Übung: Arbeiten mit Tabellen und Diagrammen in Excel-Add-Ins
In dieser Übung lernen Sie, wie Sie mit der Office.js-JavaScript-API für Excel mit Tabellen und Diagrammen arbeiten können. Nachdem Sie eine Tabelle erstellt haben, erfahren Sie, wie Sie Sortier- und Filteraktionen auf die Daten in der Tabelle anwenden können. Außerdem erfahren Sie, wie Sie Diagramme in der Arbeitsmappe mithilfe des benutzerdefinierten Excel-Add-Ins erstellen und bearbeiten können.
Voraussetzungen
Das Entwickeln von Office-Add-Ins für Microsoft Excel erfordert Excel 2016, Version 1711 (Build 8730.1000 Klick-und-Los) oder höher. Möglicherweise müssen Sie Office-Insider sein, um diese Version nutzen zu können. Weitere Informationen finden Sie unter Office-Insider werden.
Sie werden Node.js verwenden, um das benutzerdefinierte Excel-Add-In in diesem Modul zu erstellen. Bei den Übungen in diesem Modul wird vorausgesetzt, dass die folgenden Tools auf Ihrer Entwicklerarbeitsstation installiert sind.
Wichtig
In den meisten Fällen ist die Installation der neuesten Versionen folgender Tools die beste Option. Die hier aufgeführten Versionen wurden verwendet, als dieses Modul veröffentlicht und zuletzt getestet wurde.
- Node.js – (die aktive LTS- -Version)
- npm (mit Node.js installiert)
- Yeoman – v4.x (oder höher)
- Yeoman-Generator für Microsoft Office – v1.9.5
- Visual Studio Code
Erstellen eines Add-In-Projekts
Führen Sie den folgenden Befehl aus, um ein Add-In-Projekt mit dem Yeoman-Generator zu erstellen:
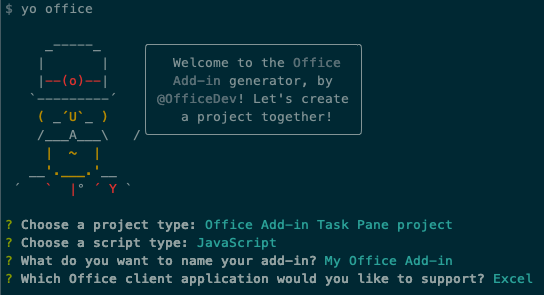
yo office
Hinweis
Wenn Sie den yo office-Befehl ausführen, werden möglicherweise Eingabeaufforderungen zu den Richtlinien für die Datensammlung von Yeoman und den CLI-Tools des Office-Add-In angezeigt. Verwenden Sie die bereitgestellten Informationen, um auf die angezeigten Eingabeaufforderungen entsprechend zu reagieren.
Wenn Sie dazu aufgefordert werden, geben Sie die folgenden Informationen an, um das Add-In-Projekt zu erstellen:
- Projekttyp auswählen: Office-Add-in Aufgabenbereich-Projekt
- Skripttyp auswählen: JavaScript
- Wie soll Ihr Add-In heißen? Add-In für „My Office“
- Welche Office-Clientanwendung soll unterstützt werden? Excel

Nachdem Sie den Assistenten abgeschlossen haben, wechseln Sie zum Vom Generator erstellten Projektordner (Mein Office-Add-In), und installieren Sie die npm-Module, indem Sie npm install ausführen.
Tipp
Bei der Installation von Abhängigkeiten ignorieren Sie alle Warnungen oder Fehler und die Benachrichtigung Herzlichen Glückwunsch! Das Add-in wurde erstellt! Ihre nächsten Schritte:-Anleitung die vom Yeoman-Generator angezeigt wird. Die restlichen Komponenten umfassen alle Schritte, die Sie ausführen müssen.
Erstellen einer Tabelle
In diesem Abschnitt werden Sie programmgesteuert testen, ob das Add-In die aktuelle Excel-Version des Benutzers unterstützt, eine Tabelle zu einem Arbeitsblatt hinzufügen, die Tabelle mit Daten füllen und die Tabelle formatieren.
Programmieren des Add-Ins
Öffnen Sie das Projekt in einem Code-Editor.
Öffnen Sie die Datei ./src/taskpane/taskpane.html. Diese Datei enthält das HTML-Markup für den Aufgabenbereich.
Suchen Sie das
<main>-Element und löschen Sie alle Zeilen, die nach dem öffnenden<main>-Tag und vor dem schließenden</main>-Tag angezeigt werden.Fügen Sie unmittelbar nach dem öffnenden
<main>-Tag das folgende Markup hinzu:<button class="ms-Button" id="create-table">Create Table</button><br/><br/>Öffnen Sie die Datei ./src/taskpane/taskpane.js. Diese Datei enthält den Office-JavaScript-API-Code, der die Interaktion zwischen dem Aufgabenbereich und der Office-Hostanwendung ermöglicht.
Entfernen Sie alle Verweise auf die Schaltfläche run und die Funktion
run(), indem Sie Folgendes ausführen:- Suchen und löschen Sie die Zeile
document.getElementById("run").onclick = run;. - Suchen und löschen Sie die gesamte
run()-Funktion.
- Suchen und löschen Sie die Zeile
Suchen Sie im
Office.onReady()-Methodenaufruf die Zeileif (info.host === Office.HostType.Excel) {und fügen Sie den folgenden Code unmittelbar nach dieser Zeile hinzu:// Determine if the user's version of Office supports all the Office.js APIs that are used in the tutorial. if (!Office.context.requirements.isSetSupported('ExcelApi', '1.7')) { console.log('Sorry. The tutorial add-in uses Excel.js APIs that are not available in your version of Office.'); } // Assign event handlers and other initialization logic. document.getElementById("create-table").onclick = createTable;Hinweis
- Der erste Teil dieses Codes bestimmt, ob die Excel-Version des Benutzers eine Version von Excel.js unterstützt, die alle APIs enthält, die diese Reihe von Lernprogrammen verwendet. Verwenden Sie in einem Produktions-Add-In den bedingten Block, um die Benutzeroberfläche auszublenden oder zu deaktivieren, die nicht unterstützte APIs aufrufen würde. So kann der Benutzer weiterhin die Bestandteile des Add-Ins verwenden, die von seiner Excel-Version unterstützt werden.
- Der zweite Teil des Codes fügt einen Ereignishandler für die Schaltfläche create-table hinzu.
Fügen Sie die folgende Funktion am Ende der Datei hinzu:
async function createTable() { await Excel.run(async (context) => { // TODO1: Queue table creation logic here. // TODO2: Queue commands to populate the table with data. // TODO3: Queue commands to format the table. await context.sync(); }) .catch(function (error) { console.log("Error: " + error); if (error instanceof OfficeExtension.Error) { console.log("Debug info: " + JSON.stringify(error.debugInfo)); } }); }Hinweis
- Ihre Excel.js-Geschäftslogik wird zu der Funktion hinzugefügt, die an
Excel.run()übergeben wird. Diese Logik wird nicht sofort ausgeführt. Stattdessen wird es zu einer Warteschlange ausstehender Befehle hinzugefügt. - Die
context.sync()-Methode sendet alle Befehle in der Warteschlange zur Ausführung an Excel. - Auf
Excel.run()folgt eincatch-Block. Wir empfehlen, diese Vorgehensweise immer zu befolgen.
- Ihre Excel.js-Geschäftslogik wird zu der Funktion hinzugefügt, die an
Ersetzen Sie in der
createTable()-FunktionTODO1durch den folgenden Code:const currentWorksheet = context.workbook.worksheets.getActiveWorksheet(); const expensesTable = currentWorksheet.tables.add("A1:D1", true /*hasHeaders*/); expensesTable.name = "ExpensesTable";Hinweis
- Der Code erstellt eine Tabelle mithilfe
add()der -Methode der Tabellenauflistung eines Arbeitsblatts, die immer vorhanden ist, auch wenn sie leer ist. Dies ist die Standardmethode zum Erstellen von Excel.js-Objekten. Es gibt keine Klassenkonstruktor-APIs, und bei der Erstellung eines Excel-Objekts verwenden Sie keinennew-Operator. Sie fügen stattdessen etwas zu einem übergeordneten Objekt einer Sammlung hinzu. - Der erste Parameter der
add()-Methode ist nur der Bereich der obersten Zeile der Tabelle und nicht der gesamte Bereich, den die Tabelle letztendlich verwendet. Der Grund dafür ist, dass das Add-In die Datenzeilen (im nächsten Schritt) ausfüllt und neue Zeilen hinzufügt, anstatt Werte in die Zellen der vorhandenen Zeilen zu schreiben. Dies ist eine allgemeine Vorgehensweise, da die Anzahl der Zeilen, die eine Tabelle letztendlich besitzen wird, bei der Erstellung der Tabelle häufig nicht bekannt ist. - Tabellennamen müssen für die gesamte Arbeitsmappe und nicht nur für das Arbeitsblatt eindeutig sein.
- Der Code erstellt eine Tabelle mithilfe
Ersetzen Sie in der
createTable()-FunktionTODO2durch den folgenden Code:expensesTable.getHeaderRowRange().values = [["Date", "Merchant", "Category", "Amount"]]; expensesTable.rows.add(null /*add at the end*/, [ ["1/1/2017", "The Phone Company", "Communications", "120"], ["1/2/2017", "Northwind Electric Cars", "Transportation", "142.33"], ["1/5/2017", "Best For You Organics Company", "Groceries", "27.9"], ["1/10/2017", "Coho Vineyard", "Restaurant", "33"], ["1/11/2017", "Bellows College", "Education", "350.1"], ["1/15/2017", "Trey Research", "Other", "135"], ["1/15/2017", "Best For You Organics Company", "Groceries", "97.88"] ]);Hinweis
- Die Zellwerte eines Bereichs werden mit einem Array von Arrays festgelegt.
- Neue Zeilen werden in einer Tabelle durch Aufrufen der
add()-Methode der Zeilensammlung einer Tabelle erstellt. Sie können in einem einzigen Aufruf vonadd()mehrere Zeilen hinzufügen, indem Sie mehrere Zellwertarrays in das übergeordnete Array einfügen, das als zweiter Parameter übergeben wird.
Ersetzen Sie in der
createTable()-FunktionTODO3durch den folgenden Code:expensesTable.columns.getItemAt(3).getRange().numberFormat = [['\u20AC#,##0.00']]; expensesTable.getRange().format.autofitColumns(); expensesTable.getRange().format.autofitRows();Hinweis
- Der Code ruft einen Verweis auf die Betrag-Spalte auf, indem der nullbasierte Index an die
getItemAt()-Methode der Spaltensammlung der Tabelle übergeben wird. - Objekte der Excel.js-Sammlung, wie z. B.
TableCollection,WorksheetCollectionundTableColumnCollection, besitzen eineitems-Eigenschaft, die ein Array der untergeordneten Objekttypen ist, wie z. B.TableoderWorksheetoderTableColumn, aber ein*Collection-Objekt ist selbst kein Array. - Der Code formatiert dann den Bereich der Betrag-Spalte als Euro auf die zweite Dezimalstelle.
- Zum Schluss wird sichergestellt, dass die Spaltenbreite und die Zeilenhöhe für das längste (oder höchste) Datenelement ausreichen. Beachten Sie, dass der Code für die Formatierung
Range-Objekte abrufen muss.TableColumn- undTableRow-Objekte besitzen keine Formatierungseigenschaften.
- Der Code ruft einen Verweis auf die Betrag-Spalte auf, indem der nullbasierte Index an die
Vergewissern Sie sich, dass Sie alle am Projekt vorgenommen Änderungen gespeichert haben.
Testen des Add-Ins
Führen Sie die folgenden Schritte aus, um den lokalen Webserver zu starten und das Add-In querzuladen.
Hinweis
Auch von Ihnen erstellte Office-Add-Ins sollten HTTPS und nicht HTTP verwenden. Wenn Sie aufgefordert werden, ein Zertifikat zu installieren, nachdem Sie einen der folgenden Befehle ausgeführt haben, akzeptieren Sie die Eingabeaufforderung, um das Zertifikat zu installieren, das der Yeoman-Generator bereitstellt.
Tipp
Wenn Sie Ihr Add-In unter macOS testen, führen Sie den folgenden Befehl im Stammverzeichnis Ihres Projekts aus, bevor Sie fortfahren. Wenn Sie diesen Befehl ausführen, wird der lokale Webserver gestartet.
npm run dev-serverFühren Sie zum Testen Ihres Add-Ins in Excel den folgenden Befehl im Stammverzeichnis Ihres Projekts aus. Damit wird der lokale Webserver gestartet (sofern er noch nicht ausgeführt wird), Excel wird geöffnet, und das Add-In wird in Excel geladen.
npm startFühren Sie den folgenden Befehl im Stammverzeichnis Ihres Projekts aus, um Ihr Add-In in Excel im Web zu testen. Wenn Sie diesen Befehl ausführen, wird der lokale Webserver gestartet (sofern er nicht bereits ausgeführt wird).
npm run start:webUm das Add-In zu verwenden, öffnen Sie ein neues Dokument in Excel im Web, und laden Sie dann das Add-In quer, indem Sie den Anweisungen in Querladen von Office-Add-ins in Office im Web folgen.
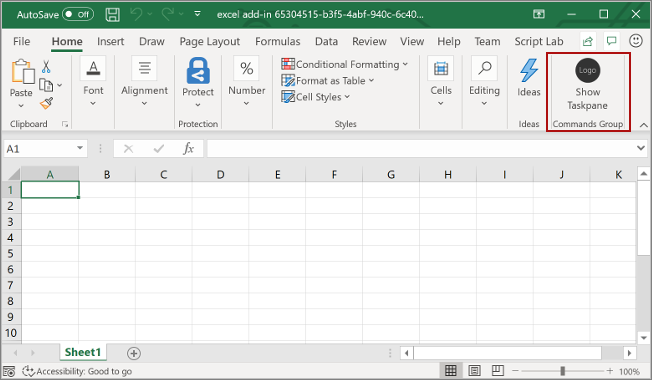
Wählen Sie in Excel die Registerkarte Start und dann im Menüband die Schaltfläche Aufgabenbereich anzeigen aus, um den Add-In-Aufgabenbereich zu öffnen.

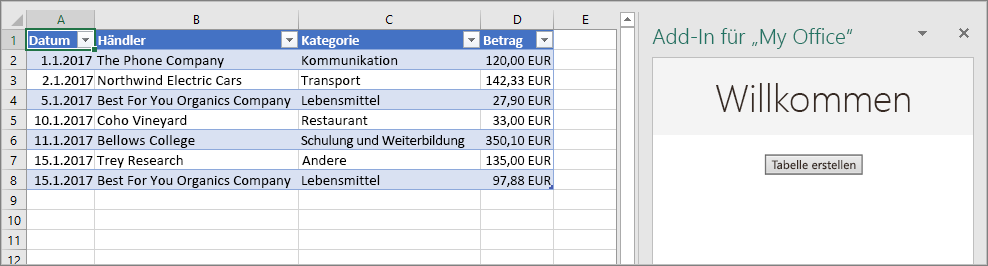
Wählen Sie im Aufgabenbereich die Schaltfläche Tabelle erstellen aus.

Filtern und Sortieren einer Tabelle
In diesem Abschnitt filtern und sortieren Sie die zuvor erstellte Tabelle.
Filtern der Tabelle
Öffnen Sie die Datei ./src/taskpane/taskpane.html.
Suchen Sie das
<button>-Element für die Schaltfläche create-table, und fügen Sie nach dieser Zeile das folgende Markup hinzu:<button class="ms-Button" id="filter-table">Filter Table</button><br/><br/>Öffnen Sie die Datei ./src/taskpane/taskpane.js.
Suchen Sie in der
Office.onReady()-Methodenaufruf in derOffice.onRead()-Methode die folgende Zeile:document.getElementById("create-table").onclick = createTable;Fügen Sie unmittelbar nach der Zeile den folgenden Code hinzu:
document.getElementById("filter-table").onclick = filterTable;Fügen Sie die folgende Funktion am Ende der Datei hinzu:
async function filterTable() { await Excel.run(async (context) => { // TODO1: Queue commands to filter out all expense categories except // Groceries and Education. await context.sync(); }) .catch(function (error) { console.log("Error: " + error); if (error instanceof OfficeExtension.Error) { console.log("Debug info: " + JSON.stringify(error.debugInfo)); } }); }Ersetzen Sie in der
filterTable()-FunktionTODO1durch den folgenden Code:const currentWorksheet = context.workbook.worksheets.getActiveWorksheet(); const expensesTable = currentWorksheet.tables.getItem('ExpensesTable'); const categoryFilter = expensesTable.columns.getItem('Category').filter; categoryFilter.applyValuesFilter(['Education', 'Groceries']);Hinweis
- Der Code ruft zuerst einen Verweis zu der Spalte ab, die gefiltert werden soll, indem der Spaltenname an die
getItem()-Methode übergeben wird, anstatt den Index an diegetItemAt()-Methode zu übergeben, wie es bei dercreateTable()-Methode der Fall ist. Da Benutzer Tabellenspalten bewegen können, kann sich die Spalte an einem bestimmten Index ändern, nachdem die Tabelle erstellt wurde. Es ist sicherer, den Spaltennamen zu verwenden, um einen Verweis auf die Spalte abzurufen. Wir haben im vorherigen LernprogrammgetItemAtverwendet, da es in derselben Methode verwendet wurde, die auch die Tabelle erstellt. In diesem Fall besteht also nicht die Möglichkeit, dass ein Benutzer die Spalte verschoben hat. - Die
applyValuesFilter()-Methode ist eine von mehreren Filtermethoden für dasFilter-Objekt.
- Der Code ruft zuerst einen Verweis zu der Spalte ab, die gefiltert werden soll, indem der Spaltenname an die
Sortieren der Tabelle
Öffnen Sie die Datei ./src/taskpane/taskpane.html.
Suchen Sie das
<button>-Element für die Schaltfläche filter-table, und fügen Sie nach dieser Zeile das folgende Markup hinzu:<button class="ms-Button" id="sort-table">Sort Table</button><br/><br/>Öffnen Sie die Datei ./src/taskpane/taskpane.js.
Suchen Sie in der
Office.onReady()-Methodenaufruf in derOffice.onRead()-Methode die folgende Zeile:document.getElementById("filter-table").onclick = filterTable;Fügen Sie unmittelbar nach der Zeile den folgenden Code hinzu:
document.getElementById("sort-table").onclick = sortTable;Fügen Sie die folgende Funktion am Ende der Datei hinzu:
async function sortTable() { await Excel.run(async (context) => { // TODO1: Queue commands to sort the table by Merchant name. await context.sync(); }) .catch(function (error) { console.log("Error: " + error); if (error instanceof OfficeExtension.Error) { console.log("Debug info: " + JSON.stringify(error.debugInfo)); } }); }Ersetzen Sie in der
sortTable()-FunktionTODO1durch den folgenden Code:const currentWorksheet = context.workbook.worksheets.getActiveWorksheet(); const expensesTable = currentWorksheet.tables.getItem('ExpensesTable'); const sortFields = [ { key: 1, // Merchant column ascending: false, } ]; expensesTable.sort.apply(sortFields);Hinweis
- Der Code erstellt ein Array von
SortField-Objekten, das nur ein Element enthält, da das Add-In nur die Spalte „Händler“ sortiert. - Die
key-Eigenschaft einesSortField-Objekts ist der nullbasierte Index der Spalte für die Sortierung. - Das
sort-Mitglied einesTableist einTableSort-Objekt und keine Methode. DieSortFieldwerden an dieapply()-Methode desTableSort-Objekts übergeben.
- Der Code erstellt ein Array von
Vergewissern Sie sich, dass Sie alle am Projekt vorgenommen Änderungen gespeichert haben.
Testen des Add-Ins
Wenn der lokale Webserver bereits läuft und Ihr Add-In bereits in Excel geladen ist, fahren Sie mit Schritt 2 fort. Starten Sie andernfalls den lokalen Webserver, und laden Sie das Add-In quer:
Führen Sie zum Testen Ihres Add-Ins in Excel den folgenden Befehl im Stammverzeichnis Ihres Projekts aus. Damit wird der lokale Webserver gestartet (sofern er noch nicht ausgeführt wird), Excel wird geöffnet, und das Add-In wird in Excel geladen.
npm startFühren Sie den folgenden Befehl im Stammverzeichnis Ihres Projekts aus, um Ihr Add-In in Excel im Web zu testen. Wenn Sie diesen Befehl ausführen, wird der lokale Webserver gestartet (sofern er nicht bereits ausgeführt wird).
npm run start:webUm das Add-In zu verwenden, öffnen Sie ein neues Dokument in Excel im Web, und laden Sie dann das Add-In quer, indem Sie den Anweisungen in Querladen von Office-Add-ins in Office im Web folgen.
Wenn der Add-In-Aufgabenbereich noch nicht in Excel geöffnet ist, wechseln Sie zur Registerkarte Start , und wählen Sie im Menüband die Schaltfläche Aufgabenbereich anzeigen aus, um ihn zu öffnen.
Wenn die Tabelle, die Sie zuvor in diesem Lernprogramm hinzugefügt haben, im geöffneten Arbeitsblatt nicht vorhanden ist, wählen Sie im Aufgabenbereich die Schaltfläche Tabelle erstellen aus.
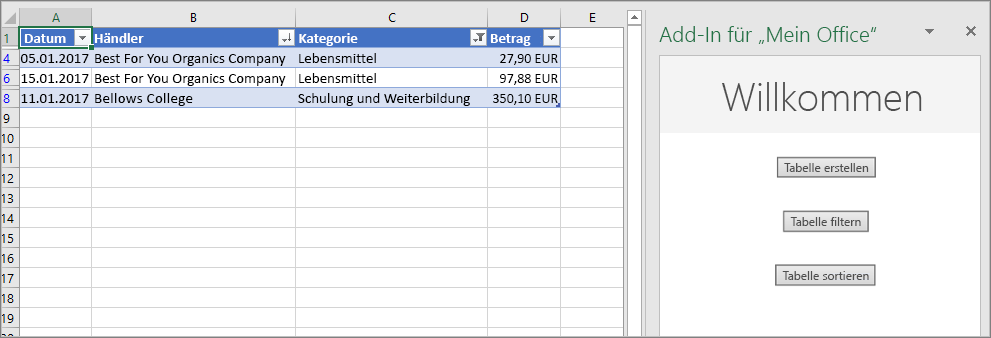
Wählen Sie die Schaltflächen Tabelle filtern und Tabelle sortieren in beliebiger Reihenfolge aus.

Erstellen eines Diagramms
In diesem Abschnitt erstellen Sie ein Diagramm mithilfe von Daten aus der Tabelle, die Sie zuvor erstellt haben, und anschließend formatieren Sie das Diagramm.
Diagramm eines Diagramms mit Tabellendaten
Öffnen Sie die Datei ./src/taskpane/taskpane.html.
Suchen Sie das
<button>-Element für die Schaltfläche sort-table, und fügen Sie nach dieser Zeile das folgende Markup hinzu:<button class="ms-Button" id="create-chart">Create Chart</button><br/><br/>Öffnen Sie die Datei ./src/taskpane/taskpane.js.
Suchen Sie in der
Office.onReady()-Methodenaufruf in derOffice.onRead()-Methode die folgende Zeile:document.getElementById("sort-table").onclick = sortTable;Fügen Sie unmittelbar nach der Zeile den folgenden Code hinzu:
document.getElementById("create-chart").onclick = createChart;Fügen Sie die folgende Funktion am Ende der Datei hinzu:
async function createChart() { await Excel.run(async (context) => { // TODO1: Queue commands to get the range of data to be charted. // TODO2: Queue command to create the chart and define its type. // TODO3: Queue commands to position and format the chart. await context.sync(); }) .catch(function (error) { console.log("Error: " + error); if (error instanceof OfficeExtension.Error) { console.log("Debug info: " + JSON.stringify(error.debugInfo)); } }); }Ersetzen Sie in der
createChart()-FunktionTODO1durch den folgenden Code. Wenn Sie die Überschriftenzeile ausschließen möchten, verwendet der Code dieTable.getDataBodyRange()-Methode, um den Datenbereich zum Erstellen des Diagramms zu erhalten, und nicht diegetRange()-Methode.const currentWorksheet = context.workbook.worksheets.getActiveWorksheet(); const expensesTable = currentWorksheet.tables.getItem('ExpensesTable'); const dataRange = expensesTable.getDataBodyRange();Ersetzen Sie in der
createChart()-FunktionTODO2durch den folgenden Code:const chart = currentWorksheet.charts.add('ColumnClustered', dataRange, 'auto');Hinweis
- Der erste Parameter für die
add()-Methode gibt den Typ des Diagramms an. Es gibt mehrere Dutzend Typen. - Der zweite Parameter gibt den Bereich der im Diagramm enthaltenen Daten an.
- Der dritte Parameter bestimmt, ob eine Reihe von Datenpunkten aus der Tabelle in Reihen oder Spalten im Diagramm dargestellt werden soll. Die Option
autogibt Excel den Befehl, die beste Methode auszuwählen.
- Der erste Parameter für die
Ersetzen Sie in der
createChart()-FunktionTODO3durch den folgenden Code. Der größte Teil dieses Codes ist selbsterklärend:chart.setPosition("A15", "F30"); chart.title.text = "Expenses"; chart.legend.position = "right" chart.legend.format.fill.setSolidColor("white"); chart.dataLabels.format.font.size = 15; chart.dataLabels.format.font.color = "black"; chart.series.getItemAt(0).name = 'Value in €';Hinweis
- Die Parameter für die
setPosition()-Methode geben die Zellen oben links und unten rechts des Arbeitsblattbereichs an, der das Diagramm enthalten soll. Excel kann Elemente wie die Linienstärke anpassen, um sicherzustellen, dass das Diagramm auf der verfügbaren Fläche übersichtlich dargestellt wird. - Eine „Reihe“ ist ein Satz von Datenpunkten aus einer Spalte der Tabelle. Da nur eine Nicht-Zeichenfolge-Spalte in der Tabelle enthalten ist, leitet Excel ab, dass die Spalte die einzige Spalte mit Datenpunkten für das Diagramm ist. Die anderen Spalten werden als Diagrammbeschriftungen identifiziert. Deshalb gibt es nur eine Datenreihe mit dem Index 0 im Diagramm. Diese wird mit „Wert in €“ bezeichnet.
- Die Parameter für die
Vergewissern Sie sich, dass Sie alle am Projekt vorgenommen Änderungen gespeichert haben.
Testen des Add-Ins
Wenn der lokale Webserver bereits läuft und Ihr Add-In bereits in Excel geladen ist, fahren Sie mit Schritt 2 fort. Starten Sie andernfalls den lokalen Webserver, und laden Sie das Add-In quer:
Führen Sie zum Testen Ihres Add-Ins in Excel den folgenden Befehl im Stammverzeichnis Ihres Projekts aus. Damit wird der lokale Webserver gestartet (sofern er noch nicht ausgeführt wird), Excel wird geöffnet, und das Add-In wird in Excel geladen.
npm startFühren Sie den folgenden Befehl im Stammverzeichnis Ihres Projekts aus, um Ihr Add-In in Excel im Web zu testen. Wenn Sie diesen Befehl ausführen, wird der lokale Webserver gestartet (sofern er nicht bereits ausgeführt wird).
npm run start:webUm das Add-In zu verwenden, öffnen Sie ein neues Dokument in Excel im Web, und laden Sie dann das Add-In quer, indem Sie den Anweisungen in Querladen von Office-Add-ins in Office im Web folgen.
Wenn der Add-In-Aufgabenbereich noch nicht in Excel geöffnet ist, wechseln Sie zur Registerkarte Start , und wählen Sie im Menüband die Schaltfläche Aufgabenbereich anzeigen aus, um ihn zu öffnen.
Wenn die Tabelle, die Sie zuvor in diesem Lernprogramm hinzugefügt haben, im geöffneten Arbeitsblatt nicht vorhanden ist, wählen Sie die Schaltfläche Tabelle erstellen und dann die Schaltflächen Tabelle filtern und Tabelle sortieren in beliebiger Reihenfolge aus.
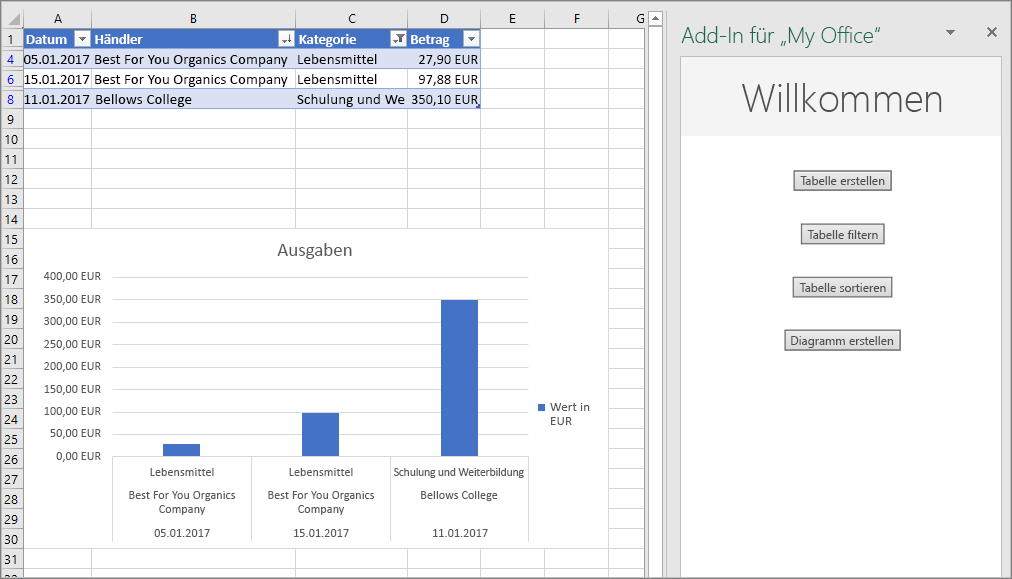
Wählen Sie die Schaltfläche Diagramm erstellen aus. Ein Diagramm wird erstellt, und nur die Daten aus den Zeilen, die gefiltert wurden, sind enthalten. Die Beschriftungen der Datenpunkte unten sind in der Sortierreihenfolge des Diagramms angeordnet; d. h. die Händlernamen wurden in umgekehrter alphabetischer Reihenfolge sortiert.

Zusammenfassung
In dieser Übung haben Sie gelernt, wie Sie mit der Office.js-JavaScript-API für Excel mit Tabellen und Diagrammen arbeiten können. Nach dem Erstellen einer Tabelle haben Sie erfahren, wie Sie Sortier- und Filteraktionen auf die Daten in der Tabelle anwenden können. Außerdem haben Sie erfahren, wie Sie Diagramme in der Arbeitsmappe mithilfe des benutzerdefinierten Excel-Add-Ins erstellen und bearbeiten können.