Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Viele Apps enthalten Sammlungen von Inhalten in Form von Listen, Rastern und Strukturen, die Benutzer bearbeiten können. Beispielsweise können Benutzer Elemente löschen, umbenennen, kennzeichnen oder aktualisieren. In diesem Artikel erfahren Sie, wie Sie kontextbezogene Befehle verwenden, um diese Arten von Aktionen auf eine Weise zu implementieren, die die bestmögliche Erfahrung für alle Eingabetypen bietet.
Wichtige APIs: ICommand-Schnittstelle, UIElement.ContextFlyout-Eigenschaft, INotifyPropertyChanged-Schnittstelle

Erstellen von Befehlen für alle Eingabetypen
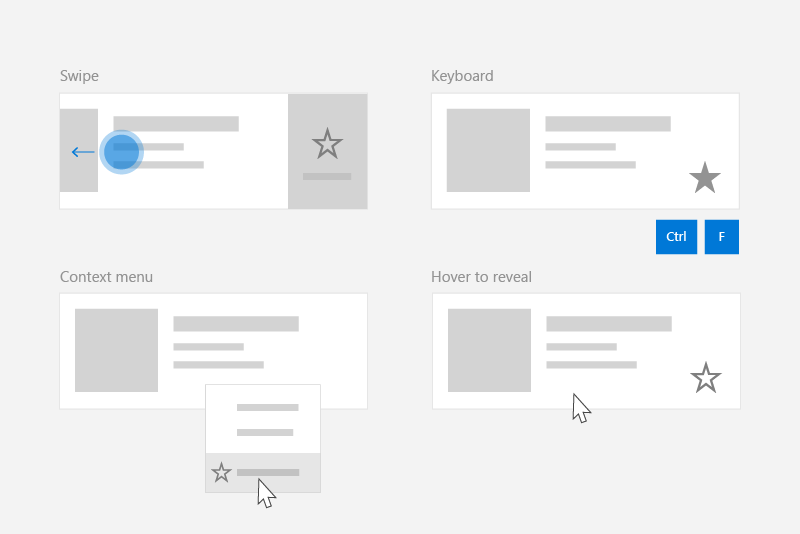
Da Benutzer mit einer Windows-App mit einer breiten Palette von Geräten und Eingaben interagieren können, sollte Ihre App Befehle sowohl über eingabeunabhängige Kontextmenüs als auch über eingabespezifische Tastenkürzel zugänglich machen. Durch das Einschließen beider Möglichkeiten kann der Benutzer schnell Befehle auf Inhalte aufrufen, unabhängig vom Eingabe- oder Gerätetyp.
Diese Tabelle enthält einige typische Sammlungsbefehle und Möglichkeiten, diese Befehle verfügbar zu machen.
| Command | Eingabeagnostisch | Mausbeschleuniger | Tastenkürzel | Touch-Beschleuniger |
|---|---|---|---|---|
| Element löschen | Kontextmenü | Schaltfläche "Hover" | DEL-Taste | Zum Löschen wischen |
| Markierungselement | Kontextmenü | Hover-Schaltfläche | STRG+UMSCHALT+G | Zum Markieren wischen |
| Aktualisieren von Daten | Kontextmenü | N/A | F5-Taste | Aktualisierung durch Ziehen |
| Element als Favorit festlegen | Kontextmenü | Hover-Schaltfläche | F, STRG+S | Zum Favoriten wischen |
Im Allgemeinen sollten Sie alle Befehle für ein Element im Kontextmenü des Elements verfügbar machen. Kontextmenüs sind für Benutzer unabhängig vom Eingabetyp zugänglich und sollten alle Kontextbefehle enthalten, die der Benutzer ausführen kann.
Für häufig verwendete Befehle sollten Sie Eingabebeschleuniger verwenden. Mithilfe von Eingabebeschleunigern können Benutzer aktionen schnell basierend auf ihrem Eingabegerät ausführen. Eingabebeschleuniger umfassen:
- Wisch-zu-Aktion (Touchbeschleuniger)
- Zum Aktualisieren der Daten ziehen (Touchbeschleuniger)
- Tastenkombinationen (Tastaturbeschleuniger)
- Zugriffstasten (Tastenkürzel)
- Maus- und Stift-Hover-Tasten (Zeigerbeschleuniger)
Hinweis
Benutzer sollten über einen beliebigen Gerätetyp auf alle Befehle zugreifen können. Wenn die Befehle Ihrer App beispielsweise ausschließlich durch Zeiger-basierten Hover-Button-Beschleuniger verfügbar sind, können Benutzer mittels Touchscreen nicht darauf zugreifen. Verwenden Sie mindestens ein Kontextmenü, um Zugriff auf alle Befehle zu ermöglichen.
Beispiel: Das PodcastObject-Datenmodell
Um unsere maßgeblichen Empfehlungen zu veranschaulichen, stellt dieser Artikel eine Liste von Podcasts für eine Podcast-App zusammen. Der Beispielcode veranschaulicht, wie der Benutzer einen bestimmten Podcast aus einer Liste als Favorit festlegen kann.
Dies ist die Definition für das Podcast-Objekt, mit dem wir arbeiten werden:
public class PodcastObject : INotifyPropertyChanged
{
// The title of the podcast
public String Title { get; set; }
// The podcast's description
public String Description { get; set; }
// Describes if the user has set this podcast as a favorite
public bool IsFavorite
{
get
{
return _isFavorite;
}
set
{
_isFavorite = value;
OnPropertyChanged("IsFavorite");
}
}
private bool _isFavorite = false;
public event PropertyChangedEventHandler PropertyChanged;
private void OnPropertyChanged(String property)
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(property));
}
}
Beachten Sie, dass das PodcastObject INotifyPropertyChanged implementiert, um auf Eigenschaftenänderungen zu reagieren, wenn der Benutzer die IsFavorite-Eigenschaft umgeschaltet.
Definieren von Befehlen mit der ICommand-Schnittstelle
Die ICommand-Schnittstelle hilft Ihnen, einen Befehl zu definieren, der für mehrere Eingabetypen verfügbar ist. Anstatt z. B. denselben Code für einen Löschbefehl in zwei verschiedenen Ereignishandlern zu schreiben, einmal für das Drücken der Entfernen-Taste und einmal für das Rechtsklicken auf "Löschen" im Kontextmenü, können Sie Ihre Löschlogik einmal als ICommand implementieren und sie dann für verschiedene Eingabetypen verfügbar machen.
Wir müssen den ICommand definieren, der die "Favoriten"-Aktion darstellt. Wir verwenden die Execute-Methode des Befehls, um einen Podcast als Favorit zu verwenden. Der jeweilige Podcast wird der Execute-Methode über den Parameter des Befehls bereitgestellt, der mithilfe der CommandParameter-Eigenschaft gebunden werden kann.
public class FavoriteCommand: ICommand
{
public event EventHandler CanExecuteChanged;
public bool CanExecute(object parameter)
{
return true;
}
public void Execute(object parameter)
{
// Perform the logic to "favorite" an item.
(parameter as PodcastObject).IsFavorite = true;
}
}
Um denselben Befehl mit mehreren Sammlungen und Elementen zu verwenden, können Sie den Befehl als Ressource auf der Seite oder in der App speichern.
<Application.Resources>
<local:FavoriteCommand x:Key="favoriteCommand" />
</Application.Resources>
Um den Befehl auszuführen, rufen Sie die Execute-Methode auf.
// Favorite the item using the defined command
var favoriteCommand = Application.Current.Resources["favoriteCommand"] as ICommand;
favoriteCommand.Execute(PodcastObject);
Erstellen eines UserControl-Elements, um auf eine Vielzahl von Eingaben zu reagieren
Wenn Sie eine Liste von Elementen haben und jedes dieser Elemente auf mehrere Eingaben reagieren soll, können Sie Ihren Code vereinfachen, indem Sie ein UserControl für das Element definieren und es verwenden, um das Kontextmenü und ereignishandler Ihrer Elemente zu definieren.
So erstellen Sie ein UserControl in Visual Studio:
- Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf das Projekt. Ein Kontextmenü wird angezeigt.
- Wählen Sie "Neues Element hinzufügen > " aus...
Das Dialogfeld " Neues Element hinzufügen " wird angezeigt. - Wählen Sie "UserControl" aus der Liste der Elemente aus. Geben Sie ihm den gewünschten Namen, und klicken Sie auf "Hinzufügen". Visual Studio generiert ein Stub UserControl für Sie.
In unserem Podcast-Beispiel wird jeder Podcast in einer Liste angezeigt, wodurch eine Vielzahl von Möglichkeiten zum "Favoriten" eines Podcasts verfügbar gemacht wird. Der Nutzer kann die folgenden Aktionen ausführen, um den Podcast zu "Favorisieren".
- Aufrufen eines Kontextmenüs
- Ausführen von Tastenkombinationen
- Hover-Button anzeigen
- Ausführen einer Streifbewegung
Um diese Verhaltensweisen zu kapseln und den FavoriteCommand zu verwenden, erstellen wir ein neues UserControl mit dem Namen "PodcastUserControl", um einen Podcast in der Liste darzustellen.
PodcastUserControl zeigt die Felder des PodcastObject als TextBlocks an und reagiert auf verschiedene Benutzerinteraktionen. In diesem Artikel wird auf "PodcastUserControl" verwiesen und erweitert.
PodcastUserControl.xaml
<UserControl
x:Class="ContextCommanding.PodcastUserControl"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
IsTabStop="True" UseSystemFocusVisuals="True"
>
<Grid Margin="12,0,12,0">
<StackPanel>
<TextBlock Text="{x:Bind PodcastObject.Title, Mode=OneWay}" Style="{StaticResource TitleTextBlockStyle}" />
<TextBlock Text="{x:Bind PodcastObject.Description, Mode=OneWay}" Style="{StaticResource SubtitleTextBlockStyle}" />
<TextBlock Text="{x:Bind PodcastObject.IsFavorite, Mode=OneWay}" Style="{StaticResource SubtitleTextBlockStyle}"/>
</StackPanel>
</Grid>
</UserControl>
PodcastUserControl.xaml.cs
public sealed partial class PodcastUserControl : UserControl
{
public static readonly DependencyProperty PodcastObjectProperty =
DependencyProperty.Register(
"PodcastObject",
typeof(PodcastObject),
typeof(PodcastUserControl),
new PropertyMetadata(null));
public PodcastObject PodcastObject
{
get { return (PodcastObject)GetValue(PodcastObjectProperty); }
set { SetValue(PodcastObjectProperty, value); }
}
public PodcastUserControl()
{
this.InitializeComponent();
// TODO: We will add event handlers here.
}
}
Beachten Sie, dass podcastUserControl einen Verweis auf das PodcastObject als DependencyProperty verwaltet. Auf diese Weise können wir PodcastObjects an "PodcastUserControl" binden.
Nachdem Sie einige PodcastObjects generiert haben, können Sie eine Liste von Podcasts erstellen, indem Sie die PodcastObjects an eine ListView binden. Die PodcastUserControl-Objekte beschreiben die Visualisierung der PodcastObjects und werden daher mithilfe der ItemTemplate von ListView festgelegt.
MainPage.xaml
<ListView x:Name="ListOfPodcasts"
ItemsSource="{x:Bind podcasts}">
<ListView.ItemTemplate>
<DataTemplate x:DataType="local:PodcastObject">
<local:PodcastUserControl PodcastObject="{x:Bind Mode=OneWay}" />
</DataTemplate>
</ListView.ItemTemplate>
<ListView.ItemContainerStyle>
<!-- The PodcastUserControl will entirely fill the ListView item and handle tabbing within itself. -->
<Style TargetType="ListViewItem" BasedOn="{StaticResource ListViewItemRevealStyle}">
<Setter Property="HorizontalContentAlignment" Value="Stretch" />
<Setter Property="Padding" Value="0"/>
<Setter Property="IsTabStop" Value="False"/>
</Style>
</ListView.ItemContainerStyle>
</ListView>
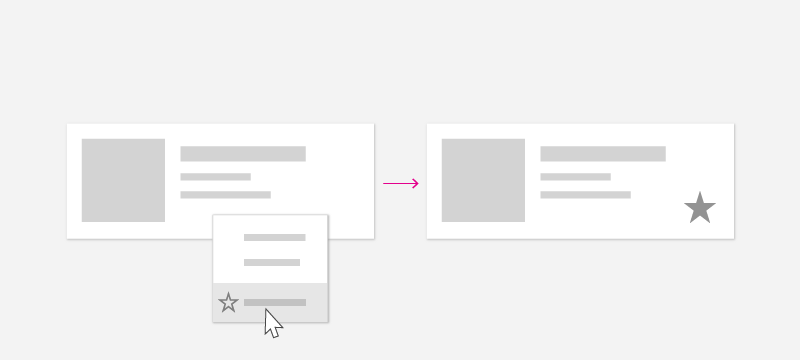
Erstellen von Kontextmenüs
Kontextmenüs zeigen eine Liste von Befehlen oder Optionen an, wenn der Benutzer sie anfordert. Kontextmenüs stellen Kontextbefehle im Zusammenhang mit ihrem angefügten Element bereit und sind in der Regel für sekundäre Aktionen reserviert, die für dieses Element spezifisch sind.

Der Benutzer kann Kontextmenüs mithilfe der folgenden "Kontextaktionen" aufrufen:
| Input | Kontextaktion |
|---|---|
| Maus | Rechtsklick |
| Tastatur | UMSCHALT+F10, Menütaste |
| Touch | Langes Drücken auf Element |
| Pen | Seitentaste drücken, langes Drücken auf Objekt |
| Gamepad | Menü-Taste |
Da der Benutzer unabhängig vom Eingabetyp ein Kontextmenü öffnen kann, sollte das Kontextmenü alle kontextbezogenen Befehle enthalten, die für das Listenelement verfügbar sind.
ContextFlyout
Die von der UIElement-Klasse definierte ContextFlyout-Eigenschaft erleichtert das Erstellen eines Kontextmenüs, das mit allen Eingabetypen funktioniert. Sie stellen ein Flyout bereit, das Ihr Kontextmenü mithilfe von MenuFlyout oder CommandBarFlyout darstellt, und wenn der Benutzer eine "Kontextaktion" wie oben definiert ausführt, wird das MenüFlyout oder CommandBarFlyout angezeigt, das dem Element entspricht.
Sehen Sie sich Menüs und Kontextmenüs an, um Hilfe beim Identifizieren von Menü- und Kontextmenüszenarien und Anleitungen zur Verwendung des Menü-Flyouts und des Befehlsleisten-Flyouts zu erhalten.
In diesem Beispiel verwenden wir MenuFlyout und fügen zunächst ein ContextFlyout zu "PodcastUserControl" hinzu. Das als ContextFlyout angegebene MenuFlyout enthält ein einzelnes Element, das einen Podcast als Favorit festlegen soll. Beachten Sie, dass dieses MenuFlyoutItem den oben definierten favoriteCommand verwendet, wobei der CommandParameter an das PodcastObject gebunden ist.
PodcastUserControl.xaml
<UserControl>
<UserControl.ContextFlyout>
<MenuFlyout>
<MenuFlyoutItem Text="Favorite" Command="{StaticResource favoriteCommand}" CommandParameter="{x:Bind PodcastObject, Mode=OneWay}" />
</MenuFlyout>
</UserControl.ContextFlyout>
<Grid Margin="12,0,12,0">
<!-- ... -->
</Grid>
</UserControl>
Beachten Sie, dass Sie auch das ContextRequested-Ereignis verwenden können, um auf Kontextaktionen zu reagieren. Das ContextRequested-Ereignis wird nicht ausgelöst, wenn ein ContextFlyout angegeben wurde.
Erstellen von Eingabebeschleunigern
Obwohl jedes Element in der Auflistung über ein Kontextmenü mit allen Kontextbefehlen verfügen sollte, sollten Sie Es Benutzern ermöglichen, schnell einen kleineren Satz häufig ausgeführter Befehle auszuführen. Eine Mailing-App kann z. B. sekundäre Befehle wie "Antworten", "Archivieren", "In Ordner verschieben", "Kennzeichnung festlegen" und "Löschen" enthalten, die in einem Kontextmenü angezeigt werden, aber die am häufigsten verwendeten Befehle sind "Löschen" und "Kennzeichnen". Nachdem Sie festgestellt haben, welche Befehle am häufigsten vorkommen, können Sie eingabebasierte Tastenkombinationen verwenden, um diese Befehle für Benutzer einfacher auszuführen.
In der Podcast-App ist der häufig ausgeführte Befehl der Befehl "Favorit".
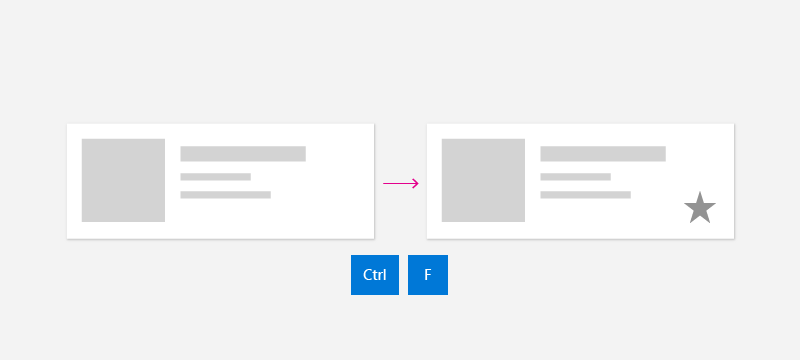
Tastenkombinationen
Tastenkombinationen und direkte Tastenbehandlung

Je nach Inhaltstyp können Sie bestimmte Tastenkombinationen identifizieren, die eine Aktion ausführen sollten. In einer E-Mail App kann beispielsweise die ENTF-Taste verwendet werden, um die ausgewählte E-Mail zu löschen. In einer Podcast-App könnten die TASTEN STRG+S oder F einen Podcast für später als Favorit festlegen. Obwohl einige Befehle gängige, bekannte Tastenkombinationen wie ENTF zum Löschen haben, verfügen andere Befehle über anwendungsspezifische oder domänenspezifische Tastenkombinationen. Verwenden Sie bekannte Tastenkombinationen, wenn möglich, oder erwägen Sie, Erinnerungstext in einer QuickInfo bereitzustellen, um den Benutzer über den Tastenkombinationsbefehl zu informieren.
Ihre App kann reagieren, wenn der Benutzer mithilfe des KeyDown-Ereignisses eine Taste drückt. Im Allgemeinen erwarten Benutzer, dass die App beim ersten Drücken der Taste nach unten reagiert, anstatt zu warten, bis sie die Taste loslassen.
In diesem Beispiel wird erläutert, wie Sie den KeyDown-Handler zum PodcastUserControl hinzufügen, um einen Podcast als Favorit zu verwenden, wenn der Benutzer STRG+S oder F drückt. Er verwendet denselben Befehl wie zuvor.
PodcastUserControl.xaml.cs
// Respond to the F and Ctrl+S keys to favorite the focused item.
protected override void OnKeyDown(KeyRoutedEventArgs e)
{
var ctrlState = CoreWindow.GetForCurrentThread().GetKeyState(VirtualKey.Control);
var isCtrlPressed = (ctrlState & CoreVirtualKeyStates.Down) == CoreVirtualKeyStates.Down || (ctrlState & CoreVirtualKeyStates.Locked) == CoreVirtualKeyStates.Locked;
if (e.Key == Windows.System.VirtualKey.F || (e.Key == Windows.System.VirtualKey.S && isCtrlPressed))
{
// Favorite the item using the defined command
var favoriteCommand = Application.Current.Resources["favoriteCommand"] as ICommand;
favoriteCommand.Execute(PodcastObject);
}
}
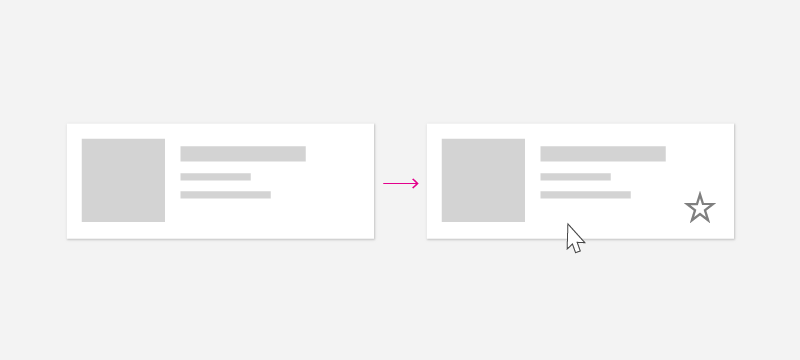
Maus-Beschleuniger

Benutzer sind mit Kontextmenüs mit der rechten Maustaste vertraut, aber Sie können Benutzern die Möglichkeit geben, allgemeine Befehle mit nur einem einzigen Mausklick auszuführen. Um dieses Erlebnis zu ermöglichen, können Sie dedizierte Schaltflächen auf der Leinwand des Sammlungselements einfügen. Damit Benutzer mit der Maus schnell interagieren und um visuelle Unordnung zu reduzieren, können Sie diese Schaltflächen nur dann anzeigen, wenn der Benutzer den Mauszeiger innerhalb eines bestimmten Listenelements hat.
In diesem Beispiel wird der Befehl "Favorit" durch eine Schaltfläche dargestellt, die direkt in "PodcastUserControl" definiert ist. Beachten Sie, dass die Schaltfläche in diesem Beispiel denselben Befehl wie zuvor verwendet: FavoriteCommand. Um die Sichtbarkeit dieser Schaltfläche zu umschalten, können Sie visualStateManager verwenden, um zwischen visuellen Zuständen zu wechseln, wenn der Zeiger in das Steuerelement wechselt und das Steuerelement verlässt.
PodcastUserControl.xaml
<UserControl>
<UserControl.ContextFlyout>
<!-- ... -->
</UserControl.ContextFlyout>
<Grid Margin="12,0,12,0">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="HoveringStates">
<VisualState x:Name="HoverButtonsShown">
<VisualState.Setters>
<Setter Target="hoverArea.Visibility" Value="Visible" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="HoverButtonsHidden" />
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<StackPanel>
<TextBlock Text="{x:Bind PodcastObject.Title, Mode=OneWay}" Style="{StaticResource TitleTextBlockStyle}" />
<TextBlock Text="{x:Bind PodcastObject.Description, Mode=OneWay}" Style="{StaticResource SubtitleTextBlockStyle}" />
<TextBlock Text="{x:Bind PodcastObject.IsFavorite, Mode=OneWay}" Style="{StaticResource SubtitleTextBlockStyle}"/>
</StackPanel>
<Grid Grid.Column="1" x:Name="hoverArea" Visibility="Collapsed" VerticalAlignment="Stretch">
<AppBarButton Icon="OutlineStar" Label="Favorite" Command="{StaticResource favoriteCommand}" CommandParameter="{x:Bind PodcastObject, Mode=OneWay}" IsTabStop="False" VerticalAlignment="Stretch" />
</Grid>
</Grid>
</UserControl>
Die Hover-Schaltflächen sollten angezeigt werden, wenn die Maus auf das Element zeigt, und ausgeblendet werden, wenn die Maus es verlässt. Um auf Mausereignisse zu reagieren, können Sie die PointerEntered - und PointerExited-Ereignisse im PodcastUserControl-Objekt verwenden.
PodcastUserControl.xaml.cs
protected override void OnPointerEntered(PointerRoutedEventArgs e)
{
base.OnPointerEntered(e);
// Only show hover buttons when the user is using mouse or pen.
if (e.Pointer.PointerDeviceType == Windows.Devices.Input.PointerDeviceType.Mouse || e.Pointer.PointerDeviceType == Windows.Devices.Input.PointerDeviceType.Pen)
{
VisualStateManager.GoToState(this, "HoverButtonsShown", true);
}
}
protected override void OnPointerExited(PointerRoutedEventArgs e)
{
base.OnPointerExited(e);
VisualStateManager.GoToState(this, "HoverButtonsHidden", true);
}
Auf die schaltflächen, die im Hoverzustand angezeigt werden, kann nur über den Zeigereingabetyp zugegriffen werden. Da diese Schaltflächen auf Zeigereingaben beschränkt sind, können Sie den Abstand um das Symbol der Schaltfläche minimieren oder entfernen, um die Zeigereingabe zu optimieren. Wenn Sie dies tun, stellen Sie sicher, dass der Platzbedarf der Schaltfläche mindestens 20x20px ist, um mit Stift und Maus verwendbar zu bleiben.
Touch-Beschleuniger
Swipe

Die Wischsteuerung ist ein Touch-Beschleuniger, der es Benutzern von Touchgeräten ermöglicht, übliche sekundäre Aktionen per Toucheingabe auszuführen. Durch Wischen können Benutzer schnell und intuitiv mit Inhalten interagieren, indem sie gängige Aktionen wie „Zum Löschen wischen“ oder „Zum Aufrufen wischen“ verwenden. Weitere Informationen finden Sie im Artikel "Wischbefehle ".
Um Wischen in Ihre Sammlung zu integrieren, benötigen Sie zwei Komponenten: SwipeItems, die die Befehle hosten. und ein SwipeControl-Element, das das Element umschließt und die Wischinteraktion ermöglicht.
Die SwipeItems können als Ressource im PodcastUserControl definiert werden. In diesem Beispiel enthält SwipeItems einen Befehl zum Favoriten eines Elements.
<UserControl.Resources>
<SymbolIconSource x:Key="FavoriteIcon" Symbol="Favorite"/>
<SwipeItems x:Key="RevealOtherCommands" Mode="Reveal">
<SwipeItem IconSource="{StaticResource FavoriteIcon}" Text="Favorite" Background="Yellow" Invoked="SwipeItem_Invoked"/>
</SwipeItems>
</UserControl.Resources>
Das SwipeControl-Element umschließt das Element und ermöglicht es dem Benutzer, mithilfe der Streifbewegung mit dem Element zu interagieren. Beachten Sie, dass SwipeControl einen Verweis auf die SwipeItems als RightItems enthält. Das Element "Favoriten" wird angezeigt, wenn der Benutzer von rechts nach links streift.
<SwipeControl x:Name="swipeContainer" RightItems="{StaticResource RevealOtherCommands}">
<!-- The visual state groups moved from the Grid to the SwipeControl, since the SwipeControl wraps the Grid. -->
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="HoveringStates">
<VisualState x:Name="HoverButtonsShown">
<VisualState.Setters>
<Setter Target="hoverArea.Visibility" Value="Visible" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="HoverButtonsHidden" />
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<Grid Margin="12,0,12,0">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<StackPanel>
<TextBlock Text="{x:Bind PodcastObject.Title, Mode=OneWay}" Style="{StaticResource TitleTextBlockStyle}" />
<TextBlock Text="{x:Bind PodcastObject.Description, Mode=OneWay}" Style="{StaticResource SubtitleTextBlockStyle}" />
<TextBlock Text="{x:Bind PodcastObject.IsFavorite, Mode=OneWay}" Style="{StaticResource SubtitleTextBlockStyle}"/>
</StackPanel>
<Grid Grid.Column="1" x:Name="hoverArea" Visibility="Collapsed" VerticalAlignment="Stretch">
<AppBarButton Icon="OutlineStar" Command="{StaticResource favoriteCommand}" CommandParameter="{x:Bind PodcastObject, Mode=OneWay}" IsTabStop="False" LabelPosition="Collapsed" VerticalAlignment="Stretch" />
</Grid>
</Grid>
</SwipeControl>
Wenn der Benutzer wischt, um den Befehl ‚Favorit‘ auszuführen, wird die Methode „Invoked“ ausgelöst.
private void SwipeItem_Invoked(SwipeItem sender, SwipeItemInvokedEventArgs args)
{
// Favorite the item using the defined command
var favoriteCommand = Application.Current.Resources["favoriteCommand"] as ICommand;
favoriteCommand.Execute(PodcastObject);
}
Aktualisierung durch Ziehen
Durch Ziehen zum Aktualisieren kann ein Benutzer eine Sammlung von Daten mithilfe der Toucheingabe nach unten ziehen, um weitere Daten abzurufen. Weitere Informationen finden Sie im Artikel Zum Aktualisieren ziehen.
Stiftbeschleuniger
Der Stifteingabetyp stellt die Genauigkeit der Zeigereingabe bereit. Benutzer können gängige Aktionen wie das Öffnen von Kontextmenüs mithilfe von stiftbasierten Schnellzugriffen ausführen. Um ein Kontextmenü zu öffnen, können Benutzer mit gedrücktem Barrel-Button auf den Bildschirm tippen oder lange auf den Inhalt drücken. Benutzer können den Stift auch verwenden, um über Inhalte zu schweben, um ein tieferes Verständnis der Benutzeroberfläche zu bekommen, zum Beispiel durch das Anzeigen von QuickInfos oder das Einblenden sekundärer Hover-Aktionen, ähnlich wie mit der Maus.
Informationen zum Optimieren ihrer App für die Stifteingabe finden Sie im Artikel zu Stift- und Eingabestiftinteraktionen .
Recommendations
- Stellen Sie sicher, dass Benutzer von allen Windows-Geräten aus auf alle Befehle zugreifen können.
- Fügen Sie ein Kontextmenü hinzu, das Zugriff auf alle Befehle bietet, die für ein Sammlungselement verfügbar sind.
- Stellen Sie Eingabe-Beschleuniger für häufig verwendete Befehle bereit.
- Verwenden Sie die ICommand-Schnittstelle , um Befehle zu implementieren.
Zugehörige Themen
Windows developer
