Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Eine Schaltfläche ermöglicht dem Benutzer das unmittelbare Auslösen einer Aktion. Einige Schaltflächen sind speziell auf bestimmte Aufgaben wie Navigation, wiederholte Aktionen oder das Präsentieren von Menüs ausgelegt.

Das Extensible Application Markup Language (XAML)-Framework stellt ein standardmäßiges Schaltflächen-Steuerelement sowie verschiedene spezialisierte Schaltflächen-Steuerelemente bereit.
| Steuerung | Description |
|---|---|
| Button | Eine Schaltfläche, die eine sofortige Aktion auslöst. Kann mit einem Click-Ereignis oder einer Command-Bindung verwendet werden. |
| Wiederholungstaste | Eine Schaltfläche, die im gedrückten Zustand fortlaufend ein Click-Ereignis auslöst. |
| Hyperlink-Schaltfläche | Eine Schaltfläche, die wie ein Link formatiert ist und für die Navigation verwendet wird. Weitere Informationen zu Hyperlinks finden unter Hyperlinks. |
| Dropdown-Schaltfläche | Eine Schaltfläche mit einem Chevron zum Öffnen eines angefügten Flyouts. |
| SplitButton | Schaltfläche mit zwei Seiten. Eine Seite initiiert eine Aktion, während die andere Seite ein Menü öffnet. |
| ToggleSplitButton | Umschaltfläche mit zwei Seiten. Mit einer Seite wird aktiviert/deaktiviert, über die andere Seite wird ein Menü geöffnet. |
| Umschalttaste | Eine Schaltfläche, die ein-oder ausgeschaltet werden kann. |
Ist dies das richtige Steuerelement?
Verwenden Sie ein Button-Steuerelement, um dem Benutzer das direkte Auslösen einer Aktion zu ermöglichen, z. B. das Absenden eines Formulars.
Button-Steuerelemente sollten nicht verwendet werden, um zu anderen Seiten zu navigieren. Ein HyperlinkButton ist für diesen Zweck besser geeignet. Weitere Informationen zu Hyperlinks finden unter Hyperlinks.
Von Bedeutung
Für die Navigation in einem Assistenten können die Schaltflächen Zurück und Weiter verwendet werden. Für andere Arten der Rückwärtsnavigation oder der Navigation zu einer übergeordneten Ebene sollte stattdessen eine Zurück-Schaltfläche verwendet werden.
Verwenden Sie ein RepeatButton-Steuerelement, um Benutzern das wiederholte Auslösen einer Aktion zu ermöglichen. Verwenden Sie z. B. ein RepeatButton-Steuerelement, um einen Wert in einem Zähler zu erhöhen oder zu verringern.
Verwenden Sie ein DropDownButton-Steuerelement, wenn die Schaltfläche über ein Flyout mit weiteren Optionen verfügt. Das Standard-Chevron liefert einen visuellen Hinweis, dass die Schaltfläche ein Flyout enthält.
Verwenden Sie ein SplitButton-Steuerelement, wenn der Benutzer in der Lage sein soll, direkt eine Aktion auszulösen oder unabhängig davon unter weiteren Aktionen auszuwählen.
Verwenden Sie ein ToggleButton-Steuerelement, wenn der Benutzer in der Lage sein soll, zwischen zwei sich gegenseitig ausschließenden Zuständen sofort zu wechseln, und eine Schaltfläche die beste Lösung für Ihre Anforderungen an die Benutzeroberfläche ist. Wenn die Benutzeroberfläche nicht von einer Schaltfläche profitiert, ist es möglicherweise besser, mit AppBarToggleButton, CheckBox, RadioButton, oder ToggleSwitch zu arbeiten.
Recommendations
Der Zweck und Status einer Schaltfläche müssen für den Benutzer eindeutig sein.
Wenn mehrere Schaltflächen für die gleiche Entscheidung (z. B. in einem Bestätigungsdialogfeld) vorhanden sind, stellen Sie die Schaltflächen für den Commit in der folgenden Reihenfolge dar, wobei [Ausführen] und [Nicht ausführen] bestimmte Antworten auf die Hauptanweisung sind:
- OK/[Ausführen]/Ja
- [Nicht ausführen]/Nein
- Abbrechen
- OK/[Ausführen]/Ja
Stellen Sie dem Benutzer jeweils nur zwei Schaltflächen zur Verfügung, beispielsweise Akzeptieren und Abbrechen. Wenn Sie dem Benutzer mehr Aktionen zur Verfügung stellen möchten, sollten Sie Kontrollkästchen oder Optionsfelder verwenden, über die der Benutzer Aktionen mit einer einzelnen Befehlsschaltfläche auslösen kann.
Für eine Aktion, die auf mehreren Seiten in Ihrer App verfügbar sein muss, sollten Sie die Verwendung einer unteren App-Leiste in Erwägung ziehen, anstatt eine Schaltfläche auf mehreren Seiten zu duplizieren.
Schaltflächentext
Der Inhalt einer Schaltfläche ist für gewöhnlich Text. Wenn Sie diesen Text entwerfen, beachten Sie die folgenden Empfehlungen:
Verwenden Sie kurze, spezifische und selbsterklärende Texte, aus denen die Funktion einer Schaltfläche eindeutig hervorgeht. In der Regel umfasst der Schaltflächentext ein einzelnes Wort, und dieses ist ein Verb.
Verwenden Sie die standardmäßige Schriftart, es sei denn, Sie müssen entsprechend Ihren Markenrichtlinien eine andere verwenden.
Vermeiden Sie für kürzeren Text schmale Befehlsschaltflächen, indem Sie eine Schaltflächen-Mindestbreite von 120 Pixel verwenden.
Vermeiden Sie für längeren Text breite Befehlsschaltflächen, indem Sie Text auf eine maximale Länge von 26 Zeichen beschränken.
Wenn der Textinhalt der Schaltfläche dynamisch ist (d. h. lokalisiert ist), ziehen Sie die Größenänderung der Schaltfläche und das in Betracht, was mit den Steuerelementen um sie herum geschieht.
|
Folgendes muss geändert werden: Schaltflächen mit überlaufendem Text. |

|
|
Option 1: Vergrößern Sie die Breite der Schaltflächen, stapeln Sie Schaltflächen und brechen Sie Text um, wenn er mehr als 26 Zeichen umfasst. |

|
|
Option 2: Erhöhen Sie die Schaltflächenhöhe, und brechen Sie Text um. |

|
Empfehlungen für Layouts mit einer einzigen Schaltfläche
Wenn in Ihrem Layout nur eine einzige Schaltfläche benötigt wird, sollten Sie diese je nach ihrem Containerkontext entweder linksbündig oder rechtsbündig ausrichten.
In Dialogfeldern mit nur einer einzigen Schaltfläche sollte die Schaltfläche rechtsbündig ausgerichtet sein. Stellen Sie bei Dialogfeldern mit nur einer einzigen Schaltfläche sicher, dass die Schaltfläche die sichere, nicht destruktive Aktion ausführt. Wenn Sie die Klasse ContentDialog verwenden und nur eine einzige Schaltfläche definieren, wird diese Schaltfläche automatisch rechtsbündig ausgerichtet.

Wird die Schaltfläche als Teil einer Containerbenutzeroberfläche angezeigt (z. B. innerhalb einer Popupbenachrichtigung, eines Flyouts oder eines Listenansicht-Elements), sollten Sie die Schaltfläche innerhalb des Containers rechtsbündig ausrichten.

Auf Seiten mit einer einzigen Schaltfläche (z. B. einer Einstellungsseite mit der Schaltfläche Anwenden am unteren Rand) sollten Sie die Schaltfläche linksbündig ausrichten. Das gewährleistet, dass die Schaltfläche passend zum übrigen Seiteninhalt ausgerichtet ist.

Zurück-Schaltflächen
Die Zurück-Schaltfläche ist ein durch das System bereitgestelltes Benutzeroberflächenelement, das die Rückwärtsnavigation über den Back-Stapel oder den Navigationsverlauf des Benutzers ermöglicht. Sie müssen keine eigene Zurück-Schaltfläche erstellen, aber unter Umständen ist etwas Aufwand erforderlich, um eine gute Rückwärtsnavigation zu ermöglichen. Weitere Informationen finden Sie im Artikel Navigationsverlauf und Rückwärtsnavigation für Windows-Apps.
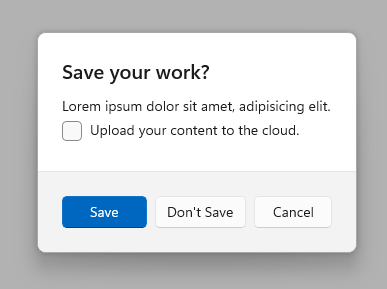
Examples
In diesem Beispiel werden drei Schaltflächen Speichern, Nicht speichern und Abbrechen in einem Dialogfeld verwendet, in dem Benutzer gefragt werden, ob sie ihre Arbeit speichern möchten.

Erstellen einer Schaltfläche
- Wichtige APIs:Button-Klasse, Click-Ereignis, Command-Eigenschaft, Content-Eigenschaft
Die WinUI 3 Gallery-App enthält interaktive Beispiele für die meisten WinUI 3-Steuerelemente, -Features und -Funktionen. Laden Sie die App aus dem Microsoft Store herunter, oder rufen Sie den Quellcode auf GitHub ab
Dieses Beispiel zeigt eine Schaltfläche, die auf einen Mausklick reagiert.
Erstellen Sie die Schaltfläche in XAML.
<Button Content="Subscribe" Click="SubscribeButton_Click"/>
Sie können die Schaltfläche auch in Code erstellen.
Button subscribeButton = new Button();
subscribeButton.Content = "Subscribe";
subscribeButton.Click += SubscribeButton_Click;
// Add the button to a parent container in the visual tree.
stackPanel1.Children.Add(subscribeButton);
Behandeln Sie das Click-Ereignis.
private async void SubscribeButton_Click(object sender, RoutedEventArgs e)
{
// Call app specific code to subscribe to the service. For example:
ContentDialog subscribeDialog = new ContentDialog
{
Title = "Subscribe to App Service?",
Content = "Listen, watch, and play in high definition for only $9.99/month. Free to try, cancel anytime.",
CloseButtonText = "Not Now",
PrimaryButtonText = "Subscribe",
SecondaryButtonText = "Try it"
};
ContentDialogResult result = await subscribeDialog.ShowAsync();
}
Interaktion mit Schaltflächen
Wenn Sie mit einem Finger oder Stift auf ein Button-Steuerelement tippen oder mit der linken Maustaste darauf klicken, löst die Schaltfläche das Click-Ereignis aus. Bei einer Schaltfläche mit Tastaturfokus wird das Click-Ereignis auch durch Drücken der Eingabe- oder Leertaste ausgelöst.
Sie können für Button-Objekte generell keine PointerPressed-Ereignisse auf niedriger Ebene verarbeiten, da diese stattdessen mit dem Click-Verhalten konfiguriert sind. Weitere Informationen finden Sie unter Übersicht über Ereignisse und Routingereignisse.
Sie können durch Ändern der ClickMode-Eigenschaft festlegen, wie eine Schaltfläche das Click-Ereignis auslöst. Der ClickMode-Standardwert ist Release, Sie können den ClickMode einer Schaltfläche jedoch auch auf Hover oder Press festlegen. Wenn als ClickMode-Wert Hover festgelegt ist, kann das Click-Ereignis nicht über die Tastatur oder durch Berührung ausgelöst werden.
Inhalt von Schaltflächen
Button ist ein Inhaltsssteuerelement der ContentControl-Klasse. Die XAML-Inhaltseigenschaft ist Content. Damit ist für XAML folgende Syntax möglich: <Button>A button's content</Button>. Sie können jedes Objekt als Inhalt der Schaltfläche festlegen. Wenn der Inhalt ein UIElement-Objekt ist, wird er in der Schaltfläche gerendert. Wenn es sich beim Inhalt um einen anderen Objekttyp handelt, wird die entsprechende Zeichenfolgendarstellung in der Schaltfläche angezeigt.
Der Inhalt einer Schaltfläche ist für gewöhnlich Text. Wenn Sie diesen Text entwerfen, folgen Sie den zuvor aufgeführten Empfehlungen für Schaltflächentext.
Sie können auch die visuellen Elemente anpassen, die die Darstellung der Schaltfläche ausmachen. Sie können beispielsweise den Text durch ein Symbol ersetzen oder zusätzlich zum Text ein Symbol verwenden.
Im folgenden Beispiel wird ein StackPanel-Element, das ein Bild und Text enthält, als Inhalt einer Schaltfläche festgelegt.
<Button x:Name="Button2" Click="Button_Click" Width="80" Height="90">
<StackPanel>
<Image Source="/Assets/Slices.png" Height="52"/>
<TextBlock Text="Slices" Foreground="Black" HorizontalAlignment="Center"/>
</StackPanel>
</Button>
Die Schaltfläche sieht wie folgt aus.

Erstellen einer Wiederholungsschaltfläche
- Wichtige APIs:RepeatButton-Klasse, Click-Ereignis, Content-Eigenschaft
Die WinUI 3 Gallery-App enthält interaktive Beispiele für die meisten WinUI 3-Steuerelemente, -Features und -Funktionen. Laden Sie die App aus dem Microsoft Store herunter, oder rufen Sie den Quellcode auf GitHub ab
Ein RepeatButton-Steuerelement ist eine Schaltfläche, die Click-Ereignisse auslöst, die andauern, solange die Schaltfläche betätigt wird. Legen Sie mit der Delay-Eigenschaft fest, wie lange das RepeatButton-Steuerelement nach dem Betätigen der Schaltfläche wartet, bis die Klickaktion wiederholt wird. Legen Sie mit der Interval-Eigenschaft das Intervall zwischen Wiederholungen der Klickaktion fest. Die Zeiten beider Eigenschaften werden in Millisekunden angegeben.
Das folgende Beispiel zeigt zwei RepeatButton-Steuerelemente. Ihre jeweiligen Click-Ereignisse dienen dazu, den Wert in einem Textblock zu erhöhen oder zu verringern.
<StackPanel>
<RepeatButton Width="100" Delay="500" Interval="100" Click="Increase_Click">Increase</RepeatButton>
<RepeatButton Width="100" Delay="500" Interval="100" Click="Decrease_Click">Decrease</RepeatButton>
<TextBlock x:Name="clickTextBlock" Text="Number of Clicks:" />
</StackPanel>
private static int _clicks = 0;
private void Increase_Click(object sender, RoutedEventArgs e)
{
_clicks += 1;
clickTextBlock.Text = "Number of Clicks: " + _clicks;
}
private void Decrease_Click(object sender, RoutedEventArgs e)
{
if(_clicks > 0)
{
_clicks -= 1;
clickTextBlock.Text = "Number of Clicks: " + _clicks;
}
}
Erstellen einer Dropdown-Schaltfläche
- Wichtige APIs: DropDownButton-Klasse, Flyout-Eigenschaft
Die WinUI 3 Gallery-App enthält interaktive Beispiele für die meisten WinUI 3-Steuerelemente, -Features und -Funktionen. Laden Sie die App aus dem Microsoft Store herunter, oder rufen Sie den Quellcode auf GitHub ab
Ein DropDownButton ist eine Schaltfläche mit einem Chevron als visueller Indikator, mit dem angezeigt wird, dass ein angefügtes Flyout mit weiteren Optionen vorhanden ist. Es weist dasselbe Verhalten wie ein standardmäßiges Button-Steuerelement mit einem Flyout auf; lediglich die Darstellung ist anders.
Die Dropdown-Schaltfläche erbt das Click-Ereignis, dieses wird jedoch in der Regel nicht verwendet. Stattdessen verwenden Sie die Flyout-Eigenschaft, um ein Flyout anzufügen und Aktionen über die Menüoptionen im Flyout aufzurufen. Das Flyout wird beim Klicken auf die Schaltfläche automatisch geöffnet. Sie müssen die Placement-Eigenschaft des Flyouts angeben, um die gewünschte Platzierung in Bezug auf die Schaltfläche sicherzustellen. Der Standardalgorithmus für die Platzierung liefert möglicherweise nicht in allen Situationen die gewünschte Platzierung. Weitere Informationen zu Flyouts finden Sie unter Flyouts und Menü-Flyout und Menüleiste.
Beispiel für eine Dropdown-Schaltfläche
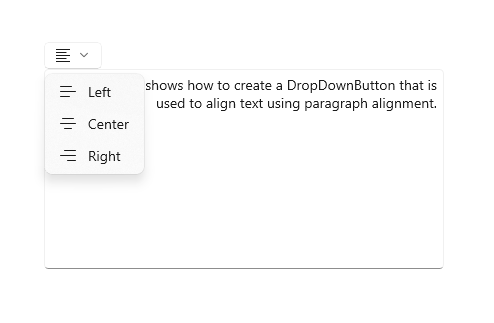
In diesem Beispiel wird erläutert, wie Sie eine Dropdown-Schaltfläche mit einem Flyout erstellen, das Befehle für die Ausrichtung von Absätzen in einem RichEditBox-Steuerelement enthält. (Weitere Informationen und Code finden Sie unter Rich-Edit-Feld.)

<DropDownButton ToolTipService.ToolTip="Alignment">
<TextBlock FontFamily="Segoe MDL2 Assets" FontSize="14" Text=""/>
<DropDownButton.Flyout>
<MenuFlyout Placement="BottomEdgeAlignedLeft">
<MenuFlyoutItem Text="Left" Icon="AlignLeft" Tag="left"
Click="AlignmentMenuFlyoutItem_Click"/>
<MenuFlyoutItem Text="Center" Icon="AlignCenter" Tag="center"
Click="AlignmentMenuFlyoutItem_Click"/>
<MenuFlyoutItem Text="Right" Icon="AlignRight" Tag="right"
Click="AlignmentMenuFlyoutItem_Click"/>
</MenuFlyout>
</DropDownButton.Flyout>
</DropDownButton>
private void AlignmentMenuFlyoutItem_Click(object sender, RoutedEventArgs e)
{
var option = ((MenuFlyoutItem)sender).Tag.ToString();
Windows.UI.Text.ITextSelection selectedText = editor.Document.Selection;
if (selectedText != null)
{
// Apply the alignment to the selected paragraphs.
var paragraphFormatting = selectedText.ParagraphFormat;
if (option == "left")
{
paragraphFormatting.Alignment = Windows.UI.Text.ParagraphAlignment.Left;
}
else if (option == "center")
{
paragraphFormatting.Alignment = Windows.UI.Text.ParagraphAlignment.Center;
}
else if (option == "right")
{
paragraphFormatting.Alignment = Windows.UI.Text.ParagraphAlignment.Right;
}
}
}
Erstellen einer unterteilten Schaltfläche
- Wichtige APIs: SplitButton-Klasse, Click-Ereignis, Flyout-Eigenschaft
Die WinUI 3 Gallery-App enthält interaktive Beispiele für die meisten WinUI 3-Steuerelemente, -Features und -Funktionen. Laden Sie die App aus dem Microsoft Store herunter, oder rufen Sie den Quellcode auf GitHub ab
Ein SplitButton-Steuerelement weist zwei Teile auf, die separat aufgerufen werden können. Ein Teil verhält sich wie eine Standardschaltfläche und bewirkt, dass sofort eine Aktion aufgerufen wird. Mit dem anderen Teil wird ein Flyout mit zusätzlichen Optionen aufgerufen, aus denen der Benutzer wählen kann.
Hinweis
Bei Aufruf per Toucheingabe verhält sich die unterteilte Schaltfläche wie eine Dropdown-Schaltfläche; beide Hälften der Schaltfläche rufen das Flyout auf. Bei anderen Eingabemethoden kann der Benutzer eine Hälfte der Schaltfläche separat aufrufen.
Typisches Verhalten für eine unterteilte Schaltfläche:
Wenn der Benutzer auf den Teil der Schaltfläche klickt, wird das Click-Ereignis verarbeitet, um die derzeit im Dropdown ausgewählte Option aufzurufen.
Wenn das Dropdown geöffnet ist, wird der Aufruf der Elemente im Dropdown behandelt; dabei wird die ausgewählte Option gewechselt und aufgerufen. Es ist wichtig, dass das Flyout-Element aufgerufen wird, da das Click-Ereignis der Schaltfläche bei einer Toucheingabe nicht eintritt.
Tipp
Es gibt viele Möglichkeiten, Elemente in das Dropdown einzubinden und ihren Aufruf zu behandeln. Wenn Sie eine ListView oder GridView verwenden, besteht eine Möglichkeit darin, das SelectionChanged-Ereignis zu behandeln. Legen Sie in diesem Fall SingleSelectionFollowsFocus auf false fest. Dadurch können Benutzer über Tastatureingaben durch die Optionen navigieren, ohne dass das Element bei jedem Wechseln aufgerufen wird.
Beispiel für eine unterteilte Schaltfläche
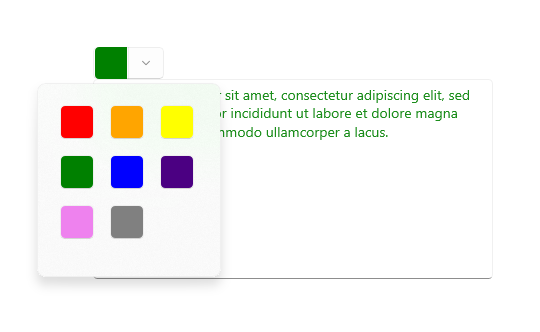
In diesem Beispiel wird veranschaulicht, wie Sie eine unterteilte Schaltfläche erstellen, über welche die Vordergrundfarbe von ausgewähltem Text in einem RichEditBox-Steuerelement geändert wird. (Weitere Informationen und Code finden Sie unter Rich-Edit-Feld.) Das Flyout der unterteilten Schaltfläche verwendet BottomEdgeAlignedLeft als Standardwert für seine Placement-Eigenschaft. Dieser Wert kann nicht überschrieben werden.

<SplitButton ToolTipService.ToolTip="Foreground color"
Click="BrushButtonClick">
<Border x:Name="SelectedColorBorder" Width="20" Height="20"/>
<SplitButton.Flyout>
<Flyout x:Name="BrushFlyout">
<!-- Set SingleSelectionFollowsFocus="False"
so that keyboard navigation works correctly. -->
<GridView ItemsSource="{x:Bind ColorOptions}"
SelectionChanged="BrushSelectionChanged"
SingleSelectionFollowsFocus="False"
SelectedIndex="0" Padding="0">
<GridView.ItemTemplate>
<DataTemplate>
<Rectangle Fill="{Binding}" Width="20" Height="20"/>
</DataTemplate>
</GridView.ItemTemplate>
<GridView.ItemContainerStyle>
<Style TargetType="GridViewItem">
<Setter Property="Margin" Value="2"/>
<Setter Property="MinWidth" Value="0"/>
<Setter Property="MinHeight" Value="0"/>
</Style>
</GridView.ItemContainerStyle>
</GridView>
</Flyout>
</SplitButton.Flyout>
</SplitButton>
public sealed partial class MainPage : Page
{
// Color options that are bound to the grid in the split button flyout.
private List<SolidColorBrush> ColorOptions = new List<SolidColorBrush>();
private SolidColorBrush CurrentColorBrush = null;
public MainPage()
{
this.InitializeComponent();
// Add color brushes to the collection.
ColorOptions.Add(new SolidColorBrush(Colors.Black));
ColorOptions.Add(new SolidColorBrush(Colors.Red));
ColorOptions.Add(new SolidColorBrush(Colors.Orange));
ColorOptions.Add(new SolidColorBrush(Colors.Yellow));
ColorOptions.Add(new SolidColorBrush(Colors.Green));
ColorOptions.Add(new SolidColorBrush(Colors.Blue));
ColorOptions.Add(new SolidColorBrush(Colors.Indigo));
ColorOptions.Add(new SolidColorBrush(Colors.Violet));
ColorOptions.Add(new SolidColorBrush(Colors.White));
}
private void BrushButtonClick(object sender, object e)
{
// When the button part of the split button is clicked,
// apply the selected color.
ChangeColor();
}
private void BrushSelectionChanged(object sender, SelectionChangedEventArgs e)
{
// When the flyout part of the split button is opened and the user selects
// an option, set their choice as the current color, apply it, then close the flyout.
CurrentColorBrush = (SolidColorBrush)e.AddedItems[0];
SelectedColorBorder.Background = CurrentColorBrush;
ChangeColor();
BrushFlyout.Hide();
}
private void ChangeColor()
{
// Apply the color to the selected text in a RichEditBox.
Windows.UI.Text.ITextSelection selectedText = editor.Document.Selection;
if (selectedText != null)
{
Windows.UI.Text.ITextCharacterFormat charFormatting = selectedText.CharacterFormat;
charFormatting.ForegroundColor = CurrentColorBrush.Color;
selectedText.CharacterFormat = charFormatting;
}
}
}
Erstellen einer unterteilten Umschaltfläche
- Wichtige APIs: ToggleSplitButton-Klasse, IsCheckedChanged-Ereignis, IsChecked-Eigenschaft
Die WinUI 3 Gallery-App enthält interaktive Beispiele für die meisten WinUI 3-Steuerelemente, -Features und -Funktionen. Laden Sie die App aus dem Microsoft Store herunter, oder rufen Sie den Quellcode auf GitHub ab
Ein ToggleSplitButton-Steuerelement weist zwei Teile auf, die separat aufgerufen werden können. Ein Teil verhält sich wie eine Umschaltfläche, mit der eine Option aktiviert oder deaktiviert werden kann. Mit dem anderen Teil wird ein Flyout mit zusätzlichen Optionen aufgerufen, aus denen der Benutzer wählen kann.
Mit einer unterteilten Umschaltfläche wird in der Regel eine Funktion aktiviert bzw. deaktiviert, wenn die Funktion über mehrere Optionen verfügt, unter denen der Benutzer auswählen kann. Sie kann beispielsweise in einem Dokument-Editor verwendet werden, um Listen zu aktivieren oder zu deaktivieren, während über das Dropdown der Stil der Liste ausgewählt wird.
Hinweis
Beim Aufruf per Toucheingabe verhält sich die unterteilte Umschaltfläche wie eine Dropdown-Schaltfläche. Bei anderen Eingabemethoden kann der Benutzer die beiden Hälften der Schaltfläche umschalten und separat voneinander aufrufen. Beim Aufruf per Toucheingabe rufen beide Hälften der Schaltfläche das Flyout auf. Daher müssen Sie eine Option in den Flyout-Inhalt einbinden, mit der die Schaltfläche aktiviert bzw. deaktiviert wird.
Unterschiede bei ToggleButton
Im Unterschied zu ToggleButton weist ToggleSplitButton keinen unbestimmten Zustand auf. Deshalb sollten Sie diese Unterschiede beachten:
- ToggleSplitButton verfügt weder über eine IsThreeState-Eigenschaft noch über das Indeterminate-Ereignis.
- Die ToggleSplitButton.IsChecked-Eigenschaft hat nur einen booleschen Wert, keinen booleschen Wert, der Null<-Werte> zulässt.
- ToggleSplitButton verfügt nur über das IsCheckedChanged-Ereignis und nicht über die separaten Ereignisse Checked und Unchecked.
Beispiel für eine unterteilte Umschaltfläche
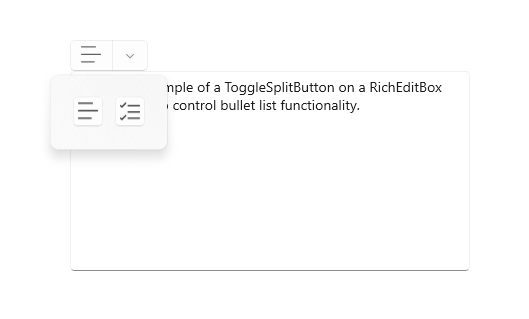
Im folgenden Beispiel wird veranschaulicht, wie eine unterteilte Umschaltfläche verwendet werden kann, um die Listenformatierung zu aktivieren bzw. zu deaktivieren und den Stil der Liste in einem RichEditBox-Steuerelement zu ändern. (Weitere Informationen und Code finden Sie unter Rich-Edit-Feld.) Das Flyout der unterteilten Umschaltfläche verwendet BottomEdgeAlignedLeft als Standardwert für seine Placement-Eigenschaft. Dieser Wert kann nicht überschrieben werden.

<ToggleSplitButton x:Name="ListButton"
ToolTipService.ToolTip="List style"
Click="ListButton_Click"
IsCheckedChanged="ListStyleButton_IsCheckedChanged">
<TextBlock FontFamily="Segoe MDL2 Assets" FontSize="14" Text=""/>
<ToggleSplitButton.Flyout>
<Flyout>
<ListView x:Name="ListStylesListView"
SelectionChanged="ListStylesListView_SelectionChanged"
SingleSelectionFollowsFocus="False">
<StackPanel Tag="bullet" Orientation="Horizontal">
<FontIcon FontFamily="Segoe MDL2 Assets" Glyph=""/>
<TextBlock Text="Bullet" Margin="8,0"/>
</StackPanel>
<StackPanel Tag="alpha" Orientation="Horizontal">
<TextBlock Text="A" FontSize="24" Margin="2,0"/>
<TextBlock Text="Alpha" Margin="8"/>
</StackPanel>
<StackPanel Tag="numeric" Orientation="Horizontal">
<FontIcon FontFamily="Segoe MDL2 Assets" Glyph=""/>
<TextBlock Text="Numeric" Margin="8,0"/>
</StackPanel>
<TextBlock Tag="none" Text="None" Margin="28,0"/>
</ListView>
</Flyout>
</ToggleSplitButton.Flyout>
</ToggleSplitButton>
private void ListStyleButton_IsCheckedChanged(ToggleSplitButton sender, ToggleSplitButtonIsCheckedChangedEventArgs args)
{
// Use the toggle button to turn the selected list style on or off.
if (((ToggleSplitButton)sender).IsChecked == true)
{
// On. Apply the list style selected in the drop down to the selected text.
var listStyle = ((FrameworkElement)(ListStylesListView.SelectedItem)).Tag.ToString();
ApplyListStyle(listStyle);
}
else
{
// Off. Make the selected text not a list,
// but don't change the list style selected in the drop down.
ApplyListStyle("none");
}
}
private void ListStylesListView_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
var listStyle = ((FrameworkElement)(e.AddedItems[0])).Tag.ToString();
if (ListButton.IsChecked == true)
{
// Toggle button is on. Turn it off...
if (listStyle == "none")
{
ListButton.IsChecked = false;
}
else
{
// or apply the new selection.
ApplyListStyle(listStyle);
}
}
else
{
// Toggle button is off. Turn it on, which will apply the selection
// in the IsCheckedChanged event handler.
ListButton.IsChecked = true;
}
}
private void ApplyListStyle(string listStyle)
{
Windows.UI.Text.ITextSelection selectedText = editor.Document.Selection;
if (selectedText != null)
{
// Apply the list style to the selected text.
var paragraphFormatting = selectedText.ParagraphFormat;
if (listStyle == "none")
{
paragraphFormatting.ListType = Windows.UI.Text.MarkerType.None;
}
else if (listStyle == "bullet")
{
paragraphFormatting.ListType = Windows.UI.Text.MarkerType.Bullet;
}
else if (listStyle == "numeric")
{
paragraphFormatting.ListType = Windows.UI.Text.MarkerType.Arabic;
}
else if (listStyle == "alpha")
{
paragraphFormatting.ListType = Windows.UI.Text.MarkerType.UppercaseEnglishLetter;
}
selectedText.ParagraphFormat = paragraphFormatting;
}
}
UWP und WinUI 2
Von Bedeutung
Die Informationen und Beispiele in diesem Artikel sind für Apps optimiert, die das Windows App SDK und WinUI 3 verwenden, gelten jedoch allgemein für UWP-Apps, die WinUI 2 verwenden. In der UWP-API-Referenz finden Sie plattformspezifische Informationen und Beispiele.
Dieser Abschnitt enthält Informationen, die Sie zum Verwenden des Steuerelements in einer UWP- oder WinUI 2-App benötigen.
Die DropDownButton-, SplitButton- und ToggleSplitButton-Steuerelemente für UWP-Apps sind Bestandteil von WinUI 2. Weitere Informationen, einschließlich Installationsanweisungen, finden Sie unter WinUI 2. APIs für diese Steuerelemente sind in den Namespaces "Windows.UI.Xaml.Controls " und "Microsoft.UI.Xaml.Controls " vorhanden.
- UWP-APIs:Button-Klasse, RepeatButton-Klasse, HyperlinkButton-Klasse, DropDownButton, SplitButton, ToggleSplitButton, ToggleButton, Click-Ereignis, Command-Eigenschaft, Content-Eigenschaft
- WinUI 2-APIs:DropDownButton, SplitButton, ToggleSplitButton
- Öffnen Sie die WinUI 2 Gallery-App, und sehen Sie die Schaltfläche in Aktion. Die App WinUI 2 Gallery beinhaltet interaktive Beispiele für die meisten WinUI 2-Steuerelemente, -Features und -Funktionen. Holen Sie sich die App aus dem Microsoft Store oder holen Sie sich den Quellcode auf GitHub.
Wir empfehlen die Verwendung der neuesten WinUI 2 zum Abrufen der aktuellsten Stile und Vorlagen für alle Steuerelemente. WinUI enthält ab Version 2.2 eine neue Vorlage für diese Steuerelemente, die abgerundete Ecken verwenden. Weitere Informationen finden Sie unter Eckradius.
Um den Code in diesem Artikel mit WinUI 2 zu verwenden, verwenden Sie einen Alias in XAML (wir verwenden muxc), um die Windows-UI-Bibliotheks-APIs darzustellen, die in Ihrem Projekt enthalten sind. Weitere Informationen finden Sie unter "Erste Schritte mit WinUI 2 ".
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:DropDownButton />
<muxc:SplitButton />
<muxc:ToggleSplitButton />
Verwandte Artikel
Windows developer
