Codeschnipsel in Visual Studio für Mac
Wichtig
Visual Studio für Mac wird gemäß der Microsoft Modern Lifecycle-Richtlinie am 31. August 2024 eingestellt. Sie können zwar weiterhin mit Visual Studio für Mac arbeiten, es gibt aber noch einige andere Optionen für Entwickler*innen auf dem Mac, wie z. B. die Vorschauversion der neuen C# Dev Kit-Erweiterung für VS Code.
Erfahren Sie mehr über die Fristen für den Support sowie über mögliche Alternativen.
Codeausschnitte, die oft auch als Codevorlagen bezeichnet werden, sind für ein effizientes Programmieren sehr nützlich, da Sie es ermöglichen, vorgeschriebene Codeblöcke einzufügen und zu bearbeiten. Das Verwenden von Codeausschnitten ist praktisch, um gängige Muster schnell hinzuzufügen oder um neue Muster zu erlernen, falls Sie sich als Entwickler unsicher über die Syntax sind. Es werden Vorlagen für C#, F#, HTML, XML, Python und Razor bereitgestellt.
In diesem Abschnitt wird das Erstellen, Einfügen und Verwenden von Codeausschnitten erläutert.
Einfügen eines Ausschnitts
Es gibt verschiedene Möglichkeiten, Codeausschnitte hinzuzufügen, einige davon werden im Folgenden erläutert:
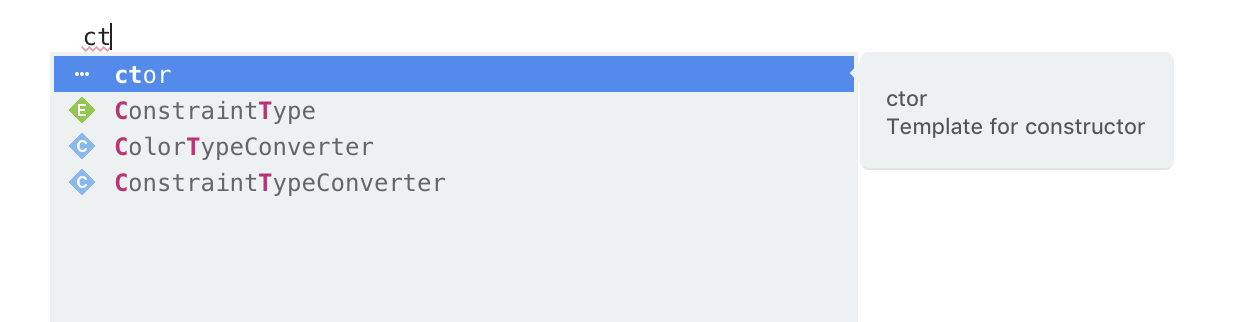
Tab-Erweiterung: Starten Sie damit, den Vorlagennamen einzugeben, wählen Sie ihn aus der Liste aus und drücken Sie Tab, Tab, um ihn hinzuzufügen:

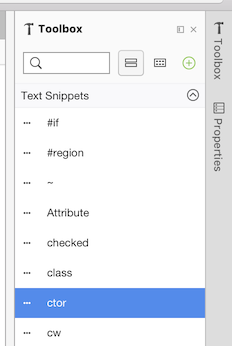
Toolbox: - Im Toolboxfenster können Sie eine Liste aller Code-Ausschnitte anzeigen. Ziehen Sie eine beliebige Vorlage aus der Toolbox an die richtige Stelle im Quellcode:
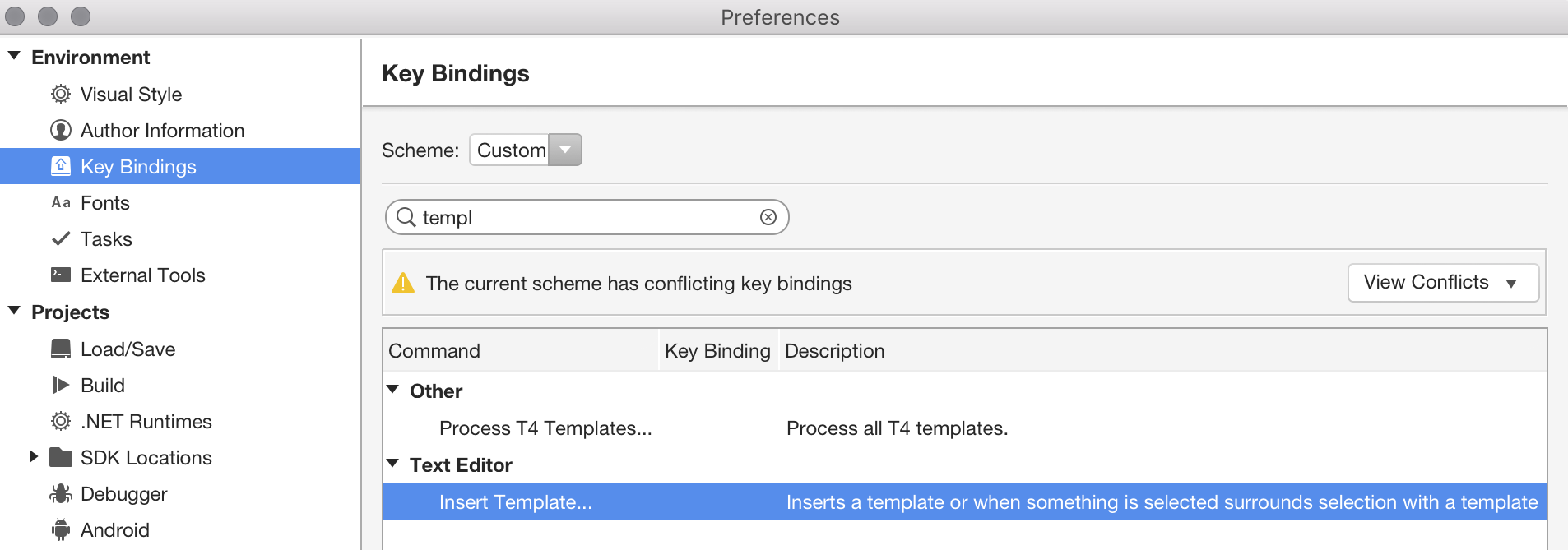
Fügen Sie Vorlagenbefehle ein - Derzeit ist keine Tastenzuordnung zum Einfügen einer Vorlage standardmäßig festgelegt. Navigieren Sie ihrer Erstellung zu Visual Studio > Einstellungen > Tastenbindungen und suchen Sie nach
template. Dadurch können Sie die gewünschte Tastenbindung in das Feld „Bindung bearbeiten“ hinzufügen und dann auf Übernehmen klicken:
Erstellen einer neuen Vorlage
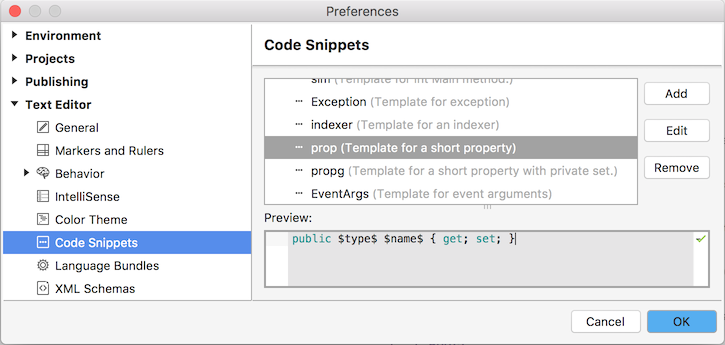
Es gibt viele bestehende Vorlagen in einer Vielzahl von Sprachen, die Sie verwenden und bearbeiten können. Sie können auch neue Vorlagen hinzufügen, indem Sie zu Visual Studio > Einstellungen > Text-Editor > Codeausschnitte navigieren:

Drücken Sie die Schaltflächen Hinzufügen oder Bearbeiten zum Erstellen oder Bearbeiten von Codeausschnitten.
Schlüsselwörter in Codeausschnitten
Nachdem Sie einen Codeausschnitt in den Editor eingefügt haben, werden definierte Schlüsselwörter hervorgehoben, und Sie können sie bearbeiten, indem Sie mittels der TAB-Taste zwischen ihnen wechseln. Schlüsselwörter verhalten sich im Codeausschnitt wie „Variablen“ und werden definiert, indem Sie ein Dollarzeichen $ vor und hinter dem Namen des Schlüsselworts platzieren.
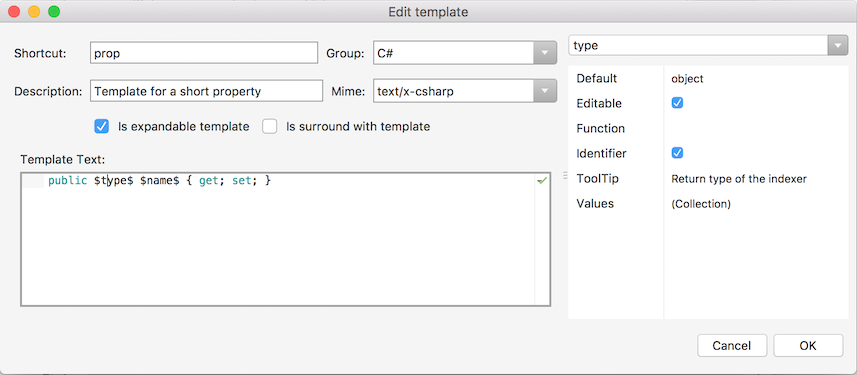
Das Fenster Vorlage bearbeiten ist unten mit der Bearbeitung des integrierten prop-Codeausschnitts dargestellt. Der Ausschnitt enthält zwei Schlüsselwörter - $type$ und $name$ - für die zusätzliche Eigenschaften (so wie ein Standardwert und eine QuickInfo) auf der rechten Seite des Fensters festgelegt werden können:

Die folgenden Felder werden verwendet, um einen Ausschnitt zu definieren:
- Verknüpfung - Der Text, den der Benutzer eingibt, um den Codeausschnitt einzufügen.
- Gruppe - Codeausschnitte werden mit diesem Wert im Codeausschnittinhalts-Menü gruppiert.
- Beschreibung - Erläuterung des Zwecks des Codeausschnitts.
- Mimik - Steuert, in welchen Dateitypen der Codeausschnitt verfügbar ist.
- Ist eine erweiterbare Vorlage - Stellen Sie sicher, dass diese Option aktiviert ist, sodass der Codeausschnitt durch Eingabe der Verknüpfung an der Cursorposition eingefügt werden kann.
- Mit Vorlage umschlossen - Aktivieren Sie diese Option, um diese Verknüpfung im Inhaltsmenü Umschließen mit... im Editor aufzulisten.
- Vorlagentext - der tatsächliche Ausschnitt, der in den Editor eingefügt wird. Schlüsselwortplatzhalter können durch Umschließen eines Tokens mit dem Dollarzeichen definiert werden, z.B.
$type$. - Schlüsselworteigenschaftsbereich - Wählen Sie auf der rechten Seite des Fensters in der Dropdownliste am oberen Rand ein Schlüsselwort aus (z.B.
type) und bearbeiten Sie Eigenschaften wie den Standardwert und die QuickInfo.
Verwenden von Schlüsselwörtern im Editor
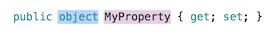
Um einen Ausschnitt mit Schlüsselwörtern zu verwenden, wie z.B. die oben definierten, geben Sie die Verknüpfung ein, drücken Sie zweimal auf die TAB-Taste, und der Inhalt des Ausschnitts wird an der Cursorposition eingefügt:

Drücken Sie die TAB-Taste zum Wechsel zwischen object und MyProperty, um den Codeausschnitt für Ihre Klasse anzupassen.
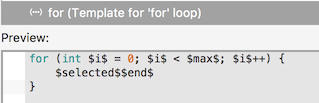
Ein Schlüsselwort kann in einem Ausschnitt wiederholt werden, wie etwa dieses for-Beispiel; beachten Sie, dass das $i$-Schlüsselwort 3-mal angezeigt wird:

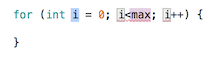
Im Editor schalten Sie mit der TAB-Taste zwischen dem ersten i und max um. Wenn Sie i mit einem anderen Variablennamen überschreiben, werden alle drei Instanzen aktualisiert:

Reservierte Schlüsselwörter
Es gibt zwei reservierte Schlüsselwörter, die Sie in einem Ausschnitt verwenden können:
$selected$- Wenn für den Codeausschnitt Mit Vorlage umschlossen aktiviert ist, wird dieses Schlüsselwort durch den Text ersetzt, der bei der Auswahl des Codeausschnitts im Editor markiert wurde.$end$- Wenn der Benutzer die Bearbeitung der Schlüsselwörter in einem Codeausschnitt abgeschlossen hat, wird der Cursor an der Position des$end$-Schlüsselworts platziert.
Der for-Ausschnitt im vorherigen Abschnitt ist ein Beispiel für diese beiden reservierten Schlüsselwörter.