Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Mit dem Expander-Steuerelement können Sie weniger wichtige Inhalte anzeigen oder ausblenden, die sich auf einen Teil des primären Inhalts beziehen, der immer sichtbar ist. Elemente, die in der Kopfzeile enthalten sind, sind immer sichtbar. Der Benutzer kann den Inhaltsbereich erweitern und reduzieren, in dem sekundäre Inhalte angezeigt werden, indem er mit der Kopfzeile interagiert. Wenn der Inhaltsbereich erweitert wird, verschiebt er andere UI-Elemente weg. es überlagert keine andere Benutzeroberfläche. Die Expander kann nach oben oder unten erweitert werden.
Sowohl der Header- als auch der Content-Bereich können beliebige Inhalte enthalten, von einfachem Text bis hin zu komplexen UI-Layouts. Sie können z. B. das Steuerelement verwenden, um zusätzliche Optionen für ein Element anzuzeigen.

Ist dies das richtige Steuerelement?
Verwenden Sie ein Expander, wenn einige primäre Inhalte immer sichtbar sein sollten, während verwandte, sekundäre Inhalte verborgen werden können, bis sie benötigt werden. Diese Benutzeroberfläche wird häufig verwendet, wenn der Anzeigebereich begrenzt ist und Informationen oder Optionen gruppiert werden können. Das Ausblenden des sekundären Inhalts, bis er benötigt wird, kann auch dazu beitragen, den Benutzer auf die wichtigsten Teile Ihrer App zu konzentrieren.
Erstellen eines Expanders
- Wichtige APIs:Expander-Klasse, Header-Eigenschaft, Content-Eigenschaft
Die WinUI 3 Gallery-App enthält interaktive Beispiele für die meisten WinUI 3-Steuerelemente, -Features und -Funktionen. Laden Sie die App aus dem Microsoft Store herunter, oder rufen Sie den Quellcode auf GitHub ab
In diesem Beispiel wird gezeigt, wie Sie ein einfaches Expander-Element mit dem Standardstil erstellen. Die Header-Eigenschaft definiert das Element, das immer sichtbar ist. Die Content-Eigenschaft definiert das Element, das reduziert und erweitert werden kann. In diesem Beispiel wird ein Expander Objekt erstellt, das wie die vorherige Abbildung aussieht.
<Expander Header="This text is in the header"
Content="This is in the content"/>
Erweitern von Inhalten
Die Content-Eigenschaft eines Expander Objekts kann ein beliebiger Objekttyp sein, ist jedoch in der Regel eine Zeichenfolge oder ein UIElement. Weitere Informationen zum Festlegen der Content Eigenschaft finden Sie im Abschnitt "Hinweise" der ContentControl-Klasse .
Sie können komplexe, interaktive UI als Inhalt des Expander-Elements verwenden, einschließlich geschachtelter Expander-Steuerelemente im Inhalt eines übergeordneten Expander-Elements, wie hier gezeigt.

Inhaltsausrichtung
Sie können Inhalte ausrichten, indem Sie die Eigenschaften "HorizontalContentAlignment " und "VerticalContentAlignment " für das Expander Steuerelement festlegen. Wenn Sie diese Eigenschaften festlegen, gilt die Ausrichtung nur für den erweiterten Inhalt, nicht für die Kopfzeile.
Steuern der Größe eines Expanders
Standardmäßig werden die Kopfzeilenbereiche und Inhaltsbereiche automatisch so dimensioniert, dass sie ihren Inhalt aufnehmen. Es ist wichtig, die richtigen Techniken zu verwenden, um die Größe der Expander zu steuern, um unerwünschte Darstellung oder Verhalten zu vermeiden.
Breite
Wenn der Inhalt breiter als die Kopfzeile ist, vergrößert sich die Kopfzeilenbreite, um sich dem Inhaltsbereich anzupassen, wenn er erweitert wird, und verkleinert sich, wenn er reduziert wird. Um zu verhindern, dass die Steuerelementbreite beim Erweitern oder Reduzieren geändert wird, können Sie eine explizite Breite festlegen oder, wenn das Steuerelement das untergeordnete Element eines Panels ist, HorizontalAlignment auf Stretch festlegen und dem Layout-Panel die Größenanpassung ermöglichen.
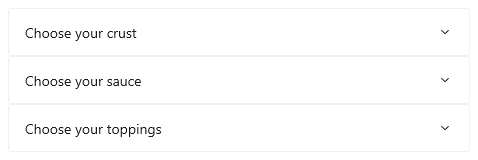
Hier werden eine Reihe verwandter Expander Steuerelemente in einem StackPanel platziert. Die HorizontalAlignment jedes Expander im StackPanel wird auf Stretch mithilfe einer Formatvorlage in den StackPanelRessourcen festgelegt, und die Breite der StackPanel bestimmt die Breite der Expander Steuerelemente.
<StackPanel x:Name="ExpanderStack" MaxWidth="600">
<StackPanel.Resources>
<Style TargetType="Expander">
<Setter Property="HorizontalAlignment" Value="Stretch"/>
<Setter Property="HorizontalContentAlignment" Value="Stretch"/>
</Style>
</StackPanel.Resources>
<Expander Header="Choose your crust"> ... </Expander>
<Expander Header="Choose your sauce"> ... </Expander>
<Expander Header="Choose your toppings"> ... </Expander>
</StackPanel>

Höhe
Geben Sie keine Höhe für die Expander. Wenn Sie dies tun, reserviert das Steuerelement diesen Platz, auch wenn der Inhaltsbereich eingeklappt wird, was dem Zweck des Expander zuwiderläuft. Um die Größe des erweiterten Inhaltsbereichs anzugeben, legen Sie Größenabmessungen für den Inhalt des ExpanderInhalts fest. Bei Bedarf können Sie den Height Inhalt einschränken und den Inhalt scrollen lassen.
Scrollbare Inhalte
Wenn Ihr Inhalt zu groß für die Größe des Inhaltsbereichs ist, können Sie ihn in einen ScrollViewer einfügen, um den Inhaltsbereich bildlauffähig zu machen. Das Expander Steuerelement bietet keine automatische Scrollfunktion.
Wenn Sie ein ScrollViewer im Expander-Inhalt platzieren, legen Sie die Höhe des ScrollViewer-Steuerelements auf die erforderliche Höhe für den Inhalt fest. Wenn Sie stattdessen die Höhe der Inhalte innerhalb der ScrollViewer-Inhalte festlegen, erkennt ScrollViewer diese Einstellung nicht und stellt daher keinen scrollbaren Inhalt bereit.
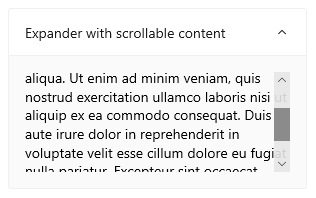
Das folgende Beispiel zeigt, wie Sie ein Expander Steuerelement erstellen, das bildlauffähigen Text als Inhalt enthält.
<Expander Header="Expander with scrollable content">
<ScrollViewer MaxHeight="200">
<Grid>
<TextBlock TextWrapping="Wrap">
Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna
aliqua. Ut enim ad minim veniam, quis nostrud exercitation
ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit
esse cillum dolore eu fugiat nulla pariatur. Excepteur sint
occaecat cupidatat non proident, sunt in culpa qui officia
deserunt mollit anim id est laborum.
</TextBlock>
</Grid>
</ScrollViewer>
</Expander>

Erweitern und Reduzieren des Inhaltsbereichs
Standardmäßig ist der Expander zusammengeklappt und öffnet sich nach unten.
- Legen Sie die IsExpanded-Eigenschaft auf
truefest, damit der Inhaltsbereich anfänglich erweitert ist. - Legen Sie die ExpandDirection-Eigenschaft auf "Up " fest, damit der Inhalt nach oben erweitert wird.
<Expander IsExpanded="True" ExpandDirection="Up">
Ein Expander Objekt wird entweder programmgesteuert erweitert oder reduziert, indem die IsExpanded Eigenschaft festgelegt wird, oder durch Interaktion mit dem Header; es kann nicht leicht geschlossen werden.
Tipp
Vorübergehende UI, wie zum Beispiel eine Flyout oder das geöffnete Dropdown-Menü eines ComboBox, schließt sich, wenn Sie außerhalb davon klicken oder tippen. Dies wird als light-dismiss bezeichnet. Der Inhaltsbereich eines Elements Expander wird nicht als vorübergehend betrachtet und überlagert keine andere Benutzeroberfläche, sodass es kein einfaches Ausblenden unterstützt.
Sie können auch die Ereignisse "Erweitern" und " Collapsed " behandeln, um eine Aktion auszuführen, wenn der Inhalt angezeigt oder ausgeblendet wird. Hier sind einige Beispiele für diese Ereignisse.
Erweiterungsereignis
In diesem Beispiel haben Sie eine Gruppe von Expandern und möchten jeweils nur einen gleichzeitig offen halten. Wenn der Benutzer ein Expander öffnet, behandeln Sie das Expanding-Ereignis und reduzieren alle Expander Steuerelemente in der Gruppe, außer dem, auf das der Benutzer geklickt hat.
Vorsicht
Je nach Ihrer App und Benutzererfahrung kann es vorteilhaft sein, die Expander Steuerelemente automatisch einzuklappen, wenn der Benutzer ein anderes erweitert. Dies nimmt jedoch auch die Kontrolle vom Benutzer ab. Wenn das Verhalten hilfreich sein könnte, sollten Sie es als Option festlegen, die der Benutzer leicht festlegen kann.
<StackPanel x:Name="ExpanderStack">
<Expander Header="Choose your crust"
Expanding="Expander_Expanding"> ... </Expander>
<Expander Header="Choose your sauce"
Expanding="Expander_Expanding"> ... </Expander>
<Expander Header="Choose your toppings"
Expanding="Expander_Expanding"> ... </Expander>
</StackPanel>
// Let the user opt out of custom behavior.
private bool _autoCollapse = true;
private void Expander_Expanding(muxc.Expander sender,
muxc.ExpanderExpandingEventArgs args)
{
if (_autoCollapse == true)
{
foreach (muxc.Expander ex in ExpanderStack.Children)
{
if (ex != sender && ex.IsExpanded)
ex.IsExpanded = false;
}
}
}
Eingeklapptes Ereignis
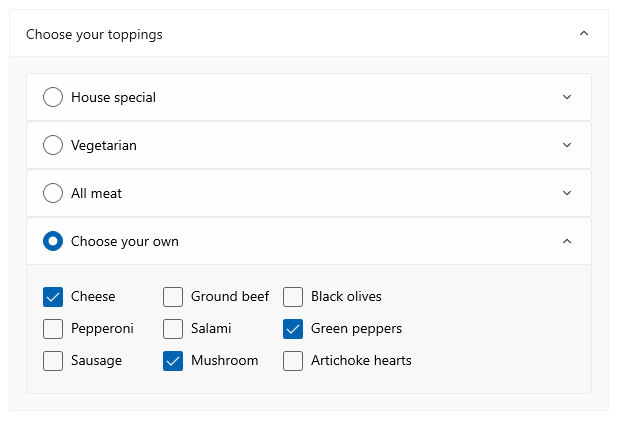
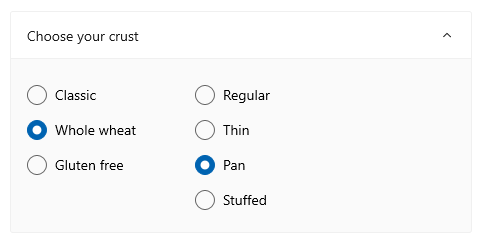
In diesem Beispiel behandeln Sie das Collapsed-Ereignis und füllen das Header mit einer Zusammenfassung der Optionen, die in Content ausgewählt sind.
Diese Abbildung zeigt das Expander mit erweitertem Inhalt und ausgewählten Optionen.

Wenn sie eingeklappt sind, werden die ausgewählten Optionen in der Überschrift zusammengefasst, sodass der Benutzer sie weiterhin sehen kann, ohne Expander zu öffnen.

<Expander IsExpanded="True"
Expanding="Expander_Expanding"
Collapsed="Expander_Collapsed">
<Expander.Header>
<Grid>
<TextBlock Text="Choose your crust"/>
<TextBlock x:Name="tbCrustSelections"
HorizontalAlignment="Right"
Style="{StaticResource CaptionTextBlockStyle}"/>
</Grid>
</Expander.Header>
<StackPanel Orientation="Horizontal">
<RadioButtons x:Name="rbCrustType" SelectedIndex="0">
<x:String>Classic</x:String>
<x:String>Whole wheat</x:String>
<x:String>Gluten free</x:String>
</RadioButtons>
<RadioButtons x:Name="rbCrustStyle" SelectedIndex="0"
Margin="48,0,0,0">
<x:String>Regular</x:String>
<x:String>Thin</x:String>
<x:String>Pan</x:String>
<x:String>Stuffed</x:String>
</RadioButtons>
</StackPanel>
</Expander>
private void Expander_Collapsed(muxc.Expander sender,
muxc.ExpanderCollapsedEventArgs args)
{
// Update the header with options selected in the content.
tbCrustSelections.Text = rbCrustType.SelectedItem.ToString() +
", " + rbCrustStyle.SelectedItem.ToString();
}
Leichtgewichtige Gestaltung
Sie können die Standardeinstellungen von Style und ControlTemplate ändern, um dem Steuerelement eine einzigartige Darstellung zu verleihen. Eine Liste der verfügbaren Themenressourcen finden Sie im Abschnitt "Steuerelementstil und -vorlage" der Erweiterungs-API-Dokumente. Weitere Informationen finden Sie im Abschnitt "Leichtgewichtige Formatierung" des Artikels "Formatierungssteuerelemente".
Recommendations
- Verwenden Sie ein
Expander, wenn der Anzeigebereich begrenzt ist, und einige sekundäre Inhalte könnten ausgeblendet werden, bis der Benutzer sie anfordert.
Code-Beispiele
Dieser XAML-Code erstellt die Gruppe von Expander Steuerelementen, die in anderen Teilen dieses Artikels gezeigt werden. Der Code für die Expanding und Collapsed Ereignishandler wird auch in vorherigen Abschnitten angezeigt.
<StackPanel x:Name="ExpanderStack" MaxWidth="600">
<StackPanel.Resources>
<Style TargetType="Expander">
<Setter Property="HorizontalAlignment" Value="Stretch"/>
<Setter Property="HorizontalContentAlignment" Value="Stretch"/>
</Style>
</StackPanel.Resources>
<Expander IsExpanded="True"
Expanding="Expander_Expanding"
Collapsed="Expander_Collapsed">
<Expander.Header>
<Grid>
<TextBlock Text="Choose your crust"/>
<TextBlock x:Name="tbCrustSelections"
HorizontalAlignment="Right"
Style="{StaticResource CaptionTextBlockStyle}"/>
</Grid>
</Expander.Header>
<StackPanel Orientation="Horizontal">
<RadioButtons x:Name="rbCrustType" SelectedIndex="0">
<x:String>Classic</x:String>
<x:String>Whole wheat</x:String>
<x:String>Gluten free</x:String>
</RadioButtons>
<RadioButtons x:Name="rbCrustStyle" SelectedIndex="0"
Margin="48,0,0,0">
<x:String>Regular</x:String>
<x:String>Thin</x:String>
<x:String>Pan</x:String>
<x:String>Stuffed</x:String>
</RadioButtons>
</StackPanel>
</Expander>
<Expander Header="Choose your sauce" Margin="24"
Expanding="Expander_Expanding">
<RadioButtons SelectedIndex="0" MaxColumns="2">
<x:String>Classic red</x:String>
<x:String>Garlic</x:String>
<x:String>Pesto</x:String>
<x:String>Barbecue</x:String>
</RadioButtons>
</Expander>
<Expander Header="Choose your toppings"
Expanding="Expander_Expanding">
<StackPanel>
<Expander>
<Expander.Header>
<RadioButton GroupName="Toppings" Content="House special"/>
</Expander.Header>
<TextBlock Text="Cheese, pepperoni, sausage, black olives, mushrooms"
TextWrapping="WrapWholeWords"/>
</Expander>
<Expander>
<Expander.Header>
<RadioButton GroupName="Toppings" Content="Vegetarian"/>
</Expander.Header>
<TextBlock Text="Cheese, mushrooms, black olives, green peppers, artichoke hearts"
TextWrapping="WrapWholeWords"/>
</Expander>
<Expander>
<Expander.Header>
<RadioButton GroupName="Toppings" Content="All meat"/>
</Expander.Header>
<TextBlock Text="Cheese, pepperoni, sausage, ground beef, salami"
TextWrapping="WrapWholeWords"/>
</Expander>
<Expander>
<Expander.Header>
<RadioButton GroupName="Toppings" Content="Choose your own"/>
</Expander.Header>
<StackPanel Orientation="Horizontal">
<StackPanel>
<CheckBox Content="Cheese"/>
<CheckBox Content="Pepperoni"/>
<CheckBox Content="Sausage"/>
</StackPanel>
<StackPanel>
<CheckBox Content="Ground beef"/>
<CheckBox Content="Salami"/>
<CheckBox Content="Mushroom"/>
</StackPanel>
<StackPanel>
<CheckBox Content="Black olives"/>
<CheckBox Content="Green peppers"/>
<CheckBox Content="Artichoke hearts"/>
</StackPanel>
</StackPanel>
</Expander>
</StackPanel>
</Expander>
</StackPanel>
UWP und WinUI 2
Von Bedeutung
Die Informationen und Beispiele in diesem Artikel sind für Apps optimiert, die das Windows App SDK und WinUI 3 verwenden, gelten jedoch allgemein für UWP-Apps, die WinUI 2 verwenden. In der UWP-API-Referenz finden Sie plattformspezifische Informationen und Beispiele.
Dieser Abschnitt enthält Informationen, die Sie zum Verwenden des Steuerelements in einer UWP- oder WinUI 2-App benötigen.
Für die Erweiterung für UWP-Apps ist WinUI 2 erforderlich. Weitere Informationen, einschließlich Installationsanweisungen, finden Sie unter WinUI 2. APIs für dieses Steuerelement sind im Namespace "Microsoft.UI.Xaml.Controls " vorhanden.
- WinUI 2-Apis:Expander-Klasse, Header-Eigenschaft, Content-Eigenschaft
- Öffnen Sie die WinUI 2 Gallery-App, und sehen Sie die Erweiterung in Aktion. Die App WinUI 2 Gallery beinhaltet interaktive Beispiele für die meisten WinUI 2-Steuerelemente, -Features und -Funktionen. Holen Sie sich die App aus dem Microsoft Store oder holen Sie sich den Quellcode auf GitHub.
Um den Code in diesem Artikel mit WinUI 2 zu verwenden, verwenden Sie einen Alias in XAML (wir verwenden muxc), um die Windows-UI-Bibliotheks-APIs darzustellen, die in Ihrem Projekt enthalten sind. Weitere Informationen finden Sie unter "Erste Schritte mit WinUI 2 ".
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:Expander />
Verwandte Artikel
Windows developer
