Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Das Steuerelement „InfoBar“ wird verwendet, um Benutzern App-weite Statusmeldungen anzuzeigen, die deutlich sichtbar, aber nicht aufdringlich sind. Es gibt integrierte Schweregrade, um die Art der angezeigten Meldung auf einfache Weise anzugeben, sowie die Option, eine eigene Schaltfläche für Handlungsaufforderungen oder Links einzubinden. Da das InfoBar-Steuerelement eine Inlinebenachrichtigung neben anderen Inhalten der Benutzeroberfläche darstellt, besteht die Möglichkeit, festzulegen, dass das Steuerelement immer sichtbar ist oder vom Benutzer verworfen werden kann.

Ist dies das richtige Steuerelement?
Verwenden Sie ein InfoBar-Steuerelement, wenn ein Benutzer über einen geänderten Anwendungsstatus informiert werden, diesen bestätigen oder eine Aktion ausführen soll. Standardmäßig bleibt die Benachrichtigung im Inhaltsbereich, bis sie vom Benutzer geschlossen wird, unterbricht aber nicht unbedingt den Benutzerfluss.
Ein InfoBar-Steuerelement nimmt Platz im Layout in Anspruch und verhält sich wie alle anderen untergeordneten Elemente. Er verdeckt keine anderen Inhalte und ist auch nicht frei schwebend über diesen angeordnet.
Verwenden Sie ein InfoBar-Steuerelement nicht zum Bestätigen oder direkten Reagieren auf eine Benutzeraktion, die den Zustand der App nicht ändert, und nicht für zeitkritische oder unwichtige Meldungen.
Bemerkungen
Verwenden Sie ein InfoBar-Steuerelement, das vom Benutzer geschlossen wird oder geschlossen wird, wenn der Status aufgelöst wird, für Szenarien, die direkt die App-Wahrnehmung oder -Erfahrung beeinflussen.
Hier sind einige Beispiele:
- Internetverbindung wurde getrennt.
- Beim Speichern eines Dokuments tritt ein Fehler auf, wobei der Speichervorgang automatisch ausgelöst wurde und nicht auf eine bestimmte Benutzeraktion zurückzuführen ist.
- Beim Versuch, eine Aufnahme anzufertigen, ist kein Mikrofon angeschlossen.
- Das Abonnement für die Anwendung ist abgelaufen.
Verwenden Sie ein InfoBar-Steuerelement, das vom Benutzer geschlossen wird, für Szenarien, die indirekt die App-Wahrnehmung oder -Erfahrung beeinflussen.
Hier sind einige Beispiele:
- Die Aufzeichnung eines Anrufs wurde gestartet.
- Ein Update wurde installiert, mit einem Link zu „Anmerkungen zu dieser Version“.
- Die Nutzungsbedingungen wurden aktualisiert und erfordern eine Bestätigung.
- Eine App-weite Sicherung wurde erfolgreich, asynchron abgeschlossen
- Das Abonnement für die Anwendung läuft in Kürze ab.
Wann sollte ein anderes Steuerelement verwendet werden?
Es gibt einige Szenarien, in denen die Verwendung eines ContentDialog-, Flyout- oder TeachingTip-Steuerelements sinnvoller ist.
- Für Szenarien, in denen keine dauerhafte Benachrichtigung benötigt wird, z. B. die Anzeige von Informationen im Kontext eines bestimmten Benutzeroberflächenelements, ist ein Flyout-Steuerelement die bessere Option.
- Für Szenarien, in denen die Anwendung eine Benutzeraktion bestätigt und Informationen anzeigt, die der Benutzer lesen muss_, verwenden Sie ein ContentDialog-Steuerelement.
- Wenn eine Statusänderung der App so schwerwiegend ist, dass sie alle weiteren Möglichkeiten des Benutzers zur Interaktion mit der App blockieren muss, verwenden Sie zusätzlich ein ContentDialog-Steuerelement.
- Für Szenarien, in denen eine Benachrichtigung vorübergehend zu Lehrzwecken angezeigt wird, ist ein TeachingTip-Steuerelement eine bessere Option.
Weitere Informationen zur Auswahl des richtigen Benachrichtigungssteuerelements finden Sie im Artikel Dialogfelder und Flyouts.
Recommendations
Benutzerfreundlichkeit von Eingabe und Beenden
Blinkende Inhalte
Das InfoBar-Steuerelement sollte nicht schnell ein- und ausgeblendet werden, um ein Blinken auf dem Bildschirm zu vermeiden. Vermeiden Sie blinkende visuelle Objekte, um Menschen mit Lichtempfindlichkeit nicht zu beeinträchtigen und um die Benutzerfreundlichkeit Ihrer Anwendung zu verbessern.
Für InfoBar-Steuerelemente, die über eine App-Statusbedingung automatisch angezeigt werden und die Anzeige verlassen, sollten Sie Ihrer Anwendung eine Logik hinzufügen, um zu verhindern, dass Inhalte schnell oder mehrmals hintereinander ein- und ausgeblendet werden. Dieses Steuerelement sollte jedoch generell für langlebige Statusmeldungen verwendet werden.
Aktualisieren des InfoBar-Steuerelements
Sobald das Steuerelement geöffnet ist, wird durch Änderungen an den verschiedenen Eigenschaften, wie z. B. durch Aktualisieren der Meldung oder des Schweregrads, kein Benachrichtigungsereignis ausgelöst. Wenn Sie Benutzer, die Sprachausgaben verwenden, über den aktualisierten Inhalt des InfoBar-Steuerelements informieren möchten, empfehlen wir Ihnen, das Steuerelement zu schließen und erneut zu öffnen, um das Ereignis auszulösen.
Inlinemeldungen, die zum Versetzen von Inhalt führen
Bei InfoBar-Steuerelementen, die inline mit anderen Benutzeroberflächeninhalten angezeigt werden, sollten Sie bedenken, wie der Rest der Seite auf das Hinzufügen des Elements reagieren wird.
InfoBar-Steuerelemente mit einer großen Höhe könnten das Layout der übrigen Elemente auf der Seite erheblich verändern. Wenn das InfoBar-Steuerelement schnell, insbesondere nacheinander, angezeigt und ausgeblendet wird, kann dieser wechselnde visuelle Zustand den Benutzer verwirren.
Farbe und Symbol
Wenn Sie die Farbe und das Symbol außerhalb der vordefinierten Schweregrade anpassen, berücksichtigen Sie die Erwartungen der Benutzer bezüglich der Konnotationen aus dem Satz der Standardsymbole und -farben.
Zusätzlich wurden die vordefinierten Farben für die Schweregrade bereits auf Designänderungen, den Modus mit hohem Kontrast, Farbverwechslungen, Barrierefreiheit und den Kontrast mit Vordergrundfarben abgestimmt. Wir empfehlen, wann immer möglich, diese Farben zu verwenden, und benutzerdefinierte Logik in Ihre Anwendung zu integrieren, um eine Anpassung an die verschiedenen Farbzustände und Barrierefreiheitsfeatures zu gewährleisten.
Schauen Sie sich die Anleitung zur Benutzerumgebung (UX) für Standardsymbole und Farben an, um sicherzustellen, dass Ihre Botschaft Benutzern klar und verständlich vermittelt wird.
Schweregrad
Legen Sie die Severity-Eigenschaft nicht für eine Benachrichtigung fest, die den im Titel, in der Nachricht oder in benutzerdefinierten Inhalten kommunizierten Informationen nicht entspricht.
Um die nachfolgenden Schweregrade zu verwenden, sollten die zugehörigen Informationen sich auf entsprechende Inhalte beziehen.
- Fehler: Einen Fehler oder ein Problem, der/das aufgetreten ist.
- Warnung: Eine Bedingung, die in der Zukunft ein Problem verursachen kann.
- Erfolg: Eine Aufgabe mit langer Ausführungszeit und/oder ein Hintergrundtask ist abgeschlossen.
- Standard: Allgemeine Informationen, die die Aufmerksamkeit des Benutzers erfordern.
Symbole und Farben dürfen nicht die einzigen Komponenten der Benutzeroberfläche sein, die die Bedeutung ihrer Benachrichtigung veranschaulichen. Der Text im Titel und/oder in der Meldung der Benachrichtigung sollte zur Anzeige von Informationen enthalten sein.
Nachricht
Der Text in der Benachrichtigung verfügt über keine konstante Länge in allen Sprachen. Bei den Eigenschaften „Title“ und „Message“ kann sich dies darauf auswirken, ob Ihre Benachrichtigung auf eine zweite Zeile erweitert wird. Wir empfehlen, die Positionierung auf Basis der Nachrichtenlänge oder anderer Benutzeroberflächenelemente einer bestimmten Sprache zu vermeiden.
Die Benachrichtigung folgt dem Standardspiegelungsverhalten beim Lokalisieren in/aus Sprachen, die von rechts nach links (RTL) oder von links nach rechts (LTR) verlaufen. Das Symbol wird nur gespiegelt, wenn eine Richtung vorliegt.
Weitere Informationen zur Textlokalisierung in Ihrer Benachrichtigung finden Sie in der Anleitung zum Anpassen von Layout und Schriftarten und Unterstützen von „Von rechts nach links“.
Erstellen eines InfoBar-Steuerelements
- Wichtige APIs:InfoBar-Klasse
Die WinUI 3 Gallery-App enthält interaktive Beispiele für die meisten WinUI 3-Steuerelemente, -Features und -Funktionen. Laden Sie die App aus dem Microsoft Store herunter, oder rufen Sie den Quellcode auf GitHub ab
Der nachfolgende XAML-Code beschreibt ein InfoBar-Inlinesteuerelement mit der Standardformatierung für eine Informationsbenachrichtigung. Eine Infoleiste kann wie jedes andere Element platziert werden und folgt dem Basislayoutverhalten. In einem vertikalen StackPanel wird das InfoBar-Steuerelement beispielsweise horizontal erweitert, um die verfügbare Breite auszufüllen.
Standardmäßig ist das InfoBar-Steuerelement nicht sichtbar. Legen Sie die Eigenschaft „IsOpen“ im XAML- oder im CodeBehind-Code auf „true“ fest, um die Infoleiste anzuzeigen.
<InfoBar x:Name="UpdateAvailableNotification"
Title="Update available."
Message="Restart the application to apply the latest update.">
</InfoBar>
public MainPage()
{
this.InitializeComponent();
if(IsUpdateAvailable())
{
UpdateAvailableNotification.IsOpen = true;
}
}

Verwenden vordefinierter Schweregrade
Der Typ der Infoleiste kann über die Eigenschaft „Severity“ festgelegt werden, um automatisch eine konsistente Statusfarbe, ein Symbol und Einstellungen für Hilfstechnologien in Abhängigkeit von der Wichtigkeit der Benachrichtigung festzulegen. Wenn kein Schweregrad festgelegt ist, wird die standardmäßige Informationsformatierung angewendet.
<InfoBar x:Name="SubscriptionExpiringNotification"
Severity="Warning"
Title="Your subscription is expiring in 3 days."
Message="Renew your subscription to keep all functionality" />

Programmgesteuertes Schließen der Infoleiste
Ein InfoBar-Steuerelement kann vom Benutzer über die Schaltfläche „Schließen“ oder programmseitig geschlossen werden. Wenn die Benachrichtigung so lange angezeigt werden soll, bis der Status aufgelöst ist, und Sie nicht zulassen möchten, dass der Benutzer die Infoleiste schließt, können Sie die Eigenschaft „IsClosable“ auf „false“ festlegen.
Der Standardwert dieser Eigenschaft ist „true“, was bedeutet, dass eine Schließen-Schaltfläche in Form eines „X“ vorhanden ist.
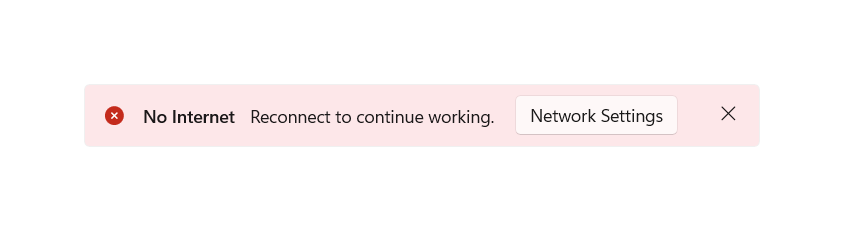
<InfoBar x:Name="NoInternetNotification"
Severity="Error"
Title="No Internet"
Message="Reconnect to continue working."
IsClosable="False" />

Anpassung: Hintergrundfarbe und Symbol
Über die vordefinierten Schweregrade hinaus können die Eigenschaften „Background“ und „IconSource“ so festgelegt werden, dass das Symbol und die Hintergrundfarbe angepasst werden. Das InfoBar-Steuerelement behält die Einstellungen für die Hilfstechnologien des definierten Schweregrads bzw. wenn keine definiert wurden, die Standardeinstellungen bei.
Eine benutzerdefinierte Hintergrundfarbe kann über die Standardeigenschaft „Background“ festgelegt werden und überschreibt die durch „Severity“ festgelegte Farbe. Berücksichtigen Sie beim Festlegen eigener Farben die Lesbarkeit und Barrierefreiheit von Inhalten.
Ein benutzerdefiniertes Symbol kann über die IconSource-Eigenschaft festgelegt werden. Standardmäßig ist ein Symbol sichtbar (vorausgesetzt, das Steuerelement ist nicht reduziert). Sie können dieses Symbol entfernen, indem Sie die Eigenschaft „IsIconVisible“ auf „false“ festlegen. Bei benutzerdefinierten Symbolen beträgt die empfohlene Symbolgröße 20 px.
<InfoBar x:Name="CallRecordingNotification"
Title="Recording started"
Message="Your call has begun recording."
Background="{StaticResource LavenderBackgroundBrush}">
<InfoBar.IconSource>
<SymbolIconSource Symbol="Phone" />
</InfoBar.IconSource>
</InfoBar>
![]()
Schaltfläche „Eine Aktion hinzufügen“
Sie können eine zusätzliche Aktionsschaltfläche hinzufügen, indem Sie eine eigene Schaltfläche definieren, die ButtonBase erbt, und diese in der Eigenschaft „ActionButton“ festlegen. Benutzerdefinierte Formatierungen werden auf Aktionsschaltflächen des Typs Button und HyperlinkButton angewendet, um Konsistenz und Barrierefreiheit zu gewährleisten. Neben der ActionButton-Eigenschaft können zusätzliche Aktionsschaltflächen über benutzerdefinierte Inhalte hinzugefügt werden und werden dann unterhalb der Meldung angezeigt.
<InfoBar x:Name="NoInternetNotification"
Severity="Error"
Title="No Internet"
Message="Reconnect to continue working.">
<InfoBar.ActionButton>
<Button Content="Network Settings" Click="InternetInfoBarButton_Click" />
</InfoBar.ActionButton>
</InfoBar>

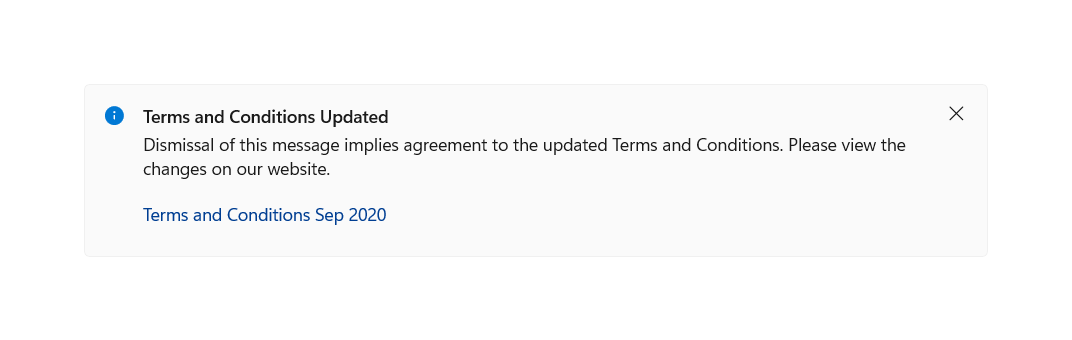
<InfoBar x:Name="TermsAndConditionsUpdatedNotification"
Title="Terms and Conditions Updated"
Message="Dismissal of this message implies agreement to the updated Terms and Conditions. Please view the changes on our website.">
<InfoBar.ActionButton>
<HyperlinkButton Content="Terms and Conditions Sep 2020"
NavigateUri="https://www.example.com"
Click="UpdateInfoBarHyperlinkButton_Click" />
</InfoBar.ActionButton>
</InfoBar>

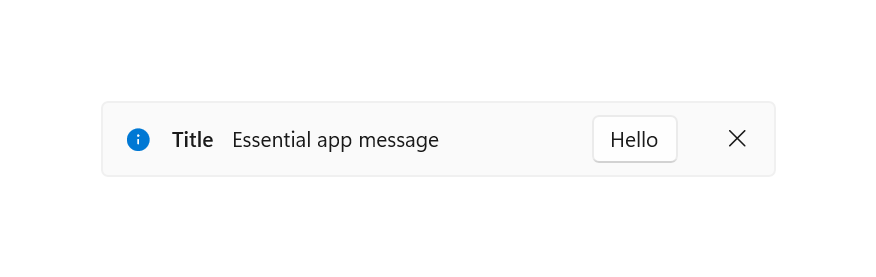
Rechtsbündige Aktionsschaltfläche
Standardmäßig wird die Aktionsschaltfläche linksbündig im verfügbaren Bereich direkt rechts neben der Nachricht angezeigt. Optional können Sie HorizontalAlignment in Ihrer Schaltfläche auf „rechts“ festlegen, um diese Schaltfläche im einzeiligen, horizontalen Layout direkt links neben der Schaltfläche „Schließen“ auszurichten.
<InfoBar x:Name="RightAlignedButtonNotification"
Title="Title"
Message="Essential app message">
<InfoBar.ActionButton>
<Button Content="Hello" HorizontalAlignment="Right"/>
</InfoBar.ActionButton>
</InfoBar>

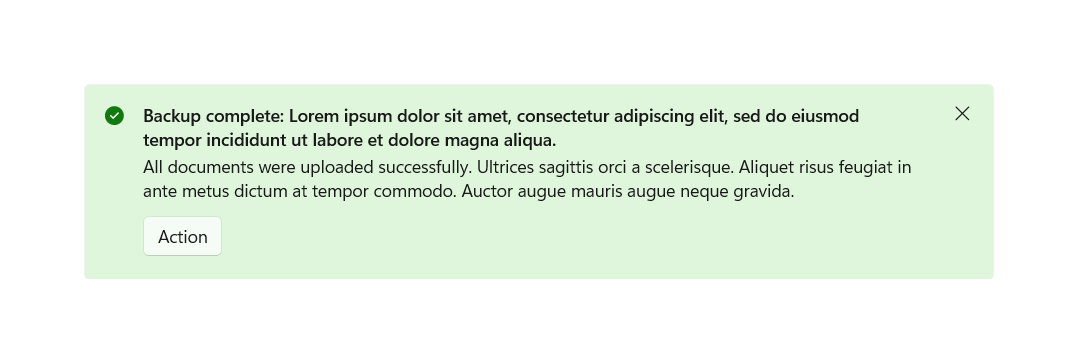
Umbrechen von Inhalten
Wenn der Inhalt des InfoBar-Steuerelements (mit Ausnahme benutzerdefinierter Inhalte) nicht in eine einzelne horizontale Zeile passt, wird er vertikal angeordnet. Die Steuerelemente „Title“, „Message“ und „ActionButton“ (falls vorhanden) werden jeweils in separaten Zeilen angezeigt.
<InfoBar x:Name="BackupCompleteNotification"
Severity="Success"
Title="Backup complete: Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua."
Message="All documents were uploaded successfully. Ultrices sagittis orci a scelerisque. Aliquet risus feugiat in ante metus dictum at tempor commodo. Auctor augue mauris augue neque gravida.">
<InfoBar.ActionButton>
<Button Content="Action"
Click="BackupInfoBarButton_Click" />
</InfoBar.ActionButton>
</InfoBar>

Benutzerdefinierter Inhalt
XAML-Inhalt kann mithilfe der Content-Eigenschaft zu einem InfoBar-Steuerelement hinzugefügt werden. Er wird in einer eigenen Zeile unter dem restlichen Inhalt des Steuerelements angezeigt. Das InfoBar-Steuerelement wird so erweitert, dass es sich dem definierten Inhalt anpasst.
<InfoBar x:Name="BackupInProgressNotification"
Title="Backup in progress"
Message="Your documents are being saved to the cloud"
IsClosable="False">
<InfoBar.Content>
<ProgressBar IsIndeterminate="True" Margin="0,0,0,6" MaxWidth="200"/>
</InfoBar.Content>
</InfoBar>

Leichtgewichtige Gestaltung
Sie können den Standardstil und das ControlTemplate ändern, um dem Steuerelement ein einzigartiges Aussehen zu verleihen. Eine Liste der verfügbaren Designressourcen finden Sie im Abschnitt Steuerelementstil und Vorlage in der Dokumentation zur InfoBar-API.
Weitere Informationen finden Sie im Abschnitt "Leichtgewichtige Formatierung" des Artikels "Formatierungssteuerelemente".
Zum Beispiel bewirkt das Folgende, dass die Hintergrundfarbe für alle InfoBar-Steuerelemente auf einer Seite blau ist:
<Page.Resources>
<x:SolidColorBrush x:Key="InfoBarInformationalSeverityBackgroundBrush" Color="LightBlue"></x:SolidColorBrush>
</Page.Resources>
Abbrechen des Schließen-Ereignisses
Das Schließen-Ereignis kann verwendet werden, um das Schließen eines InfoBar-Steuerelements abzubrechen und/oder zu verzögern. Dadurch können Sie das InfoBar-Steuerelement offen lassen oder etwas Zeit für die Ausführung einer benutzerdefinierten Aktion einräumen. Wenn das Schließen eines InfoBar-Steuerelements abgebrochen wird, wird „IsOpen“ wieder auf „true“ festgelegt. Programmgesteuertes Schließen kann auch abgebrochen werden.
<InfoBar x:Name="UpdateAvailable"
Title="Update Available"
Message="Please close this tip to apply required security updates to this application"
Closing="InfoBar_Closing">
</InfoBar>
public void InfoBar_Closing(InfoBar sender, InfoBarClosingEventArgs args)
{
if (args.Reason == InfoBarCloseReason.CloseButton)
{
if (!ApplyUpdates())
{
// could not apply updates - do not close
args.Cancel = true;
}
}
}
UWP und WinUI 2
Von Bedeutung
Die Informationen und Beispiele in diesem Artikel sind für Apps optimiert, die das Windows App SDK und WinUI 3 verwenden, gelten jedoch allgemein für UWP-Apps, die WinUI 2 verwenden. In der UWP-API-Referenz finden Sie plattformspezifische Informationen und Beispiele.
Dieser Abschnitt enthält Informationen, die Sie zum Verwenden des Steuerelements in einer UWP- oder WinUI 2-App benötigen.
Die Infoleiste für UWP-Apps erfordert WinUI 2. Weitere Informationen, einschließlich Installationsanweisungen, finden Sie unter WinUI 2. APIs für dieses Steuerelement sind im Namespace "Microsoft.UI.Xaml.Controls " vorhanden.
- WinUI 2-ApIs:InfoBar-Klasse
- Öffnen Sie die WinUI 2 Gallery-App und sehen Sie die InfoBar in Aktion. Die App WinUI 2 Gallery beinhaltet interaktive Beispiele für die meisten WinUI 2-Steuerelemente, -Features und -Funktionen. Holen Sie sich die App aus dem Microsoft Store oder holen Sie sich den Quellcode auf GitHub.
Um den Code in diesem Artikel mit WinUI 2 zu verwenden, verwenden Sie einen Alias in XAML (wir verwenden muxc), um die Windows-UI-Bibliotheks-APIs darzustellen, die in Ihrem Projekt enthalten sind. Weitere Informationen finden Sie unter "Erste Schritte mit WinUI 2 ".
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:InfoBar />
Verwandte Artikel
Windows developer
