Titelleiste
Die Titelleiste befindet sich oben in einer App auf der Basisebene. Ihr Hauptzweck besteht darin, dass die Benutzer die App über ihren Titel identifizieren, das Fenster der App verschieben und die App minimieren, maximieren oder schließen können.

Standarddesign
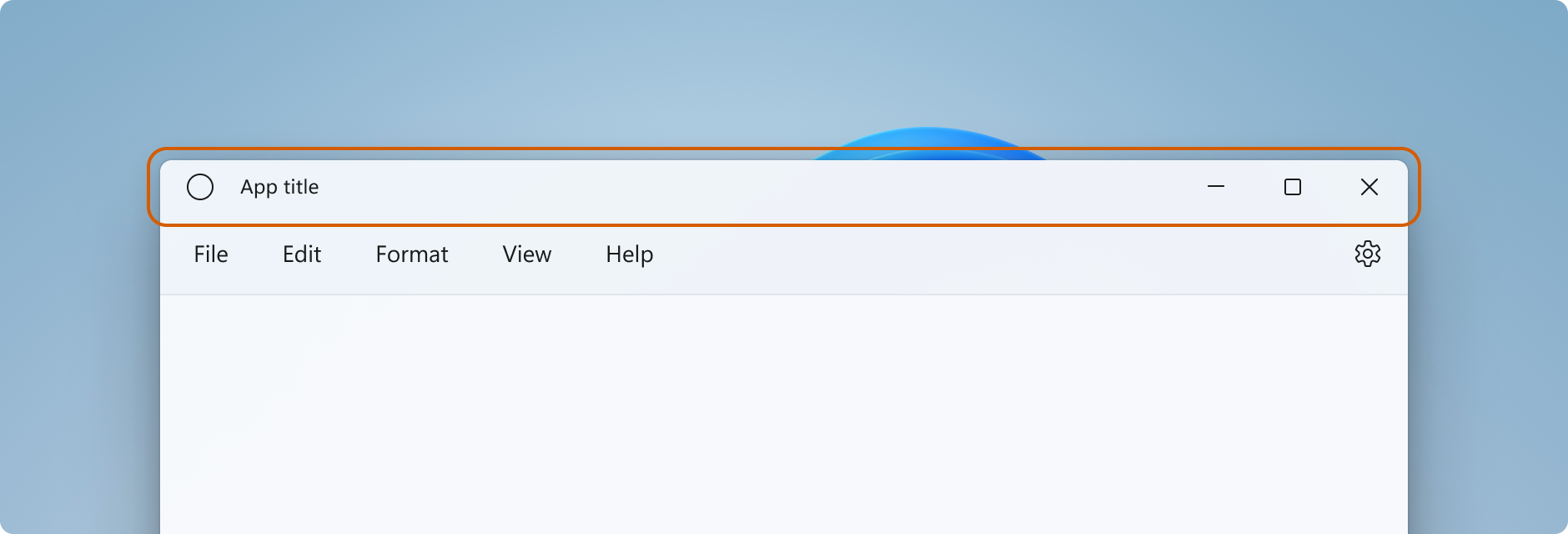
In diesem Abschnitt werden die Entwurfsempfehlungen und Verhaltensweisen der Teile einer Standardtitelleiste beschrieben.
Balkendiagramm
Entwurf
- Die Standardtitelleiste hat eine Höhe von 32 Px.
- Der Standardhintergrund der Titelleiste ist Mica. Es wird jedoch empfohlen, dass Titelleisten nach Möglichkeit mit dem Rest des Fensters kombiniert werden.
- Titelleisten helfen Benutzern, zu unterscheiden, wann ein Fenster aktiv und inaktiv ist. Alle Titelleistenelemente sollten halbtransparent sein, wenn das Fenster inaktiv ist.
- Die Farben der Titelleiste sollten angepasst werden, wenn Benutzer zu Designs mit hohem Kontrast oder zwischen hellen und dunklen Modi wechseln.
- Bei Designs mit hohem Kontrast sollten Apps die
SystemColors-Klasse verwenden, um die richtige Farbgebung von Benutzeroberflächen-Elementen zu bestimmen, um eine überlegene Erfahrung mit hohem Kontrast zu ermöglichen.
- Bei Designs mit hohem Kontrast sollten Apps die
Behavior
- Die Titelleiste spielt eine wichtige Rolle bei der Neupositionierung und Größenänderung eines Fensters. Alle leeren Bereiche in der Titelleiste oder Bereiche, die von nicht interaktiven Elementen wie dem Fenstertitel eingenommen werden, sollten verschiebbar sein.
- Ein Rechtsklick/Gedrückthalten eines Teils der Titelleiste, der kein interaktives Element enthält, sollte das Systemfenstermenü anzeigen.
- Ein Doppelklick/Tippen sollte zwischen der Maximierung des Fensters und dem Wiederherstellen des Fensters umschalten.
Symbol
Entwurf
- Die Größe des Fenstersymbols beträgt 16 Pixel x 16 Px.
- Platzieren Sie das Symbol 16 Pixel von der linken Randlinie in LTR oder am weitesten rechts im RTL-Format.
- Wenn die Zurück-Schaltfläche vorhanden ist, platzieren Sie das Fenstersymbol 16px rechts neben der Schaltfläche "Zurück".
- Das Fenstersymbol sollte vertikal in der Titelleiste zentriert sein. Wenn die Höhe der Titelleiste z. B. 32 Pixel beträgt, sind die oberen und unteren Ränder 8 Pixel groß.
Behavior
- Ein Einfachklick/Tippen auf das Symbol sollte das Systemfenstermenü anzeigen.
- Ein Doppelklick/Tippen sollte das Fenster schließen.
Titel
Entwurf
- Platzieren Sie den Fenstertitel 16 px vom Fenstersymbol oder der Schaltfläche "Zurück".
- Wenn weder ein Symbol noch eine Zurück-Schaltfläche vorhanden sind, platzieren Sie den Fenstertitel 16 px vom linken Rand in LTR oder vom rechten Rand in RTL.
- Der Fenstertitel sollte die Segoe UI Variable (sofern verfügbar) oder die Schrift Segoe UI verwenden.
- Der Fenstertitel sollte als Text im Untertitelstil verwendet werden (siehe XAML-Typhierarchie).
- Der Fenstertitel kann abgeschnitten und eine Ellipse hinzugefügt werden, wenn die Fensterbreite kleiner ist als die Länge der Titelleistenelemente. Das Symbol und Titelleistenschaltflächen (Min., Max. und Schließen) sollten immer vollständig sichtbar sein.
Behavior
- Ein Rechtsklick/Gedrückthalten auf dem Symbol sollte das Systemfenstermenü anzeigen.
- Ein Doppelklick/Tippen sollte zwischen der Maximierung des Fensters und dem Wiederherstellen des Fensters umschalten.
- Der Fenstertitel und andere Textelemente in der Titelleiste sollten auf die Textskalierung reagieren. Dies kann erfordern, dass die Titelleiste in der Höhe wächst.
Beschriftungssteuerelemente (Minimieren, Maximieren, Wiederherstellen, Schließen)
Wenn Sie eigene Titelleistenschaltflächen für Ihre App erstellen, befolgen Sie diese Richtlinien, damit sie mit den Titelleistenschaltflächen des Systems übereinstimmen.
Entwurf
- Verwenden Sie die folgenden Symbole für die Tasten:
- Symbol minimieren: E921 ChromeMinimize
- Symbol maximieren: E922 ChromeMaximize
- Symbol wiederherstellen: E923 ChromeRestore
- Symbol schließen: E8BB ChromeClose
- Die Symbole für die Maximierungs- und Wiederherstellungsschaltflächen verfügen über abgerundete Ecken.
- Titelleistenschaltflächen verfügen über vollständige beschnittene Backplates.
- Titelleistenschaltflächen reagieren auf ruhende, daraufgezeigte, gedrückte, aktive und inaktive Zustände.
Zusätzliche Entwurfsmuster
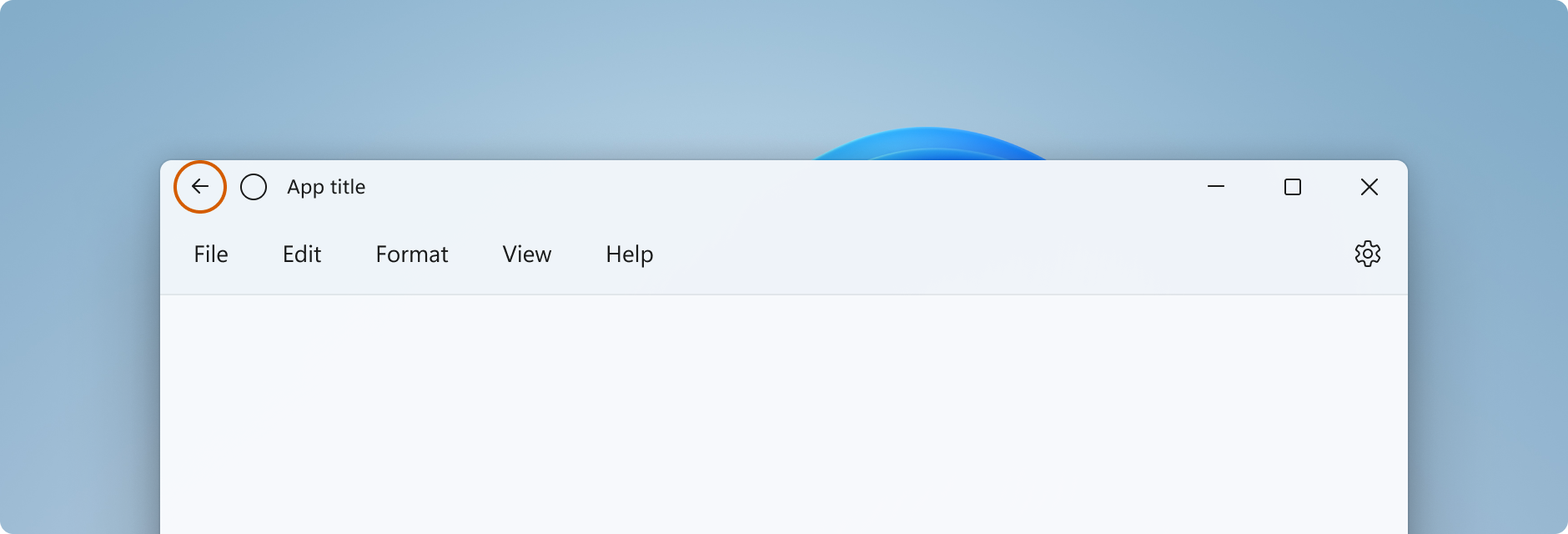
Zurück-Schaltfläche
Entwurf
Das empfohlene Symbol für die Schaltfläche "Zurück" lautet: E830 ChromeBack
- Wenn eine Zurück-Schaltfläche vorhanden ist, sollte sie links neben dem App-Namen oder der Symbol-/Titelkombination (in LTR) platziert werden.
- Die Zurückschaltflächen reagieren auf ruhende, daraufgezeigte, gedrückte, aktive und inaktive Zustände.
- Die Zurück-Taste sollte 16px x 16px und vertikal zentriert in der Titelleiste sein. Die Schaltfläche sollte eine vollständige beschnittene Backplate aufweisen.
- Die Zurück-Schaltfläche sollte 16 px vom äußersten linken Rand in LTR bzw. vom äußersten rechten Rand in RTL und 16 px vom nächsten Element links oder rechts davon entfernt sein.

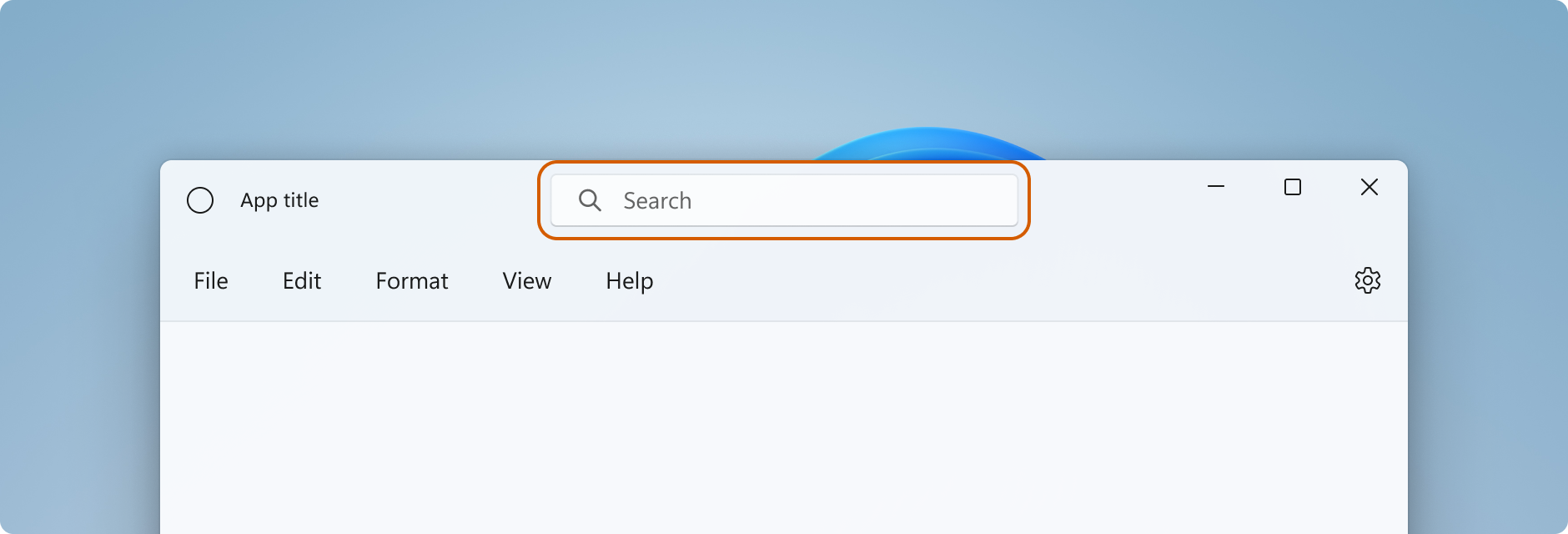
Suche
Entwurf
Wenn die globale Suchfunktion vorhanden ist, sollte der Titelleiste ein Suchfeld hinzugefügt werden, das dem Fenster zentriert ist. Vergrößern Sie die Größe der Titelleiste auf 48 px, wenn Sie ein Suchfeld einschließen.

Das Suchfeld muss reaktionsfähig sein, um auf Änderungen der Fenstergröße zu reagieren.
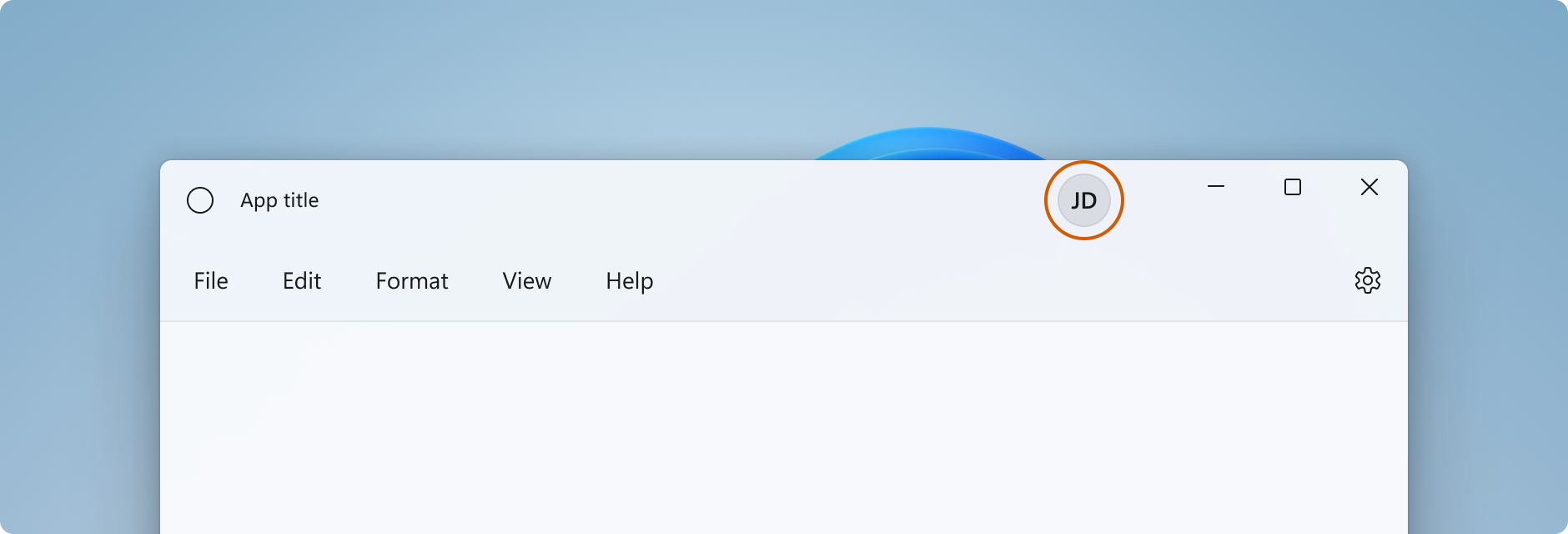
Personen
Wenn die Kontodarstellung vorhanden ist, sollte das Personenbild-Steuerelement links neben den Untertitel-Steuerelementen platziert werden. Vergrößern Sie die Größe der Titelleiste auf 48 px, wenn Sie ein Persönliches Bild einschließen.

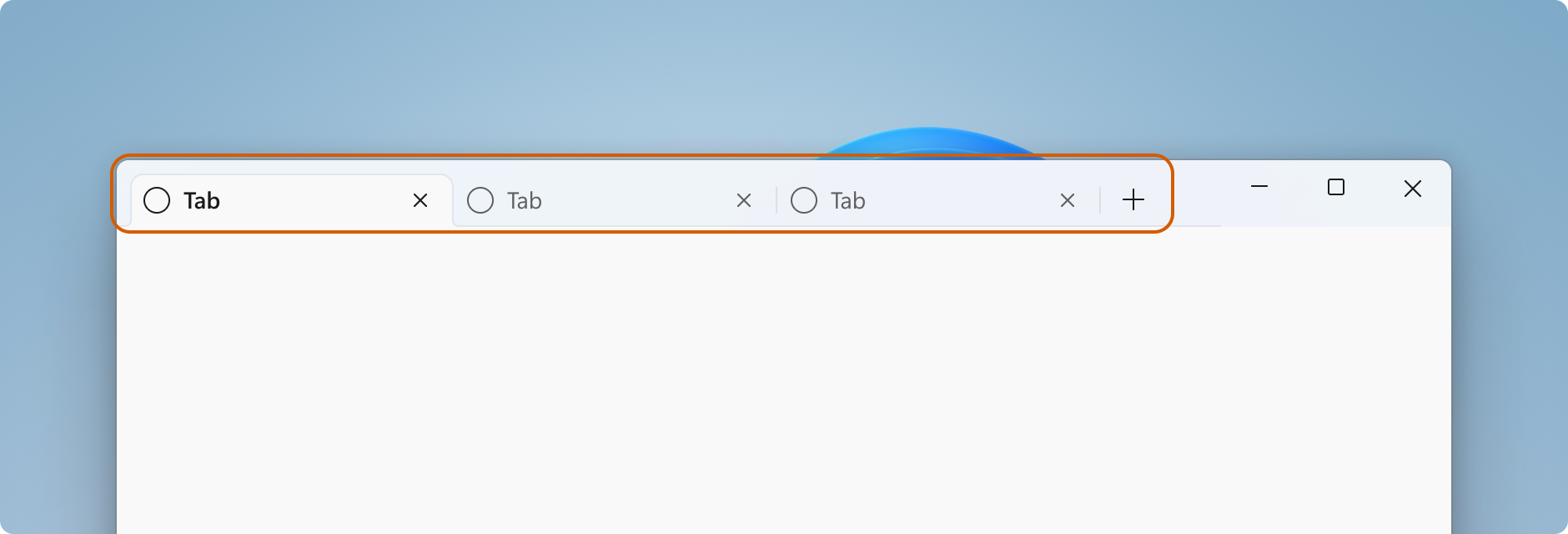
Registerkarten
Wenn Sie Registerkarten als Hauptelement Ihrer Anwendung verwenden, nutzen Sie den Platz in der Titelleiste und lassen Sie die Beschriftungselemente rechts verankert.

Nächste Schritte
Windows developer
