Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Wenn mehr Benutzeroberflächeninhalte anzuzeigen sind, als in einen Bereich passen, verwenden Sie das Bildlaufanzeige-Steuerelement.
Mithilfe von Bildlaufanzeigen kann Inhalt über die Grenzen des Anzeigebereichs (sichtbarer Bereich) hinausgehen. Benutzer können diesen Inhalt durch Bedienen der Bildlaufanzeigenoberfläche über Toucheingabe, Mausrad, Tastatur oder ein Gamepad oder mithilfe des Maus- oder Stiftcursors anzeigen, um mit der Bildlaufleiste der Bildlaufanzeige zu interagieren.
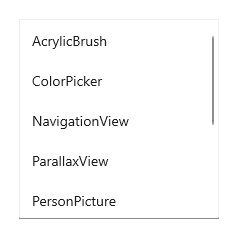
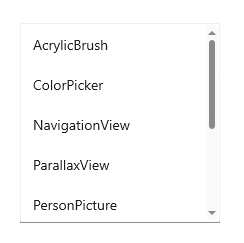
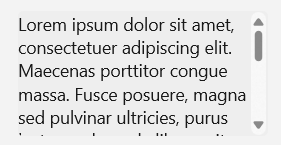
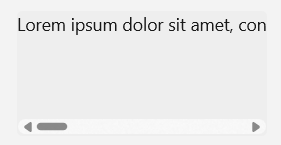
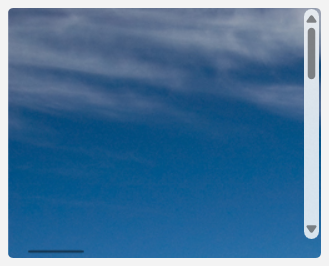
Abhängig von der Situation verwendet die Bildlaufleiste der Bildlaufanzeige zwei verschiedene Visualisierungen, die in der folgenden Abbildung gezeigt werden: den Verschiebungsindikator (links) und die herkömmliche Bildlaufleiste (rechts).


Von Bedeutung
WinUI 3 verfügt über zwei verschiedene Bildlaufanzeige-Steuerelemente: ScrollViewer und ScrollView. Immer wenn wir über Bildlaufanzeige-Steuerelemente sprechen, gelten die Informationen für beide Steuerelemente.
Das ScrollView Steuerelement ähnelt dem Verhalten und der Verwendung des ScrollViewer Steuerelements, basiert jedoch auf InteractionTracker, verfügt über neue Features wie animationsgesteuerte Ansichtsänderungen und ist so konzipiert, dass die volle Funktionalität mit ItemsRepeater gewährleistet ist.
Scrollen, Verschieben und Zoomen
Verwenden Sie ein Bildlaufanzeige-Steuerelement, um Bildlauf, Verschieben und Zoomen Ihrer Inhalte zu ermöglichen.
- Scrollen: Verschieben des Inhalts vertikal oder horizontal durch Ziehen des Bildlaufleistenfingers oder Verwenden des Bildlaufrads mit der Maus.
-
Verschieben: Verschieben von Inhalten mithilfe von Touch- oder Stifteingaben vertikal oder horizontal.
- Weitere Informationen zum Scrollen und Verschieben finden Sie in den Richtlinien für das Verschieben.
-
Zoomen: Optisch vergrößern oder verkleinern Sie den Umfang des Inhalts.
- Weitere Informationen zum Zoomen finden Sie unter Optischer Zoom und Größenänderung.
Die Bildlaufleiste erkennt die Eingabemethode des Benutzers und ermittelt damit die anzuzeigende Visualisierung.
- Wenn in einem Bereich ein Bildlauf durchgeführt wird, ohne die Bildlaufleiste direkt zu benutzen, z. B. durch Berühren, wird der Verschiebungsindikator eingeblendet, welcher die aktuelle Bildlaufposition anzeigt.
- Wenn der Maus- oder Stiftcursor über den Verschiebungsindikator bewegt wird, verwandelt sich dieser in eine herkömmliche Bildlaufleiste. Durch Ziehen des Ziehpunkts der Bildlaufleiste wird der Bildlaufbereich verändert.

Hinweis
Wenn die Bildlaufleiste sichtbar ist, überlagert sie mit 16px den Inhalt innerhalb des ScrollViewer. Für ein gutes Benutzeroberflächendesign sollten Sie sicherstellen, dass durch diese Überlagerung keine interaktiven Inhalte verdeckt werden. Wenn sich Benutzeroberflächen lieber nicht überlappen sollen, lassen Sie vom Rand des Anzeigebereichs 16px Abstand für die Bildlaufleiste.
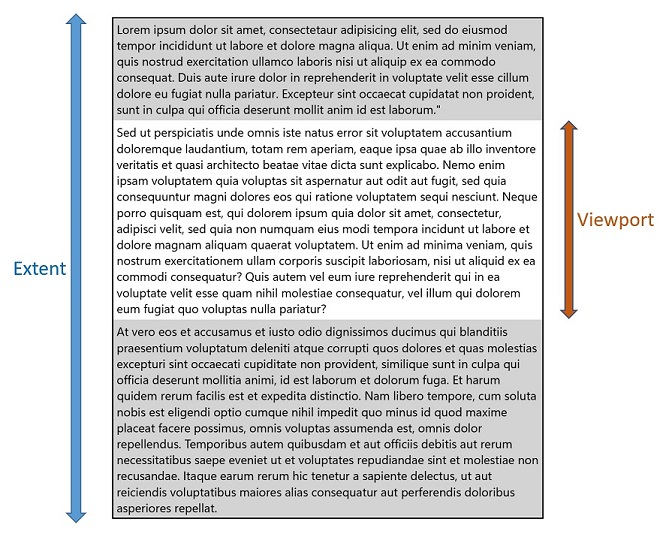
Viewport und Umfang
Eine Bildlaufanzeige besteht aus zwei Hauptbereichen, die wichtig sind, um ihre Funktionalität zu verstehen. Der Bereich, der alle bildlauffähigen Inhalte enthält, sowohl ausgeblendet als auch sichtbar, ist der Umfang. Der sichtbare Bereich des Steuerelements, in dem der Inhalt angezeigt wird, ist der Viewport.

Es stehen verschiedene APIs zur Verfügung, mit denen Sie die Höhe und Breite dieser Bereiche sowie die bildlauffähige Höhe und Breite abrufen können. Dies ist der Unterschied zwischen der Größe des Umfangs und der Viewportgröße.
Recommendations
- Verwenden Sie möglichst ein Design für einen vertikalen Bildlauf und nicht für einen horizontalen Bildlauf.
- Verwenden Sie die Verschiebung entlang einer Achse für Inhaltsbereiche, die über eine Viewportgrenze (vertikal oder horizontal) hinausgehen. Verwenden Sie die Verschiebung entlang zweier Achsen für Inhaltsbereiche, die über beide Viewportgrenzen (vertikal und horizontal) hinausgehen.
- Verwenden Sie die integrierte Bildlauffunktion in der Elementansicht, Listenansicht, Rasteransicht, im Kombinationsfeld, Listenfeld, Texteingabefeld und in den Hubsteuerelementen. Wenn die Anzahl von Elementen so groß ist, dass sie nicht alle gleichzeitig angezeigt werden können, hat der Benutzer mit diesen Steuerelementen die Möglichkeit, einen vertikalen oder horizontalen Bildlauf durch die Elementliste durchzuführen.
- Wenn der Benutzer die Verschiebung in beide Richtungen um einen größeren Bereich herum ausführen und möglicherweise auch zoomen soll (wenn Sie dem Benutzer beispielsweise das Verschieben und Zoomen über ein Bild in voller Größe ermöglichen möchten, anstatt ein Bild mit an den Bildschirm angepasster Größe zu verwenden), positionieren Sie das Bild in einer Bildlaufanzeige.
- Wenn der Benutzer in einer langen Textpassage einen Bildlauf ausführen wird, konfigurieren Sie die Bildlaufanzeige ausschließlich für den vertikalen Bildlauf.
- Bei Verwendung einer Bildlaufanzeige darf diese nur ein Objekt umfassen. Beachten Sie, dass es sich bei dem einen Objekt um einen Layoutbereich handeln kann, der wiederum eine beliebige Anzahl eigener Objekte enthält.
- Müssen Zeigerereignisse für ein UIElement in einer scrollbaren Ansicht (z. B. einem ScrollViewer- oder ListView-Objekt) verarbeitet werden, müssen Sie die Unterstützung für Manipulationsereignisse für das Element in der Ansicht explizit deaktivieren, indem Sie UIElement.CancelDirectmanipulation aufrufen. Um Manipulationsereignisse in der Ansicht wieder zu aktivieren, rufen Sie UIElement.TryStartDirectManipulation auf.
Erstellen einer Bildlaufanzeige
- Wichtige APIs:ScrollView-Klasse, ScrollViewer-Klasse, ScrollBar-Klasse
Öffnen Sie die WinUI 3 Gallery-App, und sehen Sie die ScrollView in Aktion.
Öffnen Sie die WinUI 3 Gallery-App, und sehen Sie den ScrollViewer in Aktion.
Die WinUI 3 Gallery-App enthält interaktive Beispiele für die meisten WinUI 3-Steuerelemente, -Features und -Funktionen. Laden Sie die App aus dem Microsoft Store herunter, oder rufen Sie den Quellcode auf GitHub ab
Ein Steuerelement der Bildlaufanzeige kann verwendet werden, um Inhalte durch explizites Umschließen des Inhalts in der Bildlaufanzeige oder durch Platzieren einer Bildlaufanzeige in die Steuerelementvorlage eines Inhaltssteuerelements zu ermöglichen.
Bildlaufanzeige in einer Steuerelementvorlage
Es ist typisch, dass ein Bildlaufanzeige-Steuerelement als zusammengesetzter Teil anderer Steuerelemente vorhanden ist. Ein Bildlaufanzeigeteil zeigt einen Viewport zusammen mit Bildlaufleisten nur an, wenn der Layoutbereich des Hoststeuerelements kleiner als die erweiterte Inhaltsgröße eingeschränkt wird.
ItemsView enthält ein ScrollView-Steuerelement in seiner Vorlage. Sie können auf ScrollView über die ItemsView.ScrollView-Eigenschaft zugreifen.
ListView- und GridView-Vorlagen enthalten immer ScrollViewer.
TextBox und RichEditBox umfassen ebenfalls ScrollViewer in der Vorlage. Um das Verhalten und die Eigenschaften des integrierten ScrollViewer-Teils zu beeinflussen, definiert ScrollViewer eine Reihe von angefügten XAML-Eigenschaften, die in Formatvorlagen festgelegt und in Vorlagenbindungen verwendet werden können. Weitere Informationen zu angefügten Eigenschaften finden Sie unter Übersicht über angefügte Eigenschaften.
Scrollbaren Inhalt festlegen
Inhalt innerhalb einer Bildlaufanzeige wird bildlauffähig, wenn er größer als der Viewport der Bildlaufanzeige ist
In diesem Beispiel wird Rectangle als Inhalt des ScrollView-Steuerelements festgelegt. Der Benutzer sieht nur einen 500x400-großen Teil dieses Rechtecks und kann scrollen, um den Rest davon anzuzeigen.
<ScrollView Width="500" Height="400">
<Rectangle Width="1000" Height="800">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1.0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
</ScrollView>
Gestaltung
Im vorherigen Beispiel ist die Größe des Rechtecks explizit auf größer als die Bildlaufanzeige festgelegt. In Fällen, in denen der Inhalt der Bildlaufanzeige natürlich wachsen darf, z. B. in einer Liste oder einem Textblock, können Sie die Bildlaufanzeige so konfigurieren, dass der Inhalt (der Umfang) vertikal, horizontal, beides oder keines davon erweitert werden kann.
Beispielsweise wird dieser Textblock horizontal vergrößert, bis der übergeordnete Container ihn einschränkt, dann den Text umschließt und ihn vertikal vergrößert.
<TextBlock Text="{x:Bind someText}" TextWrapping="WrapWholeWords"/>
Wenn der Textblock in eine Bildlaufanzeige eingeschlossen wird, schränkt der Bildlaufanzeige seine horizontale und vertikale Vergrößerung ein.
Vertikal bedeutet, dass der Inhalt horizontal eingeschränkt wird, aber vertikal über die Viewportgrenzen hinaus wachsen kann, und dass der Benutzer den Inhalt nach oben und unten scrollen kann.

Horizontal bedeutet, dass der Inhalt vertikal eingeschränkt wird, aber horizontal über die Viewportgrenzen hinaus wachsen kann, und dass der Benutzer den Inhalt nach links und rechts scrollen kann.

Sichtbarkeit der Scrollleiste
Die ScrollViewer- und ScrollView-Steuerelemente verwenden leicht unterschiedliche Mittel, um den horizontalen und vertikalen Bildlauf von Inhalten zu konfigurieren.
- Im ScrollViewer-Steuerelement steuern die Eigenschaften VerticalScrollBarVisibility und HorizontalScrollBarVisibility sowohl die Sichtbarkeit der Bildlaufleisten als auch die Zulässigkeit des Bildlaufs in eine bestimmte Richtung. Wenn eine Eigenschaft auf
Disabledfestgelegt ist, können Inhalte nicht durch Benutzerinteraktion in diese Richtung gescrollt werden.- Standardwerte:
VerticalScrollBarVisibility="Auto",HorizontalScrollBarVisibility="Disabled"
- Standardwerte:
- Im ScrollView-Steuerelement steuern die Eigenschaften VerticalScrollBarVisibility und HorizontalScrollBarVisibility nur die Sichtbarkeit der Bildlaufleisten.
- Standardwerte:
VerticalScrollBarVisibility="Auto",HorizontalScrollBarVisibility="Auto"
- Standardwerte:
In dieser Tabelle werden die Sichtbarkeitsoptionen für diese Eigenschaften beschrieben.
| Wert | Description |
|---|---|
| Auto | Eine Bildlaufleiste wird nur angezeigt, wenn der Viewport nicht alle Inhalte anzeigen kann. |
| Deaktiviert (nur ScrollViewer) | Eine Bildlaufleiste wird nicht angezeigt, auch wenn der Viewport nicht alle Inhalte anzeigen kann. Der Bildlauf per Benutzerinteraktion ist deaktiviert. (Programmgesteuertes Scrollen ist weiterhin möglich.) |
| Versteckt | Eine Bildlaufleiste wird nicht angezeigt, auch wenn der Viewport nicht alle Inhalte anzeigen kann. Der Bildlauf ist weiterhin aktiviert und kann durch Toucheingabe, Tastatur oder Mausradinteraktion erfolgen. |
| Sichtbar | Eine Bildlaufleiste wird immer angezeigt. (In aktuellen UX-Designs wird die Bildlaufleiste nur angezeigt, wenn der Mauszeiger darauf liegt, es sei denn, der Viewport kann nicht den gesamten Inhalt anzeigen.) |
(ScrollViewer verwendet die ScrollBarVisibility-Enumeration; ScrollView verwendet die ScrollingScrollBarVisibility-Enumeration.)
Ausrichtung
Das ScrollView-Steuerelement verfügt über eine ContentOrientation-Eigenschaft, mit der Sie das Layout des Inhalts steuern können. Diese Eigenschaft bestimmt, wie Inhalte wachsen können, wenn sie nicht explizit eingeschränkt sind. Wenn Height und Width explizit Auf den Inhalt festgelegt werden, hat ContentOrientation keine Auswirkung.
Diese Tabelle enthält die ContentOrientation Optionen für ScrollView und die entsprechenden Einstellungen für ScrollViewer.
| Ausrichtung | Scrollansicht | ScrollViewer |
|---|---|---|
| Vertikal | ContentOrientation="Vertical" |
VerticalScrollBarVisibility="[Auto][Visible][Hidden]"HorizontalScrollBarVisibility="Disabled" |
| Horizontal | ContentOrientation="Horizontal" |
VerticalScrollBarVisibility="Disabled"HorizontalScrollBarVisibility="[Auto][Visible][Hidden]" |
| Beide | ContentOrientation="Both" |
VerticalScrollBarVisibility="[Auto][Visible][Hidden]"HorizontalScrollBarVisibility="[Auto][Visible][Hidden]" |
| Nichts | ContentOrientation="None" |
VerticalScrollBarVisibility="Disabled"HorizontalScrollBarVisibility="Disabled" |
Vertikales Layout
Standardmäßig ist das Inhaltslayout (die Ausrichtung) eines Bildlaufs vertikal.
In diesem Beispiel wird ein ItemsRepeater als ScrollView-Contentverwendet. Das UniformGridLayout für itemsRepeater positioniert die Elemente horizontal in einer Zeile, bis der Abstand (in diesem Beispiel 500px) ausfällt, und positioniert dann das nächste Element in der nächsten Zeile. Der ItemsRepeater ist möglicherweise höher als die 400px, die der Benutzer sehen kann, aber der Benutzer kann dann den Inhalt vertikal scrollen.
Der Standardwert ContentOrientation ist Vertical, sodass keine Änderungen in der ScrollView erforderlich sind.
<ScrollView Width="500" Height="400">
<ItemsRepeater ItemsSource="{x:Bind Albums}"
ItemTemplate="{StaticResource MyTemplate}">
<ItemsRepeater.Layout>
<UniformGridLayout RowSpacing="8" ColumnSpacing="8"/>
</ItemsRepeater.Layout>
</ItemsRepeater>
</ScrollView>
Horizontales Layout
In diesem Beispiel ist der Inhalt ein StackPanel-Element, das seine Elemente horizontal anlegt. Die Konfiguration der Bildlaufanzeige wird geändert, um das horizontale Scrollen zu unterstützen und vertikales Scrollen zu deaktivieren.
Die ScrollView-Eigenschaft von ContentOrientation auf Horizontal festgelegt, damit der Inhalt so weit wie nötig horizontal vergrößert werden kann.
<ScrollView Width="500" Height="400" ContentOrientation="Horizontal">
<StackPanel Orientation="Horizontal">
<Button Width="200" Content="Button 1"/>
<Button Width="200" Content="Button 2"/>
<Button Width="200" Content="Button 3"/>
<Button Width="200" Content="Button 4"/>
<Button Width="200" Content="Button 5"/>
</StackPanel>
</ScrollView>
Programmgesteuertes Scrollen
Die Offseteigenschaften der Bildlaufanzeige sind schreibgeschützt, es werden jedoch Methoden bereitgestellt, mit denen Sie programmgesteuert scrollen können.
Rufen Sie für das ScrollView-Steuerelement die ScrollTo-Methode auf und übergeben Sie die horizontalen und vertikalen Offsets, um zu scrollen. In diesem Fall ist der Bildlauf nur vertikal, sodass der aktuelle HorizontalOffset-Wert verwendet wird. Um nach oben zu scrollen, wird ein VerticalOffset von 0 verwendet. Um nach unten zu scrollen, entspricht VerticalOffset der ScrollableHeight.
<Button Content="Scroll to top" Click="ScrollTopButton_Click"/>
<Button Content="Scroll to bottom" Click="ScrollBottomButton_Click"/>
<ScrollView x:Name="scrollView" Width="500" Height="400">
<StackPanel>
<Button Width="200" Content="Button 1"/>
<Button Width="200" Content="Button 2"/>
<Button Width="200" Content="Button 3"/>
<Button Width="200" Content="Button 4"/>
<Button Width="200" Content="Button 5"/>
</StackPanel>
</ScrollView>
private void ScrollTopButton_Click(object sender, RoutedEventArgs e)
{
scrollView.ScrollTo(
horizontalOffset: scrollView.HorizontalOffset,
verticalOffset: 0);
}
private void ScrollBottomButton_Click(object sender, RoutedEventArgs e)
{
scrollView.ScrollTo(
horizontalOffset: scrollView.HorizontalOffset,
verticalOffset: scrollView.ScrollableHeight);
}
ScrollView bietet auch eine ScrollBy-Methode, mit der Sie vertikal oder horizontal nach einem angegebenen Delta von dem aktuellen Offset aus scrollen können.
Zoomen
Sie können eine Bildlaufanzeige verwenden, um Benutzern das optische Vergrößern und Verkleinern von Inhalten zu ermöglichen. Optische Zoominteraktionen werden durch zusammendrückende und streckende Gesten ausgeführt (das Auseinanderbewegen der Finger vergrößert, das Zueinanderbewegen der Finger verkleinert) oder durch Drücken der STRG-Taste bei gleichzeitigem Scrollen des Mausrads. Weitere Informationen zum Zoomen finden Sie unter Optischer Zoom und Größenänderung.
Um den Zoom nach Benutzerinteraktion zu aktivieren, legen Sie die ZoomMode-Eigenschaft auf Enabled fest (standardmäßig ist sie Disabled). Änderungen an der ZoomMode-Eigenschaft werden sofort wirksam und können sich auf eine laufende Benutzerinteraktion auswirken.
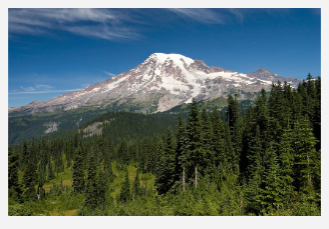
Dieses Beispiel zeigt ein Bild, das in eine Bildlaufanzeige eingeschlossen ist, die für das Zoomen konfiguriert ist.
<ScrollView Width="500" Height="400"
ContentOrientation="Both"
ZoomMode="Enabled">
<Image Source="Assets/rainier.jpg"/>
</ScrollView>
In diesem Fall ist das Bild von der Bildlaufanzeige nicht eingeschränkt, sodass es zunächst in seiner nativen Größe angezeigt wird. Wenn die Bildquelle größer als der Viewport ist, muss der Benutzer verkleinern, um das gesamte Bild anzuzeigen, was möglicherweise nicht das beabsichtigte Verhalten ist.

Das nächste Beispiel zeigt, wie Sie die Bildlaufanzeige so konfigurieren, dass das Bild auf den Viewport beschränkt wird, sodass es anfänglich verkleinert wird und der Benutzer bei Bedarf zoomen und scrollen kann.

Um das Bild auf den Viewport von ScrollView zu beschränken, legen Sie die ContentOrientation-Eigenschaft auf None fest. Da die Sichtbarkeit der Bildlaufleiste nicht an diese Einschränkung gebunden ist, werden Bildlaufleisten automatisch angezeigt, wenn der Benutzer vergrößert.
<ScrollView Width="500" Height="400"
ContentOrientation="None"
ZoomMode="Enabled">
<Image Source="Assets/rainier.jpg"/>
</ScrollView>
Vergrößerungsfaktor
Verwenden Sie die MinZoomFactor- und MaxZoomFactor-Eigenschaften, um die Menge zu steuern, in welcher der Benutzer den Inhalt zoomen kann. Diese Eigenschaften sind sowohl für Benutzerinteraktionen als auch für programmgesteuertes Zoomen wirksam.
- Standardwerte:
MinZoomFactor="0.1",MaxZoomFactor="10.0"
<ScrollView Width="500" Height="400"
ContentOrientation="Both"
ZoomMode="Enabled"
MinZoomFactor="1.0" MaxZoomFactor="8.0">
<Image Source="Assets/rainier.png"/>
</ScrollView>
Programmgesteuerter Zoom
Die ZoomFactor-Eigenschaft ist schreibgeschützt, es werden jedoch Methoden bereitgestellt, mit denen Sie programmgesteuert zoomen können. Eine typische Verwendung hierfür ist das Verbinden der Bildlaufanzeige mit einem Schieberegler, der den Zoomfaktor oder eine Schaltfläche zum Zurücksetzen des Zoomfaktors steuert. (Siehe ScrollViewer in der WinUI 3 Gallery-App, um ein Beispiel für einen Zoomschieberegler anzuzeigen.)
Rufen Sie für das ScrollView-Steuerelement die ZoomTo-Methode auf und übergeben Sie den neuen Zoomfaktor als ersten Parameter.
<Slider Header="Zoom" IsEnabled="True"
Maximum="{x:Bind scrollControl.MaxZoomFactor, Mode=OneWay}"
Minimum="{x:Bind scrollControl.MinZoomFactor, Mode=OneWay}"
StepFrequency="0.1"
ValueChanged="ZoomSlider_ValueChanged" />
<ScrollView Width="500" Height="400"
ContentOrientation="None"
ZoomMode="Enabled">
<Image Source="Assets/rainier.png"/>
</ScrollView>
private void ZoomSlider_ValueChanged(object sender, RangeBaseValueChangedEventArgs e)
{
if (scrollControl != null)
{
scrollControl.ZoomTo(
zoomFactor: (float)e.NewValue,
centerPoint: null)
}
}
ScrollView bietet auch eine ZoomBy-Methode, mit der Sie ein bestimmtes Delta von der aktuellen Zoomstufe aus vergrößern und verkleinern können.
UWP und WinUI 2
Hinweis
Das ScrollView-Steuerelement ist nur in WinUI 3 verfügbar. Verwenden Sie für UWP und WinUI 2 das ScrollViewer-Steuerelement.
Von Bedeutung
Die Informationen und Beispiele in diesem Artikel sind für Apps optimiert, die das Windows App SDK und WinUI 3 verwenden, gelten jedoch allgemein für UWP-Apps, die WinUI 2 verwenden. In der UWP-API-Referenz finden Sie plattformspezifische Informationen und Beispiele.
Dieser Abschnitt enthält Informationen, die Sie zum Verwenden des Steuerelements in einer UWP- oder WinUI 2-App benötigen.
APIs für dieses Steuerelement sind im Windows.UI.Xaml.Controls-Namespace vorhanden.
- UWP-APIs:ScrollViewer-Klasse, ScrollBar-Klasse
- Öffnen Sie die WinUI 2 Gallery-App und sehen Sie den ScrollViewer in Aktion. Die App WinUI 2 Gallery beinhaltet interaktive Beispiele für die meisten WinUI 2-Steuerelemente, -Features und -Funktionen. Holen Sie sich die App aus dem Microsoft Store oder holen Sie sich den Quellcode auf GitHub.
Wir empfehlen die Verwendung der neuesten WinUI 2 zum Abrufen der aktuellsten Stile und Vorlagen für alle Steuerelemente. WinUI 2.2 oder höher enthält eine neue Vorlage für dieses Steuerelement, die abgerundete Ecken verwendet. Weitere Informationen finden Sie unter Eckradius.
Zugehörige Themen
Windows developer
