Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Codezuordnungen in Visual Studio können Ihnen dabei helfen, große Codebasen, unbekannten Code oder Legacycode zu vermeiden. Wenn Sie z. B. debuggen, müssen Sie möglicherweise Code in vielen Dateien und Projekten anzeigen. Verwenden Sie Codekarten, um durch Codeteile zu navigieren und die Beziehungen zwischen ihnen zu verstehen. Auf diese Weise müssen Sie diesen Code in Ihrem Kopf nicht nachverfolgen oder ein separates Diagramm zeichnen. Wenn Ihre Arbeit unterbrochen wird, helfen Codemaps, Ihr Gedächtnis an den Code aufzufrischen, an dem Sie arbeiten.

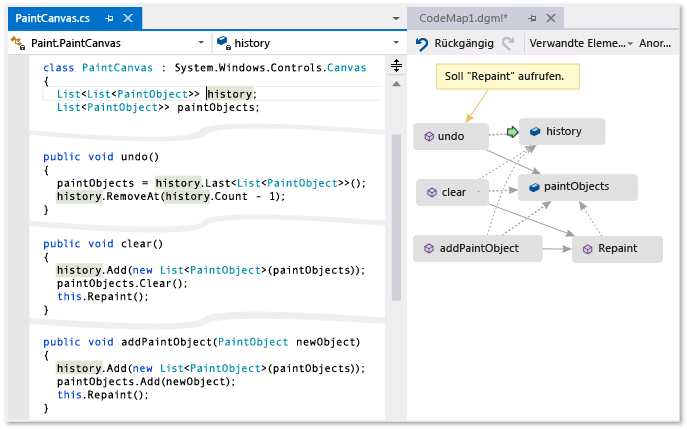
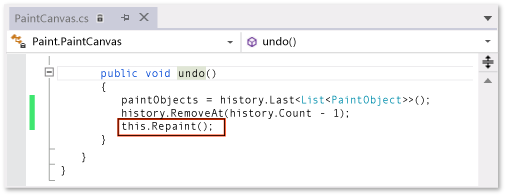
Ein grüner Pfeil zeigt an, wo der Cursor im Editor angezeigt wird.
Ausführliche Informationen zu den Befehlen und Aktionen, die Sie beim Arbeiten mit Codezuordnungen verwenden können, finden Sie unter Durchsuchen und Neuanordnen von Codezuordnungen.
Erfahren Sie mehr über das Debuggen in Visual Studio mit dem Debuggertool.
Hinweis
Zum Erstellen und Bearbeiten von Codekarten benötigen Sie die Visual Studio Enterprise-Edition. In visual Studio Community- und Professional-Editionen können Sie Diagramme öffnen, die in der Enterprise-Edition generiert wurden, aber Sie können sie nicht bearbeiten.
Verstehen des Problems
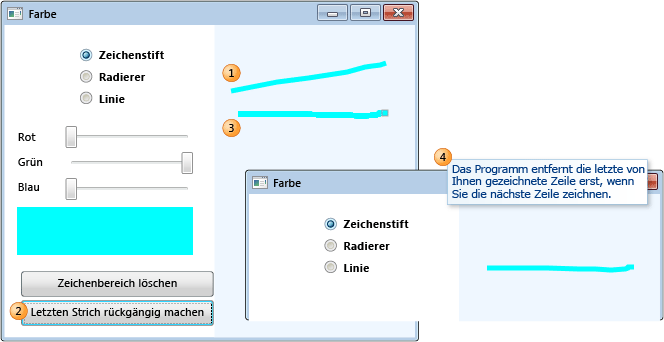
Angenommen, es gibt einen Fehler in einem Zeichenprogramm, an dem Sie arbeiten. Um den Fehler zu reproduzieren, öffnen Sie die Projektmappe in Visual Studio, und drücken Sie F5 , um das Debuggen zu starten.
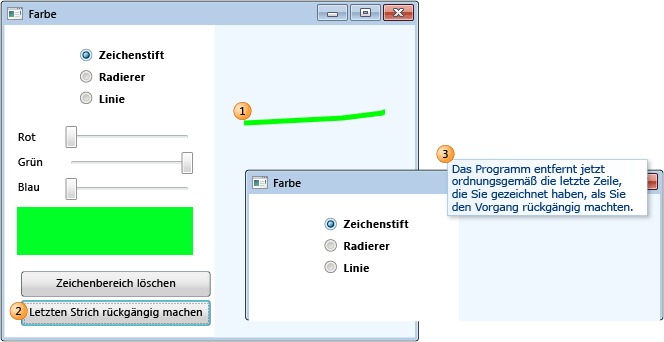
Wenn Sie eine Linie zeichnen und den letzten Strich rückgängig machen, geschieht nichts, bis Sie die nächste Linie zeichnen.

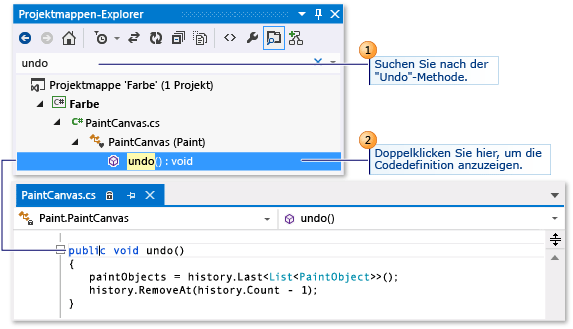
Also beginnen Sie mit der Untersuchung, indem Sie nach der Undo Methode suchen. Sie finden es in der PaintCanvas Klasse.

Beginnen Sie mit der Abbildung des Codes
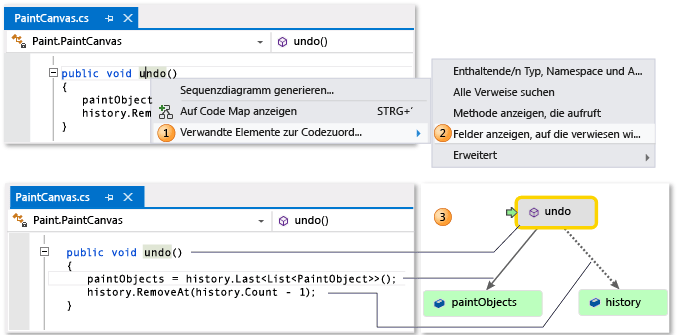
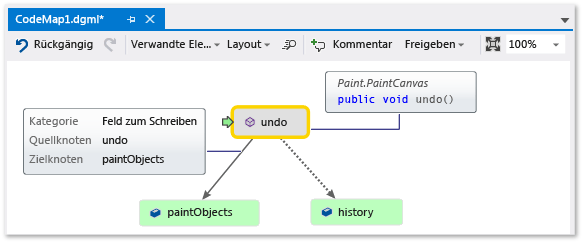
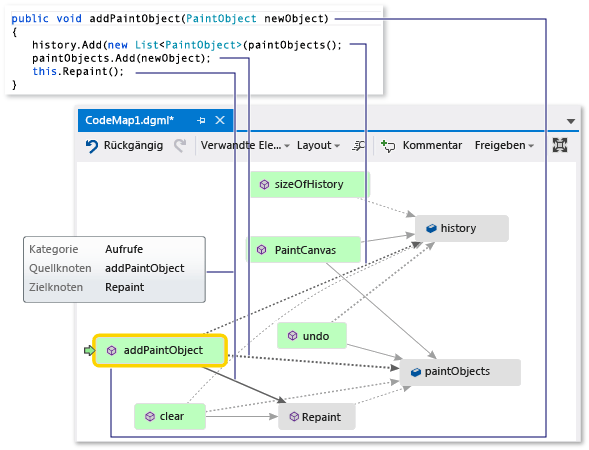
Beginnen Sie nun mit der Zuordnung der undo Methode und der zugehörigen Beziehungen. Vom Code-Editor fügen Sie die undo-Methode und die Felder, auf die sie verweist, zu einer neuen Codekarte hinzu. Wenn Sie eine neue Karte erstellen, kann es einige Zeit dauern, bis der Code indiziert wird. Dadurch können spätere Vorgänge schneller ausgeführt werden.

Tipp
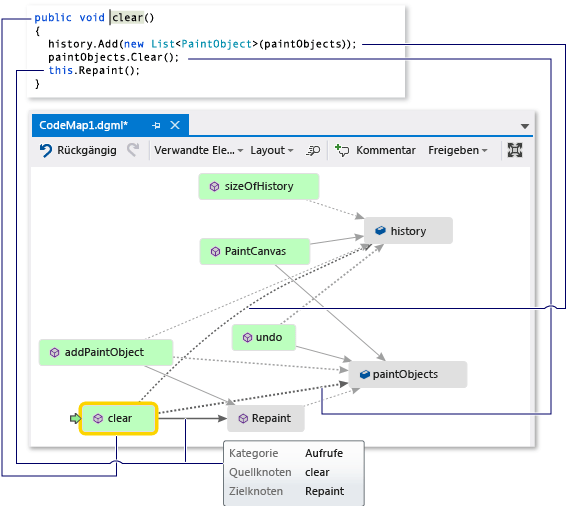
Die grüne Hervorhebung zeigt die letzten Elemente an, die der Karte hinzugefügt wurden. Der grüne Pfeil zeigt die Position des Cursors im Code an. Pfeile zwischen Elementen stellen unterschiedliche Beziehungen dar. Sie können weitere Informationen zu Elementen auf der Karte erhalten, indem Sie mit der Maus darauf zeigen und ihre Tooltips anzeigen.

Code in der Karte navigieren und untersuchen
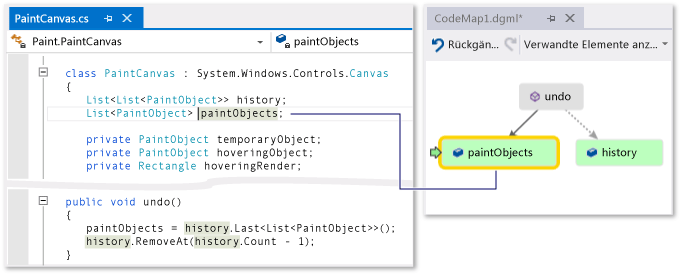
Um die Codedefinition für jedes Feld anzuzeigen, doppelklicken Sie auf das Feld auf der Karte, oder wählen Sie das Feld aus, und drücken Sie F12. Der grüne Pfeil wird zwischen Elementen auf der Karte verschoben. Der Cursor im Code-Editor wird auch automatisch verschoben.


Tipp
Sie können auch den grünen Pfeil auf der Karte verschieben, indem Sie den Cursor im Code-Editor verschieben.
Grundlegendes zu Beziehungen zwischen Codeteilen
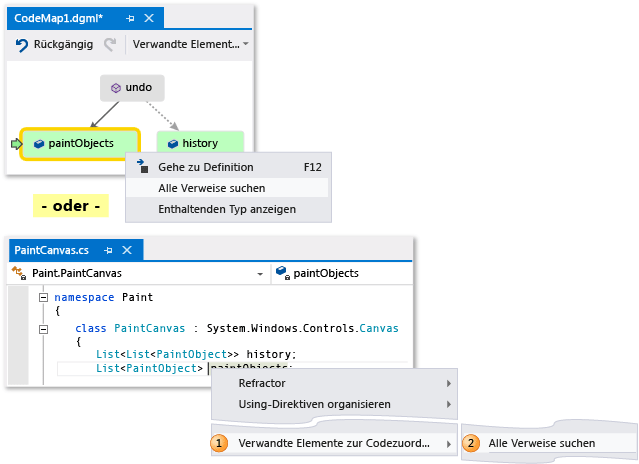
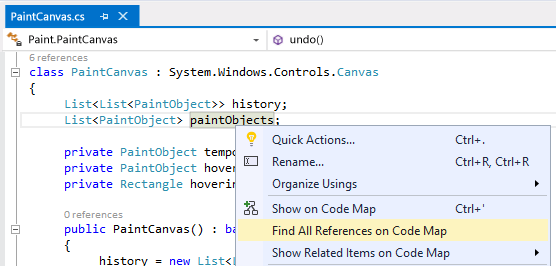
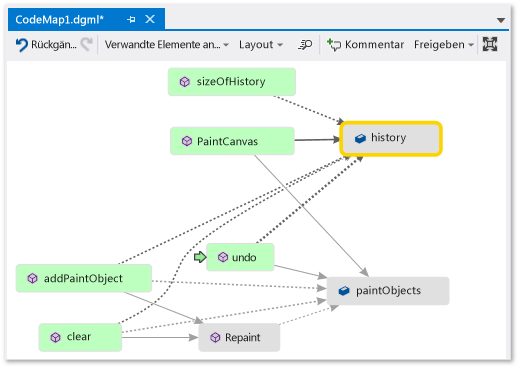
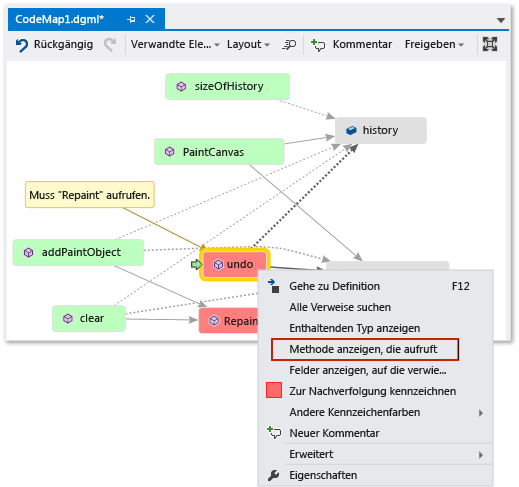
Jetzt möchten Sie wissen, welcher andere Code mit dem paintObjects-Feld und history interagiert. Sie können alle Methoden, die auf diese Felder verweisen, der Karte zuordnen. Sie können dies über die Karte oder über den Code-Editor tun.


Hinweis
Wenn Sie Elemente aus einem Projekt hinzufügen, das für mehrere Apps freigegeben ist, z. B. Windows Phone oder Windows Store, werden diese Elemente immer mit dem derzeit aktiven App-Projekt auf der Karte angezeigt. Wenn Sie den Kontext also in ein anderes App-Projekt ändern, ändert sich der Kontext auf der Karte auch für alle neu hinzugefügten Elemente aus dem freigegebenen Projekt. Vorgänge, die Sie mit einem Element auf der Karte ausführen, gelten nur für die Elemente, die denselben Kontext aufweisen.
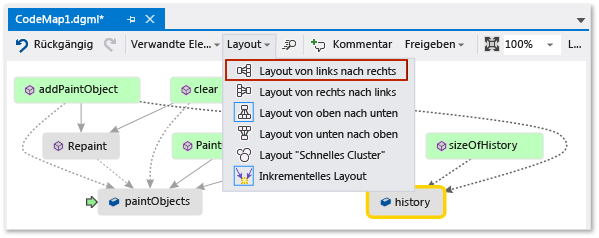
Ändern Sie das Layout, um die Anordnung von Beziehungen neu zu gestalten und die Karte leichter lesbar zu machen. Sie können Elemente auch durch Ziehen um die Karte verschieben.

Tipp
Standardmäßig ist das inkrementelle Layout aktiviert. Die Karte wird so wenig wie möglich neu angeordnet, wenn Sie neue Elemente hinzufügen. Wenn Sie die gesamte Karte jedes Mal neu anordnen möchten, wenn Sie neue Elemente hinzufügen, deaktivieren Sie das inkrementelle Layout.

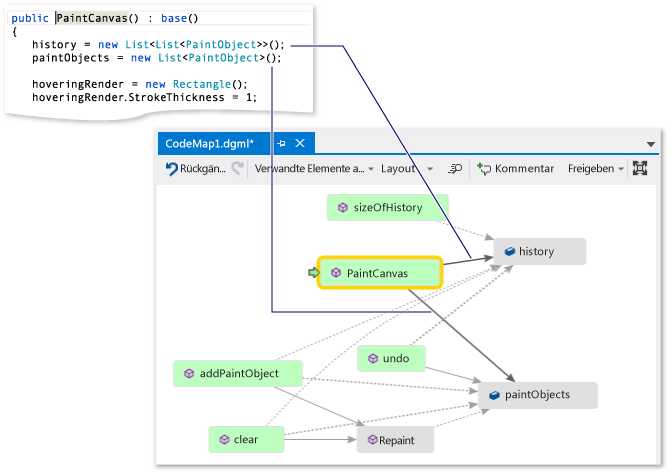
Lassen Sie uns diese Methoden untersuchen. Doppelklicken Sie auf der Karte auf die PaintCanvas-Methode , oder wählen Sie diese Methode aus, und drücken Sie F12. Sie erfahren, dass diese Methode history und paintObjects als leere Listen erstellt.

Wiederholen Sie nun die gleichen Schritte, um die clear Methodendefinition zu untersuchen. Sie erfahren, dass clear einige Aufgaben mit paintObjects und history. Anschließend wird die Repaint Methode aufgerufen.

Untersuchen Sie nun die addPaintObject Methodendefinition. Es führt auch einige Aufgaben mit history und paintObjects. Sie ruft auch auf Repaint.

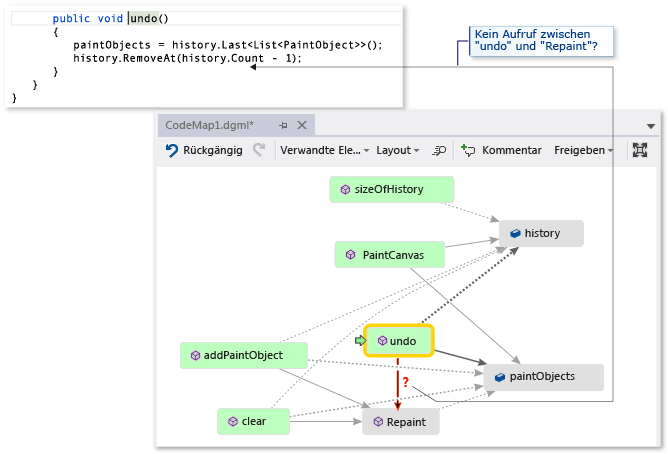
Finden Sie das Problem, indem Sie die Karte untersuchen
Es scheint, dass alle Methoden, die history und paintObjects modifizieren, auch Repaint aufrufen. Doch die undo-Methode ruft Repaint nicht auf, obwohl undo die gleichen Felder ändert. Sie glauben also, dass Sie dieses Problem beheben können, indem Sie Repaint von undo anrufen.

Wenn Sie nicht über eine Karte verfügen, die Ihnen diesen fehlenden Aufruf zeigt, war es möglicherweise schwieriger, dieses Problem zu finden, insbesondere mit komplexerem Code.
Teilen Sie Ihre Entdeckung und die nächsten Schritte
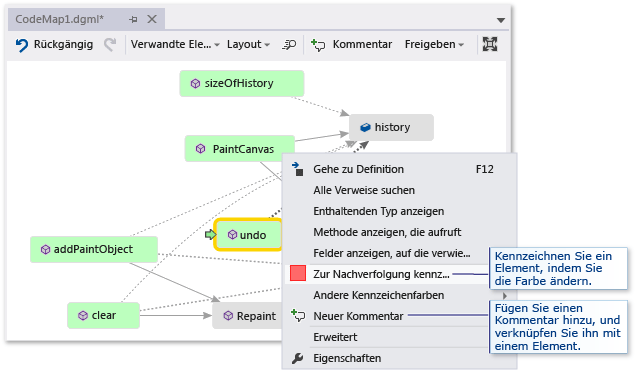
Bevor Sie oder eine andere Person diesen Fehler behebt, können Sie Notizen auf der Karte zu dem Problem erstellen und wie Sie ihn beheben können.

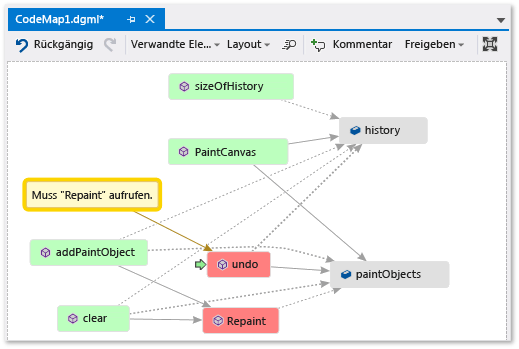
Sie können beispielsweise Kommentare zur Karte hinzufügen und Elemente mithilfe von Farben kennzeichnen.

Wenn Sie Microsoft Outlook installiert haben, können Sie die Karte an andere Personen per E-Mail senden. Sie können die Karte auch als Bild oder ein anderes Format exportieren.

Beheben sie das Problem, und zeigen Sie, was Sie getan haben.
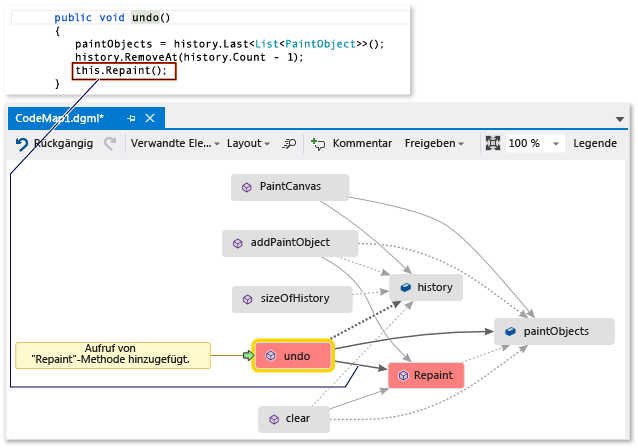
Um diesen Fehler zu beheben, fügen Sie den Aufruf von Repaint zu undo hinzu.

Um ihre Korrektur zu bestätigen, starten Sie die Debugsitzung neu, und versuchen Sie, den Fehler zu reproduzieren. Wenn Sie jetzt „Meinen letzten Strich rückgängig machen“ auswählen, funktioniert es wie erwartet und bestätigt, dass Sie die richtige Korrektur vorgenommen haben.

Sie können die Karte aktualisieren, um die von Ihnen vorgenommene Korrektur anzuzeigen.

Ihre Karte zeigt jetzt eine Verknüpfung zwischen Rückgängig und Repaint an.

Hinweis
Wenn Sie die Karte aktualisieren, wird möglicherweise eine Meldung angezeigt, die besagt, dass der Codeindex, der zum Erstellen der Karte verwendet wurde, aktualisiert wurde. Dies bedeutet, dass jemand den Code geändert hat, was bewirkt, dass Ihre Karte nicht mit dem aktuellen Code übereinstimmt. Dadurch wird nicht verhindert, dass Sie die Karte aktualisieren, aber Möglicherweise müssen Sie die Karte neu erstellen, um zu bestätigen, dass sie dem Code entspricht.
Jetzt sind Sie mit Ihrer Untersuchung fertig. Sie haben das Problem erfolgreich gefunden und behoben, indem Sie den Code abgebildet haben. Sie haben auch eine Karte, die Ihnen hilft, sich im Code zurechtzufinden, sich einzuprägen, was Sie gelernt haben, und die Schritte zu sehen, die Sie unternommen haben, um das Problem zu beheben.