Übung – Erstellen von Inhaltssteuerelementen und Ersetzen von Inhalten
In dieser Übung erfahren Sie, wie Sie Rich-Text-Inhaltssteuerelemente im Dokument erstellen und dann Inhalte in den Steuerelementen einfügen und ersetzen.
Wichtig
In dieser Übung wird davon ausgegangen, dass Sie das Word-Add-In in der vorherigen Übung in diesem Modul erstellt haben.
Hinweis
Es gibt mehrere Arten von Inhaltssteuerelementen, die einem Word-Dokument über die Benutzeroberfläche hinzugefügt werden können. Derzeit werden jedoch nur Rich-Text-Inhaltssteuerelemente durch Word.js unterstützt.
Erstellen eines Inhaltssteuerelements
Öffnen Sie die Datei ./src/taskpane/taskpane.html.
Suchen Sie das
<button>-Element für die Schaltfläche insert-table, und fügen Sie nach dieser Zeile das folgende Markup hinzu:<button class="ms-Button" id="create-content-control">Create Content Control</button><br/><br/>Öffnen Sie die Datei ./src/taskpane/taskpane.js.
Suchen Sie in der
Office.onReady()-Methodenaufruf in derOffice.onReady()-Methode die folgende Zeile:document.getElementById("insert-table").onclick = insertTable;Fügen Sie unmittelbar nach der Zeile den folgenden Code hinzu:
document.getElementById("create-content-control").onclick = createContentControl;Fügen Sie die folgende Funktion am Ende der Datei hinzu:
async function createContentControl() { await Word.run(async (context) => { // TODO1: Queue commands to create a content control. await context.sync(); }) .catch(function (error) { console.log("Error: " + error); if (error instanceof OfficeExtension.Error) { console.log("Debug info: " + JSON.stringify(error.debugInfo)); } }); }Ersetzen Sie in der
createContentControl()-FunktionTODO1durch den folgenden Code:const serviceNameRange = context.document.getSelection(); const serviceNameContentControl = serviceNameRange.insertContentControl(); serviceNameContentControl.title = "Service Name"; serviceNameContentControl.tag = "serviceName"; serviceNameContentControl.appearance = "Tags"; serviceNameContentControl.color = "blue";Hinweis
- Dieser Code soll den Ausdruck "Microsoft 365" in einem Inhaltssteuerelement umschließen. Vereinfachend wird davon ausgegangen, dass die Zeichenfolge vorhanden ist und der Benutzer sie ausgewählt hat.
- Die
ContentControl.title-Eigenschaft gibt den sichtbaren Titel des Inhaltssteuerelements an. - Die
ContentControl.tag-Eigenschaft gibt ein Tag an, mit dem ein Verweis auf ein Inhaltssteuerelement mithilfe derContentControlCollection.getByTag()-Methode abgerufen werden kann, die Sie in einer späteren Funktion verwenden werden. - Die
ContentControl.appearance-Eigenschaft gibt die visuelle Darstellung des Steuerelements an. Der Wert "Tags" bedeutet, dass das Steuerelement in öffnende und schließende Tags eingeschlossen wird und das öffnende Tag den Titel des Inhaltssteuerelements enthält. Andere mögliche Werte sind "BoundingBox" und "None". - Die
ContentControl.color-Eigenschaft gibt die Farbe der Tags oder des Rahmens des umgebenden Felds an.
Ersetzen des Inhalts des Inhaltssteuerelements
Öffnen Sie die Datei ./src/taskpane/taskpane.html.
Suchen Sie das
<button>-Element für die Schaltfläche create-content-control, und fügen Sie nach dieser Zeile das folgende Markup hinzu:<button class="ms-Button" id="replace-content-in-control">Rename Service</button><br/><br/>Öffnen Sie die Datei ./src/taskpane/taskpane.js.
Suchen Sie in der
Office.onReady()-Methodenaufruf in derOffice.onReady()-Methode die folgende Zeile:document.getElementById("create-content-control").onclick = createContentControl;Fügen Sie unmittelbar nach der Zeile den folgenden Code hinzu:
document.getElementById("replace-content-in-control").onclick = replaceContentInControl;Fügen Sie die folgende Funktion am Ende der Datei hinzu:
async function replaceContentInControl() { await Word.run(async (context) => { // TODO1: Queue commands to replace the text in the Service Name // content control. await context.sync(); }) .catch(function (error) { console.log("Error: " + error); if (error instanceof OfficeExtension.Error) { console.log("Debug info: " + JSON.stringify(error.debugInfo)); } }); }Ersetzen Sie in der
replaceContentInControl()-FunktionTODO1durch den folgenden Code. Hinweis:Die
ContentControlCollection.getByTag()-Methode gibt eineContentControlCollectionaller Inhaltssteuerelemente des angegebenen Tags zurück. Wir verwendengetFirst, um einen Verweis auf das gewünschte Steuerelement abzurufen.const serviceNameContentControl = context.document.contentControls.getByTag("serviceName").getFirst(); serviceNameContentControl.insertText("Fabrikam Online Productivity Suite", "Replace");
Vergewissern Sie sich, dass Sie alle am Projekt vorgenommen Änderungen gespeichert haben.
Testen des Add-Ins
- Wiederholen Sie die Schritte aus der vorherigen Übung, um das Add-In quer zu laden.
- Wenn der Add-In-Aufgabenbereich noch nicht geöffnet ist, wählen Sie auf der Registerkarte Start die Option Aufgabenbereich anzeigen aus.
- Wählen Sie im Aufgabenbereich die Schaltfläche “Absatz einfügen“ aus, um sicherzustellen, dass ein Absatz mit „Microsoft 365“ am Anfang des Dokuments vorhanden ist.
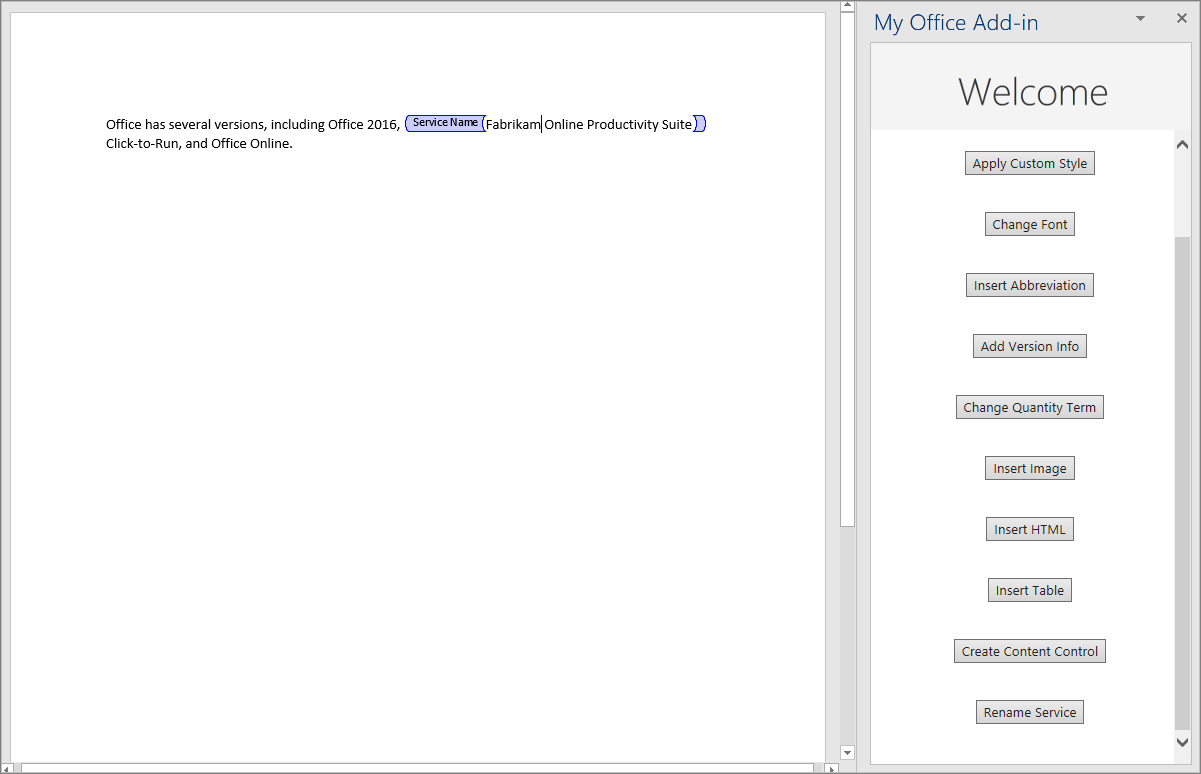
- Markieren Sie im Dokument den Text „Microsoft 365“ und wählen Sie dann die Schaltfläche “Inhaltssteuerelement erstellen“ aus. Der Ausdruck ist in Tags mit der Bezeichnung „Service Name“ eingeschlossen.
- Wählen Sie die Schaltfläche Dienst umbenennen aus, und beachten Sie, dass der Text des Inhaltssteuerelements in "Fabrikam Online Productivity Suite" geändert wird.

Zusammenfassung
In dieser Übung haben Sie erfahren, wie Sie Rich-Text-Inhaltssteuerelemente im Dokument erstellen und dann Inhalte in den Steuerelementen einfügen und ersetzen.