Aufgabenbereiche und Beibehalten von Einstellungen
In dieser Lektion erfahren Sie, wie Sie Aufgabenbereiche in Outlook-Add-Ins verwenden können und wie Benutzereinstellungen für die geräteübergreifende Verwendung gespeichert werden.
Anheftbare Aufgabenbereiche
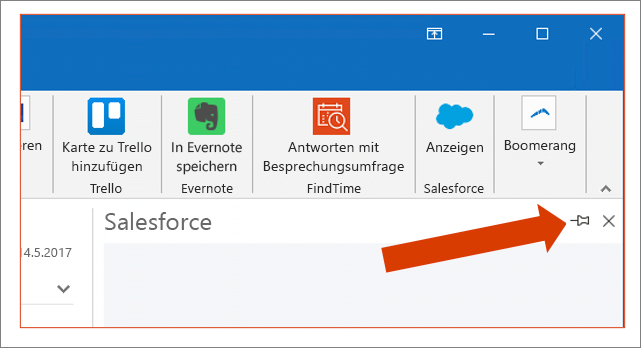
Wenn ein Benutzer einen Add-In-Aufgabenbereich für eine Nachricht im Lesebereich geöffnet hat und dann eine neue Nachricht auswählt, wird der Aufgabenbereich standardmäßig automatisch geschlossen. Durch das Anheften bleibt der Aufgabenbereich aktiviert.

Anheftbare Aufgabenbereiche sind für häufig genutzte Add-ins ideal. Bei einem häufig verwendeten Add-in möchte der Benutzer diesen Bereich möglicherweise geöffnet lassen, ohne dass das Add-in für jede Nachricht erneut aktiviert werden muss.
Hinweis
Anheftbare Aufgabenbereiche stehen derzeit nur Microsoft 365-Abonnenten zur Verfügung, die Folgendes verwenden:
- Outlook 2016 oder höher für Windows (Build 7668.2000 oder höher für Benutzer in aktuellen oder Office Insider-Kanälen, Build 7900.xxxx oder höher für Benutzer in verzögerten Kanälen)
- Outlook 2016 oder höher für Mac (Version 16.13.503 oder höher)
- Modernes Outlook im Web
Entwickler müssen im Manifest angeben, dass der Aufgabenbereich das Anheften unterstützt, und nach neuen Elementauswahlen zum Aktualisieren der Benutzeroberfläche des Aufgabenbereichs „Lauschen“.
Implementieren eines anheftbaren Aufgabenbereichs
Zum Implementieren eines anheftbaren Aufgabenbereichs fügen Sie das SupportsPinning-Element zum Add-In-Manifest hinzu:
<Action xsi:type="ShowTaskpane">
<SourceLocation resid="readTaskPaneUrl" />
<SupportsPinning>true</SupportsPinning>
</Action>
// Set up ItemChanged event to listen for new item selections in Outlook
Office.context.mailbox.addHandlerAsync(Office.EventType.ItemChanged, function(eventArgs) {
// Update UI based on the new current item...this should check for null item
});
Sie müssen auch einen Handler für das ItemChanged-Ereignis implementieren, damit Ihr Add-In die Benutzeroberfläche aktualisieren kann, sobald ein neues Element ausgewählt wird.
Der ItemChanged-Handler sollte für null verantwortlich sein, da der Benutzer möglicherweise keine Auswahl hat, wodurch ein null-Element zurückgegeben würde.
Office.js für E-Mail-Add-Ins
Sehen wir uns einige allgemeine Aufgaben von Entwicklern an, die diese beim Erstellen von Add-Ins für Outlook mit Office.js zu erledigen haben.
In den Nachrichtentextbereich schreiben
Das folgende Beispiel zeigt einige grundlegende Vorgänge im Zusammenhang mit dem Nachrichtentexten. Die body.getAsync()-Methode wird verwendet, um den Textkörper einer Nachricht zu lesen. Achten Sie auf den Coercion-Typ, der festgelegt wurde. In diesem Beispiel bitten wir darum, den Inhalt als HTML zurückzugeben.
Bevor Sie Daten in den Nachrichtentext einfügen, sollten Sie mithilfe der body.getTypeAsync()-Methode das Format der Nachricht überprüfen.
In diesem Beispiel wird gezeigt, wie Daten an zwei verschiedenen Stellen in der Nachricht eingefügt werden:
- an der Position des aktuellen Cursors
- am Beginn des Textkörpers
// Get item body
item.body.getAsync(coercionType: Office.CoercionType.Html, function (asyncResult) {
// asyncResult.value;
}
// Insert data in item body
item.body.getTypeAsync(function (r) { // check the format of the message body
if (r.status != Office.AsyncResultStatus.Failed && r.value == Office.MailboxEnums.BodyType.Html) {
// Insert data at the current cursor position
item.body.setSelectedDataAsync("<b>Hello!</b>", { coercionType: Office.CoercionType.Html,
asyncContext: { var3: 1, var4: 2 } }, function (asyncResult) {
});
// Insert data at the beginning of the item body
item.body.prependAsync("<b>Hello!</b>", { coercionType: Office.CoercionType.Html,
asyncContext: { var3: 1, var4: 2 } }, function (asyncResult) {
});
...
Empfänger von Nachrichten und Termininformationen abrufen oder festlegen
Das folgende Beispiel zeigt, wie die Empfänger sowohl von Nachrichten und als auch Termininformationen abgerufen und festgelegt werden.
Die Methode getAsync() wird hauptsächlich für Add-Ins zum Verfassen verwendet. Add-Ins zum Lesen bieten direkten Zugriff auf Empfänger mithilfe der Eigenschaften item.to. item.cc und item.bcc.
Jeder Empfänger wird mithilfe einer Objektmatrix festgelegt, wobei jedes Objekt über die Eigenschaften displayName und emailAddress verfügt.
// Get recipients
const item = Office.context.mailbox.item;
let toRecipients;
if (item.itemType == Office.MailboxEnums.ItemType.Appointment) // Handle appointment vs message
toRecipients = item.requiredAttendees;
else
toRecipients = item.to;
// Perform the async get (compose add-in…read add-in can simply call item.to)
toRecipients.getAsync(function (asyncResult) { };
// Perform the async set
toRecipients.setAsync(
[
{
"displayName":"Graham Durkin",
"emailAddress":"graham@contoso.com"
},{
"displayName" : "Donnie Weinberg",
"emailAddress" : "donnie@contoso.com"
}
], function (r) {
// check status.
});
Hinweis
Das Beispiel befasst sich mit den erforderlichen Teilnehmern und Empfängern im Feld „An“. Es funktioniert jedoch auch für optionale Teilnehmer und Empfänger in den Feldern „Cc“ und „Bcc“.
Terminserie abrufen oder festlegen
In diesem Beispiel wird gezeigt, wie Sie mithilfe des SeriesTime-Objekts eine Terminserien-Einstellung vornehmen, bei der es sich um ein etwas komplexeres Objekt handelt.
// Get and set recurrence
const seriesTimeObject = new Office.SeriesTime();
seriesTimeObject.setStartDate(2019,10,2);
seriesTimeObject.setEndDate(2019,11,2);
seriesTimeObject.setStartTime(10,30);
seriesTimeObject.setDuration(30);
const pattern = {
"seriesTime": seriesTimeObject,
"recurrenceType": "weekly",
"recurrenceProperties": {"interval": 1, "days": ["tue", "thu"]},
"recurrenceTimeZone": {"name": "Pacific Standard Time"}};
// Set recurrence
Office.context.mailbox.item.recurrence.setAsync(pattern, function(asyncResult) { .. });
// Get recurrence
Office.context.mailbox.item.recurrence.getAsync(function(asyncResult) { .. });
Roaming-Einstellungen
Roaming-Einstellungen sind ein wertvolles Tool für ein Add-In, um konfigurierbare Informationen zu speichern, die auf dem E-Mail-Server gespeichert sind und auf jedem Gerät zur Verfügung stehen.
Das folgende Beispiel zeigt, wie sich die Roaming-Einstellung eines Benutzers abrufen, festlegen und entfernen lässt.
// Roaming Settings
Office.initialize = function () {
const settings = Office.context.roamingSettings;
// Save roaming settings for the mailbox to the server so always available
settings.set("cookie", Date());
settings.saveAsync(function(asyncResult) {});
// Remove a roaming setting
settings.remove("cookie");
settings.saveAsync(function(asyncResult) {});
// Get roaming setting
const val = settings.get("cookie");
}
Token und APIs (Exchange-Webdienste)
In diesem Beispiel wird gezeigt, wie Sie die Exchange-Webdienste (EWS) aus einem Add-In mithilfe von Office.js aufrufen können.
// Call Exchange Web Services (EWS)
const mailbox = Office.context.mailbox;
mailbox.makeEwsRequestAsync(mailbox.item.itemId, function(result) {
// result.value contains the EWS getItem information in XML format
const response = $.parseXML(result.value);
const extendedProps = response.getElementsByTagName("ExtendedProperty")
});
// Note add-ins calling EWS must be installed by an Exchange admin
Hinweis
Wenn Sie die EWS aus einem Add-In aufrufen möchten, muss ein Exchange-Administrator das Add-In installieren, und Sie müssen alle XML-Dateien analysieren, die mit den EWS in Ihrem Add-In gesendet und empfangen wurden.
Abrufen von Anlagen
Das folgende Beispiel zeigt, wie Sie Anlagen mithilfe von Office.js abrufen können.
Outlook-Add-Ins können die Anlagen eines ausgewählten Elements nicht direkt vom Client aus übergeben. Stattdessen kann Outlook ein OAuth 2.0-Zugriffstoken zurückgeben, mit dem das Add-In die Outlook-REST-APIs aufrufen kann.
// Get attachments
const svcRequest = { attachmentToken: '', ewsUrl: Office.context.mailbox.ewsUrl, attachments: [] };
Office.context.mailbox.getCallbackTokenAsync(function(asyncResult, userContext) {
// get access token returned from getCallbackTokenAsync and capture attachment metadata
svcRequest.attachmentToken = asyncResult.value;
for (let i = 0; i < mailbox.item.attachments.length; i++) {
svcRequest.attachments[i] = JSON.parse(JSON.stringify(mailbox.item.attachments[i].$0_0));
}
$.ajax({
url: './api/YourApiFprProcessingAttachments',
type: 'POST',
data: JSON.stringify(svcRequest), // contains metadata on all attachments and access token
contentType: 'application/json;charset=utf-8'
})
});
Anlagen hinzufügen oder entfernen
Das folgende Beispiel zeigt, wie Sie eine Anlage aus einem Outlook-Element hinzufügen und entfernen können.
// Attach a file
Office.context.mailbox.item.addFileAttachmentAsync(
'https://webserver/picture.png',
'picture.png', { asyncContext: null }, function (asyncResult) {
// Validate status asyncResult.status
}
);
// Attach an Outlook item
Office.context.mailbox.item.addItemAttachmentAsync(
itemId,
'Welcome message', { asyncContext: null }, function (asyncResult) {
// Validate status asyncResult.status
}
);
// Remote an attachment
Office.context.mailbox.item.removeAttachmentAsync(
attachmentId,
{ asyncContext: null }, function (asyncResult) {
// Validate status asyncResult.status
}
);
Zusammenfassung
In dieser Lerneinheit haben Sie erfahren, wie Sie Aufgabenbereiche in Outlook-Add-ins verwenden können und wie Sie Benutzereinstellungen für die geräteübergreifende Verwendung speichern.