Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Mit XAML Live Preview können Sie die Benutzeroberfläche einer Desktop-App erfassen und in Visual Studio in ein angedocktes Fenster integrieren, wodurch die Verwendung von XAML Hot Reload vereinfacht wird, um die App zu ändern und diese Änderungen dann in Echtzeit anzuzeigen.

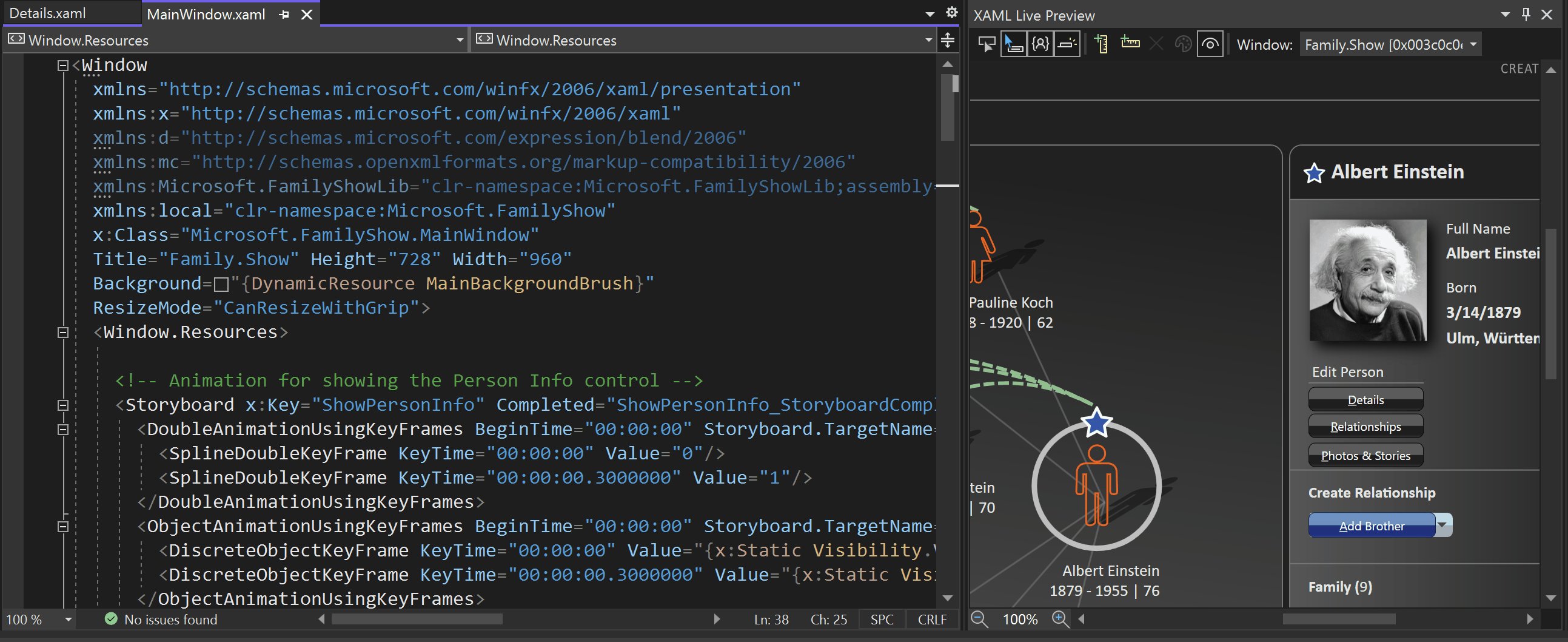
XAML Live Preview-Fenster
Das XAML Live Preview-Fenster ist beim Debuggen verfügbar. Um sie zu öffnen, wechseln Sie zum Debuggen> vonWindows>XAML Live Preview.
Ab Visual Studio 2022, Version 17.14 Preview 2, stehen XAML Live Preview und XAML Hot Reload zur Entwurfszeit und nicht nur während einer Debugsitzung zur Verfügung.

Oder wählen Sie die Schaltfläche " In XAML Live Preview anzeigen " in der Anwendungssymbolleiste aus.

Scrollen und Zoomen
Neben dem Scrollen mit den Bildlaufleisten können Sie auch die folgenden Interaktionen verwenden:
- Ein Mausrad, sowohl vertikal als auch horizontal (wenn die Maus es unterstützt).
- Mit einem Touchpad kann man mit zwei Fingern sowohl vertikal als auch horizontal scrollen.
- Ein Strg-Taste-Druck zusammen mit einer Mausbewegung.
Wie beim Zoomen können Sie auch die folgenden Interaktionen verwenden:
- Die Schaltflächen zum Vergrößern/Verkleinern in der unteren linken Ecke.
- Wenn Sie lieber eine Tastatur verwenden, drücken Sie die Tastenkombination STRG+Pluszeichen (+) oder STRG+Minuszeichen (-).
- Das Drücken der Strg-Taste in Kombination mit einer Aktion des Mausrads oder eine Zoomgeste mit dem Touchpad. Ein zusätzlicher Bonus bei der Verwendung einer Maus besteht darin, einen Bereich der Kontrolle beizubehalten.

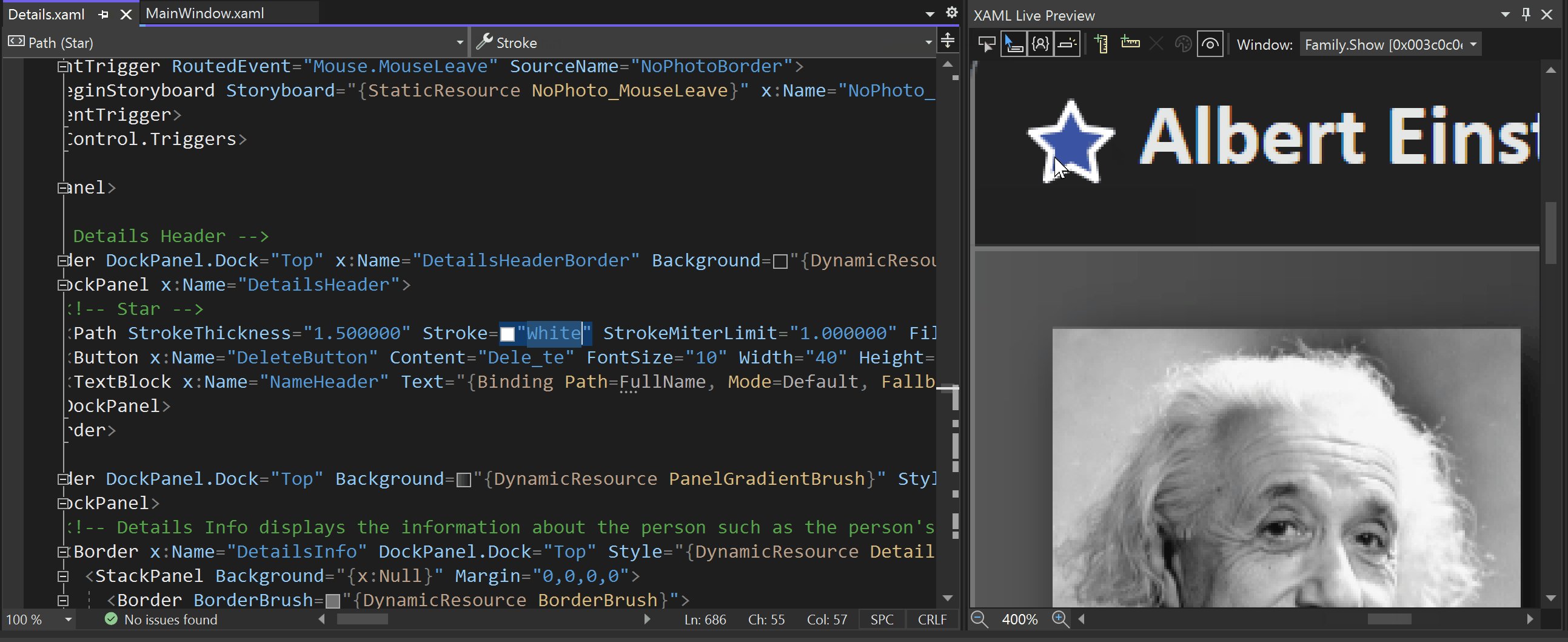
Elementauswahl
Die Elementauswahl in XAML Live Preview ähnelt der Auswahl in einer ausgeführten Anwendung. Sie können Elemente in der Live Visual Tree oder im Quell-XAML-Code suchen.

Die Elementauswahl wird durch die ersten vier Symbolleistenschaltflächen (von links nach rechts) gesteuert.

Die Symbolleistenschaltflächen erzeugen die folgenden Aktionen:
- Die Elementauswahl startet die Elementauswahlaktion; Mit anderen Worten: Sie hebt Elemente hervor, während Sie mit der Maus auf Anwendungsinhalte in xaml Live Preview bewegen. Wenn Sie auf ein Element klicken, wird es in der Live-Visualisierung ausgewählt. Es navigiert auch zur Quelle, wenn Vorschau ausgewähltes Element aktiviert ist und der XAML-Quellcode verfügbar ist. Dieses Verhalten entspricht dem im Live-Visualbaum.
- Das Anzeigen von Elementinformationen während der Auswahl ist eine Umschaltfläche, mit der die Anzeige von Größe, Farbe und Schriftartinformationen zum Element unter der Maus gesteuert wird.
- Just My XAML ist eine Umschaltfläche, die steuert, welche Elemente hervorgehoben werden sollen: alle oder nur diese Elemente mit quell-XAML, die in der Lösung verfügbar sind. Dieses Verhalten entspricht dem im Live-Visualbaum.
- Die Vorschau des ausgewählten Elements ist eine Umschaltfläche, mit der die Navigation zum Quell-XAML gesteuert wird, wenn ein Element ausgewählt wird. Sie ist standardmäßig deaktiviert. Dieses Verhalten entspricht dem im Live-Visualbaum.
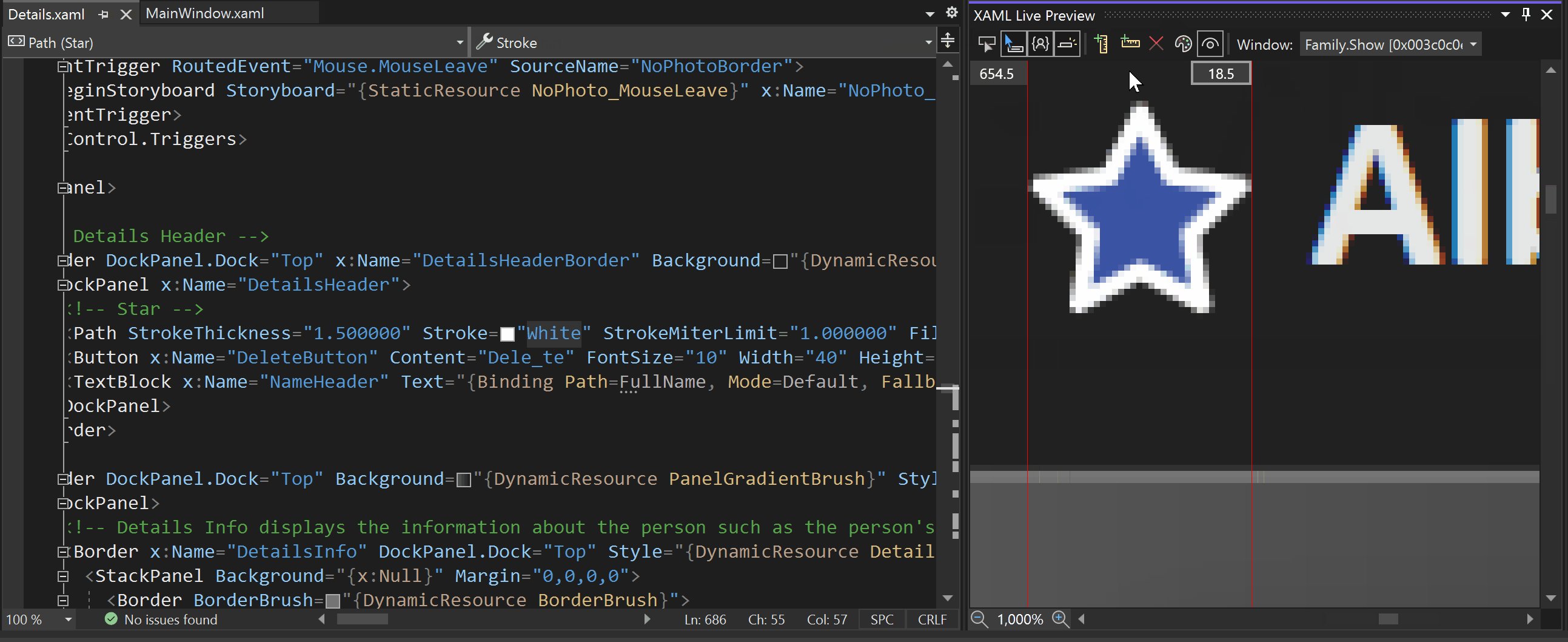
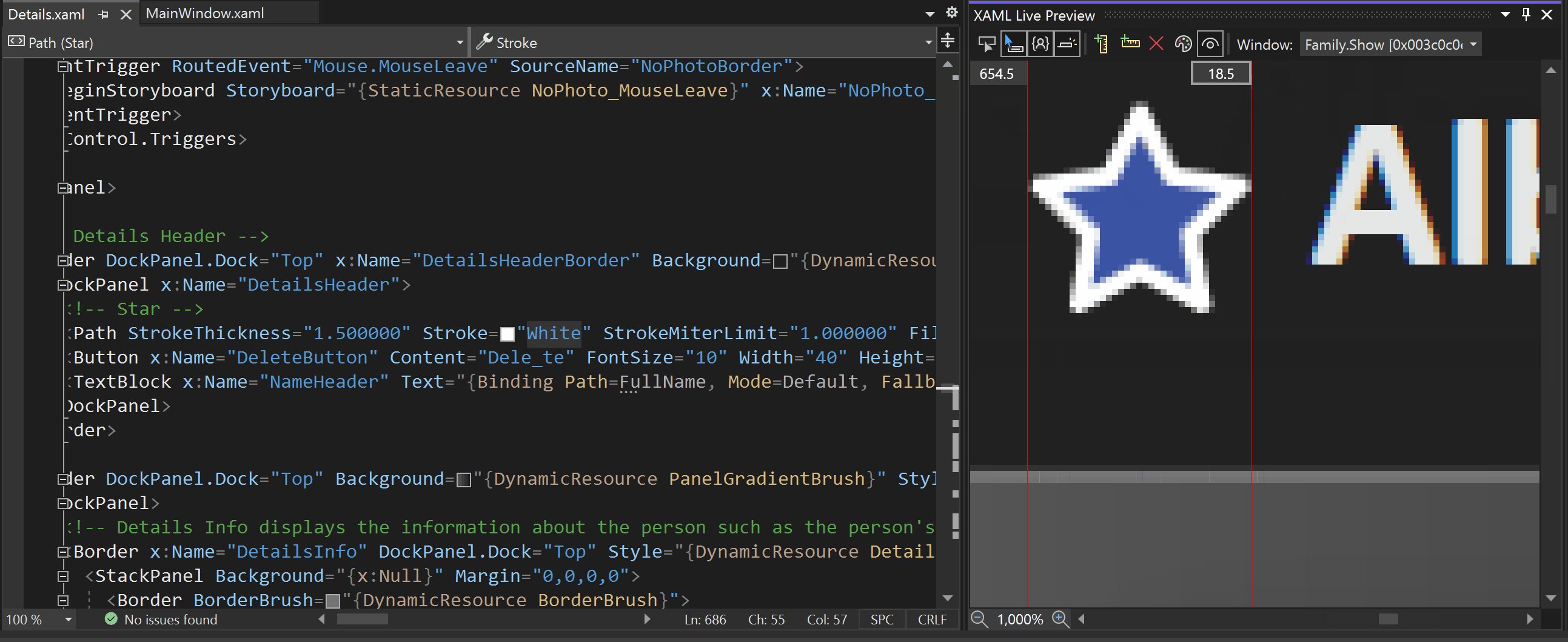
Lineale
Lineale helfen Ihnen beim Ausrichten von Elementen in Ihrer Anwendung. Sie zeigen den Abstand in Anwendungseinheiten zum vorherigen Lineal an. Auf diese Weise helfen sie, Abstände zwischen verschiedenen Teilen Ihrer Anwendung zu überprüfen.

Die zweite Gruppe von Toolbar-Schaltflächen steuert die Lineale wie folgt (von links nach rechts):

- Vertikales Lineal hinzufügen. Fügt ein einzelnes vertikales Lineal hinzu. Wenn Sie einige Male in einer Zeile auf diese Schaltfläche klicken, werden neue Lineale platziert, sodass sie vorhandene Lineale nicht überlappen.
- Fügen Sie ein horizontales Lineal hinzu. Fügt ein einzelnes horizontales Lineal hinzu, ähnlich dem vertikalen Lineal.
- Entfernen Sie alle Lineale. Entfernt alle Lineale auf einmal.
- Wählen Sie die Linealfarbe aus. Ändert die Farbe der Lineale.
- Linealsichtbarkeit umschalten. Blendet oder zeigt alle Lineale mit nur einem Klick an.
Lineale sind tastaturfreundlich. Sie können mit der Tabulatortaste um sie herum navigieren. Sie können die Pfeiltasten verwenden, um Lineale jeweils um ein Pixel zu verschieben, oder Ctrl zusammen mit den Pfeiltasten drücken, um sie jeweils um 10 App-Einheiten zu verschieben. Die ENTF-TASTE löscht das aktuell ausgewählte Lineal. Sie können ein Lineal auch mit einer Maus löschen, indem Sie die Schaltfläche "Lineal löschen " in der Nähe der Beschriftung auswählen.
Sie können auch Lineale um ein Element herum hinzufügen, während Sie den Elementauswahl-Modus verwenden. Mit der rechten Maustaste werden vertikale Lineale hinzugefügt. Wenn Sie horizontale Lineale hinzufügen möchten, wählen Sie die UMSCHALTTASTE aus, und halten Sie sie gedrückt, während Sie mit der rechten Maustaste klicken.

Anwendungen mit mehreren Fenstern
Wenn Ihre Anwendung über mehrere Fenster verfügt, können Sie mithilfe des Kombinationsfelds "Fenster" auswählen, welches Fenster angezeigt werden soll. Oder verwenden Sie die Schaltfläche " In XAML Live Preview anzeigen " in der Anwendungssymbolleiste, die sich im Fenster befindet, das Sie in der Vorschau anzeigen möchten.

Unterstützte Plattformen
Die erste Version von Visual Studio 2022 unterstützt die folgenden Plattformen und Debuggingszenarien.
| Plattform | Elementauswahl und Infotipp | Lineale |
|---|---|---|
| WPF (Windows Presentation Foundation) | Ja | Ja |
| UWP (Universelle Windows-Plattform) | Ja | Ja |
| WinUI3-Desktop | Ja | Ja |
| .NET MAUI | Ja | Ja |
| Xamarin 5.0+ (Android-Emulator) | Nein | Ja (px*) |
Hinweis
In der vorherigen Tabelle (px*) zeigt Lineale an, die in Pixeln angezeigt werden; alle anderen Plattformen zeigen Informationen in plattformspezifischen Einheiten an, die vom DPI-Wert eines Monitors abhängen.
Einschränkungen
Xaml Live Preview funktioniert, indem ein Anwendungsfoto mehrmals pro Sekunde erfasst wird und verfügbare APIs wie PrintWindow verwendet werden. Es unterliegt den folgenden Einschränkungen:
- Wenn sich ein Teil eines App-Fensters außerhalb des Bildschirms befindet, können in diesem Teil wahrscheinlich keine Änderungen beim erneuten Laden von XAML angezeigt werden.
- Ein Fenster kann die Screenshotaufnahme deaktivieren und für XAML Live Preview nicht verfügbar sein, indem "SetWindowDisplayAffinity " mit WDA_EXCLUDEFROMCAPTURE oder DwmSetWindowAttribute mit DWMWA_CLOAK verwendet wird.
Nächste Schritte
Erfahren Sie mehr über xaml Hot Reload, das eng mit XAML Live Preview kombiniert wird.