Übung – Seiten bearbeiten
Der Zweck dieser praktischen Übung besteht darin, eine Webseite zu erstellen und den Quellcode durch Verwendung des Power Pages-Designstudios zu bearbeiten.
Am Ende dieser Übungen können Sie die folgenden Aufgaben ausführen:
- Öffnen Sie das Power Pages-Designstudio, um Ihr Portal zu bearbeiten.
- Erstellen Sie eine neue Seite, indem Sie eine Standardvorlage verwenden.
- Zeigen Sie den Quellcode der Seite an.
- Führen Sie benutzerdefinierten HTML-Code direkt hinzu.
Für diese Übung muss Folgendes festgelegt sein:
- Eine bereitgestellte Power Pages-Seite in Ihrer Umgebung. Wenn Ihnen keine Power Pages-Seite zur Verfügung steht, folgen Sie den Anweisungen Power Pages-Seiten erstellen und verwalten, um eine zu erstellen.
Szenario
Manchmal muss einer Seite benutzerdefinierter HTML-Inhalt hinzugefügt werden, um das Website-Erlebnis für Besucher zu verbessern. In dieser Übung fügen Sie HTML-Code hinzu, der eine Warnung erstellt, die ausgeblendet werden kann. Der Code enthält auch ein kleines Fragment in Liquid-Sprache, wodurch für Besucher eine dynamische Begrüßung erstellt wird.
Wesentliche Schritte
- Öffnen Sie Ihr Portal im Power Pages-Designstudio.
- Eine neue Zielwebseite erstellen
- Bearbeiten Sie die Seite und fügen Sie einen Abstandshalter sowie einen Inhaltsplatzhalter und dann HTML-Code hinzu.
- Speichern Sie die Seite und durchsuchen Sie die Website, um die Ergebnisse anzuzeigen.
Detaillierte Schritte
Das Power Pages-Designstudio starten
Melden Sie sich bei Power Pages an.
Wählen Sie mithilfe der Umgebungsauswahl oben rechts eine Zielumgebung aus.
Wählen Sie Ihre Website aus, und klicken Sie dann auf Bearbeiten, um das Designstudio zu starten.
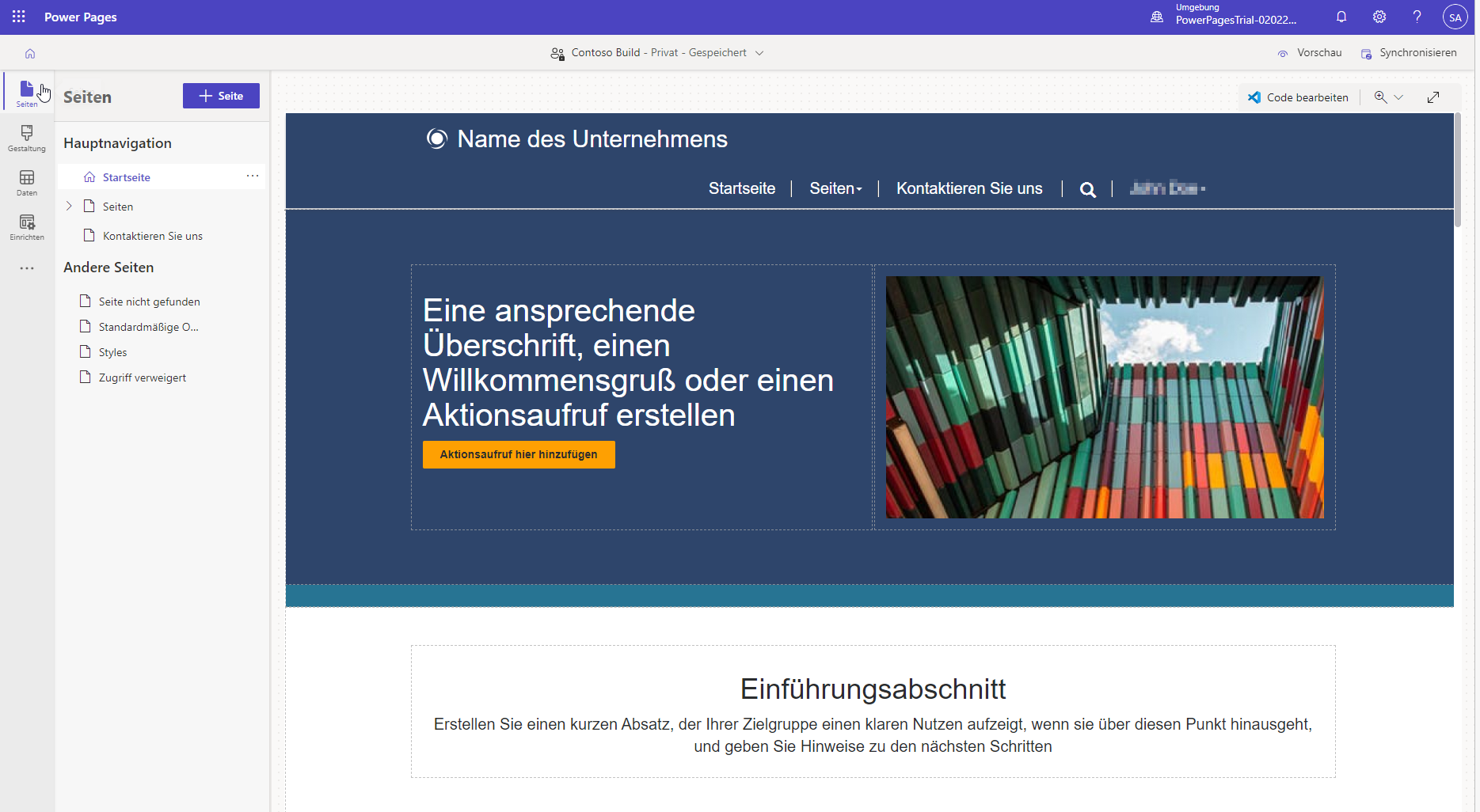
Stellen Sie sicher, dass der Arbeitsbereich Seiten ausgewählt ist.

Eine Webseite erstellen
- Klicken Sie auf die Schaltfläche + Seite.
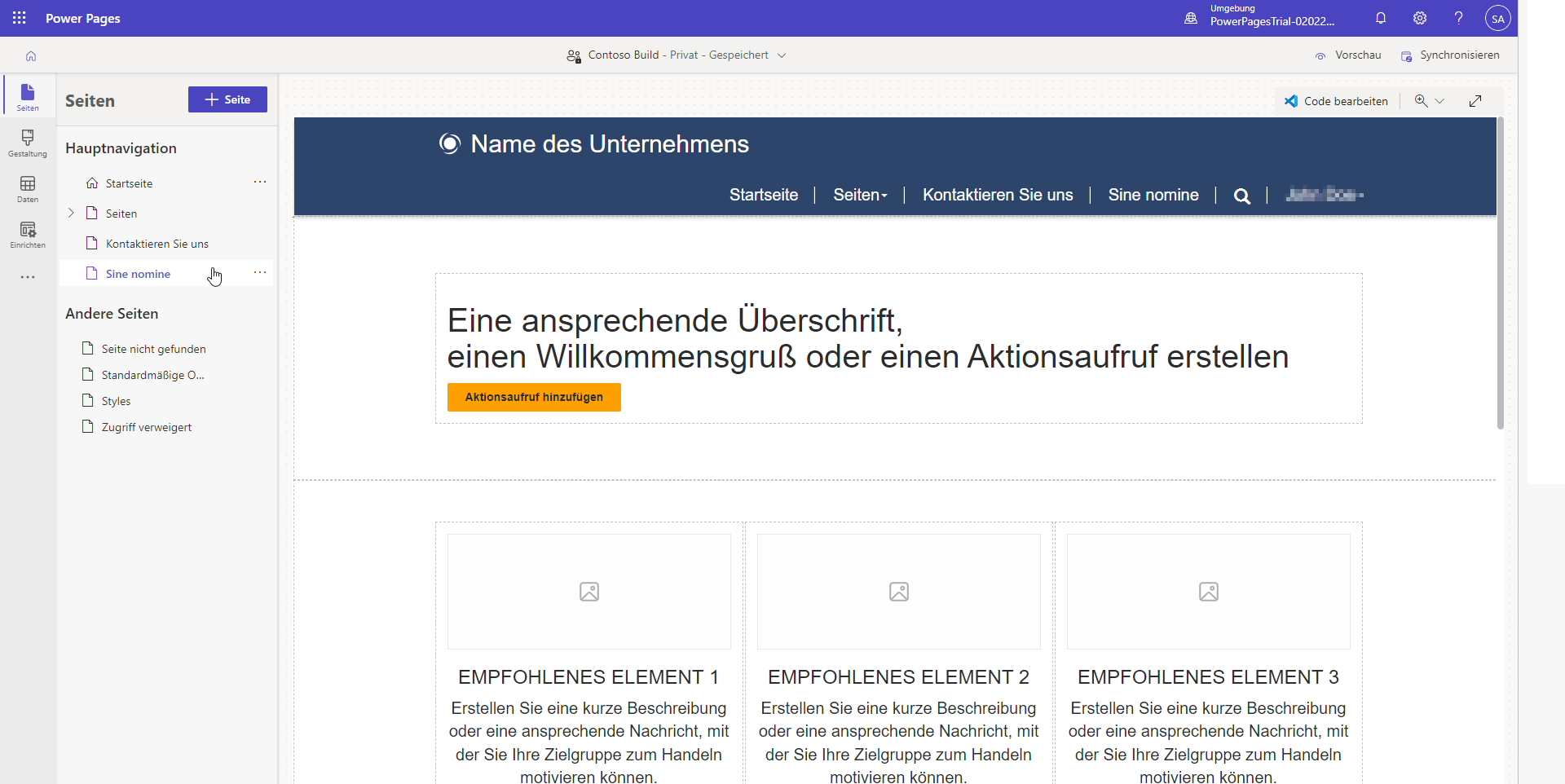
- Geben Sie einen Seitennamen ein.
- Wählen Sie das Standardlayout Zielseite aus, klicken Sie dann auf Hinzufügen.

Seite bearbeiten
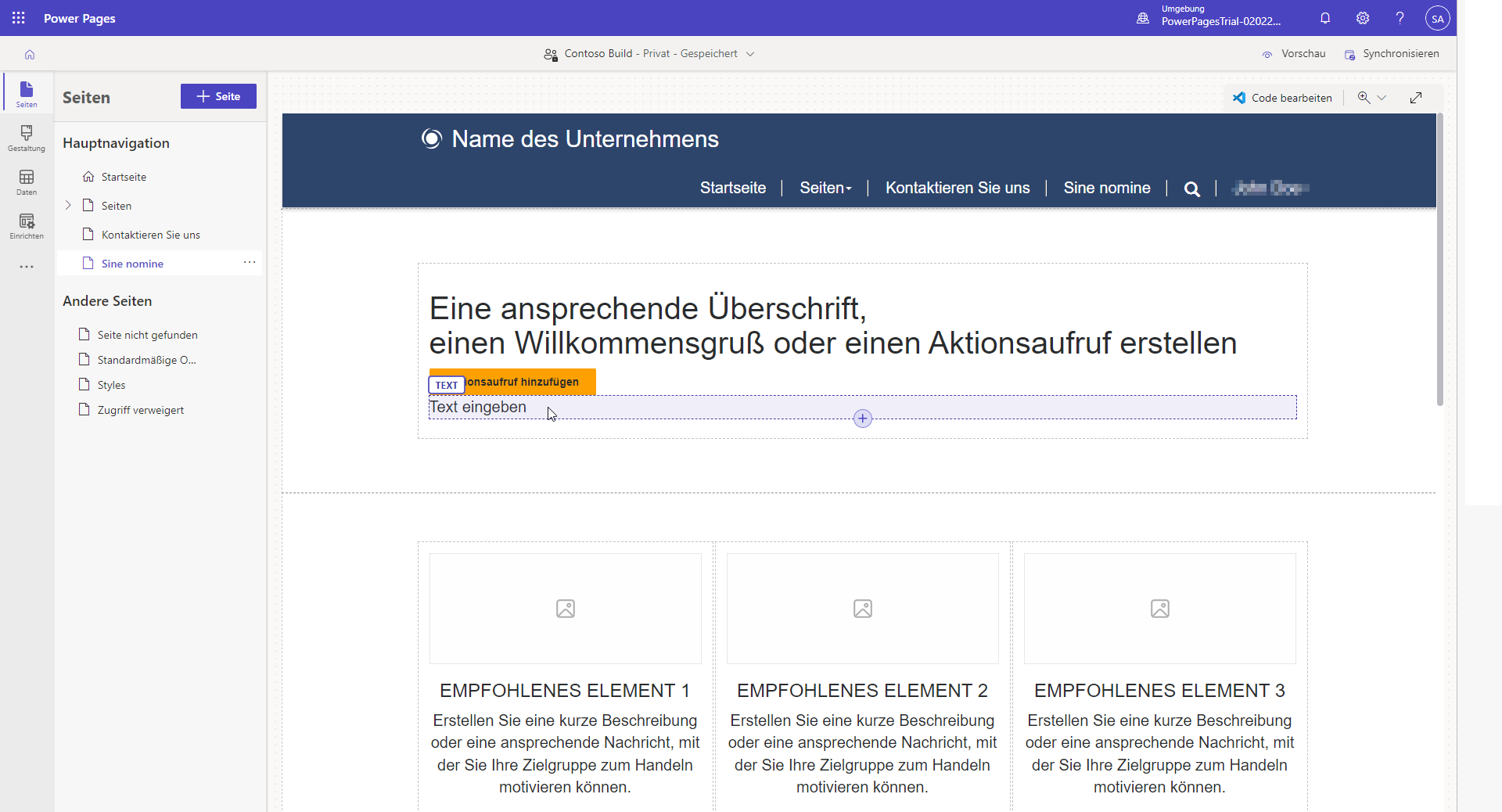
Wählen Sie die erste Schaltfläche auf der Seite aus. Drücken Sie das Pluszeichen (+), und klicken Sie dann auf das Element Abstandshalter. Dieser Befehl fügt vor unseren benutzerdefinierten Inhalten einen kleinen Platz ein.
Wählen Sie den Abstandshalter aus, drücken Sie das Pluszeichen (+), und klicken Sie dann auf das Element Text. Dieser Befehl fügt für unseren benutzerdefinierten Inhalt einen Platzhalter ein.
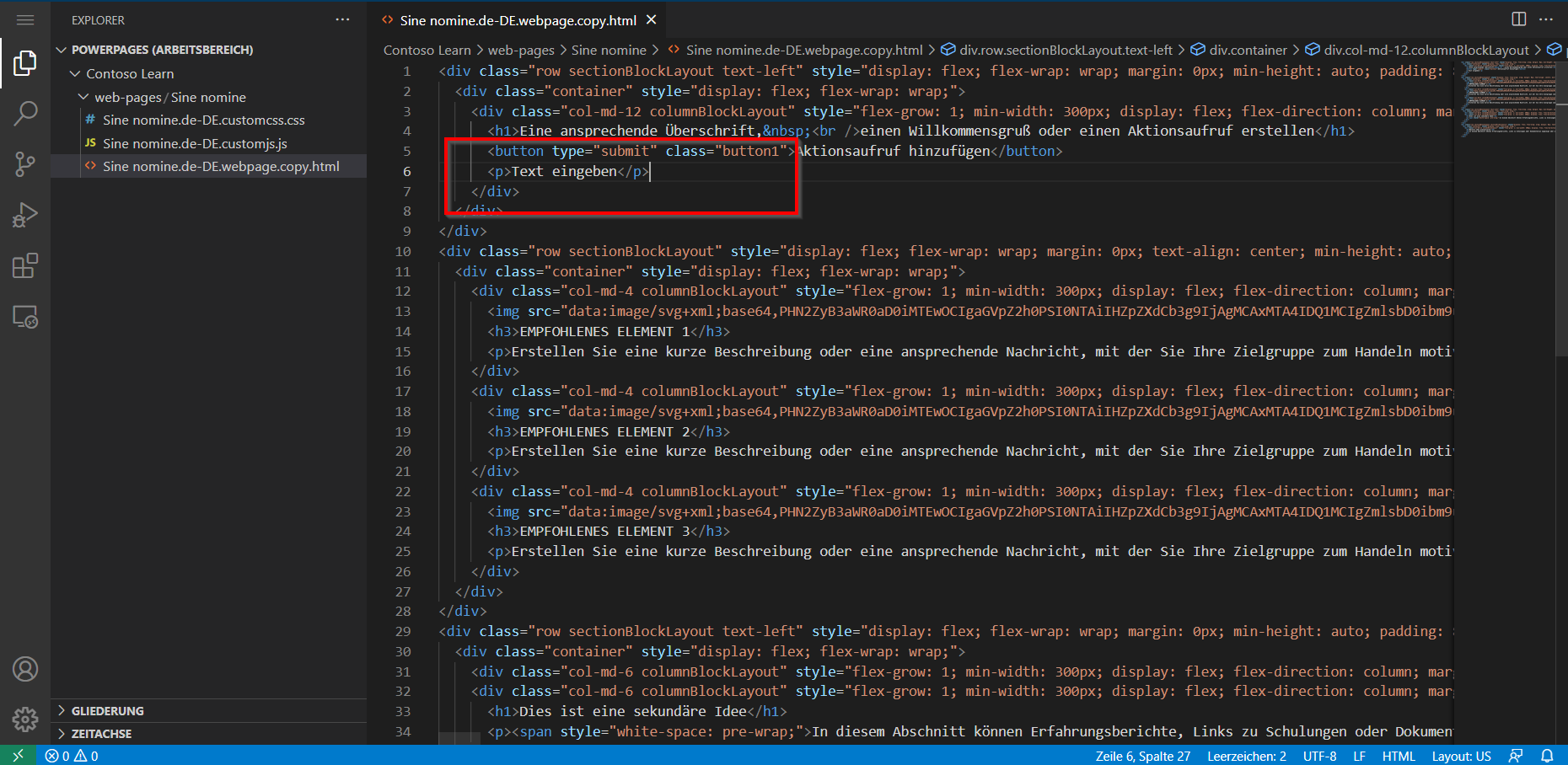
Die Seite sollte wie folgt aussehen:

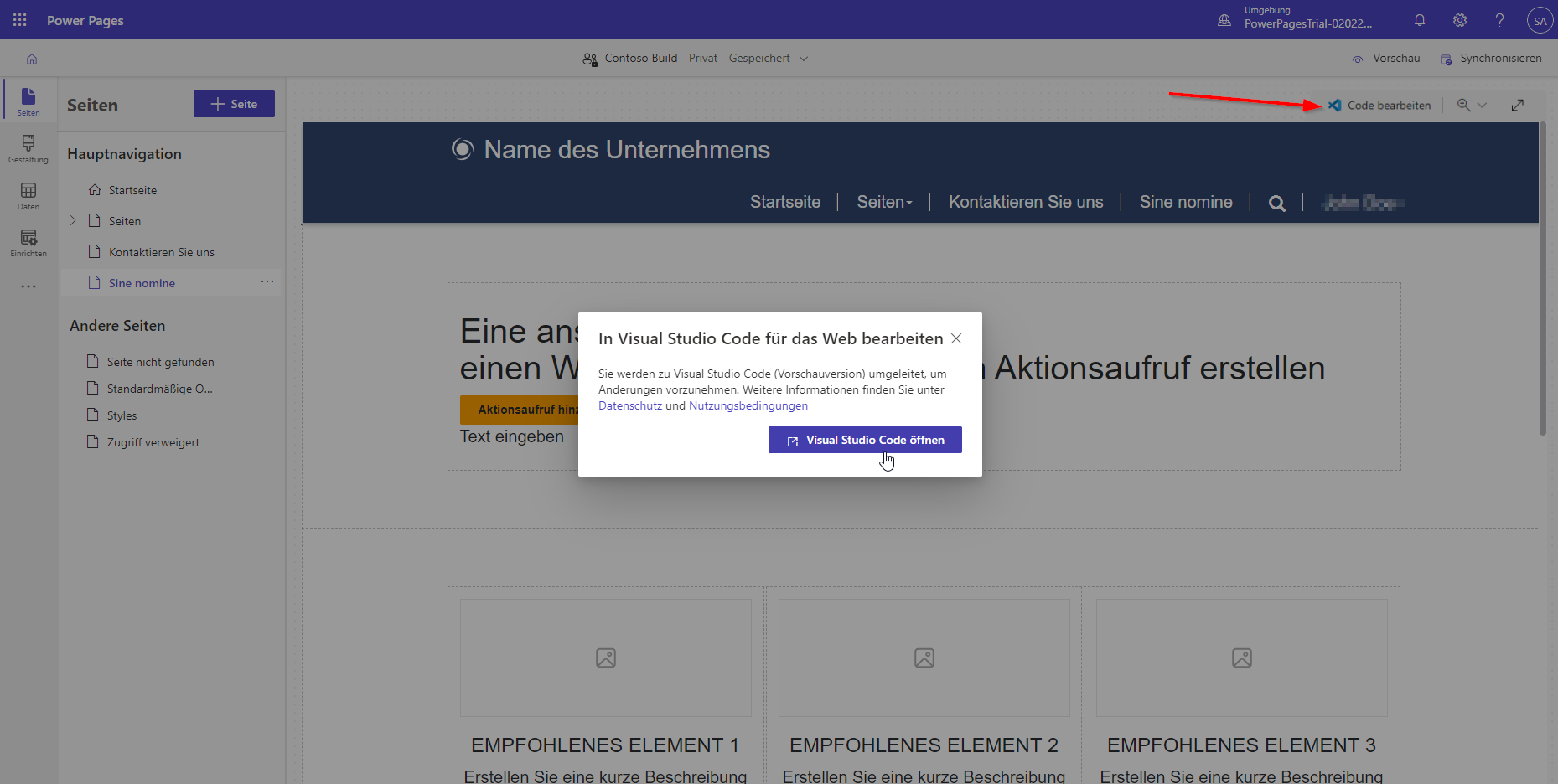
Klicken Sie auf die Option Code bearbeiten, um die Seite in Visual Studio Code für den Web-Editor zu öffnen.
Wenn Sie aufgefordert werden, wählen Sie „Visual Studio-Code öffnen“ aus:

Durch diese Auswahl wird ein neues Fenster oder eine Registerkarte mit Visual Studio Code für das Web geöffnet. Suchen Sie das vorher erstellte Textelement mit den Wörtern
Enter text:
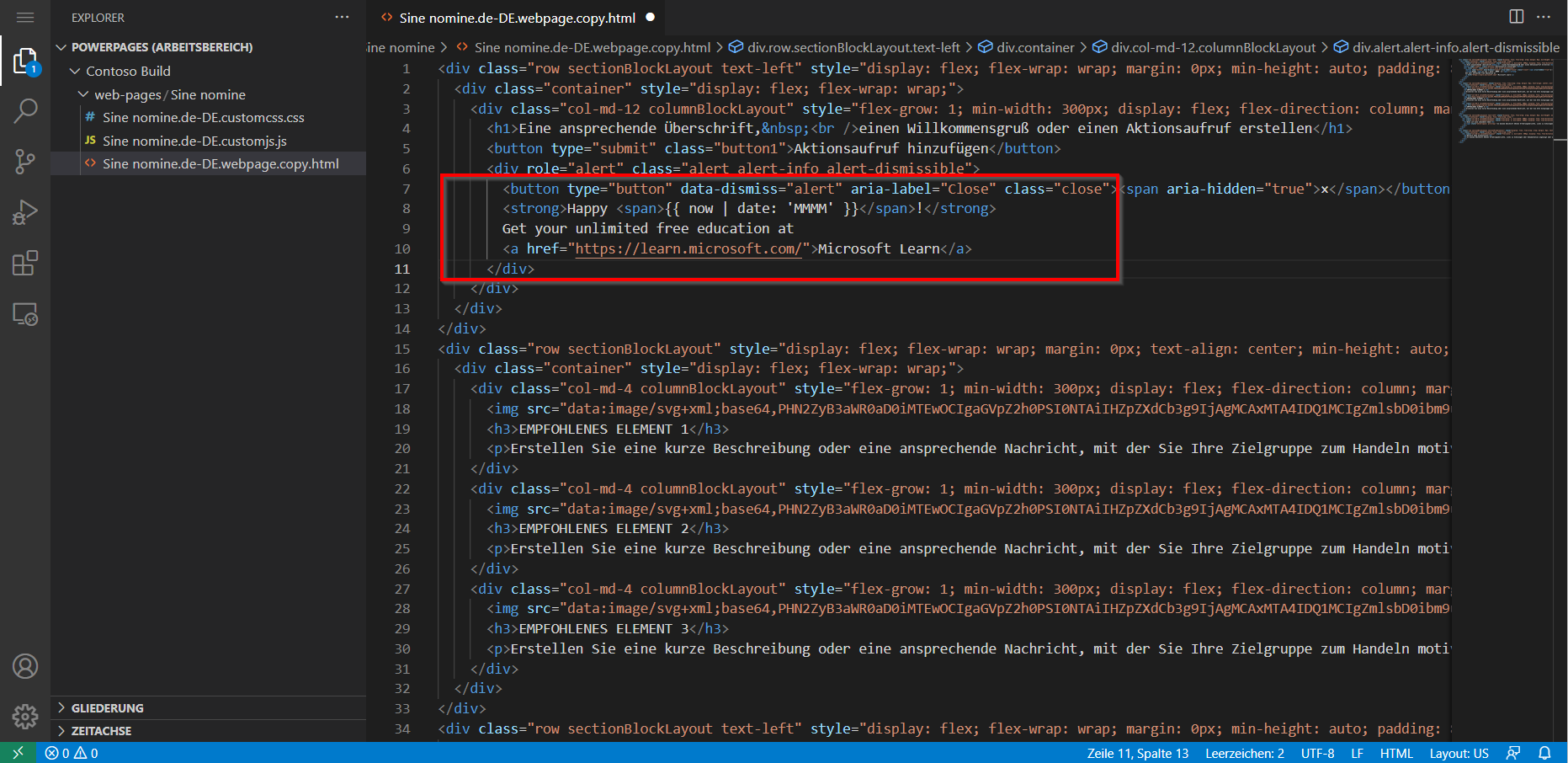
Kopieren Sie den folgenden Code, und fügen Sie ihn in den Seitenquelltext zum Ersetzen des
<p>Enter text</p>-Inhalts ein:<div role="alert" class="alert alert-info alert-dismissible"> <button type="button" data-bs-dismiss="alert" aria-label="Close" class="close"><span aria-hidden="true">×</span></button> <strong>Happy <span>{{ now | date: 'MMMM' }}</span>!</strong> Get your unlimited free education at <a href="https://learn.microsoft.com/">Microsoft Learn</a> </div>Ihr Inhalt sollte nun folgendermaßen aussehen:

Drücken Sie STRG-S (⌘-S auf macOS), um die Datei zu speichern.
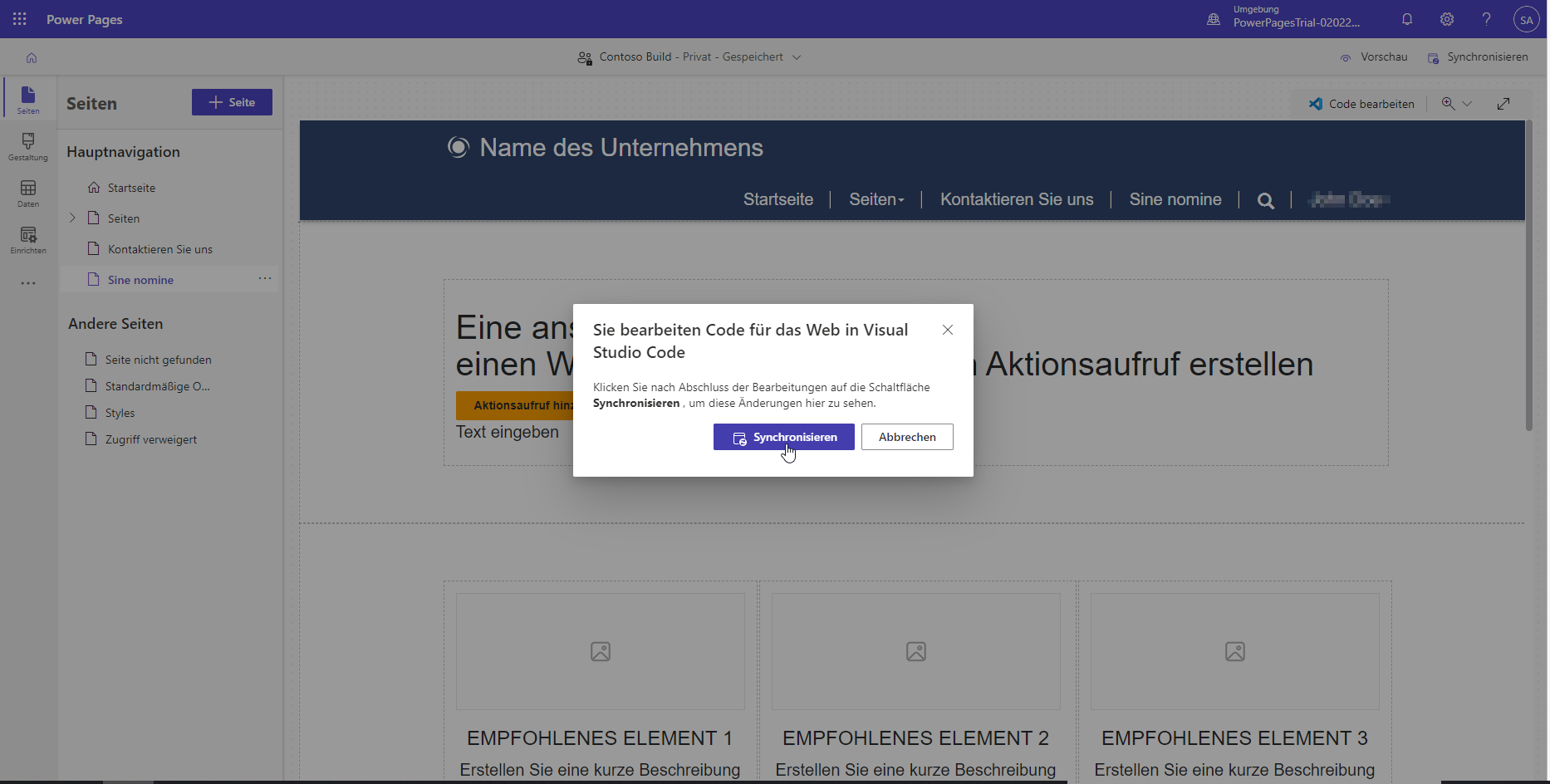
Wechseln Sie zum Designstudio-Fenster. Wählen Sie die Schaltfläche Synchronisieren aus, um die Editoren zu synchronisieren und den aktualisierten Inhalt auf der Canvas anzuzeigen:

Die Änderungen sind auf dem Designstudio-Canvas zu erkennen. Klicken Sie auf die Schaltfläche Vorschauversion rechts oben und dann auf Desktop.
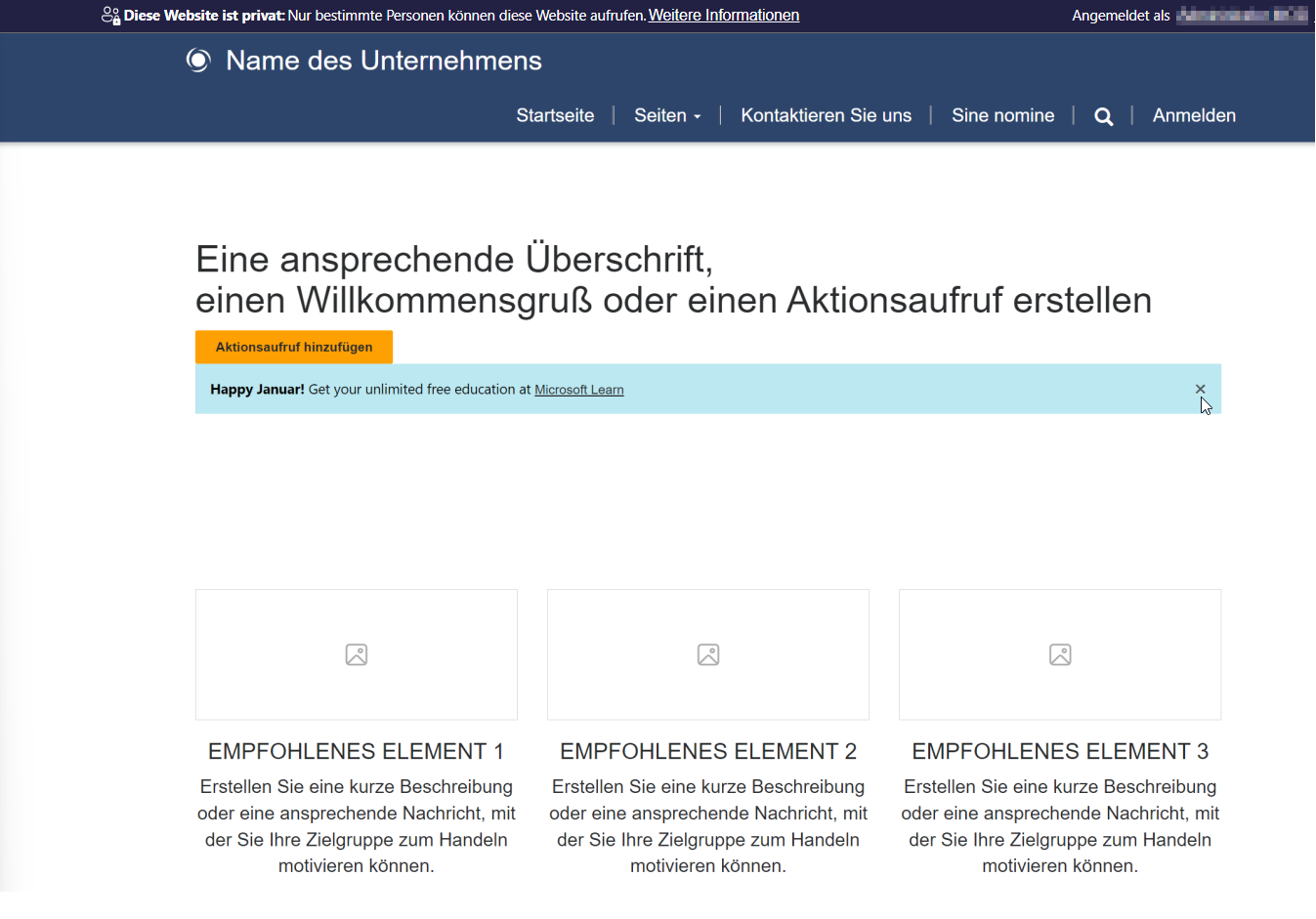
Ihre benutzerdefinierte Seite wird mit einer Warnung geöffnet, die ausgeblendet werden kann.

Überprüfen Sie, ob die Begrüßung den aktuellen Monat umfasst.
Klicken Sie auf das Kreuzsymbol (x), um die Warnung zu schließen.