Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Verwenden Sie visuelles Feedback, um Benutzern zu zeigen, wann ihre Interaktionen erkannt, interpretiert und behandelt werden. Visuelles Feedback kann Benutzern helfen, indem sie die Interaktion fördern. Es zeigt den Erfolg einer Interaktion an, wodurch das Gefühl der Kontrolle des Benutzers verbessert wird. Außerdem leitet sie den Systemstatus weiter und reduziert Fehler.
Wichtige APIs: Windows.Devices.Input, Windows.UI.Input, Windows.UI.Core
Recommendations
- Versuchen Sie, Änderungen einer Steuerelementvorlage auf diejenigen zu beschränken, die sich direkt auf Ihre Entwurfsabsicht beziehen, da sich umfangreiche Änderungen auf die Leistung und Barrierefreiheit sowohl des Steuerelements als auch der Anwendung auswirken können.
- Weitere Informationen zum Anpassen der Eigenschaften eines Steuerelements, einschließlich eigenschaften des visuellen Zustands, finden Sie unter XAML-Formatvorlagen .
- Details zum Vornehmen von Änderungen an einer Steuerelementvorlage finden Sie in der UserControl-Klasse .
- Erwägen Sie, ein benutzerdefiniertes Vorlagensteuerelement zu erstellen, wenn Sie erhebliche Änderungen an einer Steuerelementvorlage vornehmen müssen. Ein Beispiel für ein benutzerdefiniertes Steuerelement mit Vorlagen finden Sie im Beispiel für das benutzerdefinierte Bearbeitungssteuerelement.
- Verwenden Sie keine Touchvisualisierungen in Situationen, in denen sie die Verwendung der App beeinträchtigen könnten. Weitere Informationen finden Sie unter ShowGestureFeedback.
- Zeigen Sie kein Feedback an, es sei denn, es ist unbedingt erforderlich. Sorgen Sie dafür, dass die Benutzeroberfläche sauber und übersichtlich bleibt, indem Sie kein visuelles Feedback anzeigen, sofern dadurch ein Mehrwert entsteht, der anderweitig nicht verfügbar ist.
- Versuchen Sie nicht, das visuelle Feedbackverhalten der integrierten Windows-Gesten erheblich anzupassen, da dies zu einer inkonsistenten und verwirrenden Benutzererfahrung führen kann.
Weitere Hinweise zur Verwendung
Kontaktvisualisierungen sind besonders wichtig für Touchinteraktionen, die Genauigkeit und Präzision erfordern. Ihre App sollte z. B. eindeutig den Standort eines Tippens angeben, um dem Benutzer mitzuteilen, ob er sein Ziel verpasst hat, wie viel er es verpasst hat und welche Anpassungen er vornehmen muss.
Die Verwendung der verfügbaren Standardsteuerelemente für DIE XAML-Plattform stellt sicher, dass Ihre App auf allen Geräten und in allen Eingabesituationen ordnungsgemäß funktioniert. Wenn Ihre App benutzerdefinierte Interaktionen enthält, die benutzerdefiniertes Feedback erfordern, sollten Sie sicherstellen, dass das Feedback angemessen ist, Eingabegeräte umfasst und einen Benutzer nicht von seiner Aufgabe ablenkt. Dies kann ein bestimmtes Problem in Spiel- oder Zeichnungs-Apps sein, bei denen das visuelle Feedback möglicherweise mit kritischen UI-Elementen in Konflikt steht oder verdeckt.
Von Bedeutung
Es wird nicht empfohlen, das Interaktionsverhalten der integrierten Gesten zu ändern.
Feedback auf allen Geräten
Visuelles Feedback ist in der Regel vom Eingabegerät abhängig (Toucheingabe, Touchpad, Maus, Zeichen-/Eingabestift, Tastatur usw.). Beispielsweise umfasst das integrierte Feedback für eine Maus in der Regel das Verschieben und Ändern des Cursors, während bei Touch- und Stifteingaben Kontaktvisualisierungen erforderlich sind, und Tastatureingabe und Navigation Fokusrechtecke und Hervorhebungen verwenden.
Verwenden Sie ShowGestureFeedback , um das Feedbackverhalten für die Plattformgesten festzulegen.
Stellen Sie beim Anpassen der Feedback-UI sicher, dass Sie Feedback bereitstellen, das alle Eingabemodi unterstützt und für sie geeignet ist.
Hier sind einige Beispiele für integrierte Kontaktvisualisierungen in Windows.

|

|

|

|
|---|---|---|---|
| Touchvisualisierung | Maus-/Touchpadvisualisierung | Visualisierung des Stifts | Tastaturvisualisierung |
Visuelle Fokuselemente mit hoher Sichtbarkeit
Alle Windows-Apps verfügen über ein stärker definiertes visuelles Fokuselement für interaktionsfähige Steuerelemente innerhalb der Anwendung. Diese neuen Visuellen Fokuselemente sind vollständig anpassbar und können bei Bedarf deaktiviert werden.
Für die 10-Fuß-Erfahrung, die für den Einsatz mit Xbox und TV typisch ist, unterstützt Windows Reveal focus, einen Lichteffekt, der den Rahmen von fokussierbaren Elementen animiert, wie etwa einer Schaltfläche, wenn sie über Gamepad- oder Tastatureingaben den Fokus erhält.
Farbbranding & Anpassung
Rahmeneigenschaften
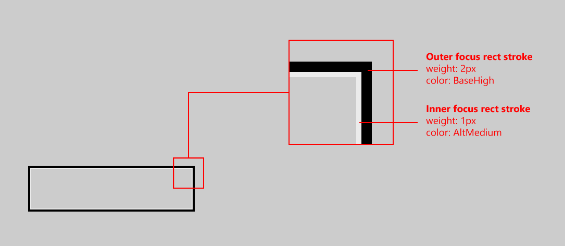
Es gibt zwei Teile der visuellen Fokuselemente mit hoher Sichtbarkeit: den primären Rahmen und den sekundären Rahmen. Der primäre Rahmen ist 2px dick und verläuft um die außerhalb des sekundären Rahmens. Der sekundäre Rahmen ist 1px dick und verläuft um die innerhalb des primären Rahmens.

Um die Stärke eines Rahmentyps zu ändern (primär oder sekundär), verwenden Sie FocusVisualPrimaryThickness oder FocusVisualSecondaryThickness.
<Slider Width="200" FocusVisualPrimaryThickness="5" FocusVisualSecondaryThickness="2"/>

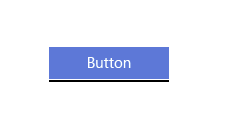
Der Rand ist eine Eigenschaft vom Typ Thickness, und daher kann der Rand so angepasst werden, dass er nur auf bestimmten Seiten des Steuerelements angezeigt wird. Siehe unten: 
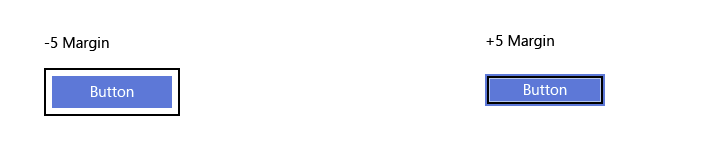
Der Rand ist der Abstand zwischen den visuellen Grenzen des Steuerelements und dem Anfang des sekundären Rahmens für visuelle Fokuselemente. Der standardmäßige Rand ist 1 px von den Grenzen des Steuerelements entfernt. Sie können diesen Rand pro Steuerelement bearbeiten, indem Sie die FocusVisualMargin-Eigenschaft ändern:
<Slider Width="200" FocusVisualMargin="-5"/>

Ein negativer Rand verschiebt den Rahmen von der Mitte des Steuerelements weg, und ein positiver Rand verschiebt den Rahmen näher an die Mitte des Steuerelements.
Um fokusbezogene visuelle Elemente für das Steuerelement vollständig zu deaktivieren, deaktivieren Sie einfach UseSystemFocusVisuals:
<Slider Width="200" UseSystemFocusVisuals="False"/>
Die Dicke, der Rand oder ob der App-Entwickler überhaupt Fokusvisualisierungen verwenden möchte, wird für jedes Steuerelement bestimmt.
Farbeigenschaften
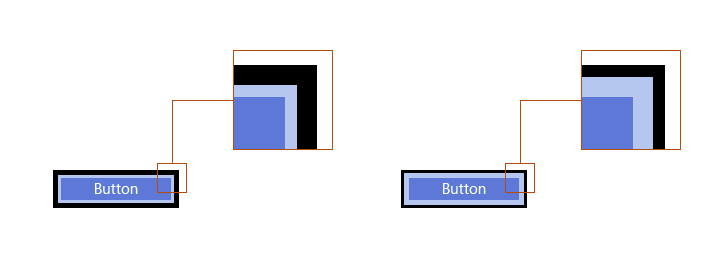
Es gibt nur zwei Farbeigenschaften für die visuellen Fokuselemente: die primäre Rahmenfarbe und die sekundäre Rahmenfarbe. Diese visuellen Fokusrahmenfarben können pro Steuerelement auf Seitenebene und global auf app-übergreifender Ebene geändert werden:
Setzen Sie die Systempinsel außer Kraft, um visuelle Fokuselemente für die App zu überschreiben:
<SolidColorBrush x:Key="SystemControlFocusVisualPrimaryBrush" Color="DarkRed"/>
<SolidColorBrush x:Key="SystemControlFocusVisualSecondaryBrush" Color="Pink"/>

Um die Farben pro Steuerelement zu ändern, bearbeiten Sie einfach die visuellen Fokuseigenschaften des gewünschten Steuerelements:
<Slider Width="200" FocusVisualPrimaryBrush="DarkRed" FocusVisualSecondaryBrush="Pink"/>
Verwandte Artikel
Für Designer
Für Entwickler
Beispiele
- Einfaches Eingabebeispiel
- Beispiel für eine Eingabe mit geringer Latenz
- Beispiel für den Benutzerinteraktionsmodus
- Beispiel für Fokussierungsvisualisierung
Archivbeispiele
- Eingabe: Beispiel für XAML-Benutzereingabeereignisse
- Eingabe: Beispiel für Gerätefunktionen
- Eingabe: Beispiel für Touchtreffertests
- Beispiel für XAML-Bildlauf, -Verschiebung und -Zoom
- Eingabe: Vereinfachtes Freihandmuster
- Eingabe: Beispiel für Windows 8-Gesten
- Eingabe: Beispiel für Manipulationen und Gesten
- Beispiel für die DirectX-Toucheingabe
Windows developer
