Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
In diesem Artikel wird Schritt 2 in der Lernprogrammreihe Arbeiten mit dem Flask-Webframework in Visual Studioerläutert.
Mit Visual Studio können Sie Flask-Anwendungen aus Projektvorlagen erstellen, die einen umfangreicheren Ausgangspunkt für Ihre Projekte bieten. Schritt 1 im Lernprogramm beschreibt, wie Sie eine Flask-App mit einer Seite erstellen, wobei sich der gesamte Code in einer einzelnen Datei befindet. In Schritt 2 gestalten Sie den Code um und erstellen eine Struktur für Seitenvorlagen, um die Weiterentwicklung zu ermöglichen. Insbesondere möchten Sie Code für die Anwendungsansichten von anderen Aspekten wie Startcode trennen.
In Schritt 2 des Lernprogramms erfahren Sie, wie Sie:
- Umgestalten von Anwendungscode, um Ansichten vom Startcode zu trennen
- Rendern einer Ansicht mithilfe einer Seitenvorlage
Voraussetzungen
- Eine Visual Studio-Projektmappe und ein Flask-Anwendungsprojekt, das in Schritt 1 erstellt wurde: Erstellen einer Visual Studio-Projektmappe und eines Flask-Projekts.
Refactor Flask Projekt zur Weiterentwicklung
Mit der Vorlage Leeres Flask-Webprojekt können Sie ein Projekt mit einer einzelnen app.py Datei erstellen, die Startcode zusammen mit einer einzelnen Ansicht enthält. Um die Weiterentwicklung einer App mit mehreren Ansichten und Vorlagen zu ermöglichen, müssen Sie diese Funktionen trennen.
Führen Sie die folgenden Schritte aus, um Ihr Flask-Projekt so anzupassen, dass sie weiter entwickelt werden können:
Klicken Sie im Projektmappen-Explorermit der rechten Maustaste auf den Projektordner "Flask" (BasicProject), und wählen Sie >"Neuen Ordner hinzufügen"aus.
Benennen Sie den neuen Anwendungsordner HelloFlask.
Klicken Sie mit der rechten Maustaste auf den Ordner "HelloFlask", und wählen Sie ">Neues Element hinzufügen" aus, um eine neue Datei zu erstellen.
In der Neues Element hinzufügen Dialog, wählen Sie den Leere Python-Datei Dateivorlage:
Benennen Sie die Datei __init__.py. Der Dateiname sollte zwei führende und zwei endende Unterstriche (
_) um das Wort initenthalten.Wählen Sie , fügen Siehinzu.
Fügen Sie der neuen Datei den folgenden Code hinzu, der die
FlaskInstanz erstellt und die Anwendungsansichten lädt:from flask import Flask app = Flask(__name__) import HelloFlask.viewsErstellen Sie im Ordner HelloFlask eine weitere neue Python-Datei mit dem Namen views.py.
Wichtig
Achten Sie darauf, den Dateinamen als views.pyanzugeben. Der Name visions ist wichtig wegen der
import HelloFlask.viewsAnweisung in der __init__.py Datei. Wenn der Name visions Wenn der Name der Anwendung nicht in beiden Instanzen identisch ist, zeigt Visual Studio zur Laufzeit einen Fehler an.Fügen Sie der datei views.py den folgenden Code hinzu. Dieser Code benennt die Funktion um und definiert die Rückgaberoute zum
/homeEndpunkt:from flask import Flask from HelloFlask import app @app.route('/') @app.route('/home') def home(): return "Hello Flask!"Dieser Code enthält auch den Seitenrenderingcode aus der app.py-Datei und importiert das in der
app-Datei deklarierte -Objekt.Erstellen Sie im Ordner HelloFlask einen Unterordner mit dem Namen Vorlagen. Der Ordner ist vorerst leer.
Ersetzen Sie im Ordner "Flask-Projekt" (BasicProject) den Inhalt der datei app.py durch den folgenden Code:
import os from HelloFlask import app # Imports the code from HelloFlask/__init__.py if __name__ == '__main__': HOST = os.environ.get('SERVER_HOST', 'localhost') try: PORT = int(os.environ.get('SERVER_PORT', '5555')) except ValueError: PORT = 5555 app.run(HOST, PORT)Benennen Sie nach dem Aktualisieren des Codes die app.py Datei in runserver.pyum.
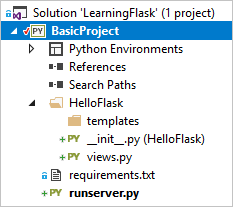
Vergewissern Sie sich, dass ihre umgestaltete Flask-Projektstruktur wie im folgenden Beispiel aussieht:
Umgestaltetes Programm ausführen und Routen überprüfen
Jetzt können Sie Ihr Projekt in Visual Studio ausführen:
Wählen Sie in Visual Studio Debug>Debugging starten (F5) aus, oder wählen Sie Webserver auf der Hauptsymbolleiste aus (der angezeigte Browser kann variieren):
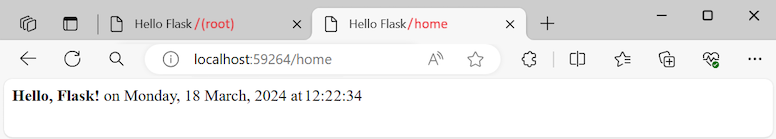
Wenn die Anwendung im Browser geöffnet wird, probieren Sie sowohl die
/(Stamm) als auch/homeURL-Routenendpunkte im Browser aus:
Ausführen eines aktualisierten Programms im Debugger
Sie können auch Haltepunkte in verschiedenen Teilen des Codes festlegen und der Startsequenz der App im Debuggerfolgen.
Legen Sie mehrere Haltepunkte fest, z. B. die folgenden Punkte:
- Die erste Zeile der datei runserver.py
- Die erste Zeile der datei __init__.py
- Die
return "Hello Flask!"Zeile in der datei views.py
Starten Sie die App im Debugger-, indem Sie Debuggen>Debuggen starten oder F5-auswählen.
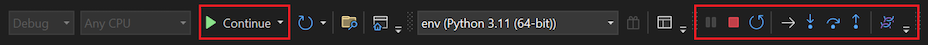
While the Debugger Ist die Ausführung abgeschlossen, gehen Sie den Code mit F10, oder führen Sie den Code von jedem Haltepunkt mit F5. Sie können auch Debugsteuerelemente auf der Hauptsymbolleiste in Visual Studio verwenden, z. B. Continue, Stop, Restart, und Step Options:
Wenn Sie fertig sind, wählen Sie STRG+C gefolgt von einer beliebigen Taste aus, um die Anwendung zu beenden. Sie können auch alle geöffneten Browserfenster für die Routen schließen.
Committen von Änderungen in der Quellcodeverwaltung
Nachdem Sie den Code umgestalten und die Updates getestet haben, können Sie ihre Änderungen an der Quellcodeverwaltung überprüfen und übernehmen:
Speichern Sie die Änderungen an Ihren Projektdateien, z. B. mit der STRG+S Tastenkombination.
Wählen Sie auf der Git-Steuerelementleiste die nicht abgeschlossenen Änderungen (Bleistift 5) aus, um das Git Changes Fenster zu öffnen:
In der Git Änderungen Fenster, geben Sie eine Übertragen-Nachricht ein, und wählen Sie Verbindlich für alle:
Wenn die Übergabe abgeschlossen ist, zeigt Visual Studio die folgende Meldung an Übertragen <hash> lokal erstellt.
(Optional) Übertragen Sie die zugesicherten Änderungen an Ihr Remote-Repository:
Wählen Sie in der Git-Steuerungsleiste die ausgehenden/eingehenden Übertragungen aus (Pfeile 1/0).
Select Sync (erst Pull dann Schieben Sie) oder Schieben Sie.
Sie können auch mehrere lokale Commits sammeln, bevor Sie sie an das Remote-Repository übertragen.
Speichern Sie die Änderungen an Ihren Projektdateien, z. B. mit der STRG+S Tastenkombination.
Wählen Sie die nicht übernommenen Änderungen (Bleistift 5) unten rechts in Visual Studio aus, wodurch der Team Explorergeöffnet wird.
Geben Sie im Team Explorer beispielsweise die Commitnachricht „Codeumgestaltung“ ein, und klicken Sie anschließend auf Commit All (Alle committen).
Wenn der Commit abgeschlossen ist, zeigt Visual Studio die Meldung Commit <hash> wurde lokal erstellt an. Synchronisieren Sie, um Ihre Änderungen mit dem Server zu teilen.
(Optional) Übertragen Sie die zugesicherten Änderungen an Ihr Remote-Repository:
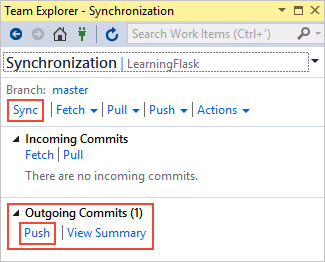
In Team Explorer, auswählen Sync.
Erweitern Sie die Ausgehende Übertragungen und wählen Sie Schieben Sie.
Sie können auch mehrere lokale Commits sammeln, bevor Sie sie an das Remote-Repository übertragen.
Für die weiteren Schritte in dieser Tutorial-Serie können Sie in diesem Abschnitt nachlesen, wie Sie Änderungen im Versionskontrollsystem übernehmen.
Bestimmen der Häufigkeit von Übertragungen und Pushes
Committing Änderungen an source control creates a record in den change log und a point bis which Sie can revert the repository, nach Bedarf ein. Sie können auch jede Übertragung untersuchen, um die spezifischen Änderungen zu überprüfen.
Übertragungen in Git sind kostengünstig. Es kann vorzuziehen sein, Ihre Änderungen in kleinen Mengen mit häufigen Commits zu übermitteln, anstatt eine große Anzahl von Änderungen anzusammeln und sie als einzelnes Commit zu übermitteln.
Sie müssen nicht jede kleine Änderung an einzelnen Dateien übernehmen. Es ist üblich, einen Commit vorzunehmen, wenn Sie ein Feature hinzufügen, eine Struktur ändern, wie in diesem Schritt der Lernprogrammreihe gezeigt, oder umgestalten Sie Code. Es ist auch eine gute Praxis, sich mit Ihren Mitarbeitern abzusprechen, um die Granularität von Übertragungen zu vereinbaren, die für alle am besten funktioniert.
Wie oft Sie Commit ausführen und wie oft Sie Commits an ein Remote-Repository übertragen, sind zwei verschiedene Bedenken. Möglicherweise sammeln Sie mehrere Commits in Ihrem lokalen Repository, bevor Sie sie an das Remote-Repository übertragen. Die Häufigkeit Ihrer Commits hängt davon ab, wie Ihr Team das Repository verwalten möchte.
Verwenden von Vorlagen zum Rendern von Seiten und Ansichten
The home Funktion in den views.py Datei erzeugt eine HTTP-Antwort im Klartext für die Seite. Die meisten realen Webseiten reagieren mit umfangreichen HTML-Seiten, die häufig Livedaten enthalten. Der Hauptgrund, warum Entwickler Ansichten mithilfe einer Funktion definieren, besteht darin, Inhalte dynamisch zu generieren.
Der Rückgabewert für die Ansicht ist nur ein String. Sie können jeden HTML-Code in einer Zeichenfolge mithilfe dynamischer Inhalte erstellen. Da es am besten ist, Markup von Daten zu trennen, ist es besser, das Markup in einer Vorlage zu platzieren und die Daten im Code beizubehalten.
Anpassen von Ansichten zur Verwendung von Inline-HTML
Der erste Schritt besteht darin, die Ansichtsverarbeitung so zu konvertieren, dass inline-HTML für die Seite mit einigen dynamischen Inhalten verwendet wird:
Ersetzen Sie den Inhalt der datei views.py durch den folgenden Code:
from datetime import datetime from flask import render_template from HelloFlask import app @app.route('/') @app.route('/home') def home(): now = datetime.now() formatted_now = now.strftime("%A, %d %B, %Y at %X") html_content = "<html><head><title>Hello Flask</title></head><body>" html_content += "<strong>Hello Flask!</strong> on " + formatted_now html_content += "</body></html>" return html_contentSpeichern Sie Ihre Änderungen, und führen Sie die App erneut aus.
Aktualisieren Sie die Seite ein paar Mal, um zu bestätigen, dass das Datum und die Uhrzeit aktualisiert werden. Wenn Sie fertig sind, beenden Sie die App.
Erstellen einer HTML-Vorlage
Konvertieren Sie als Nächstes den Seitenrenderingprozess, um eine HTML-Vorlage zu verwenden:
Klicken Sie mit der rechten Maustaste auf die Vorlagen Ordner, und wählen Sie ">Neues Element hinzufügen" aus, um eine neue Datei zu erstellen.
Wählen Sie im Dialogfeld "Neues Element hinzufügen" die Dateivorlage "HTML-Seite" aus. Benennen Sie die Datei index.html, und wählen Sie Hinzufügenaus.
Ersetzen Sie den bereitgestellten Inhalt der HTML-Datei durch das folgende Markup:
<html> <head> <title>Hello Flask</title> </head> <body> {{ content }} </body> </html>In diesem Code werden die
{{ content }}Anweisung ist ein Platzhalter oder ein Ersatz-Token (auch als Vorlage-Variable), für die Sie im Code einen Wert angeben.
Anpassen der Startseite-Funktion zum Laden der Vorlage
Sie müssen die home-Funktion ändern, um die render_template-Methode zu verwenden. Diese Methode lädt die HTML-Vorlage und stellt einen Wert für {{ content }} mithilfe eines benannten Arguments bereit, das dem Namen des Platzhalters entspricht.
Ersetzen Sie in der datei views.py die
homeFunktionsdefinition durch den folgenden Code:def home(): now = datetime.now() formatted_now = now.strftime("%A, %d %B, %Y at %X") return render_template( "index.html", content = "<strong>Hello, Flask!</strong> on " + formatted_now)Flask sucht automatisch nach Vorlagen im Vorlagen Ordner, sodass der Pfad zur Vorlage relativ zu diesem Ordner ist.
Speichern Sie Die Projektänderungen, und führen Sie die App erneut aus.
Beachten Sie, dass die Inline-HTML-Syntax (
\<strong>...) innerhalb descontentwird der Wert nicht angezeigt as HTML, da die Vorlagen-Engine (Jinja) HTML-Inhalte automatisch entschlüsselt. Automatische Escapevorgänge verhindern versehentliche Sicherheitsrisiken durch Einschleusungsangriffe.Entwickler sammeln häufig Eingaben von einer Seite und verwenden sie als Wert in einer anderen mithilfe eines Vorlagenplatzhalters. Escaping dient auch als Erinnerung, dass es am besten ist, HTML aus dem Code herauszuhalten.
Wenn Sie fertig sind, beenden Sie die App.
Verwenden Sie eindeutige Platzhalter
Sie können für jede Datenmenge im HTML-Markup unterschiedliche Platzhalter verwenden. Passen Sie dann die home-Funktion erneut an, um die spezifischen Platzhalterwerte zu liefern:
Ersetzen Sie den Inhalt der index.html Datei durch das folgende Markup:
<html> <head> <title>{{ title }}</title> </head> <body> <strong>{{ message }}</strong>{{ content }} </body> </html>Ersetzen Sie in der datei views.py die
homeFunktionsdefinition durch den folgenden Code, um Werte für alle Platzhalter bereitzustellen:def home(): now = datetime.now() formatted_now = now.strftime("%A, %d %B, %Y at %X") return render_template( "index.html", title = "Hello Flask", message = "Hello, Flask!", content = " on " + formatted_now)Speichern Sie Ihre Änderungen, und führen Sie die App erneut aus. Diesmal sollten Sie die korrekt gerenderte Ausgabe sehen:
Sie können ihre Änderungen an der Quellcodeverwaltung übernehmen und Ihr Remote-Repository aktualisieren. For more information, see Änderungen in die Versionskontrolle einbinden.
Separate Seitenvorlagen
Vorlagen werden in der Regel in separaten HTML-Dateien verwaltet, aber Sie können auch eine Inlinevorlage verwenden. Separate Dateien werden empfohlen, um eine klare Trennung zwischen Markup und Code beizubehalten.
Verwenden Sie die .html-Erweiterung für Vorlagen.
Die .html Erweiterung für Seitenvorlagendateien ist vollständig optional. Sie können den genauen relativen Pfad zur Datei im ersten Argument zur funktion render_template immer identifizieren. Visual Studio (und andere Editoren) bieten jedoch in der Regel Features wie Codevervollständigung und Syntaxfarbation mit .html Dateien, was die Tatsache überwiegt, dass Seitenvorlagen nicht HTML sind.
Wenn Sie mit einem Flask-Projekt arbeiten, erkennt Visual Studio automatisch, ob die von Ihnen bearbeitete HTML-Datei tatsächlich eine Flask-Vorlage ist und bestimmte AutoVervollständigen-Features bereitstellt. Wenn Sie mit der Eingabe eines Flask-Seitenvorlagenkommentars ({#) beginnen, stellt Visual Studio automatisch die schließenden #} Zeichen bereit. The Kommentar Auswahl und Unkommentierte Auswahl Befehle (auf der Seite Bearbeiten>Fortgeschrittene Menü) verwenden außerdem Vorlagenkommentare anstelle von HTML-Kommentaren.
Organisieren Sie Vorlagen in Unterordner
Sie können Unterordner verwenden und dann in Aufrufen der -Funktion auf den relativen Pfad unter dem render_template-Vorlagen verweisen. Dieser Ansatz ist eine hervorragende Möglichkeit, Namespaces für Ihre Vorlagen effektiv zu erstellen.