Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Ein Steuerelement für geteilte Ansicht verfügt über einen erweiterbaren/reduzierbaren Bereich und einen Inhaltsbereich.
Wichtige APIs: SplitView-Klasse
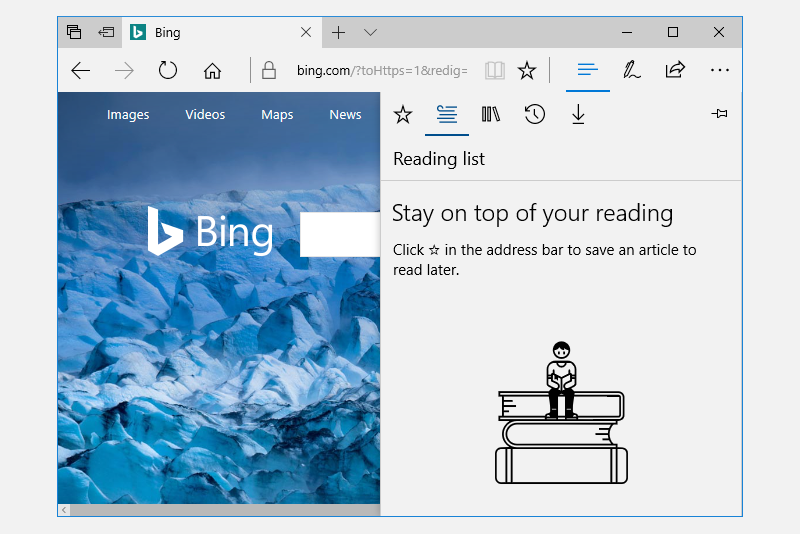
Hier ist ein Beispiel für die Microsoft Edge-App, die SplitView verwendet, um den Hub anzuzeigen.

Der Inhaltsbereich einer geteilten Ansicht ist immer sichtbar. Der Bereich kann erweitert und reduziert oder in einem geöffneten Zustand verbleiben und kann sich entweder von der linken oder rechten Seite eines App-Fensters darstellen. Der Bereich verfügt über vier Modi:
Overlay
Der Bereich ist ausgeblendet, bis er geöffnet wurde. Wenn sie geöffnet ist, überlagert der Bereich den Inhaltsbereich.
Inline -
Der Bereich ist immer sichtbar und überlagert den Inhaltsbereich nicht. Der Bereich und die Inhaltsbereiche teilen die verfügbare Bildschirmfläche auf.
CompactOverlay
In diesem Modus ist immer ein schmaler Teil des Bereichs sichtbar, der nur breit genug ist, um Symbole anzuzeigen. Die Standardmäßige Breite des geschlossenen Bereichs ist 48px, die mit
CompactPaneLengthgeändert werden kann. Wenn der Bereich geöffnet wird, überlagert er den Inhaltsbereich.CompactInline
In diesem Modus ist immer ein schmaler Teil des Bereichs sichtbar, der nur breit genug ist, um Symbole anzuzeigen. Die Standardmäßige Breite des geschlossenen Bereichs ist 48px, die mit
CompactPaneLengthgeändert werden kann. Wenn der Bereich geöffnet wird, reduziert er den verfügbaren Platz für Inhalte und verschiebt den Inhalt weg.
Ist dies das richtige Steuerelement?
Das Steuerelement für die geteilte Ansicht kann verwendet werden, um eine beliebige "Schublade" zu erstellen, in der Benutzer den zusätzlichen Bereich öffnen und schließen können. Beispielsweise können Sie SplitView verwenden, um das Listen-/Detailmuster zu erstellen.
Wenn Sie ein Navigationsmenü mit einer Schaltfläche zum Erweitern/Reduzieren und einer Liste von Navigationselementen erstellen möchten, verwenden Sie das NavigationView-Steuerelement .
Examples
| WinUI 2 Galerie | |
|---|---|
|
|
Wenn Sie die WinUI 2 Gallery-App installiert haben, klicken Sie hier, um die App zu öffnen und die SplitView in Aktion zu sehen. |
Erstellen einer geteilten Ansicht
Hier sehen Sie ein SplitView-Steuerelement mit einem geöffneten Bereich, der inline neben dem Inhalt angezeigt wird.
<SplitView IsPaneOpen="True"
DisplayMode="Inline"
OpenPaneLength="296">
<SplitView.Pane>
<TextBlock Text="Pane"
FontSize="24"
VerticalAlignment="Center"
HorizontalAlignment="Center"/>
</SplitView.Pane>
<Grid>
<TextBlock Text="Content"
FontSize="24"
VerticalAlignment="Center"
HorizontalAlignment="Center"/>
</Grid>
</SplitView>
Holen Sie sich den Beispielcode
- WinUI 2-Katalogbeispiel – Alle XAML-Steuerelemente in einem interaktiven Format anzeigen.
Zugehörige Themen
Windows developer
