Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
In dieser 5-10-minütigen Einführung in die integrierte Entwicklungsumgebung (Integrated Development Environment, IDE) von Visual Studio machen wir eine Tour durch einige Fenster, Menüs und andere UI-Features.
Wenn Sie Visual Studio nicht installiert haben, wechseln Sie zur Visual Studio-Downloadseite , um es kostenlos zu installieren.
Startfenster
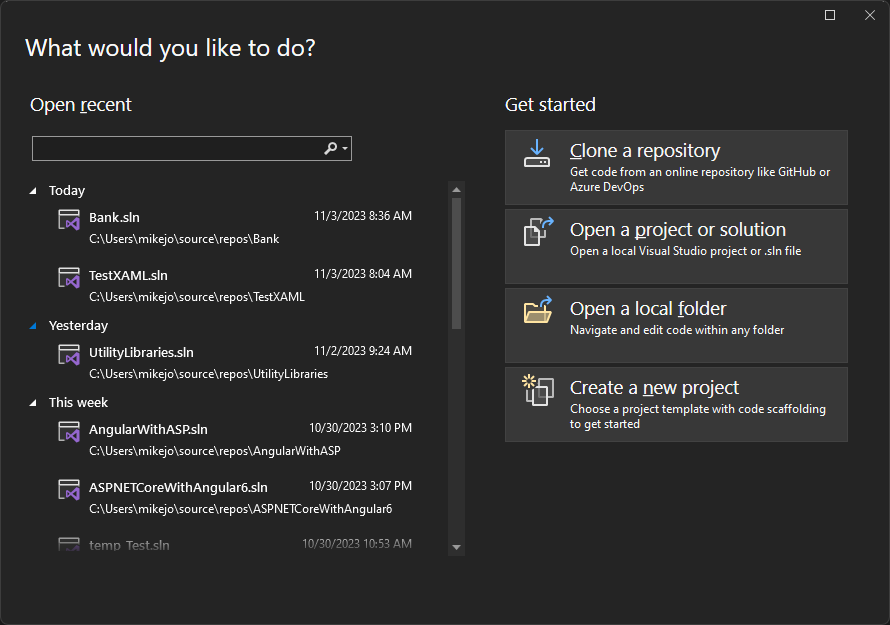
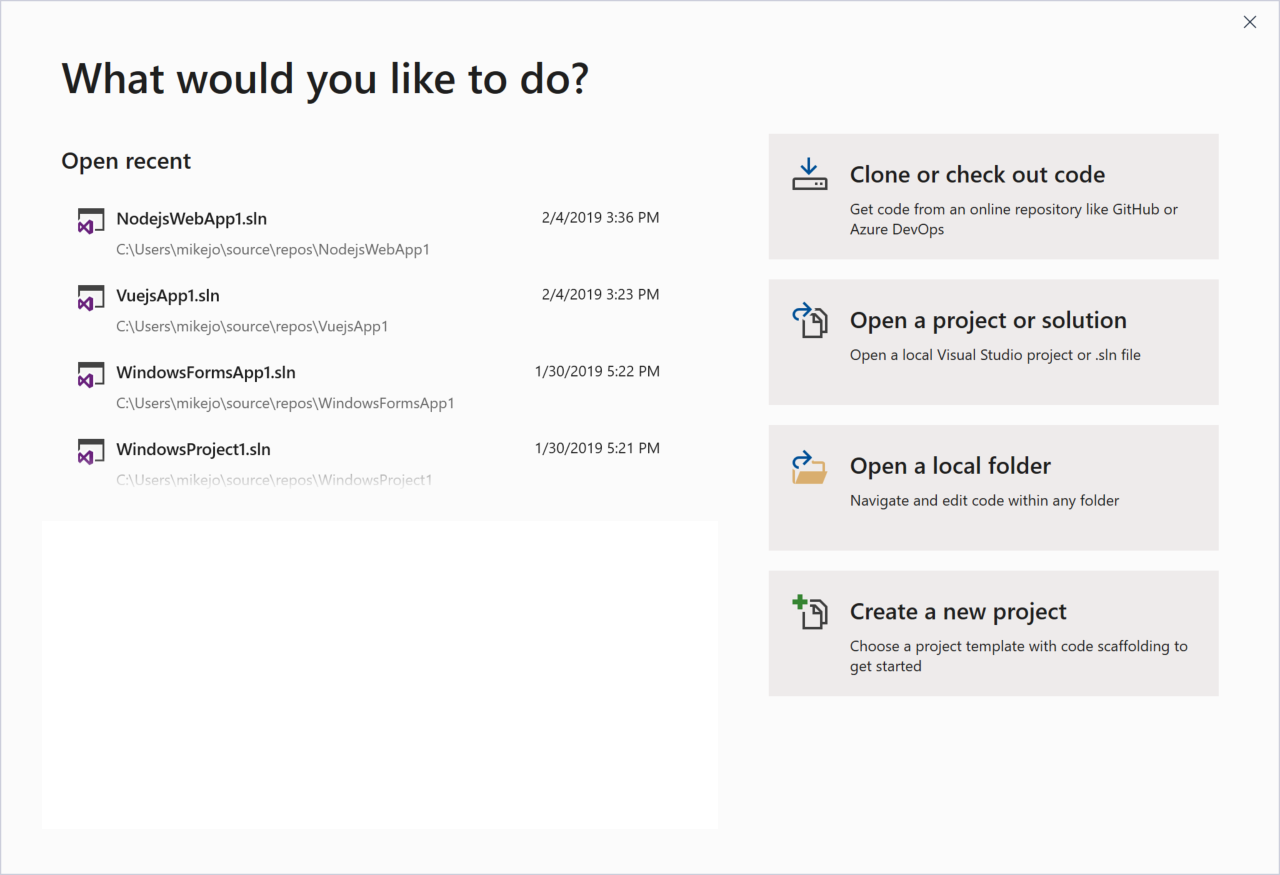
Das erste, was nach dem Starten von Visual Studio angezeigt wird, ist das Startfenster. Das Startfenster ist so konzipiert, dass Sie schneller zum Code gelangen können. Es bietet Optionen zum Schließen oder Auschecken von Code, Öffnen eines vorhandenen Projekts oder einer vorhandenen Projektmappe, Erstellen eines neuen Projekts oder einfaches Öffnen eines Ordners, der einige Codedateien enthält. Wenn das Startfenster nicht geöffnet ist, wählen Sie " Dateistartfenster > " aus, um es zu öffnen.


Wenn Sie Visual Studio zum ersten Mal verwenden, ist die Liste der zuletzt verwendeten Projekte leer.
Wenn Sie mit nicht-MSBuild-basierten Codebasen arbeiten, verwenden Sie die Option "Lokalen Ordner öffnen", um Ihren Code in Visual Studio zu öffnen. Weitere Informationen finden Sie unter Entwickeln von Code in Visual Studio ohne Projekte oder Lösungen. Andernfalls können Sie ein neues Projekt erstellen oder ein Projekt von einem Quellanbieter wie GitHub oder Azure DevOps klonen.
Die Option "Weiter" ohne Code öffnet einfach die Visual Studio-Entwicklungsumgebung, ohne dass ein bestimmtes Projekt oder Code geladen wurde. Sie können diese Option wählen, um an einer Live Share-Sitzung teilzunehmen oder sich mit einem Debugging-Prozess zu verbinden. Sie können auch ESC drücken, um das Startfenster zu schließen und die IDE zu öffnen.
Erstellen eines Projekts
Um die Features von Visual Studio weiter zu erkunden, erstellen wir ein neues Projekt.
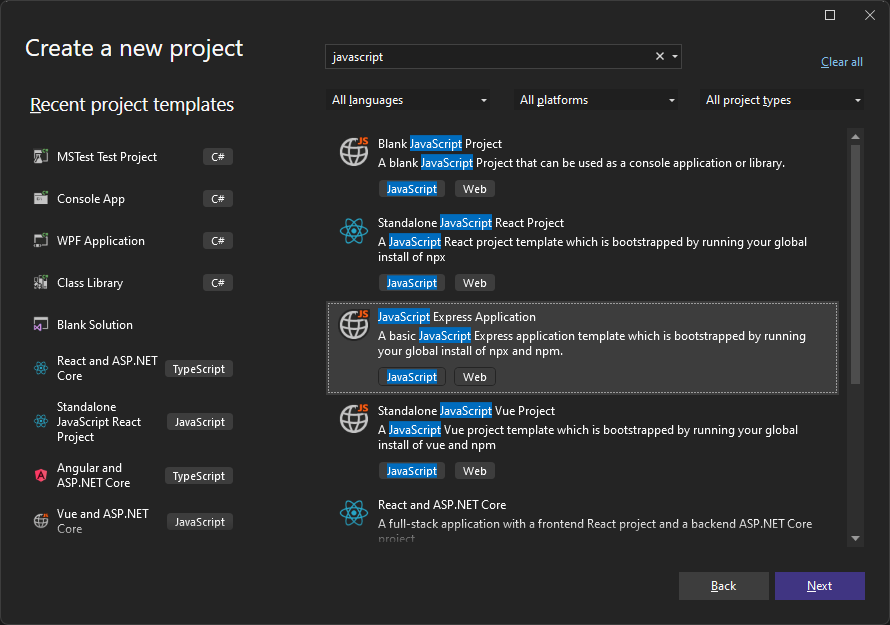
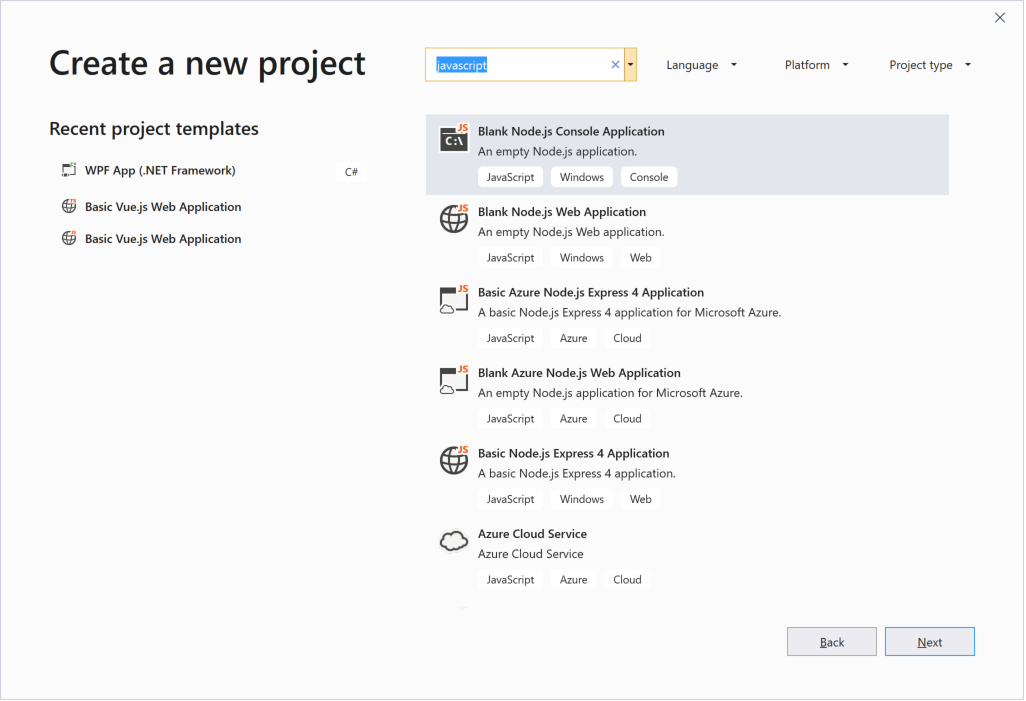
Wählen Sie im Startfenster " Neues Projekt erstellen" und dann im Suchfeldtyp in Javascript oder Typescript aus, um die Liste der Projekttypen zu filtern, die "javascript" oder "typescript" in ihrem Namen oder Sprachtyp enthalten.
Visual Studio bietet verschiedene Arten von Projektvorlagen, mit denen Sie schnell mit dem Programmieren beginnen können.


- Wählen Sie eine JavaScript Express Application-Projektvorlage aus, und klicken Sie auf "Weiter".
- Wählen Sie eine leere Node.js Webanwendungsprojektvorlage aus, und klicken Sie auf "Weiter".
Übernehmen Sie im daraufhin angezeigten Dialogfeld " Neues Projekt konfigurieren " den Standardprojektnamen, und wählen Sie " Erstellen" aus.
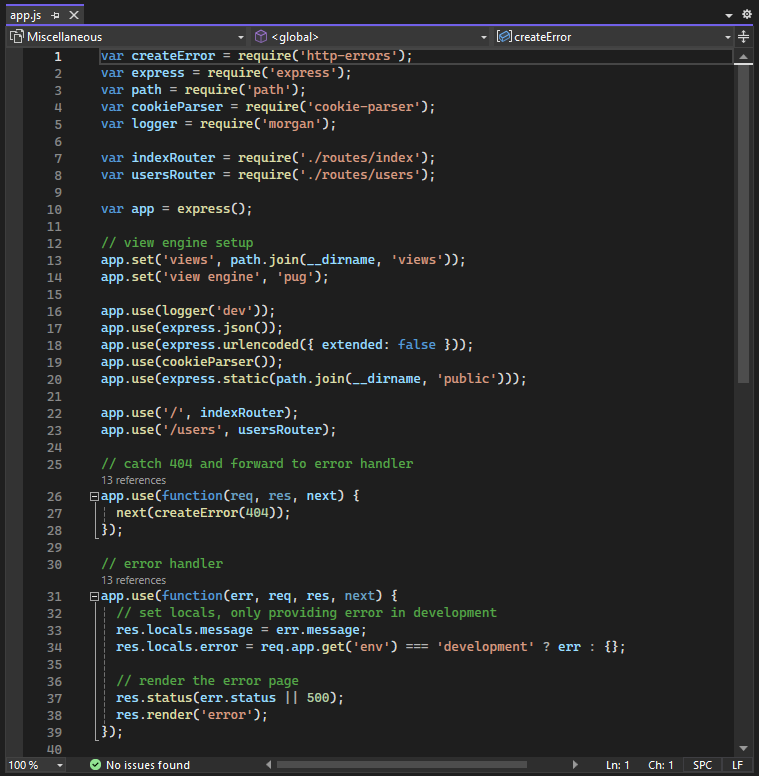
Das Projekt wurde erstellt. Wählen Sie im rechten Bereich app.js aus, um die Datei im Editorfenster zu öffnen. Der Editor zeigt den Inhalt von Dateien an und ist der Ort, an dem Sie die meisten Codierungsarbeiten in Visual Studio ausführen.

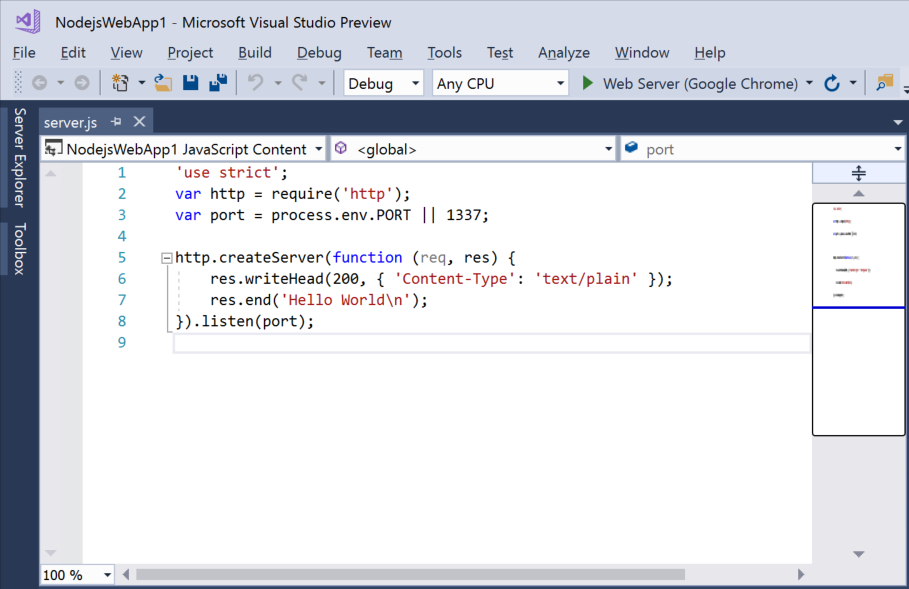
Das Projekt wird erstellt, und eine Datei mit dem Namen server.js wird im Editor-Fenster geöffnet. Der Editor zeigt den Inhalt von Dateien an und ist der Ort, an dem Sie die meisten Codierungsarbeiten in Visual Studio ausführen.

Lösungs-Explorer
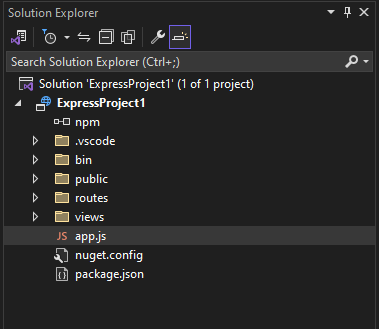
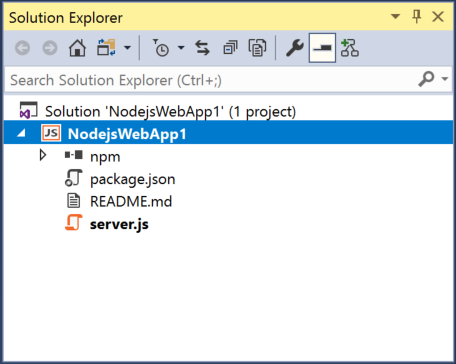
Der Projektmappen-Explorer, der sich in der Regel auf der rechten Seite von Visual Studio befindet, zeigt Ihnen eine grafische Darstellung der Hierarchie von Dateien und Ordnern in Ihrem Projekt, Ihrer Projektmappe oder ihrem Codeordner. Sie können die Hierarchie durchsuchen und zu einer Datei im Projektmappen-Explorer navigieren.


Menüs
Die Menüleiste am oberen Rand von Visual Studio gruppiert Befehle in Kategorien. Das Menü "Projekt " enthält beispielsweise Befehle im Zusammenhang mit dem Projekt, in dem Sie arbeiten. Im Menü "Extras " können Sie anpassen, wie sich Visual Studio verhält, indem Sie "Optionen" auswählen oder Ihrer Installation Features hinzufügen, indem Sie " Extras und Features abrufen" auswählen.


Öffnen wir das Fenster " Fehlerliste ", indem wir das Menü "Ansicht " und dann " Fehlerliste" auswählen.
Fehlerliste
In der Fehlerliste werden Fehler, Warnungen und Meldungen zum aktuellen Status Des Codes angezeigt. Wenn fehler (z. B. eine fehlende Klammer oder ein Semikolon) in Ihrer Datei oder an einer beliebigen Stelle in Ihrem Projekt vorhanden sind, werden sie hier aufgeführt.


Ausgabefenster
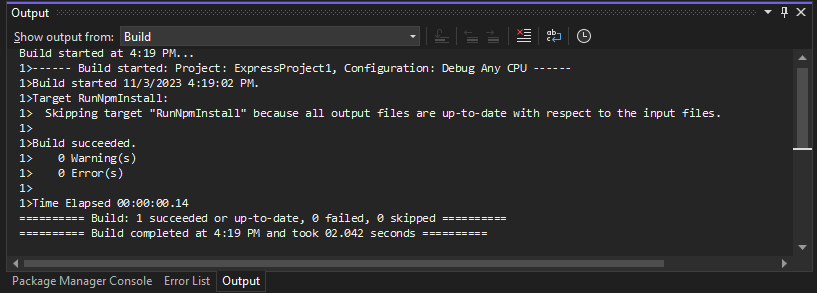
Im Ausgabefenster werden die Ausgabemeldungen vom Erstellen Ihres Projekts und von Ihrem Quellcodeverwaltungsanbieter angezeigt.
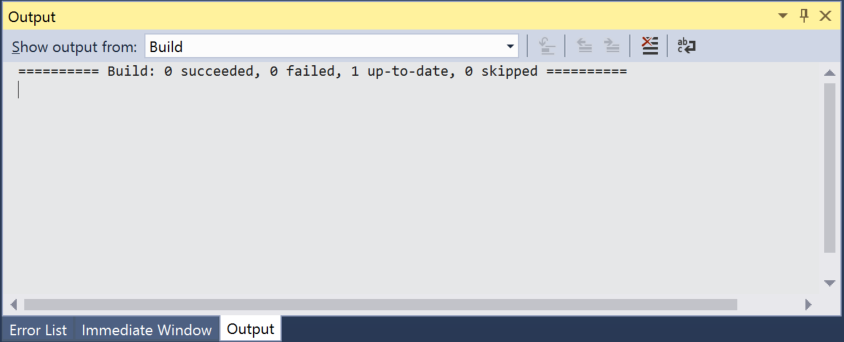
Erstellen wir das Projekt, um ein Build-Ergebnis anzuzeigen. Wählen Sie im Menü Erstellen die Option Lösung erstellen aus. Das Ausgabefenster erhält automatisch den Fokus und zeigt eine erfolgreiche Buildmeldung an.


Suchfeld
Das Suchfeld ist eine schnelle und einfache Möglichkeit, fast alles in Visual Studio zu erledigen. Sie können einen Text eingeben, der sich auf die gewünschten Aktionen bezieht, und es wird eine Liste der Optionen angezeigt, die sich auf den Text beziehen. Stellen Sie sich beispielsweise vor, Sie möchten die Ausführlichkeit der Buildausgabe erhöhen, um zusätzliche Details darüber anzuzeigen, was genau der Build tut. Gehen Sie dazu wie folgt vor:
Wenn das Suchfeld nicht angezeigt wird, drücken Sie STRG+Q , um es zu öffnen.
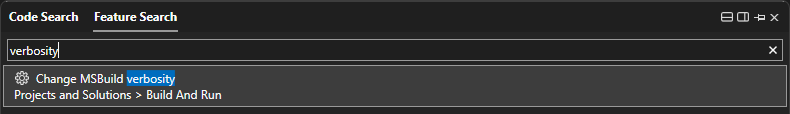
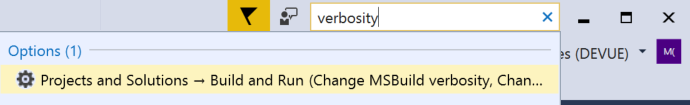
Geben Sie verbosity in das Suchfeld ein. Wählen Sie in den angezeigten Ergebnissen "Projekte und Lösungen" aus –> Erstellen und Ausführen.


Das Dialogfeld "Optionen" öffnet sich auf der Seite "Erstellen und Ausführen".
Wählen Sie unter MSBuild-Projektbuild-Ausgabeausführlichkeit die Option Normal aus, und klicken Sie dann auf OK.
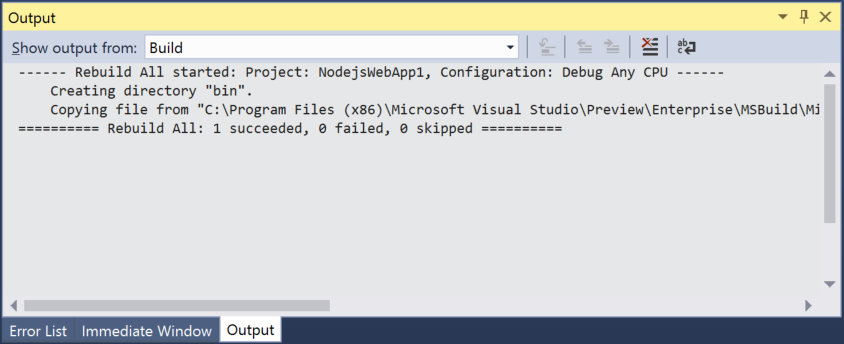
Erstellen Sie das Projekt erneut, indem Sie im Projektmappen-Explorer mit der rechten Maustaste auf das Projekt klicken und im Kontextmenü " Neu erstellen" auswählen.
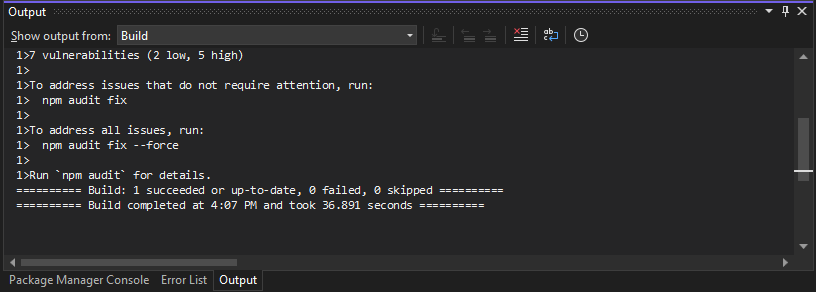
Dieses Mal zeigt das Ausgabefenster ausführlichere Protokolle des Build-Prozesses an.


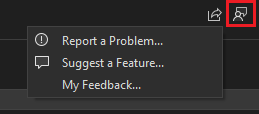
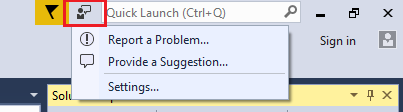
Menü "Feedback senden"
Wenn bei der Verwendung von Visual Studio Probleme auftreten oder Wenn Sie Vorschläge zur Verbesserung des Produkts haben, können Sie das Menü "Feedback senden " oben im Visual Studio-Fenster verwenden.


Nächste Schritte
Wir haben uns nur einige der Features von Visual Studio angesehen, um sich mit der Benutzeroberfläche vertraut zu machen. Weitere mögliche Schritte: