Tutorial: Erste Schritte mit dem Flask-Webframework in Visual Studio
Flask ist ein einfaches Python-Framework für Webanwendungen, das die Grundlagen für URL-Routing und das Rendern von Seiten bereitstellt.
Flask wird als Mikroframework bezeichnet, da es Features wie die Überprüfung von Formularen, die Datenbankabstraktion, Authentifizierung usw. nicht direkt bereitstellt. Solche Features werden stattdessen von speziellen Python-Paketen bereitgestellt, die als Flask-Erweiterungen bezeichnet werden. Die Erweiterungen werden nahtlos in Flask integriert, sodass es so aussieht, als wären sie Teil von Flask selbst. Flask selbst stellt z.B. keine Seitenvorlagen-Engine bereit. Die Vorlagen werden von Erweiterungen wie Jinja und Jade bereitgestellt, so wie hier in diesem Tutorial erklärt wird.
In diesem Tutorial lernen Sie, wie die folgenden Aufgaben ausgeführt werden:
- Erstellen eines Flask-Projekts in einem Git-Repository mithilfe der Vorlage „Leeres Flask-Webprojekt“ (Schritt 1).
- Erstellen einer einseitigen Flask-App und Rendern dieser Seite mithilfe einer Vorlage (Schritt 2).
- Bereitstellen statischer Dateien, Hinzufügen von Seiten und Verwenden von Vorlagenvererbung (Schritt 3).
- Verwenden der Vorlage „Flask-Webprojekt“ zum Erstellen einer mehrseitigen App mit dynamischem Design (Schritt 4).
Im Zuge dieser Tutorialschritte erstellen Sie eine Visual Studio-Projektmappe, die zwei unterschiedliche Projekte enthält. Sie erstellen das Projekt mithilfe verschiedener Flask-Projektvorlagen, die in Visual Studio enthalten sind. Da sich die Projekte in derselben Projektmappe befinden, können Sie einfach zwischen den unterschiedlichen Dateien hin- und herwechseln, um sie zu vergleichen.
Hinweis
Dieses Tutorial unterscheidet sich vom Flask-Schnellstart, in dem Sie einen tieferen Einblick in Flask erhalten sowie in die Verwendung der unterschiedlichen Flask-Projektvorlagen, die einen umfangreicheren Startpunkt für Ihre eigenen Projekte bereitstellen. Beispielsweise installieren die Projektvorlagen automatisch das Flask-Paket, wenn ein Projekt erstellt wird. Sie selbst müssen das Paket also nicht selbst installieren, so wie im Schnellstart gezeigt wird.
Voraussetzungen
- Visual Studio 2017 oder höher unter Windows mit den folgenden Optionen:
- Die Workload Python-Entwicklung (Registerkarte Workload im Installationsprogramm). Eine Anleitung finden Sie unter Installieren der Python-Unterstützung für Visual Studio.
- Git für Windows und GitHub-Erweiterung für Visual Studio auf der Registerkarte Einzelne Komponenten unter Codetools.
- Visual Studio 2022 unter Windows mit den folgenden Optionen:
- Die Workload Python-Entwicklung (Registerkarte Workload im Installationsprogramm). Eine Anleitung finden Sie unter Installieren der Python-Unterstützung für Visual Studio.
- Git für Windows auf der Registerkarte Einzelne Komponenten unter Codetools.
Flask-Projektvorlagen sind in allen früheren Versionen von Python Tools für Visual Studio enthalten. In einzelnen Aspekten können sie sich allerdings von diesem Tutorial unterscheiden.
Python-Entwicklung wird in Visual Studio für Mac derzeit nicht unterstützt. Verwenden Sie unter Mac und Linux das Tutorial zur Python-Erweiterung in Visual Studio Code.
Schritt 1.1: Erstellen eines Visual Studio-Projekts und einer -Projektmappe
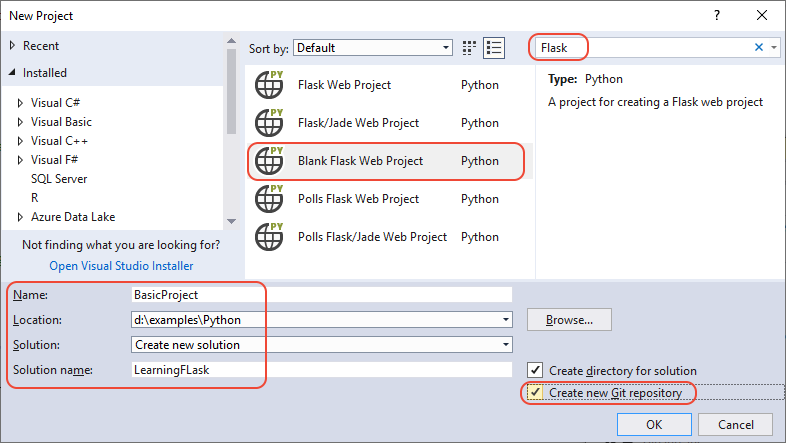
Klicken Sie in Visual Studio auf Datei>Neu>Projekt, suchen Sie nach „Flask“, und wählen Sie die Vorlage Leeres Flask-Webprojekt aus. (Sie finden die Vorlage auch in der Liste auf der linken Seite unter Python>Web.)

Geben Sie in die Felder im unteren Bereich des Dialogfelds die folgenden Informationen ein (wie in der vorherigen Abbildung gezeigt), und klicken Sie dann auf OK:
- Name: Legen Sie den Namen des Visual Studio-Projekts auf BasicProject fest. Dieser Name wird auch für das Flask-Projekt verwendet.
- Speicherort: Geben Sie einen Speicherort an, an dem die Visual Studio-Projektmappe und das -Projekt erstellt werden sollen.
- Projektmappenname: Legen Sie den Namen auf LearningFlask fest, da er sich für die Projektmappe als Container für mehrere Projekte in diesem Tutorial eignet.
- Projektmappenverzeichnis erstellen: Übernehmen Sie die Einstellungen (den Standardwert).
- Neues Git-Repository erstellen: Aktivieren Sie das Kontrollkästchen (das standardmäßig deaktiviert ist), damit Visual Studio beim Erstellen der Projektmappe ein lokales Git-Repository erstellt. Wenn diese Option nicht angezeigt wird, führen Sie den Visual Studio-Installer aus, und fügen Sie unter Codetools auf der Registerkarte Einzelne KomponentenGit für Windows und die GitHub-Erweiterung für Visual Studio hinzu.
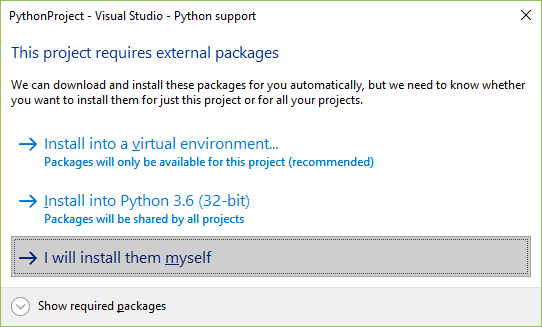
Nach kurzer Zeit wird Ihnen von Visual Studio das Dialogfeld Dieses Projekt erfordert externe Pakete angezeigt (siehe unten). Dieses Dialogfeld wird angezeigt, da die Vorlage eine requirements.txt-Datei enthält, die auf das neueste Flask-Paket 1.x verweist. (Wählen Sie die Option Show required packages (Erforderliche Pakete anzeigen) aus, um die genauen Abhängigkeiten anzuzeigen.)

Wählen Sie die Option I will install them myself (Ich führe die Installation selbst durch) aus. In einem nächsten Schritt werden Sie die virtuelle Umgebung erstellen, damit sie auch sicher aus der Quellcodeverwaltung ausgeschlossen ist. (Die Umgebung kann immer aus requirements.txt erstellt werden.)
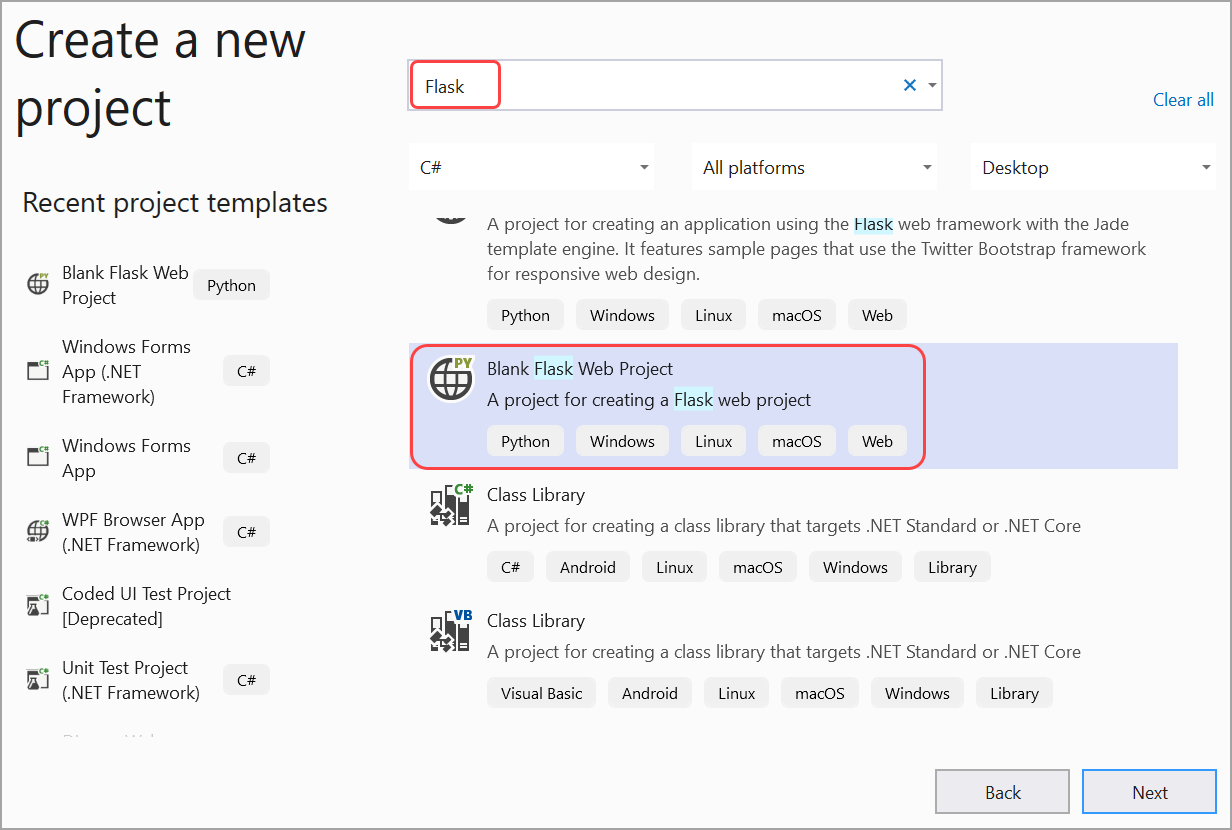
Wählen Sie in Visual Studio Datei>Neu>Projekt aus, und suchen Sie dann nach „Flask“. Wählen Sie dann die Vorlage Blank Flask Web Project (Leeres Flask-Web-Projekt) und Weiter aus.

Konfigurieren Sie Ihr neues Projekt, indem Sie die folgenden Informationen eingeben und dann Erstellen auswählen:
- Name: Legen Sie den Namen des Visual Studio-Projekts auf BasicProject fest. Dieser Name wird auch für das Flask-Projekt verwendet.
- Speicherort: Geben Sie einen Speicherort an, an dem die Visual Studio-Projektmappe und das -Projekt erstellt werden sollen.
- Projektmappenname: Legen Sie den Namen auf LearningFlask fest, da er sich für die Projektmappe als Container für mehrere Projekte in diesem Tutorial eignet.
Schritt 1.2: Überprüfen der Git-Steuerelemente und Veröffentlichen in einem Remoterepository
Da Sie im Dialogfeld Neues Projekt die Option Neues Git-Repository erstellen ausgewählt haben, wird für das Projekt bereits ein Commit für die lokale Quellcodeverwaltung ausgeführt, sobald der Erstellungsvorgang abgeschlossen ist. In diesem Schritt können Sie sich mit den Git-Steuerelementen in Visual Studio und dem Team Explorer-Fenster vertraut machen, in dem Sie an der Quellcodeverwaltung arbeiten werden.
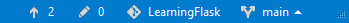
Überprüfen Sie die Git-Steuerelemente in der unteren Ecke des Visual Studio-Hauptfensters. Von links nach rechts zeigen die Steuerelemente Folgendes an: nicht per Push übertragene Commits, ausgecheckte Änderungen, den Namen des Repositorys sowie den aktuellen Branch:

Hinweis
Wenn Sie im Dialogfeld Neues Projekt die Option Neues Git-Repository erstellen nicht auswählen, zeigen die Git-Steuerelemente nur den Befehl Zur Quellcodeverwaltung hinzufügen an, mit dem ein lokales Repository erstellt werden kann.

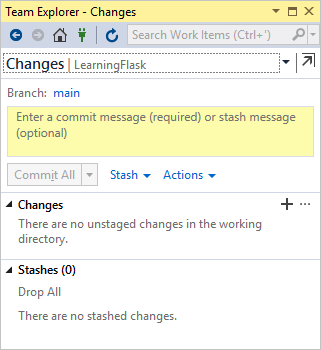
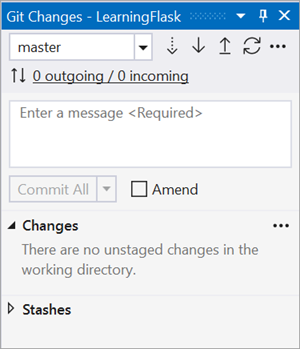
Klicken Sie auf die Schaltfläche für die Änderungen, damit das Team Explorer-Fenster auf der Seite Änderungen in Visual Studio geöffnet wird. Da für das neu erstellte Projekt bereits automatisch ein Commit für die Quellcodeverwaltung ausgeführt wurde, werden keine ausstehenden Änderungen angezeigt.

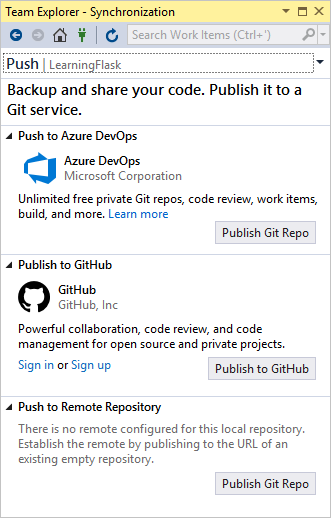
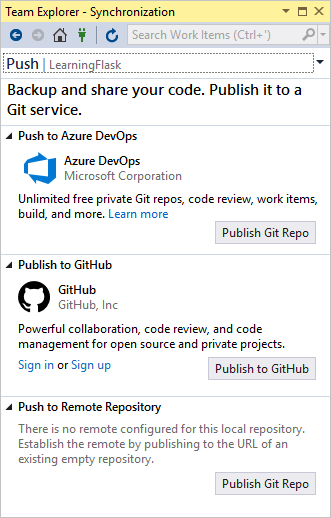
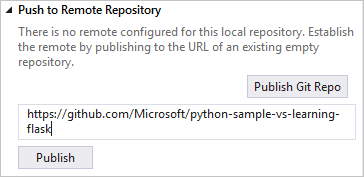
Klicken Sie auf der Visual Studio-Statusleiste auf die Schaltfläche für die nicht per Push übertragenen Commits (der Aufwärtspfeil mit der 2), um die Seite Synchronisierung im Team Explorer zu öffnen. Da Sie nur über ein lokales Repository verfügen, werden auf dieser Seite einfache Optionen zum Veröffentlichen des Repositorys in verschiedenen Remoterepositorys bereitgestellt.

Sie können für Ihre eigenen Projekte einen beliebigen Dienst auswählen. In diesem Tutorial wird die Verwendung von GitHub beschrieben. Der vollständige Beispielcode für das Tutorial befindet sich im Repository Microsoft/python-sample-vs-learning-flask.
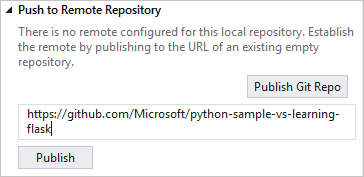
Bei der Auswahl eines beliebigen Veröffentlichen-Steuerelements werden Sie von Team Explorer zur Eingabe weiterer Informationen aufgefordert. Wenn Sie z.B. das Beispiel für dieses Tutorial veröffentlichen, musste zuerst das Repository selbst erstellt werden. In diesem Fall wurde die Option Per Push in Remoterepository übertragen für die Repository-URL verwendet.

Wenn Sie über kein vorhandenes Repository verfügen, können Sie über die Optionen In GitHub veröffentlichen und Per Push in Azure DevOps übertragen direkt in Visual Studio ein Repository erstellen.
Machen Sie sich während der Arbeit mit diesem Tutorial mit der Verwendung der Steuerelemente zur Übertragung von Änderungen per Push oder per Commit in Visual Studio vertraut. Daran werden Sie in diesem Tutorial auch zu geeigneter Zeit erinnert.
Tipp
Klicken Sie zur schnellen Navigation im Team Explorer auf den Header (der in den obigen Abbildungen Changes oder Push benannt ist), um ein Kontextmenü der verfügbaren Seiten anzuzeigen.
In diesem Schritt können Sie sich mit den Git-Steuerelementen in Visual Studio und dem Team Explorer-Fenster vertraut machen, in dem Sie an der Quellcodeverwaltung arbeiten werden.
Zum Committen des Projekts in Ihre lokale Quellcodeverwaltung wählen Sie den Befehl Zur Quellcodeverwaltung hinzufügen in der unteren Ecke des Visual Studio-Hauptfensters und dann die Option „Git“ aus. Diese Aktion führt Sie zum Fenster „Git-Repository erstellen“, in dem Sie ein neues Repository erstellen und pushen können.

Nach dem Erstellen eines Repositorys wird unten eine Gruppe neuer Git-Steuerelemente angezeigt. Von links nach rechts zeigen die Steuerelemente Folgendes an: nicht per Push übertragene Commits, ausgecheckte Änderungen, den aktuellen Branch und den Namen des Repositorys:

Klicken Sie auf die Schaltfläche für die Git-Änderungen, damit das Team Explorer-Fenster auf der Seite Git-Änderungen in Visual Studio geöffnet wird. Da für das neu erstellte Projekt bereits automatisch ein Commit für die Quellcodeverwaltung ausgeführt wurde, werden keine ausstehenden Änderungen angezeigt.

Klicken Sie auf der Visual Studio-Statusleiste auf die Schaltfläche für die nicht per Push übertragenen Commits (der Aufwärtspfeil mit der 2), um die Seite Synchronisierung im Team Explorer zu öffnen. Da Sie nur über ein lokales Repository verfügen, werden auf dieser Seite einfache Optionen zum Veröffentlichen des Repositorys in verschiedenen Remoterepositorys bereitgestellt.

Sie können für Ihre eigenen Projekte einen beliebigen Dienst auswählen. In diesem Tutorial wird die Verwendung von GitHub beschrieben. Der vollständige Beispielcode für das Tutorial befindet sich im Repository Microsoft/python-sample-vs-learning-django.
Bei der Auswahl eines beliebigen Veröffentlichen-Steuerelements werden Sie von Team Explorer zur Eingabe weiterer Informationen aufgefordert. Wenn Sie beispielsweise das Beispiel für dieses Tutorial veröffentlichen, muss zuerst das Repository selbst erstellt werden. In diesem Fall wurde die Option In Remoterepository pushen mit der URL des Repositorys verwendet.

Wenn Sie über kein vorhandenes Repository verfügen, können Sie über die Optionen In GitHub veröffentlichen und Per Push in Azure DevOps übertragen direkt in Visual Studio ein Repository erstellen.
Machen Sie sich während der Arbeit mit diesem Tutorial mit der Verwendung der Steuerelemente zur Übertragung von Änderungen per Push oder per Commit in Visual Studio vertraut. Daran werden Sie in diesem Tutorial auch zu geeigneter Zeit erinnert.
Tipp
Klicken Sie zur schnellen Navigation im Team Explorer auf den Header (der in den obigen Abbildungen Changes oder Push benannt ist), um ein Kontextmenü der verfügbaren Seiten anzuzeigen.
Frage: Welche Vorteile habe ich, wenn ich die Quellcodeverwaltung von Beginn eines Projekts an verwende?
Antwort: Die Verwendung von Quellcodeverwaltung von Anfang an bietet eine regelmäßige Offsitesicherung Ihres Projekts, insbesondere wenn Sie auch ein Remoterepository verwenden. Im Gegensatz zur Verwaltung eines Projekts nur in einem lokalen Dateisystem bietet die Quellcodeverwaltung auch einen vollständigen Änderungsverlauf und die einfache Möglichkeit, eine einzelne Datei oder das gesamte Projekt in einem früheren Zustand wiederherzustellen. Über den Änderungsverlauf kann die Ursache von Regressionen (fehlgeschlagenen Tests) ermittelt werden. Bei der Mitarbeit von mehreren Personen an einem Projekt ist die Quellcodeverwaltung wichtig für die Verwaltung von Überschreibungen und bei der Konfliktauflösung. Die Quellcodeverwaltung, die im Grunde eine Form der Automatisierung darstellt, ermöglicht die Automatisierung von Builds, Tests sowie der Releaseverwaltung. Sie stellt den ersten Schritt bei der Verwendung von DevOps für ein Projekt dar. Und da die Einstiegsbarrieren so niedrig sind, gibt es keinen Grund, die Quellcodeverwaltung nicht von Beginn an zu verwenden.
Weitere Informationen zu automatisierter Quellcodeverwaltung finden Sie unter The Source of Truth: The Role of Repositories in DevOps (Die Quelle der Wahrheit: Die Rolle von Repositorys in DevOps), einem Artikel im MSDN-Magazin, in dem mobile Apps behandelt werden. Der Inhalt des Artikels gilt jedoch auch für Web-Apps.
Frage: Kann ich verhindern, dass Visual Studio für ein neues Projekt automatisch einen Commit ausführt?
Antwort: Ja. Wenn Sie die automatische Ausführung eines Commits deaktivieren möchten, wechseln Sie im Team Explorer zur Seite Einstellungen, und klicken Sie auf Git>Globale Einstellungen. Deaktivieren Sie die Option Änderungen nach Mergevorgängen standardmäßig committen, und klicken Sie anschließend auf Aktualisieren.
Schritt 1.3: Erstellen der virtuellen Umgebung und Ausschließen aus der Quellcodeverwaltung
Nachdem Sie jetzt die Quellcodeverwaltung für das Projekt konfiguriert haben, können Sie die virtuelle Umgebung mit den für das Projekt erforderlichen Flask-Paketen erstellen. Anschließend können Sie im Team Explorer den Umgebungsordner aus der Quellcodeverwaltung ausschließen.
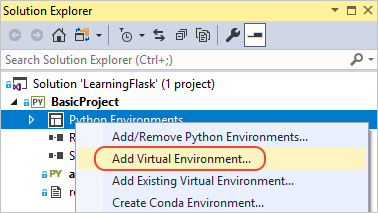
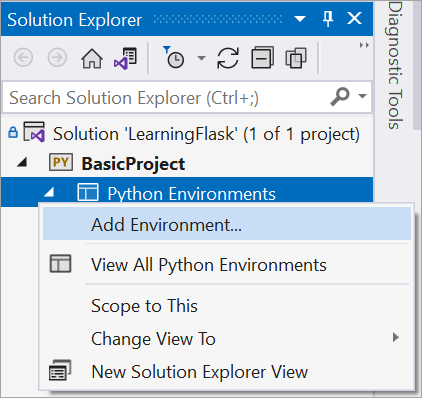
Klicken Sie mit der rechten Maustaste im Projektmappen-Explorer auf den Knoten Python-Umgebungen, und wählen Sie Virtuelle Umgebung hinzufügen aus.

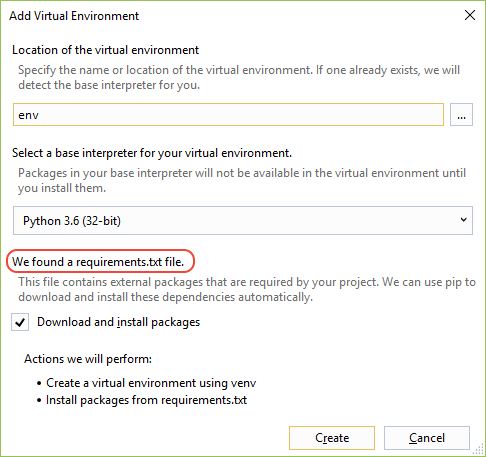
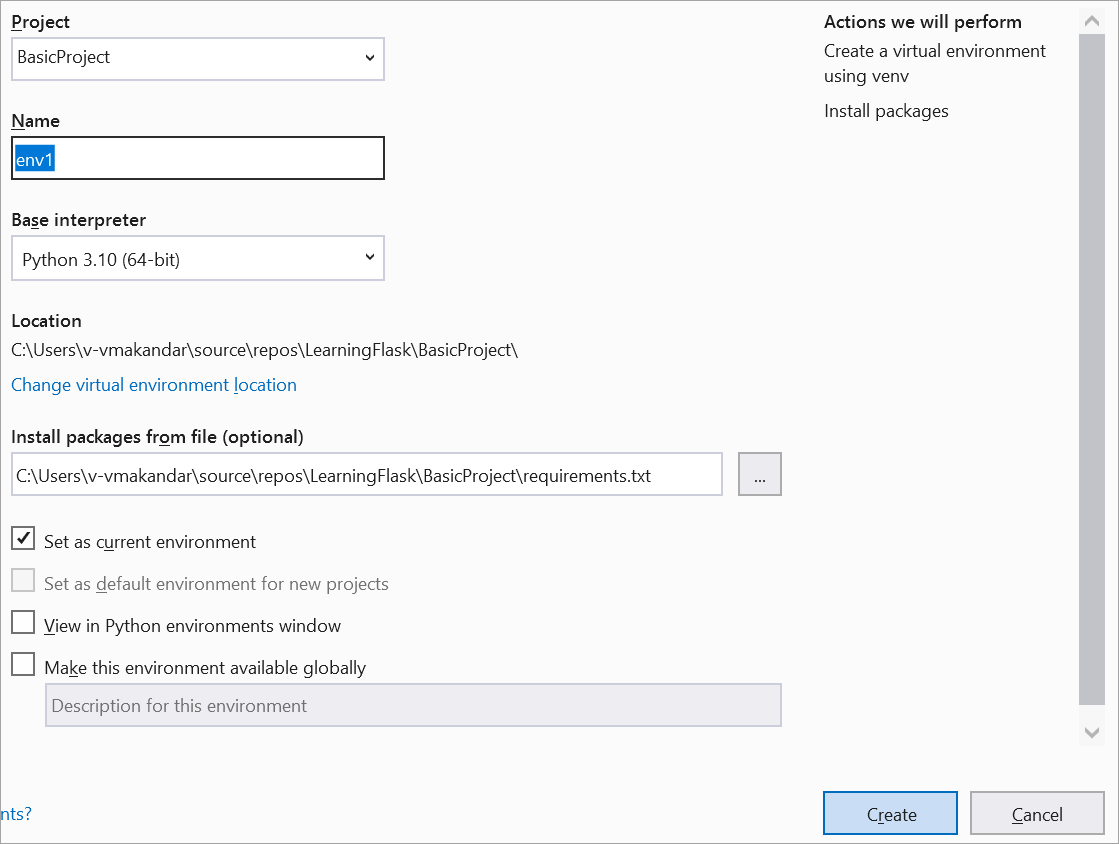
Ein Dialogfeld Virtuelle Umgebung hinzufügen wird angezeigt, wobei die Meldung Wir haben eine Datei "requirements.txt" gefunden. Diese Meldung gibt an, dass Visual Studio diese Datei zum Konfigurieren der virtuellen Umgebung verwendet.

Klicken Sie auf Erstellen, um die Standardeinstellungen zu übernehmen. (Sie können den Namen der virtuellen Umgebung ändern. Dadurch wird jedoch nur der Name des Unterordners geändert,
envist dagegen eine Standardkonvention.)Stimmen Sie den Administratorrechten zu, wenn Sie dazu aufgefordert werden. Der anschließende Download- und Installationsvorgang der Pakete durch Visual Studio kann einige Minuten dauern, da für Flask und zugehörige Abhängigkeiten mehrere tausend Dateien in über 100 Unterordnern heruntergeladen und installiert werden müssen. Der Fortschritt wird im Ausgabe-Fenster in Visual Studio angezeigt. Während des Vorgangs können Sie die Fragen und Antworten in den folgenden Abschnitten lesen. Eine Beschreibung der Abhängigkeiten von Flask finden Sie ebenfalls auf der Installationsseite von Flask (flask.pcocoo.org).
Klicken Sie bei den Git-Steuerelementen in Visual Studio (auf der Statusleiste) auf den Änderungsindikator (der 99* anzeigt), um die Seite Änderungen im Team Explorer zu öffnen.
Durch das Erstellen der virtuellen Umgebung wurden Hunderte von Änderungen übertragen, die Sie jedoch nicht in die Quellcodeverwaltung einbeziehen müssen, da die Umgebung von jeder Person, die das Projekt klont, immer aus requirements.txt neu erstellt werden kann.
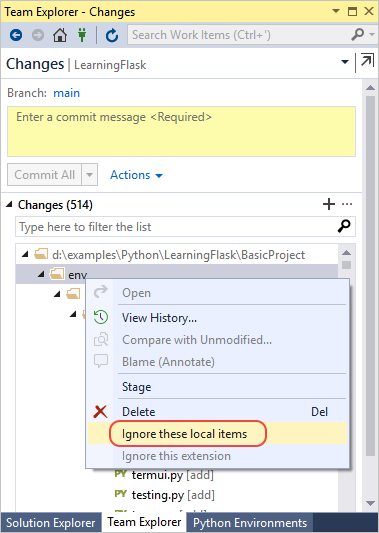
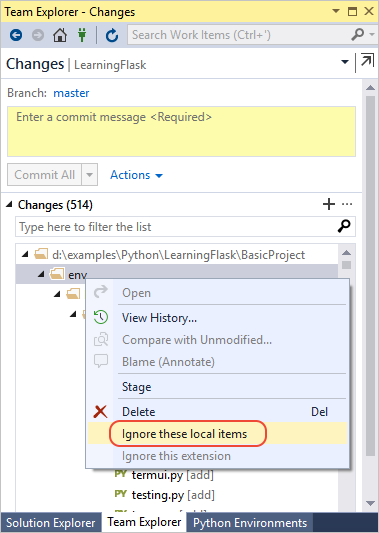
Klicken Sie zum Ausschließen der virtuellen Umgebung mit der rechten Maustaste auf den env-Ordner, und wählen Sie die Option Diese lokalen Elemente ignorieren aus.

Nachdem die virtuelle Umgebung ausgeschlossen wurde, bleiben nur die Änderungen an der Projektdatei und .gitignore übrig. Die .gitignore-Datei enthält einen hinzugefügten Eintrag für den Ordner der virtuellen Umgebung. Wenn Sie die Änderungen anzeigen möchten, doppelklicken Sie auf die Datei.
Geben Sie eine Commit-Nachricht ein, und klicken Sie auf die Schaltfläche Alle committen. Anschließend können Sie die Commits gegebenenfalls per Push in das Remoterepository übertragen.
Klicken Sie mit der rechten Maustaste im Projektmappen-Explorer auf den Knoten Python-Umgebungen, und wählen Sie Umgebung hinzufügen aus.

Wählen Sie Erstellen aus, um die Standardwerte im Dialogfeld „Virtuelle Umgebung hinzufügen“ zu übernehmen. (Sie können den Namen der virtuellen Umgebung ändern. Dadurch wird jedoch nur der Name des Unterordners geändert,
envist dagegen eine Standardkonvention.)
Stimmen Sie Administratorrechten zu, wenn Sie dazu aufgefordert werden, und warten Sie dann einige Minuten, während Visual Studio Pakete herunterlädt und installiert. Während dieser Zeit werden mehrere Tausend Dateien in genauso viele Unterordner übertragen! Der Fortschritt wird im Ausgabe-Fenster in Visual Studio angezeigt. Während des Vorgangs können Sie die Fragen und Antworten in den folgenden Abschnitten lesen.
Klicken Sie bei den Git-Steuerelementen in Visual Studio (auf der Statusleiste) auf den Änderungsindikator (der 99* anzeigt), um die Seite Änderungen im Team Explorer zu öffnen.
Durch das Erstellen der virtuellen Umgebung wurden Tausende von Änderungen übertragen, die Sie jedoch nicht in die Quellcodeverwaltung einbeziehen müssen, da die Umgebung von jeder Person, die das Projekt klont, immer aus requirements.txt neu erstellt werden kann.
Klicken Sie zum Ausschließen der virtuellen Umgebung mit der rechten Maustaste auf den env-Ordner, und wählen Sie die Option Diese lokalen Elemente ignorieren aus.

Nachdem die virtuelle Umgebung ausgeschlossen wurde, bleiben nur die Änderungen an der Projektdatei und .gitignore übrig. Die .gitignore-Datei enthält einen hinzugefügten Eintrag für den Ordner der virtuellen Umgebung. Wenn Sie die Änderungen anzeigen möchten, doppelklicken Sie auf die Datei.
Geben Sie eine Commit-Nachricht ein, und klicken Sie auf die Schaltfläche Alle committen. Anschließend können Sie die Commits per Push in das Remoterepository übertragen.
Frage: Warum sollte ich eine virtuelle Umgebung erstellen?
Antwort: Eine virtuelle Umgebung ist eine hervorragende Möglichkeit, die genauen Abhängigkeiten Ihrer App zu isolieren. Mit einer solchen Isolation können Konflikte innerhalb einer globalen Python-Umgebung vermieden werden, und Tests und die Zusammenarbeit werden unterstützt. Bei der Entwicklung einer App werden im Laufe der Zeit unweigerlich viele nützliche Python-Pakete importiert. Indem Sie die Pakete in einer projektspezifischen virtuellen Umgebung beibehalten, können Sie die requirements.txt-Datei des Projekts auf einfache Weise aktualisieren. Mit dieser Datei wird die Umgebung beschrieben, die in der Quellcodeverwaltung enthalten ist. Beim Kopieren des Projekts auf andere Computer, einschließlich Buildserver, Bereitstellungsserver und andere Entwicklungscomputer, kann die Umgebung auf einfache Weise über requirements.txt neu erstellt werden (weshalb die Umgebung auch nicht in der Quellcodeverwaltung vorhanden sein muss). Weitere Informationen finden Sie unter Verwenden von virtuellen Umgebungen.
Frage: Wie entferne ich eine virtuelle Umgebung, für die bereits ein Commit für die Quellcodeverwaltung ausgeführt wurde?
Antwort: Bearbeiten Sie zuerst die GITIGNORE-Datei, um den Ordner auszuschließen. Suchen Sie dazu den Abschnitt am Ende mit dem Kommentar # Python Tools for Visual Studio (PTVS), und fügen Sie eine neue Zeile für den Ordner der virtuellen Umgebung hinzu, z. B. /BasicProject/env. (Da die Datei im Projektmappen-Explorer in Visual Studio nicht angezeigt wird, öffnen Sie sie direkt über den Menübefehl Datei>Öffnen>Datei. Sie können die Datei auch über den Team Explorer öffnen: Klicken Sie dazu auf der Seite Einstellungen auf die Option Repositoryeinstellungen, und wechseln Sie zum Abschnitt Ignore- und Attributdateien. Klicken Sie anschließend auf den Link Bearbeiten neben .gitignore.)
Öffnen Sie nun ein Befehlsfenster. Navigieren Sie zum Ordner (z.B. BasicProject), der den Ordner für die virtuelle Umgebung enthält (z.B. env), und führen Sie git rm -r env aus. Führen Sie dann für diese Änderungen einen Commit von der Befehlszeile (git commit -m 'Remove venv') oder von der Seite Änderungen im Team Explorer aus.
Schritt 1.4: Überprüfen der Codebausteine
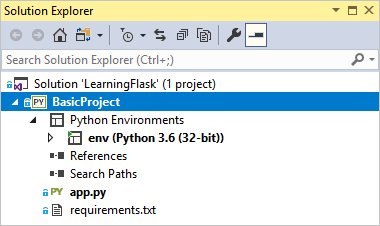
Sobald die Projekterstellung abgeschlossen ist, werden die Projektmappe und das Projekt im Projektmappen-Explorer angezeigt, in dem das Projekt nur zwei Dateien enthält, nämlich app.py und requirements.txt:

Wie bereits erwähnt, gibt die requirements.txt-Datei die Flask-Paketabhängigkeit an. Wegen dieser Datei werden Sie bei der erstmaligen Erstellung des Projekts zum Erstellen einer virtuellen Umgebung aufgefordert.
Die einzelne app.py-Datei enthält drei Teile. Zunächst eine
import-Anweisung für Flask, mit der eine Instanz derFlask-Klasse erstellt wird, die wiederum der Variablenappzugewiesen ist und einewsgi_app-Variable zuweist (die nützlich ist, wenn eine Bereitstellung auf einen Webhost erfolgt, die jedoch im Moment nicht verwendet wird):from flask import Flask app = Flask(__name__) # Make the WSGI interface available at the top level so wfastcgi can get it. wsgi_app = app.wsgi_appDer zweite Teil am Ende der Datei ist gewissermaßen ein optionaler Code, der den Flask-Entwicklungsserver mit bestimmten Host- und Portwerten startet, die aus den Umgebungsvariablen stammen (Standard „localhost:5555“ wird übernommen):
if __name__ == '__main__': import os HOST = os.environ.get('SERVER_HOST', 'localhost') try: PORT = int(os.environ.get('SERVER_PORT', '5555')) except ValueError: PORT = 5555 app.run(HOST, PORT)Der dritte Teil besteht aus einem kurzen Codeabschnitt, der einer URL-Route eine Funktion zuweist. Das bedeutet, dass die Funktion die Ressource bereitstellt, die von der URL identifiziert wird. Sie definieren Routen mithilfe des Decorators
@app.routevon Flask, dessen Argument die relative URL aus dem Stammverzeichnis der Website ist. Sie können im Code sehen, dass die Funktion hier nur eine Textzeichenfolge zurückgibt, die aber schon für einen Browser für das Rendern ausreicht. In den folgenden Schritten rendern Sie aufwendigere Seiten mit HTML.@app.route('/') def hello(): """Renders a sample page.""" return "Hello World!"
Frage: Welchem Zweck dient das Argument name für die Flask-Klasse?
Antwort: Das Argument ist der Name des Moduls oder Pakets der App und gibt an, wo Flask nach Vorlagen, statischen Dateien und anderen Ressourcen suchen soll, die zur App gehören. Für Apps, die in einem einzelnen Modul enthalten sind, ist __name__ immer der richtige Wert. Dieser ist auch für Erweiterungen wichtig, die Debuginformationen benötigen. Weitere Informationen und zusätzliche Argumente finden Sie in der Flask-Klassendokumentation (flask.pocoo.org).
Frage: Kann eine Funktion über mehr als einen Route-Decorator verfügen?
Antwort: Ja, Sie können so viele Decorators verwenden, wie Sie möchten, solange die gleiche Funktion mehrere Routen bereitstellt. Um beispielsweise die hello-Funktion für '/' und '/hello' zu verwenden, verwenden Sie den folgenden Code:
@app.route('/')
@app.route('/hello')
def hello():
"""Renders a sample page."""
return "Hello World!"
Frage: Wie verarbeitet Flask variable URL-Routen und Abfrageparameter?
Antwort: In einer Route markieren Sie beliebige Variablen mit <variable_name>, und Flask übergibt diese Variablen über ein benanntes Argument im URL-Pfad an die Funktion. Beispielsweise generiert eine Route in Form von /hello/<name> ein Zeichenfolgenargument mit den Namen name, das für die Funktion aufgerufen wird. Abfrageparameter sind über die Eigenschaft request.args, genauer gesagt über die Methode request.args.get, verfügbar.
# URL: /hello/<name>?message=Have%20a%20nice%20day
@app.route('/hello/<name>')
def hello(name):
msg = request.args.get('message','')
return "Hello " + name + "! "+ msg + "."
Um den Typ zu ändern, stellen Sie der Variable die Präfixe int, float, path (akzeptiert Schrägstriche zur Abgrenzung von Ordnernamen) und uuid voran. Weitere Informationen finden Sie in der Flask-Dokumentation unter Variable rules (Regeln für Variablen).
Frage: Kann Visual Studio eine „requirements.txt“-Datei aus einer virtuellen Umgebung generieren, nachdem ich andere Pakete installiert habe?
Antwort: Ja. Erweitern Sie den Knoten Python-Umgebungen, klicken Sie mit der rechten Maustaste auf die virtuelle Umgebung, und klicken Sie auf den Befehl „requirements.txt“ generieren. Verwenden Sie diesen Befehl am besten in regelmäßigen Abständen, wenn Sie die Umgebung ändern und einen Commit der Änderungen für requirements.txt in der Quellcodeverwaltung ausführen sowie andere Codeänderungen committen, die von dieser Umgebung abhängen. Wenn Sie Continuous Integration auf einem Buildserver eingerichtet haben, sollten Sie bei jeder Änderung der Umgebung die Datei generieren und einen Commit der Änderungen ausführen.
Schritt 1.5: Ausführen des Projekts
Wählen Sie in Visual Studio die Option Debuggen>Debuggen starten (F5) aus, oder verwenden Sie hierzu die Schaltfläche Webserver auf der Symbolleiste (der bei Ihnen angezeigte Browser kann ein anderer sein):

Jeder Befehl weist der PORT-Umgebungsvariable eine beliebige Portnummer zu und führt dann
python app.pyaus. Der Code startet die App und verwendet dazu diesen Port auf dem Entwicklungsserver von Flask. Wenn Visual Studio die Meldung Fehler beim Starten des Debuggers anzeigt, da keine Startdatei vorhanden ist, klicken Sie mit der rechten Maustaste im Projektmappen-Explorer auf app.py, und klicken Sie auf Als Startdatei festlegen.Beim Starten des Servers wird ein Konsolenfenster geöffnet, das das Serverprotokoll anzeigt. Visual Studio öffnet daraufhin automatisch einen Browser unter
http://localhost:<port>, wo alle von der Funktionhellogerenderten Meldungen angezeigt werden sollten:
Wenn Sie fertig sind, stoppen Sie den Server, indem Sie das Konsolenfenster schließen. Sie können hierzu auch den Befehl Debuggen>Debuggen beenden in Visual Studio verwenden.
Frage: Was ist der Unterschied zwischen den Befehlen im Menü „Debuggen“ und den Serverbefehlen im Python-Untermenü des Projekts?
Antwort: Sie können den Server über die Befehle und Schaltflächen des Debuggen-Menüs in der Symbolleiste oder über die Befehle Python>Server ausführen oder Python>Debugserver ausführen im Kontextmenü des Projekts starten. Mit beiden Befehlen wird ein Konsolenfenster geöffnet, in dem die lokale URL (localhost:port) für den ausgeführten Server angezeigt wird. Allerdings müssen Sie einen Browser mit dieser URL manuell öffnen. Das Ausführen des Debugservers startet auch nicht automatisch den Visual Studio-Debugger. Später können Sie gegebenenfalls mit dem Befehl Debuggen>An den Prozess anhängen einen Debugger an den laufenden Prozess anhängen.
Nächste Schritte
Zu diesem Zeitpunkt enthält das einfache Flask-Projekt den Startcode sowie den Seitencode in der gleichen Datei. Trennen Sie am besten diese beiden Aspekte. Sie sollten auch HTML und Daten mithilfe von Vorlagen trennen.