UIElement.KeyboardAccelerators Eigenschaft
Definition
Wichtig
Einige Informationen beziehen sich auf Vorabversionen, die vor dem Release ggf. grundlegend überarbeitet werden. Microsoft übernimmt hinsichtlich der hier bereitgestellten Informationen keine Gewährleistungen, seien sie ausdrücklich oder konkludent.
Ruft die Sammlung von Tastenkombinationen ab, die eine Aktion über die Tastatur aufrufen.
Beschleuniger werden in der Regel Schaltflächen oder Menüelementen zugewiesen.

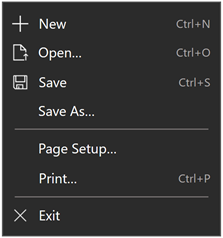
Beispiel für ein Menü mit Tastaturbeschleunigungen für verschiedene Menüelemente
public:
property IVector<KeyboardAccelerator ^> ^ KeyboardAccelerators { IVector<KeyboardAccelerator ^> ^ get(); };IVector<KeyboardAccelerator> KeyboardAccelerators();public IList<KeyboardAccelerator> KeyboardAccelerators { get; }var iVector = uIElement.keyboardAccelerators;Public ReadOnly Property KeyboardAccelerators As IList(Of KeyboardAccelerator)Eigenschaftswert
Die Auflistung von KeyboardAccelerator-Objekten .
Windows-Anforderungen
| Gerätefamilie |
Windows 10 Fall Creators Update (eingeführt in 10.0.16299.0)
|
| API contract |
Windows.Foundation.UniversalApiContract (eingeführt in v5.0)
|
Beispiele
Hier geben wir Tastaturbeschleunigungen für eine Reihe von Schaltflächen an (wir geben eine QuickInfo für Button1 an, die das Standardmäßige Anzeigeverhalten der Tastaturbeschleunigung außer Kraft setzt).
<StackPanel x:Name="Container" Grid.Row="0" Background="AliceBlue">
<Button Content="Button1" Margin="20"
KeyboardAcceleratorPlacementMode="Auto"
ToolTipService.ToolTip="Tooltip">
<Button.KeyboardAccelerators>
<KeyboardAccelerator Key="A" Modifiers="Windows"/>
</Button.KeyboardAccelerators>
</Button>
<Button Content="Button2" Margin="20"
KeyboardAcceleratorPlacementMode="Auto">
<Button.KeyboardAccelerators>
<KeyboardAccelerator Key="B" Modifiers="Windows"/>
</Button.KeyboardAccelerators>
</Button>
<Button Content="Button3" Margin="20"
KeyboardAcceleratorPlacementMode="Auto">
<Button.KeyboardAccelerators>
<KeyboardAccelerator Key="C" Modifiers="Windows"/>
</Button.KeyboardAccelerators>
</Button>
</StackPanel>
In diesem Beispiel geben wir Tastaturbeschleunigungen für einen Satz von MenuFlyoutItem- und ToggleMenuFlyoutItem-Objekten an. Die Tastenkombination wird im Flyout des Steuerelements angezeigt.
<AppBarButton AccessKey="R" Icon="Refresh" Label="Refresh" IsAccessKeyScope="True">
<AppBarButton.Flyout>
<MenuFlyout>
<MenuFlyoutItem AccessKey="A" Icon="Refresh" Text="Refresh A">
<MenuFlyoutItem.KeyboardAccelerators>
<KeyboardAccelerator Key="R" Modifiers="Control"/>
</MenuFlyoutItem.KeyboardAccelerators>
</MenuFlyoutItem>
<MenuFlyoutItem AccessKey="B" Icon="Globe" Text="Refresh B" />
<MenuFlyoutItem AccessKey="C" Icon="Globe" Text="Refresh C" />
<MenuFlyoutItem AccessKey="D" Icon="Globe" Text="Refresh D" />
<ToggleMenuFlyoutItem AccessKey="E" Icon="Globe" Text="ToggleMe">
<MenuFlyoutItem.KeyboardAccelerators>
<KeyboardAccelerator Key="Q" Modifiers="Control"/>
</MenuFlyoutItem.KeyboardAccelerators>
</ToggleMenuFlyoutItem>
</MenuFlyout>
</AppBarButton.Flyout>
</AppBarButton>
Steuern Sie das Präsentationsverhalten mithilfe der KeyboardAcceleratorPlacementMode-Eigenschaft , die zwei Werte akzeptiert: Auto oder Ausgeblendet.
<Button Content="Save" Click="OnSave" KeyboardAcceleratorPlacementMode="Auto">
<Button.KeyboardAccelerators>
<KeyboardAccelerator Key="S" Modifiers="Control" />
</Button.KeyboardAccelerators>
</Button>
In einigen Fällen müssen Sie möglicherweise eine QuickInfo relativ zu einem anderen Element (in der Regel ein Containerobjekt) präsentieren. Beispielsweise ein Pivot-Steuerelement, das die QuickInfo für ein PivotItem mit dem Pivot-Header anzeigt.
Hier wird gezeigt, wie Sie die KeyboardAcceleratorPlacementTarget-Eigenschaft verwenden, um die Tastenkombination der Tastaturtaste für eine Schaltfläche Speichern mit dem Grid-Container anstelle der Schaltfläche anzuzeigen.
<Grid x:Name="Container" Padding="30">
<Button Content="Save"
Click="OnSave"
KeyboardAcceleratorPlacementMode="Auto"
KeyboardAcceleratorPlacementTarget="{x:Bind Container}">
<Button.KeyboardAccelerators>
<KeyboardAccelerator Key="S" Modifiers="Control" />
</Button.KeyboardAccelerators>
</Button>
</Grid>
Hinweise
Da Tastaturbeschleunigungen in der Regel nicht direkt auf der Benutzeroberfläche Ihrer UWP-Anwendung beschrieben werden, können Sie die Auffindbarkeit durch QuickInfos verbessern, die automatisch angezeigt werden, wenn der Benutzer den Fokus auf bewegt, drückt und hält oder den Mauszeiger über ein Steuerelement bewegt. Mit der QuickInfo kann ermittelt werden, ob ein Steuerelement über einen zugeordneten Tastaturbeschleunigungsbefehl verfügt und wenn ja, welche Kombination die Tastenkombination ist.
Windows 10, Version 1703, wurden Tastenkombinationen für die Tastenkombinationen eingeführt. Diese Verknüpfungen wurden jedoch nicht mit der Benutzeroberfläche der entsprechenden Steuerelemente angezeigt.
Ab Windows 10 Version 1803 stellen Steuerelemente, wenn KeyboardAccelerators deklariert werden, standardmäßig die entsprechenden Tastenkombinationen in einer QuickInfo dar (es sei denn, sie sind den MenuFlyoutItem- und ToggleMenuFlyoutItem-Objekten zugeordnet).
Hinweis
Wenn Sie eine QuickInfo angeben, wird dieses Verhalten außer Kraft gesetzt.
Für Die Objekte MenuFlyoutItem und ToggleMenuFlyoutItem) wird die Tastaturbeschleunigung mit dem Flyouttext angezeigt.
Wenn für ein Steuerelement mehrere Beschleuniger definiert sind, wird der erste registrierte Beschleuniger angezeigt.
Je nach Steuerelement können Sie die Standard-Tastenkombinationszeichenfolge, die einer Tastaturbeschleunigung zugeordnet ist, mithilfe von Textüberschreibungseigenschaften außer Kraft setzen. Siehe MenuFlyoutItem.KeyboardAcceleratorTextOverride, AppBarButton.KeyboardAcceleratorTextOverride und AppBarToggleButton.KeyboardAcceleratorTextOverride.
Eine Tastenkombination kann eine einzelne Taste sein, z. B. F1 - F12 und Esc, oder eine Kombination von Tasten (STRG + UMSCHALT + B oder STRG C), die einen Befehl aufrufen. Sie unterscheiden sich von Zugriffstasten (Mnemonik), die in der Regel mit der Alt-Taste geändert werden und einfach einen Befehl oder ein Steuerelement aktivieren.
Ein Accelerator kann auch ausgeführt werden, wenn das dem Accelerator zugeordnete Element nicht sichtbar ist. Beispielsweise kann ein Element in der CommandBar.SecondaryCommands-Auflistung der CommandBar mithilfe eines Accelerators aufgerufen werden, ohne das Überlaufmenü zu erweitern und das Element anzuzeigen.
Standardmäßig verfügt ein Accelerator über einen globalen Bereich. Sie können jedoch den Bereich mithilfe von KeyboardAccelerator.ScopeOwner einschränken oder einen Beschleuniger mit KeyboardAccelerator.IsEnabled vollständig deaktivieren.