Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Im vorherigen Teil dieses Lernprogramms haben Sie gelernt, wie Sie ein Modell im ONNX-Format erstellen und exportieren. Nachdem Sie nun über dieses Modell verfügen, können Sie es in eine Windows-Anwendung einbetten und lokal auf einem Gerät ausführen, indem Sie WinML-APIs aufrufen.
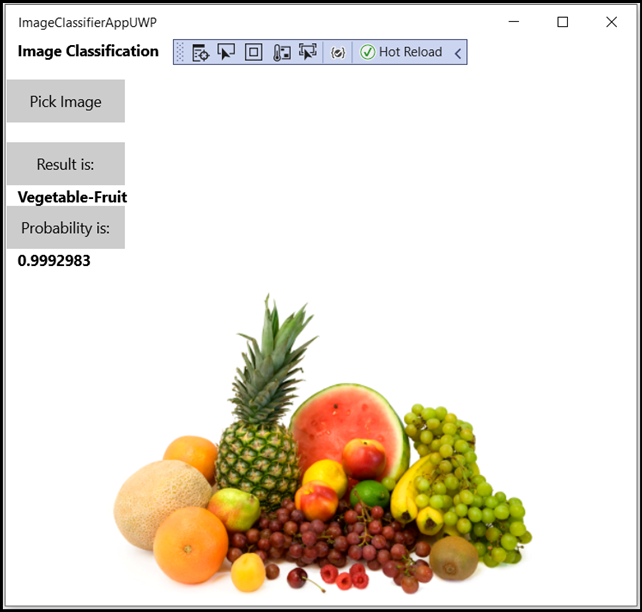
Sobald wir fertig sind, verfügen Sie über eine funktionierende Bildklassifizierer-WinML-UWP-App (C#).
Informationen zur Beispiel-App
Mit unserem Modell erstellen wir eine App, die Bilder von Lebensmitteln klassifizieren kann. Damit können Sie ein Bild von Ihrem lokalen Gerät auswählen und von einem lokal gespeicherten ONNX-Klassifizierungsmodell verarbeiten, das Sie im vorherigen Teil erstellt und trainiert haben. Die zurückgegebenen Tags werden neben dem Bild sowie die Konfidenzwahrscheinlichkeit der Klassifizierung angezeigt.
Wenn Sie bisher diesem Lernprogramm folgen, sollten Sie bereits über die erforderlichen Voraussetzungen für die App-Entwicklung verfügen. Wenn Sie eine Aktualisierung benötigen, lesen Sie den ersten Teil dieses Lernprogramms.
Hinweis
Wenn Sie den vollständigen Beispielcode herunterladen möchten, können Sie die Lösungsdatei klonen. Klonen Sie das Repository, navigieren Sie zu diesem Beispiel, und öffnen Sie dann die ImageClassifierAppUWP.sln Datei mit Visual Studio. Anschließend können Sie zum Schritt [Anwendung starten](#Launch der Anwendung) springen.
Erstellen einer WinML-UWP (C#)
Unten zeigen wir Ihnen, wie Sie Ihre App und WinML-Code von Grund auf neu erstellen. Hier erfahren Sie, wie Sie:
- Laden sie ein Machine Learning-Modell.
- Laden Sie ein Bild im erforderlichen Format.
- Binden Sie die Eingaben und Ausgaben des Modells.
- Bewerten Sie das Modell, und zeigen Sie aussagekräftige Ergebnisse an.
Sie verwenden auch einfaches XAML zum Erstellen einer einfachen GUI, sodass Sie den Bildklassifizierer testen können.
Erstellen der App
- Öffnen Sie Visual Studio, und wählen Sie
create a new project.

- Geben Sie in der Suchleiste die Zeichenfolge
UWPein, und wählen SieBlank APP (Universal Windowsdann aus. Dadurch wird ein neues C#-Projekt für eine Einseiten-App für die universelle Windows-Plattform (UWP) geöffnet, die keine vordefinierten Steuerelemente oder layouts enthält. Wählen Sie diese OptionNextaus, um ein Konfigurationsfenster für das Projekt zu öffnen.

- Im Konfigurationsfenster:
- Wählen Sie einen Namen für Ihr Projekt aus. Hier verwenden wir ImageClassifierAppUWP.
- Wählen Sie den Speicherort Ihres Projekts aus.
- Wenn Sie VS 2019 verwenden, stellen Sie sicher, dass
Place solution and project in the same directorydie Option deaktiviert ist. - Wenn Sie VS 2017 verwenden, stellen Sie sicher, dass
Create directory for solutionaktiviert ist.
Drücken Sie create , um Ihr Projekt zu erstellen. Möglicherweise wird das Fenster für die Mindestzielversion angezeigt. Stellen Sie sicher, dass Ihre Mindestversion auf Windows 10 Build 17763 oder höher festgelegt ist.
Um eine App zu erstellen und ein Modell mit einer WinML-App bereitzustellen, benötigen Sie Folgendes:
Navigieren Sie nach dem Erstellen des Projekts zum Projektordner, öffnen Sie den Ressourcenordner [....\ImageClassifierAppUWP\Assets], und kopieren Sie das Modell an diesen Speicherort.
Ändern Sie den Modellnamen von
model.onnxzuclassifier.onnx. Dies macht die Dinge etwas klarer und richtet sie an das Format des Lernprogramms aus.
Erkunden Ihres Modells
Lassen Sie uns mit der Struktur Ihrer Modelldatei vertraut sein.
Öffnen Sie Ihre
classifier.onnxModelldatei mit Netron.Drücken Sie
Data, um die Modelleigenschaften zu öffnen.

Wie Sie sehen können, erfordert das Modell 32-Bit-Tensor (multidimensionales Array)-Float-Objekt als Eingabe und gibt zwei Ausgaben zurück: Der erste benannte classLabel ist Tensor von Zeichenfolgen und der zweite Benannte loss ist eine Sequenz von Zeichenfolgen-zu-Float-Karten, die die Wahrscheinlichkeit für jede beschriftete Klassifizierung beschreiben. Sie benötigen diese Informationen, um die Modellausgabe in Ihrer Windows-App erfolgreich anzuzeigen.
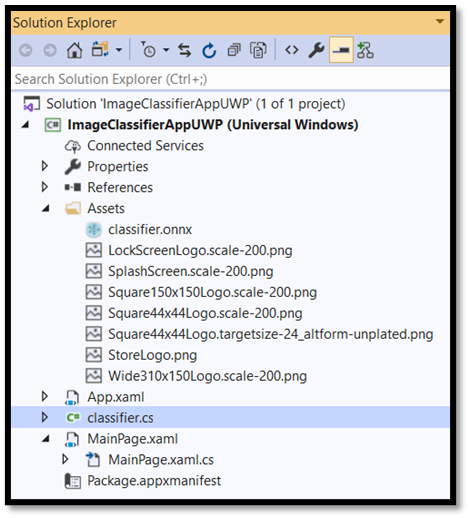
Projektlösung erkunden
Lassen Sie uns Ihre Projektlösung erkunden.
Visual Studio hat automatisch mehrere Cs-Code-Dateien im Projektmappen-Explorer erstellt.
MainPage.xaml enthält den XAML-Code für Ihre GUI und MainPage.xaml.cs enthält den Anwendungscode. Wenn Sie zuvor eine UWP-App erstellt haben, sollten diese Dateien Ihnen sehr vertraut sein.
Erstellen der Anwendungs-GUI
Zunächst erstellen wir eine einfache GUI für Ihre App.
Doppelklicken Sie auf die
MainPage.xamlDatei. In Ihrer leeren App ist die XAML-Vorlage für die GUI Ihrer App leer, daher müssen wir einige UI-Features hinzufügen.Fügen Sie den folgenden Code zum Haupttext von
MainPage.xaml.
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel Margin="1,0,-1,0">
<TextBlock x:Name="Menu"
FontWeight="Bold"
TextWrapping="Wrap"
Margin="10,0,0,0"
Text="Image Classification"/>
<TextBlock Name="space" />
<Button Name="recognizeButton"
Content="Pick Image"
Click="OpenFileButton_Click"
Width="110"
Height="40"
IsEnabled="True"
HorizontalAlignment="Left"/>
<TextBlock Name="space3" />
<Button Name="Output"
Content="Result is:"
Width="110"
Height="40"
IsEnabled="True"
HorizontalAlignment="Left"
VerticalAlignment="Top">
</Button>
<!--Display the Result-->
<TextBlock Name="displayOutput"
FontWeight="Bold"
TextWrapping="Wrap"
Margin="30,0,0,0"
Text="" Width="1471" />
<Button Name="ProbabilityResult"
Content="Probability is:"
Width="110"
Height="40"
IsEnabled="True"
HorizontalAlignment="Left"/>
<!--Display the Result-->
<TextBlock Name="displayProbability"
FontWeight="Bold"
TextWrapping="Wrap"
Margin="30,0,0,0"
Text="" Width="1471" />
<TextBlock Name="space2" />
<!--Image preview -->
<Image Name="UIPreviewImage" Stretch="Uniform" MaxWidth="300" MaxHeight="300"/>
</StackPanel>
</Grid>
Windows Machine Learning-Codegenerator
Der Windows Machine Learning Code Generator oder mlgen ist eine Visual Studio-Erweiterung, die Ihnen bei den ersten Schritten mit WinML-APIs in UWP-Apps hilft. Es generiert Vorlagencode, wenn Sie dem UWP-Projekt eine trainierte ONNX-Datei hinzufügen.
Der Codegenerator von Windows Machine Learning erstellt mlgen eine Schnittstelle (für C#, C++/WinRT und C++/CX) mit Wrapperklassen, die die Windows ML-API für Sie aufrufen. Auf diese Weise können Sie ein Modell in Ihrem Projekt ganz einfach laden, binden und auswerten. Wir verwenden es in diesem Tutorial, um viele dieser Funktionen für uns auszuführen.
Der Codegenerator ist für Visual Studio 2017 und höher verfügbar. Bitte beachten Sie, dass mlgen in Windows 10, Version 1903 und höher, nicht mehr im Windows 10 SDK enthalten ist, daher müssen Sie die Erweiterung herunterladen und installieren. Wenn Sie dieses Tutorial ab der Einführung durchgearbeitet haben, haben Sie dies bereits berücksichtigt, andernfalls sollten Sie die Erweiterung jedoch für VS 2019 oder für VS 2017 herunterladen.
Hinweis
Weitere Informationen zu mlgen finden Sie in der Mlgen-Dokumentation
Falls noch nicht geschehen, installieren Sie mlgen.
Klicken Sie im Projektmappen-Explorer in Visual Studio mit der rechten Maustaste auf den
AssetsOrdner, und wählen Sie dann ausAdd > Existing Item.Navigieren Sie zu dem Ressourcenordner innerhalb
ImageClassifierAppUWP [….\ImageClassifierAppUWP\Assets], suchen Sie das ONNX-Modell, das Sie zuvor dort kopiert haben, und wählen Sie dann ausadd.Nachdem Sie dem Ressourcenordner im Projektmappen-Explorer in VS ein ONNX-Modell (Name: "Klassifizierer") hinzugefügt haben, sollte das Projekt nun zwei neue Dateien haben:
-
classifier.onnx– Dies ist Ihr Modell im ONNX-Format. -
classifier.cs– automatisch generierte WinML-Codedatei.

- Um sicherzustellen, dass das Modell beim Kompilieren unserer Anwendung erstellt wird, wählen Sie die
classifier.onnxDatei aus, und wählen Sie dann ausProperties. Wählen Sie fürBuild Actiondie OptionContentaus.
Sehen wir uns nun den neu generierten Code in der datei classifier.cs an.
Der generierte Code enthält drei Klassen:
-
classifierModel: Diese Klasse enthält zwei Methoden für die Modellinstanziierung und Modellauswertung. Es hilft uns, die Darstellung des Machine Learning-Modells zu erstellen, eine Sitzung auf dem Systemstandardgerät zu erstellen, die spezifischen Eingaben und Ausgaben an das Modell zu binden und das Modell asynchron auszuwerten. -
classifierInput: Diese Klasse initialisiert die Eingabetypen, die das Modell erwartet. Die Modelleingabe hängt von den Modellanforderungen für Eingabedaten ab. In unserem Fall erwartet die Eingabe einen ImageFeatureValue, eine Klasse, die die Eigenschaften des Bilds beschreibt, das zum Übergeben an ein Modell verwendet wird. -
classifierOutput: Diese Klasse initialisiert die Vom Modell ausgegebenen Typen. Die Modellausgabe hängt davon ab, wie es vom Modell definiert wird. In unserem Fall wird die Ausgabe eine Sequenz von Zuordnungen (Wörterbüchern) vom Typ String und TensorFloat (Float32) sein, die als 'loss' bezeichnet wird.
Sie verwenden jetzt diese Klassen, um das Modell in unserem Projekt zu laden, zu binden und auszuwerten.
Laden des Modells und der Eingaben
Laden des Modells
Doppelklicken Sie auf die
MainPage.xaml.csCodedatei, um den Anwendungscode zu öffnen.Ersetzen Sie die "using"-Anweisungen durch Folgendes, um zugriff auf alle apIs zu erhalten, die Sie benötigen.
// Specify all the using statements which give us the access to all the APIs that you'll need
using System;
using System.Threading.Tasks;
using Windows.AI.MachineLearning;
using Windows.Graphics.Imaging;
using Windows.Media;
using Windows.Storage;
using Windows.Storage.Pickers;
using Windows.Storage.Streams;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Media.Imaging;
- Fügen Sie die folgenden Variablendeklarationen nach den using-Anweisungen in Ihrer
MainPageKlasse unter dem NamespaceImageClassifierAppUWPhinzu.
// All the required variable declaration
private classifierModel modelGen;
private classifierInput input = new classifierModelInput();
private classifierOutput output;
private StorageFile selectedStorageFile;
private string result = "";
private float resultProbability = 0;
Das Ergebnis sieht wie folgt aus.
// Specify all the using statements which give us the access to all the APIs that we'll need
using System;
using System.Threading.Tasks;
using Windows.AI.MachineLearning;
using Windows.Graphics.Imaging;
using Windows.Media;
using Windows.Storage;
using Windows.Storage.Pickers;
using Windows.Storage.Streams;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Media.Imaging;
namespace ImageClassifierAppUWP
{
public sealed partial class MainPage : Page
{
// All the required fields declaration
private classifierModel modelGen;
private classifierInput input = new classifierInput();
private classifierOutput output;
private StorageFile selectedStorageFile;
private string result = "";
private float resultProbability = 0;
Jetzt implementieren Sie die LoadModel Methode. Die Methode greift auf das ONNX-Modell zu und speichert es im Arbeitsspeicher. Anschließend verwenden Sie die CreateFromStreamAsync Methode, um das Modell als LearningModel Objekt zu instanziieren. Die LearningModel Klasse stellt ein trainiertes Machine Learning-Modell dar. Nach der Instanziierung ist das LearningModel erste Objekt, das Sie für die Interaktion mit Windows ML verwenden.
Zum Laden des Modells können Sie mehrere statische Methoden in der LearningModel Klasse verwenden. In diesem Fall verwenden Sie die CreateFromStreamAsync Methode.
Die CreateFromStreamAsync Methode wurde automatisch mit mlgen erstellt, daher müssen Sie diese Methode nicht implementieren. Sie können diese Methode überprüfen, indem Sie auf die classifier.cs von mlgen generierte Datei doppelklicken.
Weitere Informationen zum LearningModel Kurs finden Sie in der LearningModel Class-Dokumentation.
Weitere Informationen zum Laden des Modells finden Sie in der Dokumentation zum Laden eines Modells.
- Fügen Sie ihrer
loadModelCodedatei innerhalb derMainPage.xaml.csKlasse eineMainPageMethode hinzu.
private async Task loadModel()
{
// Get an access the ONNX model and save it in memory.
StorageFile modelFile = await StorageFile.GetFileFromApplicationUriAsync(new Uri($"ms-appx:///Assets/classifier.onnx"));
// Instantiate the model.
modelGen = await classifierModel.CreateFromStreamAsync(modelFile);
}
- Fügen Sie nun dem Konstruktor der Klasse einen Aufruf der neuen Methode hinzu.
// The main page to initialize and execute the model.
public MainPage()
{
this.InitializeComponent();
loadModel();
}
Das Ergebnis sieht wie folgt aus.
// The main page to initialize and execute the model.
public MainPage()
{
this.InitializeComponent();
loadModel();
}
// A method to load a machine learning model.
private async Task loadModel()
{
// Get an access the ONNX model and save it in memory.
StorageFile modelFile = await StorageFile.GetFileFromApplicationUriAsync(new Uri($"ms-appx:///Assets/classifier.onnx"));
// Instantiate the model.
modelGen = await classifierModel.CreateFromStreamAsync(modelFile);
}
Laden des Bilds
- Wir müssen ein Click-Ereignis definieren, um die Abfolge von vier Methodenaufrufen für die Modellausführung zu initiieren – Konvertierung, Bindung und Auswertung, Ausgabeextraktion und Anzeige der Ergebnisse. Fügen Sie der Codedatei
MainPage.xaml.csinnerhalb derMainPage-Klasse die folgende Methode hinzu.
// Waiting for a click event to select a file
private async void OpenFileButton_Click(object sender, RoutedEventArgs e)
{
if (!await getImage())
{
return;
}
// After the click event happened and an input selected, begin the model execution.
// Bind the model input
await imageBind();
// Model evaluation
await evaluate();
// Extract the results
extractResult();
// Display the results
await displayResult();
}
- Jetzt implementieren Sie die
getImage()Methode. Mit dieser Methode wird eine Eingabebilddatei ausgewählt und im Arbeitsspeicher gespeichert. Fügen Sie der CodedateiMainPage.xaml.csinnerhalb derMainPage-Klasse die folgende Methode hinzu.
// A method to select an input image file
private async Task<bool> getImage()
{
try
{
// Trigger file picker to select an image file
FileOpenPicker fileOpenPicker = new FileOpenPicker();
fileOpenPicker.SuggestedStartLocation = PickerLocationId.PicturesLibrary;
fileOpenPicker.FileTypeFilter.Add(".jpg");
fileOpenPicker.FileTypeFilter.Add(".png");
fileOpenPicker.ViewMode = PickerViewMode.Thumbnail;
selectedStorageFile = await fileOpenPicker.PickSingleFileAsync();
if (selectedStorageFile == null)
{
return false;
}
}
catch (Exception)
{
return false;
}
return true;
}
Jetzt implementieren Sie eine Bildmethode Bind() , um die Darstellung der Datei im Bitmap-BGRA8-Format abzurufen.
- Fügen Sie die Implementierung der Methode
convert()Ihrer CodedateiMainPage.xaml.csinnerhalb der MainPage-Klasse hinzu. Die Convert-Methode ruft uns eine Darstellung der Eingabedatei in einem BGRA8-Format ab.
// A method to convert and bind the input image.
private async Task imageBind()
{
UIPreviewImage.Source = null;
try
{
SoftwareBitmap softwareBitmap;
using (IRandomAccessStream stream = await selectedStorageFile.OpenAsync(FileAccessMode.Read))
{
// Create the decoder from the stream
BitmapDecoder decoder = await BitmapDecoder.CreateAsync(stream);
// Get the SoftwareBitmap representation of the file in BGRA8 format
softwareBitmap = await decoder.GetSoftwareBitmapAsync();
softwareBitmap = SoftwareBitmap.Convert(softwareBitmap, BitmapPixelFormat.Bgra8, BitmapAlphaMode.Premultiplied);
}
// Display the image
SoftwareBitmapSource imageSource = new SoftwareBitmapSource();
await imageSource.SetBitmapAsync(softwareBitmap);
UIPreviewImage.Source = imageSource;
// Encapsulate the image within a VideoFrame to be bound and evaluated
VideoFrame inputImage = VideoFrame.CreateWithSoftwareBitmap(softwareBitmap);
// bind the input image
ImageFeatureValue imageTensor = ImageFeatureValue.CreateFromVideoFrame(inputImage);
input.data = imageTensor;
}
catch (Exception e)
{
}
}
Das Ergebnis der in diesem Abschnitt geleisteten Arbeit sieht wie folgt aus.
// Waiting for a click event to select a file
private async void OpenFileButton_Click(object sender, RoutedEventArgs e)
{
if (!await getImage())
{
return;
}
// After the click event happened and an input selected, we begin the model execution.
// Bind the model input
await imageBind();
// Model evaluation
await evaluate();
// Extract the results
extractResult();
// Display the results
await displayResult();
}
// A method to select an input image file
private async Task<bool> getImage()
{
try
{
// Trigger file picker to select an image file
FileOpenPicker fileOpenPicker = new FileOpenPicker();
fileOpenPicker.SuggestedStartLocation = PickerLocationId.PicturesLibrary;
fileOpenPicker.FileTypeFilter.Add(".jpg");
fileOpenPicker.FileTypeFilter.Add(".png");
fileOpenPicker.ViewMode = PickerViewMode.Thumbnail;
selectedStorageFile = await fileOpenPicker.PickSingleFileAsync();
if (selectedStorageFile == null)
{
return false;
}
}
catch (Exception)
{
return false;
}
return true;
}
// A method to convert and bind the input image.
private async Task imageBind()
{
UIPreviewImage.Source = null;
try
{
SoftwareBitmap softwareBitmap;
using (IRandomAccessStream stream = await selectedStorageFile.OpenAsync(FileAccessMode.Read))
{
// Create the decoder from the stream
BitmapDecoder decoder = await BitmapDecoder.CreateAsync(stream);
// Get the SoftwareBitmap representation of the file in BGRA8 format
softwareBitmap = await decoder.GetSoftwareBitmapAsync();
softwareBitmap = SoftwareBitmap.Convert(softwareBitmap, BitmapPixelFormat.Bgra8, BitmapAlphaMode.Premultiplied);
}
// Display the image
SoftwareBitmapSource imageSource = new SoftwareBitmapSource();
await imageSource.SetBitmapAsync(softwareBitmap);
UIPreviewImage.Source = imageSource;
// Encapsulate the image within a VideoFrame to be bound and evaluated
VideoFrame inputImage = VideoFrame.CreateWithSoftwareBitmap(softwareBitmap);
// bind the input image
ImageFeatureValue imageTensor = ImageFeatureValue.CreateFromVideoFrame(inputImage);
input.data = imageTensor;
}
catch (Exception e)
{
}
}
Binden und Auswerten des Modells
Als Nächstes erstellen Sie eine Sitzung basierend auf dem Modell, binden die Eingabe und Ausgabe aus der Sitzung, und bewerten das Modell.
Erstellen Sie eine Sitzung zum Binden des Modells:
Zum Erstellen einer Sitzung verwenden Sie die LearningModelSession Klasse. Diese Klasse wird verwendet, um Machine Learning-Modelle auszuwerten, und bindet das Modell an ein Gerät, das dann ausgeführt und ausgewertet wird. Sie können ein Gerät auswählen, wenn Sie eine Sitzung erstellen, um Ihr Modell auf einem bestimmten Gerät Ihres Computers auszuführen. Das Standardgerät ist die CPU.
Hinweis
Weitere Informationen zum Auswählen eines Geräts finden Sie in der Dokumentation zum Erstellen einer Sitzung .
Binden von Modelleingaben und -ausgaben:
Zum Binden von Eingaben und Ausgaben verwenden Sie die LearningModelBinding Klasse. Ein Machine Learning-Modell verfügt über Eingabe- und Ausgabefeatures, die Informationen an und aus dem Modell übergeben. Beachten Sie, dass erforderliche Features von den Window ML-APIs unterstützt werden müssen. Die LearningModelBinding Klasse wird auf eine LearningModelSession Angewendet, um Werte an benannte Eingabe- und Ausgabefeatures zu binden.
Die Implementierung der Bindung wird automatisch von mlgen generiert, sodass Sie nicht darauf achten müssen. Die Bindung wird durch Aufrufen der vordefinierten Methoden der LearningModelBinding Klasse implementiert. In unserem Fall wird die Bind Methode verwendet, um einen Wert an den benannten Featuretyp zu binden.
Derzeit unterstützt Windows ML alle ONNX-Featuretypen wie Tensoren (mehrdimensionale Arrays), Sequenzen (Vektoren von Werten), Zuordnung (Wertpaare von Informationen) und Bilder (bestimmte Formate). Alle Bilder werden in Windows ML in einem Tensorformat dargestellt. Tensorisierung ist der Prozess der Konvertierung eines Bilds in einen Tensor und erfolgt während der Bindung.
Glücklicherweise müssen Sie sich nicht um die Tensorisierungskonvertierung kümmern. Die ImageFeatureValue methode, die Sie im vorherigen Teil verwendet haben, kümmert sich sowohl um die Konvertierung als auch die Tensorisierung, sodass die Bilder mit dem erforderlichen Bildformat des Modells übereinstimmen.
Hinweis
Weitere Informationen zum Binden einer LearningModel und zu von WinML unterstützten Typen von Features finden Sie in der Dokumentation zum Binden eines Modells .
Auswerten des Modells:
Nachdem Sie eine Sitzung erstellt haben, um das Modell und die gebundenen Werte an die Eingaben und Ausgaben eines Modells zu binden, können Sie die Eingaben des Modells auswerten und die zugehörigen Vorhersagen abrufen. Um die Modellausführung auszuführen, sollten Sie eine der vordefinierten Auswertenmethoden für die LearningModelSession aufrufen. In unserem Fall verwenden wir die EvaluateAsync Methode.
Ähnlich wie CreateFromStreamAsyncdie EvaluateAsync Methode wurde auch automatisch vom WinML-Codegenerator generiert, daher müssen Sie diese Methode nicht implementieren. Sie können diese Methode in der classifier.cs Datei überprüfen.
Die EvaluateAsync Methode wertet das Machine Learning-Modell asynchron mit den Featurewerten aus, die bereits in Bindungen gebunden sind. Sie erstellt eine Sitzung mit LearningModelSession, bindet die Eingabe und Ausgabe mit LearningModelBinding, führt die Modellauswertung aus, und ruft die Ausgabefeatures des Modells mithilfe der LearningModelEvaluationResult Klasse ab.
Hinweis
Wenn Sie mehr über andere Auswertungsmethoden zum Ausführen des Modells erfahren möchten, überprüfen Sie, welche Methoden auf der LearningModelSession implementiert werden können, indem Sie die Dokumentation zur LearningModelSession-Klasse überprüfen.
- Fügen Sie der
MainPage.xaml.csCodedatei in der MainPage-Klasse die folgende Methode hinzu, um eine Sitzung zu erstellen, das Modell zu binden und auszuwerten.
// A method to evaluate the model
private async Task evaluate()
{
output = await modelGen.EvaluateAsync(input);
}
Extrahieren und Anzeigen der Ergebnisse
Jetzt müssen Sie die Modellausgabe extrahieren und die richtigen Ergebnisse anzeigen. Sie werden dies tun, indem Sie die extractResult-Methode und die displayResult-Methode implementieren.
Wie Sie zuvor untersucht haben, gibt das Modell zwei Ausgaben zurück: Der erste, benannt als classLabel, ist ein Tensor von Zeichenfolgen, und der zweite, benannt als Loss, ist eine Abfolge von Zeichenfolgen-zu-Float-Zuordnungen, die die Wahrscheinlichkeit für jede beschriftete Klassifizierung beschreiben. Um also das Ergebnis und die Wahrscheinlichkeit erfolgreich anzuzeigen, müssen wir die Ausgabe aus der Verlustausgabe extrahieren. Wir müssen die höchste Wahrscheinlichkeit ermitteln, um das richtige Ergebnis zurückzugeben.
- Fügen Sie die
extractResultMethode ihrerMainPage.xaml.csCodedatei innerhalb derMainPageKlasse hinzu.
private void extractResult()
{
// A method to extract output (result and a probability) from the "loss" output of the model
var collection = output.loss;
float maxProbability = 0;
string keyOfMax = "";
foreach (var dictionary in collection)
{
foreach (var key in dictionary.Keys)
{
if (dictionary[key] > maxProbability)
{
maxProbability = dictionary[key];
keyOfMax = key;
}
}
}
result = keyOfMax;
resultProbability = maxProbability;
}
- Fügen Sie die
displayResultMethode ihrerMainPage.xaml.csCodedatei innerhalb derMainPageKlasse hinzu.
// A method to display the results
private async Task displayResult()
{
displayOutput.Text = result.ToString();
displayProbability.Text = resultProbability.ToString();
}
Das Ergebnis der Bindung und Auswertung sowie des Extrahierens und Anzeigen der Ergebnisteile des WinML-Codes unserer App sieht wie folgt aus.
// A method to evaluate the model
private async Task evaluate()
{
output = await modelGen.EvaluateAsync(input);
}
// A method to extract output (string and a probability) from the "loss" output of the model
private void extractResult()
{
var collection = output.loss;
float maxProbability = 0;
string keyOfMax = "";
foreach (var dictionary in collection)
{
foreach (var key in dictionary.Keys)
{
if (dictionary[key] > maxProbability)
{
maxProbability = dictionary[key];
keyOfMax = key;
}
}
}
result = keyOfMax;
resultProbability = maxProbability;
}
// A method to display the results
private async Task displayResult()
{
displayOutput.Text = result.ToString();
displayProbability.Text = resultProbability.ToString();
}
Fertig! Sie haben die Windows Machine Learning-App erfolgreich mit einer grundlegenden GUI erstellt, um unser Klassifizierungsmodell zu testen. Der nächste Schritt besteht darin, die Anwendung zu starten und lokal auf Ihrem Windows-Gerät auszuführen.
Starten der Anwendung
Nachdem Sie die Anwendungsschnittstelle abgeschlossen, das Modell hinzugefügt und den WinML-Code generiert haben, können Sie die Anwendung testen. Stellen Sie sicher, dass die Dropdownmenüs in der oberen Symbolleiste auf Debug festgelegt sind. Ändern Sie die Solution Platform zu x64, um das Projekt auf Ihrem lokalen Computer auszuführen, wenn Ihr Gerät 64-Bit ist, oder zu x86, wenn es 32-Bit ist.
Um unsere App zu testen, verwenden Sie das folgende Bild von Früchten. Sehen wir uns an, wie unsere App den Inhalt des Bilds klassifiziert.

Speichern Sie dieses Bild auf Ihrem lokalen Gerät, um die App zu testen. Ändern Sie das Bildformat bei Bedarf in jpg. Sie können auch jedes andere relevante Bild von Ihrem lokalen Gerät in einem geeigneten Format hinzufügen – .jpg, .png, .bmpoder .gif Formaten.
Um das Projekt auszuführen, drücken Sie die
Start DebuggingSchaltfläche auf der Symbolleiste, oder drücken SieF5.Wenn die Anwendung startet, drücken Sie
Pick Imageund wählen Sie das Bild auf Ihrem lokalen Gerät aus.

Das Ergebnis wird sofort auf dem Bildschirm angezeigt. Wie Sie sehen können, klassifizierte unsere WinML-App das Bild erfolgreich als Obst oder Gemüse mit einer Vertrauensbewertung von 99,9%.

Zusammenfassung
Sie haben gerade Ihre erste Windows Machine Learning-App erstellt, von der Modellerstellung bis hin zur erfolgreichen Ausführung.
Zusätzliche Ressourcen
Weitere Informationen zu themen, die in diesem Lernprogramm erwähnt werden, finden Sie in den folgenden Ressourcen:
- Windows ML-Tools: Erfahren Sie mehr Tools wie das Windows ML-Dashboard, WinMLRunner und den mglen Windows ML-Codegenerator.
- ONNX-Modell: Erfahren Sie mehr über das ONNX-Format.
- Windows ML-Leistung und Arbeitsspeicher: Erfahren Sie mehr zum Verwalten der App-Leistung mit Windows ML.
- Referenz zur Windows Machine Learning-API: Erfahren Sie mehr über drei Bereiche von Windows ML-APIs.