Übung: Erstellen eines Office-Add-Ins für Word, das einmaliges Anmelden implementiert
In dieser Übung erstellen Sie ein Word-Add-In, mit dessen Hilfe mit Microsoft Graph Details über den aktuell angemeldeten Benutzer eingefügt werden. Bei diesem Prozess wird das SSO (Single Sign-On)-Authentifizierungsschema verwendet.
Voraussetzungen
Für die Entwicklung von Office-Add-Ins für Microsoft Word sind der Webclient oder die folgenden Desktopclients erforderlich:
- Windows v16.0.12215.20006 (oder höher)
- macOS v16.32.19102902 (oder höher)
Sie werden Node.js verwenden, um in diesem Modul das benutzerdefinierte Word-Add-In zu erstellen. Bei den Übungen in diesem Modul wird vorausgesetzt, dass die folgenden Tools auf Ihrer Entwicklerarbeitsstation installiert sind:
Wichtig
In den meisten Fällen ist die Installation der neuesten Versionen folgender Tools die beste Option. Die hier aufgeführten Versionen wurden verwendet, als dieses Modul veröffentlicht und zuletzt getestet wurde.
- Node.js – (die aktive LTS- -Version)
- NPM (installiert mit Node.js)
- Yeoman – v4.x (oder höher)
- Yeoman-Generator für Microsoft Office – v1.8.8
- Visual Studio Code
Wichtig
Diese Übung wurde für die Arbeit mit dem Yeoman-Generator für Microsoft Office v1.8.8 geschrieben. Stellen Sie sicher, dass Sie diese Version verwenden, indem Sie eine bestimmte Version mit dem Befehl npm install generator-office@1.8.8 --global installieren. In späteren Versionen des Generators wurde das SSO-Projektgerüst entfernt und dann geändert, das nicht mit den Schritten in diesem Lab übereinstimmt.
Erstellen eines Add-In-Projekts
Führen Sie den folgenden Befehl aus, um ein Add-In-Projekt mit dem Yeoman-Generator zu erstellen:
yo office
Hinweis
Wenn Sie den yo office-Befehl ausführen, werden möglicherweise Eingabeaufforderungen zu den Richtlinien für die Datensammlung von Yeoman und den CLI-Tools des Office-Add-In angezeigt. Verwenden Sie die bereitgestellten Informationen, um auf die angezeigten Eingabeaufforderungen entsprechend zu reagieren.
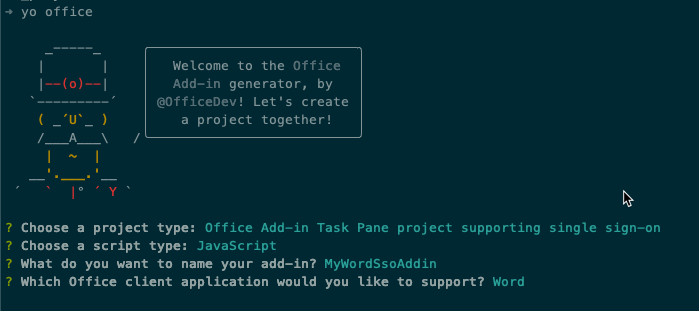
Wenn Sie dazu aufgefordert werden, geben Sie die folgenden Informationen an, um das Add-In-Projekt zu erstellen:
- Projekttyp auswählen: Aufgabenbereichsprojekt für Office-Add-In, das einmaliges Anmelden unterstützt
- Skripttyp auswählen: JavaScript
- Wie soll Ihr Add-In heißen? MyWordSsoAddin
- Welche Office-Clientanwendung soll unterstützt werden? Word

Nachdem Sie die Aufforderungen erledigt haben, erstellt der Generator das Projekt und installiert unterstützende Node-Komponenten.
Erkunden des ursprünglichen Projekts
Alle Word-Add-In-Projekte enthalten verschiedene Ordner und Dateien, die ein Add-In für Microsoft Word implementieren. Das Add-In wird hauptsächlich in den Ordnern ./src/commands und ./src/taskpane implementiert. Die Dateien in diesen beiden Ordnern implementieren das grundlegende Aufgabenbereichs-Add-In und optionale Befehle zum Auslösen des Add-Ins.
Sehen wir uns einige der anderen zum Projekt hinzugefügten Dateien an, die die Implementierung einer SSO-Erfahrung für Benutzer unterstützen. Diese Dateien finden Sie im Ordner ./src/helpers.
- documentHelper.js: Diese Datei verwendet die Office JavaScript-API-Bibliothek, um die Daten aus Microsoft Graph abzurufen und zum Word-Dokument hinzuzufügen.
- fallbackauthdialog.html: Diese Datei ist die UI-lose Seite, die das JavaScript der Ausweichauthentifizierungsstrategie lädt.
- fallbackauthdialog.js: Diese Datei enthält das JavaScript für die Authentifizierungsstrategie, die die Microsoft-Authentifizierungsbibliothek für JavaScript (MSAL.js) zum Anmelden des Benutzers verwendet.
- fallbackauthhelper.js: Diese Datei enthält das JavaScript für den Aufgabenbereich, der die Ausweichauthentifizierungsstrategie in Szenarios aufruft, wenn die SSO-Authentifizierung nicht unterstützt wird.
-
ssoauthhelper.js: Diese Datei enthält das JavaScript, das die SSO-API aufruft,
getAccessToken(), das Bootstrap-Token empfängt, den Austausch des Bootstrap-Tokens für ein Zugriffstoken initiiert, das verwendet werden kann, um Microsoft Graph aufzurufen. Diese Datei enthält auch den Code zum Aufrufen des Microsoft Graph-Endpunkts.
Wichtig
Das Beispiel in dieser Übung soll nur als Lernressource verwendet werden und ist nicht für die Verwendung in einem Produktionsszenario vorgesehen, da es das OAuth-Token zum Senden von Anforderungen an Microsoft Graph zurück an den Client übergibt, um den Aufruf direkt durchzuführen.
Als bewährte Sicherheitsmethode sollten Sie immer den serverseitigen Code verwenden, um Microsoft Graph-Aufrufe oder andere Aufrufe auszuführen, welche die Übergabe eines Zugriffstokens erfordern. Geben Sie niemals das OBO-Token an den Client zurück, damit der Client direkte Aufrufe an Microsoft Graph durchführen kann. Dadurch wird verhindert, dass der Token abgefangen oder weitergegeben werden kann. Weitere Informationen zum richtigen Protokollfluss finden Sie im OAuth 2.0-Protokolldiagramm.
Registrieren der Microsoft Entra-App
Sie haben in einer vorherigen Lerneinheit erfahren, dass ein Office-Add-In über eine zugeordnete Microsoft Entra-Anwendungsregistrierung verfügen muss, damit sich der Benutzer anmelden und ein Zugriffstoken abrufen kann, um Microsoft Graph aufzurufen.
Bevor Sie das Projekt testen können, müssen Sie die Microsoft Entra-Anwendung registrieren und dann das Projekt aktualisieren, um die Microsoft Entra-Anwendung zu verwenden.
Tipp
Ausführliche Informationen zum manuellen Registrieren der Microsoft Entra-Anwendung finden Sie unter Erstellen eines Node.js Office-Add-Ins, das einmaliges Anmelden verwendet: Registrieren des Add-Ins beim Azure AD v2.0-Endpunkt.
Das Office-Add-In-Projekt enthält ein Hilfsprogramm, das die Microsoft Entra-App-Registrierung erstellen und das Projekt aktualisieren kann.
Stellen Sie mithilfe der Eingabeaufforderung sicher, dass Sie sich aktuell im Stammverzeichnis des Projekts befinden. Führen Sie anschließend den folgenden Befehl aus:
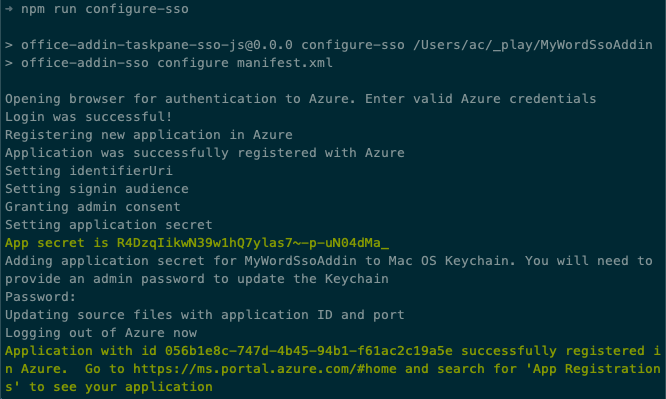
npm run configure-sso
Der Befehl startet einen Browser und fordert Sie auf, sich bei Microsoft Entra ID anzumelden. Stellen Sie sicher, dass Sie sich als Benutzer anmelden, der über Berechtigungen zum Registrieren einer Microsoft Entra-Anwendung verfügt, z. B. als Benutzer, der der Rolle "Globaler Administrator " zugewiesen ist.
Nach der Authentifizierung führt das Skript die folgenden Aufgaben aus:
- Registrieren der Microsoft Entra-Anwendung
- Konfigurieren der Benutzergruppe und der Berechtigungseinstellungen für die Anwendung
- Erstellen eines neuen geheimen Clientschlüssels und Speichern dieses Schlüssels im Geheimnisspeicher Ihrer Entwicklerarbeitsstation
- Aktualisieren des Projekts mit der Client-ID der Microsoft Entra-Anwendung

Warnung
Der Befehl configure-sso schlägt fehl, wenn Ihr Microsoft Entra-Mandant für die mehrstufige Authentifizierung (Multi-Factor Authentication, MFA)/zweistufige Authentifizierung konfiguriert ist. In diesem Fall müssen Sie die Microsoft Entra-App-Registrierung manuell erstellen, wie im Artikel Erstellen eines Node.js Office-Add-Ins, das einmaliges Anmelden verwendet: Registrieren des Add-Ins beim Azure AD v2.0-Endpunkt beschrieben wird.
Sehen wir uns an, was durch die Ausführung des Skripts configure-sso erreicht wurde.
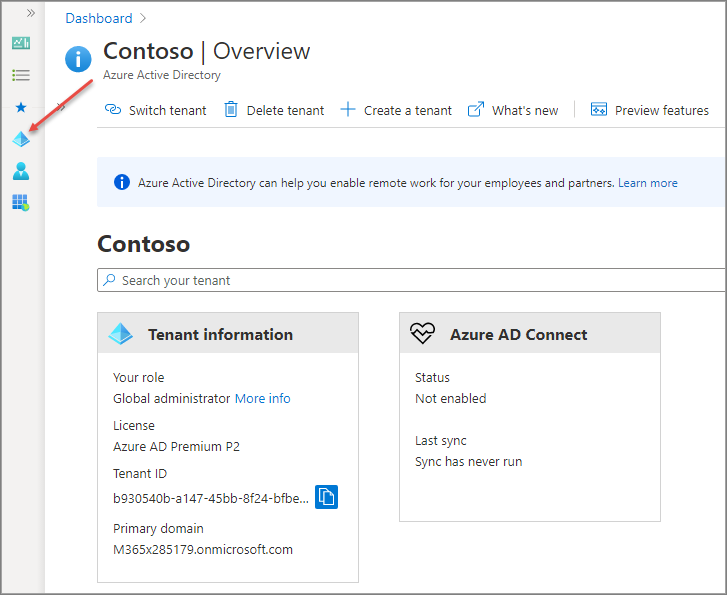
Öffnen Sie einen Browser, und navigieren Sie zum Microsoft Entra Admin Center (https://aad.portal.azure.com). Melden Sie sich mit einem Geschäfts-, Schul- oder Uni-Konto an, das über globale Administratorrechte für den Mandanten verfügt.
Wählen Sie im Navigationsbereich ganz links Microsoft Entra ID aus.
App-Registrierung
Wählen Sie im Navigationsbereich ganz links Verwalten der>App-Registrierungen aus.

Wählen Sie auf der Seite App-Registrierungen die App MyWordSsoAddin aus. Dies ist der Name der gleichen App, die Sie zuvor mit dem Yeoman-Generator für Microsoft Office erstellt haben.
Notieren Sie auf der Seite MyWordSsoAddin die Anwendungs-ID. Das Skript configure-sso , das diese Microsoft Entra-Anwendung erstellt hat, legt diesen Wert im -Wert Ihres Projekts fest . ENV-Datei :
CLIENT_ID=056b1e8c-747d-4b45-94b1-f61ac2c19a5e
GRAPH_URL_SEGMENT=/me
NODE_ENV=development
PORT=3000
QUERY_PARAM_SEGMENT=
SCOPE=User.Read
Authentifizierung
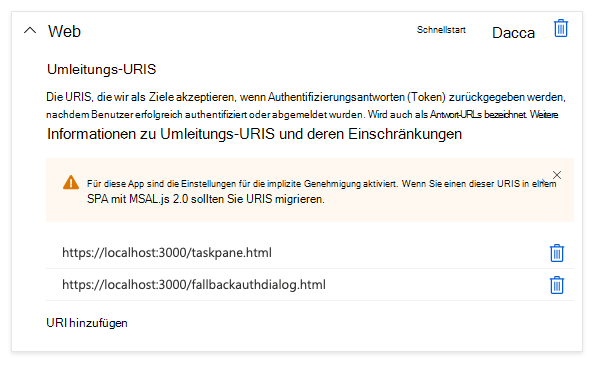
Wählen Sie als Nächstes im Navigationsbereich ganz links Verwalten der>Authentifizierung aus. Beachten Sie, dass URIs umleiten in unserer App auf die Seiten taskpane.html und fallbackauthdialog.html festgelegt ist.

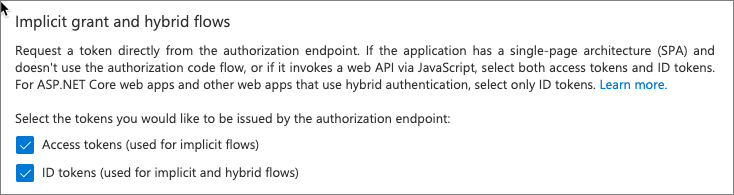
Beachten Sie außerdem, dass der Abschnitt Implizite Genehmigung und Hybridflows aktualisiert wurde, um sicherzustellen, dass Microsoft Entra ID Zugriffstoken und ID-Token zurückgibt, wenn sich ein Benutzer bei der App authentifiziert:

Zertifikate und Geheimnisse
Wählen Sie als Nächstes im Navigationsbereich ganz links Verwalten der>Authentifizierung aus. Beachten Sie, dass sich die Umleitungs-URIs im Navigationsbereich ganz links befinden, und wählen Sie Verwalten der>Zertifikate und Geheimnisse aus.
Das Skript configure-sso erstellt einen geheimen Clientschlüssel für die App. Dies wurde, wie Sie bereits gesehen haben, in der Eingabeaufforderung angezeigt und dem Geheimnisspeicher der Entwicklerarbeitsstation hinzugefügt.
API-Berechtigungen
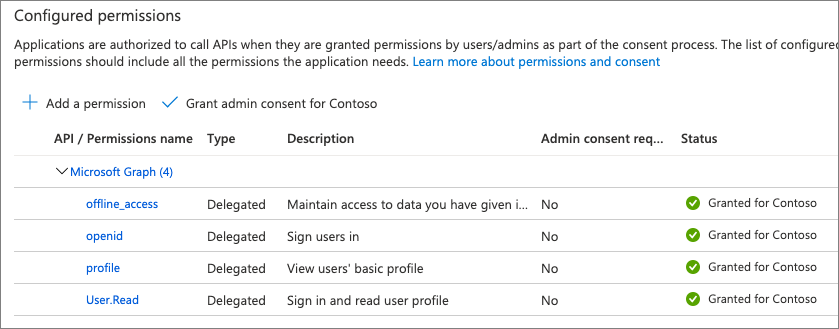
Wählen Sie im Navigationsbereich ganz links Verwalten der>API-Berechtigungen aus. Beachten Sie, dass mehrere delegierte Berechtigungen für die App konfiguriert wurden. Das Skript console-sso hat auch allen Benutzern im Mandanten die Administratoreinwilligung erteilt, sodass sie nicht aufgefordert werden, der App zu zustimmen, wenn sie sie zum ersten Mal verwenden.

Verfügbarmachen einer API: Anwendungs-ID-URI
Wählen Sie abschließend im linken Navigationsbereich Verwalten des>Verfügbarmachens einer API aus. Aus dieser Seite sollten Sie mehrere Punkte beachten:
Beachten Sie zuerst den Anwendungs-ID-URI. Dies ist die eindeutige ID unserer Anwendung. Beachten Sie, dass sie die ID der Anwendung in der vollständigen Zeichenfolge enthält.
Verfügbarmachen einer API: Von der API definierte Bereiche
Der nächste Abschnitt enthält die von der API definierten Bereiche. Dies können benutzerdefinierte Bereiche sein, mit denen Sie den Zugriff auf Daten und Funktionen einschränken können, die von der API geschützt werden. In unserem Fall hat die Anwendung configure-sso den folgenden Bereich hinzugefügt:
api://localhost:3000/056b1e8c-747d-4b45-94b1-f61ac2c19a5e/access_as_user
Die ID des Bereichs wird mit der ID Ihrer Anwendung übereinstimmen. Beachten Sie das Ende des Bereichs. Dieser Bereich,access_as_user, ermöglicht Office-Clientanwendungen die Verwendung der Web-APIs des Add-Ins mit denselben Rechten wie der aktuell angemeldete Benutzer.
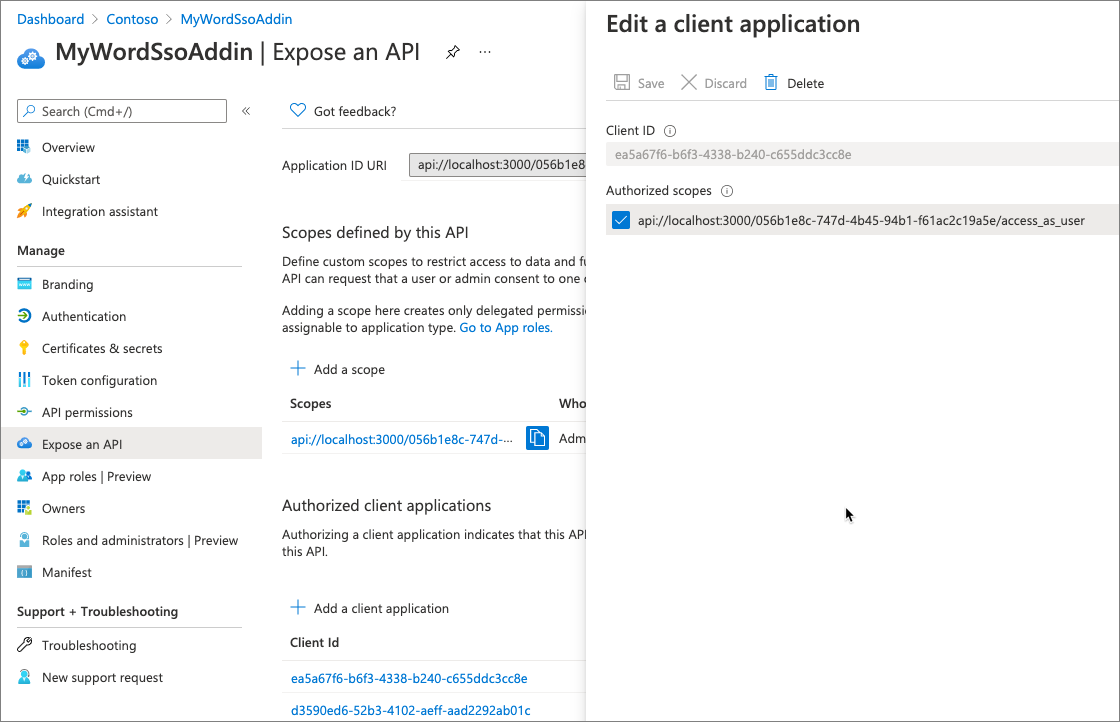
Verfügbarmachen einer API: Autorisierte Clientanwendungen
Im letzten Abschnitt wird angegeben, dass die API diesen spezifischen Anwendungen automatisch vertraut und den Benutzer nicht zur Zustimmung auffordert, wenn die Anwendung diese API aufruft.
Dies autorisiert die Office-Desktop- und Webanwendungen, die API Ihres Add-Ins aufzurufen.
Die aufgelisteten Anwendungen sind:
-
Microsoft Office:
d3590ed6-52b3-4102-aeff-aad2292ab01c -
Microsoft Office:
ea5a67f6-b6f3-4338-b240-c655ddc3cc8e -
Office im Web:
57fb890c-0dab-4253-a5e0-7188c88b2bb4 -
Office im Web:
08e18876-6177-487e-b8b5-cf950c1e598c -
Outlook im Web:
bc59ab01-8403-45c6-8796-ac3ef710b3e3
Wenn Sie eine dieser Apps auswählen, verfügt jede von ihnen über den zuvor als autorisierten Bereich definierten Bereich.

Erstellen und Testen der Anwendung
Führen Sie den folgenden Befehl in einer Eingabeaufforderung aus, um zu transpilieren und das Debuggen zu starten:
npm start
Das Skript start bewirkt dreierlei:
- Erstellen des Add-In-Projekts
- Starten eines lokalen Webservers zum Hosten des Add-Ins auf Ihrer lokalen Arbeitsstation
- Starten des Office-Clients und Querladen des darin befindlichen Office-Add-Ins
Tipp
Achten Sie darauf, dass Sie die Eingabeaufforderung überwachen. Möglicherweise werden Sie zur Eingabe Ihres Kennworts aufgefordert, um den Startvorgang, das Querladen und das Debuggen abzuschließen.
Testen des Add-Ins im Word-Desktopclient
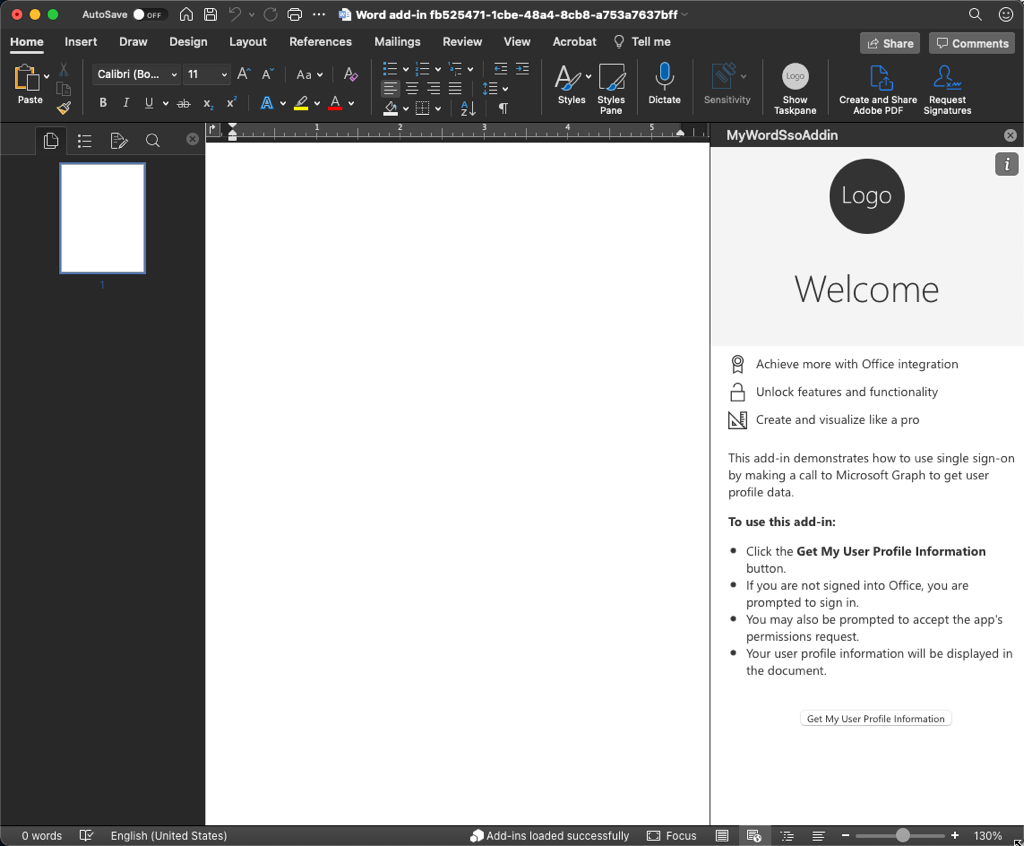
Nach einem kurzen Moment wird Word mit der Schaltfläche des Add-Ins im Menüband geladen und in den Aufgabenbereich geladen.

Um das Add-In zu testen, wählen Sie die Schaltfläche Meine Benutzerprofilinformationen abrufen aus.
Wenn Sie noch nicht mit Ihrem Office-Client angemeldet sind, werden Sie nun dazu aufgefordert.

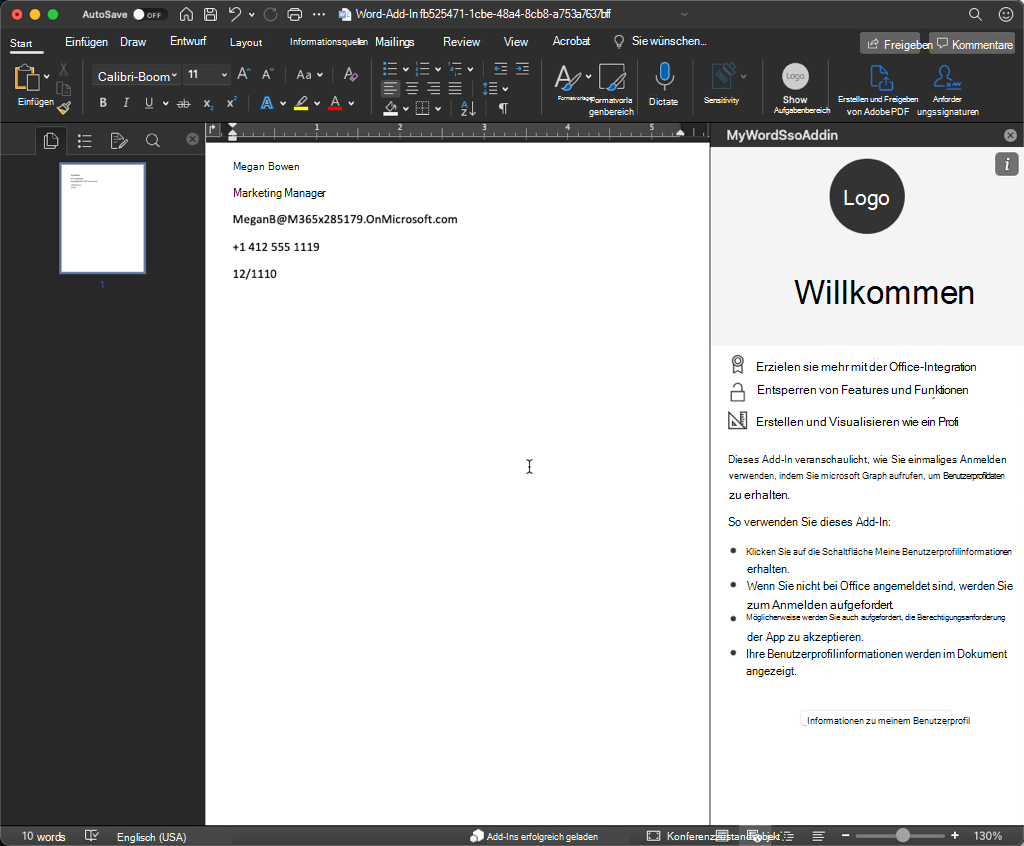
Nachdem sich der Benutzer angemeldet hat, ruft das Add-In Ihre grundlegenden Profilinformationen aus Microsoft Graph ab und fügt sie dem Dokument hinzu.

Testen des Add-Ins im Word-Webclient
Wenn Sie SSO in Aktion sehen möchten, können Sie das Add-In im Office-Webclient von OneDrive ausprobieren.
Öffnen Sie dazu einen Browser, und navigieren Sie zu OneDrive (https://onedrive.com). Melden Sie sich mit einem Geschäfts-, Schul- oder Unikonto an.
Fügen Sie ein neues Word-Dokument hinzu, indem Sie die Schaltfläche Neu und dann Word-Dokument auswählen.
Installieren Sie das Word-Add-In durch Querladen. Wählen Sie im Menüband Einfügen von>Add-Ins aus.
Wählen Sie im Dialogfeld Office-Add-InsMein Add-In hochladen aus.
Wählen Sie die Datei manifest.xml im Stammverzeichnis des Projekts aus, und wählen Sie dann Hochladen.
Microsoft Word wird das Add-In querladen und die Schaltfläche Aufgabenbereich anzeigen im Menüband anzeigen, genau wie der Desktopclient.
Wählen Sie Schaltfläche Aufgabenbereich anzeigen und dann die Schaltfläche Meine Benutzerprofilinformationen abrufen aus.
Da Sie bereits angemeldet sind, werden nach einem Moment dieselben Profilinformationen im Dokument angezeigt, ohne sich anmelden zu müssen.
Erkunden des Projekts
Jetzt sehen wir uns an, wie das Word-Add-In SSO für die Verbindung mit Microsoft Graph verwendet und die Profilinformationen des aktuell angemeldeten Benutzers im Dokument anzeigt.
Öffnen Sie das Projekt, das Sie zu Beginn dieser Übung erstellt haben, in Visual Studio Code.
Suchen und öffnen Sie die Datei ./manifest.xml-Datei. Suchen Sie im Add-In-Manifest nach dem SourceLocation-Element:
<OfficeApp>
<DefaultSettings>
<SourceLocation DefaultValue="https://localhost:{PORT}/taskpane.html"/>
</DefaultSettings>
</OfficeApp>
Der Wert in diesem Element teilt dem Hosting-Office-Client die URL mit, die in den Aufgabenbereich „IFRAME“ geladen werden soll.
Suchen und öffnen Sie die Datei ./src/taskpane/taskpane.html. In dieser Datei können Sie zweierlei erkennen:
- Innerhalb des
<head>Abschnitt der Seite können Sie erkennen, dass<script>auf die Datei office.js verweist. Dies ist das Office JavaScript-SDK, das von Ihrem Add-In für die Kommunikation mit dem Office-Hostclient verwendet werden kann. - Scrollen Sie zum Ende der Datei zur Schaltfläche
<button id="getGraphDataButton">. Dies ist die Schaltfläche, mit der der Prozess zum Abrufen eines Zugriffstokens für den Benutzer gestartet wird, um die Benutzerprofilinformationen des aktuell angemeldeten Benutzers von Microsoft Graph anzufordern.
Suchen und öffnen Sie die Datei ./src/taskpane/taskpane.js. Nachdem der Office-Hostingclient das Add-In geladen hat, fügt er die Methode ssoAuthHelper.getGraphData() an das Klickereignis im Aufgabenbereich an.
Suchen und öffnen Sie die Datei ./src/helpers/ssoauthhelper.js. Diese Datei enthält den Code, der den Großteil der Authentifizierung des Benutzers mithilfe von SSO und das Abrufen der Benutzerprofildaten aus Microsoft Graph übernimmt. Alle diese Methoden sind in die Methode getGraphData() implementiert. Diese Methode leistet Folgendes:
Meldet den Benutzer an, indem ein Zugriffstoken von Microsoft Entra ID abgerufen wird. Dieses Zugriffstoken, auch als
bootstrapTokenbezeichnet, enthält ein ID-Token und ein Zugriffstoken.Tauschen Sie das Zugriffstoken mit der Microsoft Entra-ID gegen ein Token aus, das zum Aufrufen von Microsoft Graph verwendet werden kann.
Das im ersten Schritt erhaltene
bootstrapTokenenthält nicht die erforderlichen Bereiche zum Aufrufen von Microsoft Graph, da es zum Authentifizieren des Benutzers und Abrufen eines ID-Token verwendet wird.Hinweis
Die in diesem Schritt aufgerufene Methode
sso.getGraphToken()ruft denhttps://graph.microsoft.com/v1.0/auth-Endpunkt auf, um ein Zugriffstoken abzurufen, das für Microsoft Graph verwendet werden kann.Sendet eine HTTP-Anforderung an die REST-API von Microsoft Graph, um die Profildaten des Benutzers zu erhalten. Dies erfolgt mithilfe des Aufrufs der Methode
sso.makeGraphApiCall().Hinweis
Die Methode
sso.makeGraphApiCall()ruft denhttps://graph.microsoft.com/v1.0/getuserdata-Endpunkt auf, um die Profilinformationen des Benutzers abzurufen.
Wenn ein Fehler beim Authentifizierungsprozess auftritt, verwendet der Code einen Fallbackauthentifizierungsprozess mithilfe der Dateien ./src/helpers/fallbackauth*.* .
Mit dem Code, der vom Yeoman Generator für Microsoft Office zum ursprünglichen Add-In-Projekt hinzugefügt wurde, werden die Profilinformationen des Benutzers aus Microsoft Graph abgerufen. Die anderen Übungen in diesem Modul zeigen, wie Sie zusätzliche Informationen von Microsoft Graph anfordern können.