Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
In dieser 5-10-minütigen Einführung in die integrierte Entwicklungsumgebung (Integrated Development Environment, IDE) von Visual Studio erstellen und führen Sie eine einfache React-Frontend-Webanwendung aus.
Voraussetzungen
Stellen Sie sicher, dass Sie die folgende Software installieren:
- Visual Studio 2022 oder höher. Wechseln Sie zur Visual Studio-Downloads Seite, um sie kostenlos zu installieren.
- npm (
https://www.npmjs.com/), das in Node.js enthalten ist
Erstellen Ihrer App
Wählen Sie im Startfenster (mit Datei>Startfenster öffnen) die Option Neues Projekt erstellen aus.

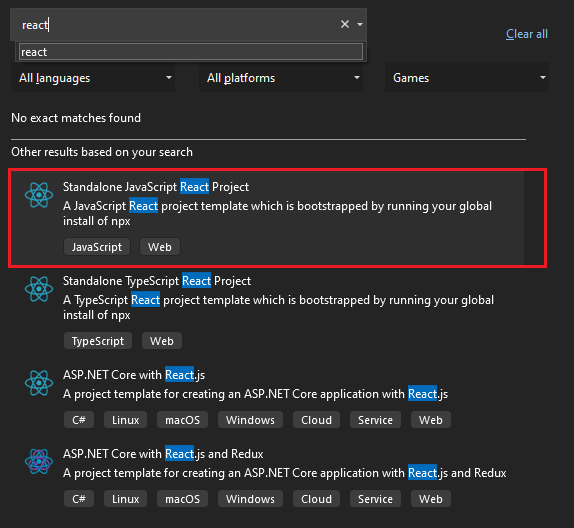
Suchen Sie in der Suchleiste oben nach React, und wählen Sie dann React App für JavaScript oder TypeScript aus, basierend auf Ihrer Einstellung.

Ab Visual Studio 2022, Version 11, wurde der Name der Vorlage von Standalone JavaScript React Project (Eigenständiges JavaScript-React-Projekt) in React App (React-App) geändert.
Geben Sie Ihrem Projekt und der Lösung einen Namen.
Wählen Sie Erstellenaus, und warten Sie dann, bis Visual Studio das Projekt erstellt hat.
Bitte beachten Sie, dass die Erstellung des React-Projekts einen Moment dauert, da der Befehl "create-react-app", der derzeit ausgeführt wird, auch den npm-Installationsbefehl ausführt.
Projekt-Eigenschaften anzeigen
Mit den Standardprojekteinstellungen können Sie das Projekt erstellen und debuggen. Wenn Sie jedoch Einstellungen ändern müssen, klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf das Projekt, wählen Sie Eigenschaftenaus, und gehen Sie dann zum Abschnitt Linting, Build oder Deploy.
Verwenden Sie für die Debuggerkonfiguration launch.json.
Anmerkung
launch.json speichert die Starteinstellungen, die der Schaltfläche Start auf der Symbolleiste "Debuggen" zugeordnet sind. Derzeit muss sich launch.json unter dem Ordner .vscode befinden.
Erstellen Ihres Projekts
Wählen Sie Build>Build Solution aus, um das Projekt zu erstellen.
Projekt starten
Drücken Sie F5-, oder wählen Sie die Schaltfläche Start oben im Fenster aus, und Sie sehen eine Eingabeaufforderung wie:
- VITE v4.4.9 bereit in 780 ms
Anmerkung
Überprüfen Sie die Konsolenausgabe auf Nachrichten, z. B. eine Nachricht, die Sie anweist, Ihre Version von Node.jszu aktualisieren.
Als Nächstes sollte die React-Basis-App angezeigt werden!
Nächste Schritte
Für ASP.NET Core-Integration: