Übung – Einfügen und Formatieren eines Textabstands
In dieser Übung erstellen Sie ein Word-Add-In, das Textbereiche und Absätze einfügt und diesen Text formatiert.
Voraussetzungen
Für die Entwicklung von Office-Add-Ins für Microsoft Word ist Word 2016, Version 1711 (Build 8730.1000 Klick-und-Los) oder höher erforderlich. Möglicherweise müssen Sie Office-Insider sein, um diese Version nutzen zu können. Weitere Informationen finden Sie unter Office-Insider werden.
Sie werden Node.js verwenden, um das benutzerdefinierte Word-Add-In in diesem Modul zu erstellen. Bei den Übungen in diesem Modul wird vorausgesetzt, dass die folgenden Tools auf Ihrer Entwicklerarbeitsstation installiert sind.
Wichtig
In den meisten Fällen ist die Installation der neuesten Versionen folgender Tools die beste Option. Die hier aufgeführten Versionen wurden verwendet, als dieses Modul veröffentlicht und zuletzt getestet wurde.
- Node.js – (die aktive LTS- -Version)
- npm (mit Node.js installiert)
- Yeoman – v4.x (oder höher)
- Yeoman-Generator für Microsoft Office – v1.9.5
- Visual Studio Code
Erstellen eines Add-In-Projekts
Führen Sie den folgenden Befehl aus, um ein Add-In-Projekt mit dem Yeoman-Generator zu erstellen:
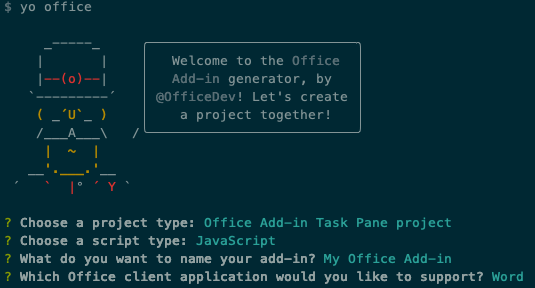
yo office
Hinweis
Wenn Sie den yo office-Befehl ausführen, werden möglicherweise Eingabeaufforderungen zu den Richtlinien für die Datensammlung von Yeoman und den CLI-Tools des Office-Add-In angezeigt. Verwenden Sie die bereitgestellten Informationen, um auf die angezeigten Eingabeaufforderungen entsprechend zu reagieren.
Wenn Sie dazu aufgefordert werden, geben Sie die folgenden Informationen an, um das Add-In-Projekt zu erstellen:
- Auswählen eines Projekttyps: Office-Add-In-Aufgabenbereich-Projekt
- Auswählen eines Skripttyps: JavaScript
- Wie soll Ihr Add-In heißen? Add-In für „My Office“
- Welche Office-Clientanwendung soll unterstützt werden? Word

Nachdem Sie den Assistenten abgeschlossen haben, wechseln Sie zum Vom Generator erstellten Projektordner (Mein Office-Add-In), und installieren Sie die npm-Module, indem Sie npm install ausführen.
Tipp
Beim Installieren von Abhängigkeiten können Sie alle Warnungen oder Fehler ignorieren, die vom Yeoman-Generator angezeigt werden. Die restlichen Komponenten umfassen alle Schritte, die Sie ausführen müssen.
Einfügen eines Bereichs von Text
In diesem Abschnitt testen Sie programmgesteuert, ob Ihr Add-In die aktuelle Word-Version des Benutzers unterstützt. Anschließend fügen Sie einen Absatz in das Dokument ein.
Programmieren des Add-Ins
Öffnen Sie das Projekt in einem Code-Editor.
Öffnen Sie die Datei ./src/taskpane/taskpane.html. Diese Datei enthält das HTML-Markup für den Aufgabenbereich.
Suchen Sie das
<main>-Element und löschen Sie alle Zeilen, die nach dem öffnenden<main>-Tag und vor dem schließenden</main>-Tag angezeigt werden.Fügen Sie unmittelbar nach dem öffnenden
<main>-Tag das folgende Markup hinzu:<button class="ms-Button" id="insert-paragraph">Insert Paragraph</button><br/><br/>Öffnen Sie die Datei ./src/taskpane/taskpane.js. Diese Datei enthält den Office-JavaScript-API-Code, der die Interaktion zwischen dem Aufgabenbereich und der Office-Host-Anwendung ermöglicht.
Entfernen Sie alle Verweise auf die Schaltfläche run und die Funktion
run(), indem Sie die folgenden Schritte ausführen:- Suchen und löschen Sie die Zeile
document.getElementById("run").onclick = run;. - Suchen und löschen Sie die gesamte
run()-Funktion.
- Suchen und löschen Sie die Zeile
Suchen Sie im
Office.onReady()-Methodenaufruf die Zeileif (info.host === Office.HostType.Word) {und fügen Sie den folgenden Code unmittelbar nach dieser Zeile hinzu:// Determine if the user's version of Office supports all the Office.js APIs that are used in the tutorial. if (!Office.context.requirements.isSetSupported('WordApi', '1.3')) { console.log('Sorry. The tutorial add-in uses Word.js APIs that are not available in your version of Office.'); } // Assign event handlers and other initialization logic. document.getElementById("insert-paragraph").onclick = insertParagraph;Hinweis
- Der erste Teil dieses Codes legt fest, ob die Word-Version des Benutzers eine Version von Word.js unterstützt, die die in diesem Lernprogramm verwendeten APIs umfasst. Verwenden Sie in einem Produktions-Add-In den bedingten Block, um die Benutzeroberfläche auszublenden oder zu deaktivieren, die nicht unterstützte APIs aufruft. So kann der Benutzer die Bestandteile des Add-Ins verwenden, die von seiner Word-Version unterstützt werden.
- Der zweite Teil des Codes fügt einen Ereignishandler für die Schaltfläche insert-paragraph hinzu.
Fügen Sie die folgende Funktion am Ende der Datei hinzu:
async function insertParagraph() { await Word.run(async (context) => { // TODO1: Queue commands to insert a paragraph into the document. await context.sync(); }) .catch(function (error) { console.log("Error: " + error); if (error instanceof OfficeExtension.Error) { console.log("Debug info: " + JSON.stringify(error.debugInfo)); } }); }Hinweis
- Ihre Word.js-Geschäftslogik wird zu der Funktion hinzugefügt, die an
Word.runübergeben wird. Diese Logik wird nicht sofort ausgeführt. Stattdessen wird es zu einer Warteschlange ausstehender Befehle hinzugefügt. - Die
context.sync-Methode sendet alle Befehle in der Warteschlange zur Ausführung an Word. - Auf
Word.runfolgt eincatch-Block. Wir empfehlen, diese Vorgehensweise immer zu befolgen.
- Ihre Word.js-Geschäftslogik wird zu der Funktion hinzugefügt, die an
Ersetzen Sie in der
insertParagraph()-FunktionTODO1durch den folgenden Code:const docBody = context.document.body; docBody.insertParagraph("Office has several versions, including Office 2016, Microsoft 365 Click-to-Run, and Office on the web.", "Start");Hinweis
- Der erste Parameter der
insertParagraph-Methode ist der Text für den neuen Absatz. - Der zweite Parameter ist die Stelle im Text, an der der Absatz eingefügt wird. Weitere Optionen zum Einfügen eines Absatzes, wenn das übergeordnete Objekt der Text ist, sind "End" und "Replace".
- Der erste Parameter der
Speichern Sie alle Änderungen an den taskpane.html und taskpane.js Dateien ab.
Testen des Add-Ins
Führen Sie die folgenden Schritte aus, um den lokalen Webserver zu starten und das Add-In querzuladen:
Hinweis
Auch von Ihnen erstellte Office-Add-Ins sollten HTTPS und nicht HTTP verwenden. Wenn Sie aufgefordert werden, ein Zertifikat zu installieren, nachdem Sie einen der folgenden Befehle ausgeführt haben, akzeptieren Sie die Eingabeaufforderung, um das Zertifikat zu installieren, das der Yeoman-Generator bereitstellt.
Tipp
Wenn Sie Ihr Add-In unter macOS testen, führen Sie den folgenden Befehl im Stammverzeichnis Ihres Projekts aus, bevor Sie fortfahren. Wenn Sie diesen Befehl ausführen, wird der lokale Webserver gestartet.
npm run dev-serverFühren Sie zum Testen Ihres Add-Ins in Word den folgenden Befehl im Stammverzeichnis Ihres Projekts aus. Damit wird der lokale Webserver gestartet (sofern er noch nicht ausgeführt wird), Word wird geöffnet, und das Add-In wird in Word geladen.
npm startFühren Sie den folgenden Befehl im Stammverzeichnis Ihres Projekts aus, um Ihr Add-In in Word im Web zu testen. Wenn Sie diesen Befehl ausführen, wird der lokale Webserver gestartet (sofern er nicht bereits ausgeführt wird).
npm run start:webUm das Add-In zu verwenden, öffnen Sie ein neues Dokument in Word im Web, und laden Sie dann das Add-In quer, indem Sie den Anweisungen in Querladen von Office-Add-ins in Office im Web folgen.
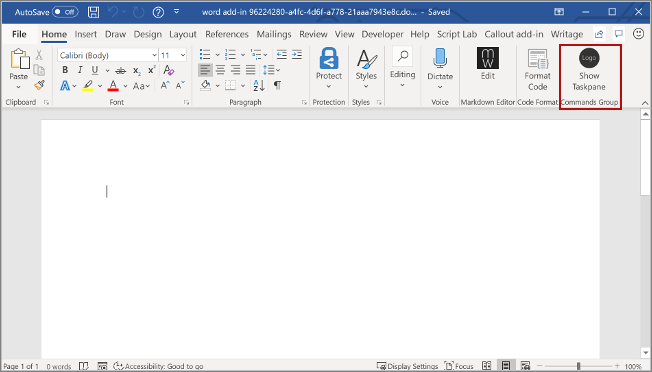
Wählen Sie in Word die Registerkarte Start und dann im Menüband die Schaltfläche Aufgabenbereich anzeigen aus, um den Add-In-Aufgabenbereich zu öffnen.

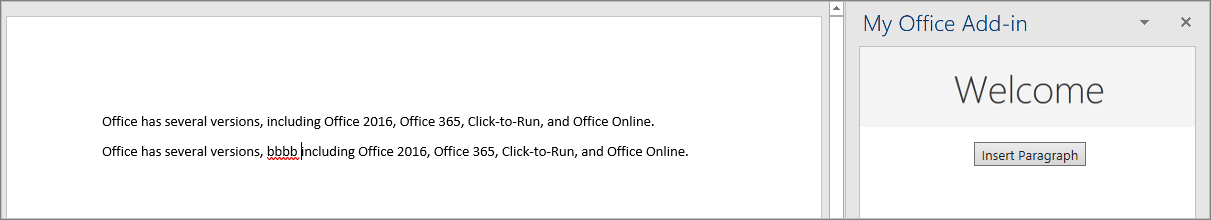
Wählen Sie im Aufgabenbereich Absatz einfügen aus.
Nehmen Sie im Absatz eine Änderung vor.
Wählen Sie erneut die Schaltfläche Absatz einfügen aus. Der neue Absatz scheint über dem vorherigen auf, da die
insertParagraph*()-Methode Text am Anfang des Dokumenttexts einfügt.
Formatieren von Text
In diesem Abschnitt wenden Sie eine integrierte Formatvorlage auf Text an, Sie wenden eine benutzerdefinierte Formatvorlage auf Text an und Sie ändern die Schriftart des Texts.
Anwenden einer integrierten Formatvorlage auf Text
Öffnen Sie die Datei ./src/taskpane/taskpane.html.
Suchen Sie das
<button>-Element für die Schaltfläche insert-paragraph, und fügen Sie nach dieser Zeile das folgende Markup hinzu:<button class="ms-Button" id="apply-style">Apply Style</button><br/><br/>Öffnen Sie die Datei ./src/taskpane/taskpane.js.
Suchen Sie in der
Office.onReady()-Methodenaufruf in derOffice.onReady()-Methode die folgende Zeile:document.getElementById("insert-paragraph").onclick = insertParagraph;Fügen Sie unmittelbar nach der Zeile den folgenden Code hinzu:
document.getElementById("apply-style").onclick = applyStyle;Fügen Sie die folgende Funktion am Ende der Datei hinzu:
async function applyStyle() { await Word.run(async (context) => { // TODO1: Queue commands to style text. await context.sync(); }) .catch(function (error) { console.log("Error: " + error); if (error instanceof OfficeExtension.Error) { console.log("Debug info: " + JSON.stringify(error.debugInfo)); } }); }Ersetzen Sie in der
applyStyle()-FunktionTODO1durch den folgenden Code. Der Code wendet eine Formatvorlage auf einen Absatz an, aber Formatvorlagen können auch auf Textbereiche angewendet werden.const firstParagraph = context.document.body.paragraphs.getFirst(); firstParagraph.styleBuiltIn = Word.Style.intenseReference;
Anwenden einer benutzerdefinierten Formatvorlage auf Text
Öffnen Sie die Datei ./src/taskpane/taskpane.html.
Suchen Sie das
<button>-Element für die Schaltfläche apply-style, und fügen Sie nach dieser Zeile das folgende Markup hinzu:<button class="ms-Button" id="apply-custom-style">Apply Custom Style</button><br/><br/>Öffnen Sie die Datei ./src/taskpane/taskpane.js.
Suchen Sie in der
Office.onReady()-Methodenaufruf in derOffice.onReady()-Methode die folgende Zeile:document.getElementById("apply-style").onclick = applyStyle;Fügen Sie unmittelbar nach der Zeile den folgenden Code hinzu:
document.getElementById("apply-custom-style").onclick = applyCustomStyle;Fügen Sie die folgende Funktion am Ende der Datei hinzu:
async function applyCustomStyle() { await Word.run(async (context) => { // TODO1: Queue commands to apply the custom style. await context.sync(); }) .catch(function (error) { console.log("Error: " + error); if (error instanceof OfficeExtension.Error) { console.log("Debug info: " + JSON.stringify(error.debugInfo)); } }); }Ersetzen Sie in der
applyCustomStyle()-FunktionTODO1durch den folgenden Code. Der Code wendet eine benutzerdefinierte Formatvorlage an, die noch nicht vorhanden ist. Sie erstellen eine Formatvorlage mit dem Namen MyCustomStyle in einem späteren Schritt.const lastParagraph = context.document.body.paragraphs.getLast(); lastParagraph.style = "MyCustomStyle";Vergewissern Sie sich, dass Sie alle am Projekt vorgenommen Änderungen gespeichert haben.
Ändern der Schriftart von Text
Öffnen Sie die Datei ./src/taskpane/taskpane.html.
Suchen Sie das
<button>-Element für die Schaltfläche apply-custom-style, und fügen Sie nach dieser Zeile das folgende Markup hinzu:<button class="ms-Button" id="change-font">Change Font</button><br/><br/>Öffnen Sie die Datei ./src/taskpane/taskpane.js.
Suchen Sie in der
Office.onReady()-Methodenaufruf in derOffice.onReady()-Methode die folgende Zeile:document.getElementById("apply-custom-style").onclick = applyCustomStyle;Fügen Sie unmittelbar nach der Zeile den folgenden Code hinzu:
document.getElementById("change-font").onclick = changeFont;Fügen Sie die folgende Funktion am Ende der Datei hinzu:
async function changeFont() { await Word.run(async (context) => { // TODO1: Queue commands to apply a different font. await context.sync(); }) .catch(function (error) { console.log("Error: " + error); if (error instanceof OfficeExtension.Error) { console.log("Debug info: " + JSON.stringify(error.debugInfo)); } }); }Ersetzen Sie in der
changeFont()-FunktionTODO1durch den folgenden Code. Der Code ruft einen Verweis auf den zweiten Absatz mithilfe derParagraphCollection.getFirst()-Methode, verkettet mit derParagraph.getNext()-Methode ab.const secondParagraph = context.document.body.paragraphs.getFirst().getNext(); secondParagraph.font.set({ name: "Courier New", bold: true, size: 18 });Vergewissern Sie sich, dass Sie alle am Projekt vorgenommen Änderungen gespeichert haben.
Testen des Add-Ins
Wenn der lokale Webserver bereits läuft und Ihr Add-In bereits in Word geladen ist, fahren Sie mit Schritt 2 fort. Starten Sie andernfalls den lokalen Webserver, und laden Sie das Add-In quer:
Führen Sie zum Testen Ihres Add-Ins in Word den folgenden Befehl im Stammverzeichnis Ihres Projekts aus. Damit wird der lokale Webserver gestartet (sofern er noch nicht ausgeführt wird), Word wird geöffnet, und das Add-In wird in Word geladen.
npm startFühren Sie den folgenden Befehl im Stammverzeichnis Ihres Projekts aus, um Ihr Add-In in Word im Web zu testen. Wenn Sie diesen Befehl ausführen, wird der lokale Webserver gestartet (sofern er nicht bereits ausgeführt wird).
npm run start:webUm das Add-In zu verwenden, öffnen Sie ein neues Dokument in Word im Web, und laden Sie dann das Add-In quer, indem Sie den Anweisungen in Querladen von Office-Add-ins in Office im Web folgen.
Wenn der Add-In-Aufgabenbereich noch nicht in Word geöffnet ist, wechseln Sie zur Registerkarte Start , und wählen Sie Aufgabenbereich anzeigen aus.
Achten Sie darauf, dass mindestens drei Absätze im Dokument vorhanden sind. Sie können die Schaltfläche Absatz einfügen drei Mal auswählen. Überprüfen Sie sorgfältig, ob am Ende des Dokuments kein leerer Absatz vorhanden ist. Falls vorhanden, löschen Sie sie.
Erstellen Sie in Word eine benutzerdefinierte Formatvorlage namens MyCustomStyle. Sie kann beliebig formatiert sein.
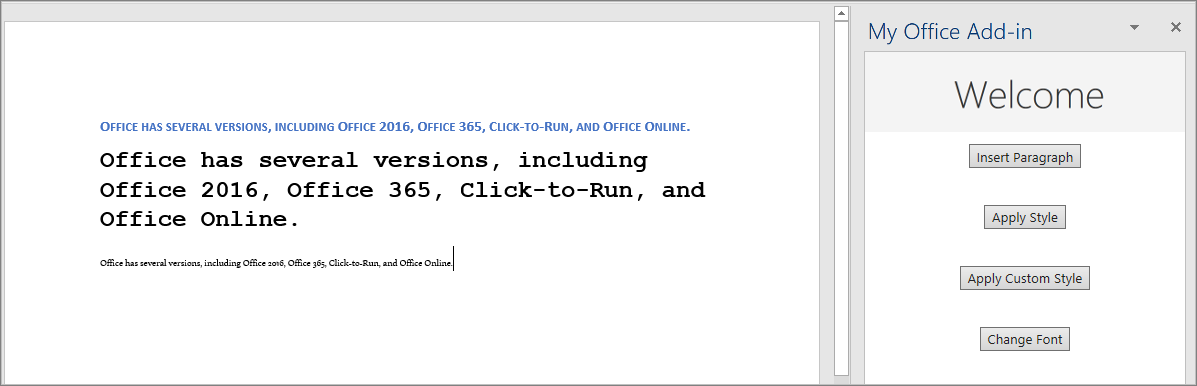
Wählen Sie die Schaltfläche Formatvorlage übernehmen aus. Der erste Absatz wird mit der integrierten Formatvorlage Intensiver Verweis formatiert.
Wählen Sie die Schaltfläche Benutzerdefinierte Formatvorlage anwenden aus. Der letzte Absatz wird mit Ihrer benutzerdefinierten Formatvorlage formatiert. (Wenn nichts zu geschehen scheint, ist der letzte Absatz möglicherweise leer. Wenn ja, fügen Sie ihr Text hinzu.)
Wählen Sie die Schaltfläche Schriftart ändern aus. Die Schriftart des zweiten Absatzes wird in 18 pt, fett, Courier New, geändert.

Zusammenfassung
In dieser Übung haben Sie ein Word-Add-In erstellt, das Textbereiche und Absätze einfügt und diesen Text formatiert.