Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
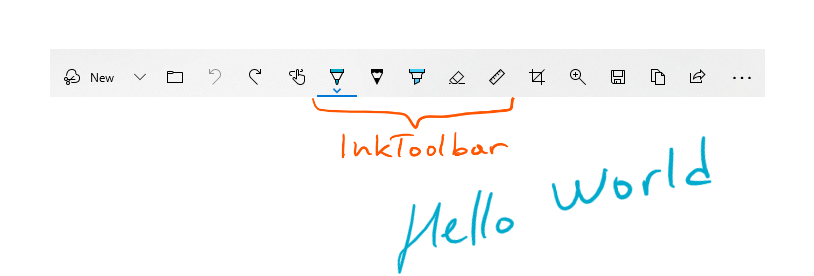
Es gibt zwei verschiedene Steuerelemente, die Freihandeingaben in Windows-Apps erleichtern: InkCanvas und InkToolbar.
Das InkCanvas-Steuerelement stellt die Stifteingabe entweder als Zeichenstrich (unter Verwendung der Standardeinstellungen für Farbe und Dicke) oder als Radierstrich dar. Bei diesem Steuerelement handelt es sich um ein transparentes Überlagerungselement, das keine integrierte Benutzeroberfläche zum Ändern der standardmäßigen Zeichenstricheigenschaften enthält.
Hinweis
InkCanvas kann so konfiguriert werden, dass ähnliche Funktionen für Maus- und Toucheingaben unterstützt werden.
Da das InkCanvas-Steuerelement keine Unterstützung für die Änderung der Standardeinstellung für den Zeichenstrich bietet, kann es mit einem InkToolbar-Steuerelement gekoppelt werden. Die InkToolbar enthält eine benutzerdefinierte und erweiterbare Sammlung von Schaltflächen, die freihandbezogene Funktionen in einem zugehörigen InkCanvas aktivieren.
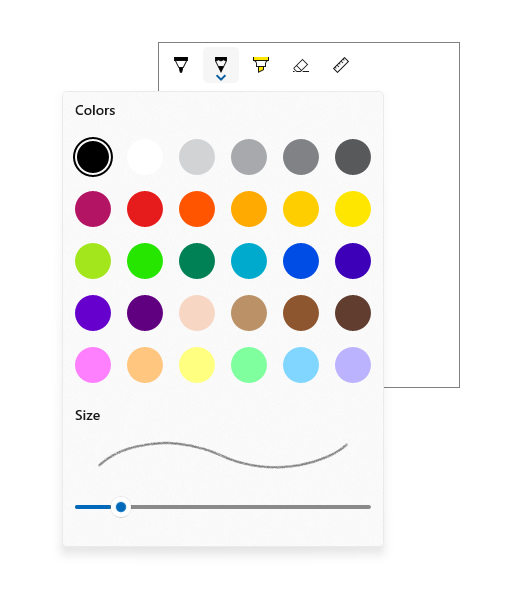
Die Symbolleiste enthält standardmäßig Schaltflächen zum Zeichnen, Löschen, Hervorheben sowie zum Anzeigen eines Lineals. Abhängig vom Feature werden weitere Einstellungen und Befehle, z.B. für Farbe, Strichstärke und das Löschen aller Elemente, in einem Flyout bereitgestellt.
Hinweis
InkToolbar unterstützt Stift- und Mauseingaben und kann für die Erkennung von Toucheingaben konfiguriert werden.

Ist dies das richtige Steuerelement?
Verwenden Sie InkCanvas, wenn Sie grundlegende Freihandfeatures in Ihrer App aktivieren müssen, ohne dem Benutzer Freihandeinstellungen bereitzustellen.
Standardmäßig werden Striche als Freihand gerendert, wenn Sie die Stiftspitze verwenden (ein schwarzer Kugelschreiber mit einer Dicke von 2 Pixeln), und als Radiergummi, wenn Sie die Radierspitze verwenden. Wenn kein Radierstift vorhanden ist, kann der InkCanvas so konfiguriert werden, dass er Eingaben mit der Stiftspitze als Radierbewegungen verarbeitet.
Verbinden Sie den InkCanvas mit einer InkToolbar, um eine Benutzeroberfläche für die Aktivierung von Freihand-Features und die Einstellung grundlegender Stifteigenschaften wie Strichstärke, Farbe und Form der Stiftspitze bereitzustellen.
Hinweis
Verwenden Sie das zugrunde liegende InkPresenter-Objekt, wenn Sie umfassendere Anpassungen am Rendering von Freihandeingaben für ein InkCanvas-Steuerelement vornehmen möchten.
Übersicht über Ink ToolBar
Integrierte Schaltflächen
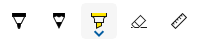
Die InkToolbar enthält die folgenden integrierten Schaltflächen:
Stifte
- Kugelschreiber - zeichnet einen einfarbigen, undurchsichtigen Strich mit einer Kreisstiftspitze. Die Strichgröße hängt vom erkannten Stiftdruck ab.
- Bleistift - zeichnet einen weichen, strukturierten und halbtransparenten Strich (nützlich für überschichtete Schattierungseffekte) mit einer Kreisstiftspitze. Die Farbe des Strichs (Dunkelheit) hängt vom erkannten Stiftdruck ab.
- Textmarker – zeichnet einen halbtransparenten Strich mit einer Rechteckstiftspitze.
Sie können sowohl die Farbpalette als auch Größenattribute (min, max, Default) im Flyout für jeden Stift anpassen.
Werkzeug
- Radierer – Löscht alle Freihandstriche, die berührt wurden. Beachten Sie, dass der gesamte Freihandstrich gelöscht wird, nicht nur der Teil unter dem Radiererstrich.
Toggle
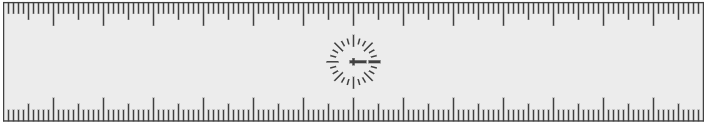
- Lineal – Blendet das Lineal ein oder aus. Das Zeichnen in der Nähe der Kante des Lineals bewirkt, dass der Freihandstrich am Lineal angedockt wird.

Obwohl dies die Standardkonfiguration ist, haben Sie die vollständige Kontrolle darüber, welche integrierten Schaltflächen in der InkToolbar für Ihre App enthalten sind.
Benutzerdefinierte Schaltflächen
Die InkToolbar besteht aus zwei unterschiedlichen Gruppen von Schaltflächentypen:
- Eine Gruppe von „Tool“-Schaltflächen, die die integrierten Zeichnungs-, Lösch- und Hervorhebungsschaltflächen enthalten. Hier werden benutzerdefinierte Stifte und Tools hinzugefügt.
Hinweis
Die Featureauswahl schließt sich gegenseitig aus.
- Eine Gruppe von „Umschaltflächen“, die die integrierte Linealschaltfläche enthalten. Hier werden benutzerdefinierte Umschaltflächen hinzugefügt.
Hinweis
Features schließen sich nicht gegenseitig aus und können gleichzeitig mit anderen aktiven Tools verwendet werden.
Je nach Anwendung und erforderlicher Freihandfunktion können Sie eine der folgenden Schaltflächen (gebunden an Ihre benutzerdefinierten Freihandfeatures) zur InkToolbar hinzufügen:
- Benutzerdefinierter Stift – ein Stift, für den die Farbpaletten- und Stiftspitzeneigenschaften wie Form, Drehung und Größe von der Host-App definiert werden.
- Benutzerdefiniertes Tool – ein Nicht-Stift-Tool, das von der Host-App definiert wird.
- Benutzerdefinierte Umschaltfläche – Legt den Status eines App-definierten Features auf ein oder aus fest. Wenn sie aktiviert ist, funktioniert das Feature in Verbindung mit dem aktiven Tool.
Hinweis
Sie können die Anzeigereihenfolge der integrierten Schaltflächen nicht ändern. Die Standardanzeigereihenfolge lautet: Kugelschreiber, Bleistift, Textmarker, Radierer und Lineal. Benutzerdefinierte Stifte werden an den letzten Standardstift angefügt, benutzerdefinierte Toolschaltflächen werden zwischen der letzten Stiftschaltfläche und der Radiererschaltfläche und benutzerdefinierte Umschaltflächen nach der Linealschaltfläche hinzugefügt. (Benutzerdefinierte Schaltflächen werden in der angegebenen Reihenfolge hinzugefügt.)
Das InkToolbar-Steuerelement kann ein Element auf oberster Ebene sein, es wird jedoch in der Regel über eine Schaltfläche oder einen Befehl für die Freihandeingabe verfügbar gemacht. Es wird empfohlen, EE56-Glyphe aus der Schriftart Segoe MLD2 Assets als Symbol der obersten Ebene zu verwenden.
InkToolbar-Interaktion
Alle integrierten Stift- und Toolschaltflächen enthalten ein Flyoutmenü, in dem Freihandeigenschaften und Stiftspitzen-Form und -Größe festgelegt werden können. Auf der Schaltfläche wird eine „Erweiterungsglyphe“ angezeigt, um das Vorhandensein des Flyouts anzugeben.

Das Flyout wird angezeigt, wenn die Schaltfläche eines aktiven Tools erneut ausgewählt wird. Wenn die Farbe oder Größe geändert wird, wird das Flyout automatisch geschlossen, und die Freihandeingabe kann fortgesetzt werden. Benutzerdefinierte Stifte und Tools können das Standard-Flyout verwenden oder ein benutzerdefiniertes Flyout angeben.
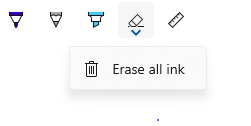
Der Radierer verfügt auch über ein Flyout, das den Befehl Alle Freihand löschen bereitstellt.

Informationen zur Anpassung und Erweiterbarkeit finden Sie im SimpleInk-Beispiel.
Recommendations
- Sie genießen die InkCanvas und die Freihand-Eingabe im Allgemeinen am besten mit einem aktiven Stift. Wir empfehlen jedoch, die Eingabe mit Maus und Touch (einschließlich passivem Stift) zu unterstützen, wenn Ihre App dies erfordert.
- Verwenden Sie ein InkToolbar-Steuerelement mit inkCanvas, um grundlegende Freihandfeatures und -einstellungen bereitzustellen. Sowohl InkCanvas als auch InkToolbar können programmgesteuert angepasst werden.
- Sie genießen die InkToolbar und die Freihand-Eingabe im Allgemeinen am besten mit einem aktiven Stift. Freihandeingaben per Maus und Toucheingabe können jedoch bei Bedarf von Ihrer App unterstützt werden.
- Bei Unterstützung der Freihandfunktion per Toucheingabe wird empfohlen, das Symbol „ED5F“ aus der Schriftart „Segoe MLD2 Assets“ für die Umschaltfläche mit einer QuickInfo „Schreiben durch Berühren“ zu verwenden.
- Für die Bereitstellung der Strichauswahl wird empfohlen, das Symbol „EF20“ aus der Schriftart „Segoe MLD2 Assets“ für die Toolschaltfläche mit einer QuickInfo „Auswahlwerkzeug“ zu verwenden.
- Wenn Sie mehrere InkCanvas-Steuerelemente verwenden, empfehlen wir die Verwendung eines einzelnen InkToolbar-Steuerelements zum Steuern der Freihandeingabe über Leinwände hinweg.
- Um eine optimale Leistung zu erzielen, empfehlen wir, das Standard-Flyout zu ändern, anstatt ein benutzerdefiniertes Flyout sowohl für Standardtools als auch für benutzerdefinierte Tools zu erstellen.
Examples
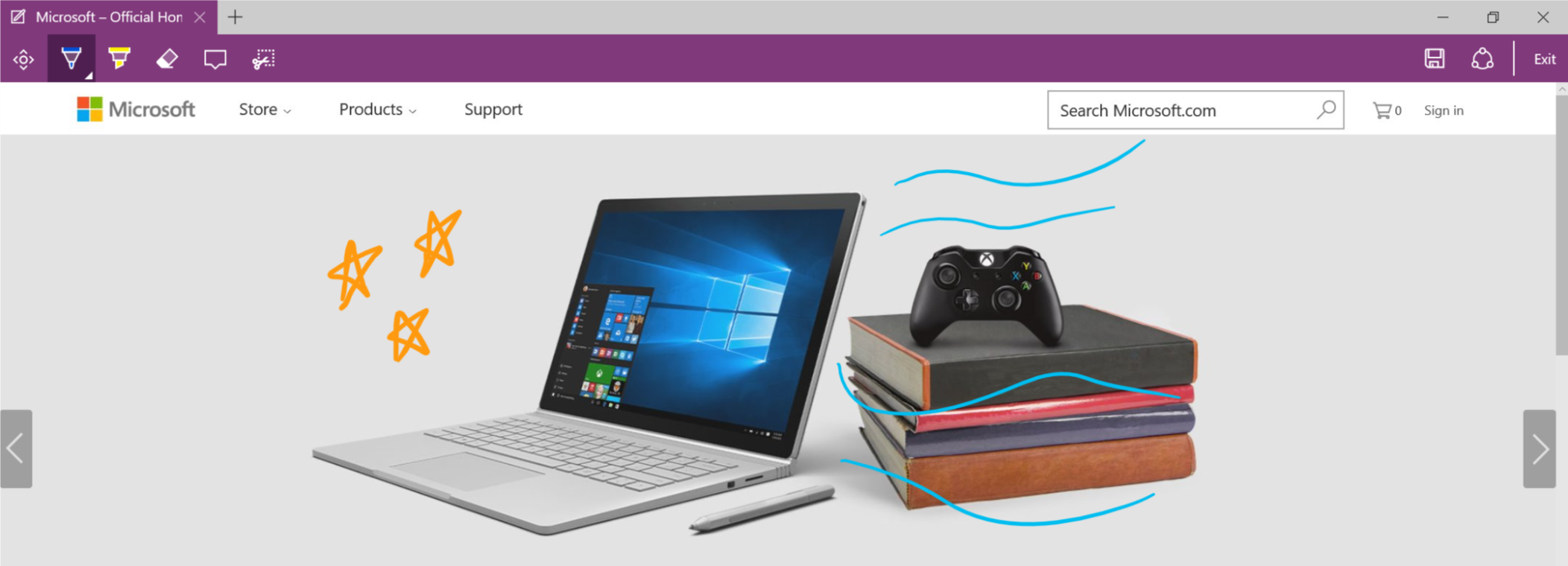
Microsoft Edge
Microsoft Edge verwendet „InkCanvas” und „InkToolbar” für Webseitennotizen.

Windows Ink-Arbeitsbereich
Die InkCanvas- und InkToolbar-Steuerelemente werden auch für Ausschneiden und skizzieren im Windows Ink-Arbeitsbereich verwendet.

Erstellen eines InkCanvas und einer InkToolbar
- UWP-APIs:InkCanvas-Klasse, InkToolbar-Klasse, InkPresenter-Klasse, Windows.UI.Input.Inking
- Öffnen Sie die WinUI 2 Gallery-App, und sehen Sie InkingControls in Aktion. Die App WinUI 2 Gallery beinhaltet interaktive Beispiele für die meisten WinUI 2-Steuerelemente, -Features und -Funktionen. Holen Sie sich die App aus dem Microsoft Store oder holen Sie sich den Quellcode auf GitHub.
Das Hinzufügen eines InkCanvas zu Ihrer App erfordert nur eine Markupzeile:
<InkCanvas x:Name="myInkCanvas"/>
Hinweis
Ausführliche Informationen zur Anpassung von „InkCanvas” mit „InkPresenter” finden Sie im Artikel Zeichenstiftinteraktionen und Windows Ink in Windows-Apps.
Das InkToolbar-Steuerelement muss in Verbindung mit einem InkCanvas verwendet werden. Das Integrieren einer InkToolbar (mit allen integrierten Tools) in Ihre App erfordert eine zusätzliche Markupzeile:
<InkToolbar TargetInkCanvas="{x:Bind myInkCanvas}"/>
Dadurch wird die folgende InkToolbar angezeigt:

Holen Sie sich den Beispielcode
- Im einfachen Freihandbeispiel werden 8 Szenarien im Zusammenhang mit den Anpassungs- und Erweiterbarkeitsfunktionen der InkCanvas- und InkToolbar-Steuerelemente erläutert. Jedes Szenario bietet eine grundlegende Anleitung für häufige Freihandsituationen und Steuerelement-Implementierungen.
- Komplexes Freihandbeispiel: Hier werden komplexere Szenarien für Freihandeingaben erläutert.
- WinUI 2-Katalogbeispiel – Alle XAML-Steuerelemente in einem interaktiven Format anzeigen.
Verwandte Artikel
Windows developer
