Arbeiten mit Inhaltssteuerelementen in Word-Dokumenten
In dieser Lektion lernen Sie, was Inhaltssteuerelemente sind und wie Sie sie in Microsoft Word-Dokumenten verwenden können.
Was sind Inhaltssteuerelemente?
Inhaltssteuerelemente werden in einem Dokument begrenzt, das als Container für bestimmte Inhaltstypen dient (ähnlich einem Feld). Autoren können Inhaltssteuerelemente mit Beschriftungen versehen, um den Verbrauchern zu zeigen, wie der Inhalt zu verwenden ist.

Inhaltssteuerelemente werden verwendet, um einer ansonsten unstrukturierten Textmenge Struktur hinzuzufügen. Sie sind besonders nützlich in Dokumentvorlagen.
Einzelne Inhaltssteuerelemente können Inhalte wie Bilder, Tabellen oder Absätze mit formatiertem Text enthalten. Entwickler können mit Rich-Text-Inhaltssteuerelementen mithilfe der JavaScript-API für Word, Office.js, interagieren.
Einfügen von Inhaltssteuerelementen in Word-Dokumenten
Der Hauptteil eines Dokuments sowie jede Tabelle, jedes Inlinebild, jeder Absatz oder jeder Bereich kann in ein Inhaltssteuerelement eingeschlossen werden.
Sie erstellen ein Inhaltssteuerelement, indem Sie zuerst einen Verweis auf ein unterstütztes Objekt abrufen und die insertContentControl()-Methode verwenden. Diese Methode erstellt eine Instanz des ContentControl-Objekts.
Inhaltssteuerelemente verfügen über viele Eigenschaften, die ihre Verwendung erleichtern und mit denen Sie zu einem späteren Zeitpunkt leichter auf die Inhalte der Inhaltssteuerelemente verweisen oder diese aktualisieren können.
Aktualisieren von Inhalten in Inhaltssteuerelementen
Auf Inhaltssteuerelemente wird über die contentControls-Sammlung eines Objekts zugegriffen, und sie werden speziell auf ID, Tag, Title oder Type gefiltert.
Auf den Inhalt eines Inhaltssteuerelements kann mithilfe der Methoden get*() und insert*() für das entsprechende Objekt zugegriffen werden, z. B. getHtml() und insertTable().
Eigenschaften des ContentControl-Objekts
Die folgende Tabelle enthält eine Liste der für Entwickler verfügbaren Eigenschaften für das ContentControl-Objekt. Jede dieser Eigenschaften kann mit Office.js festgelegt werden.
Beachten Sie, dass die Darstellung des Inhalts durch viele Eigenschaften bestimmt wird. Viele der Eigenschaften werden verwendet, um auf einfache Weise auf das Steuerelement zu verweisen, z. B. die tag-Eigenschaft.
| Eigenschaft | Beschreibung |
|---|---|
appearance |
Die Darstellung des Inhaltssteuerelements kann boundingBox, tags oder hidden sein. |
cannotDelete |
Gibt an, ob der Benutzer das Inhaltssteuerelement löschen kann. |
cannotEdit |
Gibt an, ob der Benutzer Inhalte des Inhaltssteuerelements bearbeiten kann. |
color |
Optionale Farbe im #RRGGBB- oder Namensformat |
placeholderText |
Platzhaltertext des Inhaltssteuerelements |
removedWhenEdited |
Gibt an, ob das Steuerelement nach der Bearbeitung entfernt wird. |
style |
Name der Formatvorlage für das Inhaltssteuerelement, das eine benutzerdefinierte Formatvorlage verwendet |
styleBuiltIn |
Name der integrierten Formatvorlage für das Inhaltssteuerelement |
subtype |
Untertyp kann für Rich-Text-Inhaltssteuerelemente RichTextInline, RichTextParagraphs, RichTextTableCell, RichTextTableRow und RichTextTable sein. |
tag |
Tag zum Identifizieren eines Inhaltssteuerelements |
text |
Text des Inhaltssteuerelements |
title |
Titel für ein Inhaltssteuerelement |
type |
Inhaltssteuerelementtyp, nur RichText wird unterstützt |
Die folgenden Codebeispiele sind für einige allgemeine Szenarien bestimmt, auf die Entwickler bei der Verwendung von Office.js und Inhaltssteuerelementen treffen:
Alle Inhaltssteuerelemente in einem Dokument abrufen:
const ctrl = context.document.contentControls;Das erste Inhaltssteuerelement nach Registerkartennamen abrufen:
const ctrl = context.document.contentControls.getByTag("MyContentControl").getFirst();Die HTML-Darstellung des Inhalts in einem Inhaltssteuerelement abrufen:
const html = ctrl.getHtml();Ein Inhaltssteuerelement basierend auf der Auswahl innerhalb eines Dokuments einfügen:
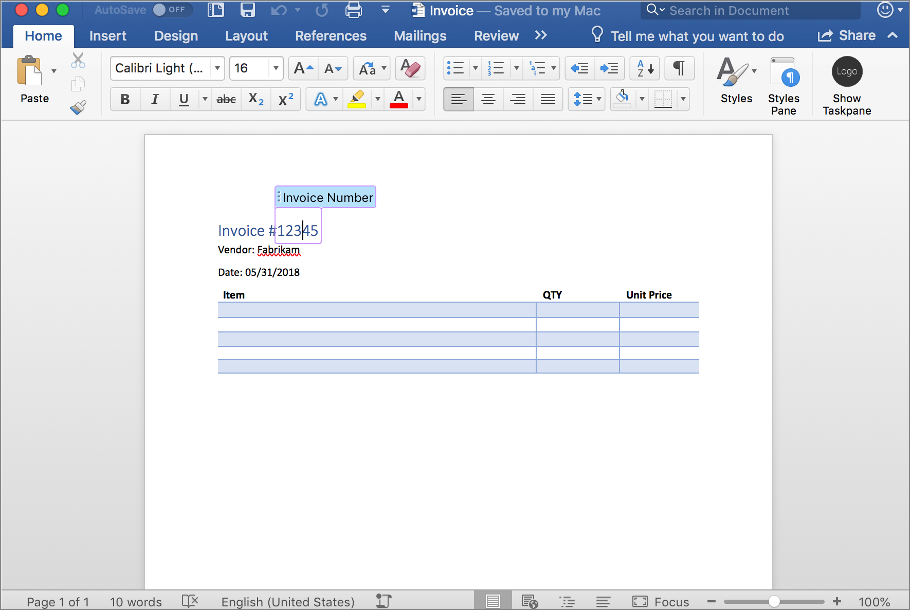
const selectionRange = context.document.getSelection(); const ctrl = selectionRange.insertContentControl(); ctrl.title = "Invoice Number"; ctrl.tag = "InvoiceNumber"; ctrl.appearance = "BoundingBox"; ctrl.color = "#FF9900";
Zusammenfassung
In dieser Lektion haben Sie gelernt, was Inhaltssteuerelemente sind und wie Sie sie in Microsoft Word-Dokumenten verwenden können.