Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Text-Block ist das primäre Steuerelement zum Anzeigen von schreibgeschütztem Text in Apps. Sie können damit einzeiligen oder mehrzeiligen Text, Inlinelinks und Text mit Formatierungen wie fett, kursiv oder unterstrichen anzeigen.
Ist dies das richtige Steuerelement?
Ein Textblock ist in der Regel einfacher zu verwenden und bietet eine bessere Leistung beim Rendern von Text als ein Rich-Text-Block, daher wird er für die meisten Ui-Text der App bevorzugt. Sie können auf einfache Weise auf Text aus einem Textblock in Ihrer App zugreifen und diesen verwenden, indem Sie den Wert der Text-Eigenschaft abrufen. Es bietet auch viele der gleichen Formatierungsoptionen zum Anpassen der Darstellung des Texts.
Sie können zwar Zeilenumbrüche in den Text einfügen, jedoch ist der Textblock zum Anzeigen eines einzelnen Absatzes vorgesehen und unterstützt keinen Texteinzug. Verwenden Sie richTextBlock, wenn Sie Unterstützung für mehrere Absätze, mehrspaltigen Text oder andere komplexe Textlayouts oder Inline-UI-Elemente wie Bilder benötigen.
Weitere Informationen zur Auswahl des passenden Textsteuerelements finden Sie im Artikel TextSteuerelemente.
Erstellen eines Textblocks
- Wichtige APIs:TextBlock-Klasse, Text-Eigenschaft, Inlines-Eigenschaft
Die WinUI 3 Gallery-App enthält interaktive Beispiele für die meisten WinUI 3-Steuerelemente, -Features und -Funktionen. Laden Sie die App aus dem Microsoft Store herunter, oder rufen Sie den Quellcode auf GitHub ab
Hier erfahren Sie, wie Sie ein einfaches TextBlock-Steuerelement definieren und dessen Text Eigenschaft auf eine Zeichenfolge festlegen.
<TextBlock Text="Hello, world!" />
TextBlock textBlock1 = new TextBlock();
textBlock1.Text = "Hello, world!";
Inhaltsmodell
Es gibt zwei Eigenschaften, die Sie zum Hinzufügen von Inhalten zu einem TextBlockverwenden können: Text und Inlines.
Die am häufigsten verwendete Möglichkeit zum Anzeigen von Text besteht darin, die Text Eigenschaft auf einen Zeichenfolgenwert festzulegen, wie im vorherigen Beispiel gezeigt.
Sie können auch Inhalte hinzufügen, indem Sie Inlineflussinhaltselemente in der Inlines-Eigenschaft wie folgt platzieren. (Inlines ist die Standardinhaltseigenschaft eines TextBlock, sodass Sie sie nicht explizit in XAML hinzufügen müssen.)
<TextBlock>Text can be <Bold>bold</Bold>, <Underline>underlined</Underline>,
<Italic>italic</Italic>, or a <Bold><Italic>combination</Italic></Bold>.</TextBlock>
Von der Inline-Klasse abgeleitete Elemente, z. B. Bold, Italic, Run, Spanund LineBreak, ermöglichen unterschiedliche Formatierungen für verschiedene Teile des Texts. Weitere Informationen finden Sie im Abschnitt "Formatierungstext ". Mit dem Inline-Hyperlink--Element können Sie Ihrem Text einen Link hinzufügen. Die Verwendung von Inlines deaktiviert jedoch auch das rendern von schnellem Pfadtext, das im nächsten Abschnitt erläutert wird.
Leistungsüberlegungen
Wann immer möglich, verwendet XAML einen effizienteren Codepfad zum Layouttext. Dieser schnelle Pfad verringert die Gesamtspeichernutzung und reduziert die CPU-Zeit erheblich, um Textmessung und Anordnung zu erledigen. Dieser schnelle Pfad gilt nur für TextBlock, daher sollte er nach Möglichkeit dem RichTextBlockvorgezogen werden.
Bestimmte Bedingungen erfordern, dass TextBlock auf einen funktionsreicheren und CPU-intensiveren Codepfad für die Textdarstellung zurückgreift. Um das Rendern von Text auf dem schnellen Pfad beizubehalten, achten Sie beim Festlegen der hier aufgelisteten Eigenschaften darauf, diese Richtlinien zu befolgen.
-
Text: Die wichtigste Bedingung ist, dass der schnelle Pfad nur verwendet wird, wenn Sie Text explizit festlegen, indem Sie die
Text-Eigenschaft entweder in XAML oder im Code festlegen (wie in den vorherigen Beispielen gezeigt). Beim Festlegen des Texts über die TextBlock-Sammlung vonInlines(z. B.<TextBlock>Inline text</TextBlock>) wird der schnelle Pfad aufgrund der potenziellen Komplexität mehrerer Formate deaktiviert. - CharacterSpacing: Nur der Standardwert von 0 ist schneller Pfad.
-
TextTrimming: Nur die
None-,CharacterEllipsis- undWordEllipsis-Werte sind schnelle Pfade. Der wertClipdeaktiviert den schnellen Pfad.
Hinweis
Nur UWP: Vor Windows 10, Version 1607 wird der schnelle Pfad durch weitere Eigenschaften beeinflusst. Wenn Ihre App in einer früheren Version von Windows ausgeführt wird, führen diese Bedingungen dazu, dass Der Text auf dem langsamen Pfad gerendert wird. Weitere Informationen zu Versionen finden Sie unter Versionsadaptiver Code.
-
Typografie: Nur die Standardwerte für die verschiedenen
Typography-Eigenschaften sind schnelle Pfade. -
LineStackingStrategy: Wenn LineHeight nicht 0 ist, deaktivieren die
BaselineToBaseline- undMaxHeight-Werte den schnellen Pfad. -
IsTextSelectionEnabled: Nur
falseist ein schneller Pfad. Wenn Sie diese Eigenschaft auftruefestlegen, wird der schnelle Pfad deaktiviert.
Sie können die DebugSettings.IsTextPerformanceVisualizationEnabled-Eigenschaft während des Debuggens auf true festlegen, um zu bestimmen, ob Text schnelles Pfadrendering verwendet. Wenn diese Eigenschaft auf truefestgelegt ist, wird der text, der sich auf dem schnellen Pfad befindet, in einer hellgrünen Farbe angezeigt.
In der Regel legen Sie Debugeinstellungen in der OnLaunched-Methodenüberschreibung auf der Code-Behind-Seite für App.xaml fest, wie im Folgenden gezeigt.
protected override void OnLaunched(LaunchActivatedEventArgs e)
{
#if DEBUG
if (System.Diagnostics.Debugger.IsAttached)
{
this.DebugSettings.IsTextPerformanceVisualizationEnabled = true;
}
#endif
// ...
}
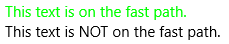
In diesem Beispiel wird das erste TextBlock-Element mithilfe des schnellen Pfads gerendert, das zweite dagegen nicht.
<StackPanel>
<TextBlock Text="This text is on the fast path."/>
<TextBlock>This text is NOT on the fast path.</TextBlock>
<StackPanel/>
Wenn Sie diesen XAML-Code im Debugmodus mit IsTextPerformanceVisualizationEnabled auf truefestlegen, sieht das Ergebnis wie folgt aus.

Vorsicht
Die Farbe des Texts, der sich nicht auf dem schnellen Pfad befindet, wird nicht geändert. Wenn In Ihrer App Text mit der farbe als hellgrün angegeben ist, wird sie immer noch in hellgrün angezeigt, wenn sie sich auf dem langsameren Renderingpfad befindet. Verwechseln Sie text, der in der App auf Grün festgelegt ist, nicht mit Text, der sich auf dem schnellen Pfad befindet, und grün aufgrund der Debugeinstellungen.
Formatieren von Text
Obwohl die Text-Eigenschaft Nur-Text speichert, können Sie verschiedene Formatierungsoptionen auf das TextBlock-Steuerelement anwenden, um anzupassen, wie der Text in Ihrer App gerendert wird. Sie können Standardsteuerelementeigenschaften wie FontFamily, FontSize, FontStyle, Foregroundund CharacterSpacing festlegen, um das Erscheinungsbild des Texts zu ändern. Sie können auch Inlinetextelemente und angefügte Typografie-Eigenschaften verwenden, um Ihren Text zu formatieren. Diese Optionen wirken sich nur darauf aus, wie der TextBlock den Text lokal anzeigt. Wenn Sie den Text also kopieren und in ein Rich-Text-Steuerelement einfügen, wird beispielsweise keine Formatierung angewendet.
Hinweis
Denken Sie daran, wie im vorherigen Abschnitt erwähnt, Inlinetextelemente und nicht standardmäßige Typografiewerte nicht auf dem schnellen Pfad gerendert werden.
Inline-Elemente
Der Microsoft.UI.Xaml.Documents Namespace bietet eine Vielzahl von Inlinetextelementen, mit denen Sie Ihren Text formatieren können, z. B. Bold, Italic, Run, Spanund LineBreak.
Sie können eine Reihe von Zeichenfolgen in einer TextBlockanzeigen, wobei jede Zeichenfolge unterschiedliche Formatierungen aufweist. Dazu können Sie ein Run-Element verwenden, um jede Zeichenfolge mit ihrer Formatierung anzuzeigen und jedes Run Element durch ein LineBreak-Element zu trennen.
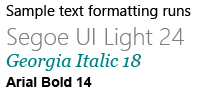
Hier erfahren Sie, wie Sie verschiedene formatierte Textzeichenfolgen in einem TextBlock definieren, indem Sie Run Objekte verwenden, die durch eine LineBreakgetrennt sind.
<TextBlock FontFamily="Segoe UI" Width="400" Text="Sample text formatting runs">
<LineBreak/>
<Run Foreground="Gray" FontFamily="Segoe UI Light" FontSize="24">
Segoe UI Light 24
</Run>
<LineBreak/>
<Run Foreground="Teal" FontFamily="Georgia" FontSize="18" FontStyle="Italic">
Georgia Italic 18
</Run>
<LineBreak/>
<Run Foreground="Black" FontFamily="Arial" FontSize="14" FontWeight="Bold">
Arial Bold 14
</Run>
</TextBlock>
Hier sehen Sie das Ergebnis.

Typography
Die angefügten Eigenschaften der Typografieklasse bieten Zugriff auf eine Reihe von Microsoft OpenType-Typografieeigenschaften. Sie können diese angefügten Eigenschaften entweder für die TextBlockoder für einzelne Inlinetextelemente festlegen. Diese Beispiele zeigen beide.
<TextBlock Text="Hello, world!"
Typography.Capitals="SmallCaps"
Typography.StylisticSet4="True"/>
TextBlock textBlock1 = new TextBlock();
textBlock1.Text = "Hello, world!";
Typography.SetCapitals(textBlock1, FontCapitals.SmallCaps);
Typography.SetStylisticSet4(textBlock1, true);
<TextBlock>12 x <Run Typography.Fraction="Slashed">1/3</Run> = 4.</TextBlock>
UWP und WinUI 2
Von Bedeutung
Die Informationen und Beispiele in diesem Artikel sind für Apps optimiert, die das Windows App SDK und WinUI 3 verwenden, gelten jedoch allgemein für UWP-Apps, die WinUI 2 verwenden. In der UWP-API-Referenz finden Sie plattformspezifische Informationen und Beispiele.
Dieser Abschnitt enthält Informationen, die Sie zum Verwenden des Steuerelements in einer UWP- oder WinUI 2-App benötigen.
APIs für dieses Steuerelement sind im Windows.UI.Xaml.Controls-Namespace vorhanden.
- UWP-APIs:TextBlock-Klasse, Text-Eigenschaft, Inlines-Eigenschaft
- Öffnen Sie die WinUI 2 Gallery-App, und sehen Sie die TextBlock in Aktion. Die App WinUI 2 Gallery beinhaltet interaktive Beispiele für die meisten WinUI 2-Steuerelemente, -Features und -Funktionen. Holen Sie sich die App aus dem Microsoft Store oder holen Sie sich den Quellcode auf GitHub.
Wir empfehlen die Verwendung der neuesten WinUI 2 , um die aktuellsten Stile, Vorlagen und Features für alle Steuerelemente abzurufen.
Verwandte Artikel
Windows developer
