Planen der UI-Tests
In diesem Abschnitt folgen Sie mit Amita und Andy, während sie darüber sprechen, wie Selenium-UI-Tests in die Releasepipeline integriert werden. Sie gehen zunächst die Tests durch, die Amita normalerweise manuell durchführt. Anschließend ordnen Sie die manuellen Schritte von Amita automatisierten Testfällen zu.
Manuelle Ausführung von UI-Tests
Amita wartet darauf, dass Andy kommt. Andy soll Amita beim Erstellen eines UI-Tests unterstützen, der zur Testphase der Pipeline hinzugefügt wird. Als Andy ankommt, sieht er, wie Amita etwas in ihr Notizbuch kritzelt, etwas durchstreicht, vor sich hin murmelt und die Seite dann ausreißt.
Andy: Hallo. Du siehst nicht glücklich aus.
Amita: Ich bin nicht glücklich. Ich versuche herauszufinden, wie ich einen automatisierten Test erstellen kann, aber ich weiß nicht, wo ich anfangen soll. Ich kann keinen Code schreiben. Ich habe das Gefühl, dass ich zu alt dafür bin.
Andy: Wow, ich denke nicht, dass es so schlimm ist. Wir brauchen immer eine Person, die die Perspektive des Benutzers berücksichtigt. Es gibt keine Möglichkeit, das zu automatisieren. Außerdem weiß keiner sofort, wie Tests automatisiert werden. Wir alle sind an einem bestimmten Punkt Anfänger. Ich hoffe, dass ich deinen Lernprozess etwas vereinfachen kann.
Ich denke, die beste Methode für einen Einstieg besteht darin, etwas zu automatisieren, was du regelmäßig manuell machst. Nimm einen UI-Test. Lass uns es dann gemeinsam durchgehen und die Schritte aufschreiben. Danach überlegen wir, wie diese Schritte automatisiert werden können. Welchen Test sollen wir nehmen?
Amita atmet tief durch.
Amita: Lass uns die Tests für modale Fenster automatisieren. Wenn ich bestimmte Dinge auswählte, z. B. die Schaltfläche "Spiel herunterladen ", möchte ich überprüfen, ob das richtige modale Fenster angezeigt wird. Dann möchte ich beim Wegklicken vom modalen Fenster überprüfen, dass das modale Fenster verschwindet und das Hauptfenster wieder aktiv ist.
Andy: Das scheint ein guter Ausgangspunkt zu sein. Du führst den Test aus und ich schreibe die Vorgehensweise auf.
Amita öffnet einen Windows-Laptop und startet Google Chrome. Sie navigiert zur Web-App und überprüft, ob die Homepage geöffnet wird.
Tipp
Wenn Sie die manuellen Tests von Amita befolgen möchten, können Sie eine lokale Kopie der Space Game-Website ausführen. Führen Sie im Visual Studio Code-Terminal die folgenden Befehle aus, und wählen Sie dann den Link aus, der wie Now listening on: http://localhost:5000 aussieht.
git fetch upstream selenium
git checkout -B selenium upstream/selenium
dotnet build --configuration Release
dotnet run --configuration Release --no-build --project Tailspin.SpaceGame.Web
Andy: Okay. Was überprüfst du als nächstes?
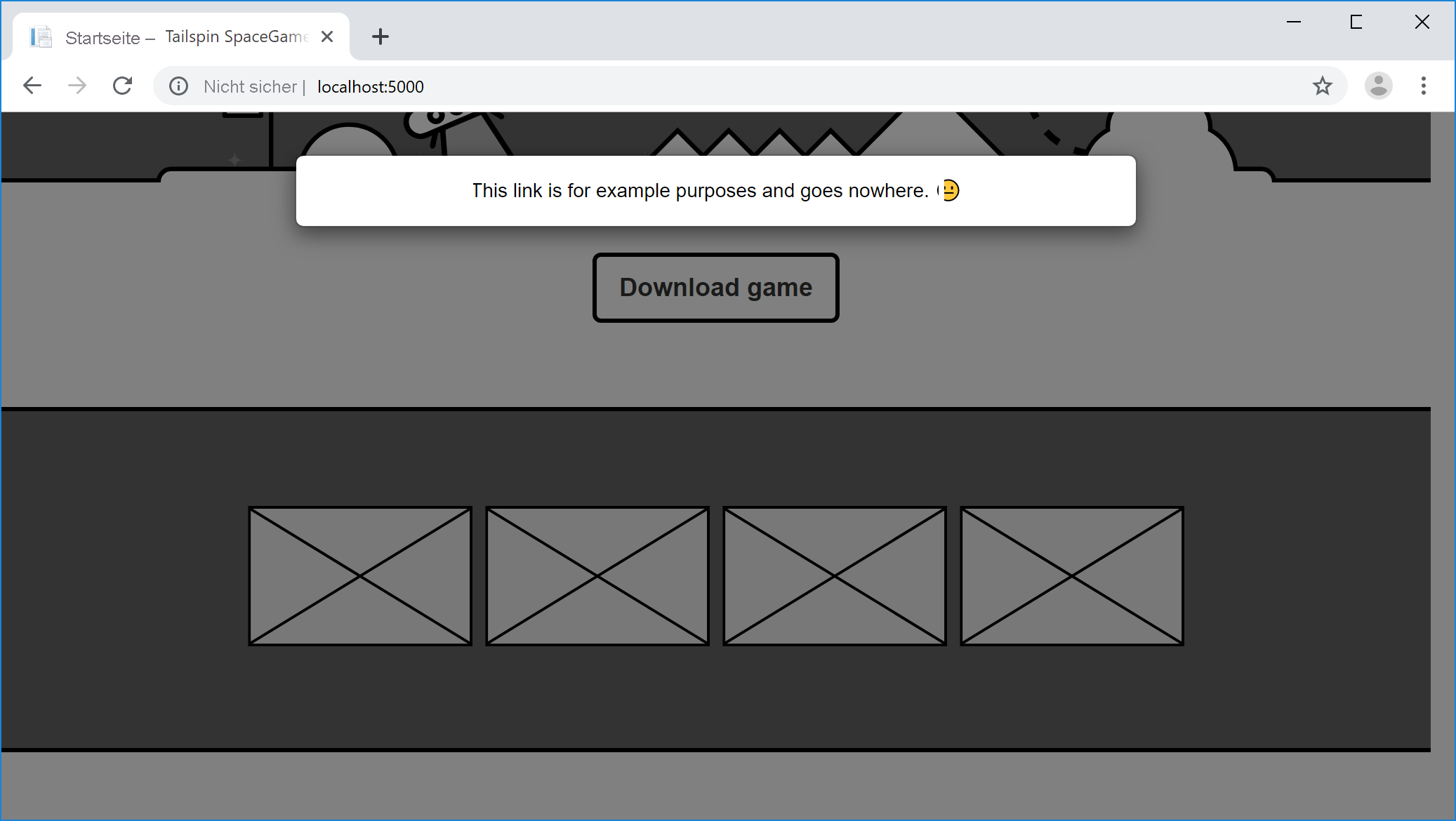
Amita: Ich prüfe, dass beim Auswählen der Schaltfläche "Spiel herunterladen " das richtige modale Fenster angezeigt wird.
Amita wählt die Schaltfläche "Spiel herunterladen " aus. Das modale Fenster wird angezeigt.

Andy: Prima. Welches modale Fenster überprüfst du als nächstes?
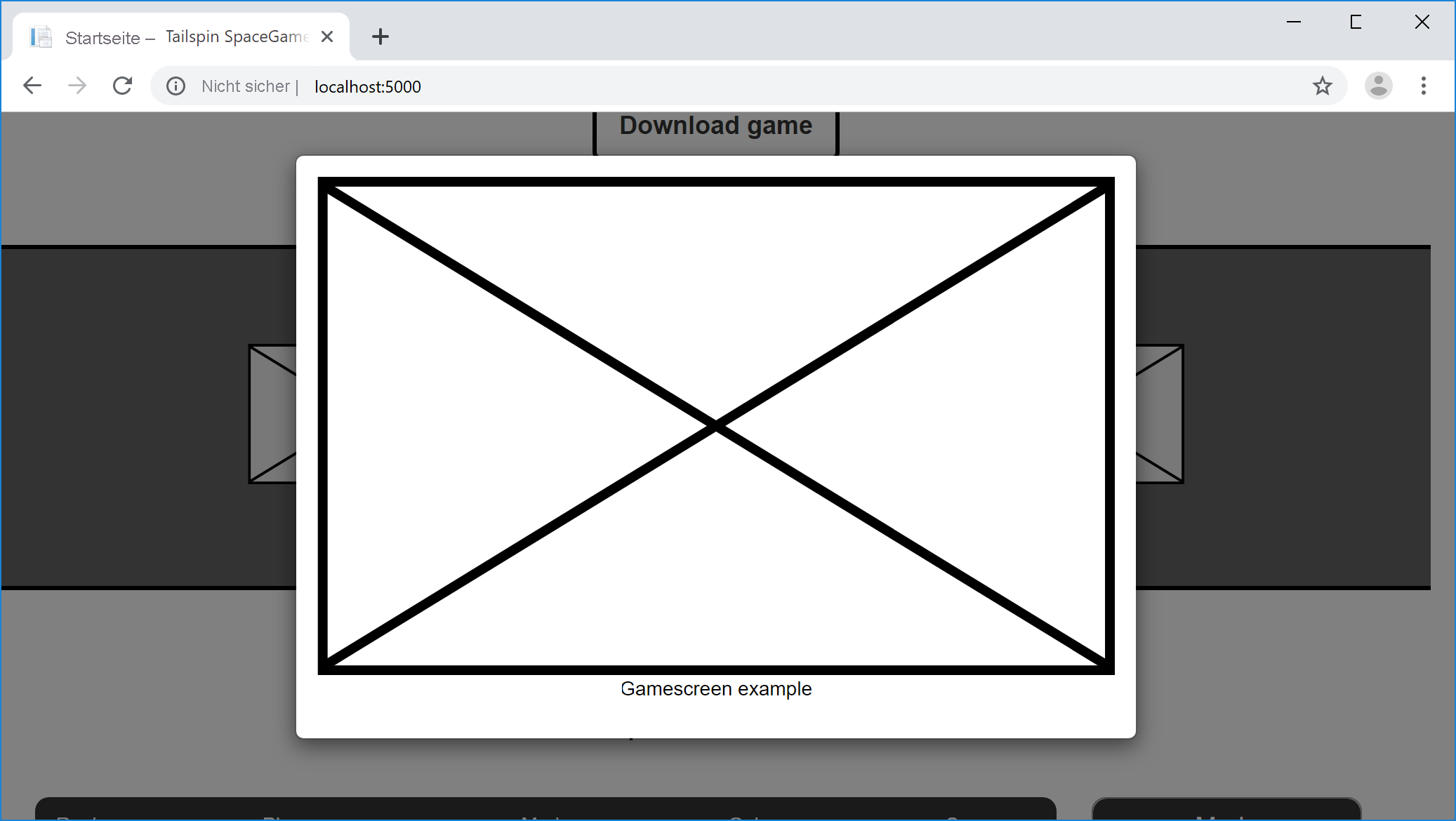
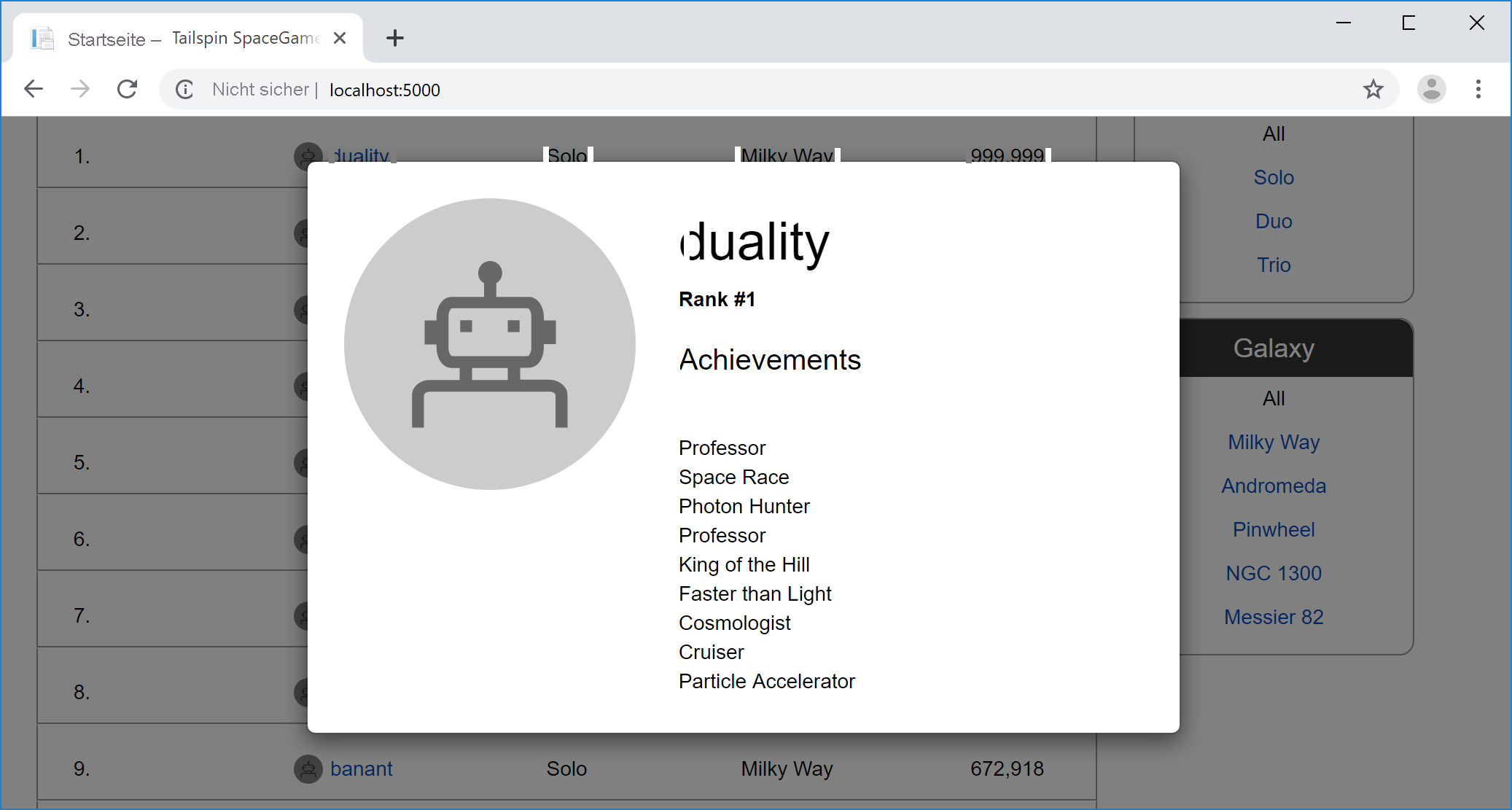
Amita: Als nächstes überprüfe ich die vier Spielbildschirme. Danach wähle ich den oberen Spieler auf der Bestenliste aus. Ich überprüfe, ob das Profil des Spielers angezeigt wird.
Amita wählt jede der vier Miniaturansichten aus, um die Beispielspielbildschirme anzuzeigen.

Als Nächstes wählt Amita den besten Spieler auf der Bestenliste aus. Das Profil des Spielers wird angezeigt.

Amita: Damit sind die Tests für modale Fenster abgedeckt. Ich führe diese Tests unter Windows aus, da die meisten Spieler unsere Website unter Windows aufrufen. Ich führe die Tests in Chrome aus. Wenn ich Zeit habe, führe ich die Tests auch in Firefox und Microsoft Edge aus.
Wenn ich Zeit hätte, würde ich alle Tests auch unter macOS und Linux ausführen, um sicherzustellen, dass wir mit allen Betriebssystemen der Spieler kompatibel sind, die unsere Website aufsuchen. Ich muss aber noch viele andere Tests ausführen.
Was sind Locatoren in Selenium?
In einem Selenium-Test wählt ein Locator ein HTML-Element im DOM (Dokumentobjektmodell) aus, das getestet werden soll. Sie können sich das DOM als strukturelle oder grafische Darstellung eines HTML-Dokuments vorstellen. Jeder Knoten im DOM stellt einen Teil des Dokuments dar.
In einem Selenium-Test können Sie anhand folgender Angaben nach einem HTML-Element suchen:
-
id-Attribut. -
name-Attribut. - XPath-Ausdruck.
- Linktext oder partieller Linktext.
- Tagname, z. B.
bodyoderh1. - CSS-Klassenname.
- CSS-Selektor.
Der verwendete Locator hängt davon ab, wie der HTML-Code geschrieben ist und welche Abfragen durchgeführt werden sollen.
In einem HTML-Dokument definiert das id-Attribut einen eindeutigen Bezeichner für ein HTML-Element. Hier verwenden Sie das id-Attribut, um Elemente auf der Seite abzufragen, da jeder Bezeichner eindeutig sein muss. Dadurch ist das id-Attribut eine der einfachsten Möglichkeiten, um Elemente in einem Selenium-Test abzufragen.
Abrufen der ID für die einzelnen HTML-Elemente
Hier folgen Sie zusammen mit Amita und Andy, während sie die ID für jede Schaltfläche sammeln, die Amita auswählt und für jedes resultierende modale Fenster.
Andy: Ich sehe, warum diese Tests so lange dauern und so frustrierend sein können. Du wirst begeistert sein, wenn sie automatisiert ausgeführt werden. Versprochen.
Wir werden folgendermaßen vorgehen. Wir erhalten das id Attribut für jede von Ihnen ausgewählte Schaltfläche und für das angezeigte modale Fenster. Die automatisierten Tests, die wir schreiben, können diese Ausdrücke verwenden, um zu wissen, welche Schaltflächen ausgewählt werden sollen und welche modalen Fenster erwartet werden sollen.
Zunächst werden wir das id-Attribut für die Schaltfläche Download game ermitteln.
Hinweis
Sie können die folgenden Schritte ausführen, wenn Sie möchten, oder einfach weiterlesen. Der nächste Abschnitt stellt alle id-Attribute zur Verfügung, die beim Ausführen der automatisierten Tests benötigt werden.
Navigieren Sie in Google Chrome zur Space Game-Homepage.
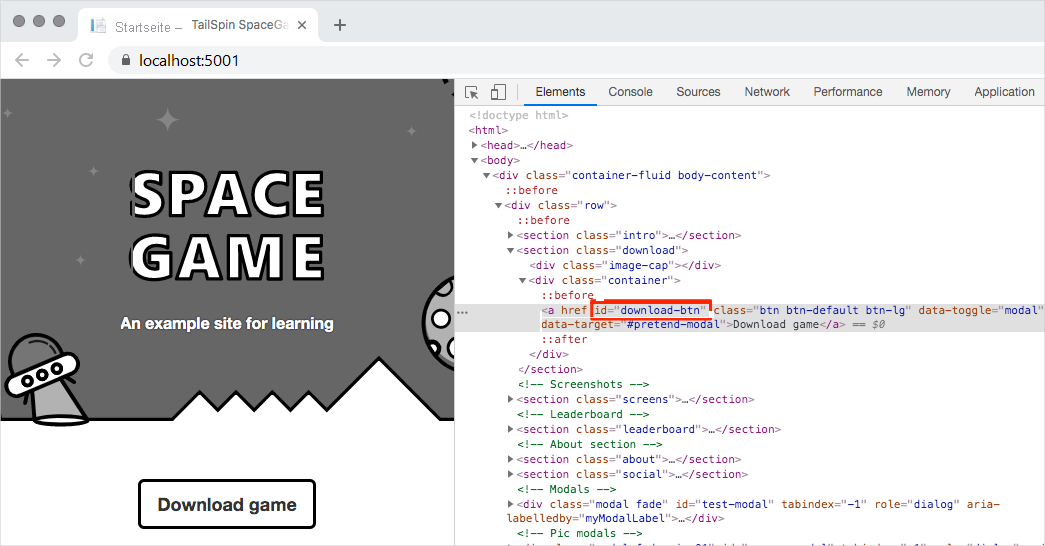
Klicken Sie mit der rechten Maustaste auf die Schaltfläche Download game (Spiel herunterladen), und wählen Sie dann Untersuchen aus.
Das Fenster mit den Entwicklertools wird geöffnet. Der HTML-Code für die Schaltfläche Download game ist hervorgehoben.
Überprüfen Sie den hervorgehobenen Code, und notieren Sie sich das
id-Attribut. Kopieren Sieidfür später.
Wählen Sie die Schaltfläche Download game aus. Wiederholen Sie die Schritte 2 und 3, um das
id-Attribut für das angezeigte modale Fenster zu ermitteln.Wiederholen Sie den Prozess für die vier Spielbildschirme und den Topspieler in der Bestenliste.
Amita öffnet Microsoft Word und fügt eine Tabelle ein. Die Tabelle enthält das id-Attribut für die einzelnen Links und dasid-Attribut für das entsprechende modale Fenster. Um die Tabelle einfach zu halten, zeichnet Amita folgende Informationen auf:
- Schaltfläche Download game.
- Lediglich einen Spielbildschirm.
- Topspieler in der Bestenliste.
Die Tabelle von Amita sieht wie folgt aus:
| Merkmal | Verbinden id |
Modal id |
|---|---|---|
| Schaltfläche Download game | download-btn |
pretend-modal |
| Erster Spielbildschirm | screen-01 |
screen-modal |
| Topspieler in der Bestenliste | profile-1 |
profile-modal-1 |
Planen der automatisierten Tests
Amita: Okay. Wir haben das id Attribut für jede von mir ausgewählte Schaltfläche. Wir haben auch das resultierende modale Fenster. Wie geht es weiter?
Andy: Ich denke, wir können jetzt unsere Tests schreiben. Dazu führen wir folgende Schritte aus:
- Erstellen eines NUnit-Projekts, das Selenium umfasst. Das Projekt wird zusammen im Verzeichnis mit dem Quellcode der App gespeichert.
- Schreiben Sie einen Testfall, der Automatisierung zum Auswählen des angegebenen Links verwendet. Der Testfall überprüft, ob das erwartete modale Fenster angezeigt wird.
- Angeben der Parameter für die Testfallmethode anhand des gespeicherten
id-Attributs. Dadurch entsteht eine Testsequenz oder -reihe. - Konfigurieren der Tests für die Ausführung in Chrome, Firefox und Microsoft Edge. Dadurch entsteht eine Testmatrix.
- Führen Sie die Tests aus und beobachten Sie, wie die Webbrowser automatisch geöffnet werden.
- Beobachten, wie Selenium die Testreihe für jeden Browser automatisch durchläuft.
- Überprüfen im Konsolenfenster, ob alle Tests erfolgreich durchgeführt wurden.
Amita: Ich bin gespannt, wie schnell die Tests ausgeführt werden. Können wir die Tests jetzt ausprobieren?
Andy: Na klar. Wechseln wir zu meinem Laptop. Ich habe den App-Code fertig.