Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Die OEM-Registrierungsseiten bieten viele Anpassungsmöglichkeiten. Die Anleitungen in diesem Thema sollen Ihnen dabei helfen, diese Anpassungsmöglichkeiten zu implementieren und gleichzeitig ein einheitliches Erscheinungsbild in OOBE beizubehalten. Die Anleitung enthält Gestaltungsempfehlungen (Farben, Schriftarten, Überschriften usw.) für die HTML-Dateien, die von Ihren Registrierungsseiten verlinkt werden, sowie ein vollständiges HTML-Beispiel.
In diesem Thema werden alle Elemente auf jeder der beiden OEM-Registrierungsseiten beschrieben und die Anpassungsoptionen für jedes Element angegeben. In diesem Thema finden Sie auch Formatvorlagen- und Codebeispiele, mit denen Sie Ihre HTML-Flyoutseiten entwerfen können.
Das Layout beider OEM-Registrierungsseiten ist gesperrt, sodass die Seitenelemente selbst nicht neu angeordnet werden können.
Hinweis
Es sind einige grundlegende Informationen erforderlich, damit die Registrierungsseiten angezeigt werden. Sie müssen einen Seitentitel, einen Seitenuntertitel, ein customerinfo-Element, mindestens ein zusätzliches Kontrollkästchen oder einen Link sowie einen öffentlichen Schlüssel für die Verschlüsselung mit öffentlichem/privatem Schlüssel angeben.
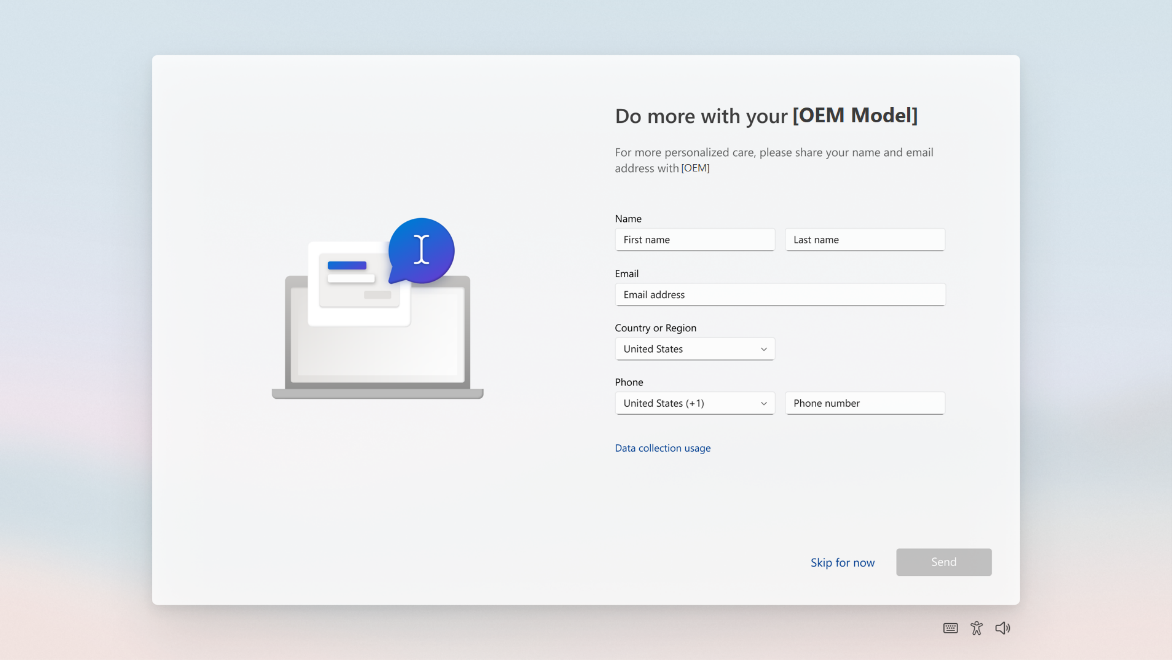
OEM-Registrierungsseite 1
Die erste OEM-Registrierungsseite enthält die folgenden Elemente, von denen Sie einige anpassen können.

- Seitentitel. Erstellen Sie einen Titel, der für die Verwendung der Seite sinnvoll ist. Dieser Titel wird auch auf der Registrierungsseite 2 angezeigt.
-
Seitenuntertitel. Fügen Sie einen Untertitel hinzu, damit Kund*innen die Aufgaben auf der Seite besser verstehen, oder leiten Sie sie auf andere Weise beim Ausfüllen des Formulars an. Dieser Untertitel wird auch auf der Registrierungsseite 2 angezeigt. Der Seitentitel und der Untertitel können mithilfe des
registration-Elements von Oobe.xmlangepasst werden. - Kundeninformationenfelder. Diese Felder können nicht angepasst werden. Die Kundeninformationen bestehen aus vier Eingabefeldern: Vorname, Nachname, Region, E-Mail und Telefonnummer. Wenn das E-Mail-Feld ausgefüllt ist, wird es überprüft, bevor Kund*innen fortfahren können. Das Eingabefeld „Land/Region“ ist eine Dropdownliste. Der zugeordnete Wert jedes Lands bzw. jeder Region ist der zugeordnete aus zwei Buchstaben basierende Länder-/Regionscode basierend auf ISO 3166-1 Alpha-2.
-
Ein Link. Passen Sie den Titel und den Pfad für eine HTML-Datei mit dem
link1-Element von Oobe.xml an. Wenn Sie diesen Link zum Aufrufen einer Datenschutzrichtlinie verwenden, stellen Sie sicher, dass die Richtlinie aktuell ist. -
Schaltfläche „Überspringen“ Die Schaltfläche „Überspringen“ ist standardmäßig sichtbar, Sie können jedoch das
hideSkip-Element von Oobe.xml so konfigurieren, dass sie ausgeblendet wird. Es werden keinerlei Registrierungsdaten übermittelt, wenn Kund*innen Überspringen auswählen. Der Schaltflächentext ist nicht anpassbar. - Schaltfläche „Weiter“ Über die Schaltfläche „Weiter“ gelangen Kund*innen zur Willkommensseite. Diese Schaltfläche ist nicht anpassbar.
Bereits ausgefüllte Kundeninformationen
Wenn sich Benutzer*innen bei einem MSA bei der Willkommensseite anmelden oder registrieren, stellen sie einige der Kundeninformationen bereit, die auf den OEM-Registrierungsseiten angefordert wurden. Um den Einrichtungsprozess zu optimieren, füllt Windows 11 einige der Kundeninformationsfelder auf der ersten OEM-Registrierungsseite automatisch aus, wenn die Kundin bzw. der Kunde zuvor auf der Willkommensseite eine MSA verwendet hat.
Abhängig von der Edition können Benutzer*innen verschiedene Kontooptionen wählen, die sich darauf auswirken, ob die Kontoinformationen bereits ausgefüllt sind.
| Kontopfad | Vorab ausgefüllte OEM-Seite |
|---|---|
| Microsoft-Kontoregistrierung | Vorname, Nachname, E-Mail-Adresse |
| Anmeldung Microsoft-Konto | Vorname, Nachname, E-Mail-Adresse |
| Azure AD-Kontoanmeldung | Nichts vorab ausgefüllt |
| Lokale Kontoerstellung | Nichts vorab ausgefüllt |
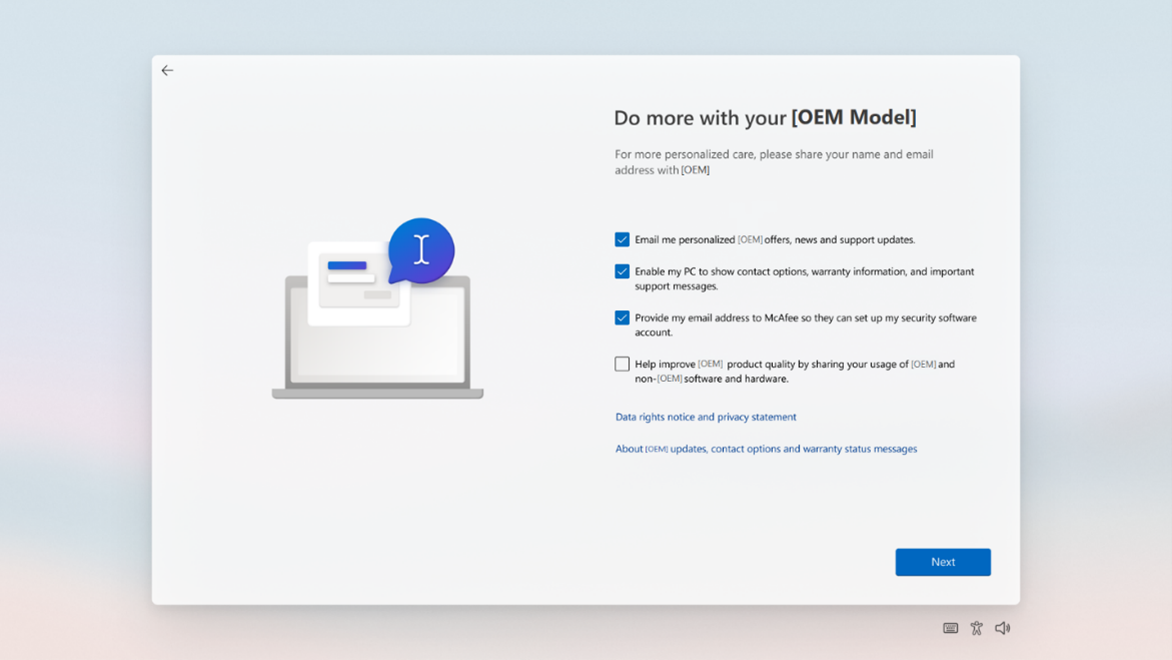
OEM-Registrierungsseite 2
Die zweite OEM-Registrierungsseite enthält die unten aufgeführten Elemente, von denen Sie einige anpassen können.

- Seitentitel. Erstellen Sie einen Titel, der für die Verwendung der Seite sinnvoll ist. Dieser Titel wird auch auf der Registrierungsseite 1 angezeigt.
-
Seitenuntertitel. Fügen Sie einen Untertitel hinzu, damit Kund*innen die Aufgaben auf der Seite besser verstehen, oder leiten Sie sie auf andere Weise beim Ausfüllen des Formulars an. Dieser Untertitel wird auch auf der Registrierungsseite 1 angezeigt. Der Seitentitel und der Untertitel können mithilfe des
registration-Elements von Oobe.xmlangepasst werden. -
Vier Kontrollkästchen. Bis zu vier Kontrollkästchen mit Bezeichnungen können auf der Registrierungsseite 2 angezeigt werden. Sie können die beschreibenden Bezeichnungen für die Kontrollkästchen und deren Standardzustände festlegen, indem Sie die Elemente
customerinfo,checkbox1,checkbox2undcheckbox3von Oobe.xml verwenden. -
Zwei Links. Bis zu zwei Links können unter den Kontrollkästchen angezeigt werden. Sie können die Linkbezeichnungen und Dateipfade mithilfe der Elemente
link2undlink3von Oobe.xml angeben. Jeder Text, den Sie diesen Links zuordnen, muss sich in HTML-Dateien befinden, die lokal im Verzeichnis%systemroot%\system32\Oobe\Infogespeichert sind. - Schaltfläche „Weiter“ Über die Schaltfläche „Weiter“ gelangen Kund*innen zur Willkommensseite. Diese Schaltfläche ist nicht anpassbar.
Hinweis
Sie können die Anzeige eines Links auf der Registrierungsseite nicht überspringen, indem Sie nur link2- und link3-Elemente in der Datei „Oobe.xml“ bereitstellen. Ein fehlendes link1-Element führt dazu, dass das link2-Element auf der ersten Registrierungsseite anstelle der zweiten angezeigt wird.
Entwerfen von HTML-Dateien für Ihre Links
Wenn Kund*innen auf einen Link klicken, den Sie den Registrierungsseiten hinzugefügt haben, wird eine HTML-Datei geöffnet, die im Ordner %systemroot%\system32\Oobe\Info auf dem Gerät gespeichert ist. Microsoft bietet ein vollständiges HTML-Beispiel unten, das die Hintergrundfarbe, Schriftartfarbe, Schriftgrad, Schriftgrad, Schriftgewicht, Abstand, Ränder und Kopfzeilen (unter anderen Elementen) für Ihre HTML-Dateien definiert. Es wird dringend empfohlen, dieses Muster zu verwenden, wobei die Entwurfselemente wenig bis gar nicht verändert werden sollten.
Die Windows-Willkommensseite verfügt über einen dunklen blauen Hintergrund mit hellem Text. Die Endbenutzerlizenzvereinbarung (EULA) verfügt über einen dunkelblauen Hintergrund und hellen Text. Flyoutinhalte haben einen dunklen Hintergrund mit hellem Text. Verwenden Sie die Markup- und Stilkonventionen, die im folgenden HTML-Beispiel angegeben sind, wenn Sie Ihre HTML-Dateien erstellen, um sich an den Entwurf der Windows-Willkommensseiten zu orientieren und eine konsistente Benutzeroberfläche zu erstellen.
Hinweis
Die Inline-CSS-Formatierung ist erforderlich, sodass die iFrame-Hostelemente in den Registrierungsseiten ordnungsgemäß gerendert werden.
Farben
Text- und Hintergrundfarben werden im CSS-Codebeispiel definiert.
- Hintergrundfarbe: #2b2b2b
- Schriftfarbe: #FFF
Verwenden Sie diese Farben, um eine einheitliche Benutzererfahrung auf der Willkommensseite sicherzustellen.
Schriftart
Die Standardschriftart, die auf der Willkommensseite verwendet wird, ist Segoe UI. Verwenden Sie die Segoe UI Webfont für Ihre HTML-Dokumente, um sicherzustellen, dass die Schriftart dem Rest der Willkommensseite entspricht.
Größen und Abstand
Verwenden Sie zwei verschiedene Stile für Überschriften und Text.
- Überschriften: sollten mithilfe des
<h4>-Tags gerendert werden. - Textkörper: sollten mithilfe des
<p>-Tags gerendert werden. - Fett formatierter Text: sollte mithilfe des
<b>-Tags gerendert werden. - Hierarchie der Informationen: Eingerückte Abschnitte oder Gruppen von Aufzählungspunkten können mit dem
<DIR>-Tag angezeigt werden, was für die EULA-Inhaltsvorlage erforderlich und für Flyouts optional ist.
Voraussetzung ist, dass die Dateien für die direkten Links im HTML-Format vorliegen. Diese Dateien werden in einem Flyout gerendert. Dokumente im Flyout befinden sich in der Sandbox, sodass Links zu externen und Onlineressourcen nicht funktionieren.
Wichtig
Die folgenden Tags sind unzulässig und sollten nicht in Ihre Dateien einbezogen werden:
<script><iframe><input><img><a>
CSS-Codebeispiel
Bitte verwenden Sie die folgende Inline-CSS im Kopf Ihrer HTML-Dokumente.
<style type="text/css">
[dir='rtl'] dir {
padding: 0 12px;
}
[dir='ltr'] dir {
padding: 0 12px;
}
[dir='ltr'] [align=right] {
text-align: right;
}
[dir='ltr'] [align=left] {
text-align: left;
}
[dir='rtl'] [align=right] {
text-align: left;
}
[dir='rtl'] [align=left] {
text-align: right;
}
[dir='rtl'] body {
padding: 0 12px;
}
[dir='ltr'] body {
padding: 0 12px;
}
body {
-ms-overflow-style: scrollbar;
background: #2b2b2b;
color: #FFF;
font-family: "Segoe UI", "Segoe UI Webfont", "Ebrima", "Nirmala UI", "Gadugi", "Segoe Xbox Symbol", "Segoe UI Symbol", "Meiryo UI", "Khmer UI", "Tunga", "Lao UI", "Raavi", "Iskoola Pota", "Latha", "Leelawadee", "Microsoft YaHei UI", "Microsoft JhengHei UI", "Malgun Gothic", "Estrangelo Edessa", "Microsoft Himalaya", "Microsoft New Tai Lue", "Microsoft PhagsPa", "Microsoft Tai Le", "Microsoft Yi Baiti", "Mongolian Baiti", "MV Boli", "Myanmar Text", "Cambria Math", Selawik, Tahoma, Verdana, Arial, sans-serif;
font-size: .9375rem;
font-weight: 400;
line-height: 1.25rem;
margin: 0;
max-width: 100%;
overflow: auto;
padding-bottom: 0;
padding-top: 0;
}
body b * {
font-weight: 700;
}
html {
font-size: 100%;
}
p {
font-size: .9375rem;
font-weight: 400;
line-height: 1.25rem;
max-width: 100%;
padding-bottom: .0141875rem;
padding-top: .0141875rem;
}
h4 {
font-size: 1.25rem;
font-weight: 400;
line-height: 100%;
max-width: 100%;
padding-top: 12px;
margin: 0;
}
</style>
Vollständiges HTML-Beispiel
Hier ist ein vollständiges Beispiel für ein HTML-Flyout für OEM-Registrierungsseiten. Verwenden Sie dieses Beispiel als Baseline für Ihre HTML-Flyoutseiten, ohne dass sich die Entwurfselemente ändern.
> <!DOCTYPE html>
<html dir="ltr">
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width">
<title></title>
<style type="text/css">
[dir='rtl'] dir {
padding: 0 12px;
}
[dir='ltr'] dir {
padding: 0 12px;
}
[dir='ltr'] [align=right] {
text-align: right;
}
[dir='ltr'] [align=left] {
text-align: left;
}
[dir='rtl'] [align=right] {
text-align: left;
}
[dir='rtl'] [align=left] {
text-align: right;
}
[dir='rtl'] body {
padding: 0 12px;
}
[dir='ltr'] body {
padding: 0 12px;
}
body {
-ms-overflow-style: scrollbar;
background: #2b2b2b;
color: #FFF;
font-family: "Segoe UI", "Segoe UI Webfont", "Ebrima", "Nirmala UI", "Gadugi", "Segoe Xbox Symbol", "Segoe UI Symbol", "Meiryo UI", "Khmer UI", "Tunga", "Lao UI", "Raavi", "Iskoola Pota", "Latha", "Leelawadee", "Microsoft YaHei UI", "Microsoft JhengHei UI", "Malgun Gothic", "Estrangelo Edessa", "Microsoft Himalaya", "Microsoft New Tai Lue", "Microsoft PhagsPa", "Microsoft Tai Le", "Microsoft Yi Baiti", "Mongolian Baiti", "MV Boli", "Myanmar Text", "Cambria Math", Selawik, Tahoma, Verdana, Arial, sans-serif;
font-size: .9375rem;
font-weight: 400;
line-height: 1.25rem;
margin: 0;
max-width: 100%;
overflow: auto;
padding-bottom: 0;
padding-top: 0;
}
body b * {
font-weight: 700;
}
html {
font-size: 100%;
}
p {
font-size: .9375rem;
font-weight: 400;
line-height: 1.25rem;
max-width: 100%;
padding-bottom: .0141875rem;
padding-top: .0141875rem;
}
h4 {
font-size: 1.25rem;
font-weight: 400;
line-height: 100%;
max-width: 100%;
padding-top: 12px;
margin: 0;
}
</style>
</head>
<body>
<H4>Learn more about the sample</H4>
<P>Quisque efficitur lorem nec mauris semper consequat. Aliquam sollicitudin rhoncus sollicitudin. Integer ligula mauris, euismod ac lacus et, cursus pulvinar mauris. Aliquam sollicitudin blandit vehicula. Morbi ac arcu vitae mi placerat facilisis eu sed enim. Ut ornare aliquet tincidunt. Maecenas posuere et nisi in tempor.</P>
<B><P>Donec malesuada bibendum nibh, in semper nunc efficitur sit amet. Vestibulum vehicula hendrerit elit et congue.</P>
<DIR>
<DIR>
<P>1.	Pellentesque mollis cursus ultrices.</P>
<DIR>
<P>a.	Vivamus ut suscipit arcu.
</B> Donec viverra tortor lacus, eu aliquam dolor auctor quis. Praesent eget tincidunt metus, non pellentesque metus. </P>
<B><P>b.	Nulla tincidunt urna et tortor gravida, id dictum ligula lacinia.</B> Vivamus libero mauris, fermentum et pharetra id, ultricies quis urna.</P>
<DIR>
<DIR>
<P>(i)	Suspendisse porta vestibulum risus, et molestie est egestas ut.</P>
<P>(ii)	 Nullam feugiat, odio vel convallis fringilla, libero nibh volutpat metus, a ultrices justo est id nisl.</P>
<P>(iii)	Nunc vulputate turpis at eleifend malesuada.</P>
<P>(iv)	Cras maximus mi porta arcu vehicula elementum.</P></DIR>
</DIR>
</DIR>
<B><P>2.	Nullam ullamcorper placerat finibus.</B> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vitae tincidunt quam, viverra vehicula urna. Sed sit amet volutpat ex, id egestas odio.
Aliquam at urna mollis, commodo ex sit amet, auctor erat. Proin elit neque, pretium ut lorem eget, cursus condimentum ante. Quisque placerat tempor nunc, a pulvinar augue interdum sit amet. Sed eget sem quis tellus rutrum rhoncus. Suspendisse potenti. Vestibulum sem ipsum, volutpat ac condimentum ut, porttitor ac nulla. Quisque rhoncus sapien eu dolor posuere, ac auctor mi dapibus. Aenean egestas mauris sed tellus dapibus, sed sagittis velit volutpat:</P>
<DIR>
<DIR>
<DIR>
<P>·	Sed mattis varius libero.</P>
<P>·	Maecenas eget ultrices risus.</P>
<P>·	Maecenas venenatis tellus id euismod venenatis.</P>
<P> </P></DIR>
</DIR>
</DIR>
</DIR>
</DIR>
</body>
</html>