Ausführen von UWP-Apps im Simulator
Der Visual Studio-Simulator für UWP-Apps ist eine Desktopanwendung, die eine UWP-App simuliert. In der Regel empfiehlt es sich, das Debuggen auf dem lokalen Computer, einem verbundenen Gerät oder einem Remotecomputer durchzuführen. In einigen Szenarios sollten Sie jedoch den Visual Studio-Simulator verwenden, um eine andere physische Bildschirmgröße und -auflösung zu emulieren. Außerdem können Sie damit typische Toucheingabe- und Rotationsereignisse sowie Netzwerkverbindungseigenschaften simulieren.
Der Simulator stellt eine Umgebung bereit, in der Sie UWP-Apps entwerfen, entwickeln, debuggen und testen können. Bevor Sie Ihre App im Microsoft Store veröffentlichen, sollten Sie sie jedoch auf einem echten Gerät testen.
Der Visual Studio-Simulator für UWP-Apps wird nicht in einer isolierten Umgebung auf dem lokalen Computer ausgeführt. Daher können im Simulator auftretende Fehler, z. B. nicht behebbare systemweite Fehler, auch Auswirkungen auf den restlichen Computer haben.
Festlegen des Simulators als Ziel
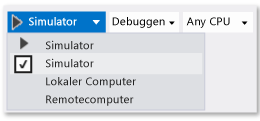
Wählen Sie auf der Standardsymbolleiste des Debuggers in der Dropdownliste neben der Schaltfläche Debuggen starten die Option Simulator aus, um Ihre UWP-App im Simulator auszuführen. Diese Option ist nur verfügbar, wenn es sich bei der Mindestversion der Zielplattform für Ihre App um die des Betriebssystems auf dem Entwicklungscomputer oder eine frühere Version handelt.

Auswählen eines Interaktionsmodus
Sie können zwischen folgenden Interaktionsmodi wählen:
 Mausmodus: Legt den Interaktionsmodus auf Mausgesten fest. Zu Mausgesten zählen Klicks, Doppelklicks und Ziehen.
Mausmodus: Legt den Interaktionsmodus auf Mausgesten fest. Zu Mausgesten zählen Klicks, Doppelklicks und Ziehen. Emulation für Toucheingabe starten: Legt den Interaktionsmodus auf Touchgesten mit einem einzelnen Finger fest. Zu Einfingerereignissen zählen Tippen, Ziehen und Streifen.
Emulation für Toucheingabe starten: Legt den Interaktionsmodus auf Touchgesten mit einem einzelnen Finger fest. Zu Einfingerereignissen zählen Tippen, Ziehen und Streifen.
Das einzelne Zielsymbol gibt die Position von Ereignissen im Simulator an. Verwenden Sie die Maus, um den Zeiger zu positionieren.

Drücken Sie die linke Maustaste, um den Fingereingabemodus zu aktivieren. Klicken Sie beispielsweise auf die Schaltfläche, um ein Tippen zu simulieren oder drücken und halten Sie die Schaltfläche beim Ziehen oder Streifen.
Verkleinern und vergrößern
Legt den Interaktionsmodus auf Verkleinerungs- und Vergrößerungsgesten fest.

Das doppelte Zielsymbol gibt die Position von zwei Fingern auf dem Gerätebildschirm an.
Bewegen Sie den Mauszeiger, um die Symbole über dem Objekt auf dem Gerätebildschirm zu positionieren.
Drehen Sie das Mausrad nach oben oder unten , um den simulierten Abstand der zwei Finger vor dem Zusammendrücken oder Zoomen zu simulieren.

Drücken Sie die linke Maustaste und drehen Sie das Mausrad nach unten (zu Ihnen hin), um zu vergrößern.
Drücken Sie die linke Maustaste und drehen Sie das Mausrad nach oben (von Ihnen weg), um zu verkleinern .
Objektdrehung
Die Schaltfläche Fingereingabe-Emulation – Drehen legt den Interaktionsmodus auf Drehbewegungen mit zwei Fingern fest.
Bewegen Sie den Mauszeiger, um die Symbole über dem Objekt auf dem Gerätebildschirm zu positionieren. Drehen Sie das Mausrad nach oben oder unten, um die simulierte Ausrichtung der zwei Finger vor dem Drehen des Objekts zu simulieren.
Drücken Sie die linke Maustaste und drehen Sie das Mausrad nach unten (zu Ihnen hin), um das Objekt gegen den Uhrzeigersinn zu drehen. Beim Drehen des Mausrads rotiert eines der beiden Zielsymbole um das andere, um die relative Größe der Drehung anzugeben.
Drücken Sie die linke Maustaste und drehen Sie das Mausrad nach oben (von Ihnen weg), um das Objekt im Uhrzeigersinn zu drehen.
Aktivieren oder deaktivieren des "Immer im Vordergrund"-Modus
Sie können festlegen, dass das Simulatorfenster immer an der obersten Position aller Fenster angezeigt wird. Die Schaltfläche Umschalten des obersten Fensters aktiviert oder deaktiviert den Modus Immer im Vordergrund des Simulatorfensters.
Ändern der Geräteausrichtung
Sie können Hochformat- und Querformatausrichtung des Geräts wechseln, indem Sie den Simulator in beliebiger Richtung um 90 Grad drehen.
Hinweis
Der Simulator berücksichtigt nicht die Eigenschaft DisplayProperties.AutoRotationPreferences eines Projekts. Wenn Ihr Projekt beispielsweise auf die Ausrichtung Landscapefestgelegt ist und Sie den Simulator in die Ausrichtung "Hochformat" drehen, wird die Anzeige des Simulators ebenfalls gedreht und die Größe angepasst. Testen Sie diese Einstellungen auf einem echten Gerät.
Hinweis
Wenn Sie den Simulator so drehen, dass der Simulator größer als der Bildschirm ist, auf dem er angezeigt wird, erfolgt eine automatische Größenanpassung auf die Bildschirmgröße. Die ursprüngliche Größe des Simulators wird nicht wiederhergestellt, wenn Sie diesen erneut drehen.
Ändern der simulierten Bildschirmgröße und -auflösung
Verwenden Sie die Schaltfläche Auflösung ändern auf der Palette, und wählen Sie anschließend eine neue Größe und Auflösung aus der Liste aus, um die simulierte Bildschirmgröße und -auflösung zu ändern.
Die Bildschirmgröße und -auflösung werden als Bildschirmbreite Zoll, Pixel Breite X Pixel Höheaufgeführt. Beachten Sie, dass sowohl Bildschirmgröße als auch -auflösung simuliert werden. Die Positionskoordinaten im Simulator werden für die ausgewählte Gerätegröße und -auflösung übersetzt.
Hinweis
Sie können skalierte Versionen von Bitmapbildern in Ihrer App speichern, und Windows lädt das richtige Bild für die aktuelle Skalierung. Wenn Sie die Simulatorauflösung ändern, sodass Windows ein anderes Bild für die Auflösung auswählt, müssen Sie die Debugsitzung beenden und erneut starten, damit das neue Bild angezeigt wird.
Erstellen eines Screenshots der App zur Übermittlung an den Microsoft Store
Wenn Sie eine App an den Microsoft Store übermitteln, müssen auch Screenshots der App enthalten sein.
Hinweis
Der Screenshot wird in der aktuellen Auflösung des Simulators gespeichert. Verwenden Sie die Schaltfläche Auflösung ändern , um die Auflösung zu ändern.
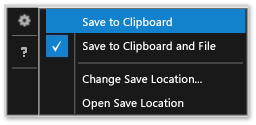
Verwenden Sie die Schaltfläche Screenshot in Zwischenablage ablegen , um Screenshots Ihrer App im Simulator zu erstellen.
Verwenden Sie die Schaltfläche Screenshoteinstellungen , und wählen Sie im Kontextmenü den Speicherort aus, um den Speicherort der Screenshots festzulegen.

Simulieren der Netzwerkverbindungseigenschaften
Sie können die Benutzer der App dabei unterstützen, die Kosten gemessener Netzwerkverbindungen zu verwalten, indem Sie die Statusänderungen von Netzwerkverbindungskosten oder Datentarifplänen präsent halten und die App so aktivieren, dass zusätzliche Kosten für das Roaming oder das Überschreiten angegebener Datenübertragungsgrenzen anhand dieser Informationen vermieden werden. Mithilfe der Windows.Networking.Connectivity -APIs können Sie auf NetworkStatusChanged - und TriggerType -Ereignisse antworten, die signieren. Ein Beispiel finden Sie unter Schnellstart: Verwalten von Kosteneinschränkungen in getakteten Netzwerken (HTML).
Um den Code für die kostenbewusste Nutzung des Netzwerks zu debuggen oder zu testen, kann der Simulator Eigenschaften eines Netzwerks imitieren, die vom ConnectionProfile -Objekt verfügbar gemacht werden, das von GetInternetConnectionProfilezurückgegeben wird.
So simulieren Sie Netzwerkeigenschaften:
Wählen Sie auf der Simulatorsymbolleiste die Schaltfläche Netzwerkeigenschaften ändern aus.
Klicken Sie im Dialogfeld Netzwerkeigenschaften festlegen , und wählen Sie Simulierte Netzwerkeigenschaften verwendenaus.
Deaktivieren Sie das Kontrollkästchen, um die Simulation zu entfernen und zu den Netzwerkeigenschaften der aktuell verbundenen Schnittstelle zurückzukehren.
Geben Sie Profilname für das simulierte Netzwerk ein. Es empfiehlt sich, einen eindeutigen Namen zu verwenden, den Sie verwenden können, um die Simulation in der ProfileName -Eigenschaft des ConnectionProfile -Objekts zu identifizieren.
Wählen Sie den NetworkCostType -Wert für das Profil aus der Liste Netzwerkkostentyp aus.
Aus der Liste Datenlimit-Statusflag können Sie die ApproachingDataLimit- oder die OverDataLimit-Eigenschaft auf „true“ festlegen. Sie können auch Unter Datenlimit auswählen, um beide Werte auf „false“ festzulegen.
Legen Sie aus der Liste Roamingzustand die Roaming -Eigenschaft fest.
Wählen Sie Eigenschaften festlegen , um die Netzwerkeigenschaften zu simulieren, indem Sie ein NetworkStatusChanged -Vordergrundereignis und einen Hintergrund- SystemTrigger vom Typ NetworkStateChangestarten.
Weitere Informationen zum Verwalten von Netzwerkverbindungen finden Sie unter:
Schnellstart: Verwalten von Kosteneinschränkungen in getakteten Netzwerken (HTML)
Beispiel für Netzwerkinformationen
Windows.Networking.Connectivity
Reagieren auf Systemereignisse mit Hintergrundaufgaben
Navigieren des Simulators mit der Tastatur
Sie können in der Simulatorsymbolleiste navigieren, indem Sie STRG+ALT+NACH-OBEN-TASTE drücken, um den Fokus vom Simulatorfenster auf die Simulatorsymbolleiste zu verschieben. Verwenden Sie die NACH-OBEN-TASTE und die NACH-UNTEN-TASTE , um zwischen den Schaltflächen auf der Symbolleiste zu wechseln.
Sie können den Simulator durch Drücken von STRG+ALT+F4 herunterfahren.