Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
In diesem Lernprogramm für die Entwicklung von Visual Studio mit ASP.NET Core und TypeScript erstellen Sie eine einfache Webanwendung, fügen Sie TypeScript-Code hinzu, und führen Sie dann die App aus.
Wenn Sie In Visual Studio 2022 und höher Angular oder Vue mit ASP.NET Core verwenden möchten, empfiehlt es sich, die ASP.NET Core Single Page Application (SPA)-Vorlagen zum Erstellen einer ASP.NET Core-App mit TypeScript zu verwenden. Weitere Informationen finden Sie in den Visual Studio-Lernprogrammen für Angular- oder Vue-.
In diesem Lernprogramm erfahren Sie, wie Sie:
- Erstellen eines ASP.NET Core-Projekts
- Hinzufügen des NuGet-Pakets für die TypeScript-Unterstützung
- Hinzufügen von TypeScript-Code
- Ausführen der App
- Hinzufügen einer Drittanbieterbibliothek mithilfe von npm
Voraussetzungen
Sie müssen Visual Studio sowie die ASP.NET-Webentwicklungs-Workload installiert haben.
Wenn Sie Visual Studio noch nicht installiert haben, wechseln Sie zur Visual Studio-Downloads Seite, um es kostenlos zu installieren.
Wenn Sie die Workload installieren müssen, aber bereits über Visual Studio verfügen, wechseln Sie zu Tools>Abrufen von Tools und Features..., um das Visual Studio-Installationsprogramm zu öffnen. Wählen Sie die Workload ASP.NET und Webentwicklung aus, und wählen Sie anschließend Ändern aus.
Erstellen eines neuen ASP.NET Core MVC-Projekts
Visual Studio verwaltet Dateien für eine einzelne Anwendung in einem Projekt. Das Projekt umfasst Quellcode, Ressourcen und Konfigurationsdateien.
Anmerkung
Wenn Sie mit einem leeren ASP.NET Core-Projekt beginnen und ein TypeScript-Frontend hinzufügen möchten, lesen Sie stattdessen ASP.NET Core mit TypeScript-.
In diesem Lernprogramm beginnen Sie mit einem einfachen Projekt, das Code für eine ASP.NET Core MVC-App enthält.
Öffnen Sie Visual Studio. Wenn das Startfenster nicht geöffnet ist, wählen Sie Datei>Startfensteraus.
Wählen Sie im Startfenster Neues Projekt erstellenaus.
Geben Sie im Fenster Neues Projekt erstellen im Suchfeld Web-App ein. Wählen Sie als Nächstes C#- als Sprache aus.
Nachdem Sie den Sprachfilter angewendet haben, wählen Sie ASP.NET Core Web App (Model-View-Controller)aus, und wählen Sie dann Nextaus.
Anmerkung
Wenn die Projektvorlage ASP.NET Core Web Application nicht angezeigt wird, müssen Sie die Workload ASP.NET und Webentwicklung hinzufügen. Ausführliche Anweisungen dazu finden Sie in den Voraussetzungen.
Geben Sie im Fenster Konfigurieren des neuen Projekts einen Namen für Ihr Projekt im Feld Projektnamen ein. Wählen Sie dann Weiteraus.
- Stellen Sie im Fenster Zusätzliche Informationen sicher, dass .NET 8.0- im Dropdownmenü Framework ausgewählt ist, und wählen Sie dann Erstellenaus.
Visual Studio öffnet Ihr neues Projekt.
Hinzufügen von Code
Klicken Sie im Projektmappen-Explorer (rechter Bereich) mit der rechten Maustaste auf den Projektknoten, und wählen Sie NuGet-Pakete für Projektmappen verwalten aus.
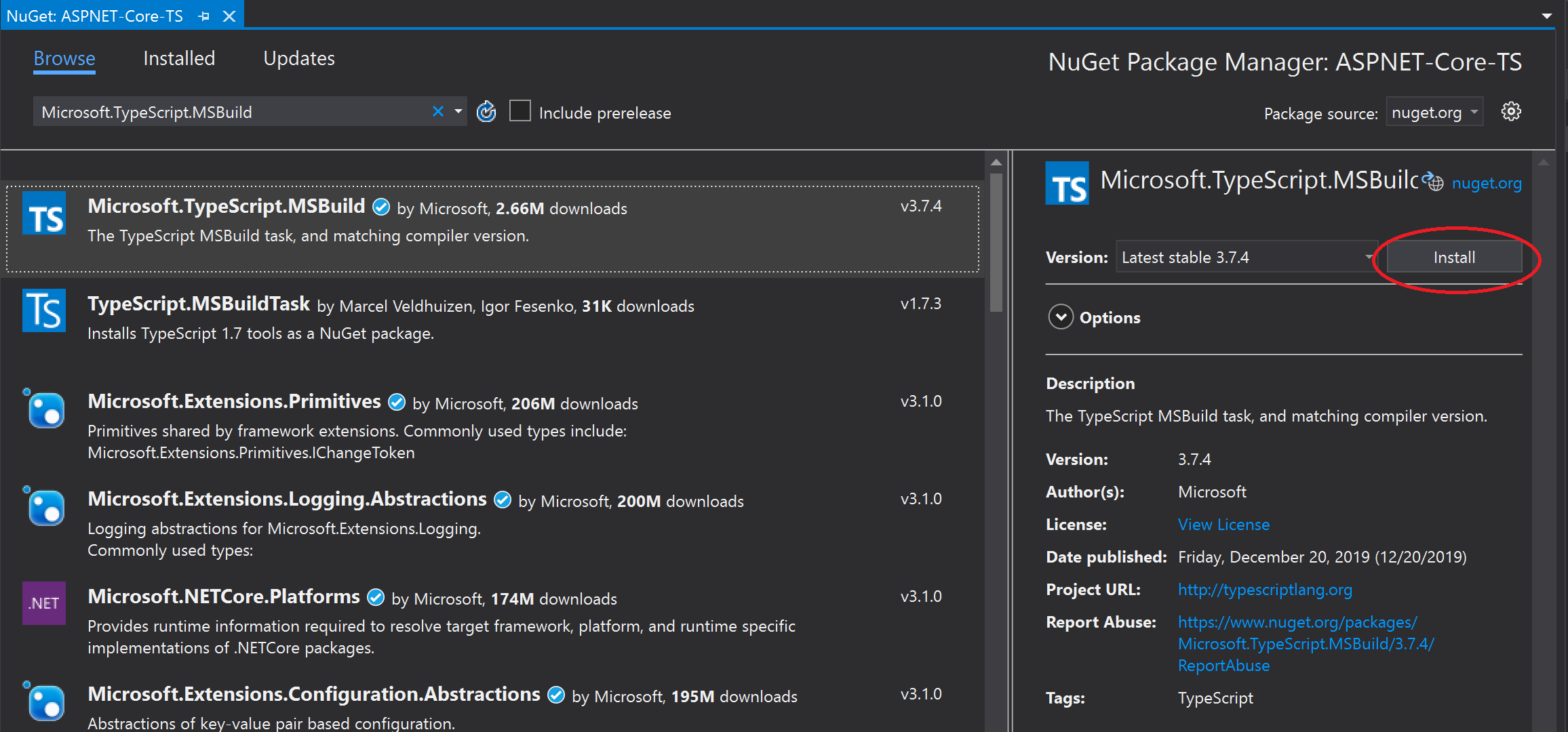
Suchen Sie auf der Registerkarte Durchsuchen nach Microsoft.TypeScript.MSBuild.
Wählen Sie Installieren aus, um das Paket zu installieren.
 hinzufügen
hinzufügenVisual Studio fügt das NuGet-Paket unter dem Knoten Abhängigkeiten im Projektmappen-Explorer hinzu.
Klicken Sie mit der rechten Maustaste auf den Projektknoten, und wählen Sie > Neues Element hinzufügenaus. Wählen Sie die TypeScript JSON-Konfigurationsdateiaus und klicken Sie dann auf Hinzufügen.
Wenn nicht alle Elementvorlagen angezeigt werden, wählen Sie Alle Vorlagen anzeigenaus, und wählen Sie dann die Elementvorlage aus.
Visual Studio fügt die
tsconfig.jsonDatei zum Projektstamm hinzu. Sie können diese Datei verwenden, um Optionen für den TypeScript-Compiler zu konfigurieren.Öffnen Sie
tsconfig.json, und ersetzen Sie den Standardcode durch den folgenden Code:{ "compileOnSave": true, "compilerOptions": { "noImplicitAny": false, "noEmitOnError": true, "removeComments": false, "sourceMap": true, "target": "ES6", "outDir": "wwwroot/js" }, "include": [ "scripts/**/*" ], "exclude": [ "node_modules", "wwwroot" ] }Die option outDir gibt den Ausgabeordner für die einfachen JavaScript-Dateien an, die der TypeScript-Compiler transpiliert.
Diese Konfiguration bietet eine grundlegende Einführung in die Verwendung von TypeScript. In anderen Szenarien, z. B. bei verwendung von gulp oder webpack, möchten Sie möglicherweise einen anderen Zwischenspeicherort für die transpilierten JavaScript-Dateien anstelle von wwwroot/js. Der Standort hängt von Ihren Tools und Konfigurationseinstellungen ab.
Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf den Projektknoten, und wählen Sie Hinzufügen > Neuer Ordner aus. Verwenden Sie den Namen Skripts für den neuen Ordner.
Klicken Sie mit der rechten Maustaste auf die Skripts Ordner, und wählen Sie > Neues Element hinzufügenaus. Wählen Sie die TypeScript Fileaus, geben Sie den Namen
app.tsfür den Dateinamen ein, und wählen Sie dann Addaus.Wenn nicht alle Elementvorlagen angezeigt werden, wählen Sie Alle Vorlagen anzeigenaus, und wählen Sie dann die Elementvorlage aus.
Visual Studio fügt
app.tszum Ordner Skripts hinzu.Öffnen Sie
app.ts, und fügen Sie den folgenden TypeScript-Code hinzu.function TSButton() { let name: string = "Fred"; document.getElementById("ts-example").innerHTML = greeter(user); } class Student { fullName: string; constructor(public firstName: string, public middleInitial: string, public lastName: string) { this.fullName = firstName + " " + middleInitial + " " + lastName; } } interface Person { firstName: string; lastName: string; } function greeter(person: Person) { return "Hello, " + person.firstName + " " + person.lastName; } let user = new Student("Fred", "M.", "Smith");Visual Studio bietet IntelliSense-Unterstützung für Ihren TypeScript-Code.
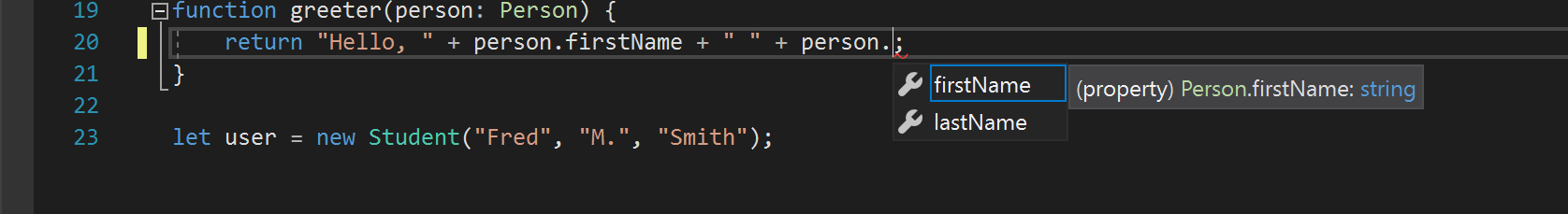
Um dieses Feature zu testen, entfernen Sie
.lastNameaus dergreeter-Funktion, geben Sie den Punkt (.) erneut ein, und beachten Sie die IntelliSense-Updates.
Wählen Sie
lastNameaus, um den Nachnamen wieder zum Code hinzuzufügen.Öffnen Sie den Ordner Views/Home, und öffnen Sie dann Index.cshtml.
Fügen Sie am Ende der Datei den folgenden HTML-Code hinzu.
<div id="ts-example"> <br /> <button type="button" class="btn btn-primary btn-md" onclick="TSButton()"> Click Me </button> </div>Öffnen Sie den Ordner Views/Shared, und öffnen Sie dann _Layout.cshtml.
Fügen Sie den folgenden Skriptverweis vor dem Aufruf von
@await RenderSectionAsync("Scripts", required: false)hinzu:<script src="~/js/app.js"></script>Wählen Sie Datei>Alle speichern aus (STRG + UMSCHALTTASTE + S), um Ihre Änderungen zu speichern.
Erstellen der Anwendung
Wählen Sie Erstellen > Projektmappe erstellen aus.
Obwohl die App beim Ausführen automatisch erstellt wird, sollten wir uns etwas ansehen, das während des Buildvorgangs geschieht.
Öffnen Sie den Ordner wwwroot/js, um zwei neue Dateien anzuzeigen:
app.jsund die Quellzuordnungsdatei, app.js.map. Der TypeScript-Compiler generiert diese Dateien.Quellzuordnungsdateien sind für das Debuggen erforderlich.
Ausführen der Anwendung
Drücken Sie F5- (Debuggen>Debuggenstarten), um die Anwendung auszuführen.
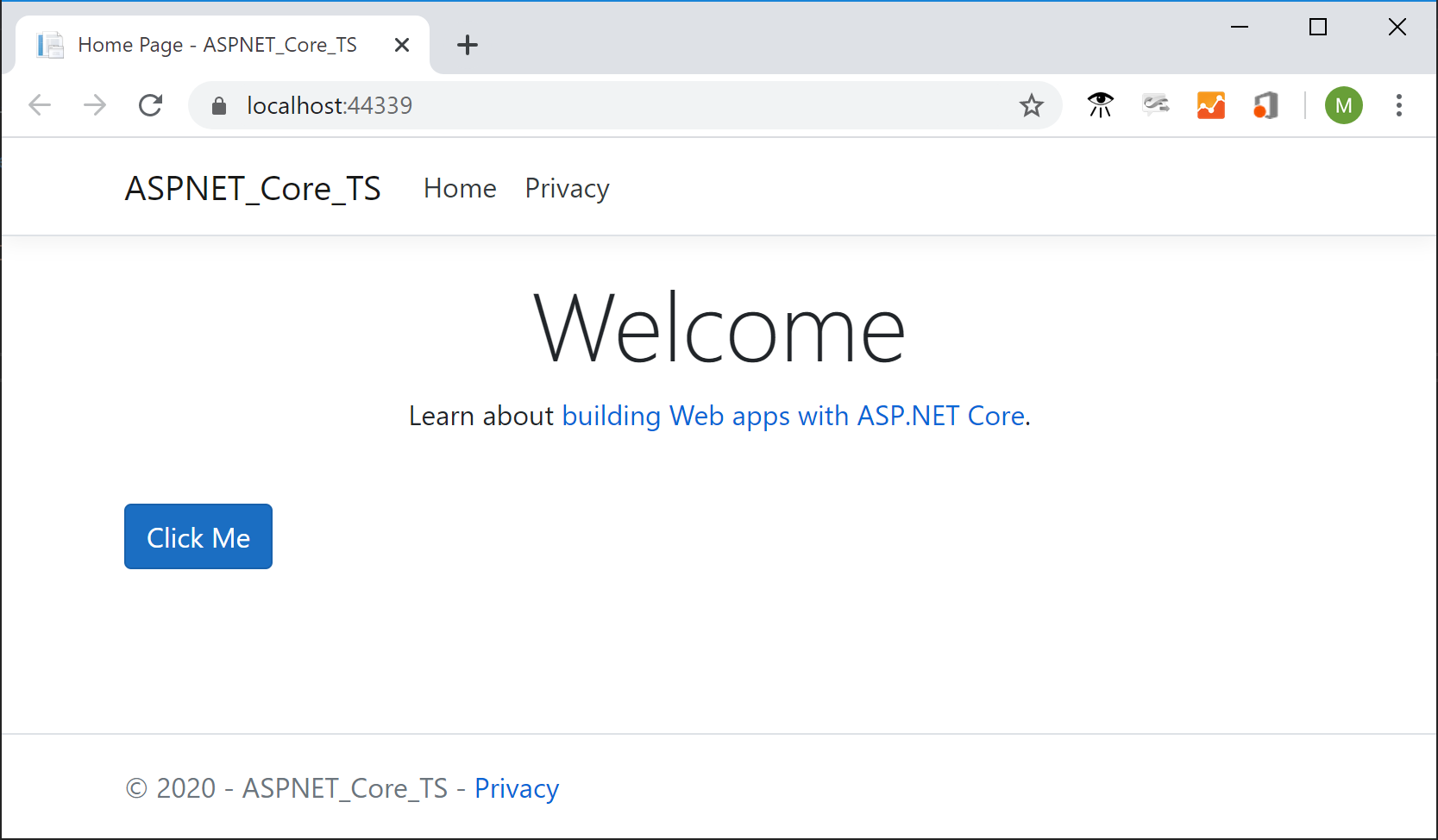
Die App wird in einem Browser geöffnet.
Im Browserfenster wird die Überschrift Willkommen und die Schaltfläche Hier klicken angezeigt.

Wählen Sie die Schaltfläche aus, um die Meldung anzuzeigen, die wir in der TypeScript-Datei angegeben haben.
Debuggen der Anwendung
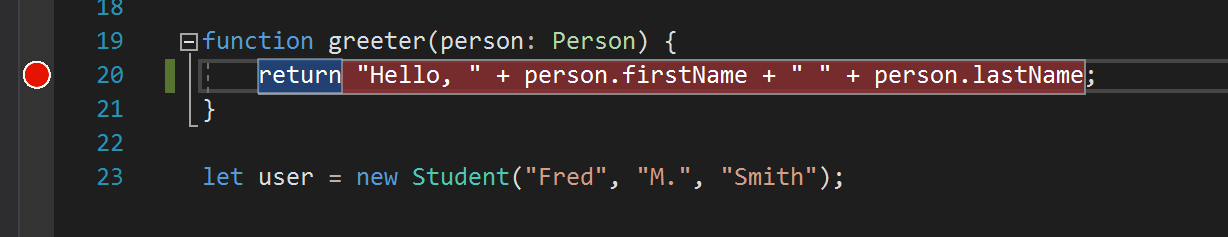
Legen Sie einen Haltepunkt in der funktion
greeterinapp.tsfest, indem Sie im Code-Editor auf den linken Rand klicken.
Drücken Sie F5-, um die Anwendung auszuführen.
Möglicherweise müssen Sie auf eine Nachricht antworten, um das Skriptdebugging zu aktivieren.
Anmerkung
Chrome oder Edge ist für das clientseitige Skriptdebugging erforderlich.
Wenn die Seite geladen wird, drücken Sie auf Hier klicken.
Die Anwendung hält am Haltepunkt an. Jetzt können Sie Variablen überprüfen und Debuggerfeatures verwenden.
Hinzufügen der TypeScript-Unterstützung für eine Drittanbieterbibliothek
Folgen Sie den Anweisungen in npm-Paketverwaltung, um Ihrem Projekt eine
package.jsonDatei hinzuzufügen. Dieser Vorgang fügt ihrem Projekt npm-Unterstützung hinzu.Anmerkung
Für ASP.NET Core-Projekte können Sie auch Bibliotheks-Manager oder Yarn anstelle von npm verwenden, um clientseitige JavaScript- und CSS-Dateien zu installieren.
Fügen Sie in diesem Beispiel ihrem Projekt eine TypeScript-Definitionsdatei für jQuery hinzu. Fügen Sie den folgenden Code in die datei
package.jsonein."devDependencies": { "@types/jquery": "3.5.1" }Dieser Code fügt TypeScript-Unterstützung für jQuery hinzu. Die jQuery-Bibliothek selbst ist bereits in der MVC-Projektvorlage enthalten (suchen Sie unter wwwroot/lib im Projektmappen-Explorer). Wenn Sie eine andere Vorlage verwenden, müssen Sie möglicherweise auch das jquery npm-Paket einschließen.
Wenn das Paket nicht im Projektmappen-Explorer installiert ist, klicken Sie mit der rechten Maustaste auf den npm-Knoten, und wählen Sie dann Pakete wiederherstellen aus.
Anmerkung
In einigen Szenarios gibt der Projektmappen-Explorer möglicherweise an, dass ein npm-Paket nicht mit
package.jsonsynchron ist. Dies liegt an einem bekannten Fehler, der hier beschrieben wird. Beispielsweise kann das Paket bei der Installation als nicht installiert angezeigt werden. In den meisten Fällen können Sie den Projektmappen-Explorer aktualisieren, indem Sie package.jsonlöschen, Visual Studio neu starten und diepackage.json-Datei wie weiter oben in diesem Artikel beschrieben erneut hinzufügen.Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf den Skriptordner, und wählen Sie >Neues Element hinzufügenaus.
Wenn nicht alle Elementvorlagen angezeigt werden, wählen Sie Alle Vorlagen anzeigenaus, und wählen Sie dann die Elementvorlage aus.
Wählen Sie TypeScript Fileaus, geben Sie library.tsein, und wählen Sie Addaus.
Fügen Sie in library.tsden folgenden Code hinzu.
var jqtest = { showMsg: function (): void { let v: any = jQuery.fn.jquery.toString(); let content: any = $("#ts-example-2")[0].innerHTML; alert(content.toString() + " " + v + "!!"); $("#ts-example-2")[0].innerHTML = content + " " + v + "!!"; } }; jqtest.showMsg();Der Einfachheit halber zeigt dieser Code eine Nachricht mit jQuery und einer Warnung an.
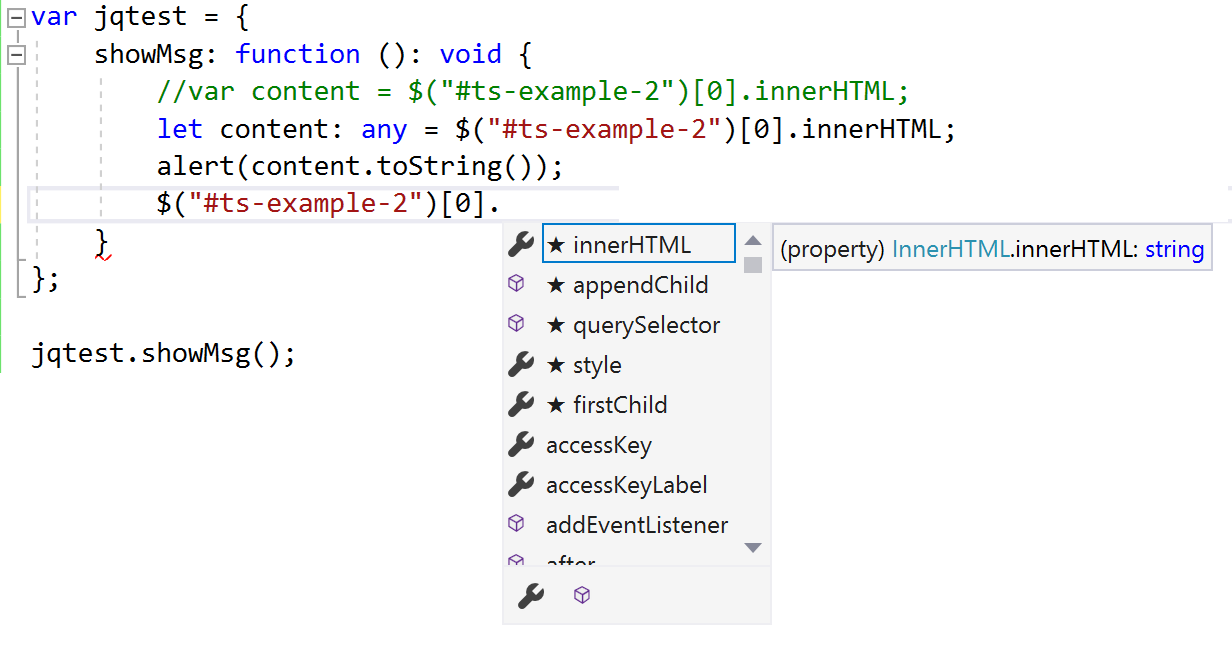
Nachdem TypeScript-Typdefinitionen für jQuery hinzugefügt wurden, erhalten Sie IntelliSense-Unterstützung für jQuery-Objekte, wenn Sie einen Punkt (.) nach einem jQuery-Objekt eingeben, wie hier gezeigt.

Aktualisieren Sie in _Layout.cshtml-die Skriptverweise so, dass sie
library.jsenthalten.<script src="~/js/app.js"></script> <script src="~/js/library.js"></script>Fügen Sie in Index.cshtmlden folgenden HTML-Code am Ende der Datei hinzu.
<div> <p id="ts-example-2">jQuery version is:</p> </div>Drücken Sie F5- (Debuggen>Debuggenstarten), um die Anwendung auszuführen.
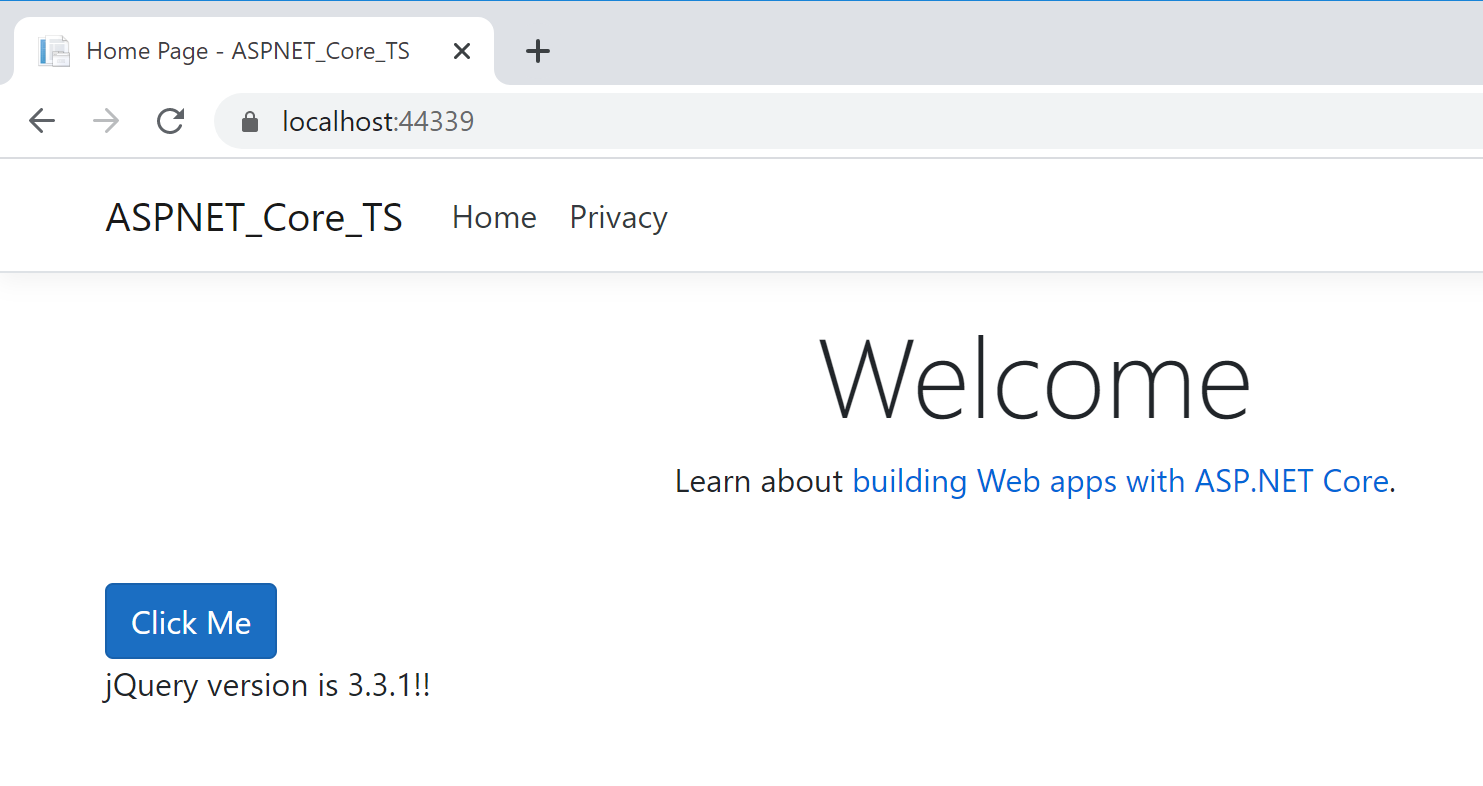
Die App wird im Browser geöffnet.
Wählen Sie OK in der Warnung aus, um anzuzeigen, dass die Seite auf jQuery-Version aktualisiert wurde: 3.3.1!!.

Nächste Schritte
Möglicherweise möchten Sie mehr über die Verwendung von TypeScript mit ASP.NET Core erfahren. Wenn Sie an der Angular-Programmierung in Visual Studio interessiert sind, können Sie die Angular-Sprachdiensterweiterung für Visual Studio verwenden.