Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.

Surface Dial mit Surface Studio und Pen (erhältlich im Microsoft Store).
Überblick
Windows-Radgeräte wie Surface Dial sind eine neue Kategorie von Eingabegeräten, die eine Vielzahl ansprechender und einzigartiger Benutzerinteraktionen für Windows- und Windows-Apps ermöglichen.
Von Bedeutung
In diesem Thema beziehen wir uns speziell auf Surface Dial-Interaktionen; die Informationen gelten jedoch für alle Windows-Rad-Eingabegeräte.
Bei einem Formfaktor, der auf einer -Drehbewegung oder-Geste basiert, ist das Surface Dial als sekundäres, multimodales Eingabegerät vorgesehen, das die Eingaben von einem primären Gerät ergänzt. In den meisten Fällen wird das Gerät von der nicht dominanten Hand eines Benutzers bedient, während eine Aufgabe mit seiner dominanten Hand (z. B. Freihandzeichnen mit einem Stift) ausgeführt wird. Sie ist nicht für präzisionsgenaue Zeigereingaben (z. B. Toucheingabe, Stift oder Maus) ausgelegt.
Das Surface Dial unterstützt auch das Gedrückt halten Aktion und eine Klicken Aktion. Drücken und Halten verfügt über eine einzelne Funktion: Anzeigen eines Menüs mit Befehlen. Wenn das Menü aktiv ist, wird die Dreh- und Klickeingabe vom Menü verarbeitet. Andernfalls wird die Eingabe zur Verarbeitung an Ihre App übergeben.
Wie bei allen Windows-Eingabegeräten können Sie die Surface Dial-Interaktion an die Funktionalität in Ihren Apps anpassen und anpassen.
Tipp
Zusammen können Surface Dial und das neue Surface Studio eine noch unverwechselbarere Benutzererfahrung bieten.
Zusätzlich zu der beschriebenen Standardeinstellung für das Gedrückthalten des Menüs kann das Surface Dial auch direkt auf dem Bildschirm des Surface Studio platziert werden. Dadurch wird ein spezielles "On-Screen"-Menü aktiviert.
Durch die Erkennung der Kontaktposition und der Grenzen des Surface Dial verwendet das System diese Informationen, um die Okklusion durch das Gerät zu verarbeiten und eine größere Version des Menüs anzuzeigen, das um die Außenseite des Dial umschließt. Diese Informationen können auch von Ihrer App verwendet werden, um die Benutzeroberfläche sowohl für die Anwesenheit des Geräts als auch für die vorgesehene Nutzung anzupassen, z. B. die Platzierung der Hand und des Arms des Benutzers.
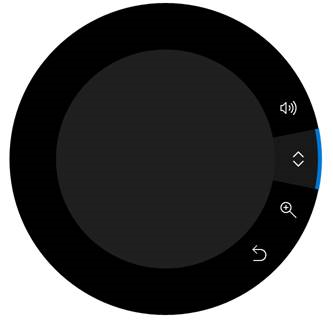
Surface Dial-Off-Screen-Menü

Surface Dial-Bildschirmmenü

Systemintegration
Das Surface Dial ist eng in Windows integriert und unterstützt eine Reihe integrierter Tools im Menü: Systemlautstärke, Bildlauf, Vergrößern/Verkleineren und Rückgängigmachen/Wiederholen.
Diese Sammlung integrierter Tools passt sich an den aktuellen Systemkontext an:
- Ein Systemhelligkeitstool, wenn sich der Benutzer auf dem Windows-Desktop befindet
- Ein Werkzeug für den vorherigen/nächsten Titel, wenn Medien abgespielt werden.
Zusätzlich zur allgemeinen Plattformunterstützung ist das Surface Dial auch eng mit den Windows Ink-Plattformsteuerelementen integriert (InkCanvas und InkToolbar).

Surface Dial mit Surface Pen
Bei Verwendung mit dem Surface Dial ermöglichen diese Steuerelemente zusätzliche Funktionalität zum Ändern von Tintenattributen und zum Steuern der Linealschablone der Tintenwerkzeugleiste.
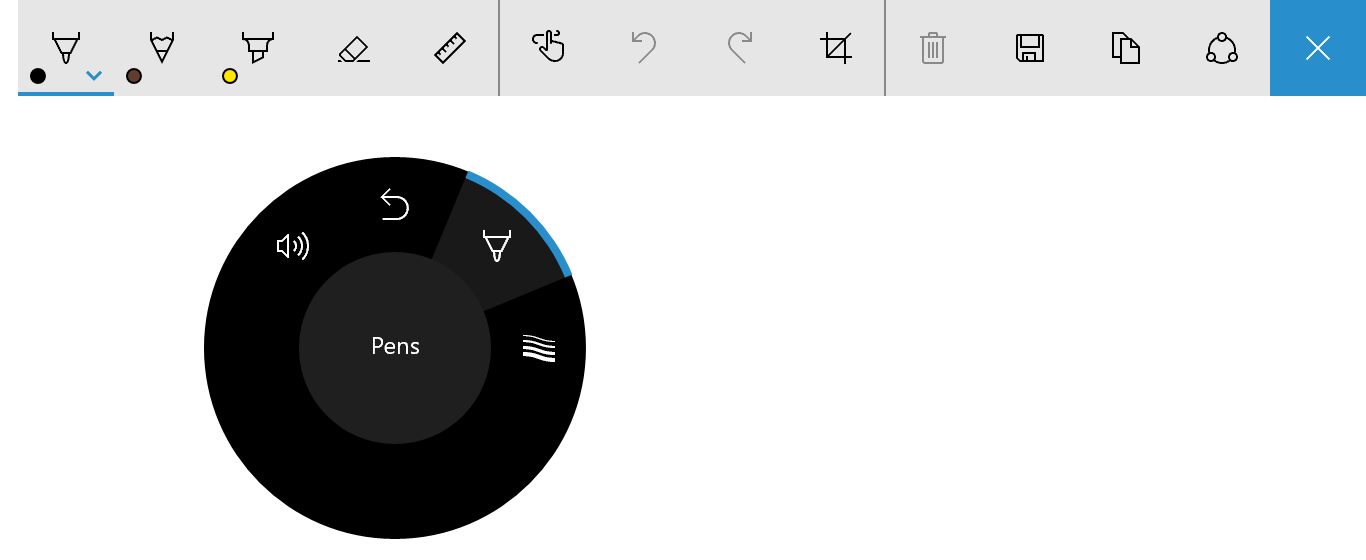
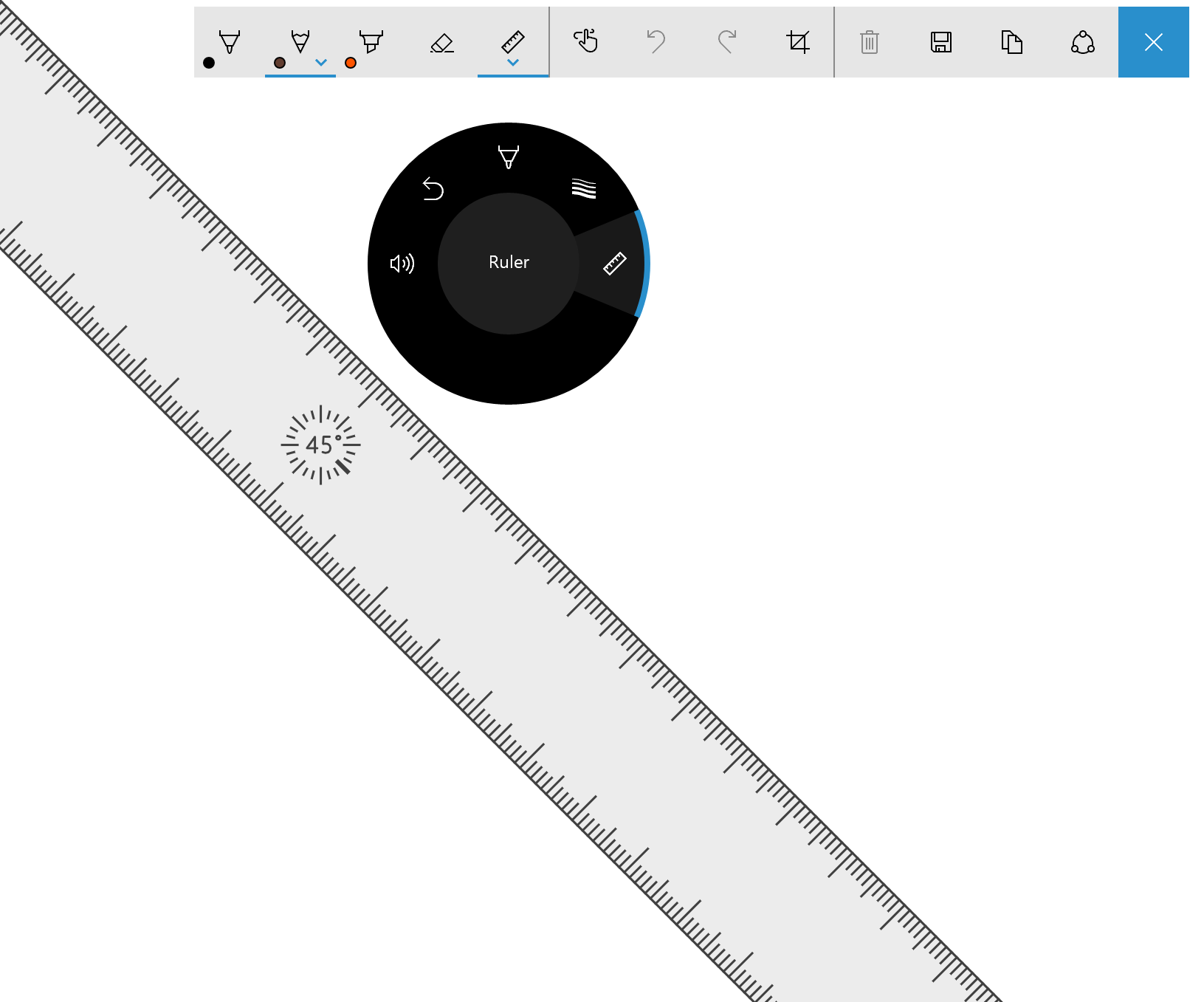
Wenn Sie das Surface Dial-Menü in einer Freihandanwendung öffnen, die die Freihandsymbolleiste verwendet, enthält das Menü jetzt Tools zum Steuern des Stifttyps und der Pinselstärke. Wenn das Lineal aktiviert ist, wird dem Menü ein entsprechendes Tool hinzugefügt, mit dem das Gerät die Position und den Winkel des Lineals steuern kann.

Surface Dial-Menü mit Stiftauswahlwerkzeug für die Windows Ink-Symbolleiste

Surface Dial-Menü mit Strichgrößentool für die Windows Ink-Symbolleiste

Surface Dial-Menü mit Linealtool für die Windows Ink-Symbolleiste
Benutzeranpassung
Benutzer können einige Aspekte ihrer Wähltastatur über die Windows-Einstellungen –> Geräte –> Rad Seite anpassen, einschließlich Standardtools, Vibrationen (oder haptisches Feedback) und Schreiben (oder dominant) Hand.
Beim Anpassen der Surface Dial-Benutzeroberfläche sollten Sie immer sicherstellen, dass eine bestimmte Funktion oder ein bestimmtes Verhalten verfügbar und vom Benutzer aktiviert ist.
Benutzerdefinierte Tools
Hier besprechen wir sowohl UX- als auch Entwickleranleitungen zum Anpassen der Tools, die im Surface Dial-Menü verfügbar gemacht werden.
UX-Richtlinien für benutzerdefinierte Tools
Stellen Sie sicher, dass Ihre Tools dem aktuellen Kontext entsprechen Wenn Sie klar und intuitiv machen, was ein Tool tut und wie die Surface Dial-Interaktion funktioniert, helfen Sie Benutzern, schnell zu lernen und sich auf ihre Aufgabe zu konzentrieren.
Minimieren Sie die Anzahl der App-Tools so weit wie möglich
Das Surface Dial-Menü verfügt über Platz für sieben Elemente. Wenn acht oder mehr Elemente vorhanden sind, muss der Nutzer den Drehregler drehen, um zu sehen, welche Tools in einem Überlauf-Flyout verfügbar sind, was das Menü schwer navigierbar macht und die Entdeckung und Auswahl von Tools erschwert.
Es wird empfohlen, ein einzelnes benutzerdefiniertes Tool für Ihre App oder Ihren App-Kontext bereitzustellen. Auf diese Weise können Sie dieses Tool basierend auf dem, was der Benutzer ausführt, festlegen, ohne dass sie das Surface Dial-Menü aktivieren und ein Tool auswählen müssen.
Dynamisches Aktualisieren der Sammlung von Tools
Da Surface Dial-Menüelemente keinen deaktivierten Zustand unterstützen, sollten Sie Tools (einschließlich integrierter Tools, Standardtools) basierend auf dem Benutzerkontext (aktuelle Ansicht oder fokussiertes Fenster) dynamisch hinzufügen und entfernen. Wenn ein Tool für die aktuelle Aktivität nicht relevant ist oder redundant ist, entfernen Sie es.
Von Bedeutung
Wenn Sie dem Menü ein Element hinzufügen, stellen Sie sicher, dass das Element noch nicht vorhanden ist.
Entfernen Sie das integrierte Systemvolumeeinstellungstool nicht.
Die Lautstärkeregelung wird normalerweise vom Benutzer benötigt. Möglicherweise hören sie Musik, während Sie Ihre App verwenden. Daher sollten Lautstärke- und nächste Titeltools immer über das Surface Dial-Menü zugänglich sein. (Das Werkzeug für den nächsten Titel wird automatisch zum Menü hinzugefügt, wenn Medien wiedergegeben werden.)
Für eine konsistente Menüorganisation sorgen
Auf diese Weise können Benutzer herausfinden und lernen, welche Tools bei der Verwendung Ihrer App verfügbar sind, und ihre Effizienz beim Wechseln zwischen Tools steigern.
Stellen Sie hochwertige Symbole bereit, die konsistent mit den integrierten Symbolen sind
Symbole können Professionalität und Exzellenz vermitteln und Vertrauen in die Benutzer inspirieren.
- Bereitstellen eines qualitativ hochwertigen PNG-Bilds mit 64 x 64 Pixeln (44 x 44 wird am kleinsten unterstützt)
- Sicherstellen, dass der Hintergrund transparent ist
- Das Symbol sollte den größten Teil des Bilds ausfüllen.
- Ein weißes Symbol sollte eine schwarze Kontur aufweisen, damit sie im Modus mit hohem Kontrast sichtbar ist.
![]()
Symbol mit Alphahintergrund
![]()
Symbol, das im Radmenü mit Standardthema angezeigt wird
![]()
Symbol, das im Radmenü mit dem Design "Hoher Kontrast weiß" angezeigt wird
Verwenden Sie prägnante und beschreibende Namen
Der Werkzeugname wird zusammen mit dem Werkzeugsymbol im Werkzeugmenü angezeigt und auch von Screenreadern verwendet.
- Namen sollten kurz sein, um in den zentralen Kreis des Radmenüs zu passen.
- Namen sollten die primäre Aktion eindeutig identifizieren (eine ergänzende Aktion kann impliziert werden):
- Das Scrollen zeigt den Effekt beider Drehrichtungen an.
- Rückgängig gibt eine primäre Aktion an, aber wiederholen (die ergänzende Aktion) kann vom Benutzer abgeleitet und leicht erkannt werden.
Leitfaden für Entwickler
Sie können das Surface Dial-Nutzungserlebnis anpassen, um die Funktionalität in Ihren Apps durch einen umfassenden Satz von Windows-Runtime-APIszu unterstützen.
Wie bereits erwähnt, ist das standardmäßige Menü des Surface Dial mit einer Reihe integrierter Tools vorab gefüllt, die eine breite Palette von grundlegenden Systemfunktionen abdecken (Systemlautstärke, Systemhelligkeit, Bildlauf, Zoom, Rückgängig und Mediensteuerung, wenn das System laufende Audio- oder Videowiedergabe erkennt). Diese Standardtools stellen jedoch möglicherweise nicht die für Ihre App erforderlichen Funktionen bereit.
In den folgenden Abschnitten wird beschrieben, wie Sie dem Surface Dial-Menü ein benutzerdefiniertes Tool hinzufügen und angeben, welche integrierten Tools angezeigt werden.
Laden Sie eine robustere Version dieses Beispiels aus RadialController-Anpassungherunter.
Ein benutzerdefiniertes Tool hinzufügen
In diesem Beispiel fügen wir ein einfaches benutzerdefiniertes Tool hinzu, das die Eingabedaten sowohl aus der Drehung als auch aus Klickereignissen an einige XAML-UI-Steuerelemente übergibt.
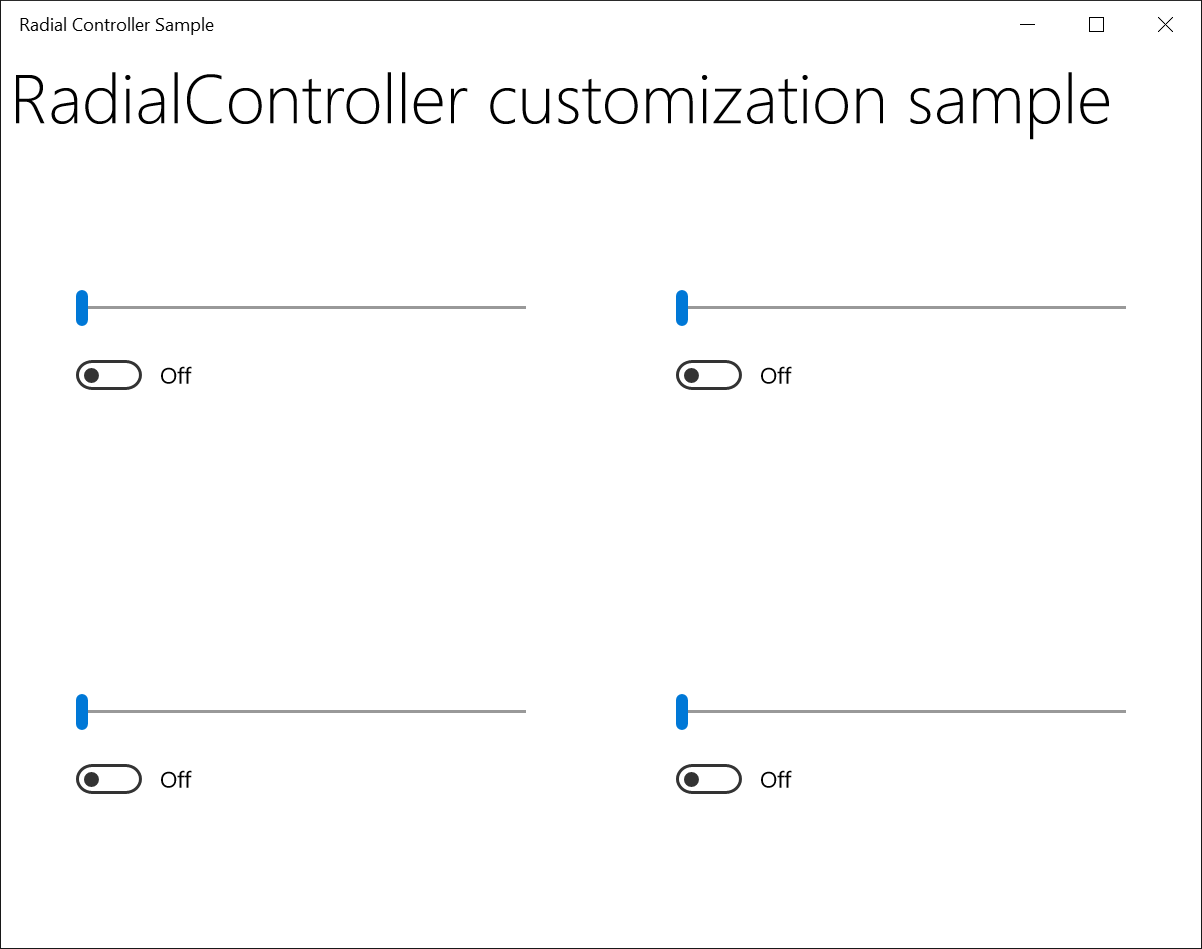
Zunächst deklarieren wir die Benutzeroberfläche (nur einen Schieberegler und eine Umschaltfläche) in XAML.

Die Benutzeroberfläche der Beispiel-App<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <StackPanel x:Name="HeaderPanel" Orientation="Horizontal" Grid.Row="0"> <TextBlock x:Name="Header" Text="RadialController customization sample" VerticalAlignment="Center" Style="{ThemeResource HeaderTextBlockStyle}" Margin="10,0,0,0" /> </StackPanel> <StackPanel Orientation="Vertical" VerticalAlignment="Center" HorizontalAlignment="Center" Grid.Row="1"> <!-- Slider for rotation input --> <Slider x:Name="RotationSlider" Width="300" HorizontalAlignment="Left"/> <!-- Switch for click input --> <ToggleSwitch x:Name="ButtonToggle" HorizontalAlignment="Left"/> </StackPanel> </Grid>Anschließend fügen wir im CodeBehind dem Surface Dial-Menü ein benutzerdefiniertes Tool hinzu und deklarieren die RadialController Eingabehandler.
Wir erhalten einen Verweis auf das RadialController--Objekt für das Surface Dial (myController), indem wir CreateForCurrentViewaufrufen.
Anschließend erstellen wir eine Instanz eines RadialControllerMenuItem- (myItem), indem wir aufrufen RadialControllerMenuItem.CreateFromIcon.
Als Nächstes fügen wir dieses Element an die Sammlung von Menüelementen an.
Wir deklarieren die Eingabeereignishandler (ButtonClicked und RotationChanged) für das RadialController--Objekt.
Schließlich definieren wir die Ereignishandler.
public sealed partial class MainPage : Page { RadialController myController; public MainPage() { this.InitializeComponent(); // Create a reference to the RadialController. myController = RadialController.CreateForCurrentView(); // Create an icon for the custom tool. RandomAccessStreamReference icon = RandomAccessStreamReference.CreateFromUri( new Uri("ms-appx:///Assets/StoreLogo.png")); // Create a menu item for the custom tool. RadialControllerMenuItem myItem = RadialControllerMenuItem.CreateFromIcon("Sample", icon); // Add the custom tool to the RadialController menu. myController.Menu.Items.Add(myItem); // Declare input handlers for the RadialController. myController.ButtonClicked += MyController_ButtonClicked; myController.RotationChanged += MyController_RotationChanged; } // Handler for rotation input from the RadialController. private void MyController_RotationChanged(RadialController sender, RadialControllerRotationChangedEventArgs args) { if (RotationSlider.Value + args.RotationDeltaInDegrees > 100) { RotationSlider.Value = 100; return; } else if (RotationSlider.Value + args.RotationDeltaInDegrees < 0) { RotationSlider.Value = 0; return; } RotationSlider.Value += args.RotationDeltaInDegrees; } // Handler for click input from the RadialController. private void MyController_ButtonClicked(RadialController sender, RadialControllerButtonClickedEventArgs args) { ButtonToggle.IsOn = !ButtonToggle.IsOn; } }
Wenn wir die App ausführen, verwenden wir surface Dial, um damit zu interagieren. Zuerst drücken und halten wir, um das Menü zu öffnen und unser benutzerdefiniertes Tool auszuwählen. Nachdem das benutzerdefinierte Tool aktiviert wurde, kann der Schieberegler durch Drehen der Drehscheibe angepasst werden, und der Schalter kann durch Klicken auf die Drehscheibe umgeschaltet werden.

Die Benutzeroberfläche der Beispiel-App wurde mit dem benutzerdefinierten Surface Dial-Tool aktiviert
Angeben der integrierten Tools
Sie können die RadialControllerConfiguration-Klasse verwenden, um die Sammlung integrierter Menüelemente für Ihre App anzupassen.
Wenn Ihre App beispielsweise keine Bildlauf- oder Zoombereiche enthält und keine Rückgängig-/Wiederholen-Funktionalität erfordert, können diese Tools aus dem Menü entfernt werden. Dadurch wird platz im Menü geöffnet, um benutzerdefinierte Tools für Ihre App hinzuzufügen.
Von Bedeutung
Das Surface Dial-Menü muss mindestens ein Menüelement aufweisen. Wenn alle Standardtools entfernt werden, bevor Sie eines Ihrer benutzerdefinierten Tools hinzufügen, werden die Standardtools wiederhergestellt, und Das Tool wird an die Standardauflistung angefügt.
Gemäß den Designrichtlinien empfehlen wir nicht, Mediensteuerungstools wie Lautstärke und vorherige/nächste Titel zu entfernen, da Benutzer oft im Hintergrund Musik läuft, während sie andere Aufgaben ausführen.
Hier erfahren Sie, wie Sie das Surface Dial-Menü so konfigurieren, dass nur Mediensteuerelemente für Lautstärke und nächste/vorherige Titel enthalten sind.
public MainPage()
{
...
//Remove a subset of the default system tools
RadialControllerConfiguration myConfiguration =
RadialControllerConfiguration.GetForCurrentView();
myConfiguration.SetDefaultMenuItems(new[]
{
RadialControllerSystemMenuItemKind.Volume,
RadialControllerSystemMenuItemKind.NextPreviousTrack
});
}
Benutzerdefinierte Interaktionen
Wie bereits erwähnt, unterstützt das Surface Dial drei Gesten (Drücken und Halten, Drehen, Klicken) mit entsprechenden Standardinteraktionen.
Stellen Sie sicher, dass benutzerdefinierte Interaktionen basierend auf diesen Gesten für die ausgewählte Aktion oder das ausgewählte Tool sinnvoll sind.
Hinweis
Das Benutzererlebnis hängt vom Zustand des Surface Dial-Menüs ab. Wenn das Menü aktiv ist, verarbeitet es die Eingabe; andernfalls führt Ihre App dies aus.
Drücken und Halten
Diese Geste aktiviert und zeigt das Surface Dial-Menü an, es gibt keine App-Funktionalität, die dieser Geste zugeordnet ist.
Standardmäßig wird das Menü in der Mitte des Bildschirms des Benutzers angezeigt. Der Benutzer kann es jedoch an beliebiger Stelle abrufen und verschieben.
Hinweis
Wenn das Surface Dial auf dem Bildschirm des Surface Studio platziert wird, wird das Menü an der Bildschirmposition des Surface Dial zentriert.
Drehen
Das Surface Dial ist hauptsächlich darauf ausgelegt, Drehbewegungen bei Interaktionen zu unterstützen, die glatte, schrittweise Anpassungen an analoge Werte oder Bedienelemente erfordern.
Das Gerät kann sowohl im Uhrzeigersinn als auch gegen den Uhrzeigersinn gedreht werden und kann auch haptisches Feedback bereitstellen, um diskrete Abstände anzugeben.
Hinweis
Haptisches Feedback kann der Benutzer auf der Seite Windows-Einstellungen –> Geräte –> Lenkrad- deaktivieren.
UX-Richtlinien für benutzerdefinierte Interaktionen
Werkzeuge mit kontinuierlicher oder hoher Drehempfindlichkeit sollten das haptische Feedback deaktivieren
Haptisches Feedback entspricht der Drehempfindlichkeit des aktiven Tools. Wir empfehlen, haptisches Feedback für Tools mit kontinuierlicher oder hoher Drehempfindlichkeit zu deaktivieren, da die Benutzererfahrung unangenehm werden kann.
Die dominante Hand sollte sich nicht auf rotationsbasierte Interaktionen auswirken
Das Surface Dial kann nicht erkennen, welche Hand verwendet wird, aber der Benutzer kann das Schreiben (oder dominante Hand) in den Windows-Einstellungen - Gerät ->> Stift und Windows Ink festlegen.
Das Gebietsschema sollte für alle Drehungsinteraktionen berücksichtigt werden
Maximieren Sie die Kundenzufriedenheit, indem Sie Ihre Interaktionen an Gebietsschema- und Rechts-nach-links-Layouts anpassen.
Die integrierten Tools und Befehle im Menü "Dial" befolgen die folgenden Richtlinien für rotationsbasierte Interaktionen:
Nach links
Nach oben
Ausgehend

Richtig
Nach unten
In
| Konzeptionelle Richtung | Zuordnung zu Surface Dial | Im Uhrzeigersinn | Drehung gegen den Uhrzeigersinn |
|---|---|---|---|
| Horizontal | Links- und Rechtszuordnung basierend auf dem oberen Rand des Surface Dial | Richtig | Nach links |
| Vertikal | Zuordnung nach oben und unten basierend auf der linken Seite des Surface Dial | Nach unten | Nach oben |
| Z-Achse | In (oder näher) nach oben/rechts zugeordnet Nach unten/links zugeordnet (oder weiter) |
In | Ausgehend |
Leitfaden für Entwickler
Wenn der Benutzer das Gerät dreht, werden RadialController.RotationChanged Ereignisse basierend auf einem Delta (RadialControllerRotationChangedEventArgs.RotationDeltaInDegrees) relativ zur Drehrichtung ausgelöst. Die Empfindlichkeit (oder Auflösung) der Daten kann mit der RadialController.RotationResolutionInDegrees-Eigenschaft festgelegt werden.
Hinweis
Standardmäßig wird ein Drehungseingabeereignis nur dann an ein RadialController Objekt übermittelt, wenn das Gerät mindestens 10 Grad gedreht wird. Jedes Eingabeereignis bewirkt, dass das Gerät vibriert.
Im Allgemeinen wird empfohlen, haptisches Feedback zu deaktivieren, wenn die Drehauflösung auf weniger als 5 Grad festgelegt ist. Dies bietet ein reibungsloseres Erlebnis für kontinuierliche Interaktionen.
Sie können haptisches Feedback für benutzerdefinierte Tools aktivieren und deaktivieren, indem Sie die RadialController.UseAutomaticHapticFeedback-Eigenschaft festlegen.
Hinweis
Sie können das haptische Verhalten für Systemtools wie die Lautstärkeregelung nicht außer Kraft setzen. Für diese Tools kann haptisches Feedback nur vom Benutzer auf der Seite mit den Radeinstellungen deaktiviert werden.
Hier sehen Sie ein Beispiel dafür, wie Sie die Auflösung der Drehungsdaten anpassen und das haptische Feedback aktivieren oder deaktivieren können.
private void MyController_ButtonClicked(RadialController sender,
RadialControllerButtonClickedEventArgs args)
{
ButtonToggle.IsOn = !ButtonToggle.IsOn;
if(ButtonToggle.IsOn)
{
//high resolution mode
RotationSlider.LargeChange = 1;
myController.UseAutomaticHapticFeedback = false;
myController.RotationResolutionInDegrees = 1;
}
else
{
//low resolution mode
RotationSlider.LargeChange = 10;
myController.UseAutomaticHapticFeedback = true;
myController.RotationResolutionInDegrees = 10;
}
}
Klicken
Das Klicken auf das Surface Dial ähnelt dem Klicken auf die linke Maustaste (der Drehungszustand des Geräts hat keine Auswirkungen auf diese Aktion).
UX-Anleitung
Ordnen Sie dieser Geste keine Aktion oder einen Befehl zu, wenn der Benutzer das Ergebnis nicht problemlos wiederherstellen kann.
Jede Aktion, die von Ihrer App ausgeführt wird, wenn der Benutzer auf das Surface Dial klickt, muss umkehrbar sein. Ermöglichen Sie es dem Benutzer immer, den App-Stack einfach zu durchlaufen und einen vorherigen Anwendungszustand wiederherzustellen.
Binäre Vorgänge wie Stummschalten/Aufheben der Stummschaltung oder Ein-/Ausblenden bieten eine gute Benutzererfahrung mit der Klickgeste.
Modale Werkzeuge sollten nicht aktiviert oder deaktiviert werden, durch Klicken auf das Surface Dial.
Einige App-/Toolmodi können mit Interaktionen, die auf Drehung basieren, in Konflikt geraten oder sie deaktivieren. Tools wie das Lineal in der Windows Ink-Symbolleiste sollten über andere UI-Funktionen ein- oder ausgeschaltet werden (die Windows Ink-Symbolleiste bietet ein integriertes ToggleButton--Steuerelement).
Ordnen Sie für modale Tools das aktive Surface Dial-Menüelement dem Zieltool oder dem zuvor ausgewählten Menüelement zu.
Leitfaden für Entwickler
Wenn auf das Surface Dial geklickt wird, wird ein RadialController.ButtonClicked-Ereignis ausgelöst. Die RadialControllerButtonClickedEventArgs enthält eine Contact-Eigenschaft, die die Position und den Begrenzungsbereich des Surface Dial-Kontakts auf dem Bildschirm des Surface Studio enthält. Wenn das Surface Dial nicht mit dem Bildschirm in Kontakt ist, ist diese Eigenschaft null.
auf dem Bildschirm
Wie zuvor beschrieben, kann das Surface Dial in Verbindung mit dem Surface Studio verwendet werden, um das Menü des Surface Dial in einem speziellen Modus auf dem Bildschirm anzuzeigen.
Wenn Sie sich in diesem Modus befinden, können Sie Ihre Dial-Interaktionserfahrungen noch enger mit den Apps integrieren und anpassen. Beispiele für einzigartige Erlebnisse, die nur mit dem Surface Dial und dem Surface Studio möglich sind:
- Anzeigen von Kontexttools (z. B. einer Farbpalette) basierend auf der Position des Surface Dial, wodurch sie leichter zu finden und zu verwenden sind
- Festlegen des aktiven Tools auf der Benutzeroberfläche, auf der das Surface Dial platziert wird
- Vergrößern eines Bildschirmbereichs basierend auf der Position des Surface Dial
- Eindeutige Spielinteraktionen basierend auf der Bildschirmposition
UX-Richtlinien für Interaktionen auf dem Bildschirm
Apps sollten reagieren, wenn das Surface Dial auf dem Bildschirm erkannt
Visuelles Feedback hilft Benutzern anzugeben, dass Ihre App das Gerät auf dem Bildschirm von Surface Studio erkannt hat.
Die Surface Dial-bezogene Benutzeroberfläche anpassen, basierend auf der Position des Geräts
Das Gerät (und der Körper des Benutzers) kann je nachdem, wo der Benutzer es platziert, kritische Benutzeroberflächen verdecken.
Anpassen der Surface Dial-bezogenen Benutzeroberfläche basierend auf der Benutzerinteraktion
Zusätzlich zur Hardware-Verdeckung kann die Hand und der Arm eines Benutzers einen Teil des Bildschirms während der Benutzung des Geräts verdecken.
Der verdeckte Bereich hängt davon ab, welche Hand mit dem Gerät verwendet wird. Da das Gerät hauptsächlich mit der nicht dominanten Hand verwendet wird, sollte die Surface Dial-bezogene Benutzeroberfläche für die vom Benutzer angegebene entgegengesetzte Hand angepasst werden (Windows-Einstellungen > Geräte > Pen & Windows Ink > Choose which hand you write with Einstellung).
Interaktionen sollten auf die Position von Surface Dial reagieren und nicht auf die Bewegung.
Der Fuß des Geräts ist so konzipiert, dass er auf dem Bildschirm haftet, anstatt zu rutschen, da es sich nicht um ein Präzisionszeigegerät handelt. Daher erwarten wir, dass es für Benutzer häufiger ist, das Surface Dial anzuheben und zu platzieren, anstatt es über den Bildschirm zu ziehen.
Verwenden der Bildschirmposition zum Ermitteln der Benutzerabsicht
Das Festlegen des aktiven Tools basierend auf dem Benutzeroberflächenkontext, z. B. der Nähe zu einem Steuerelement, einer Canvas oder einem Fenster, kann die Benutzererfahrung verbessern, indem die erforderlichen Schritte zum Ausführen einer Aufgabe reduziert werden.
Leitfaden für Entwickler
Wenn das Surface Dial auf der Digitalisiereroberfläche des Surface Studio platziert wird, wird ein RadialController.ScreenContactStarted-Ereignis ausgelöst, und die Kontaktinformationen (RadialControllerScreenContactStartedEventArgs.Contact) werden Ihrer App zur Verfügung gestellt.
Wenn das Surface Dial beim Kontakt mit der Digitalisierungsoberfläche des Surface Studio angeklickt wird, wird ein RadialController.ButtonClicked Ereignis ausgelöst, und die Kontaktinformationen (RadialControllerButtonClickedEventArgs.Contact) werden Ihrer App bereitgestellt.
Die Kontaktinformationen (RadialControllerScreenContact) umfassen die X/Y-Koordinate des Surface Dials im Koordinatenbereich der App (RadialControllerScreenContact.Position) sowie das begrenzende Rechteck (RadialControllerScreenContact.Bounds) in geräteunabhängigen Pixeln (DIPs). Diese Informationen sind sehr nützlich, um dem aktiven Tool Kontext bereitzustellen und dem Benutzer gerätebezogenes visuelles Feedback bereitzustellen.
Im folgenden Beispiel haben wir eine einfache App mit vier verschiedenen Abschnitten erstellt, die jeweils einen Schieberegler und einen Umschalter enthalten. Wir verwenden dann die Position des Surface Dial auf dem Bildschirm, um zu bestimmen, welche Schieberegler und Umschalter vom Surface Dial gesteuert werden.
Zunächst deklarieren wir die Benutzeroberfläche (vier Abschnitte mit einem Schieberegler und einer Umschaltfläche) in XAML.

Die Benutzeroberfläche der Beispiel-App<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <StackPanel x:Name="HeaderPanel" Orientation="Horizontal" Grid.Row="0"> <TextBlock x:Name="Header" Text="RadialController customization sample" VerticalAlignment="Center" Style="{ThemeResource HeaderTextBlockStyle}" Margin="10,0,0,0" /> </StackPanel> <Grid Grid.Row="1" x:Name="RootGrid"> <Grid.RowDefinitions> <RowDefinition Height="*"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="*"/> <ColumnDefinition Width="*"/> </Grid.ColumnDefinitions> <Grid x:Name="Grid0" Grid.Row="0" Grid.Column="0"> <StackPanel Orientation="Vertical" VerticalAlignment="Center" HorizontalAlignment="Center"> <!-- Slider for rotational input --> <Slider x:Name="RotationSlider0" Width="300" HorizontalAlignment="Left"/> <!-- Switch for button input --> <ToggleSwitch x:Name="ButtonToggle0" HorizontalAlignment="Left"/> </StackPanel> </Grid> <Grid x:Name="Grid1" Grid.Row="0" Grid.Column="1"> <StackPanel Orientation="Vertical" VerticalAlignment="Center" HorizontalAlignment="Center"> <!-- Slider for rotational input --> <Slider x:Name="RotationSlider1" Width="300" HorizontalAlignment="Left"/> <!-- Switch for button input --> <ToggleSwitch x:Name="ButtonToggle1" HorizontalAlignment="Left"/> </StackPanel> </Grid> <Grid x:Name="Grid2" Grid.Row="1" Grid.Column="0"> <StackPanel Orientation="Vertical" VerticalAlignment="Center" HorizontalAlignment="Center"> <!-- Slider for rotational input --> <Slider x:Name="RotationSlider2" Width="300" HorizontalAlignment="Left"/> <!-- Switch for button input --> <ToggleSwitch x:Name="ButtonToggle2" HorizontalAlignment="Left"/> </StackPanel> </Grid> <Grid x:Name="Grid3" Grid.Row="1" Grid.Column="1"> <StackPanel Orientation="Vertical" VerticalAlignment="Center" HorizontalAlignment="Center"> <!-- Slider for rotational input --> <Slider x:Name="RotationSlider3" Width="300" HorizontalAlignment="Left"/> <!-- Switch for button input --> <ToggleSwitch x:Name="ButtonToggle3" HorizontalAlignment="Left"/> </StackPanel> </Grid> </Grid> </Grid>Hier sehen Sie den CodeBehind mit Handlern, die für die Bildschirmposition von Surface Dial definiert sind.
Slider ActiveSlider; ToggleSwitch ActiveSwitch; Grid ActiveGrid; public MainPage() { ... myController.ScreenContactStarted += MyController_ScreenContactStarted; myController.ScreenContactContinued += MyController_ScreenContactContinued; myController.ScreenContactEnded += MyController_ScreenContactEnded; myController.ControlLost += MyController_ControlLost; //Set initial grid for Surface Dial input. ActiveGrid = Grid0; ActiveSlider = RotationSlider0; ActiveSwitch = ButtonToggle0; } private void MyController_ScreenContactStarted(RadialController sender, RadialControllerScreenContactStartedEventArgs args) { //find grid at contact location, update visuals, selection ActivateGridAtLocation(args.Contact.Position); } private void MyController_ScreenContactContinued(RadialController sender, RadialControllerScreenContactContinuedEventArgs args) { //if a new grid is under contact location, update visuals, selection if (!VisualTreeHelper.FindElementsInHostCoordinates( args.Contact.Position, RootGrid).Contains(ActiveGrid)) { ActiveGrid.Background = new SolidColorBrush(Windows.UI.Colors.White); ActivateGridAtLocation(args.Contact.Position); } } private void MyController_ScreenContactEnded(RadialController sender, object args) { //return grid color to normal when contact leaves screen ActiveGrid.Background = new SolidColorBrush(Windows.UI.Colors.White); } private void MyController_ControlLost(RadialController sender, object args) { //return grid color to normal when focus lost ActiveGrid.Background = new SolidColorBrush(Windows.UI.Colors.White); } private void ActivateGridAtLocation(Point Location) { var elementsAtContactLocation = VisualTreeHelper.FindElementsInHostCoordinates(Location, RootGrid); foreach (UIElement element in elementsAtContactLocation) { if (element as Grid == Grid0) { ActiveSlider = RotationSlider0; ActiveSwitch = ButtonToggle0; ActiveGrid = Grid0; ActiveGrid.Background = new SolidColorBrush( Windows.UI.Colors.LightGoldenrodYellow); return; } else if (element as Grid == Grid1) { ActiveSlider = RotationSlider1; ActiveSwitch = ButtonToggle1; ActiveGrid = Grid1; ActiveGrid.Background = new SolidColorBrush( Windows.UI.Colors.LightGoldenrodYellow); return; } else if (element as Grid == Grid2) { ActiveSlider = RotationSlider2; ActiveSwitch = ButtonToggle2; ActiveGrid = Grid2; ActiveGrid.Background = new SolidColorBrush( Windows.UI.Colors.LightGoldenrodYellow); return; } else if (element as Grid == Grid3) { ActiveSlider = RotationSlider3; ActiveSwitch = ButtonToggle3; ActiveGrid = Grid3; ActiveGrid.Background = new SolidColorBrush( Windows.UI.Colors.LightGoldenrodYellow); return; } } }
Wenn wir die App ausführen, verwenden wir surface Dial, um damit zu interagieren. Zunächst platzieren wir das Gerät auf dem Surface Studio-Bildschirm, das von der App erkannt und dem unteren rechten Abschnitt zugeordnet wird (siehe Bild). Anschließend halten wir das Surface Dial gedrückt, um das Menü zu öffnen und unser benutzerdefiniertes Tool auszuwählen. Nachdem das benutzerdefinierte Tool aktiviert wurde, kann das Schieberegler-Steuerelement durch Drehen des Surface Dial angepasst werden, und der Schalter kann durch Klicken auf das Surface Dial umgeschaltet werden.

Die Benutzeroberfläche der Beispiel-App wurde mit dem benutzerdefinierten Surface Dial-Tool aktiviert
Zusammenfassung
Dieses Thema enthält eine Übersicht über das Surface Dial-Eingabegerät mit UX- und Entwickleranleitungen zum Anpassen der Benutzererfahrung für Offscreen-Szenarien sowie für Szenarien auf dem Bildschirm, die mit Surface Studio verwendet werden.
Bitte senden Sie Ihre Fragen, Vorschläge und Feedback an radialcontroller@microsoft.com.
Verwandte Artikel
Lernprogramm: Unterstützung des Surface Dial (und anderer Radgeräte) in Ihrer Windows-App
API-Referenz
- RadialController Klasse
- Klasse RadialControllerButtonClickedEventArgs
- RadialControllerConfiguration Klasse
- RadialControllerControlAcquiredEventArgs Klasse
- RadialControllerMenu Klasse
- RadialControllerMenuItem Klasse
- RadialControllerRotationChangedEventArgs Klasse
- RadialControllerScreenContact Klasse
- RadialControllerScreenContactContinuedEventArgs Klasse
- RadialControllerScreenContactStartedEventArgs Klasse
- RadialControllerMenuKnownIcon-Enum
- RadialControllerSystemMenuItemKind-Enumeration
Beispiele
Beispiele für Themen
Weitere Beispiele
Beispiele für die universelle Windows-Plattform (C# und C++)
Windows developer
