Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Verwenden Sie das Durchblättern einer Ansicht, um Bilder oder andere Elemente in einer Sammlung nacheinander anzuzeigen, z. B. Fotos in einem Album oder Artikel auf einer Produktdetailseite. Bei Touchgeräten wischen Sie über ein Element, um durch die Sammlung zu navigieren. Bei Verwendung einer Maus werden Navigationsschaltflächen angezeigt, wenn Sie mit der Maus auf ein Element zeigen. Bei einer Tastatur verwenden Sie die Pfeiltasten, um durch die Sammlung zu navigieren.
Ist dies das richtige Steuerelement?
Das Durchblättern einer Ansicht eignet sich am besten zum Anzeigen von Bildern in kleinen bis mittleren Sammlungen (ca. bis zu 25 Elemente). Beispiele für solche Sammlungen sind Artikel auf einer Produktdetailseite oder Fotos in einem Fotoalbum. Obwohl das Durchblättern der Ansicht für die meisten großen Sammlungen nicht empfohlen wird, wird das Steuerelement häufig verwendet, um einzelne Bilder in einem Fotoalbum anzuzeigen.
Recommendations
- Das Durchblättern einer Ansicht funktioniert am besten für Sammlungen mit etwa bis zu 25 Elementen.
- Vermeiden Sie die Verwendung eines Steuerelements zum Durchblättern einer Ansicht für größere Sammlungen, da die sich wiederholenden Bewegungen zum Durchblättern mühsam sein können. Eine Ausnahme sind Fotoalben, die oft Hunderte oder Tausende von Bildern enthalten. Fotoalben wechseln fast immer zu einer Ansicht zum Durchblättern, sobald ein Foto im Rasteransichtslayout ausgewählt wurde. Bei anderen großen Sammlungen empfiehlt sich eine Listenansicht oder Rasteransicht.
Prüfliste für Globalisierung und Lokalisierung
- Überlegungen für bidirektionales Layout: Verwenden Sie die Standardspiegelung für Sprachen, die von rechts nach links geschrieben werden. Die Steuerelemente „Zurück“ und „Weiter“ sollten auf der Richtung der Sprache basieren. Für Sprachen, die von rechts nach links geschrieben werden, sollte also die rechte Schaltfläche rückwärts und die linke Schaltfläche vorwärts navigieren.
Examples
Das horizontale Browsen, das am weitesten links beginnt und die Ansicht nach rechts durchblättert, ist das typische Layout für eine Ansicht zum Durchblättern. Dieses Layout eignet sich gut im Hoch- oder Querformat auf allen Geräten:

Eine Ansicht kann auch vertikal durchblättert werden:

Erstellen einer Ansicht zum Durchblättern
- Wichtige APIs: FlipView-Klasse, ItemsSource-Eigenschaft, ItemTemplate-Eigenschaft
Die WinUI 3 Gallery-App enthält interaktive Beispiele für die meisten WinUI 3-Steuerelemente, -Features und -Funktionen. Laden Sie die App aus dem Microsoft Store herunter, oder rufen Sie den Quellcode auf GitHub ab
FlipView ist ein ItemsControl-Objekt, sodass es eine Sammlung von Elementen eines beliebigen Typs enthalten kann. Zum Auffüllen der Ansicht fügen Sie der Items-Sammlung Elemente hinzu, oder legen Sie die ItemsSource-Eigenschaft auf eine Datenquelle fest.
Standardmäßig wird ein Datenelement in der Ansicht zum Durchblättern als Zeichenfolgendarstellung des Datenobjekts angezeigt, an das es gebunden ist. Um genau anzugeben, wie Elemente in der Ansicht zum Durchblättern angezeigt werden, erstellen Sie eine DataTemplate-Vorlage, um das Layout der Steuerelemente zu definieren, mit denen ein einzelnes Element angezeigt wird. Die Steuerelemente im Layout können an Eigenschaften eines Datenobjekts gebunden werden, oder Inhalte können inline definiert werden. Sie weisen die DataTemplate-Vorlage der ItemTemplate-Eigenschaft der FlipView-Ansicht zu.
Hinzufügen von Elementen zur Items-Sammlung
Sie können der Items-Sammlung Elemente mithilfe von XAML oder Code hinzufügen. In der Regel fügen Sie Elemente auf diese Weise hinzu, wenn Sie wenige Elemente haben, die sich nicht ändern und einfach in XAML definiert werden können, oder wenn Sie die Elemente zur Laufzeit im Code generieren. Hier ist eine Ansicht zum Durchblättern mit inline definierten Elementen.
<FlipView x:Name="flipView1">
<Image Source="Assets/Logo.png" />
<Image Source="Assets/SplashScreen.png" />
<Image Source="Assets/SmallLogo.png" />
</FlipView>
// Create a new flip view, add content,
// and add a SelectionChanged event handler.
FlipView flipView1 = new FlipView();
flipView1.Items.Add("Item 1");
flipView1.Items.Add("Item 2");
// Add the flip view to a parent container in the visual tree.
stackPanel1.Children.Add(flipView1);
Wenn Sie einer Ansicht zum Durchblättern Elemente hinzufügen, werden sie automatisch in einem FlipViewItem-Container platziert. Um zu ändern, wie ein Element angezeigt wird, können Sie eine Formatvorlage auf den Elementcontainer anwenden, indem Sie die ItemContainerStyle-Eigenschaft festlegen.
Wenn Sie die Elemente in XAML definieren, werden sie automatisch der Items-Sammlung hinzugefügt.
Festlegen der Quelle von Elementen
In der Regel verwenden Sie eine Ansicht zum Durchblättern, um Daten aus einer Quelle wie einer Datenbank oder dem Internet anzuzeigen. Zum Auffüllen einer Ansicht zum Durchblättern aus einer Datenquelle legen Sie die ItemsSource-Eigenschaft auf eine Sammlung von Datenelementen fest.
Hier wird die ItemsSource-Eigenschaft der Ansicht zum Durchblättern im Code direkt auf eine Instanz einer Sammlung festgelegt.
// Data source.
List<String> itemsList = new List<string>();
itemsList.Add("Item 1");
itemsList.Add("Item 2");
// Create a new flip view, add content,
// and add a SelectionChanged event handler.
FlipView flipView1 = new FlipView();
flipView1.ItemsSource = itemsList;
flipView1.SelectionChanged += FlipView_SelectionChanged;
// Add the flip view to a parent container in the visual tree.
stackPanel1.Children.Add(flipView1);
Sie können die ItemsSource-Eigenschaft auch an eine Sammlung in XAML binden. Weitere Informationen finden Sie unter Datenbindung mit XAML.
Hier wird die ItemsSource-Eigenschaft an eine CollectionViewSource-Datenquelle mit dem Namen itemsViewSource gebunden.
<Page.Resources>
<!-- Collection of items displayed by this page -->
<CollectionViewSource x:Name="itemsViewSource" Source="{Binding Items}"/>
</Page.Resources>
...
<FlipView x:Name="itemFlipView"
ItemsSource="{Binding Source={StaticResource itemsViewSource}}"/>
Vorsicht
Sie können eine Flip-Ansicht auffüllen, indem Sie entweder der Items-Sammlung Elemente hinzufügen oder die ItemsSource-Eigenschaft festlegen. Die beiden Methoden können jedoch nicht gleichzeitig verwendet werden. Wenn Sie die ItemsSource-Eigenschaft festlegen und ein Element in XAML hinzufügen, wird das hinzugefügte Element ignoriert. Wenn Sie die ItemsSource-Eigenschaft festlegen und der Items-Auflistung im Code ein Element hinzufügen, wird eine Ausnahme ausgelöst.
Festlegen der Darstellung der Elemente
Standardmäßig wird ein Datenelement in der Ansicht zum Durchblättern als Zeichenfolgendarstellung des Datenobjekts angezeigt, an das es gebunden ist. In der Regel möchten Sie eine ansprechendere Darstellung Ihrer Daten anzeigen. Um genau anzugeben, wie die Elemente in der Ansicht zum Durchblättern angezeigt werden, erstellen Sie eine DataTemplate-Vorlage. Der XAML-Code in der DataTemplate definiert das Layout und die Darstellung von Steuerelementen, die zum Anzeigen eines einzelnen Elements verwendet werden. Die Steuerelemente im Layout können an Eigenschaften eines Datenobjekts gebunden werden, oder Inhalte können inline definiert werden. Die DataTemplate-Vorlage wird der ItemTemplate-Eigenschaft des FlipView-Steuerelements zugewiesen.
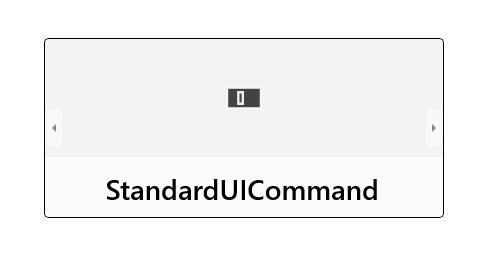
In diesem Beispiel wird die ItemTemplate-Vorlage einer FlipView-Instanz inline definiert. Dem Bild wird eine Überlagerung hinzugefügt, um den Bildnamen anzuzeigen.
<FlipView MaxWidth="400" Height="180" BorderBrush="Black" BorderThickness="1"
ItemsSource="{x:Bind Items, Mode=OneWay}">
<FlipView.ItemTemplate>
<DataTemplate x:DataType="data:ControlInfoDataItem">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Image Width="36" Source="{x:Bind ImagePath}" Stretch="Uniform"
VerticalAlignment="Center" />
<Border Background="#A5FFFFFF" Height="60" Grid.Row="1">
<TextBlock x:Name="Control2Text" Text="{x:Bind Title}" Foreground="Black"
Padding="12,12" Style="{StaticResource TitleTextBlockStyle}"
HorizontalAlignment="Center" />
</Border>
</Grid>
</DataTemplate>
</FlipView.ItemTemplate>
</FlipView>
So sieht das von der Datenvorlage definierte Layout aus.

Festlegen der Ausrichtung der Ansicht zum Durchblättern
Standardmäßig wird die Ansicht horizontal durchblättert. Verwenden Sie zum vertikalen Durchblättern einen Stapelbereich mit vertikaler Ausrichtung als ItemsPanel-Eigenschaft.
In diesem Beispiel wird gezeigt, wie Sie einen Stapelbereich mit vertikaler Ausrichtung als ItemsPanel-Eigenschaft einer FlipView-Instanz verwenden.
<FlipView x:Name="flipViewVertical" Width="480" Height="270"
BorderBrush="Black" BorderThickness="1">
<!-- Use a vertical stack panel for vertical flipping. -->
<FlipView.ItemsPanel>
<ItemsPanelTemplate>
<VirtualizingStackPanel Orientation="Vertical"/>
</ItemsPanelTemplate>
</FlipView.ItemsPanel>
<FlipView.ItemTemplate>
<DataTemplate>
<Grid>
<Image Width="480" Height="270" Stretch="UniformToFill"
Source="{Binding Image}"/>
<Border Background="#A5000000" Height="80" VerticalAlignment="Bottom">
<TextBlock Text="{Binding Name}"
FontFamily="Segoe UI" FontSize="26.667"
Foreground="#CCFFFFFF" Padding="15,20"/>
</Border>
</Grid>
</DataTemplate>
</FlipView.ItemTemplate>
</FlipView>
So sieht die Ansicht zum Durchblättern mit vertikaler Ausrichtung aus.

Hinzufügen eines Kontextindikators
Verwenden Sie einen Kontextindikator (z. B. PipsPager oder Filmstreifen) mit einer Ansicht zum Durchblättern, um Benutzenden einen Bezugspunkt innerhalb des Inhalts zu bieten.
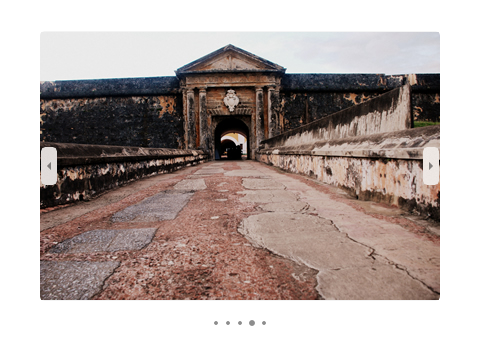
Die folgende Abbildung zeigt einen PipsPager, der mit einer kleinen Fotogalerie verwendet wird (wir empfehlen, den PipsPager unterhalb des Katalogs zu zentrieren).

Dieses Codeschnipsel zeigt, wie ein PipsPager an eine FlipView-Ansicht gebunden wird.
<StackPanel>
<FlipView x:Name="Gallery" MaxWidth="400" Height="270" ItemsSource="{x:Bind Pictures}">
<FlipView.ItemTemplate>
<DataTemplate x:DataType="x:String">
<Image Source="{x:Bind Mode=OneWay}"/>
</DataTemplate>
</FlipView.ItemTemplate>
</FlipView>
<!-- The SelectedPageIndex is bound to the FlipView to keep the two in sync -->
<PipsPager x:Name="FlipViewPipsPager"
HorizontalAlignment="Center"
Margin="0, 10, 0, 0"
NumberOfPages="{x:Bind Pictures.Count}"
SelectedPageIndex="{x:Bind Path=Gallery.SelectedIndex, Mode=TwoWay}" />
</StackPanel>
Für größere Sammlungen (10 oder mehr Elemente) empfehlen wir dringend die Verwendung eines Kontextindikators, z. B. einen Filmstreifen mit Miniaturansichten. Im Gegensatz zu einem PipsPager, der einfache Punkte oder Glyphen verwendet, zeigt jede Miniaturansicht im Filmstreifen eine kleinere, auswählbare Version des entsprechenden Bilds an.

Ein vollständiges Beispiel zum Hinzufügen einer Kontextanzeige zu einer FlipView-Ansicht finden Sie im XAML-FlipView-Beispiel.
UWP und WinUI 2
Von Bedeutung
Die Informationen und Beispiele in diesem Artikel sind für Apps optimiert, die das Windows App SDK und WinUI 3 verwenden, gelten jedoch allgemein für UWP-Apps, die WinUI 2 verwenden. In der UWP-API-Referenz finden Sie plattformspezifische Informationen und Beispiele.
Dieser Abschnitt enthält Informationen, die Sie zum Verwenden des Steuerelements in einer UWP- oder WinUI 2-App benötigen.
APIs für dieses Steuerelement sind im Windows.UI.Xaml.Controls-Namespace vorhanden.
- UWP-APIs:FlipView-Klasse, ItemsSource-Eigenschaft, ItemTemplate-Eigenschaft
- Öffnen Sie die WinUI 2 Gallery-App, und sehen Sie die FlipView-Ansicht in Aktion. Die App WinUI 2 Gallery beinhaltet interaktive Beispiele für die meisten WinUI 2-Steuerelemente, -Features und -Funktionen. Holen Sie sich die App aus dem Microsoft Store oder holen Sie sich den Quellcode auf GitHub.
Wir empfehlen die Verwendung der neuesten WinUI 2 zum Abrufen der aktuellsten Stile und Vorlagen für alle Steuerelemente. WinUI 2.2 oder höher enthält eine neue Vorlage für dieses Steuerelement, die abgerundete Ecken verwendet. Weitere Informationen finden Sie unter Eckradius.
Verwandte Artikel
Windows developer
