Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Ein Statussteuerelement gibt dem Benutzer die Rückmeldung, dass ein zeitintensiver Vorgang ausgeführt wird. Dies kann bedeuten, dass der Benutzer nicht mit der App interagieren kann, wenn die Statusanzeige sichtbar ist. Außerdem kann er je nach verwendeter Anzeige angeben, wie lange die Wartezeit sein könnte.
Statusarten
Es gibt zwei Steuerelemente, um dem Benutzer anzuzeigen, dass ein Vorgang ausgeführt wird – entweder über eine ProgressBar oder über ein ProgressRing. Sowohl das ProgressBar- als auch das ProgressRing-Steuerelement weist zwei Zustände auf, die vermitteln, ob der Benutzer mit der Anwendung interagieren kann oder nicht.
- Der Status bestimmt der ProgressBar- und ProgressRing-Steuerelemente gibt an, zu welchem Prozentsatz eine Aufgabe abgeschlossen ist. Dieses Element sollte für Vorgänge verwendet werden, deren Dauer bekannt ist, deren Fortschritt jedoch nicht die Interaktion des Benutzers mit der App blockieren sollte.
- Der Status unbestimmt des ProgressBar-Steuerelements gibt an, dass ein Vorgang ausgeführt wird, der die Interaktion des Benutzers mit der App nicht blockiert und dessen Abschlusszeit nicht bekannt ist.
- Der Status unbestimmt des ProgressRing-Steuerelements gibt an, dass ein Vorgang ausgeführt wird, der die Interaktion des Benutzers mit der App blockiert und dessen Abschlusszeit nicht bekannt ist.
Ein Statussteuerelement ist zudem schreibgeschützt und nicht interaktiv. Dies bedeutet, dass der Benutzer diese Steuerelemente nicht direkt aufrufen oder verwenden kann.
| Steuerung | Display |
|---|---|
| Unbestimmtes ProgressBar-Element |

|
| Bestimmtes ProgressBar-Element |

|
| Unbestimmtes ProgressRing-Element |

|
| Definierter Fortschrittsring |

|
Ist dies das richtige Steuerelement?
Es ist nicht immer offensichtlich, welches Steuerelement oder welcher Status (bestimmt oder unbestimmt) verwendet werden soll, wenn versucht wird, etwas anzuzeigen. Manchmal ist eine Aufgabe so deutlich zu erkennen, dass kein Statussteuerelement erforderlich ist. Manchmal ist jedoch auch bei Verwendung eines Statussteuerelements eine Textzeile erforderlich, die den Benutzer darüber informiert, welcher Vorgang gerade ausgeführt wird.
Fortschrittsbalken
Verfügt das Steuerelement über eine festgelegte Dauer oder ein vorhersehbares Ende?
Verwenden Sie dann ein bestimmtes ProgressBar-Steuerelement, und aktualisieren Sie den Prozentsatz oder den Wert entsprechend.
Kann der Benutzer fortfahren, ohne den Status des Vorgang zu überwachen?
Bei Verwendung eines ProgressBar-Elements ist die Interaktion nicht modal. Das bedeutet in der Regel, dass der Benutzer durch den Abschluss des Vorgangs nicht blockiert wird und die aktive App bis zum Abschluss der Aktion weiterhin verwenden kann.
Schlüsselwörter
Wenn der anzuzeigende Vorgang sich mit den folgenden Schlüsselwörtern in Verbindung bringen lässt oder wenn Sie während des Vorgangs Text anzeigen möchten, in dem diese Schlüsselwörter vorkommen, sollten Sie ein ProgressBar-Element verwenden:
- Wird geladen...
- Wird abgerufen...
- In Bearbeitung...
FortschrittRing
Muss der Benutzer den Abschluss des Vorgangs abwarten, bevor er seine Aktivität fortsetzen kann?
Wenn ein Vorgang bis zu seinem Abschluss eine umfassende Interaktion mit der App erfordert, empfiehlt sich die Verwendung eines unbestimmten ProgressRing-Steuerelements.
- Verfügt das Steuerelement über eine festgelegte Dauer oder ein vorhersehbares Ende?
Verwenden Sie ein bestimmtes ProgressRing-Steuerelement, wenn das visuelle Objekt ein Ring statt eines Balkens sein soll, und aktualisieren Sie den Prozentsatz oder Wert entsprechend.
Wartet die App darauf, dass der Benutzer eine Aufgabe ausführt?
In diesem Fall verwenden Sie ein unbestimmtes ProgressRing-Steuerelement, um den Benutzer auf eine unbestimmte Wartezeit hinzuweisen.
Schlüsselwörter
Wenn der anzuzeigende Vorgang sich mit den folgenden Schlüsselwörtern in Verbindung bringen lässt oder wenn Sie während des Vorgangs Text anzeigen möchten, in dem diese Schlüsselwörter vorkommen, sollten Sie ein ProgressRing-Element verwenden:
- Refreshing
- Anmelden...
- Verbinden...
Keine Statusanzeige erforderlich
Müssen Benutzer wissen, dass Vorgänge ausgeführt werden?
Wenn die App z. B. im Hintergrund einen Download ausführt, der nicht vom Benutzer eingeleitet wurde, ist es auch nicht unbedingt erforderlich, den Benutzer darüber zu informieren.
Wird der Vorgang im Hintergrund ausgeführt, ohne die Aktivitäten des Benutzers zu blockieren, und ist er für Benutzer von geringem Interesse, aber nicht völlig irrelevant?
Verwenden Sie Text, wenn Ihre App Aufgaben ausführt, die nicht immer sichtbar sein müssen, der Status aber dennoch angezeigt werden muss.
Möchte der Benutzer nur über den Abschluss des Vorgangs informiert werden?
Manchmal ist es am besten, nur auf den Abschluss eines Vorgangs hinzuweisen oder den unmittelbaren Abschluss des Vorgangs durch ein visuelles Element anzukündigen, und den restlichen Vorgang im Hintergrund auszuführen.
Bewährte Methoden für Statussteuerelemente
Manchmal ist eine visuelle Darstellung hilfreich, um zu ermitteln, zu welchem Zeitpunkt welches Statussteuerelement verwendet werden sollte:
ProgressBar – bestimmt

Das erste Beispiel ist das bestimmte ProgressBar-Steuerelement. Wenn die Dauer des Vorgangs bekannt ist, beispielsweise bei der Installation, beim Herunterladen, Einrichten usw., ist ein bestimmtes ProgressBar-Steuerelement am besten geeignet.
ProgressBar – unbestimmt

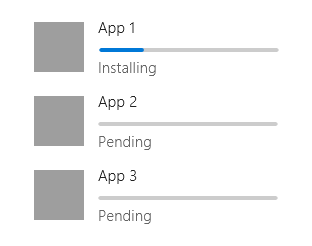
Wenn nicht bekannt ist, wie lange der Vorgang dauert, verwenden Sie ein unbestimmtes ProgressBar-Steuerelement. Unbestimmte ProgressBars-Steuerelemente eignen sich auch gut zum Füllen einer virtualisierten Liste und zum Erstellen eines reibungslosen visuellen Übergangs zwischen einem unbestimmten und einem bestimmten ProgressBar-Steuerelement.
Befindet sich der Vorgang in einer virtualisierten Sammlung?
Wenn ja, platzieren Sie nicht bei jedem Listenelement eine Statusanzeige, wenn es angezeigt wird. Verwenden Sie stattdessen ein ProgressBar-Steuerelement, und platzieren Sie es oben in der Auflistung der geladenen Elemente, um anzuzeigen, dass die Elemente abgerufen werden.
ProgressRing – unbestimmt

Unbestimmte ProgressRing-Elemente werden verwendet, wenn jegliche Benutzerinteraktion mit der App ausgesetzt ist oder die App auf eine Benutzereingabe wartet, um den Vorgang fortzusetzen. Das Beispiel „Anmelden...“ ist ein optimales Szenario für das ProgressRing-Steuerelement, da der Benutzer die App erst weiterverwenden kann, nachdem der Anmeldevorgang abgeschlossen ist.
ProgressRing – bestimmt

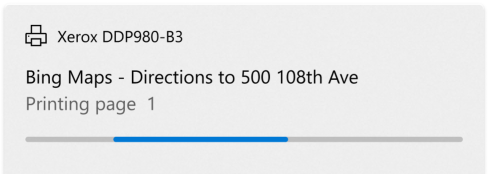
Wenn die Dauer des Vorgangs bekannt ist und Sie den Ring als visuelles Objekt verwenden möchten, etwa beim Installieren, Herunterladen oder Einrichten, eignet sich ein bestimmtes ProgressRing-Steuerelement.
Erstellen eines Statussteuerelements
Öffnen Sie die WinUI 3 Gallery-App, und sehen Sie sich die ProgressBar oder den ProgressRing an.
Die WinUI 3 Gallery-App enthält interaktive Beispiele für die meisten WinUI 3-Steuerelemente, -Features und -Funktionen. Laden Sie die App aus dem Microsoft Store herunter, oder rufen Sie den Quellcode auf GitHub ab
Beide Statussteuerelemente sind ziemlich einfach; einige visuelle Features der Steuerelemente lassen sich jedoch nicht unbedingt leicht anpassen.
Ändern der Größe des ProgressRing-Elements
Die Größe des ProgressRings kann beliebig gewählt werden, die maximale Größe beträgt jedoch 20 x 20 Pixel. Um die Größe eines ProgressRing-Elements zu ändern, müssen Sie dessen Höhe und Breite festlegen. Wenn nur die Höhe oder Breite festgelegt ist, geht das Steuerelement von der Mindestgröße (20 x 20 Pixel) aus. Wenn hingegen für Höhe und Breite zwei unterschiedliche Größen festgelegt sind, wird die kleinere der Größen angenommen. Um sicherzustellen, dass Ihr ProgressRing-Steuerelement seinen Zweck erfüllt, legen Sie für die Höhe und die Breite denselben Wert fest:
<ProgressRing Height="100" Width="100"/>
Damit Ihr ProgressRing-Steuerelement sichtbar ist und animiert wird, müssen Sie die IsActive-Eigenschaft auf „true“ setzen:
<ProgressRing IsActive="True" Height="100" Width="100"/>
progressRing.IsActive = true;
Farben der Statussteuerelemente
Standardmäßig wird die Standardfarbe der Statussteuerelemente auf die Akzentfarbe des Systems festgelegt. Wenn Sie diesen Pinsel außer Kraft setzen möchten, ändern Sie einfach die Vordergrundeigenschaft eines der Steuerelemente.
<ProgressRing IsActive="True" Height="100" Width="100" Foreground="Blue"/>
<ProgressBar Width="100" Foreground="Green"/>
Durch das Ändern die Vordergrundfarbe des ProgressRing-Elements ändern sich die Füllfarbe des Rings. Die Vordergrundeigenschaft für das ProgressBar-Steuerelement ändert die Füllfarbe der Leiste. Um den nicht ausgefüllten Teil der Leiste zu ändern, überschreiben Sie einfach die Hintergrundeigenschaft.
Anzeigen eines Wartecursors
Manchmal ist es am besten, nur kurz einen Wartecursor anzuzeigen, wenn eine App oder ein Vorgang etwas Zeit erfordert und Sie dem Benutzer anzeigen müssen, dass mit der App oder dem Bereich, in dem sich der Wartecursor befindet, bis zu dessen Ausblenden nicht interagiert werden sollte.
Window.Current.CoreWindow.PointerCursor = new Windows.UI.Core.CoreCursor(Windows.UI.Core.CoreCursorType.Wait, 10);
UWP und WinUI 2
Von Bedeutung
Die Informationen und Beispiele in diesem Artikel sind für Apps optimiert, die das Windows App SDK und WinUI 3 verwenden, gelten jedoch allgemein für UWP-Apps, die WinUI 2 verwenden. In der UWP-API-Referenz finden Sie plattformspezifische Informationen und Beispiele.
Dieser Abschnitt enthält Informationen, die Sie zum Verwenden des Steuerelements in einer UWP- oder WinUI 2-App benötigen.
Die Statussteuerelemente für UWP-Apps sind Bestandteil von WinUI 2. Weitere Informationen, einschließlich Installationsanweisungen, finden Sie unter WinUI 2. APIs für dieses Steuerelement sind in den Namespaces "Windows.UI.Xaml.Controls " und "Microsoft.UI.Xaml.Controls " vorhanden.
- UWP-APIs:ProgressBar-Klasse, IsIndeterminate-Eigenschaft, ProgressRing-Klasse, IsActive-Eigenschaft
- WinUI 2-Apis:ProgressBar-Klasse, IsIndeterminate-Eigenschaft, ProgressRing-Klasse, IsActive-Eigenschaft
- Öffnen Sie die WinUI 2 Gallery-App, und sehen Sie sich die ProgressBar oder den ProgressRing an. Die App WinUI 2 Gallery beinhaltet interaktive Beispiele für die meisten WinUI 2-Steuerelemente, -Features und -Funktionen. Holen Sie sich die App aus dem Microsoft Store oder holen Sie sich den Quellcode auf GitHub.
Wir empfehlen die Verwendung der neuesten WinUI 2 , um die aktuellsten Stile, Vorlagen und Features für alle Steuerelemente abzurufen. WinUI 2.2 oder höher enthält eine neue Vorlage für dieses Steuerelement, die abgerundete Ecken verwendet. Weitere Informationen finden Sie unter Eckradius.
Um den Code in diesem Artikel mit WinUI 2 zu verwenden, verwenden Sie einen Alias in XAML (wir verwenden muxc), um die Windows-UI-Bibliotheks-APIs darzustellen, die in Ihrem Projekt enthalten sind. Weitere Informationen finden Sie unter "Erste Schritte mit WinUI 2 ".
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:ProgressBar />
<muxc:ProgressRing />
Verwandte Artikel
Windows developer
