Unterrichtstipp
Ein Unterrichtstipp ist ein semidauerhaftes und inhaltsreiches Flyout, das Kontextinformationen bereitstellt. Es wird häufig verwendet, um Benutzer über wichtige und neue Features zu informieren, die die Benutzerfreundlichkeit verbessern, sowie um sie an solche Features zu erinnern und sie entsprechend zu schulen.
Ein Unterrichtstipp ist möglicherweise einfach ausblendbar oder erfordert explizite Aktionen, damit er geschlossen werden kann. Ein Unterrichtstipp weist ggf. mit einer Spitze auf ein spezifisches Element der Benutzeroberfläche oder kann auch ohne Spitze oder Ziel verwendet werden.
Ist dies das richtige Steuerelement?
Verwende ein TeachingTip-Steuerelement, um die Aufmerksamkeit eines Benutzers auf neue oder wichtigen Updates und Features zu lenken, ihn an Optionen zu erinnern, die nicht zwingend erforderlich sind, aber die Benutzung optimieren, oder ihm zu erläutern, wie eine Aufgabe abgeschlossen werden soll.
Da Unterrichtstipps vorübergehend sind, sind sie nicht das empfohlene Steuerelement, um Benutzer auf Fehler oder wichtige Statusänderungen hinzuweisen.
Empfehlungen
- Tipps sind dauerhaft und dürfen keine Informationen oder Optionen enthalten, die für die Nutzung einer Anwendung von entscheidender Bedeutung sind.
- Versuche, Unterrichtstipps nicht zu häufig anzuzeigen. Unterrichtstipps werden wahrscheinlich jeweils individuelle Aufmerksamkeit erhalten, wenn sie über lange Sitzungen oder über mehrere Sitzungen hinweg gestaffelt sind.
- Außerdem sollten sie kompakt und gut verständlich sein. Untersuchungen zeigen, dass Benutzer im Durchschnitt nur drei bis fünf Wörter lesen und zwei bis drei Wörter erfassen, wenn sie entscheiden, ob sie mit einem Tipp interagieren.
- Der Zugriff auf Gamepads ist bei einem Unterrichtstipp nicht garantiert. Weitere Informationen zu Anwendungen, die Gamepadeingaben vorhersagen, findest du unter Gamepad und Fernbedienung. Es wird empfohlen, den Zugriff des Gamepads auf alle Unterrichtstipps mit allen möglichen Konfigurationen der Benutzeroberfläche einer App zu testen.
- Wenn du einen Unterrichtstipp aktivierst, um den XAML-Stamm zu umgehen, solltest du auch die Eigenschaft „IsLightDismissEnabled“ aktivieren und den PreferredPlacement-Modus recht mittig im XAML-Stamm festlegen.
Neukonfiguration eines geöffneten Unterrichtstipps
Manche Inhalte und Eigenschaften können neu konfiguriert werden, wenn der Unterrichtstipp geöffnet ist, und werden sofort wirksam. Andere Inhalte und Eigenschaften wie etwa die Symboleigenschaft, die Aktions- und Schließen-Schaltfläche und die Neukonfiguration zwischen einfachem Ausblenden und explizitem Ausblenden erfordern es, dass der Unterrichtstipp geschlossen und wieder geöffnet wird, damit die Änderungen der entsprechenden Eigenschaften wirksam werden. Wenn du das Ausblendverhalten von manuellem Ausblenden in einfaches Ausblenden änderst, während ein Unterrichtstipp geöffnet ist, wird die Schließen-Schaltfläche entfernt, bevor das einfache Ausblenden aktiviert wird, und der Tipp kann auf dem Bildschirm verbleiben.
Beispiele
Ein Unterrichtstipp kann mehrere Konfigurationen haben, u. a. folgende:
Ein Unterrichtstipp weist unter Umständen mit der Spitze auf ein spezifisches Element der Benutzeroberfläche, um den Kontext der dargestellten Informationen zu verbessern.

Wenn die dargestellten Informationen sich nicht auf ein bestimmtes Element der Benutzeroberfläche beziehen, kann ein nicht zielgerichteter Unterrichtstipp erstellt werden, indem die Spitze entfernt wird.

Ein Unterrichtstipp erfordert es möglicherweise, dass der Benutzer ihn über die Schaltfläche „X“ in der oberen Ecke oder die Schaltfläche „Schließen“ im unteren Bereich verwirft. Ein Unterrichtstipp ist möglicherweise einfach ausblendbar. In dem Fall gibt es keine Schaltfläche zum Verwerfen, und der Unterrichtstipp wird stattdessen verworfen, wenn der Benutzer einen Bildlauf durchführt oder mit anderen Elementen der Anwendung interagiert. Aufgrund dieser Verhaltensweise sind einfach ausblendbare Tipps die beste Lösung, wenn ein Tipp in einem bildlauffähigen Bereich platziert werden muss.

UWP und WinUI 2
Wichtig
Die Informationen und Beispiele in diesem Artikel sind für Apps optimiert, die das Windows App SDK und WinUI 3 verwenden, gelten jedoch allgemein für UWP-Apps, die WinUI 2 verwenden. In der UWP-API-Referenz finden Sie plattformspezifische Informationen und Beispiele.
Dieser Abschnitt enthält Informationen, die Sie zum Verwenden des Steuerelements in einer UWP- oder WinUI 2-App benötigen.
Der Lehrtipp für UWP-Apps erfordert WinUI 2. Weitere Informationen, einschließlich Installationsanweisungen, finden Sie unter WinUI. APIs für dieses Steuerelement sind im Microsoft.UI.Xaml.Controls-Namespace vorhanden.
- WinUI 2-Apis: TeachingTip-Kurs
- Öffnen Sie die WinUI 2 Gallery App und sehen Sie den TeachingTip in Aktion. Die App WinUI 2 Gallery beinhaltet interaktive Beispiele für die meisten WinUI 2-Steuerelemente, -Features und -Funktionen. Holen Sie sich die App aus dem Microsoft Store oder holen Sie sich den Quellcode auf GitHub.
Zur Verwendung des Codes in diesem Artikel mit WinUI 2 stellen Sie die in Ihrem Projekt enthaltenen Windows-UI-Bibliothek-APIs mithilfe eines Alias in XAML dar (wir verwenden muxc). Weitere Informationen finden Sie unter Erste Schritte mit WinUI 2.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:TeachingTip />
Erstellen eines Unterrichtstipps
- Wichtige APIs: TeachingTip-Kurs
Die WinUI 3-Katalog-App umfasst interaktive Beispiele für die meisten WinUI 3-Steuerelemente, -Features und -Funktionen. Laden Sie die App aus dem Microsoft Store herunter, oder rufen Sie den Quellcode auf GitHub ab
Dies ist die XAML für ein zielgerichtetes Unterrichtstipp-Steuerelement, das das standardmäßige Aussehen von TeachingTip mit Titel und Untertitel veranschaulicht. Beachte dabei, dass der Unterrichtstipp an einer beliebigen Stelle in der Elementstruktur oder im zugrunde liegenden Code angezeigt werden kann. Im folgenden Beispiel befindet er sich in ResourceDictionary.
<Button x:Name="SaveButton" Content="Save">
<Button.Resources>
<TeachingTip x:Name="AutoSaveTip"
Target="{x:Bind SaveButton}"
Title="Save automatically"
Subtitle="When you save your file to OneDrive, we save your changes as you go - so you never have to.">
</TeachingTip>
</Button.Resources>
</Button>
public MainPage()
{
this.InitializeComponent();
if(!HaveExplainedAutoSave())
{
AutoSaveTip.IsOpen = true;
SetHaveExplainedAutoSave();
}
}
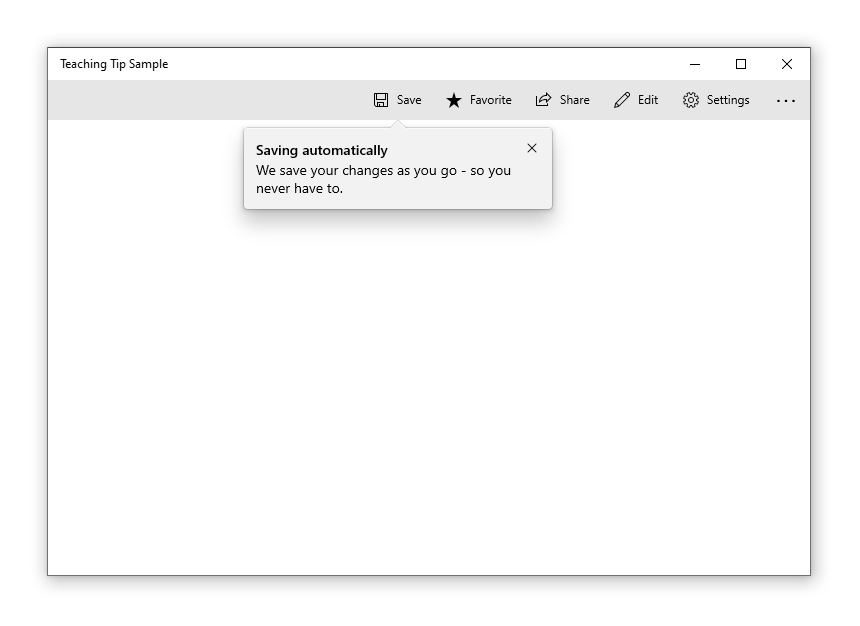
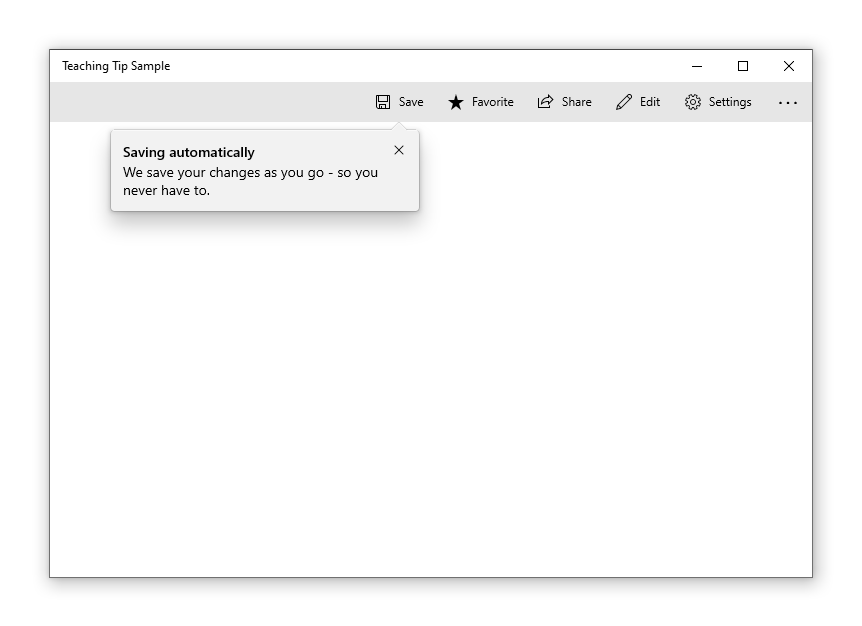
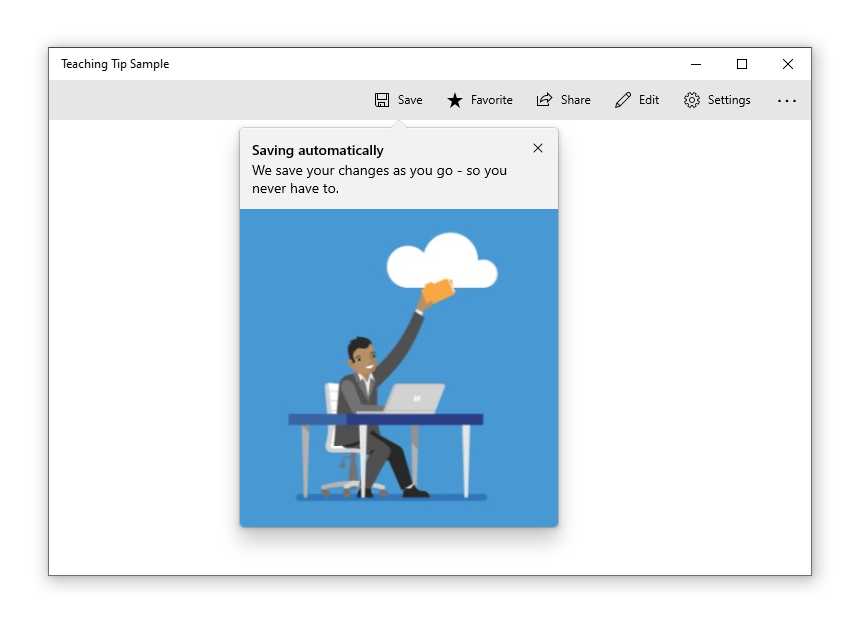
Dies ist das Ergebnis, wenn die Seite mit der Schaltfläche und dem Unterrichtstipp angezeigt wird:

Im obigen Beispiel werden die Eigenschaften Title und Subtitle verwendet, um den Titel und Untertitel des Unterrichtstipps festzulegen. Die Eigenschaft Target wird auf „SaveButton“ festgelegt, um die visuelle Verbindung zwischen ihr und der Schaltfläche herzustellen. Um den Unterrichtstipp anzuzeigen, wird seine Eigenschaft IsOpen auf true festgelegt.
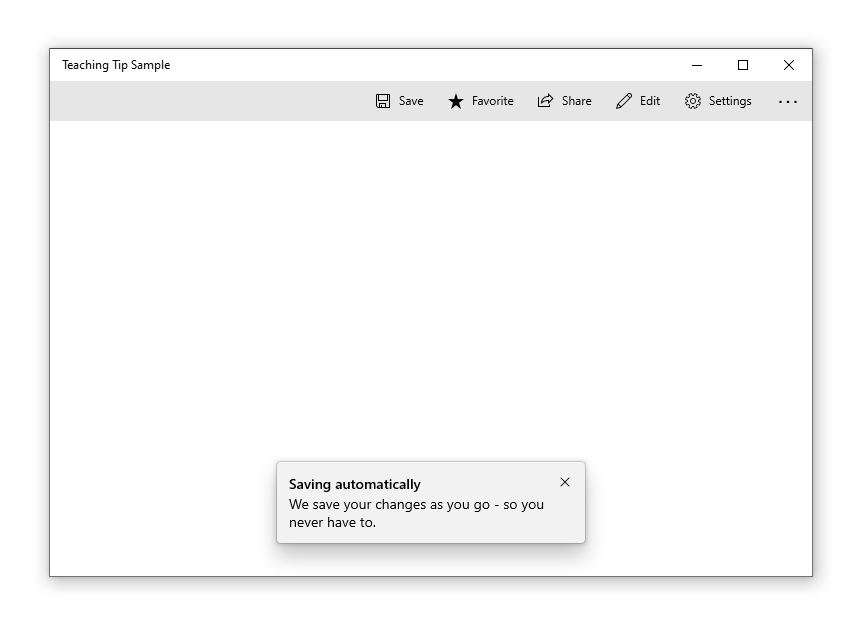
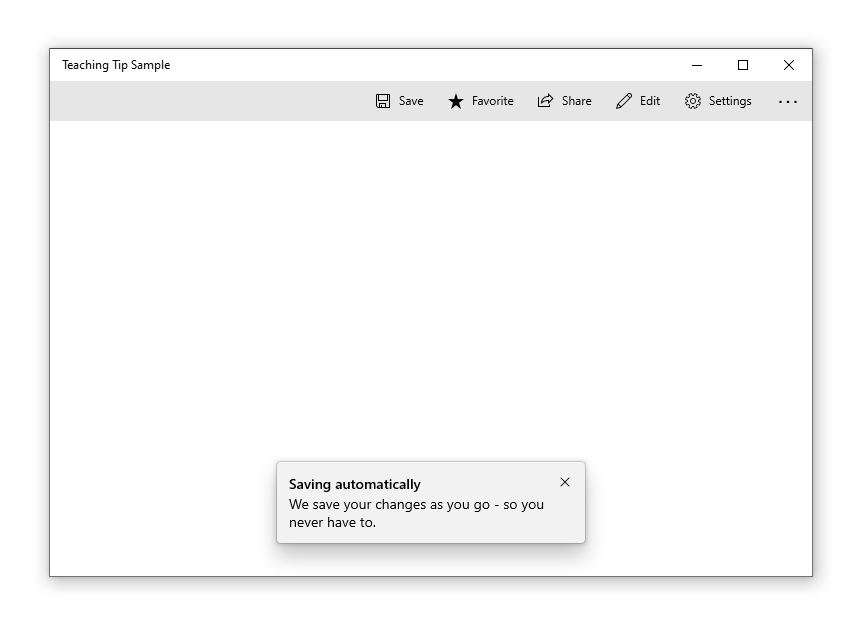
Nicht zielgerichtete Tipps
Nicht alle Tipps beziehen sich auf ein Element auf dem Bildschirm. Für diese Szenarien wird kein Ziel festgelegt, und der Unterrichtstipp wird stattdessen relativ zu den Rändern des XAML-Stamms angezeigt. Allerdings kann bei einem Unterrichtstipp die Spitze entfernt werden, während die Platzierung in Bezug zum Element der Benutzeroberfläche durch Festlegen der Eigenschaft TailVisibility auf „Collapsed“ beibehalten wird. Das folgende Beispiel zeigt einen nicht zielgerichteten Unterrichtstipp.
<Button x:Name="SaveButton" Content="Save" />
<TeachingTip x:Name="AutoSaveTip"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to.">
</TeachingTip>
In diesem Beispiel befindet sich TeachingTip in der Elementstruktur anstatt in ResourceDictionary oder im zugrunde liegenden Code. Dies hat keine Auswirkungen auf das Verhalten; TeachingTip wird nur beim Öffnen angezeigt und nimmt keinen Layoutplatz in Anspruch.

Bevorzugte Platzierung
Der Unterrichtstipp repliziert das FlyoutPlacementMode-Platzierungsverhalten des Flyouts mit der Eigenschaft PreferredPlacement. Der Standardmodus für die Platzierung versucht, einen zielgerichteten Unterrichtstipp über dem Ziel zu platzieren, während ein nicht zielgerichteter Unterrichtstipp in der Mitte unter dem XAML-Stamm platziert wird. So wie beim Flyout wird automatisch ein anderer Platzierungsmodus ausgewählt, wenn der bevorzugte Platzierungsmodus nicht genug Platz für die Anzeige des Unterrichtstipps lässt.
Weitere Informationen zu Anwendungen, die Gamepadeingaben vorhersagen, findest du unter Gamepad und Fernbedienung. Es wird empfohlen, den Zugriff des Gamepads auf alle Unterrichtstipps mit allen möglichen Konfigurationen der Benutzeroberfläche einer App zu testen.
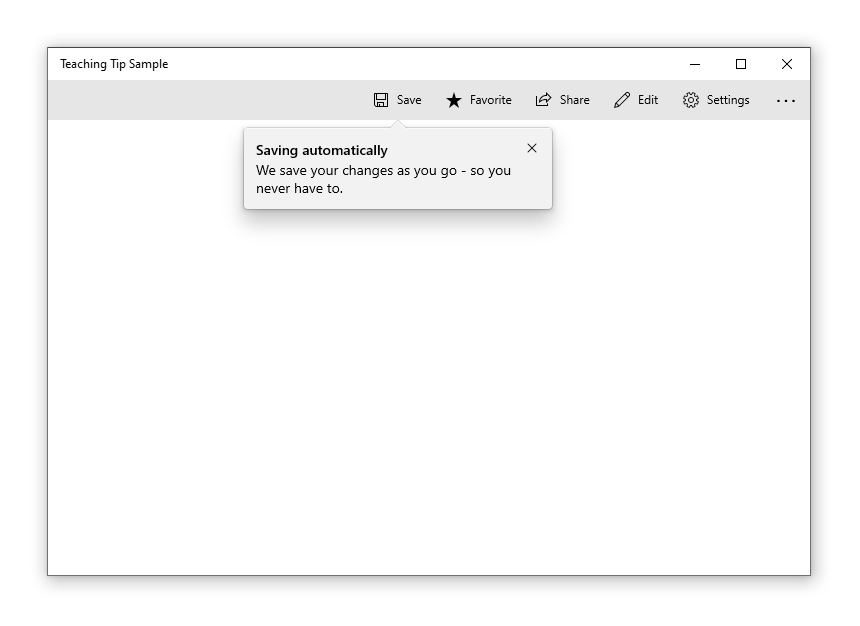
Ein zielgerichteter Unterrichtstipp, bei dem PreferredPlacement auf „BottomLeft“ festgelegt ist, erscheint mit der Spitze zentriert am unteren Rand des Ziels, und der Text des Unterrichtstipps wird nach links verschoben.
<Button x:Name="SaveButton" Content="Save">
<Button.Resources>
<TeachingTip x:Name="AutoSaveTip"
Target="{x:Bind SaveButton}"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to."
PreferredPlacement="BottomLeft">
</TeachingTip>
</Button.Resources>
</Button>

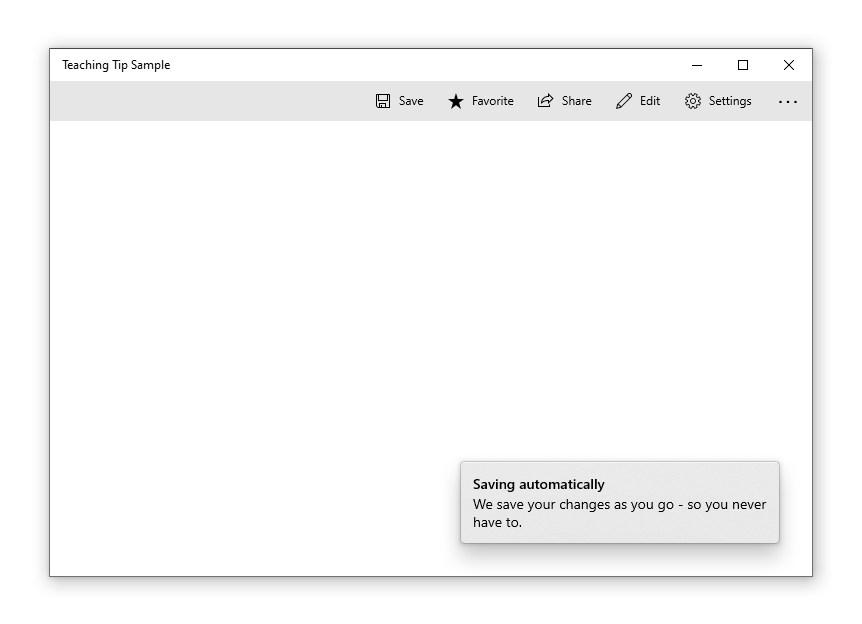
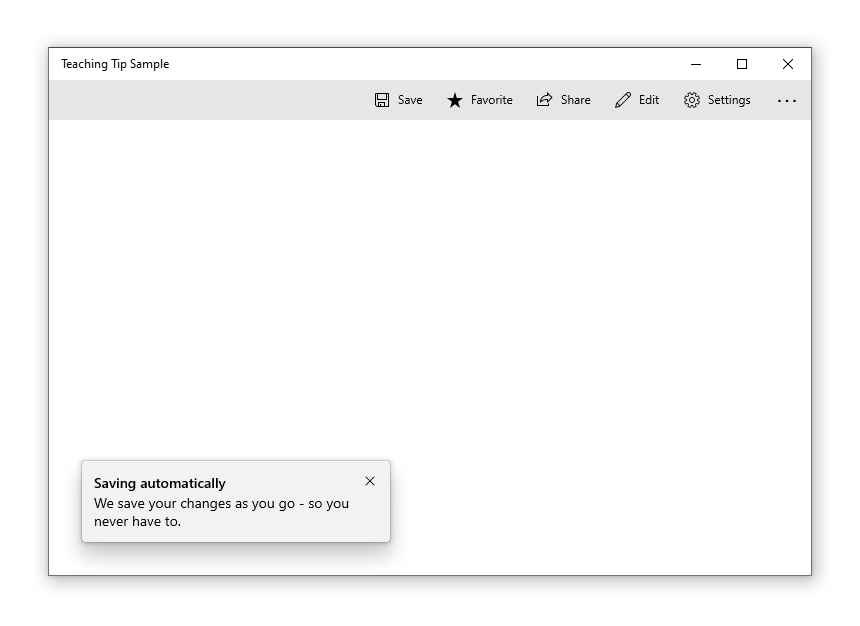
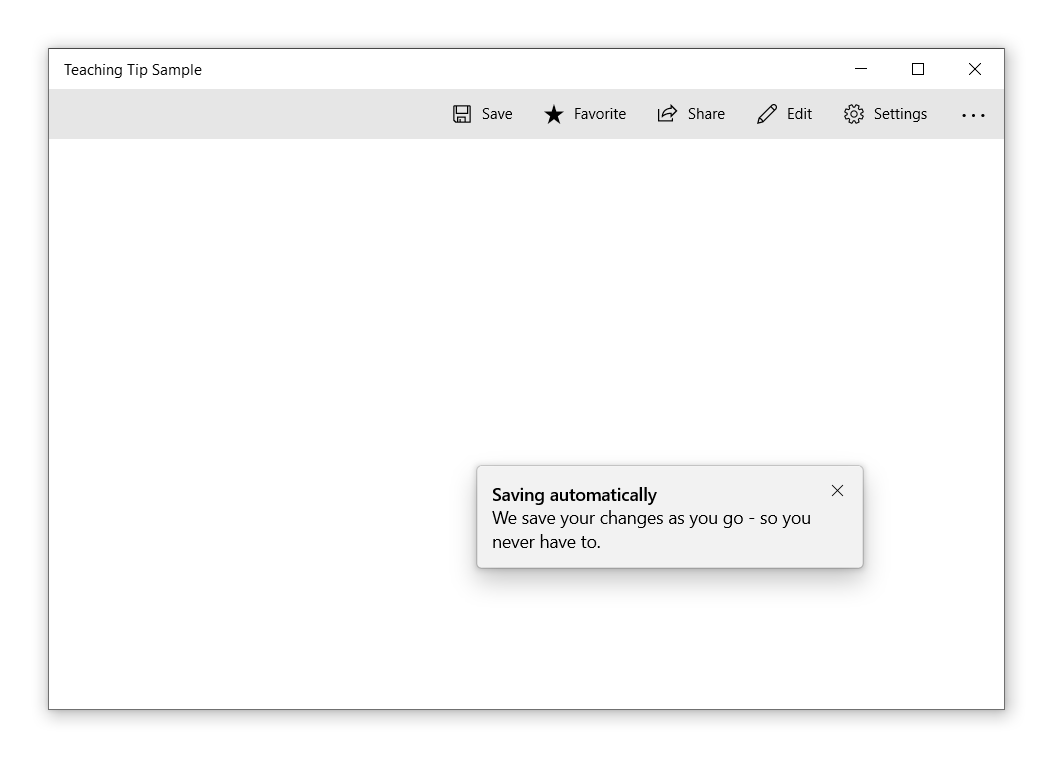
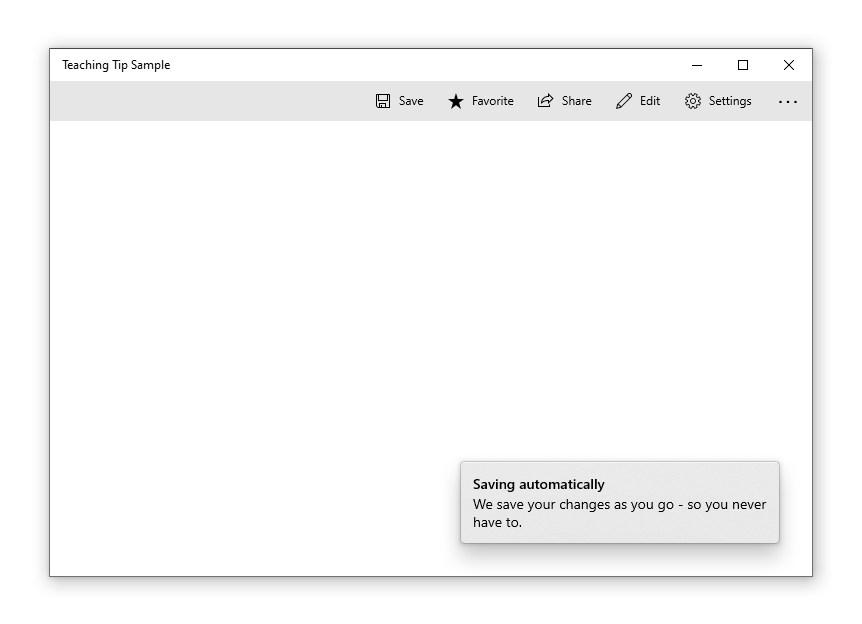
Ein nicht zielgerichteter Unterrichtstipp, bei dem PreferredPlacement auf „BottomLeft“ festgelegt ist, wird unten links im XAML-Stamm angezeigt.
<Button x:Name="SaveButton" Content="Save" />
<TeachingTip x:Name="AutoSaveTip"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to."
PreferredPlacement="BottomLeft">
</TeachingTip>

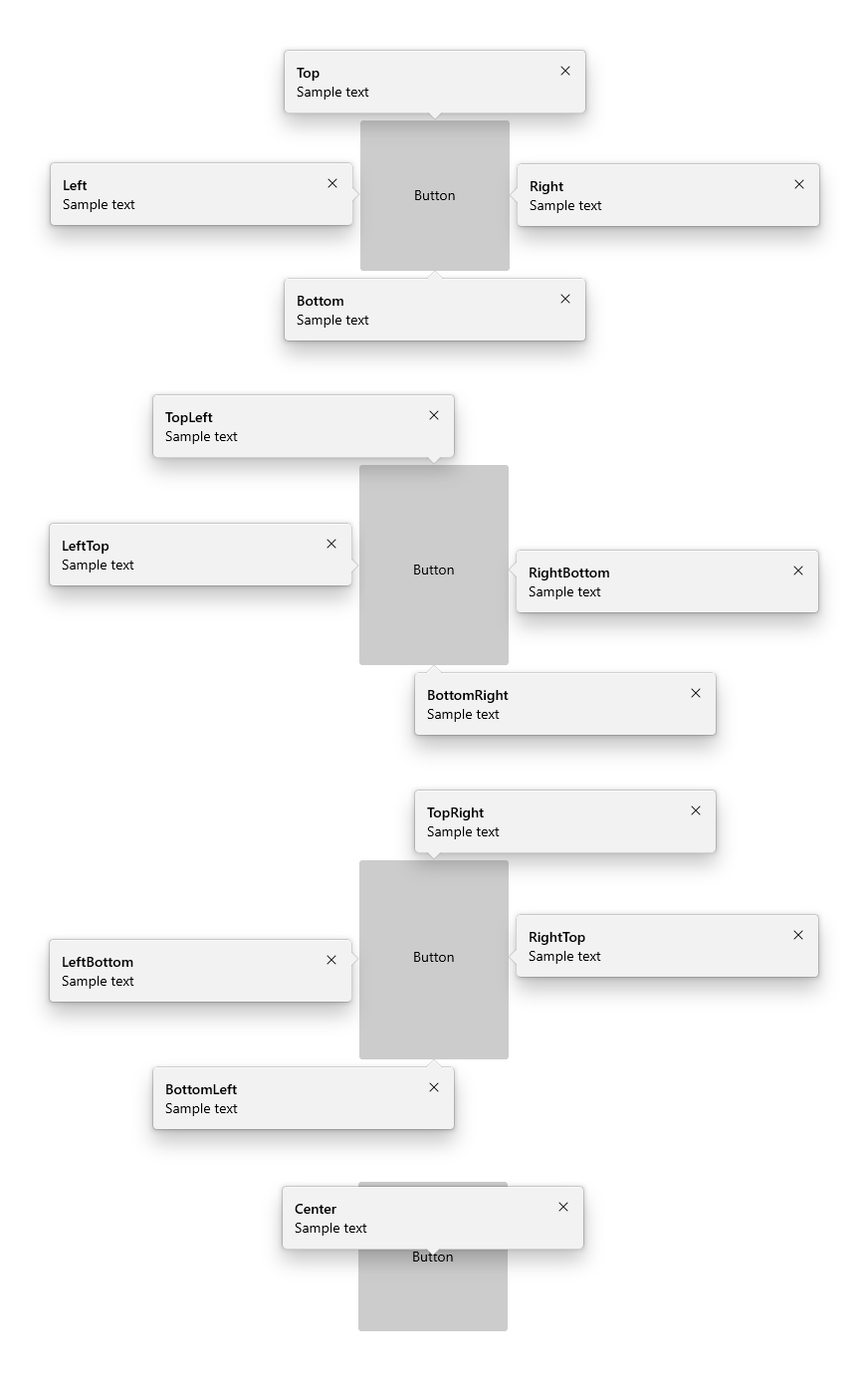
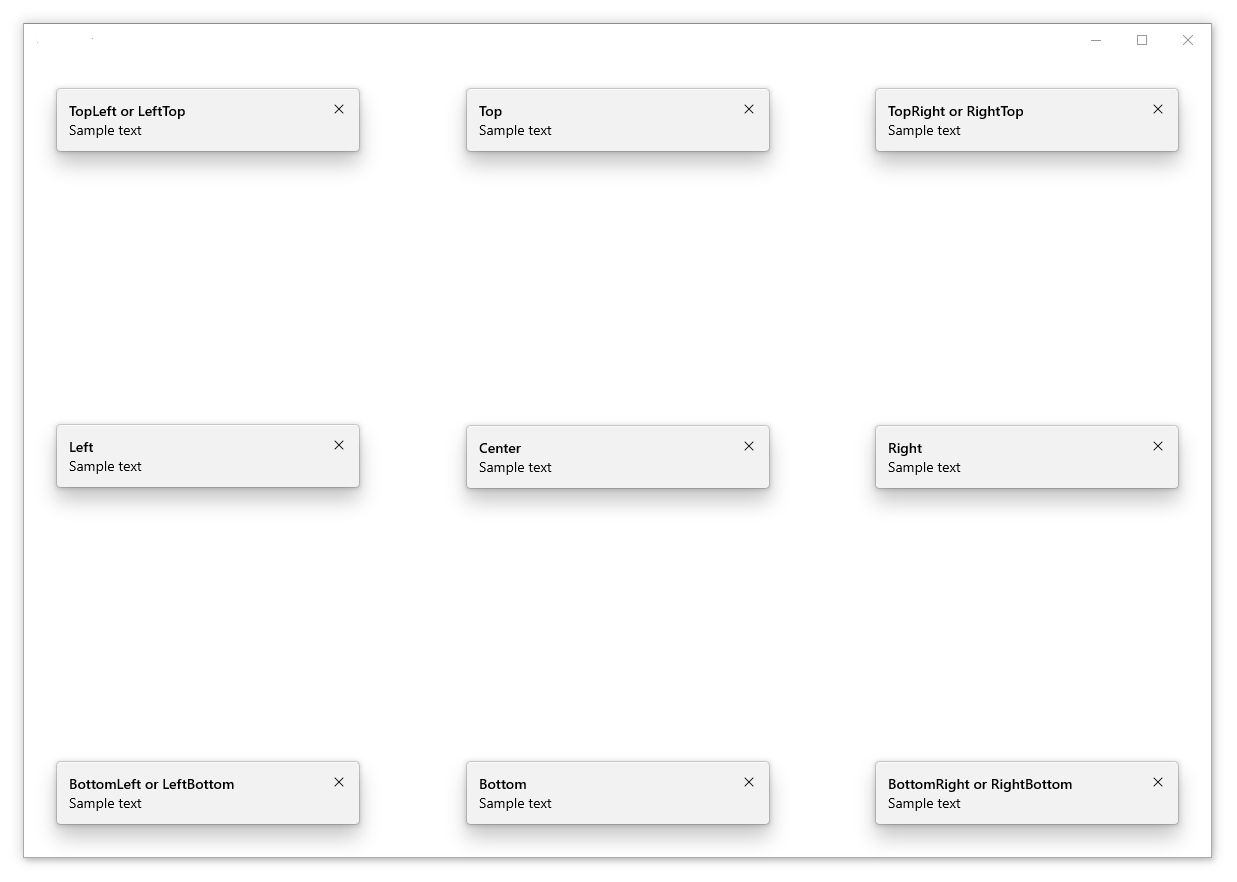
Das folgende Diagramm zeigt das Ergebnis aller 13 PreferredPlacement-Modi, die für zielgerichtete Unterrichtstipps festgelegt werden können.

Das folgende Diagramm zeigt das Ergebnis aller 13 PreferredPlacement-Modi, die für nicht zielgerichtete Unterrichtstipps festgelegt werden können.

Hinzufügen eines Platzierungsrands
Mithilfe der Eigenschaft PlacementMargin können Sie steuern, wie weit ein zielgerichteter Unterrichtstipp vom Ziel entfernt ist und wie weit ein nicht zielgerichteter Unterrichtstipp von den Rändern des XAML-Stamms entfernt ist. PlacementMargin verfügt wie Margin über vier Werte (left, right, top und bottom), sodass nur die relevanten Werte verwendet werden. PlacementMargin.Left gilt beispielsweise, wenn sich der Tipp links vom Ziel oder am linken Rand des XAML-Stamms befindet.
Das folgende Beispiel zeigt einen nicht zielgerichteten Tipp, bei dem die PlacementMargin-Werte „Left“/„Top“/„Right“/„Bottom“ jeweils auf 80 festgelegt sind.
<Button x:Name="SaveButton" Content="Save" />
<TeachingTip x:Name="AutoSaveTip"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to."
PreferredPlacement="BottomLeft"
PlacementMargin="80">
</TeachingTip>

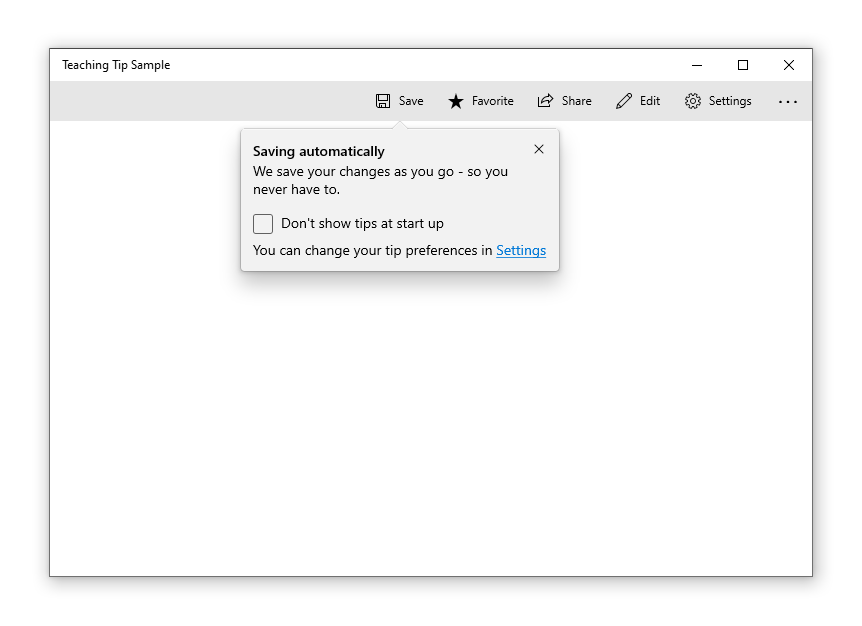
Inhalt hinzufügen
Mithilfe der Content-Eigenschaft können Sie Inhalt zu einem Unterrichtstipp hinzufügen. Wenn mehr Inhalte angezeigt werden sollen, als die Größe eines Lerntipps zulässt, wird automatisch eine Bildlaufleiste aktiviert, damit ein Benutzer im Inhaltsbereich einen Bildlauf durchführen kann.
<Button x:Name="SaveButton" Content="Save">
<Button.Resources>
<TeachingTip x:Name="AutoSaveTip"
Target="{x:Bind SaveButton}"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to.">
<StackPanel>
<CheckBox x:Name="HideTipsCheckBox" Content="Don't show tips at start up" IsChecked="{x:Bind HidingTips, Mode=TwoWay}" />
<TextBlock>You can change your tip preferences in <Hyperlink NavigateUri="app:/item/SettingsPage">Settings</Hyperlink> if you change your mind.</TextBlock>
</StackPanel>
</TeachingTip>
</Button.Resources>
</Button>

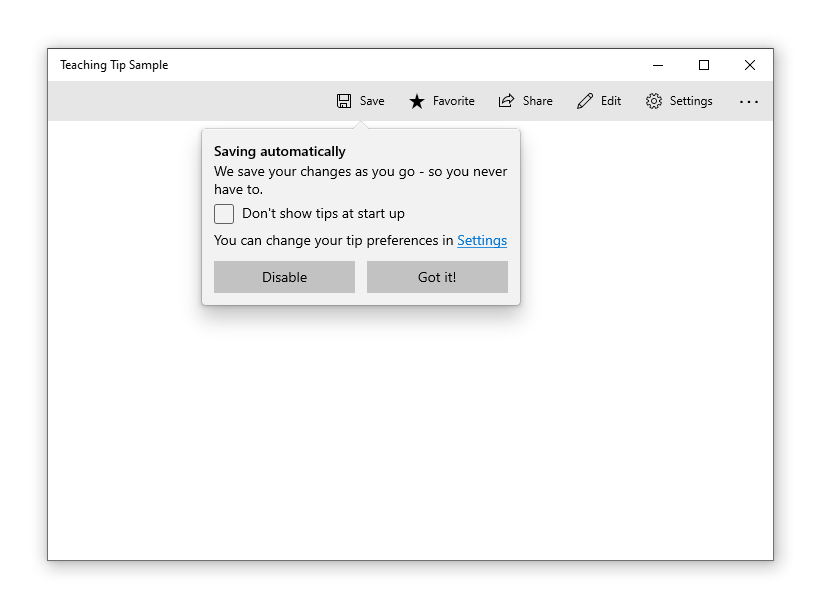
Hinzufügen von Schaltflächen
Standardmäßig wird neben dem Titel eines Unterrichtstipps die Schaltfläche „X“ zum Schließen angezeigt. Die Schließen-Schaltfläche kann mit der Eigenschaft CloseButtonContent angepasst werden. In dem Fall wird die Schaltfläche an den unteren Rand des Unterrichtstipps verschoben.
Hinweis: Bei einfach ausblendbaren Tipps wird keine Schließen-Schaltfläche angezeigt
Eine Schaltfläche für benutzerdefinierte Aktionen kann durch Festlegen der ActionButtonContent-Eigenschaft hinzugefügt werden (und optional den Eigenschaften ActionButtonCommand und ActionButtonCommandParameter).
<Button x:Name="SaveButton" Content="Save">
<Button.Resources>
<TeachingTip x:Name="AutoSaveTip"
Target="{x:Bind SaveButton}"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to."
ActionButtonContent="Disable"
ActionButtonCommand="{x:Bind DisableAutoSaveCommand}"
CloseButtonContent="Got it!">
<StackPanel>
<CheckBox x:Name="HideTipsCheckBox" Content="Don't show tips at start up" IsChecked="{x:Bind HidingTips, Mode=TwoWay}" />
<TextBlock>You can change your tip preferences in <Hyperlink NavigateUri="app:/item/SettingsPage">Settings</Hyperlink> if you change your mind.</TextBlock>
</StackPanel>
</TeachingTip>
</Button.Resources>
</Button>

Hero-Inhalt
Mithilfe der Eigenschaft HeroContent können randlose Inhalte zu einem Unterrichtstipp hinzugefügt werden. Die Platzierung des Hero-Inhalts kann mit der Eigenschaft HeroContentPlacement auf oben oder unten in einem Unterrichtstipp festgelegt werden.
<Button x:Name="SaveButton" Content="Save">
<Button.Resources>
<TeachingTip x:Name="AutoSaveTip"
Target="{x:Bind SaveButton}"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to.">
<TeachingTip.HeroContent>
<Image Source="Assets/cloud.png" />
</TeachingTip.HeroContent>
</TeachingTip>
</Button.Resources>
</Button>

Hinzufügen eines Symbols
Neben dem Titel und dem Untertitel können Sie mithilfe der Eigenschaft IconSource ein Symbol hinzufügen. Die empfohlene Symbolgröße ist u. a. 16 px, 24 px und 32 px.
<Button x:Name="SaveButton" Content="Save">
<Button.Resources>
<TeachingTip x:Name="AutoSaveTip"
Target="{x:Bind SaveButton}"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to."
<TeachingTip.IconSource>
<SymbolIconSource Symbol="Save" />
</TeachingTip.IconSource>
</TeachingTip>
</Button.Resources>
</Button>
![]()
Einfaches Ausblenden
Die Funktion zum einfachen Ausblenden ist standardmäßig deaktiviert, kann aber durch Festlegen der Eigenschaft IsLightDismissEnabled aktiviert werden, damit ein Unterrichtstipp geschlossen wird, wenn der Benutzer beispielsweise einen Bildlauf durchführt oder mit anderen Elementen der Anwendung interagiert. Aufgrund dieser Verhaltensweise sind einfach ausblendbare Tipps die beste Lösung, wenn ein Tipp in einem bildlauffähigen Bereich platziert werden muss.
Die Schließen-Schaltfläche wird aus einem einfach ausblendbaren Unterrichtstipp automatisch entfernt, damit dieses Verhalten für die Benutzer offensichtlich ist.
<Button x:Name="SaveButton" Content="Save" />
<TeachingTip x:Name="AutoSaveTip"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to."
IsLightDismissEnabled="True">
</TeachingTip>

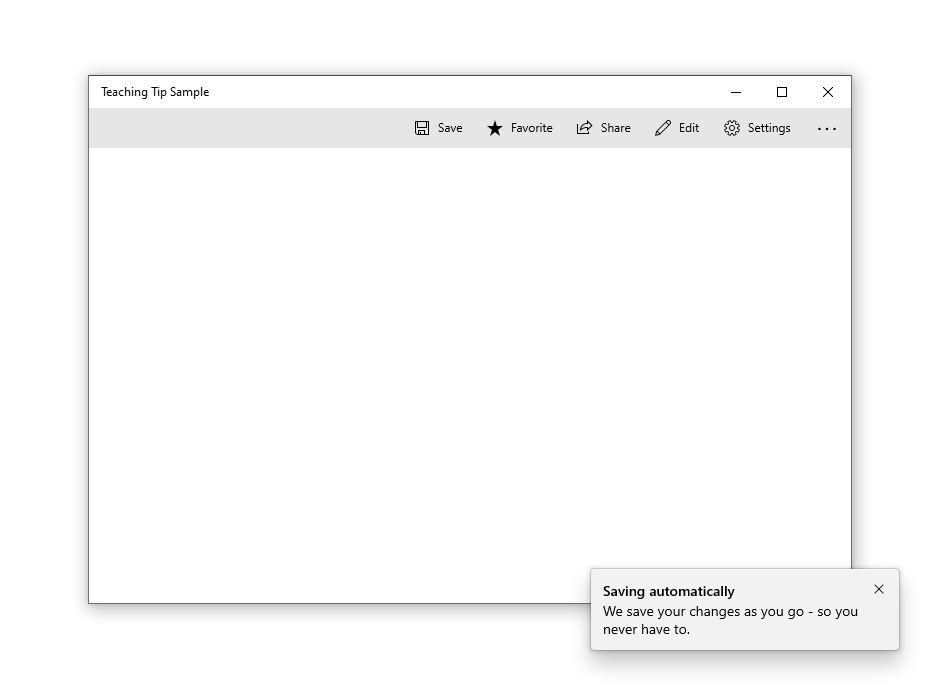
Umgehen der Begrenzungen des XAML-Stamms
Ab Windows 10, Version 1903 (Build 18362), kann ein Unterrichtstipp die Begrenzungen des XAML-Stamms und des Bildschirms umgehen. Legen Sie hierfür die Eigenschaft ShouldConstrainToRootBounds fest. Wenn diese Eigenschaft aktiviert ist, bleibt der Unterrichtstipp nicht innerhalb der Begrenzungen des XAML-Stamms und wird immer dem festgelegten PreferredPlacement-Modus entsprechend platziert. Aktiviere die Eigenschaft IsLightDismissEnabled, und lege den PreferredPlacement-Modus relativ mittig im XAML-Stamm fest, um die größtmögliche Benutzerfreundlichkeit sicherzustellen.
In früheren Versionen von Windows wird diese Eigenschaft ignoriert, und der Unterrichtstipp bleibt immer innerhalb der Begrenzungen des XAML-Stamms.
<Button x:Name="SaveButton" Content="Save" />
<TeachingTip x:Name="AutoSaveTip"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to."
PreferredPlacement="BottomRight"
PlacementMargin="-80,-50,0,0"
ShouldConstrainToRootBounds="False">
</TeachingTip>

Abbrechen und Verzögern des Vorgangs zum Schließen
Das Schließen-Ereignis kann verwendet werden, um das Schließen eines Unterrichtstipps abzubrechen und/oder zu verzögern. Dadurch kannst du den Unterrichtstipp offen lassen oder etwas Zeit einräumen, damit eine Aktion oder eine benutzerdefinierte Animation ausgeführt wird. Wenn das Schließen eines Unterrichtstipps abgebrochen wird, wechselt IsOpen wieder zu „true“, während der Verzögerung wird jedoch die Einstellung „false“ beibehalten. Programmgesteuertes Schließen kann auch abgebrochen werden.
Hinweis
Wenn keine Platzierungsoption es erlaubt, dass ein Unterrichtstipp vollständig angezeigt wird, durchläuft dieser seinen Ereignislebenszyklus, um ein Schließen zu erzwingen, wenn auf keine Schließen-Schaltfläche zugegriffen werden kann. Wenn die App das Schließen-Ereignis abbricht, bleibt der Unterrichtstipp u. U. offen, wenn auf keine Schließen-Schaltfläche zugegriffen werden kann.
<TeachingTip x:Name="EnableNewSettingsTip"
Title="New ways to protect your privacy!"
Subtitle="Please close this tip and review our updated privacy policy and privacy settings."
Closing="OnTipClosing">
</TeachingTip>
private void OnTipClosing(muxc.TeachingTip sender, muxc.TeachingTipClosingEventArgs args)
{
if (args.Reason == muxc.TeachingTipCloseReason.CloseButton)
{
using(args.GetDeferral())
{
bool success = UpdateUserSettings(User thisUsersID);
if(!success)
{
// We were not able to update the settings!
// Don't close the tip and display the reason why.
args.Cancel = true;
ShowLastErrorMessage();
}
}
}
}
Verwandte Artikel
Windows developer
