Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Mit dem TextBox-Steuerelement können Benutzer Text in eine App eingeben. Es wird üblicherweise verwendet, um eine einzelne Textzeile einzugeben, kann jedoch auch so konfiguriert werden, dass eine mehrzeilige Texteingabe möglich ist. Der Text wird auf dem Bildschirm in einem einfachen, einheitlichen Klartextformat angezeigt.

TextBox bietet eine Reihe von Features, mit denen die Texteingabe vereinfacht werden kann. Es enthält ein bekanntes integriertes Kontextmenü, das das Kopieren und Einfügen von Text unterstützt. Über die Schaltfläche „Alles löschen” können Benutzer den gesamten eingegebenen Text schnell löschen. Es bietet außerdem eine integrierte Rechtschreibprüfung, die standardmäßig aktiviert ist.
Ist dies das richtige Steuerelement?
Verwenden Sie ein TextBox-Steuerelement , damit ein Benutzer unformatierten Text eingeben und bearbeiten kann, z. B. in einem Formular. Mit der Text-Eigenschaft können Sie den Text in einem TextBox-Objekt abrufen und festlegen.
Sie können das TextBox-Element als schreibgeschützt festlegen, dies sollte aber nur ein temporärer, bedingter Zustand sein. Wenn der Text nie bearbeitbar ist, sollten Sie stattdessen einen TextBlock verwenden.
Verwenden Sie ein PasswordBox-Steuerelement , um ein Kennwort oder andere private Daten zu sammeln, z. B. eine Sozialversicherungsnummer. Ein Kennwortfeld sieht wie ein Texteingabefeld aus. Der einzige Unterschied besteht darin, dass anstelle des eingegebenen Texts Aufzählungszeichen erscheinen.
Verwenden Sie ein AutoSuggestBox-Steuerelement , um dem Benutzer die Eingabe von Suchbegriffen zu ermöglichen oder dem Benutzer eine Liste mit Vorschlägen anzuzeigen, die während der Eingabe ausgewählt werden sollen.
Verwenden Sie ein RichEditBox, um Rich-Text-Dateien anzuzeigen und zu bearbeiten.
Weitere Informationen zum Auswählen des richtigen Textsteuerelements finden Sie im Artikel "Textsteuerelemente ".
Recommendations
- Verwenden Sie eine Beschriftung oder Platzhaltertext, wenn der Zweck des Textfelds nicht eindeutig ist. Eine Beschriftung ist sichtbar, unabhängig davon, ob das Texteingabefeld über einen Wert verfügt. Platzhaltertext wird im Texteingabefeld angezeigt und wird erst ausgeblendet, wenn der Benutzer einen Wert eingibt.
- Verleihen Sie dem Textfeld eine entsprechende Breite für den Bereich der Werte, die eingegeben werden können. Die Wortlänge variiert zwischen den einzelnen Sprachen. Sie sollten also die Lokalisierung berücksichtigen, wenn Ihre App global verwendet werden soll.
- Ein Texteingabefeld ist normalerweise einzeilig (
TextWrap = "NoWrap"). Wenn Benutzer eine lange Zeichenfolge eingeben oder bearbeiten müssen, sollten Sie ein mehrzeiliges Texteingabefeld festlegen (TextWrap = "Wrap"). - Im Allgemeinen wird ein Texteingabefeld für bearbeitbaren Text verwendet. Sie können ein Texteingabefeld jedoch auch als schreibgeschützt festlegen, sodass der Feldinhalt gelesen, ausgewählt und kopiert, jedoch nicht bearbeitet werden kann.
- Um eine unübersichtliche Darstellung in einer Ansicht zu vermeiden, können Sie festlegen, dass ein Teil der Texteingabefelder nur angezeigt wird, wenn ein entsprechendes Kontrollkästchen aktiviert wird. Sie können den Aktivierungszustand eines Texteingabefelds auch an ein Steuerelement binden, z. B. an ein Kontrollkästchen.
- Legen Sie das gewünschte Verhalten eines Texteingabefelds fest, wenn dieses einen Wert enthält und ein Benutzer auf das Feld tippt. Als Standardverhalten empfiehlt es sich, dass der Wert bearbeitet werden kann und nicht ersetzt wird. Der Einfügepunkt wird zwischen den Wörtern platziert, und es wird keine Auswahl getroffen. Wenn „Ersetzen“ der am häufigsten verwendete Anwendungsfall für ein bestimmtes Texteingabefeld ist, können Sie den gesamten Text im Feld auswählen, sobald das Steuerelement den Fokus erhält. Durch die Benutzereingabe wird die Auswahl entfernt.
Einzeilige Eingabefelder
Verwenden Sie mehrere einzeilige Textfelder, um viele kleine Textinformationsteile zu erfassen. Wenn die Textfelder ähnliche Merkmale aufweisen, gruppieren Sie diese.
Legen Sie die Größe der einzeiligen Textfelder etwas breiter fest als die längste erwartete Eingabe. Dadurch wird das Steuerelement zu breit, und es wird in zwei Steuerelemente aufgeteilt. Beispielsweise können Sie eine einzelne Adresseingabe in „Adresszeile 1” und „Adresszeile 2” aufteilen.
Legen Sie eine maximale Länge für die Zeichen fest, die eingegeben werden können. Wenn die zugrunde liegende Datenquelle keine lange Eingabezeichenfolge zulässt, beschränken Sie die Eingabe, und verwenden Sie ein Popupfenster zur Bestätigung, um die Benutzer bei Erreichen der Beschränkung zu benachrichtigen.
Verwenden Sie einzeilige Texteingabesteuerelemente, um kleinere Textmengen der Benutzer zu erfassen.
Das folgende Beispiel zeigt ein einzeiliges Textfeld zur Erfassung der Antwort auf eine Sicherheitsfrage. Da eine kurze Antwort erwartet wird, ist an dieser Stelle ein einzeiliges Textfeld angemessen.

Verwenden Sie eine Gruppe von kurzen einzeiligen Texteingabesteuerelementen fester Größe, um Daten mit einem bestimmten Format einzugeben.

Verwenden Sie ein einzeiliges, nicht eingeschränktes Texteingabesteuerelement, um Zeichenfolgen einzugeben oder zu bearbeiten, in Kombination mit einer Befehlsschaltfläche, über die die Benutzer gültige Werte auswählen können.

Mehrzeilige Texteingabesteuerelemente
Wenn Sie ein Rich-Text-Feld erstellen, sollten Sie Stilschaltflächen bereitstellen und die entsprechenden Aktionen implementieren.
Verwenden Sie eine Schriftart, die mit dem Stil der App konsistent ist.
Legen Sie die Höhe des Textsteuerelements so fest, dass genügend Platz für typische Einträge vorhanden ist.
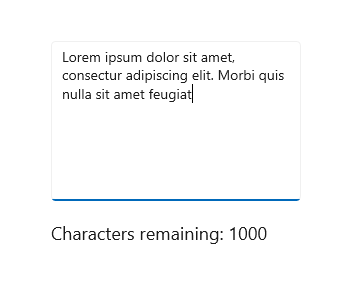
Verwenden Sie für die Erfassung von langen Textabschnitten mit einer maximalen Zeichen- oder Wörteranzahl ein Nur-Text-Feld, und stellen Sie einen laufend aktualisierten Zähler bereit, der dem Benutzer anzeigt, wie viele Zeichen bzw. Wörter bis zum Erreichen der Grenze verbleiben. Den Zähler müssen Sie selbst erstellen. Platzieren Sie ihn unter dem Textfeld, und aktualisieren Sie ihn dynamisch, während der Benutzer die einzelnen Zeichen oder Wörter eingibt.

Die Höhe der Texteingabesteuerelemente sollte während der Benutzereingabe nicht zunehmen.
Verwenden Sie kein mehrzeiliges Textfeld, wenn die Benutzer nur eine Zeile benötigen.
Verwenden Sie kein Rich-Text-Steuerelement, wenn ein Nur-Text-Steuerelement ausreicht.
Erstellen eines Textfelds
- Wichtige APIs:TextBox-Klasse, Text-Eigenschaft
Die WinUI 3 Gallery-App enthält interaktive Beispiele für die meisten WinUI 3-Steuerelemente, -Features und -Funktionen. Laden Sie die App aus dem Microsoft Store herunter, oder rufen Sie den Quellcode auf GitHub ab
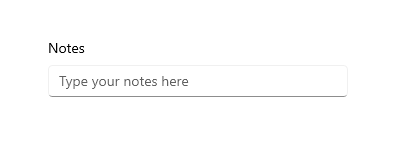
Dies ist der XAML-Code für ein einfaches Textfeld mit einer Überschrift und Platzhaltertext.
<TextBox Width="500" Header="Notes" PlaceholderText="Type your notes here"/>
TextBox textBox = new TextBox();
textBox.Width = 300;
textBox.Header = "Notes";
textBox.PlaceholderText = "Type your notes here";
// Add the TextBox to the visual tree.
rootGrid.Children.Add(textBox);
Dieser XAML-Code führt zu folgendem Textfeld.

Verwenden eines Textfelds für die Dateneingabe in ein Formular
Es ist üblich, ein Textfeld zum Akzeptieren von Dateneingaben in einem Formular zu verwenden und die Text-Eigenschaft zum Abrufen der vollständigen Textzeichenfolge aus dem Textfeld zu verwenden. In der Regel verwenden Sie ein Ereignis wie ein Klick auf eine Absendeschaltfläche, um auf die Text-Eigenschaft zuzugreifen, aber Sie können das TextChanged - oder TextChanging-Ereignis behandeln, wenn Sie etwas tun müssen, wenn sich der Text ändert.
Dieses Beispiel zeigt, wie Sie den aktuellen Inhalt eines Textfelds abrufen und festlegen.
<TextBox name="SampleTextBox" Text="Sample Text"/>
string sampleText = SampleTextBox.Text;
...
SampleTextBox.Text = "Sample text retrieved";
Sie können dem Textfeld einen Header (oder eine Beschriftung) und einen Platzhaltertext (oder ein Wasserzeichen) hinzufügen, um dem Benutzer einen Hinweis darauf zu geben, wofür das Textfeld steht. Um das Aussehen der Kopfzeile anzupassen, können Sie die HeaderTemplate-Eigenschaft anstelle von Header festlegen. Designinformationen finden Sie unter Richtlinien für Bezeichnungen.
Sie können die Anzahl der Zeichen einschränken, die der Benutzer eingeben kann, indem Sie die MaxLength-Eigenschaft festlegen. MaxLength beschränkt jedoch nicht die Länge des eingefügten Texts. Verwenden Sie das Paste-Ereignis , um eingefügten Text zu ändern, wenn dies für Ihre App wichtig ist.
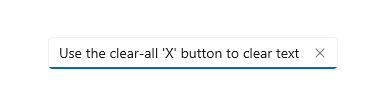
Das Textfeld besitzt eine „Alles löschen”-Schaltfläche („X”), die angezeigt wird, sobald Text in das Feld eingegeben wird. Wenn ein Benutzer auf das „X” klickt, wird der Text im Textfeld gelöscht. Das sieht ungefähr wie folgt aus.

Die „Alles löschen”-Schaltfläche wird nur für bearbeitbare, einzeilige Textfelder angezeigt, die Text enthalten und den Fokus besitzen.
In den folgenden Fällen wird die „Alles löschen”-Schaltfläche nicht angezeigt:
- IsReadOnly ist wahr
- AcceptsReturn hat den Wert true.
- TextWrap hat einen anderen Wert als NoWrap
Dieses Beispiel zeigt, wie Sie den aktuellen Inhalt eines Textfelds abrufen und festlegen.
<TextBox name="SampleTextBox" Text="Sample Text"/>
string sampleText = SampleTextBox.Text;
...
SampleTextBox.Text = "Sample text retrieved";
Festlegen eines Textfelds auf schreibgeschützt
Sie können ein Textfeld schreibgeschützt machen, indem Sie die IsReadOnly-Eigenschaft auf "true" festlegen. Diese Eigenschaft werden Sie in Ihrem App-Code üblicherweise basierend auf den Bedingungen in Ihrer App umschalten. Wenn Text immer schreibgeschützt sein soll, ziehen Sie stattdessen die Verwendung eines TextBlock-Elements in Erwägung.
Sie können ein TextBox-Element auf schreibgeschützt festlegen, indem Sie die IsReadOnly-Eigenschaft auf true festlegen. Sie können z. B. ein Textfeld bereitstellen, in das Benutzer Kommentare eingeben können und das nur unter bestimmten Bedingungen aktiviert wird. Sie können das Textfeld als schreibgeschützt festlegen, bis die Bedingungen erfüllt sind. Wenn Text nur angezeigt werden soll, ziehen Sie stattdessen die Verwendung eines TextBlock- oder RichTextBlock-Elements in Erwägung.
Ein schreibgeschütztes Textfeld sieht genauso aus wie ein Textfeld zum Lesen/Schreiben, was auf Benutzer verwirrend wirken könnte. Ein Benutzer kann Text auswählen und kopieren. IsEnabled
Aktivieren der mehrzeiligen Texteingabe
Es gibt zwei Eigenschaften, mit denen Sie steuern können, ob das TextBox-Element Text auf mehr als einer Zeile anzeigt. Sie legen üblicherweise beide Eigenschaften fest, um ein mehrzeiliges Textfeld zu erzeugen.
- Um das Textfeld so einzustellen, dass es Zeilenumbrüche oder Rückkehrzeichen zulässt und anzeigt, setzen Sie die Eigenschaft AcceptsReturn auf true.
- Um den Textumbruch zu aktivieren, setzen Sie die TextWrapping-Eigenschaft auf Wrap. Dies bewirkt, dass der Text umbrochen wird, sobald der Rand des Textfelds erreicht ist – unabhängig von Zeilentrennzeichen.
Hinweis
TextBox und RichEditBox unterstützen den Wert 'WrapWholeWords' für ihre TextWrapping-Eigenschaften nicht. Wenn Sie versuchen, WrapWholeWords als Wert für TextBox.TextWrapping oder RichEditBox.TextWrapping zu verwenden, wird eine Ausnahme für ein ungültiges Argument ausgelöst.
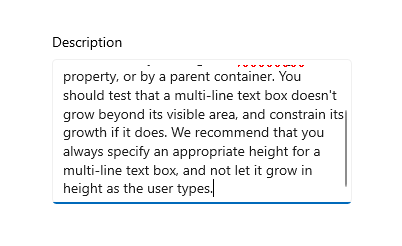
Ein mehrzeiliges Textfeld wird weiterhin vertikal vergrößert, wenn Text eingegeben wird, es sei denn, es wird durch seine Height - oder MaxHeight-Eigenschaft oder durch einen übergeordneten Container eingeschränkt. Sie sollten testen, ob sich ein mehrzeiliges Textfeld über seinen sichtbaren Bereich hinaus vergrößert, und gegebenenfalls seine Höhe begrenzen. Es wird empfohlen, für ein mehrzeiliges Textfeld immer eine angemessene Höhe festzulegen, die sich während der Texteingabe durch den Benutzer nicht verändert.
Der Bildlauf mit einem Mausrad oder per Toucheingabe wird bei Bedarf automatisch aktiviert. Die vertikalen Bildlaufleisten werden jedoch nicht standardmäßig angezeigt. Sie können die vertikalen Bildlaufleisten anzeigen, indem Sie die ScrollViewer.VerticalScrollBarVisibility auf Auto für den eingebetteten ScrollViewer festlegen, wie hier gezeigt.
<TextBox AcceptsReturn="True" TextWrapping="Wrap"
MaxHeight="172" Width="300" Header="Description"
ScrollViewer.VerticalScrollBarVisibility="Auto"/>
TextBox textBox = new TextBox();
textBox.AcceptsReturn = true;
textBox.TextWrapping = TextWrapping.Wrap;
textBox.MaxHeight = 172;
textBox.Width = 300;
textBox.Header = "Description";
ScrollViewer.SetVerticalScrollBarVisibility(textBox, ScrollBarVisibility.Auto);
Das Textfeld sieht nach dem Hinzufügen von Text folgendermaßen aus.

Formatieren der Textanzeige
Verwenden Sie die TextAlignment-Eigenschaft , um Text in einem Textfeld auszurichten. Um das Textfeld innerhalb des Layouts der Seite auszurichten, verwenden Sie die Eigenschaften HorizontalAlignment und VerticalAlignment .
Obwohl das TextBox-Element nur unformatierten Text unterstützt, können Sie zur Anpassung an das Branding Ihrer App festlegen, wie der Text im Textfeld angezeigt wird. Sie können Standardsteuerelementeigenschaften wie FontFamily, FontSize, FontStyle, Background, Foreground und CharacterSpacing festlegen, um das Aussehen des Texts zu ändern. Diese Eigenschaften beeinflussen nur die lokale Anzeige des Texts im Textfeld. Wenn Sie den Text kopieren und z. B. in ein Rich-Text-Steuerelement einfügen, wird daher keine Formatierung angewendet.
In diesem Beispiel wird ein schreibgeschütztes TextBox-Element mit mehreren festgelegten Eigenschaften zur Anpassung des Erscheinungsbilds des Textes dargestellt.
<TextBox Text="Sample Text" IsReadOnly="True"
FontFamily="Verdana" FontSize="24"
FontWeight="Bold" FontStyle="Italic"
CharacterSpacing="200" Width="300"
Foreground="Blue" Background="Beige"/>
TextBox textBox = new TextBox();
textBox.Text = "Sample Text";
textBox.IsReadOnly = true;
textBox.FontFamily = new FontFamily("Verdana");
textBox.FontSize = 24;
textBox.FontWeight = Windows.UI.Text.FontWeights.Bold;
textBox.FontStyle = Windows.UI.Text.FontStyle.Italic;
textBox.CharacterSpacing = 200;
textBox.Width = 300;
textBox.Background = new SolidColorBrush(Windows.UI.Colors.Beige);
textBox.Foreground = new SolidColorBrush(Windows.UI.Colors.Blue);
// Add the TextBox to the visual tree.
rootGrid.Children.Add(textBox);
Das resultierende Textfeld sieht wie folgt aus.

Ändern des Kontextmenüs
Standardmäßig hängen die im Kontextmenü des Textfelds angezeigten Befehle vom Zustand des Textfelds ab. Die folgenden Befehle können zum Beispiel angezeigt werden, wenn das Textfeld bearbeitbar ist.
| Command | Angezeigt, wenn ... |
|---|---|
| Kopieren | Text ausgewählt ist. |
| Schneiden | Text ausgewählt ist. |
| Kleister | die Zwischenablage Text enthält. |
| Alle auswählen | das Textfeld Text enthält. |
| Undo | Text geändert wurde. |
Um die im Kontextmenü angezeigten Befehle zu ändern, behandeln Sie das ContextMenuOpening-Ereignis . Ein Beispiel hierfür finden Sie im Beispiel zum Anpassen des RichEditBox-CommandBarFlyouts - Hinzufügen von 'Freigeben' in der WinUI 2 Gallery. Designinformationen finden Sie in den Richtlinien für Kontextmenüs.
Auswählen, kopieren und einfügen
Sie können den markierten Text in einem Textfeld mithilfe der SelectedText-Eigenschaft abrufen oder festlegen. Verwenden Sie die Eigenschaften SelectionStart und SelectionLength sowie die Select- und SelectAll-Methoden, um die Textauswahl zu bearbeiten. Behandeln Sie das SelectionChanged-Ereignis, um etwas zu tun, wenn der Benutzer Text auswählt oder abwählt. Sie können die Farbe ändern, die zum Hervorheben des markierten Texts verwendet wird, indem Sie die SelectionHighlightColor-Eigenschaft festlegen.
TextBox unterstützt standardmäßig das Kopieren und Einfügen. Sie können eine benutzerdefinierte Behandlung des Paste-Ereignisses für bearbeitbare Textsteuerelemente in Ihrer App bereitstellen. Sie können z. B. die Zeilenumbrüche aus einer mehrzeiligen Adresse entfernen, die in ein einzeiliges Suchfeld eingegeben wird. Oder Sie überprüfen die Länge des eingefügten Texts und warnen den Benutzer, wenn die maximale Textlänge, die in einer Datenbank gespeichert werden kann, überschritten ist. Weitere Informationen und Beispiele finden Sie im Paste-Ereignis .
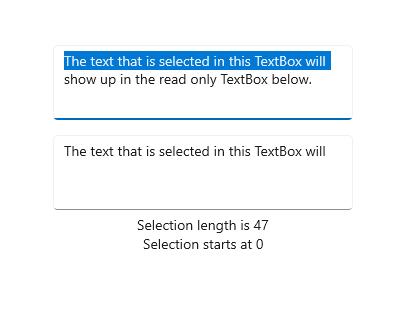
Hier sehen Sie ein Beispiel für diese verwendeten Eigenschaften und Methoden. Wenn Sie im ersten Textfeld Text markieren, wird dieser im zweiten Textfeld, da schreibgeschützt ist, angezeigt. Die Werte der SelectionLength - und SelectionStart-Eigenschaften werden in zwei Textblöcken angezeigt. Dies erfolgt mithilfe des SelectionChanged-Ereignisses .
<StackPanel>
<TextBox x:Name="textBox1" Height="75" Width="300" Margin="10"
Text="The text that is selected in this TextBox will show up in the read only TextBox below."
TextWrapping="Wrap" AcceptsReturn="True"
SelectionChanged="TextBox1_SelectionChanged" />
<TextBox x:Name="textBox2" Height="75" Width="300" Margin="5"
TextWrapping="Wrap" AcceptsReturn="True" IsReadOnly="True"/>
<TextBlock x:Name="label1" HorizontalAlignment="Center"/>
<TextBlock x:Name="label2" HorizontalAlignment="Center"/>
</StackPanel>
private void TextBox1_SelectionChanged(object sender, RoutedEventArgs e)
{
textBox2.Text = textBox1.SelectedText;
label1.Text = "Selection length is " + textBox1.SelectionLength.ToString();
label2.Text = "Selection starts at " + textBox1.SelectionStart.ToString();
}
Dies ist das Ergebnis des Codes.

Auswählen der richtigen Tastatur für Ihr Textsteuerelement
Um Benutzern bei der Eingabe von Daten mithilfe der Bildschirmtastatur oder des Soft Input Panel (SIP) zu helfen, können Sie den Eingabeumfang des Textsteuerelements so festlegen, dass er mit der Art der Daten übereinstimmt, die der Benutzer eingeben wird.
Die Bildschirmtastatur kann für die Texteingabe verwendet werden, wenn Ihre App auf einem Gerät mit Touchscreen ausgeführt wird. Die Touch-Tastatur wird aufgerufen, wenn der Benutzer auf ein bearbeitbares Eingabefeld tippt, wie z.B. eine TextBox oder RichEditBox. Sie können die Dateneingabe in Ihrer Anwendung wesentlich beschleunigen und erleichtern, indem Sie den Eingabebereich des Textsteuerelements so einstellen, dass er der Art von Daten entspricht, die Sie vom Benutzer erwarten. Der Eingabebereich bietet dem System einen Hinweis auf die Art der Texteingabe, die vom Steuerelement erwartet wird, damit das System ein spezielles Bildschirmtastaturlayout für den Eingabetyp bereitstellen kann.
Wenn beispielsweise ein Textfeld nur zum Eingeben einer 4-stelligen PIN verwendet wird, legen Sie die InputScope-Eigenschaft auf "Number" fest. Das System wird angewiesen, das Layout der Nummerntastatur anzuzeigen, wodurch der Benutzer die PIN leichter eingeben kann.
Wichtig Der Eingabebereich bewirkt keine Eingabeüberprüfung und verhindert nicht, dass der Benutzer Eingaben über eine Hardwaretastatatur oder ein anderes Eingabegerät bereitstellt. Sie sind weiterhin dafür verantwortlich, die Eingabe im Code nach Bedarf zu validieren.
Andere Eigenschaften, die sich auf die Bildschirmtastatur auswirken, sind IsSpellCheckEnabled, IsTextPredictionEnabled und PreventKeyboardDisplayOnProgrammaticFocus. (IsSpellCheckEnabled wirkt sich auch auf TextBox aus, wenn eine Hardware-Tastatur verwendet wird.)
Weitere Informationen und Beispiele finden Sie unter Verwenden des Eingabeumfangs zum Ändern der Bildschirmtastatur und der Eigenschaftendokumentation.
UWP und WinUI 2
Von Bedeutung
Die Informationen und Beispiele in diesem Artikel sind für Apps optimiert, die das Windows App SDK und WinUI 3 verwenden, gelten jedoch allgemein für UWP-Apps, die WinUI 2 verwenden. In der UWP-API-Referenz finden Sie plattformspezifische Informationen und Beispiele.
Dieser Abschnitt enthält Informationen, die Sie zum Verwenden des Steuerelements in einer UWP- oder WinUI 2-App benötigen.
APIs für dieses Steuerelement sind im Windows.UI.Xaml.Controls-Namespace vorhanden.
- UWP-APIs:TextBox-Klasse, Text-Eigenschaft
- Öffnen Sie die WinUI 2 Gallery-App, und sehen Sie das TextBox-Element in Aktion. Die App WinUI 2 Gallery beinhaltet interaktive Beispiele für die meisten WinUI 2-Steuerelemente, -Features und -Funktionen. Holen Sie sich die App aus dem Microsoft Store oder holen Sie sich den Quellcode auf GitHub.
Wir empfehlen die Verwendung der neuesten WinUI 2 zum Abrufen der aktuellsten Stile und Vorlagen für alle Steuerelemente. WinUI 2.2 oder höher enthält eine neue Vorlage für dieses Steuerelement, die abgerundete Ecken verwendet. Weitere Informationen finden Sie unter Eckradius.
Verwandte Artikel
Windows developer
