Schritt 2: Erstellen einer Django-App mit Ansichten und Seitenvorlagen
Vorheriger Schritt: Erstellen eines Visual Studio-Projekts und einer -Projektmappe
Bisher enthält Ihr Visual Studio-Projekt lediglich die Komponenten auf Websiteebene eines Django-Projekts, das mindestens eine Django-App ausführen kann. Der nächste Schritt ist die Erstellung Ihrer ersten App mit einer Einzelseite.
In diesem Schritt wird Folgendes erläutert:
- Erstellen einer Django-App mit einer Einzelseite (Schritt 2-1)
- Ausführen der App aus dem Django-Projekt (Schritt 2-2)
- Rendern einer Ansicht mithilfe von HTML (Schritt 2-3)
- Rendern einer Ansicht mithilfe einer Django-Seitenvorlage (Schritt 2-4)
Schritt 2.1: Erstellen einer App mit einer Standardstruktur
Eine Django-App ist ein separates Python-Paket, das einen Satz von zugehörigen Dateien für einen bestimmten Zweck enthält. Ein Django-Projekt kann viele Apps enthalten, mit denen ein Webhost viele separate Einstiegspunkte von einem einzelnen Domänennamen aus bedienen kann. Beispielsweise enthält ein Django-Projekt für eine Domäne wie contoso.com möglicherweise eine App für www.contoso.com, eine zweite App für support.contoso.com und eine dritte App für docs.contoso.com. In diesem Fall übernimmt das Django-Projekt das URL-Routing und die Einstellungen auf Websiteebene (in den Dateien urls.py und settings.py). Jede App weist durch ihr internes Routing, ihre Ansichten, Modelle, statischen Dateien und ihre Verwaltungsbenutzeroberfläche einen eigenen Stil und ein eigenes Verhalten auf.
Der Ausgangspunkt einer Django-App ist normalerweise ein Standardsatz von Dateien. Visual Studio bietet Vorlagen, um eine Django-App in einem Django-Projekt zusammen mit einem integrierten Menübefehl zu initialisieren, der demselben Zweck dient:
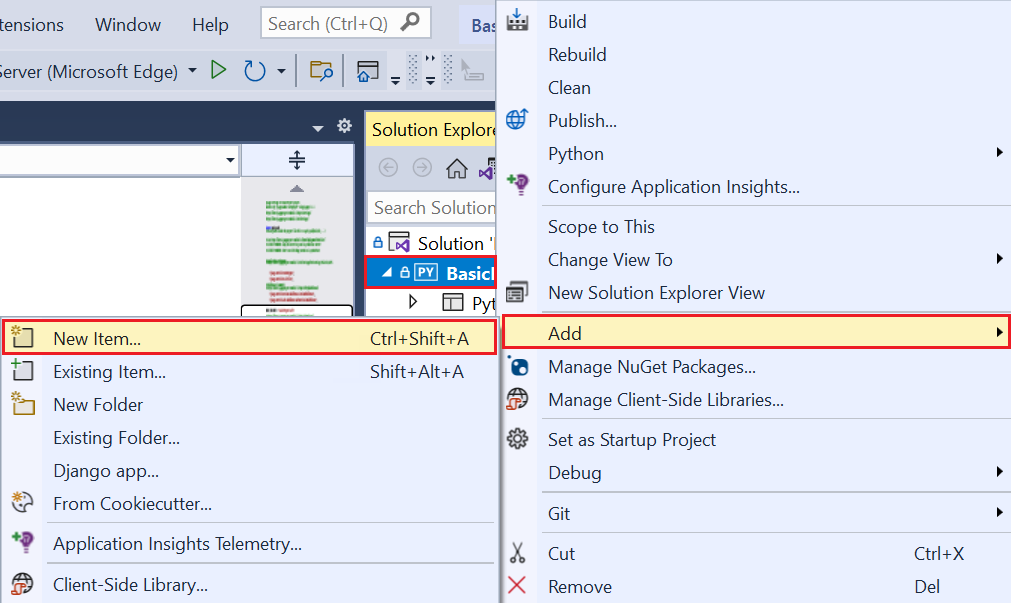
- Vorlagen: Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf das Projekt, und wählen Sie Hinzufügen>Neues Element aus. Wählen Sie im Dialogfeld Neues Element hinzufügen die Vorlage Django 1.9 App aus, geben Sie den Namen der App im Feld Name an, und wählen Sie dann Hinzufügen aus.


Integrierter Befehl: Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf das Projekt, und wählen Sie Hinzufügen>Django-App aus. Mit diesem Befehl werden Sie zur Eingabe eines Namens aufgefordert. Geben Sie den App-Namen im Feld Name der neuen App an, und wählen Sie dann OK aus.


Verwenden Sie eine der Methoden, und erstellen Sie eine App mit dem Namen „HelloDjangoApp“. Nun wird der Ordner „HelloDjangoApp“ in Ihrem Projekt erstellt. Der Ordner enthält die folgenden Elemente:

| Element | Beschreibung |
|---|---|
| Migrations | Ein Ordner, in dem Django Skripts speichert, die die Datenbank aktualisieren,um die Änderungen an den Modellen zu berücksichtigen. Anschließend wenden die Migrationstools von Django die erforderlichen Änderungen auf vorherigen Versionen der Datenbank an, sodass sie mit den aktuellen Modellen übereinstimmen. Mithilfe von Migrationen konzentrieren Sie sich weiterhin auf Ihre Modelle und lassen Django das zugrunde liegende Datenbankschema verarbeiten. Migrationen werden in der Django-Dokumentation erläutert. Vorerst enthält der Ordner eine Datei __init__.py (die angibt, dass der Ordner sein eigenes Python-Paket definiert). |
| __init__.py | Die Datei, die die App als Paket identifiziert. |
| templates | Ein Ordner für Django-Seitenvorlagen, der eine einzelne Datei index.html enthält. Die Datei index.html wird in dem Ordner gespeichert, der den gleichen Namen wie die App aufweist. (In Visual Studio 2017 15.7 und früheren Versionen wird die Datei direkt unter templates gespeichert, und in Schritt 2-4 werden Sie angewiesen, den Unterordner zu erstellen.) Vorlagen sind HTML-Blöcke, in denen Ansichten Informationen hinzufügen können, um eine Seite dynamisch zu rendern. „Variablen“ von Seitenvorlagen, z.B. {{ content }} in index.html, sind Platzhalter für dynamische Werte, wie später in diesem Artikel (Schritt 2) erläutert wird. Django-Apps erstellen in der Regel einen Namespace für ihre Vorlagen, indem Sie sie in einem Unterordner speichern, der mit dem Namen der App übereinstimmt. |
| admin.py | Die Python-Datei, in der Sie die Verwaltungsbenutzeroberfläche der Anwendung erweitern, die zum Anzeigen und Bearbeiten von Daten in einer Datenbank verwendet wird. Diese Datei enthält zunächst nur die Anweisung from django.contrib import admin. Standardmäßig enthält Django eine Standard-Verwaltungsbenutzeroberfläche über Einträge in der Datei settings.py des Django-Projekts. Um die Benutzeroberfläche zu aktivieren, können Sie die Auskommentierung der vorhandenen Einträge in der Datei urls.py aufheben. |
| apps.py | Ein Python-Datei, die eine Konfigurationsklasse für die App definiert (weitere Informationen finden Sie im Anschluss an die Tabelle). |
| models.py | Modelle sind Datenobjekte, die von Funktionen identifiziert werden, über die Ansichten mit der zugrunde liegenden Datenbank der App interagieren. Django stellt die Datenbankverbindungsebene bereit, sodass sich die Apps nicht selbst um die Modelldetails kümmern müssen. Die Datei models.py ist ein Standardspeicherort, an dem Sie Ihre Modelle erstellen. Die Datei models.py enthält zunächst nur die Anweisung from django.db import models. |
| tests.py | Python-Datei, die die grundlegende Struktur der Komponententests enthält. |
| views.py | Ansichten ähneln Webseiten, die eine HTTP-Anforderung annehmen und eine HTTP-Antwort zurückgeben. Ansichten werden in der Regel als HTML gerendert, und Webbrowser übernehmen die Anzeige, aber eine Ansicht muss nicht notwendigerweise sichtbar sein (z. B. ein vorläufiges Formular). Eine Ansicht wird durch eine Python-Funktion definiert, die dafür verantwortlich ist, das HTML für den Browser zu rendern. Die Datei views.py ist ein Standardspeicherort, an dem Sie Ihre Ansichten erstellen. Die Datei views.py enthält zunächst nur die Anweisung from django.shortcuts import render. |
Wenn Sie den Namen „HelloDjangoApp“ verwenden, sieht der Inhalt der Datei apps.py wie folgt aus:
from django.apps import AppConfig
class HelloDjangoAppConfig(AppConfig):
name = 'HelloDjango'
Frage: Unterscheidet sich die Erstellung einer Django-App in Visual Studio von der Erstellung einer App auf der Befehlszeile?
Antwort: Wenn Sie den Befehl Hinzufügen>Django-App ausführen oder Hinzufügen>Neues Element mit einer Django-App-Vorlage verwenden, werden die gleichen Dateien erstellt wie mit dem Django-Befehl manage.py startapp <app_name>. Die Erstellung einer App in Visual Studio hat den Vorteil, dass der App-Ordner und alle darin enthaltenen Dateien automatisch in das Projekt integriert werden. Sie können den gleichen Visual Studio-Befehl verwenden, um eine beliebige Anzahl von Apps in Ihrem Projekt zu erstellen.
Schritt 2.2: Ausführen der App aus dem Django-Projekt
Wenn Sie an diesem Punkt das Projekt in Visual Studio erneut ausführen (über die Schaltfläche der Symbolleiste oder mit Debuggen>Debuggen starten), wird die Standardseite weiterhin angezeigt. Es werden keine App-Inhalte angezeigt, da Sie eine App-spezifische Seite definieren und die App dem Django-Projekt hinzufügen müssen:
Ändern Sie im Ordner HelloDjangoApp die Datei views.py, um eine Ansicht namens „index“ zu definieren:
from django.shortcuts import render from django.http import HttpResponse def index(request): return HttpResponse("Hello, Django!")Ändern Sie im Ordner BasicProject (den Sie in Schritt 1 erstellt haben) die Datei urls.py so, dass sie dem folgenden Code entspricht (Sie können den informativen Kommentar beibehalten, wenn Sie möchten):
from django.urls import include, re_path import HelloDjangoApp.views # Django processes URL patterns in the order they appear in the array urlpatterns = [ re_path(r'^$', HelloDjangoApp.views.index, name='index'), re_path(r'^home$', HelloDjangoApp.views.index, name='home') ]Jedes URL-Muster beschreibt die Ansichten, an die Django bestimmte websitebezogene URLs weiterleitet (d.h. der Teil, der auf „
https://www.domain.com/“ folgt). Der erste Eintrag inurlPatterns, der mit dem regulären Ausdruck^$beginnt, ist das Routing für das Stammverzeichnis der Website, "/". Der zweite Eintrag,^home$, leitet "/ home"weiter. Sie können mehrere Routings für dieselbe Ansicht verwenden.Führen Sie das Projekt erneut aus, um die Meldung Hello, Django! wie durch die Ansicht definiert anzuzeigen. Beenden Sie den Server, wenn Sie fertig sind.
Ausführen eines Commits für die Quellcodeverwaltung
Nachdem Sie Änderungen am Code vorgenommen und Tests erfolgreich durchgeführt haben, können Sie Ihre Arbeit überprüfen und an die Quellcodeverwaltung committen. Wenn Sie in späteren Schritten in diesem Tutorial daran erinnert werden, erneut ein Commit in die Quellcodeverwaltung auszuführen, können Sie diesen Abschnitt erneut zu Rate ziehen.
Klicken Sie im unteren Bereich von Visual Studio auf die Schaltfläche „Änderungen“ (unten eingekreist), um zu Team Explorer zu navigieren.

Geben Sie in Team Explorer eine Commit-Nachricht wie „Erste Django-App erstellen“ ein, und wählen Sie Alle committen aus. Wenn der Commit abgeschlossen ist, wird ein Nachrichten-Commit-Hash <> angezeigt, der lokal erstellt wurde. Synchronisieren Sie Ihre Änderungen mit dem Server. Wenn Sie Änderungen an Ihr Remote-Repository pushen möchten, wählen Sie Synchronisieren und dann Push unter Ausgehende Commits aus. Sie können auch mehrere lokale Commits vor dem Pushvorgang auf Remotecomputer sammeln.

Frage: Was bedeutet das Präfix „R“ vor den Routing-Zeichenfolgen?
Antwort: Das Präfix „R“ für eine Zeichenfolge in Python bedeutet „unformatiert“. Python wird auf diese Weise angewiesen, keine Escapezeichen in der Zeichenfolge zu verwenden. Die regulären Ausdrücke verwenden viele Sonderzeichen. Die Verwendung des Präfixes „R“ erleichtert das Lesen der Zeichenfolgen viel mehr als die Escapezeichen „\“.
Frage: Was bedeuten die Zeichen „^“ und „$“ in URL-Routing-Einträgen?
Antwort: In regulären Ausdrücken, die URL-Muster definieren, bedeutet „^“ „Zeilenanfang“ und „$“ „Zeilenende“, wobei die URLs relativ zum Stammverzeichnis der Website sind (der Teil, der auf https://www.domain.com/ folgt). Der reguläre Ausdruck ^$ bedeutet „leer“ und entspricht der vollständigen URL https://www.domain.com/ (dem Stammverzeichnis der Website wird nichts hinzugefügt). Das Muster ^home$ entspricht genau https://www.domain.com/home/. (Django verwendet den nachgestellten / nicht im Mustervergleich.)
Wenn Sie in einem regulären Ausdruck kein nachgestelltes „$“ verwenden, wie z.B. bei ^home, stimmt das URL-Muster mit allen URLs überein, die mit „home“ beginnen, z.B. „home“, „homework“, „homestead“ und „home192837“.
Zum Experimentieren mit anderen regulären Ausdrücken verwenden Sie Onlinetools, wie z.B. regex101.com auf pythex.org.
Schritt 2.3: Rendern einer Ansicht mithilfe von HTML
Die index-Funktion, die in der Datei views.py vorhanden ist, generiert eine Nur-Text-HTTP-Antwort für die Seite. In der Praxis erstellen die meisten Webseiten eine Antwort mit Rich-HTML-Seiten, die häufig Livedaten enthalten. Der Hauptgrund für die Definition einer Ansicht mithilfe einer Funktion besteht darin, dass auf diese Weise der Inhalt dynamisch generiert werden kann.
Da das Argument von HttpResponse nur eine Zeichenfolge ist, können Sie jedes beliebige gewünschte HTML in einer Zeichenfolge erstellen. Ersetzen Sie als einfaches Beispiel die index-Funktion durch den folgenden Code (behalten Sie die vorhandenen from-Anweisungen bei). Die index-Funktion generiert dann eine HTML-Antwort mit dynamischem Inhalt, der jedes Mal aktualisiert wird, wenn Sie die Seite aktualisieren.
from datetime import datetime
def index(request):
now = datetime.now()
html_content = "<html><head><title>Hello, Django</title></head><body>"
html_content += "<strong>Hello Django!</strong> on " + now.strftime("%A, %d %B, %Y at %X")
html_content += "</body></html>"
return HttpResponse(html_content)
Führen Sie das Projekt nun erneut aus, um eine Meldung wie Hello Django! am Montag, den 16. April 2018 um 16:28:10 zu sehen. Aktualisieren Sie die Seite, um die Zeit zu aktualisieren und zu bestätigen, dass der Inhalt mit jeder Anforderung generiert wird. Beenden Sie den Server, wenn Sie fertig sind.
Tipp
Kurzbefehle für das Stoppen und erneute Starten des Projekts sind die Verwendung der Menübefehle Debuggen>Neustart (STRG+UMSCHALTTASTE+F5) oder die Verwendung der Schaltfläche Neu starten auf der Debugging-Symbolleiste:

Schritt 2.4: Rendern einer Ansicht mit einer Seitenvorlage
Das Generieren von HTML im Code funktioniert für kleine Seiten gut. Wenn Seiten jedoch komplexer werden, müssen Sie die statischen HTML-Komponenten Ihrer Seite (zusammen mit Verweisen auf CSS- und JavaScript-Dateien) als „Seitenvorlagen“ verwalten. Anschließend können Sie den dynamischen, vom Code generierten Inhalt in die Seitenvorlagen einfügen. Im vorherigen Abschnitt sind nur das Datum und die Uhrzeit aus dem now.strftime-Aufruf dynamisch. Dies bedeutet, dass der übrige Inhalt in eine Seitenvorlage gestellt werden kann.
Eine Django Seitenvorlage ist ein HTML-Block, der mehrere Ersatztoken namens „variables“ enthält. Die Variablen werden durch {{ und }}, z. B. {{ content }}, abgegrenzt. Das Vorlagenmodell von Django ersetzt Variablen dann durch dynamischen Inhalt, den Sie im Code bereitstellen.
Die folgenden Schritte veranschaulichen die Verwendung von Seitenvorlagen:
Öffnen Sie unter dem Ordner BasicProject, der das Django-Projekt enthält, die Datei settings.py. Fügen Sie der
INSTALLED_APPS-Liste den App-Namen „HelloDjangoApp“ hinzu. Durch Hinzufügen der App zur Liste wird das Django-Projekt informiert, dass ein Ordner mit dem Namen „HelloDjangoApp“ vorhanden ist, der eine App enthält:INSTALLED_APPS = [ 'HelloDjangoApp', # Other entries... ]Stellen Sie in der Datei settings.py sicher, dass das
TEMPLATES-Objekt die folgende Zeile enthält (standardmäßig enthalten). Der folgende Code weist Django an, im Ordner templates einer installierten App nach Vorlagen zu suchen:'APP_DIRS': True,Öffnen Sie im Ordner HelloDjangoApp die Seitenvorlagendatei templates/HelloDjangoApp/index.html (oder templates/index.html in VS 2017 Version 15.7 oder früher), um zu prüfen, ob sie eine Variable
{{ content }}enthält:<html> <head> <title></title> </head> <body> {{ content }} </body> </html>Öffnen Sie im Ordner HelloDjangoApp die Datei views.py, und ersetzen Sie die Funktion
indexdurch den folgenden Code, der die Hilfsfunktiondjango.shortcuts.renderverwendet. Das Hilfsprogrammrenderstellt eine einfache Schnittstelle für das Arbeiten mit Seitenvorlagen bereit. Stellen Sie sicher, dass Sie alle vorhandenenfrom-Anweisungen beibehalten.from django.shortcuts import render # Added for this step def index(request): now = datetime.now() return render( request, "HelloDjangoApp/index.html", # Relative path from the 'templates' folder to the template file # "index.html", # Use this code for VS 2017 15.7 and earlier { 'content': "<strong>Hello Django!</strong> on " + now.strftime("%A, %d %B, %Y at %X") } )Das erste Argument für
renderist das Anforderungsobjekt, gefolgt vom relativen Pfad zur Vorlagendatei im Ordner templates der App. Ggf. wird eine Vorlagendatei nach der Ansicht benannt, die sie unterstützt. Das dritte Argument,render, ist ein Variablen-Dictionary, auf das die Vorlage verweist. Sie können Objekte in das Wörterbuch einschließen. In diesem Fall kann eine Variable in der Vorlage auf{{ object.property }}verweisen.Führen Sie das Projekt aus, und berücksichtigen Sie die Ausgabe. Sie sollten eine mit der Meldung aus Schritt 2-2 vergleichbare Meldung sehen, die angibt, dass die Vorlage funktioniert.
Beachten Sie, dass der HTML-Code, den Sie in der Eigenschaft
contentverwenden, nur als Nur-Text gerendert wird, da die Funktionrenderdas HTML automatisch mit Escapezeichen versieht. Automatische Escapevorgänge verhindern versehentliche Sicherheitsrisiken durch Einschleusungsangriffe. Entwickler sammeln häufig Eingaben von einer Seite und verwenden diese über einen Vorlagenplatzhalter als Wert auf einer anderen Seite. Escapezeichen sind auch eine Erinnerung daran, dass es am besten ist, HTML-Code außerhalb des Codes in der Seitenvorlage zu platzieren. Außerdem ist es so einfach, bei Bedarf weitere Variablen zu erstellen. Ändern Sie beispielsweise die Datei index.html mit Vorlagen so, dass sie dem folgenden Markup entspricht. Das folgende Markup fügt einen Seitentitel hinzu und behält die gesamte Formatierung in der Seitenvorlage bei:<html> <head> <title>{{ title }}</title> </head> <body> <strong>{{ message }}</strong>{{ content }} </body> </html>Schreiben Sie dann die
index-Ansichtsfunktion wie hier angegeben, um Werte für alle Variablen in der Seitenvorlage bereitzustellen:def index(request): now = datetime.now() return render( request, "HelloDjangoApp/index.html", # Relative path from the 'templates' folder to the template file # "index.html", # Use this code for VS 2017 15.7 and earlier { 'title' : "Hello Django", 'message' : "Hello Django!", 'content' : " on " + now.strftime("%A, %d %B, %Y at %X") } )Beenden Sie den Server, und starten Sie das Projekt neu. Stellen Sie sicher, dass die Seite ordnungsgemäß gerendert wird:

Visual Studio 2017 Version 15.7 und frühere Versionen: Als letzten Schritt verschieben Sie Ihre Vorlagen in einen Unterordner mit dem Namen ihrer App. Der Unterordner erstellt einen Namespace und vermeidet potenzielle Konflikte mit anderen Apps, die Sie dem Projekt ggf. hinzufügen. (Die Vorlagen in VS 2017 15.8 oder höher erledigen dies automatisch für Sie.) Erstellen Sie also einen Unterordner in templates mit dem Namen HelloDjangoApp, verschieben Sie die Datei index.html in diesen Unterordner, und ändern Sie die
index-Ansichtsfunktion. Dieindex-Ansichtsfunktion verweist auf den neuen Pfad der Vorlage: HelloDjangoApp/index.html. Führen Sie anschließend das Projekt aus, stellen Sie sicher, dass die Seite ordnungsgemäß gerendert wird, und stoppen Sie den Server.Committen Sie die Änderungen in der Quellcodeverwaltung, und aktualisieren Sie ggf. das Remoterepository wie unter Schritt 2.2 beschrieben.
Frage: Müssen Seitenvorlagen in einer separaten Datei vorliegen?
Antwort: Normalerweise werden Vorlagen in separaten HTML-Dateien verwaltet. Sie können auch eine Inlinevorlage verwenden. Um eine saubere Trennung zwischen Markup und Code zu gewährleisten, wird die Verwendung einer separaten Datei empfohlen.
Frage: Müssen Vorlagen die HTML-Dateierweiterung verwenden?
Antwort: Die Erweiterung .html für Seitenvorlagendateien ist vollkommen optional, da Sie immer den genauen relativen Pfad zur Datei im zweiten Argument der Funktion render verwenden. Visual Studio (und andere Editoren) verfügt jedoch über Features wie Codevervollständigung und Syntaxfarbcodierung für HTML-Dateien, was die Tatsache aufwiegt, dass Seitenvorlagen nicht unbedingt die Erweiterung HTML verwenden müssen.
Wenn Sie mit einem Django-Projekt arbeiten, erkennt Visual Studio automatisch die HTML-Datei, die eine Django-Vorlage enthält, und stellt bestimmte Funktionen zur automatischen Vervollständigung bereit. Wenn Sie beispielsweise einen Kommentar zu der Django-Seitenvorlage, {#, eingeben, bietet Visual Studio Ihnen automatisch die schließenden #}-Zeichen. Die Befehle Auswahl kommentieren und Kommentar der Auswahl entfernen (im Menü Bearbeiten>Erweitert und in der Symbolleiste) verwenden ebenfalls anstelle von HTML-Kommentaren die Vorlagenkommentare.
Frage: Beim Ausführen des Projekts wird eine Fehlermeldung angezeigt, die besagt, dass die Vorlage nicht gefunden wurde. Wo liegt der Fehler?
Antwort: Wenn Sie durch eine Fehlermeldung informiert werden, dass die Vorlage nicht gefunden wurde, stellen Sie sicher, dass Sie die App der Datei settings.py des Django-Projekts in der INSTALLED_APPS-Liste hinzugefügt haben. Ohne diesen Eintrag weiß Django nicht, wonach im Ordner templates der App gesucht werden soll.
Frage: Weshalb ist Vorlagen-Namespacing wichtig?
Antwort: Wenn Django nach einer Vorlage sucht, auf die in der Funktion render verwiesen wird, wird die erste Datei verwendet, die dem relativen Pfad entspricht. Wenn mehrere Django-Apps im selben Projekt vorhanden sind, die die gleichen Ordnerstrukturen für Vorlagen verwenden, ist es wahrscheinlich, dass eine App unabsichtlich eine Vorlage einer anderen App verwendet. Um solche Fehler zu vermeiden, erstellen Sie immer einen Unterordner unter dem Ordner templates einer App, der mit dem Namen der App übereinstimmt, um Duplikate zu vermeiden.
Nächste Schritte
Ausführlichere Informationen
- Writing your first Django app, part 1 - views (Erstellen Ihrer ersten Django-App – Teil 1: Ansichten) (docs.djangoproject.com)
- Weitere Funktionen von Django-Vorlagen, z.B. „includes“ und Vererbung, finden Sie unter The Django template language (Django-Vorlagensprache) (docs.djangoproject.com)
- Regular expression training on inLearning (Schulung zu regulären Ausdrücken auf inLearning) (LinkedIn)
- Quellcode für das Tutorial auf GitHub: Microsoft/python-sample-vs-learning-django
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für