Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
In dieser 5-10-minütigen Einführung in die integrierte Entwicklungsumgebung (Integrated Development Environment, IDE) von Visual Studio erstellen und führen Sie eine einfache Angular-Frontend-Webanwendung aus.
Voraussetzungen
Stellen Sie sicher, dass Sie die folgende Software installieren:
- Visual Studio 2022 oder höher. Wechseln Sie zur Visual Studio-Downloads Seite, um sie kostenlos zu installieren.
- npm (
https://www.npmjs.com/), das in Node.js enthalten ist - Angular CLI (
https://angular.dev/tools/cli), die die Version Ihrer Wahl sein kann.
Erstellen Ihrer App
Wählen Sie im Startfenster (mit Datei>Startfenster öffnen) die Option Neues Projekt erstellen aus.

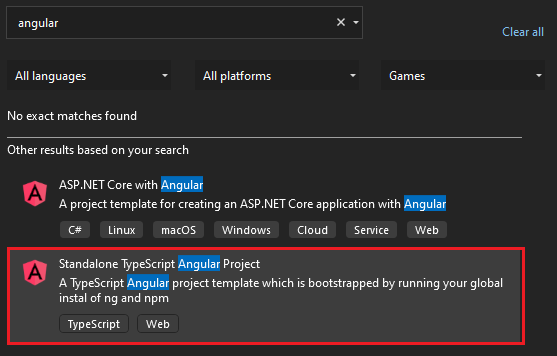
Suchen Sie in der Suchleiste oben nach Angular, und wählen Sie dann Angular Appaus.

Ab Visual Studio Version 11 von 2022 wurde der Vorlagenname von Standalone TypeScript Angular Projekt zu Angular Appgeändert.
Geben Sie Ihrem Projekt und Ihrer Lösung einen Namen.
Wählen Sie Erstellenaus, und warten Sie dann, bis Visual Studio das Projekt erstellt hat.
Projektmerkmale anzeigen
Mit den Standardprojekteinstellungen können Sie das Projekt erstellen und debuggen. Wenn Sie jedoch Einstellungen ändern müssen, klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf das Projekt, wählen Sie Eigenschaftenaus, und wechseln Sie dann zum Abschnitt Linting, Build oder Bereitstellung.
Verwenden Sie für die Debuggerkonfiguration launch.json.
Anmerkung
launch.json speichert die Starteinstellungen, die der Schaltfläche Start auf der Symbolleiste "Debuggen" zugeordnet sind. Derzeit muss sich launch.json unter dem Ordner .vscode befinden.
Erstellen Ihres Projekts
Wählen Sie Build>Build Solution aus, um das Projekt zu erstellen.
Beachten Sie, dass der anfängliche Build eine Weile dauern kann, da die Angular CLI den npm-Installationsbefehl ausführt.
Projekt starten
Drücken Sie F5, oder wählen Sie die Schaltfläche Start oben im Fenster aus, und Sie sehen eine Eingabeaufforderung:
Die Angular CLI, die den ng-Startbefehl ausführt
Anmerkung
Überprüfen Sie die Konsolenausgabe auf Nachrichten, z. B. eine Nachricht, die Sie anweist, Ihre Version von Node.jszu aktualisieren.
Als Nächstes sollten die Angular-Basis-Apps erscheinen!
Nächste Schritte
Für ASP.NET Core-Integration: