Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
In dieser 5-10-minütigen Einführung in die integrierte Entwicklungsumgebung (Integrated Development Environment, IDE) von Visual Studio erstellen und führen Sie eine einfache Vue.js Frontend-Webanwendung aus.
Voraussetzungen
Stellen Sie sicher, dass Sie die folgende Software installieren:
- Visual Studio 2022 oder höher. Wechseln Sie zur Visual Studio-Downloads Seite, um sie kostenlos zu installieren.
- npm (
https://www.npmjs.com/), das in Node.js enthalten ist - Vue.js (Installation | Vue.js (vuejs.org))
Erstellen Ihrer App
Um das Startfenster zu öffnen (wählen Sie Datei>Startfenster), wählen Sie Neues Projekt erstellenaus.

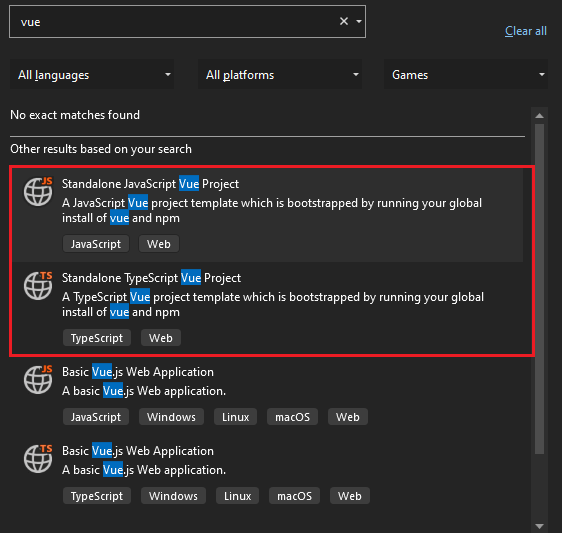
Suchen Sie in der Suchleiste oben nach Vue, und wählen Sie dann Vue App- für JavaScript oder TypeScript aus.

Ab Visual Studio 2022, Version 11, wurde der Name der Vorlage von Standalone JavaScript Vue Project (Eigenständiges JavaScript-React-Projekt) in Vue App geändert.
Geben Sie Ihrem Projekt und Ihrer Lösung einen Namen, und wählen Sie dann Nextaus.
Wählen Sie Erstellenaus, und warten Sie dann, bis Visual Studio das Projekt erstellt hat.
Anzeigen der Projekteigenschaften
Mit den Standardprojekteinstellungen können Sie das Projekt erstellen und debuggen. Wenn Sie jedoch Einstellungen ändern müssen, klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf das Projekt, wählen Sie Eigenschaftenaus und gehen Sie dann zum Abschnitt Linting, Build oder Deploy.
Verwenden Sie für die Debuggerkonfiguration launch.json.
Anmerkung
launch.json speichert die Starteinstellungen, die der Schaltfläche Start auf der Symbolleiste "Debuggen" zugeordnet sind. Derzeit muss sich launch.json unter dem Ordner .vscode befinden.
Erstellen Ihres Projekts
Wählen Sie Build>Build Solution aus, um das Projekt zu erstellen.
Projekt starten
Drücken Sie F5-, oder wählen Sie die Schaltfläche Start oben im Fenster aus, und Sie sehen eine Eingabeaufforderung wie:
VITE v4.4.9 bereit in 780 ms
Anmerkung
Überprüfen Sie die Konsolenausgabe auf Nachrichten, z. B. eine Nachricht, die Sie anweist, Ihre Version von Node.jszu aktualisieren.
Als Nächstes wird die grundlegende Vue.js-App angezeigt.
Nächste Schritte
Für ASP.NET Core-Integration: