UIElement.ContextRequested Ereignis
Definition
Wichtig
Einige Informationen beziehen sich auf Vorabversionen, die vor dem Release ggf. grundlegend überarbeitet werden. Microsoft übernimmt hinsichtlich der hier bereitgestellten Informationen keine Gewährleistungen, seien sie ausdrücklich oder konkludent.
Tritt auf, wenn der Benutzer eine Kontexteingabegeste abgeschlossen hat, z. B. einen Rechtsklick.
// Register
event_token ContextRequested(TypedEventHandler<UIElement, ContextRequestedEventArgs const&> const& handler) const;
// Revoke with event_token
void ContextRequested(event_token const* cookie) const;
// Revoke with event_revoker
UIElement::ContextRequested_revoker ContextRequested(auto_revoke_t, TypedEventHandler<UIElement, ContextRequestedEventArgs const&> const& handler) const;public event TypedEventHandler<UIElement,ContextRequestedEventArgs> ContextRequested;function onContextRequested(eventArgs) { /* Your code */ }
uIElement.addEventListener("contextrequested", onContextRequested);
uIElement.removeEventListener("contextrequested", onContextRequested);
- or -
uIElement.oncontextrequested = onContextRequested;Public Custom Event ContextRequested As TypedEventHandler(Of UIElement, ContextRequestedEventArgs) <uiElement ContextRequested="eventhandler"/>
Ereignistyp
Windows-Anforderungen
| Gerätefamilie |
Windows 10 Anniversary Edition (eingeführt in 10.0.14393.0)
|
| API contract |
Windows.Foundation.UniversalApiContract (eingeführt in v3.0)
|
Beispiele
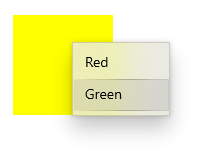
In diesem Beispiel wird gezeigt, wie ein Kontextmenü angezeigt und ausgeblendet wird, wenn der Benutzer mit der rechten Maustaste klickt oder eine entsprechende Aktion ausführt. Das Kontextmenü bietet die Optionen Rot und Grün und wird auf einem Rechteck platziert.

<Page
...>
<Page.Resources>
<MenuFlyout x:Key="colorMenuFlyout">
<MenuFlyoutItem Text="Red" Tag="red" Click="MenuFlyoutItem_Click"/>
<MenuFlyoutItem Text="Green" Tag="green" Click="MenuFlyoutItem_Click"/>
</MenuFlyout>
</Page.Resources>
<Grid>
<Rectangle Width="100" Height="100" Fill="Yellow"
ContextRequested="Color_ContextRequested"
ContextCanceled="Color_ContextCanceled">
</Rectangle>
</Grid>
</Page>
public sealed partial class MainPage : Page
{
MenuFlyout colorMenuFlyout;
public MainPage()
{
this.InitializeComponent();
colorMenuFlyout = Resources["colorMenuFlyout"] as MenuFlyout;
}
private void Color_ContextRequested(UIElement sender, ContextRequestedEventArgs args)
{
Point point = new Point(0,0);
if (args.TryGetPosition(sender, out point))
{
colorMenuFlyout.ShowAt(sender, point);
}
else
{
colorMenuFlyout.ShowAt((FrameworkElement)sender);
}
}
private void Color_ContextCanceled(UIElement sender, RoutedEventArgs args)
{
colorMenuFlyout.Hide();
}
private void MenuFlyoutItem_Click(object sender, RoutedEventArgs e)
{
var item = sender as MenuFlyoutItem;
var target = colorMenuFlyout.Target;
if (string.Equals(item.Tag.ToString(), "red"))
{
((Rectangle)target).Fill = new SolidColorBrush(Windows.UI.Colors.Red);
}
else if (string.Equals(item.Tag.ToString(), "green"))
{
((Rectangle)target).Fill = new SolidColorBrush(Windows.UI.Colors.Green);
}
}
}
Hinweise
Es wird empfohlen, die ContextFlyout-Eigenschaft festzulegen, um einem Element ein Kontextmenü hinzuzufügen. Wenn ContextFlyout festgelegt ist, wird das Kontextmenü automatisch angezeigt und ausgeblendet, und dieses Ereignis wird als behandelt markiert. Sie sollten und nur behandeln ContextRequestedContextCanceled , wenn Sie nicht festlegen ContextFlyout.
Wenn Sie dieses Ereignis behandeln, um das Kontext-Flyout anzuzeigen, sollten Sie auch das ContextCanceled-Ereignis behandeln, um das Flyout auszublenden, wenn die Anforderung abgebrochen wird.
ContextRequested ist ein Routingereignis. Weitere Informationen zum Konzept für routingfähige Ereignisse finden Sie unter Übersicht über Ereignisse und routingfähige Ereignisse.