Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Dieses Cookbook enthält Anleitungen und bewährte Methoden für die Einführung des Visual Studio Image Service und des Bildkatalogs, der in Visual Studio 2015 eingeführt wurde.
Mit dem in Visual Studio 2015 eingeführten Image Service können Entwickler die besten Bilder für das Gerät und das ausgewählte Design des Benutzers abrufen, um das Bild anzuzeigen, einschließlich des richtigen Designs für den Kontext, in dem sie angezeigt werden. Die Einführung des Bilddienstes wird dazu beitragen, wichtige Probleme bei der Wartung von Anlagen, der HDPI-Skalierung und der Themengestaltung zu beseitigen.
| Probleme heute | Lösungen |
|---|---|
| Hintergrundfarbe Mischen | Integriertes Alphablending |
| Designbilder (einige) | Designmetadaten |
| Modus für hohen Kontrast | Alternative Ressourcen für hohen Kontrast |
| Benötigen mehrere Ressourcen für verschiedene DPI-Modi | Auswählbare Ressourcen mit vektorbasiertem Fallback |
| Duplizieren von Bildern | Ein Bezeichner pro Bildkonzept |
Warum sollte der Image Service verwendet werden?
Holen Sie sich immer das neueste „pixelgenaue“ Bild von Visual Studio.
Sie können Eigene Bilder übermitteln und verwenden.
Sie müssen Ihre Bilder nicht testen, wenn Windows eine neue DPI-Skalierung hinzufügt.
Nehmen Sie alte Architekturhürden in Ihren Implementierungen an
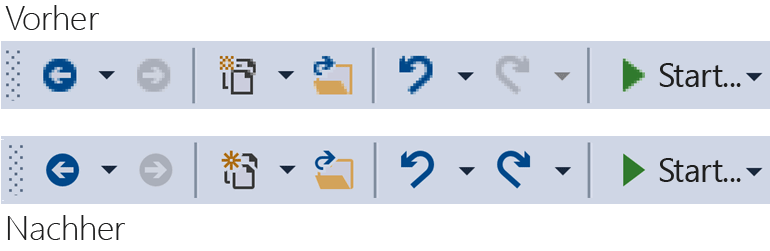
Die Symbolleiste der Visual Studio-Shell vor und nach der Verwendung des Image Service:

Funktionsweise
Der Image Service kann ein Bitmapbild bereitstellen, das für jedes unterstützte Benutzeroberflächenframework geeignet ist:
WPF: BitmapSource
WinForms: System.Drawing.Bitmap
Win32: HBITMAP
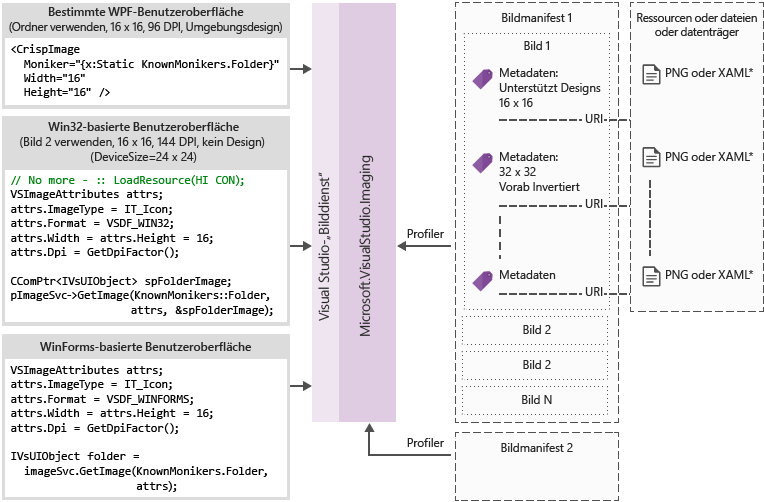
Flussdiagramm für Image Service

Bildmoniker
Ein Bildmoniker (oder Moniker für kurze Zeit) ist ein GUID/ID-Paar, das ein Bildobjekt oder eine Bildlistenressource in der Bildbibliothek eindeutig identifiziert.
Bekannte Moniker
Der Satz von Bildmonikern, die im Visual Studio-Bildkatalog enthalten sind und von einer beliebigen Visual Studio-Komponente oder -Erweiterung öffentlich verwendet werden.
Bildmanifestdateien
Bildmanifestdateien (IMAGEMANIFEST)-Dateien sind XML-Dateien, die einen Satz von Bildressourcen, die Moniker definieren, die diese Ressourcen darstellen, und das reale Bild oder Bilder, die die einzelnen Objekte darstellen. Bildmanifeste können eigenständige Bilder oder Bildlisten für Vorversion-Benutzeroberflächenunterstützung definieren. Darüber hinaus gibt es Attribute, die entweder für das Objekt oder für die einzelnen Bilder hinter den einzelnen Objekten festgelegt werden können, um zu ändern, wann und wie diese Ressourcen angezeigt werden.
Bildmanifestschema
Ein vollständiges Bildmanifest sieht wie folgt aus:
<ImageManifest>
<!-- zero or one Symbols elements -->
<Symbols>
<!-- zero or more Import, Guid, ID, or String elements -->
</Symbols>
<!-- zero or one Images elements -->
<Images>
<!-- zero or more Image elements -->
</Images>
<!-- zero or one ImageLists elements -->
<ImageLists>
<!-- zero or more ImageList elements -->
</ImageLists>
</ImageManifest>
Symbols
Als Hilfe für die Lesbarkeit und Wartung kann das Bildmanifest Symbole für Attributwerte verwenden. Symbole werden wie folgt definiert:
<Symbols>
<Import Manifest="manifest" />
<Guid Name="ShellCommandGuid" Value="8ee4f65d-bab4-4cde-b8e7-ac412abbda8a" />
<ID Name="cmdidSaveAll" Value="1000" />
<String Name="AssemblyName" Value="Microsoft.VisualStudio.Shell.UI.Internal" />
<!-- If your assembly is strongly named, you'll need the version and public key token as well -->
<!-- <String Name="AssemblyName" Value="Microsoft.VisualStudio.Shell.UI.Internal;v17.0.0.0;b03f5f7f11d50a3a" /> -->
</Symbols>
| Unterelement | Definition |
|---|---|
| Importieren | Importiert die Symbole der angegebenen Manifestdatei für die Verwendung im aktuellen Manifest. |
| Guid | Das Symbol stellt eine GUID dar und muss mit der GUID-Formatierung übereinstimmen. |
| Kennung | Das Symbol stellt eine ID dar und muss eine nicht-negative ganze Zahl sein. |
| String | Das Symbol stellt einen beliebigen Zeichenfolgenwert dar. |
Bei Symbolen wird die Groß-/Kleinschreibung beachtet und mithilfe der Syntax $(symbol-name) verwiesen:
<Image Guid="$(ShellCommandGuid)" ID="$(cmdidSaveAll)" >
<Source Uri="/$(AssemblyName);Component/Resources/image.xaml" />
</Image>
Einige Symbole sind für alle Manifeste vordefiniert. Diese können im URI-Attribut des <Quellen> - oder <Import-Elements> verwendet werden, um auf Pfade auf dem lokalen Computer zu verweisen.
| Symbol | Beschreibung |
|---|---|
| CommonProgramFiles | Der Wert der %CommonProgramFiles% Umgebungsvariable. |
| LocalAppData | Der Wert der %LocalAppData% Umgebungsvariablen. |
| ManifestFolder | Der Ordner, der die Manifestdatei enthält. |
| MyDocuments | Der vollständige Pfad des Ordners Eigene Dokumente des aktuellen Benutzers |
| ProgramFiles | Der Wert der %ProgramFiles% Umgebungsvariableneigenschaft. |
| System | Der Windows\System32-Ordner. |
| WinDir | Der Wert der %WinDir% Umgebungsvariablen. |
Abbildung
Das <Image-Element> definiert ein Bild, auf das von einem Moniker verwiesen werden kann. Die GUID und DIE ID bilden zusammen den Bildmoniker. Der Moniker für das Bild muss in der gesamten Bildbibliothek eindeutig sein. Wenn mehr als ein Bild einen bestimmten Namen hat, wird das erste Bild, das beim Aufbau der Bibliothek gefunden wird, beibehalten.
Es muss mindestens eine Quelle enthalten. Größenneutrale Quellen liefern die besten Ergebnisse für eine breite Palette von Größen, aber sie sind nicht erforderlich. Wenn der Dienst nach einem Bild einer Größe gefragt wird, das nicht im <Image>-Element definiert ist und keine größenneutrale Quelle vorhanden ist, wählt der Dienst die beste größenspezifische Quelle aus und skaliert sie auf die angeforderte Größe.
<Image Guid="guid" ID="int" AllowColorInversion="true/false">
<Source ... />
<!-- optional additional Source elements -->
</Image>
| Attribut | Definition |
|---|---|
| Guid | [Erforderlich] Der GUID-Teil des Bildmonikers |
| Kennung | [Erforderlich] Der ID-Teil des Bildmonikers |
| AllowColorInversion | [Optional; Standard true] Gibt an, ob das Bild seine Farben programmgesteuert invertiert haben kann, wenn es auf einem dunklen Hintergrund verwendet wird. |
Quelle
Das <Source>-Element definiert eine einzelne Bildquellressource (XAML und PNG).
<Source Uri="uri" Background="background">
<!-- optional NativeResource element -->
</Source>
| Attribut | Definition |
|---|---|
| URI | [Erforderlich] Ein URI, der definiert, wo das Bild geladen werden kann. Folgende Werte sind möglich: - Ein Paket-URI, das die application:/// Autorität einsetzt - Eine absolute Referenz zur Komponentenressource - Ein Pfad zu einer Datei, die eine systemeigene Ressource enthält |
| Hintergrund | [Optional] Gibt an, welche Art von Hintergrund die Quelle verwenden soll. Folgende Werte sind möglich: Hell: Die Quelle kann auf einem hellen Hintergrund verwendet werden. Dunkel: Die Quelle kann auf einem dunklen Hintergrund verwendet werden. Hoher Kontrast: Die Quelle kann auf jedem Hintergrund im Modus Hoher Kontrast verwendet werden. Hoher Kontrast, hell: Die Quelle kann auf einem hellen Hintergrund im Modus Hoher Kontrast verwendet werden. Hoher Kontrast, dunkel: Die Quelle kann im Modus Hoher Kontrast auf einem dunklen Hintergrund verwendet werden. Wenn das Background-Attribut nicht angegeben wird, kann die Quelle auf einem beliebigen Hintergrund verwendet werden. Wenn Der Hintergrund Hell, Dunkel, Hoher Kontrast, hell, oder Hoher Kontrast, dunkel, ist, werden die Farben der Quelle nie umgekehrt. Wenn der Hintergrund nicht angegeben oder auf HighContrast festgelegt ist, wird die Inversion der Farben der Quelle durch das AllowColorInversion-Attribut des Bilds gesteuert. |
Ein <Quellenelement> kann genau eines der folgenden optionalen Unterelemente aufweisen:
| Element | Attribute (alle erforderlich) | Definition |
|---|---|---|
| <Größe> | Wert | Die Quelle wird für Bilder der angegebenen Größe (in Geräteeinheiten) verwendet. Das Bild ist quadratisch. |
| <SizeRange> | MinSize, MaxSize | Die Quelle wird für Bilder von MinSize in MaxSize (in Geräteeinheiten) einschließlich verwendet. Das Bild ist quadratisch. |
| <Dimensionen> | Width, Height | Die Quelle wird für Bilder der angegebenen Breite und Höhe (in Geräteeinheiten) verwendet. |
| <DimensionRange> | MinWidth, MinHeight, MaxWidth, MaxHeight |
Die Quelle wird für Bilder von der Mindestbreite/Höhe bis zur maximalen Breite/Höhe (in Geräteeinheiten) einschließlich verwendet. |
Ein <Quellenelement> kann auch über ein optionales <NativeResource-Unterelement> verfügen, das eine <Quelle> definiert, die aus einer systemeigenen Assembly und nicht aus einer verwalteten Assembly geladen wird.
<NativeResource Type="type" ID="int" />
| Attribut | Definition |
|---|---|
| type | [Erforderlich] Der Typ der nativen Ressource, entweder XAML oder PNG |
| Kennung | [Erforderlich] Der ganzzahlige ID-Teil der nativen Ressource |
ImageList
Das <ImageList>-Element definiert eine Auflistung von Bildern, die in einem einzelnen Streifen zurückgegeben werden können. Der Streifen ist nach Bedarf aufgebaut.
<ImageList>
<ContainedImage Guid="guid" ID="int" External="true/false" />
<!-- optional additional ContainedImage elements -->
</ImageList>
| Attribut | Definition |
|---|---|
| Guid | [Erforderlich] Der GUID-Teil des Bildmonikers |
| Kennung | [Erforderlich] Der ID-Teil des Bildmonikers |
| Extern | [Optional, Standard false] Gibt an, ob der Bildmoniker auf ein Bild im aktuellen Manifest verweist. |
Der Moniker für das enthaltene Bild muss nicht auf ein im aktuellen Manifest definiertes Bild verweisen. Wenn das enthaltene Bild in der Bildbibliothek nicht gefunden werden kann, wird ein leeres Platzhalterbild an seiner Stelle verwendet.
Verwenden des Image Service
Erste Schritte (verwaltet)
Um den Image Service zu verwenden, müssen Sie dem Projekt Referenzen auf einige oder alle folgenden Assemblys hinzufügen:
Microsoft.VisualStudio.ImageCatalog.dll
- Erforderlich, wenn Sie den integrierten Bildkatalog KnownMonikers verwenden.
Microsoft.VisualStudio.Imaging.dll
- Erforderlich, wenn Sie CrispImage und ImageThemingUtilities in Der WPF-Benutzeroberfläche verwenden.
Microsoft.VisualStudio.Imaging.Interop.14.0.DesignTime.dll
Erforderlich, wenn Sie die ImageMoniker und ImageAttributes-Typen verwenden.
EmbedInteropTypes sollte auf true festgelegt werden.
Microsoft.VisualStudio.Shell.Interop.14.0.DesignTime
Erforderlich, wenn Sie den IVsImageService2-Typ verwenden.
EmbedInteropTypes sollte auf true festgelegt werden.
Microsoft.VisualStudio.Utilities.dll
- Erforderlich, wenn Sie BrushToColorConverter für ImageThemingUtilities.ImageBackgroundColor in der WPF-Benutzeroberfläche verwenden.
Microsoft.VisualStudio.Shell.<VSVersion>.0
- Erforderlich, wenn Sie den IVsUIObject-Typ verwenden.
Microsoft.VisualStudio.Shell.Interop.10.0.dll
Erforderlich, wenn Sie winForms-bezogene Hilfsprogramme für Benutzeroberflächen verwenden.
EmbedInteropTypes sollte auf true festgelegt werden.
Erste Schritte (native)
Um den Image Servicer zu verwenden, müssen Sie dem Projekt einige oder alle der folgenden Header hinzufügen:
KnownImageIds.h
- Erforderlich, wenn Sie den integrierten Bildkatalog KnownMonikers verwenden, aber den ImageMoniker-Typ nicht verwenden können, z. B. wenn Werte aus IVsHierarchy GetGuidProperty oder GetProperty-Aufrufen zurückgegeben werden.
KnownMonikers.h
- Erforderlich, wenn Sie den integrierten Bildkatalog KnownMonikers verwenden.
ImageParameters140.h
- Erforderlich, wenn Sie die ImageMoniker und ImageAttributes-Typen verwenden.
VSShell140.h
- Erforderlich, wenn Sie den IVsImageService2-Typ verwenden.
ImageThemingUtilities.h
Erforderlich, wenn Sie das Theming nicht dem Image Service überlassen können.
Verwenden Sie diesen Header nicht, wenn der Image Service ihr Bilddesign verarbeiten kann.
VsDpiAwareness.h
- Erforderlich, wenn Sie die Hilfsprogramme, die mit DPI-Werten kompatibel sind, verwenden, um den aktuellen DPI-Wert zu erhalten.
Gewusst wie: Neue WPF-Benutzeroberfläche schreiben
Fügen Sie zunächst die Assemblyreferenzen hinzu, die im Abschnitt Erste Schritte aufgeführt und für Ihr Projekt erforderlich sind. Sie müssen nicht alle hinzufügen. Fügen Sie also nur die benötigten Referenzen hinzu. (Hinweis: Wenn Sie Zugriff auf Farben statt Pinsel haben, können Sie dann den Verweis auf Dienstprogramme überspringen, da Sie den Konverter nicht benötigen.)
Wählen Sie das gewünschte Bild aus, und rufen Sie den Moniker ab. Verwenden Sie einen KnownMoniker, oder verwenden Sie eigene, wenn Sie eigene benutzerdefinierte Bilder und Moniker haben.
Fügen Sie CrispImages zu Ihrer XAML hinzu. (Siehe das folgende Beispiel.)
Legen Sie die ImageThemingUtilities.ImageBackgroundColor-Eigenschaft in Ihrer Benutzeroberflächenhierarchie fest. (Dies sollte an dem Standort festgelegt werden, an dem die Hintergrundfarbe bekannt ist, nicht unbedingt auf CrispImage.) (Siehe Beispiel unten.)
<Window
x:Class="WpfApplication.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:imaging="clr-namespace:Microsoft.VisualStudio.Imaging;assembly=Microsoft.VisualStudio.Imaging"
xmlns:theming="clr-namespace:Microsoft.VisualStudio.PlatformUI;assembly=Microsoft.VisualStudio.Imaging"
xmlns:utilities="clr-namespace:Microsoft.VisualStudio.PlatformUI;assembly=Microsoft.VisualStudio.Utilities"
xmlns:catalog="clr-namespace:Microsoft.VisualStudio.Imaging;assembly=Microsoft.VisualStudio.ImageCatalog"
Title="MainWindow" Height="350" Width="525" UseLayoutRounding="True">
<Window.Resources>
<utilities:BrushToColorConverter x:Key="BrushToColorConverter"/>
</Window.Resources>
<StackPanel Background="White" VerticalAlignment="Center"
theming:ImageThemingUtilities.ImageBackgroundColor="{Binding Background, RelativeSource={RelativeSource Self}, Converter={StaticResource BrushToColorConverter}}">
<imaging:CrispImage Width="16" Height="16" Moniker="{x:Static catalog:KnownMonikers.MoveUp}" />
</StackPanel>
</Window>
Gewusst wie: vorhandene WPF-Benutzeroberfläche aktualisieren?
Das Aktualisieren einer vorhandenen WPF-Benutzeroberfläche ist ein relativ einfacher Prozess, der aus drei grundlegenden Schritten besteht:
Ersetzen Sie alle <Bild>-Elemente in Ihrer Benutzeroberfläche durch <CrispImage>-Elemente.
Ändern Sie alle Quellattribute in Moniker-Attribute.
Wenn sich das Bild nie ändert und Sie KnownMonikers verwenden, binden Sie diese Eigenschaft statisch an den KnownMoniker. (Sie das obige Beispiel.)
Wenn sich das Bild nie ändert und Sie ihr eigenes benutzerdefiniertes Bild verwenden, binden Sie sie statisch an Ihren eigenen Moniker.
Wenn sich das Bild ändern kann, binden Sie das Moniker-Attribut an eine Codeeigenschaft, die bei Eigenschaftenänderungen benachrichtigt wird.
Legen Sie an einer beliebigen Stelle in der Benutzeroberflächenhierarchie ImageThemingUtilities.ImageBackgroundColor fest, um sicherzustellen, dass die Farbinversion ordnungsgemäß funktioniert.
- Dies kann die Verwendung der BrushToColorConverter-Klasse erfordern. (Sie das obige Beispiel.)
Gewusst wie: Win32-Benutzeroberfläche aktualisieren?
Fügen Sie Ihrem Code nach Bedarf Folgendes hinzu, um das unformatierte Laden von Bildern zu ersetzen. Tauschen Sie die Werte für die Rückgabe von HBITMAPs gegen HICONs gegen HIMAGELIST je nach Bedarf.
Abrufen des Image Service
CComPtr<IVsImageService2> spImgSvc;
CGlobalServiceProvider::HrQueryService(SID_SVsImageService, &spImgSvc);
Anfordern des Bilds
UINT dpiX, dpiY;
HWND hwnd = // get the HWND where the image will be displayed
VsUI::CDpiAwareness::GetDpiForWindow(hwnd, &dpiX, &dpiY);
ImageAttributes attr = { 0 };
attr.StructSize = sizeof(attributes);
attr.Format = DF_Win32;
// IT_Bitmap for HBITMAP, IT_Icon for HICON, IT_ImageList for HIMAGELIST
attr.ImageType = IT_Bitmap;
attr.LogicalWidth = 16;
attr.LogicalHeight = 16;
attr.Dpi = dpiX;
// Desired RGBA color, if you don't use this, don't set IAF_Background below
attr.Background = 0xFFFFFFFF;
attr.Flags = IAF_RequiredFlags | IAF_Background;
CComPtr<IVsUIObject> spImg;
// Replace this KnownMoniker with your desired ImageMoniker
spImgSvc->GetImage(KnownMonikers::Blank, attributes, &spImg);
Gewusst wie: WinForms-Benutzeroberfläche aktualisieren?
Fügen Sie Ihrem Code nach Bedarf Folgendes hinzu, um das unformatierte Laden von Bildern zu ersetzen. Wechseln Sie Werte für die Rückgabe von Bitmaps im Vergleich zu Symbolen nach Bedarf.
Hilfreiche Verwendung von Anweisungen
using GelUtilities = Microsoft.Internal.VisualStudio.PlatformUI.Utilities;
Abrufen des Image Service
// This or your preferred way of querying for Visual Studio services
IVsImageService2 imageService = (IVsImageService2)Package.GetGlobalService(typeof(SVsImageService));
Absichern des Bildes
Control control = // get the control where the image will be displayed
ImageAttributes attributes = new ImageAttributes
{
StructSize = Marshal.SizeOf(typeof(ImageAttributes)),
// IT_Bitmap for Bitmap, IT_Icon for Icon, IT_ImageList for ImageList
ImageType = (uint)_UIImageType.IT_Bitmap,
Format = (uint)_UIDataFormat.DF_WinForms,
LogicalWidth = 16,
LogicalHeight = 16,
Dpi = (int)DpiAwareness.GetWindowDpi(control.Handle);
// Desired RGBA color, if you don't use this, don't set IAF_Background below
Background = 0xFFFFFFFF,
Flags = unchecked((uint)_ImageAttributesFlags.IAF_RequiredFlags | _ImageAttributesFlags.IAF_Background),
};
// Replace this KnownMoniker with your desired ImageMoniker
IVsUIObject uIObj = imageService.GetImage(KnownMonikers.Blank, attributes);
Bitmap bitmap = (Bitmap)GelUtilities.GetObjectData(uiObj); // Use this if you need a bitmap
// Icon icon = (Icon)GelUtilities.GetObjectData(uiObj); // Use this if you need an icon
Gewusst wie: Bildmoniker in einem neuen Toolfenster verwenden?
Die VSIX-Paketprojektvorlage wurde für Visual Studio 2015 aktualisiert. Zum Erstellen eines neuen Toolfensters klicken Sie mit der rechten Maustaste auf das VSIX-Projekt, und wählen Sie Neues Element>hinzufügen (Strg+Umschalt+A). Wählen Sie unter dem Node Erweiterbarkeit für die Projektsprache das Benutzerdefiniertes Tool-Fenster aus, geben Sie dem Toolfenster einen Namen, und drücken Sie die Schaltfläche Hinzufügen.
Dies sind die wichtigsten Orte für die Verwendung von Monikern in einem Toolfenster. Befolgen Sie die Anweisungen für jedes:
Die Registerkarte Toolfenster, wenn die Registerkarten klein genug sind (auch im Umschalter des Strg+Tab-Fensters verwendet).
Fügen Sie diese Zeile zum Konstruktor für die Klasse hinzu, die vom ToolWindowPane-Typ abgeleitet wird:
// Replace this KnownMoniker with your desired ImageMoniker this.BitmapImageMoniker = KnownMonikers.Blank;Der Befehl zum Öffnen des Toolfensters.
Bearbeiten Sie in der
.vsctDatei für das Paket die Befehlsschaltfläche des Toolfensters:<Button guid="guidPackageCmdSet" id="CommandId" priority="0x0100" type="Button"> <Parent guid="guidSHLMainMenu" id="IDG_VS_WNDO_OTRWNDWS1"/> <!-- Replace this KnownMoniker with your desired ImageMoniker --> <Icon guid="ImageCatalogGuid" id="Blank" /> <!-- Add this --> <CommandFlag>IconIsMoniker</CommandFlag> <Strings> <ButtonText>MyToolWindow</ButtonText> </Strings> </Button>Stellen Sie sicher, dass Folgendes auch am Anfang der Datei vorhanden ist, nach den
<Extern>Elementen:<Include href="KnownImageIds.vsct"/>
Gewusst wie: Bildmoniker in einem vorhandenen Toolfenster verwenden?
Das Aktualisieren eines vorhandenen Toolfensters zur Verwendung von Bildmonikern ähnelt den Schritten zum Erstellen eines neuen Toolfensters.
Dies sind die wichtigsten Orte für die Verwendung von Monikern in einem Toolfenster. Befolgen Sie die Anweisungen für jedes:
Die Registerkarte Toolfenster, wenn die Registerkarten klein genug sind (auch im Umschalter des Strg+Tab-Fensters verwendet).
Entfernen Sie diese Zeilen (falls vorhanden) im Konstruktor für die Klasse, die vom ToolWindowPane-Typ abgeleitet wird:
this.BitmapResourceID = <Value>; this.BitmapIndex = <Value>;Siehe Schritt Nr. 1 des Abschnitts „Gewusst wie: Bildmoniker in einem neuen Toolfenster verwenden?“ weiter oben.
Der Befehl zum Öffnen des Toolfensters.
- Siehe Schritt Nr. 2 des Abschnitts „Gewusst wie: Bildmoniker in einem neuen Toolfenster verwenden?“ weiter oben.
Gewusst wie: Bildmoniker in einer VSCT-Datei verwenden?
Aktualisieren Sie Ihre .vsct Datei wie in den kommentierten Zeilen unten angegeben:
<?xml version="1.0" encoding="utf-8"?>
<CommandTable xmlns="http://schemas.microsoft.com/VisualStudio/2005-10-18/CommandTable" xmlns:xs="http://www.w3.org/2001/XMLSchema">
<!-- Include the definitions for images included in the VS image catalog -->
<Include href="KnownImageIds.vsct"/>
<Commands package="guidMyPackage">
<Buttons>
<Button guid="guidMyCommandSet" id="cmdidMyCommand" priority="0x0000" type="Button">
<!-- Add an Icon element, changing the attributes to match the image moniker you want to use.
In this case, we're using the Guid for the VS image catalog.
Change the id attribute to be the ID of the desired image moniker. -->
<Icon guid="ImageCatalogGuid" id="OpenFolder" />
<CommandFlag>DynamicVisibility</CommandFlag>
<CommandFlag>DefaultInvisible</CommandFlag>
<CommandFlag>DefaultDisabled</CommandFlag>
<CommandFlag>CommandWellOnly</CommandFlag>
<CommandFlag>IconAndText</CommandFlag>
<!-- Add the IconIsMoniker CommandFlag -->
<CommandFlag>IconIsMoniker</CommandFlag>
<Strings>
<ButtonText>Quick Fixes...</ButtonText>
<CommandName>Show Quick Fixes</CommandName>
<CanonicalName>ShowQuickFixes</CanonicalName>
<LocCanonicalName>ShowQuickFixes</LocCanonicalName>
</Strings>
</Button>
</Buttons>
</Commands>
<!-- It is recommended that you remove <Bitmap> elements that are no longer used in the vsct file -->
<Symbols>
<GuidSymbol name="guidMyPackage" value="{1491e936-6ffe-474e-8371-30e5920d8fdd}" />
<GuidSymbol name="guidMyCommandSet" value="{10347de4-69a9-47f4-a950-d3301f6d2bc7}">
<IDSymbol name="cmdidMyCommand" value="0x9437" />
</GuidSymbol>
</Symbols>
</CommandTable>
Was geschieht, wenn meine VSCT-Datei auch von älteren Versionen von Visual Studio gelesen werden muss?
Ältere Versionen von Visual Studio erkennen das IconIsMoniker-Befehlskennzeichen nicht. Sie können Bilder aus dem Image Service in Versionen von Visual Studio verwenden, die diesen Dienst unterstützen, aber Sie können weiterhin Bilder im alten Stil in älteren Versionen von Visual Studio verwenden. Dazu lassen Sie die .vsct Datei unverändert (und sind daher kompatibel mit älteren Versionen von Visual Studio) und erstellen eine CSV-Datei (durch Trennzeichen getrennte Werte), die GUID/ID-Paare, die im .vsctBitmaps<-Element einer >-Datei definiert sind, auf GUID/ID-Paare für Bildmoniker abbildet.
Das Format der CSV-Zuordnungsdatei lautet:
Icon guid, Icon id, Moniker guid, Moniker id
b714fcf7-855e-4e4c-802a-1fd87144ccad,1,fda30684-682d-421c-8be4-650a2967058e,100
b714fcf7-855e-4e4c-802a-1fd87144ccad,2,fda30684-682d-421c-8be4-650a2967058e,200
Die CSV-Datei wird mit dem Paket bereitgestellt, und ihr Speicherort wird durch die IconMappingFilename-Eigenschaft des ProvideMenuResource-Paketattributes angegeben:
[ProvideMenuResource("MyPackage.ctmenu", 1, IconMappingFilename="IconMappings.csv")]
Der IconMappingFilename ist entweder ein relativer Pfad, der implizit auf $PackageFolder$ verweist (wie im Beispiel oben dargestellt) oder ein absoluter Pfad, der explizit auf ein durch eine Umgebungsvariable definiertes Verzeichnis verweist, z. B. @"%UserProfile%\dir1\dir2\MyMappingFile.csv".
Gewusst wie: Portierung eines Projektsystems?
Bereitstellen von ImageMonikers für ein Projekt
Implementieren Sie VSHPROPID_SupportsIconMonikers für die IVsHierarchy des Projekts, und geben Sie true zurück.
Implementieren Sie entweder VSHPROPID_IconMonikerImageList (wenn das ursprüngliche Projekt VSHPROPID_IconImgList verwendet hat) oder VSHPROPID_IconMonikerGuid, VSHPROPID_IconMonikerId, VSHPROPID_OpenFolderIconMonikerGuid, VSHPROPID_OpenFolderIconMonikerId (wenn das ursprüngliche Projekt VSHPROPID_IconHandle und VSHPROPID_OpenFolderIconHandle verwendet hat ).
Ändern Sie die Implementierung der ursprünglichen VSHPROPIDs für Symbole, um ältere Versionen der Symbole zu erstellen, wenn Erweiterungspunkte sie anfordern. IVsImageService2 bietet Funktionen, die zum Abrufen dieser Symbole erforderlich sind.
Zusätzliche Anforderungen für VB/C#-Projektvarianten
Implementieren Sie nur VSHPROPID_SupportsIconMonikers, wenn Sie feststellen, dass Ihr Projekt die äußerste Variante ist. Andernfalls unterstützt die eigentliche äußerste Variante Bildmoniker in Wirklichkeit möglicherweise nicht, und Ihre Basisvariante kann effektiv angepasste Bilder „ausblenden“.
Gewusst wie: Bildmoniker in CPS verwenden?
Das Festlegen von benutzerdefinierten Bildern in CPS (Common Project System) kann manuell oder über eine Elementvorlage erfolgen, die im Project System Extensibility SDK enthalten ist.
Verwenden des Project System Extensibility SDK
Folgen Sie den Anweisungen unter Bereitstellen von benutzerdefinierten Symbolen für den Projekttyp/Elementtyp, um Ihre CPS-Bilder anzupassen. Weitere Informationen zu CPS finden Sie in der Dokumentation zur Erweiterbarkeit von Visual Studio Project System
Manuelles Verwenden von ImageMonikers
Implementieren und exportieren Sie die IProjectTreeModifier-Schnittstelle in Ihrem Projektsystem.
Bestimmen Sie, welche KnownMoniker oder benutzerdefinierte Bildmoniker Sie verwenden möchten.
Führen Sie in der ApplyModifications-Methode die folgenden Schritte in der Methode aus, bevor Sie die neue Struktur zurückgeben, ähnlich wie im folgenden Beispiel:
// Replace this KnownMoniker with your desired ImageMoniker tree = tree.SetIcon(KnownMonikers.Blank.ToProjectSystemType());Wenn Sie eine neue Struktur erstellen, können Sie die benutzerdefinierten Bilder festlegen, indem Sie die gewünschten Moniker an die NewTree-Methode übergeben, ähnlich wie im folgenden Beispiel:
// Replace this KnownMoniker with your desired ImageMoniker ProjectImageMoniker icon = KnownMonikers.FolderClosed.ToProjectSystemType(); ProjectImageMoniker expandedIcon = KnownMonikers.FolderOpened.ToProjectSystemType(); return this.ProjectTreeFactory.Value.NewTree(/*caption*/<value>, /*filePath*/<value>, /*browseObjectProperties*/<value>, icon, expandedIcon);
Gewusst wie: Konvertierung von einem echten Bildstreifen in einen monikerbasierten Bildstreifen?
Ich muss HIMAGELISTs unterstützen
Wenn für Ihren Code bereits ein Bildstreifen vorhanden ist, den Sie aktualisieren möchten, um den Image Service zu verwenden und Sie durch APIs eingeschränkt sind, die eine Übergabe von Bildlisten erfordern, können Sie dennoch die Vorteile des Image Service nutzen. Führen Sie zum Erstellen eines monikerbasierten Bildstreifens die folgenden Schritte aus, um ein Manifest aus vorhandenen Monikern zu erstellen.
Führen Sie das ManifestFromResources-Tool aus und übergeben Sie es an den Bildstreifen. Dadurch wird ein Manifest für den Streifen generiert.
- Empfohlen: Geben Sie einen nicht standardmäßigen Namen für das Manifest an, der seiner Verwendung entspricht.
Wenn Sie nur KnownMonikers verwenden, gehen Sie wie folgt vor:
Ersetzen Sie den Abschnitt <Bilder> des Manifests durch <Bilder/>.
Entfernen Sie alle Unterbild-IDs (alles mit <imagestrip name>_##).
Empfohlen: Benennen Sie das Symbol AssetsGuid und das Bildstreifensymbol entsprechend ihrer Verwendung um.
Ersetzen Sie die GUID jedes ContainedImage durch $(ImageCatalogGuid), ersetzen Sie die ID jedes ContainedImage durch $(<moniker>), und fügen Sie das External="true"-Attribut zu jedem ContainedImage hinzu.
- <moniker> sollte durch den KnownMoniker ersetzt werden, der dem Bild entspricht, aber mit den „KnownMonikers“ aus dem Namen entfernt.
Fügen Sie <Import Manifest="$(ManifestFolder)\<Relative install dir path to *>\Microsoft.VisualStudio.ImageCatalog.imagemanifest" /*> am Anfang des Abschnitts <Symbole> hinzu.
- Der relative Pfad wird durch den Bereitstellungsort bestimmt, der in der Setuperstellung für das Manifest definiert ist.
Führen Sie das ManifestToCode-Tool aus, um Wrapper zu generieren, damit der vorhandene Code über einen Moniker verfügt, mit dem der Image Service für die Bildleiste abgefragt werden kann.
- Empfohlen: Stellen Sie nicht standardmäßige Namen für die Wrapper und Namespaces entsprechend ihrer Verwendung bereit.
Führen Sie alle Hinzugefügten, Setuperstellungs-/Bereitstellungsänderungen und andere Codeänderungen für die Arbeit mit dem Image Service und den neuen Dateien durch.
Beispielmanifest, einschließlich interner und externer Bilder, um zu sehen, wie es aussehen soll:
<?xml version="1.0"?>
<ImageManifest
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:xsd="http://www.w3.org/2001/XMLSchema"
xmlns="http://schemas.microsoft.com/VisualStudio/ImageManifestSchema/2014">
<Symbols>
<!-- This needs to be the relative path from your manifest to the ImageCatalog's manifest
where $(ManifestFolder) is the deployed location of this manifest. -->
<Import Manifest="$(ManifestFolder)\<RelPath>\Microsoft.VisualStudio.ImageCatalog.imagemanifest" />
<String Name="Resources" Value="/My.Assembly.Name;Component/Resources/ImageStrip" />
<Guid Name="ImageGuid" Value="{fb41b7ef-6587-480c-aa27-5b559d42cfc9}" />
<Guid Name="ImageStripGuid" Value="{9c84a570-d9a7-4052-a340-188fb276f973}" />
<ID Name="MyImage_0" Value="100" />
<ID Name="MyImage_1" Value="101" />
<ID Name="InternalList" Value="1001" />
<ID Name="ExternalList" Value="1002" />
</Symbols>
<Images>
<Image Guid="$(ImageGuid)" ID="$(MyImage_0)">
<Source Uri="$(Resources)/MyImage_0.png">
<Size Value="16" />
</Source>
</Image>
<Image Guid="$(ImageGuid)" ID="$(MyImage_1)">
<Source Uri="$(Resources)/MyImage_1.png">
<Size Value="16" />
</Source>
</Image>
</Images>
<ImageLists>
<ImageList Guid="$(ImageStripGuid)" ID="$(InternalList)">
<ContainedImage Guid="$(ImageGuid)" ID="$(MyImage_0)" />
<ContainedImage Guid="$(ImageGuid)" ID="$(MyImage_1)" />
</ImageList>
<ImageList Guid="$(ImageStripGuid)" ID="$(ExternalList)">
<ContainedImage Guid="$(ImageCatalogGuid)" ID="$(StatusError)" External="true" />
<ContainedImage Guid="$(ImageCatalogGuid)" ID="$(StatusWarning)" External="true" />
<ContainedImage Guid="$(ImageCatalogGuid)" ID="$(StatusInformation)" External="true" />
</ImageList>
</ImageLists>
</ImageManifest>
Ich muss HIMAGELISTs nicht unterstützen
Bestimmen Sie den Satz von KnownMonikers, die den Bildern in Ihrem Bildstreifen entsprechen, oder erstellen Sie eigene Moniker für die Bilder in Ihrem Bildstreifen.
Aktualisieren Sie die Zuordnung, die Sie zum Abrufen des Bilds am erforderlichen Index in der Bildleiste verwendet haben, um stattdessen die Moniker zu verwenden.
Aktualisieren Sie Ihren Code so, dass der Image Service verwendet wird, um Moniker über die aktualisierte Zuordnung anzufordern. (Dies kann bedeuten, dass eine Aktualisierung auf CrispImages für verwalteten Code oder das Anfordern von HBITMAPs oder HICONs aus dem Image Service und Übergeben für nativen Code.)
Testen Ihrer Bilder
Sie können das Bildbibliotheks-Viewer-Tool verwenden, um Ihre Bildmanifeste zu testen, um sicherzustellen, dass alles korrekt erstellt wurde. Sie finden das Tool im Visual Studio 2015 SDK. Die Dokumentation für dieses Tool finden Sie hier.
Zusätzliche Ressourcen
Beispiele
Einige der Visual Studio-Beispiele auf GitHub wurden aktualisiert, um zu zeigen, wie der Image Service als Teil verschiedener Visual Studio-Erweiterbarkeitspunkte verwendet wird.
Überprüfen Sie http://github.com/Microsoft/VSSDK-Extensibility-Samples für die neuesten Beispiele.
Tools
Es wurde eine Reihe von Supporttools für den Image Service erstellt, um das Erstellen/Aktualisieren der Benutzeroberfläche zu unterstützen, die mit dem Image Service funktioniert. Weitere Informationen zu den einzelnen Tools finden Sie in der Dokumentation, die im Lieferumfang der Tools enthalten ist. Die Tools sind als Teil des Visual Studio 2015 SDK enthalten.
ManifestFromResources
Das Tool Manifest from Resources verwendet eine Liste von Bildressourcen (PNG oder XAML) und generiert eine Bildmanifestdatei für die Verwendung dieser Bilder mit dem Image Service.
ManifestToCode
Das Tool Manifest to Code verwendet eine Bildmanifestdatei und generiert eine Wrapperdatei zum Verweisen auf die Manifestwerte in Code (C++, C#oder VB) oder .vsct Dateien.
ImageLibraryViewer
Das Tool Image Library Viewer kann Bildmanifeste laden und es dem Benutzer ermöglichen, sie auf die gleiche Weise wie Visual Studio zu bearbeiten, um sicherzustellen, dass das Manifest ordnungsgemäß erstellt wurde. Der Benutzer kann Hintergrund, Größen, DPI-Einstellung, hohen Kontrast und andere Einstellungen ändern. Außerdem werden Ladeinformationen angezeigt, um Fehler in den Manifesten zu finden und Quellinformationen für jedes Bild im Manifest anzuzeigen.
Häufig gestellte Fragen
Gibt es Abhängigkeiten, die Sie beim Laden von <Referenz Include="Microsoft.VisualStudio.*.Interop.14.0.DesignTime" />einschließen müssen?
- Legen Sie EmbedInteropTypes="true" für alle Interop-DLLs fest.
Gewusst wie: ein Imagemanifest mit meiner Erweiterung bereitstellen?
Fügen Sie dem Projekt die
.imagemanifestDatei hinzu.Legen Sie „Include in VSIX“ auf TRUE fest.
Meine Bilder funktionieren immer noch nicht, wie kann ich herausfinden, was falsch ist?
Visual Studio findet ihr Bildmanifest möglicherweise nicht. Aus Leistungsgründen schränkt Visual Studio die Ordnersuchtiefe ein, daher wird empfohlen, dass das Bildmanifest im Stammordner Ihrer Erweiterung gespeichert wird.
Möglicherweise fehlen Assembly-Informationen in der Bildmanifestdatei. Assemblys, die stark benannt sind, erfordern zusätzliche Informationen, um von Visual Studio geladen werden zu können. Um eine stark benannte Assembly zu laden, müssen Sie (zusätzlich zum Assembly-Namen) die Assembly-Version und das öffentliche Schlüsseltoken in die Ressourcen-URIs für die Bilder in Ihrem Imagemanifest einschließen.
<ImageManifest xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:xsd="http://www.w3.org/2001/XMLSchema" xmlns="http://schemas.microsoft.com/VisualStudio/ImageManifestSchema/2014"> <Symbols> <String Name="Resources" Value="/Microsoft.VisualStudio.Shell.UI.Internal;v17.0.0.0;b03f5f7f11d50a3a;Component/Resources" /> ... </Symbols> ... </ImageManifest>Möglicherweise fehlt ein Codebase-Eintrag für die Image-Assembly. Wenn Ihre Assembly zu dem Zeitpunkt, an dem Visual Studio sie benötigt, noch nicht geladen ist, muss es wissen, wo es Ihre Assembly finden kann, um sie zu laden. Um eine Codebase für Ihre Assembly hinzuzufügen, können Sie das ProvideCodeBaseAttribut verwenden, um sicherzustellen, dass ein Codebase-Eintrag generiert und in das pkgdef Ihrer Erweiterung aufgenommen wird.
[assembly: ProvideCodeBase(AssemblyName = "ClassLibrary1", Version = "1.0.0.0", CodeBase = "$PackageFolder$\\ClassLibrary1.dll")]Wenn das Problem beim Laden des Bilds durch die vorherigen Optionen nicht behoben wird, können Sie die Protokollierung aktivieren, indem Sie die folgenden Einträge in einer pkgdef-Datei in Ihrer Erweiterung ablegen:
[$RootKey$\ImageLibrary] "TraceLevel"="Verbose" "TraceFilename"="ImageLibrary.log"Dadurch wird eine Protokolldatei namens ImageLibrary.log im Ordner %UserProfile% erstellt. Führen Sie „devenv /updateConfiguration” aus einer Entwickler-Eingabeaufforderung aus, nachdem Sie diese Einträge zu einer pkgdef hinzugefügt haben. Dadurch wird sichergestellt, dass die Protokollierungseinträge aktiviert sind und VS den Bildmanifest-Cache aktualisiert, um Fehler zu finden, die beim Lesen des Bildmanifests auftreten können. Wenn Sie dann das Szenario durchlaufen, in dem ihr Bild geladen werden soll, enthält die Protokolldatei sowohl die Registrierungsprotokollierung als auch die Anforderungsprotokollierung für Ihr Bild.
Ich aktualisiere mein CPS Projekt System. Was ist mit ImageName und StockIconService passiert?
Diese wurden entfernt, als CPS aktualisiert wurde, um Moniker zu verwenden. Sie müssen den StockIconService nicht mehr aufrufen, sondern einfach den gewünschten KnownMoniker an die Methode oder Eigenschaft übergeben, indem Sie die ToProjectSystemType() -Erweiterungsmethode in den CPS-Dienstprogrammen verwenden. Sie finden eine Zuordnung von ImageName zu KnownMonikers unten:
ImageName KnownMoniker ImageName.OfflineWebApp KnownImageIds.Web ImageName.WebReferencesFolder KnownImageIds.Web ImageName.OpenReferenceFolder KnownImageIds.FolderOpened ImageName.ReferenceFolder KnownImageIds.Reference ImageName.Reference KnownImageIds.Reference ImageName.SdlWebReference KnownImageIds.WebReferenceFolder ImageName.DiscoWebReference KnownImageIds.DynamicDiscoveryDocument ImageName.Folder KnownImageIds.FolderClosed ImageName.OpenFolder KnownImageIds.FolderOpened ImageName.ExcludedFolder KnownImageIds.HiddenFolderClosed ImageName.OpenExcludedFolder KnownImageIds.HiddenFolderOpened ImageName.ExcludedFile KnownImageIds.HiddenFile ImageName.DependentFile KnownImageIds.GenerateFile ImageName.MissingFile KnownImageIds.DocumentWarning ImageName.WindowsForm KnownImageIds.WindowsForm ImageName.WindowsUserControl KnownImageIds.UserControl ImageName.WindowsComponent KnownImageIds.ComponentFile ImageName.XmlSchema KnownImageIds.XMLSchema ImageName.XmlFile KnownImageIds.XMLFile ImageName.WebForm KnownImageIds.Web ImageName.WebService KnownImageIds.WebService ImageName.WebUserControl KnownImageIds.WebUserControl ImageName.WebCustomUserControl KnownImageIds.WebCustomControl ImageName.AspPage KnownImageIds.ASPFile ImageName.GlobalApplicationClass KnownImageIds.SettingsFile ImageName.WebConfig KnownImageIds.ConfigurationFile ImageName.HtmlPage KnownImageIds.HTMLFile ImageName.StyleSheet KnownImageIds.StyleSheet ImageName.ScriptFile KnownImageIds.JSScript ImageName.TextFile KnownImageIds.Document ImageName.SettingsFile KnownImageIds.Settings ImageName.Resources KnownImageIds.DocumentGroup ImageName.Bitmap KnownImageIds.Image ImageName.Icon KnownImageIds.IconFile ImageName.Image KnownImageIds.Image ImageName.ImageMap KnownImageIds.ImageMapFile ImageName.XWorld KnownImageIds.XWorldFile ImageName.Audio KnownImageIds.Sound ImageName.Video KnownImageIds.Media ImageName.Cab KnownImageIds.CABProject ImageName.Jar KnownImageIds.JARFile ImageName.DataEnvironment KnownImageIds.DataTable ImageName.PreviewFile KnownImageIds.Report ImageName.DanglingReference KnownImageIds.ReferenceWarning ImageName.XsltFile KnownImageIds.XSLTransform ImageName.Cursor KnownImageIds.CursorFile ImageName.AppDesignerFolder KnownImageIds.Property ImageName.Data KnownImageIds.Database ImageName.Application KnownImageIds.Application ImageName.DataSet KnownImageIds.DatabaseGroup ImageName.Pfx KnownImageIds.Certificate ImageName.Snk KnownImageIds.Rule ImageName.VisualBasicProject KnownImageIds.VBProjectNode ImageName.CSharpProject KnownImageIds.CSProjectNode ImageName.Empty KnownImageIds.Blank ImageName.MissingFolder KnownImageIds.FolderOffline ImageName.SharedImportReference KnownImageIds.SharedProject ImageName.SharedProjectCs KnownImageIds.CSSharedProject ImageName.SharedProjectVc KnownImageIds.CPPSharedProject ImageName.SharedProjectJs KnownImageIds.JSSharedProject ImageName.CSharpCodeFile KnownImageIds.CSFileNode ImageName.VisualBasicCodeFile KnownImageIds.VBFileNode
Ich aktualisiere meinen Vervollständigungslistenanbieter. Welche KnownMonikers stimmen mit den alten Werten von StandardGlyphGroup und StandardGlyph überein?
Name Name Name GlyphGroupClass GlyphItemPublic ClassPublic GlyphGroupClass GlyphItemInternal ClassInternal GlyphGroupClass GlyphItemFriend ClassInternal GlyphGroupClass GlyphItemProtected ClassProtected GlyphGroupClass GlyphItemPrivate ClassPrivate GlyphGroupClass GlyphItemShortcut ClassShortcut GlyphGroupConstant GlyphItemPublic ConstantPublic GlyphGroupConstant GlyphItemInternal ConstantInternal GlyphGroupConstant GlyphItemFriend ConstantInternal GlyphGroupConstant GlyphItemProtected ConstantProtected GlyphGroupConstant GlyphItemPrivate ConstantPrivate GlyphGroupConstant GlyphItemShortcut ConstantShortcut GlyphGroupDelegate GlyphItemPublic DelegatePublic GlyphGroupDelegate GlyphItemInternal DelegateInternal GlyphGroupDelegate GlyphItemFriend DelegateInternal GlyphGroupDelegate GlyphItemProtected DelegateProtected GlyphGroupDelegate GlyphItemPrivate DelegatePrivate GlyphGroupDelegate GlyphItemShortcut DelegateShortcut GlyphGroupEnum GlyphItemPublic EnumerationPublic GlyphGroupEnum GlyphItemInternal EnumerationInternal GlyphGroupEnum GlyphItemFriend EnumerationInternal GlyphGroupEnum GlyphItemProtected EnumerationProtected GlyphGroupEnum GlyphItemPrivate EnumerationPrivate GlyphGroupEnum GlyphItemShortcut EnumerationShortcut GlyphGroupEnumMember GlyphItemPublic EnumerationItemPublic GlyphGroupEnumMember GlyphItemInternal EnumerationItemInternal GlyphGroupEnumMember GlyphItemFriend EnumerationItemInternal GlyphGroupEnumMember GlyphItemProtected EnumerationItemProtected GlyphGroupEnumMember GlyphItemPrivate EnumerationItemPrivate GlyphGroupEnumMember GlyphItemShortcut EnumerationItemShortcut GlyphGroupEvent GlyphItemPublic EventPublic GlyphGroupEvent GlyphItemInternal EventInternal GlyphGroupEvent GlyphItemFriend EventInternal GlyphGroupEvent GlyphItemProtected EventProtected GlyphGroupEvent GlyphItemPrivate EventPrivate GlyphGroupEvent GlyphItemShortcut EventShortcut GlyphGroupException GlyphItemPublic ExceptionPublic GlyphGroupException GlyphItemInternal ExceptionInternal GlyphGroupException GlyphItemFriend ExceptionInternal GlyphGroupException GlyphItemProtected ExceptionProtected GlyphGroupException GlyphItemPrivate ExceptionPrivate GlyphGroupException GlyphItemShortcut ExceptionShortcut GlyphGroupField GlyphItemPublic FieldPublic GlyphGroupField GlyphItemInternal FieldInternal GlyphGroupField GlyphItemFriend FieldInternal GlyphGroupField GlyphItemProtected FieldProtected GlyphGroupField GlyphItemPrivate FieldPrivate GlyphGroupField GlyphItemShortcut FieldShortcut GlyphGroupInterface GlyphItemPublic InterfacePublic GlyphGroupInterface GlyphItemInternal InterfaceInternal GlyphGroupInterface GlyphItemFriend InterfaceInternal GlyphGroupInterface GlyphItemProtected InterfaceProtected GlyphGroupInterface GlyphItemPrivate InterfacePrivate GlyphGroupInterface GlyphItemShortcut InterfaceShortcut GlyphGroupMacro GlyphItemPublic MacroPublic GlyphGroupMacro GlyphItemInternal MacroInternal GlyphGroupMacro GlyphItemFriend MacroInternal GlyphGroupMacro GlyphItemProtected MacroProtected GlyphGroupMacro GlyphItemPrivate MacroPrivate GlyphGroupMacro GlyphItemShortcut MacroShortcut GlyphGroupMap GlyphItemPublic MapPublic GlyphGroupMap GlyphItemInternal MapInternal GlyphGroupMap GlyphItemFriend MapInternal GlyphGroupMap GlyphItemProtected MapProtected GlyphGroupMap GlyphItemPrivate MapPrivate GlyphGroupMap GlyphItemShortcut MapShortcut GlyphGroupMapItem GlyphItemPublic MapItemPublic GlyphGroupMapItem GlyphItemInternal MapItemInternal GlyphGroupMapItem GlyphItemFriend MapItemInternal GlyphGroupMapItem GlyphItemProtected MapItemProtected GlyphGroupMapItem GlyphItemPrivate MapItemPrivate GlyphGroupMapItem GlyphItemShortcut MapItemShortcut GlyphGroupMethod GlyphItemPublic MethodPublic GlyphGroupMethod GlyphItemInternal MethodInternal GlyphGroupMethod GlyphItemFriend MethodInternal GlyphGroupMethod GlyphItemProtected MethodProtected GlyphGroupMethod GlyphItemPrivate MethodPrivate GlyphGroupMethod GlyphItemShortcut MethodShortcut GlyphGroupOverload GlyphItemPublic MethodPublic GlyphGroupOverload GlyphItemInternal MethodInternal GlyphGroupOverload GlyphItemFriend MethodInternal GlyphGroupOverload GlyphItemProtected MethodProtected GlyphGroupOverload GlyphItemPrivate MethodPrivate GlyphGroupOverload GlyphItemShortcut MethodShortcut GlyphGroupModule GlyphItemPublic ModulePublic GlyphGroupModule GlyphItemInternal ModuleInternal GlyphGroupModule GlyphItemFriend ModuleInternal GlyphGroupModule GlyphItemProtected ModuleProtected GlyphGroupModule GlyphItemPrivate ModulePrivate GlyphGroupModule GlyphItemShortcut ModuleShortcut GlyphGroupNamespace GlyphItemPublic NamespacePublic GlyphGroupNamespace GlyphItemInternal NamespaceInternal GlyphGroupNamespace GlyphItemFriend NamespaceInternal GlyphGroupNamespace GlyphItemProtected NamespaceProtected GlyphGroupNamespace GlyphItemPrivate NamespacePrivate GlyphGroupNamespace GlyphItemShortcut NamespaceShortcut GlyphGroupOperator GlyphItemPublic OperatorPublic GlyphGroupOperator GlyphItemInternal OperatorInternal GlyphGroupOperator GlyphItemFriend OperatorInternal GlyphGroupOperator GlyphItemProtected OperatorProtected GlyphGroupOperator GlyphItemPrivate OperatorPrivate GlyphGroupOperator GlyphItemShortcut OperatorShortcut GlyphGroupProperty GlyphItemPublic PropertyPublic GlyphGroupProperty GlyphItemInternal PropertyInternal GlyphGroupProperty GlyphItemFriend PropertyInternal GlyphGroupProperty GlyphItemProtected PropertyProtected GlyphGroupProperty GlyphItemPrivate PropertyPrivate GlyphGroupProperty GlyphItemShortcut PropertyShortcut GlyphGroupStruct GlyphItemPublic StructurePublic GlyphGroupStruct GlyphItemInternal StructureInternal GlyphGroupStruct GlyphItemFriend StructureInternal GlyphGroupStruct GlyphItemProtected StructureProtected GlyphGroupStruct GlyphItemPrivate StructurePrivate GlyphGroupStruct GlyphItemShortcut StructureShortcut GlyphGroupTemplate GlyphItemPublic TemplatePublic GlyphGroupTemplate GlyphItemInternal TemplateInternal GlyphGroupTemplate GlyphItemFriend TemplateInternal GlyphGroupTemplate GlyphItemProtected TemplateProtected GlyphGroupTemplate GlyphItemPrivate TemplatePrivate GlyphGroupTemplate GlyphItemShortcut TemplateShortcut GlyphGroupTypedef GlyphItemPublic TypeDefinitionPublic GlyphGroupTypedef GlyphItemInternal TypeDefinitionInternal GlyphGroupTypedef GlyphItemFriend TypeDefinitionInternal GlyphGroupTypedef GlyphItemProtected TypeDefinitionProtected GlyphGroupTypedef GlyphItemPrivate TypeDefinitionPrivate GlyphGroupTypedef GlyphItemShortcut TypeDefinitionShortcut GlyphGroupType GlyphItemPublic TypePublic GlyphGroupType GlyphItemInternal TypeInternal GlyphGroupType GlyphItemFriend TypeInternal GlyphGroupType GlyphItemProtected TypeProtected GlyphGroupType GlyphItemPrivate TypePrivate GlyphGroupType GlyphItemShortcut TypeShortcut GlyphGroupUnion GlyphItemPublic UnionPublic GlyphGroupUnion GlyphItemInternal UnionInternal GlyphGroupUnion GlyphItemFriend UnionInternal GlyphGroupUnion GlyphItemProtected UnionProtected GlyphGroupUnion GlyphItemPrivate UnionPrivate GlyphGroupUnion GlyphItemShortcut UnionShortcut GlyphGroupVariable GlyphItemPublic FieldPublic GlyphGroupVariable GlyphItemInternal FieldInternal GlyphGroupVariable GlyphItemFriend FieldInternal GlyphGroupVariable GlyphItemProtected FieldProtected GlyphGroupVariable GlyphItemPrivate FieldPrivate GlyphGroupVariable GlyphItemShortcut FieldShortcut GlyphGroupValueType GlyphItemPublic ValueTypePublic GlyphGroupValueType GlyphItemInternal ValueTypeInternal GlyphGroupValueType GlyphItemFriend ValueTypeInternal GlyphGroupValueType GlyphItemProtected ValueTypeProtected GlyphGroupValueType GlyphItemPrivate ValueTypePrivate GlyphGroupValueType GlyphItemShortcut ValueTypeShortcut GlyphGroupIntrinsic GlyphItemPublic ObjectPublic GlyphGroupIntrinsic GlyphItemInternal ObjectInternal GlyphGroupIntrinsic GlyphItemFriend ObjectInternal GlyphGroupIntrinsic GlyphItemProtected ObjectProtected GlyphGroupIntrinsic GlyphItemPrivate ObjectPrivate GlyphGroupIntrinsic GlyphItemShortcut ObjectShortcut GlyphGroupJSharpMethod GlyphItemPublic MethodPublic GlyphGroupJSharpMethod GlyphItemInternal MethodInternal GlyphGroupJSharpMethod GlyphItemFriend MethodInternal GlyphGroupJSharpMethod GlyphItemProtected MethodProtected GlyphGroupJSharpMethod GlyphItemPrivate MethodPrivate GlyphGroupJSharpMethod GlyphItemShortcut MethodShortcut GlyphGroupJSharpField GlyphItemPublic FieldPublic GlyphGroupJSharpField GlyphItemInternal FieldInternal GlyphGroupJSharpField GlyphItemFriend FieldInternal GlyphGroupJSharpField GlyphItemProtected FieldProtected GlyphGroupJSharpField GlyphItemPrivate FieldPrivate GlyphGroupJSharpField GlyphItemShortcut FieldShortcut GlyphGroupJSharpClass GlyphItemPublic ClassPublic GlyphGroupJSharpClass GlyphItemInternal ClassInternal GlyphGroupJSharpClass GlyphItemFriend ClassInternal GlyphGroupJSharpClass GlyphItemProtected ClassProtected GlyphGroupJSharpClass GlyphItemPrivate ClassPrivate GlyphGroupJSharpClass GlyphItemShortcut ClassShortcut GlyphGroupJSharpNamespace GlyphItemPublic NamespacePublic GlyphGroupJSharpNamespace GlyphItemInternal NamespaceInternal GlyphGroupJSharpNamespace GlyphItemFriend NamespaceInternal GlyphGroupJSharpNamespace GlyphItemProtected NamespaceProtected GlyphGroupJSharpNamespace GlyphItemPrivate NamespacePrivate GlyphGroupJSharpNamespace GlyphItemShortcut NamespaceShortcut GlyphGroupJSharpInterface GlyphItemPublic InterfacePublic GlyphGroupJSharpInterface GlyphItemInternal InterfaceInternal GlyphGroupJSharpInterface GlyphItemFriend InterfaceInternal GlyphGroupJSharpInterface GlyphItemProtected InterfaceProtected GlyphGroupJSharpInterface GlyphItemPrivate InterfacePrivate GlyphGroupJSharpInterface GlyphItemShortcut InterfaceShortcut GlyphGroupError StatusError GlyphBscFile ClassFile GlyphAssembly Verweis GlyphLibrary Bibliothek GlyphVBProject VBProjectNode GlyphCoolProject CSProjectNode GlyphCppProject CPPProjectNode GlyphDialogId Dialogfeld GlyphOpenFolder FolderOpened GlyphClosedFolder FolderClosed GlyphArrow GoToNext GlyphCSharpFile CSFileNode GlyphCSharpExpansion Ausschnitt GlyphKeyword IntellisenseKeyword GlyphInformation StatusInformation GlyphReference ClassMethodReference GlyphRecursion Rekursion GlyphXmlItem Tag GlyphJSharpProject DocumentCollection GlyphJSharpDocument Document GlyphForwardType GoToNext GlyphCallersGraph CallTo GlyphCallGraph CallFrom GlyphWarning StatusWarning GlyphMaybeReference QuestionMark GlyphMaybeCaller CallTo GlyphMaybeCall CallFrom GlyphExtensionMethod ExtensionMethod GlyphExtensionMethodInternal ExtensionMethod GlyphExtensionMethodFriend ExtensionMethod GlyphExtensionMethodProtected ExtensionMethod GlyphExtensionMethodPrivate ExtensionMethod GlyphExtensionMethodShortcut ExtensionMethod GlyphXmlAttribute XmlAttribute GlyphXmlChild XmlElement GlyphXmlDescendant XmlDescendant GlyphXmlNamespace XmlNamespace GlyphXmlAttributeQuestion XmlAttributeLowConfidence GlyphXmlAttributeCheck XmlAttributeHighConfidence GlyphXmlChildQuestion XmlElementLowConfidence GlyphXmlChildCheck XmlElementHighConfidence GlyphXmlDescendantQuestion XmlDescendantLowConfidence GlyphXmlDescendantCheck XmlDescendantHighConfidence GlyphCompletionWarning IntellisenseWarning