Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Mit dem semantischen Zoom kann der Benutzer zwischen zwei verschiedenen Ansichten desselben Inhalts wechseln, sodass er schnell durch eine große Gruppe gruppierter Daten navigieren kann.
- Die vergrößerte Ansicht ist die Hauptansicht des Inhalts. Dies ist die Hauptansicht, in der Sie einzelne Datenelemente anzeigen.
- Die verkleinerte Ansicht ist eine Ansicht auf höherer Ebene desselben Inhalts. In der Regel zeigen Sie die Gruppenkopfzeilen für einen gruppierten Datensatz in dieser Ansicht an.
Wenn Sie beispielsweise ein Adressbuch anzeigen, könnte der Benutzer verkleineren, um schnell zum Buchstaben "W" zu springen und diesen Buchstaben zu vergrößern, um die damit verbundenen Namen anzuzeigen.
Funktionen:
- Die Größe der verkleinerten Ansicht wird durch die Grenzen des semantischen Zoom-Steuerelements eingeschränkt.
- Durch Tippen auf einen Gruppenkopf werden Ansichten umgeschaltet. Das Zusammendrücken als Möglichkeit zum Umschalten zwischen Ansichten kann aktiviert werden.
- Aktive Kopfzeilen wechseln zwischen Ansichten.
Ist dies das richtige Steuerelement?
Verwende das Steuerelement SemanticZoom, wenn du einen gruppierten Datensatz anzeigen musst, der so groß ist, dass er auf einer oder zwei Seiten nicht ganz angezeigt werden kann.
Verwechseln Sie den semantischen Zoom nicht mit optischem Zoom. Während sie sowohl das gleiche Interaktions- als auch das grundlegende Verhalten (anzeigen von mehr oder weniger Details basierend auf einem Zoomfaktor) gemeinsam nutzen, bezieht sich der optische Zoom auf die Anpassung der Vergrößerung für einen Inhaltsbereich oder ein Objekt wie ein Foto. Informationen zu einem Steuerelement, das optisches Zooming durchführt, finden Sie im Artikel über das Steuerelement ScrollViewer.
Empfehlungen
- Achten Sie bei verwendung des semantischen Zooms in Ihrer App darauf, dass sich das Elementlayout und die Verschiebungsrichtung nicht basierend auf dem Zoomfaktor ändern. Layouts und Verschiebungsinteraktionen sollten über Zoomstufen hinweg konsistent und vorhersehbar sein.
- Mit dem semantischen Zoom kann der Benutzer schnell zu Inhalten springen, sodass die Anzahl der Seiten/Bildschirme im verkleinerten Modus auf drei beschränkt wird. Zu viel Verschiebung verringert die Praktischkeit des semantischen Zooms.
- Vermeiden Sie die Verwendung des semantischen Zooms, um den Umfang des Inhalts zu ändern. Beispielsweise sollte ein Fotoalbum in Explorer nicht zu einer Ordneransicht wechseln.
- Verwenden Sie eine Struktur und Semantik, die für die Ansicht unerlässlich sind.
- Verwenden Sie Gruppennamen für Elemente in einer gruppierten Auflistung.
- Verwenden Sie sortierreihenfolge für eine Auflistung, die nicht gruppiert, aber sortiert ist, z. B. chronologisch für Datumsangaben oder alphabetisch für eine Liste von Namen.
Beispiele
WinUI-Katalog
Der Abschnitt SemanticZoom im Steuerelementekatalog veranschaulicht eine Navigationsoberfläche, die es dem Benutzer ermöglicht, gruppierte Abschnitte von Steuerelementtypen schnell zu vergrößern und verkleinern.

Fotos-App
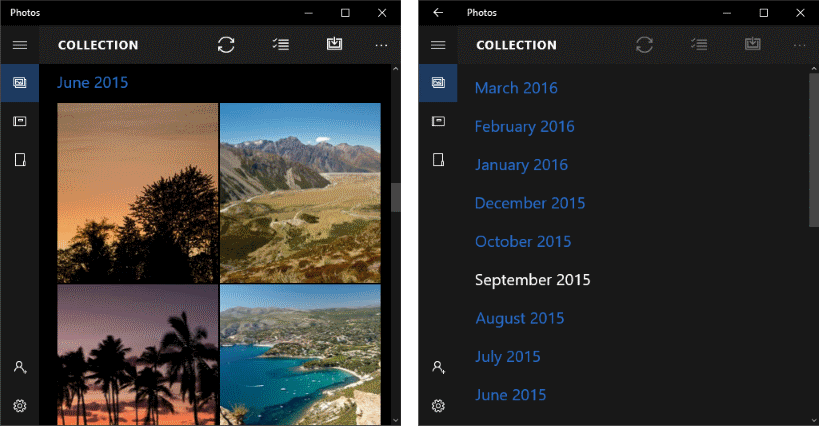
Hier ist ein semantischer Zoom, der in der Fotos-App verwendet wird. Fotos werden nach Monat gruppiert. Wenn Sie in der Standardrasteransicht eine Monatsüberschrift auswählen, wird die Monatslistenansicht verkleinern, um eine schnellere Navigation zu erhalten.

Erstellen eines semantischen Zooms
- Wichtige APIs:SemanticZoom-Klasse, ListView-Klasse, GridView-Klasse
Die WinUI 3-Katalog-App umfasst interaktive Beispiele für die meisten WinUI 3-Steuerelemente, -Features und -Funktionen. Laden Sie die App aus dem Microsoft Store herunter, oder rufen Sie den Quellcode auf GitHub ab
Das Steuerelement SemanticZoom verfügt über keine visuelle Darstellung. Es handelt sich um ein Hoststeuerelement, das den Übergang zwischen zwei anderen Steuerelementen steuert, die die Ansichten für Ihre Inhalte bereitstellen, in der Regel die Steuerelemente ListView oder GridView. Sie legen die Ansicht-Steuerelemente auf die ZoomedInView- und ZoomedOutView-Eigenschaften von SemanticZoom fest.
Die drei Elemente, die Sie für einen semantischen Zoom benötigen, sind:
- Eine gruppierte Datenquelle (Gruppen werden durch die GroupStyle-Definition in der vergrößerten Ansicht definiert)
- Eine vergrößerte Ansicht, in der die Daten auf Elementebene angezeigt werden.
- Eine verkleinerte Ansicht, in der die Daten auf Gruppenebene angezeigt werden.
Bevor Sie einen semantischen Zoom verwenden, sollten Sie verstehen, wie Sie eine Listenansicht mit gruppierten Daten verwenden. Weitere Informationen finden Sie unter Listenansicht und Rasteransicht.
Hinweis
Zum Definieren der vergrößerten Ansicht und der verkleinerten Ansicht des SemanticZoom-Steuerelements können Sie alle zwei Steuerelemente verwenden, die die ISemanticZoomInformation-Schnittstelle implementieren. Das XAML-Framework bietet drei Steuerelemente, die diese Schnittstelle implementieren: ListView, GridView und Hub.
Dieser XAML-Code zeigt die Struktur des SemanticZoom-Steuerelements. Sie weisen den Eigenschaften ZoomedInView und ZoomedOutView weitere Steuerelemente zu.
<SemanticZoom>
<SemanticZoom.ZoomedInView>
<!-- Put the GridView for the zoomed in view here. -->
</SemanticZoom.ZoomedInView>
<SemanticZoom.ZoomedOutView>
<!-- Put the ListView for the zoomed out view here. -->
</SemanticZoom.ZoomedOutView>
</SemanticZoom>
Die folgenden Beispiele stammen aus der SemanticZoom-Seite des WinUI-Katalogbeispiels. Sie können das Beispiel herunterladen, um den kompletten Code anzuzeigen, einschließlich der Datenquelle. Dieser semantische Zoom verwendet eine GridView, um die vergrößerte Ansicht und eine ListView für die verkleinerte Ansicht zu liefern.
Definieren der vergrößerten Ansicht
Hier sehen Sie das GridView-Steuerelement für die vergrößerte Ansicht. Die vergrößerte Ansicht sollte die einzelnen Datenelemente in Gruppen anzeigen. In diesem Beispiel wird gezeigt, wie die Elemente in einem Raster mit einem Bild und Text angezeigt werden.
<SemanticZoom.ZoomedInView>
<GridView ItemsSource="{x:Bind cvsGroups.View}"
ScrollViewer.IsHorizontalScrollChainingEnabled="False"
SelectionMode="None"
ItemTemplate="{StaticResource ZoomedInTemplate}">
<GridView.GroupStyle>
<GroupStyle HeaderTemplate="{StaticResource ZoomedInGroupHeaderTemplate}"/>
</GridView.GroupStyle>
</GridView>
</SemanticZoom.ZoomedInView>
Die Darstellung der Gruppenkopfzeilen wird in der Ressource ZoomedInGroupHeaderTemplate definiert. Das Aussehen der Elemente wird in der ZoomedInTemplate Ressource definiert.
<DataTemplate x:Key="ZoomedInGroupHeaderTemplate" x:DataType="data:ControlInfoDataGroup">
<TextBlock Text="{x:Bind Title}"
Foreground="{ThemeResource ApplicationForegroundThemeBrush}"
Style="{StaticResource SubtitleTextBlockStyle}"/>
</DataTemplate>
<DataTemplate x:Key="ZoomedInTemplate" x:DataType="data:ControlInfoDataItem">
<StackPanel Orientation="Horizontal" MinWidth="200" Margin="12,6,0,6">
<Image Source="{x:Bind ImagePath}" Height="80" Width="80"/>
<StackPanel Margin="20,0,0,0">
<TextBlock Text="{x:Bind Title}"
Style="{StaticResource BaseTextBlockStyle}"/>
<TextBlock Text="{x:Bind Subtitle}"
TextWrapping="Wrap" HorizontalAlignment="Left"
Width="300" Style="{StaticResource BodyTextBlockStyle}"/>
</StackPanel>
</StackPanel>
</DataTemplate>
Definieren der verkleinerten Ansicht
Dieser XAML-Code definiert ein ListView-Steuerelement für die verkleinerte Ansicht. In diesem Beispiel wird gezeigt, wie die Gruppenkopfzeilen als Text in einer Liste angezeigt werden.
<SemanticZoom.ZoomedOutView>
<ListView ItemsSource="{x:Bind cvsGroups.View.CollectionGroups}"
SelectionMode="None"
ItemTemplate="{StaticResource ZoomedOutTemplate}" />
</SemanticZoom.ZoomedOutView>
Das Aussehen wird in der ZoomedOutTemplate Ressource definiert.
<DataTemplate x:Key="ZoomedOutTemplate" x:DataType="wuxdata:ICollectionViewGroup">
<TextBlock Text="{x:Bind Group.(data:ControlInfoDataGroup.Title)}"
Style="{StaticResource SubtitleTextBlockStyle}" TextWrapping="Wrap"/>
</DataTemplate>
Synchronisieren der Ansichten
Die vergrößerte und verkleinerte Ansicht sollte synchronisiert werden. Wenn ein Benutzer also eine Gruppe in der verkleinerten Ansicht auswählt, werden die Details derselben Gruppe in der vergrößerten Ansicht angezeigt. Sie können eine CollectionViewSource verwenden oder Code hinzufügen, um die Ansichten zu synchronisieren.
Alle Steuerelemente, die Sie an dieselbe CollectionViewSource binden, verfügen immer über dasselbe aktuelle Element. Wenn beide Ansichten dieselbe CollectionViewSource wie ihre Datenquelle verwenden, synchronisiert CollectionViewSource die Ansichten automatisch. Weitere Informationen finden Sie unter CollectionViewSource.
Wenn Sie keine CollectionViewSource verwenden, um die Ansichten zu synchronisieren, sollten Sie das ViewChangeStarted-Ereignis behandeln und die Elemente wie hier gezeigt im Ereignishandler synchronisieren.
<SemanticZoom x:Name="semanticZoom" ViewChangeStarted="SemanticZoom_ViewChangeStarted">
private void SemanticZoom_ViewChangeStarted(object sender, SemanticZoomViewChangedEventArgs e)
{
if (e.IsSourceZoomedInView == false)
{
e.DestinationItem.Item = e.SourceItem.Item;
}
}
UWP und WinUI 2
Wichtig
Die Informationen und Beispiele in diesem Artikel sind für Apps optimiert, die das Windows App SDK und WinUI 3 verwenden, gelten jedoch allgemein für UWP-Apps, die WinUI 2 verwenden. In der UWP-API-Referenz finden Sie plattformspezifische Informationen und Beispiele.
Dieser Abschnitt enthält Informationen, die Sie zum Verwenden des Steuerelements in einer UWP- oder WinUI 2-App benötigen.
APIs für dieses Steuerelement sind im Windows.UI.Xaml.Controls-Namespace vorhanden.
- UWP-APIs:SemanticZoom-Klasse, ListView-Klasse, GridView-Klasse
- Öffnen Sie die WinUI 2 Gallery-App, und sehen Sie die SemanticZoom-Aktion. Die App WinUI 2 Gallery beinhaltet interaktive Beispiele für die meisten WinUI 2-Steuerelemente, -Features und -Funktionen. Rufen Sie die App aus dem Microsoft Store oder den Quellcode auf GitHub ab.
Wir empfehlen die Verwendung der neuesten WinUI 2 zum Abrufen der aktuellsten Stile und Vorlagen für alle Steuerelemente.
Verwandte Artikel
Windows developer
