Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
In diesem Artikel erfahren Sie, wie Sie ein ASP.NET Core-Projekt erstellen, das als API-Back-End und als React-Projekt als UI fungiert.
Derzeit enthält Visual Studio ASP.NET Core Single Page Application (SPA)-Vorlagen, die Angular und React unterstützen. Die Vorlagen stellen einen integrierten Client-App-Ordner in Ihrer ASP.NET Core-Lösung bereit, die die Basisdateien und Ordner jedes Frameworks enthält.
Sie können die in diesem Artikel beschriebene Methode verwenden, um ASP.NET Core Single Page Applications zu erstellen, die:
- Platzieren Der Client-App in einem separaten Projekt außerhalb des ASP.NET Core-Projekts
- Erstellen des Clientprojekts basierend auf der auf Ihrem Computer installierten Framework-CLI
Anmerkung
In diesem Artikel wird der Projekterstellungsprozess mithilfe der aktualisierten Vorlage in Visual Studio 2022, Version 17.11, beschrieben, die die Vite CLI verwendet. Vite bestimmt die Version von React mithilfe von Projektabhängigkeiten, wie sie in package.jsonkonfiguriert sind.
Voraussetzungen
- Visual Studio 2022, Version 17.11 oder höher, mit installierter Workload für ASP.NET und Webentwicklung. Wechseln Sie zur Visual Studio-Downloads Seite, um sie kostenlos zu installieren. Wenn Sie die Workload installieren müssen und bereits über Visual Studio verfügen, gehen Sie zu Tools>Abrufen von Tools und Features..., wodurch der Visual Studio Installer geöffnet wird. Wählen Sie die Workload ASP.NET und Webentwicklung und dann Ändern aus.
- npm (
https://www.npmjs.com/), das in Node.js enthalten ist
Erstellen der App
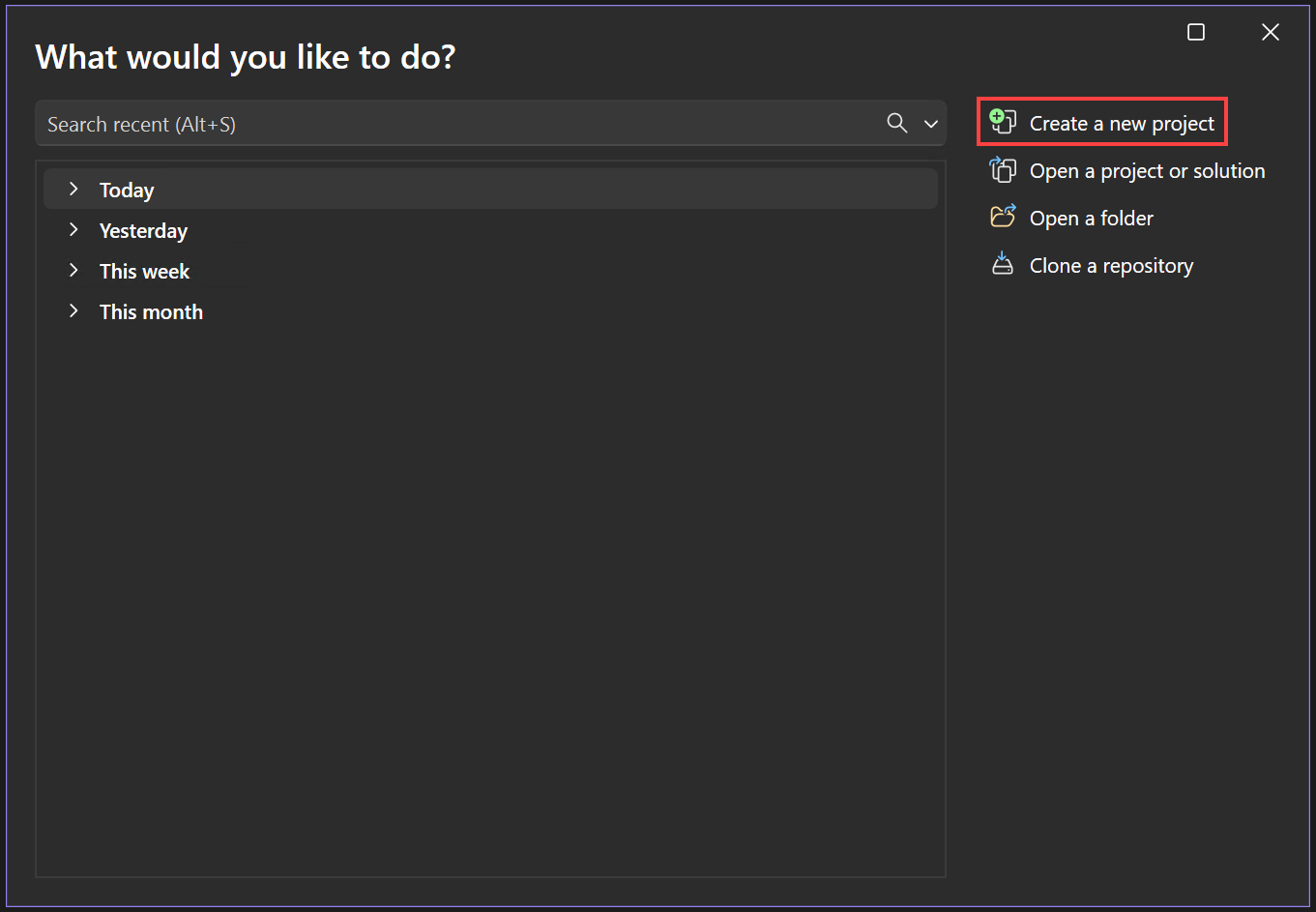
Wählen Sie im Startfenster Neues Projekt erstellenaus.

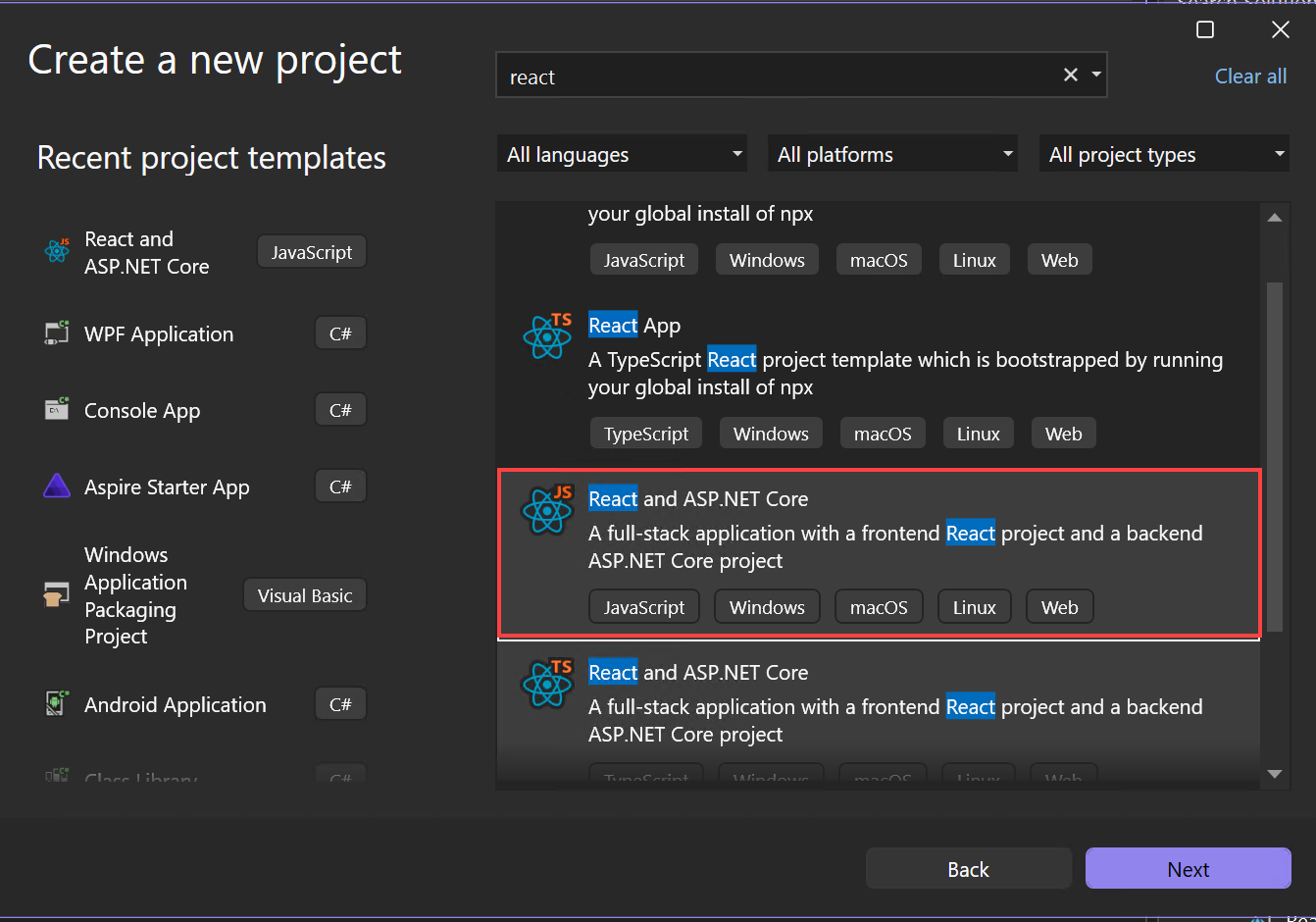
Suchen Sie in der Suchleiste oben nach React, und wählen Sie dann React und ASP.NET Core-aus. Diese Vorlage ist eine JavaScript-Vorlage.

Wählen Sie im Startfenster Neues Projekt erstellenaus.

Suchen Sie in der Suchleiste oben nach React, und wählen Sie dann React und ASP.NET Core-aus. Diese Vorlage ist eine JavaScript-Vorlage.

Benennen Sie das Projekt ReactWithASP-, und wählen Sie dann Nextaus.
Stellen Sie im Dialogfeld "Zusätzliche Informationen" sicher, dass Für HTTPS konfigurieren aktiviert ist. Behalten Sie in den meisten Szenarien die anderen Einstellungen bei den Standardwerten bei.
Wählen Sie aus und erstellen Sie.
Der Projektmappen-Explorer zeigt die folgenden Projektinformationen an:

Im Vergleich zur eigenständigen React-Vorlagewerden einige neue und geänderte Dateien für die Integration mit ASP.NET Core angezeigt:
- vite.config.js
- App.jsx (geändert)
Wählen Sie in der Debugsymbolleiste einen installierten Browser aus, z. B. Chrome oder Microsoft Edge.
Wenn der gewünschte Browser noch nicht installiert ist, installieren Sie zuerst den Browser, und wählen Sie ihn aus.
Festlegen der Projekteigenschaften
Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf das Projekt ReactWithASP.Server, und wählen Sie Eigenschaften aus.

Öffnen Sie auf der Seite "Eigenschaften" die Registerkarte Debuggen, und wählen Sie die Option "UI für Debug-Startprofile öffnen". Entfernen Sie das Häkchen bei der Option Browser starten für das https Profil oder das Profil, das nach dem ASP.NET Core-Projekt benannt ist, falls vorhanden.


Dieser Wert verhindert das Öffnen der Webseite mit den Quellwetterdaten.
Anmerkung
In Visual Studio speichert
launch.jsondie Starteinstellungen, die der Schaltfläche Start auf der Symbolleiste "Debuggen" zugeordnet sind. Derzeit muss sichlaunch.jsonunter dem Ordner.vscodebefinden.Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf die Projektmappe, und wählen Sie Eigenschaften aus. Stellen Sie sicher, dass die Starteinstellungen des Projekts auf mehrere Projektefestgelegt sind und dass die Aktion für beide Projekte auf Startfestgelegt ist.
Starten des Projekts
Drücken Sie F5-, oder wählen Sie die Schaltfläche Start oben im Fenster aus, um die App zu starten. Es werden zwei Eingabeaufforderungen angezeigt:
Das ASP.NET Core-API-Projekt, das ausgeführt wird
Die Vite-CLI mit einer Meldung wie
VITE v4.4.9 ready in 780 msAnmerkung
Überprüfen Sie die Konsolenausgabe auf Nachrichten. So könnte beispielsweise eine Meldung zum Aktualisieren von Node.js vorhanden sein.
Die React-App wird angezeigt und wird über die API aufgefüllt (der localhost-Port kann vom Screenshot abweichen).

Wenn die Wettervorhersagedaten nicht im Browser angezeigt werden, lesen Sie die Problembehandlung.
Veröffentlichen des Projekts
Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf das Projekt ReactWithASP.Server, und wählen Sie Hinzufügen>Projektreferenz aus.
Stellen Sie sicher, dass das reactwithasp.client Projekt ausgewählt ist.
Wählen Sie OKaus.
Klicken Sie erneut mit der rechten Maustaste auf das ASP.NET Core-Projekt, und wählen Sie Projektdatei bearbeitenaus.
Dadurch wird die
.csprojDatei für das Projekt geöffnet.Stellen Sie in der
.csprojDatei sicher, dass der Projektverweis ein<ReferenceOutputAssembly>Element enthält, wobei der Wert auffalsefestgelegt ist.Dieser Verweis sollte wie folgt aussehen.
<ProjectReference Include="..\reactwithasp.client\reactwithasp.client.esproj"> <ReferenceOutputAssembly>false</ReferenceOutputAssembly> </ProjectReference>Klicken Sie mit der rechten Maustaste auf das ASP.NET Core-Projekt und wählen Sie die Option Projekt neu laden aus, falls diese verfügbar ist.
Stellen Sie in Program.cssicher, dass der folgende Code vorhanden ist.
app.UseDefaultFiles(); app.UseStaticFiles(); // Configure the HTTP request pipeline. if (app.Environment.IsDevelopment()) { app.UseSwagger(); app.UseSwaggerUI(); }Klicken Sie mit der rechten Maustaste auf das ASP.NET Core-Projekt, wählen Sie "Veröffentlichen" aus, und wählen Sie Optionen aus, um Ihrem gewünschten Veröffentlichungsszenario wie Azure, dem Veröffentlichen in einem Ordner usw. zu entsprechen.
Nachdem das Veröffentlichungsprofil erstellt wurde, wählen Sie auf der Registerkarte "Veröffentlichen" die Option "Veröffentlichen " aus, um das Projekt zu veröffentlichen.
Der Veröffentlichungsprozess dauert mehr Zeit als nur für ein ASP.NET Core-Projekt, da der Befehl
npm run buildbeim Veröffentlichen aufgerufen wird. BuildCommand führt standardmäßignpm run buildaus.Wenn Sie in einem Ordner veröffentlichen, finden Sie unter ASP.NET Core-Verzeichnisstruktur weitere Informationen zu den Dateien, die dem ordner veröffentlichen hinzugefügt wurden.
Fehlerbehebung
Proxyfehler
Möglicherweise wird der folgende Fehler angezeigt:
[HPM] Error occurred while trying to proxy request /weatherforecast from localhost:4200 to https://localhost:7183 (ECONNREFUSED) (https://nodejs.org/api/errors.html#errors_common_system_errors)
Wenn dieses Problem angezeigt wird, wurde das Frontend wahrscheinlich vor dem Back-End gestartet.
- Sobald die Back-End-Eingabeaufforderung ausgeführt wird, aktualisieren Sie einfach die React-App im Browser.
- Überprüfen Sie außerdem, ob das Back-End so konfiguriert ist, dass es vor dem Front-End gestartet wird. Um dies zu überprüfen, wählen Sie die Lösung im Projektmappen-Explorer aus und wählen Sie Eigenschaften aus dem Projektmenüaus. Wählen Sie als Nächstes Konfigurieren von Startprojekten aus, und stellen Sie sicher, dass das Back-End-ASP.NET Core-Projekt zuerst in der Liste enthalten ist. Wenn dies nicht der erste Schritt ist, wählen Sie das Projekt aus, und verwenden Sie die Nach-OBEN-Taste, um es zum ersten Projekt in der Startliste zu machen.
Überprüfen von Ports
Wenn die Wetterdaten nicht ordnungsgemäß geladen werden, müssen Sie möglicherweise auch überprüfen, ob Ihre Ports korrekt sind.
Stellen Sie sicher, dass die Portnummern übereinstimmen. Wechseln Sie zur
launchSettings.jsonDatei im ASP.NET Core ReactWithASP.Server Projekt (im Ordner Eigenschaften). Rufen Sie die Portnummer aus derapplicationUrl-Eigenschaft ab.Wenn es mehrere
applicationUrlEigenschaften gibt, suchen Sie nach einer, die einenhttpsEndpunkt verwendet. Es sieht ähnlich wiehttps://localhost:7183aus.Öffnen Sie die datei
vite.config.jsfür das React-Projekt. Aktualisieren Sie dietarget-Eigenschaft so, dass sie mit derapplicationUrl-Eigenschaft in launchSettings.jsonübereinstimmt. Der aktualisierte Wert sieht ähnlich wie folgt aus:target: 'https://localhost:7183/',
Datenschutzfehler
Möglicherweise wird der folgende Zertifikatfehler angezeigt:
Your connection isn't private
Versuchen Sie, die React-Zertifikate aus %appdata%\local\asp.net\https oder %appdata%\roaming\asp.net\httpszu löschen, und versuchen Sie es dann erneut.
Docker
Wenn Sie das Projekt mit Docker-Unterstützung aktiviert erstellen, führen Sie die folgenden Schritte aus:
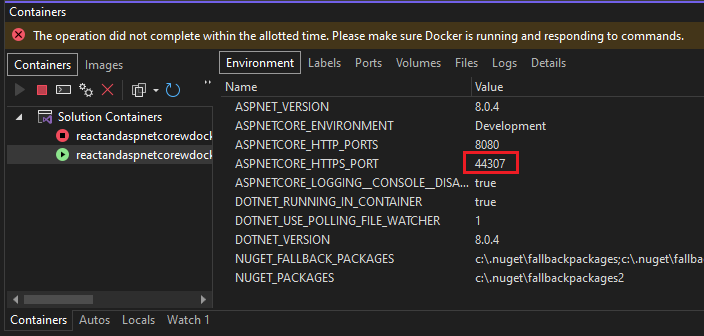
Rufen Sie nach dem Laden der App den Docker HTTPS-Port mithilfe des Fensters Container in Visual Studio ab. Überprüfen Sie die Registerkarte Umgebung oder Ports.


Anmerkung
Wenn der Umgebungsname ASPNETCORE_HTTPS_PORTnicht angezeigt wird, fügen Sie ihn manuell mithilfe der launchSettings.json-Datei hinzu. Fügen Sie Container (Dockerfile)im Abschnitt "useSSL": true und nach dem Eintrag "sslPort": <any port>ein . Verwenden Sie in diesem Beispiel Folgendes: "sslPort": 44307
Öffnen Sie die datei
vite.config.jsfür das React-Projekt. Aktualisieren Sie dietargetVariable so, dass sie dem HTTPS-Port im Containerfenster entspricht. Beispiel: Im folgenden Code:const target = env.ASPNETCORE_HTTPS_PORT ? `https://localhost:${env.ASPNETCORE_HTTPS_PORT}` : env.ASPNETCORE_URLS ? env.ASPNETCORE_URLS.split(';')[0] : 'https://localhost:7143';https://localhost:7143in den entsprechenden HTTPS-Port ändern (in diesem Beispielhttps://localhost:44307).Starten Sie die App neu.
Nächste Schritte
Weitere Informationen zu SPA-Anwendungen in ASP.NET Core finden Sie im React-Abschnitt unter Developing Single Page Apps. Der verknüpfte Artikel bietet zusätzlichen Kontext für Projektdateien wie aspnetcore-https.js, obwohl Die Details der Implementierung auf der Grundlage der Vorlagenunterschiede unterschiedlich sind. Anstelle eines ClientApp-Ordners sind die React-Dateien beispielsweise in einem separaten Projekt enthalten.
MsBuild-Informationen speziell für das Clientprojekt finden Sie unter MSBuild-Eigenschaften für JSPS.