Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Verwenden Sie XAML zum Erstellen des Layouts für eine einfache Wetter-App mithilfe der Grid- und StackPanel-Elemente . Mit diesen Tools können Sie ansprechende Apps erstellen, die auf jedem Gerät unter Windows funktionieren. Dieses Lernprogramm dauert 10-20 Minuten.
Wichtige APIs: Grid-Klasse, StackPanel-Klasse
Voraussetzungen
- Windows 10 und Microsoft Visual Studio 2015 oder höher. (Neuestes Visual Studio für aktuelle Entwicklungs- und Sicherheitsupdates empfohlen) Installieren Sie Tools für das Windows App SDK.
- Kenntnisse zum Erstellen einer einfachen "Hello World"-App mithilfe von XAML und C#. Wenn Sie das noch nicht haben, klicken Sie hier, um zu erfahren, wie Sie eine "Hello World"-Apperstellen.
Schritt 1: Erstellen einer leeren App
- Wählen Sie im Visual Studio-Menü Datei>Neues Projektaus.
- Wählen Sie im linken Bereich des Dialogfelds Neues ProjektVisual C#>Windows>Universal oder Visual C++>Windows>Universalaus.
- Wählen Sie im mittleren Bereich Leere Appaus.
- Geben Sie im Feld NameWeatherPanelein und wählen Sie OK.
- Um das Programm zu starten, wählen Sie im Menü Debug>Debugging starten aus oder drücken Sie F5.
Schritt 2: Definieren eines Rasters
In XAML besteht ein Grid- aus einer Reihe von Zeilen und Spalten. Wenn Sie die Zeile und Spalte eines Elements innerhalb eines Gridangeben, können Sie andere Elemente auf einer Benutzeroberfläche platzieren und anordnen. Zeilen und Spalten werden mit den RowDefinition - und ColumnDefinition-Elementen definiert.
Um ein Layout zu erstellen, öffnen Sie MainPage.xaml mithilfe des Projektmappen-Explorersund ersetzen Sie das automatisch generierte Grid-Element durch diesen Code.
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="3*"/>
<ColumnDefinition Width="5*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="2*"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
</Grid>
Das neue Raster erstellt einen Satz von zwei Zeilen und Spalten, wodurch das Layout der App-Schnittstelle definiert wird. Die erste Spalte weist eine Breite von "3*" auf, während die zweite "5*" aufweist, wodurch der horizontale Raum zwischen den beiden Spalten im Verhältnis 3:5 aufgeteilt wird. Auf die gleiche Weise weisen die beiden Zeilen eine Höhe von "2*" bzw. "*" auf, sodass das Raster zweimal so viel Platz für die erste Zeile zuweist wie für die zweite Zeile ("*" ist identisch mit "1*"). Diese Verhältnisse werden auch dann beibehalten, wenn die Größe des Fensters geändert wird oder das Gerät gewechselt wird.
Weitere Informationen zu anderen Methoden zur Größenanpassung von Zeilen und Spalten finden Sie unter Definieren von Layouts mit XAML.
Wenn Sie die Anwendung jetzt ausführen, wird Ihnen nichts außer einer leeren Seite angezeigt, da keiner der Grid--Bereiche Inhalte enthält. Um das Grid anzuzeigen, verleihen wir ihm etwas Farbe.
Schritt 3: Färben des Rasters
Um das Grid zu färben, fügen wir drei Rahmen elemente hinzu, die jeweils eine andere Hintergrundfarbe aufweisen. Jeder wird auch einer Zeile und Spalte im übergeordneten Grid zugewiesen, indem die Attribute Grid.Row und Grid.Column verwendet werden. Die Werte dieser Attribute sind standardmäßig auf 0 festgelegt, sodass Sie sie nicht dem ersten Rahmenzuweisen müssen. Fügen Sie dem Grid-Element nach den Zeilen- und Spaltendefinitionen den folgenden Code hinzu.
<Border Background="#2f5cb6"/>
<Border Grid.Column ="1" Background="#1f3d7a"/>
<Border Grid.Row="1" Grid.ColumnSpan="2" Background="#152951"/>
Beachten Sie, dass wir für den dritten Border ein zusätzliches Attribut verwenden, Grid.ColumnSpan, was bewirkt, dass dieser Rahmen in der unteren Zeile beide Spalten umfasst. Sie können Grid.RowSpan auf die gleiche Weise verwenden, und mit diesen Attributen können Sie ein Element über beliebig viele Zeilen und Spalten hinweg erstrecken. Die obere linke Ecke einer solchen Spanne ist immer die Grid.Column und Grid.Row, wie in den Elementattributen angegeben.
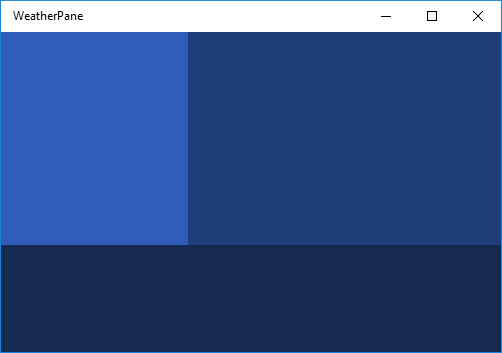
Wenn Sie die App ausführen, sieht das Ergebnis ungefähr so aus.

Schritt 4: Organisieren von Inhalten mithilfe von StackPanel-Elementen
StackPanel ist das zweite UI-Element, mit dem wir unsere Wetter-App erstellen. Die StackPanel- ist ein grundlegender Bestandteil vieler grundlegender App-Layouts, da sie es Ihnen ermöglicht, Elemente sowohl vertikal als auch horizontal zu stapeln.
Im folgenden Code erstellen wir zwei StackPanel--Elemente und füllen jedes mit drei TextBlocks. Fügen Sie diese StackPanel-Elemente dem Grid unterhalb der Border-Elemente aus Schritt 3 hinzu. Dies bewirkt, dass die TextBlock-Elemente über dem zuvor erstellten farbigen Grid gerendert werden.
<StackPanel Grid.Column="1" Margin="40,0,0,0" VerticalAlignment="Center">
<TextBlock Foreground="White" FontSize="25" Text="Today - 64° F"/>
<TextBlock Foreground="White" FontSize="25" Text="Partially Cloudy"/>
<TextBlock Foreground="White" FontSize="25" Text="Precipitation: 25%"/>
</StackPanel>
<StackPanel Grid.Row="1" Grid.ColumnSpan="2" Orientation="Horizontal"
HorizontalAlignment="Center" VerticalAlignment="Center">
<TextBlock Foreground="White" FontSize="25" Text="High: 66°" Margin="0,0,20,0"/>
<TextBlock Foreground="White" FontSize="25" Text="Low: 43°" Margin="0,0,20,0"/>
<TextBlock Foreground="White" FontSize="25" Text="Feels like: 63°"/>
</StackPanel>
In der ersten Stackpanel-stapelt sich jeder TextBlock- vertikal unter dem nächsten. Dies ist das Standardverhalten eines StackPanel, daher müssen wir das Orientation-Attribut nicht festlegen. Im zweiten StackPanel möchten wir, dass die untergeordneten Elemente horizontal von links nach rechts gestapelt werden, sodass wir das attribut Orientation auf "Horizontal" festlegen. Wir müssen auch das Grid.ColumnSpan Attribut auf "2" festlegen, sodass der Text über dem unteren Rahmenzentriert wird.
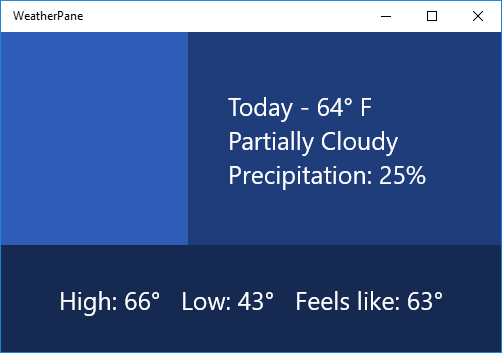
Wenn Sie die App jetzt ausführen, wird etwas wie folgt angezeigt.

Schritt 5: Hinzufügen eines Bildsymbols
Schließlich füllen wir den leeren Abschnitt in unserem Raster mit einem Bild, das das heutige Wetter darstellt – etwas, das "teilweise bewölkt" sagt.
Laden Sie das unten stehende Bild herunter und speichern Sie es als PNG mit dem Namen "teilweise bewölkt".

Klicken Sie im Projektmappen-Explorermit der rechten Maustaste auf den Ordner Assets und wählen Sie Hinzufügen –>Vorhandenes Element... Suchen Sie im eingeblendeten Browser nach partially-cloudy.png, wählen Sie es aus und klicken Sie auf Hinzufügen.
Fügen Sie als Nächstes in MainPage.xaml-das folgende Image Element unterhalb der StackPanels aus Schritt 4 hinzu.
<Image Margin="20" Source="Assets/partially-cloudy.png"/>
Da das Bild in der ersten Zeile und Spalte enthalten sein soll, müssen wir dessen Grid.Row-- oder "Grid.Column"- Attribute nicht festlegen, sodass sie standardmäßig auf "0" festgelegt werden können.
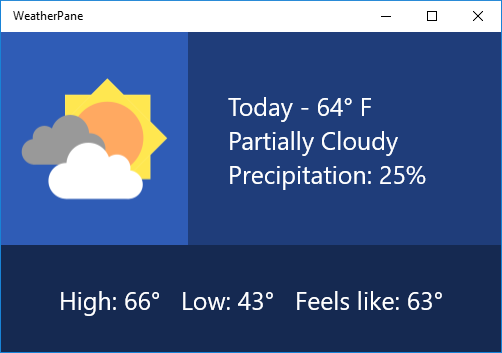
Und das ist es! Sie haben das Layout für eine einfache Wetteranwendung erfolgreich erstellt. Wenn Sie die Anwendung ausführen, indem Sie F5 drücken, sollte folgendes angezeigt werden:
Beispiel für 
Wenn Sie möchten, experimentieren Sie mit dem obigen Layout, und erkunden Sie verschiedene Möglichkeiten, wie Sie Wetterdaten darstellen können.
Verwandte Artikel
- Eine Einführung in das Entwerfen von Windows-App-Layouts finden Sie unter Silhouetten von Windows-Apps
- Informationen zum Erstellen von dynamischen Layouts, die sich an verschiedene Bildschirmgrößen anpassen, finden Sie unter Definieren von Seitenlayouts mit XAML
Windows developer
