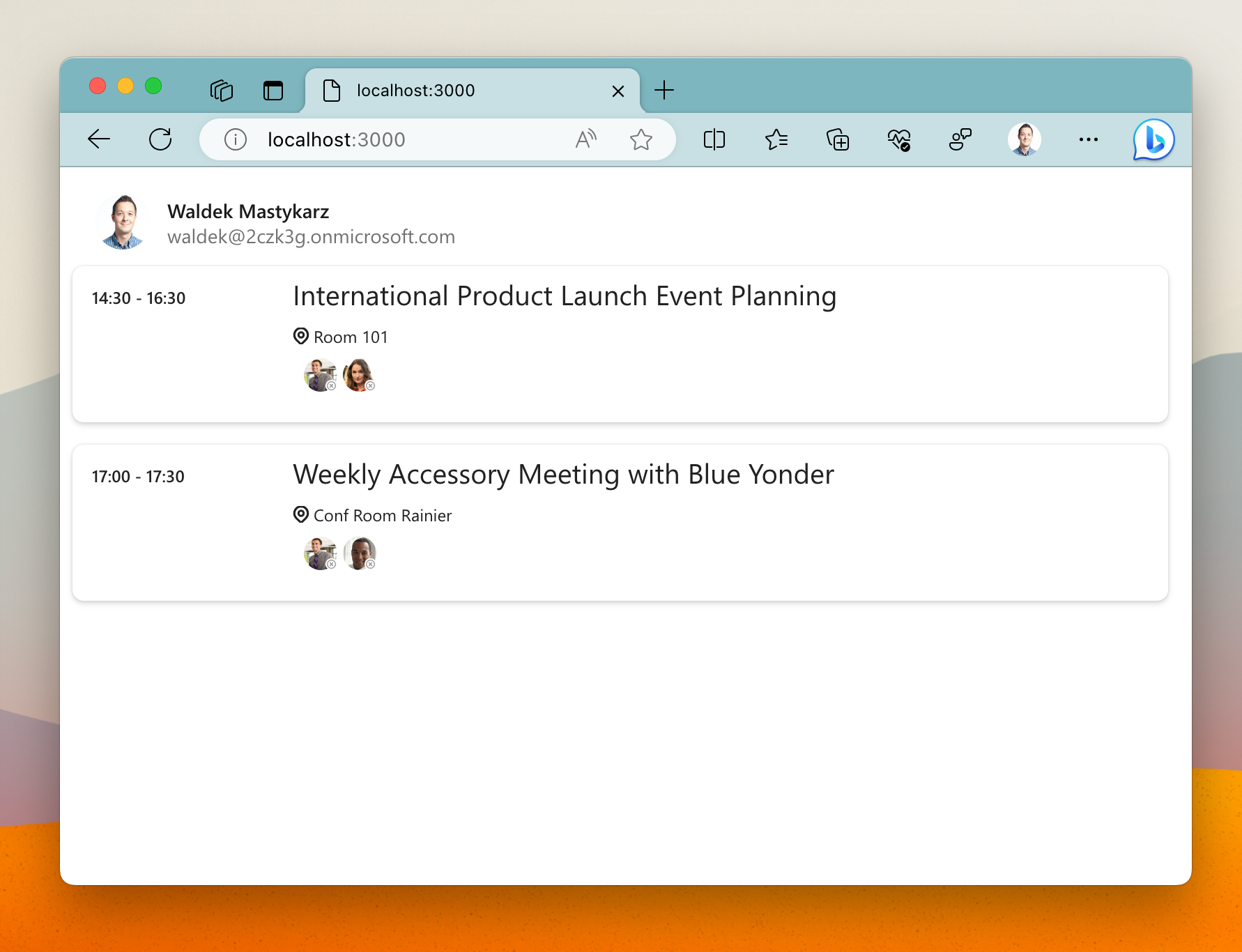
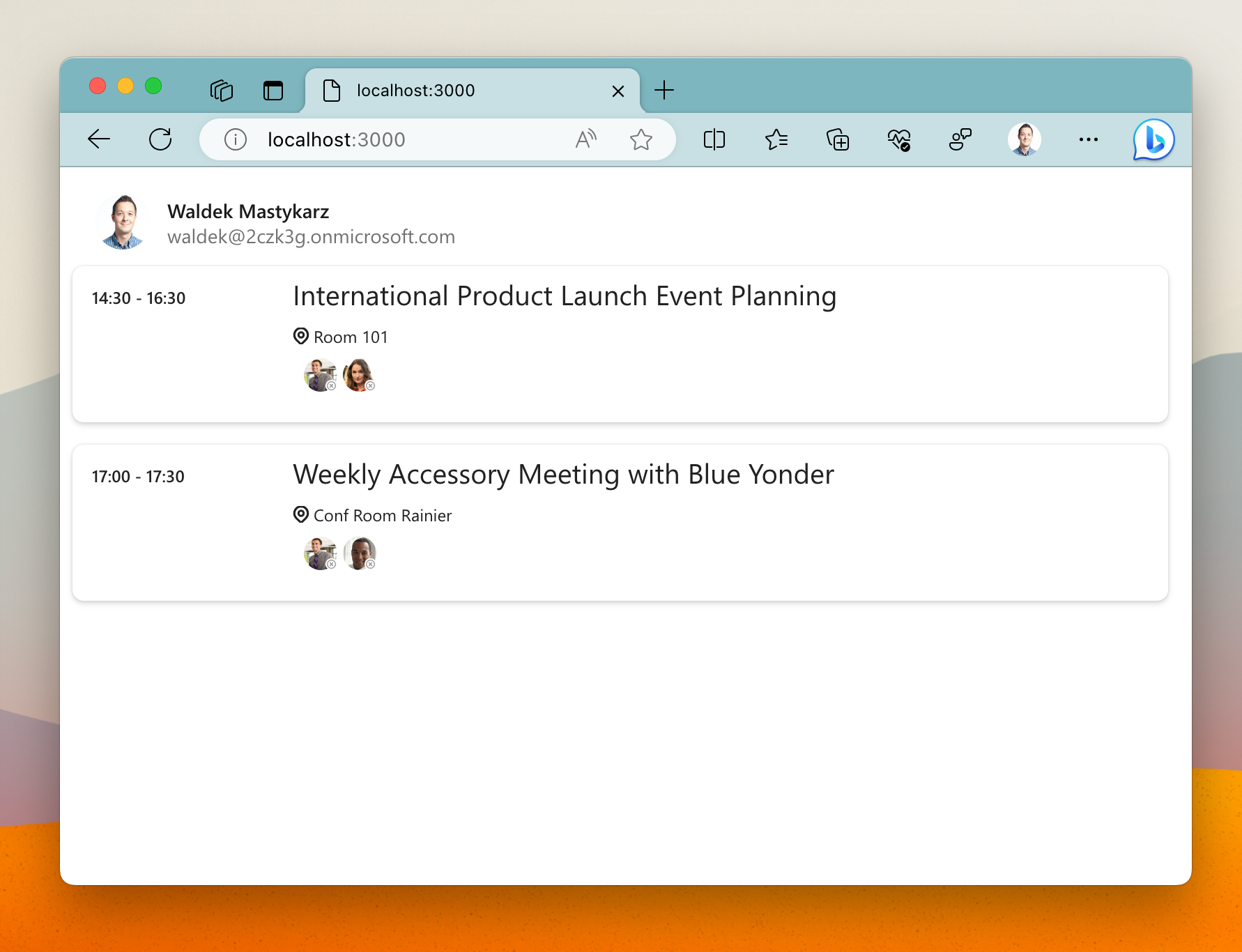
Ihre App wird Ihre bevorstehenden Kalenderereignisse anzeigen:

Führen Sie in Visual Studio Code den Live-Server aus, um Ihre App zu testen. Öffnen Sie Ihren Browser, und navigieren Sie zu
to http://localhost:3000.Melden Sie sich im Webbrowser bei Ihrer App an. Der Dev Proxy simuliert den Authentifizierungsprozess.
Ihre App wird Ihre bevorstehenden Kalenderereignisse anzeigen:

Beenden Sie den Dev-Proxy, indem Sie strgC im Terminal drücken+.
Hinweis
Wir würden uns über Ihr Feedback zu Ihren Erfahrungen mit der Verwendung von Dev Proxy für diese Übung freuen. Nehmen Sie sich einen Moment Zeit, um an dieser kurzen Umfrage teilzunehmen.