Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Layoutpanels sind Container, mit denen Sie UI-Elemente in Ihrer App anordnen und gruppieren können. Die integrierten XAML-Layoutpanels umfassen RelativePanel, StackPanel, Grid, VariableSizedWrapGrid und Canvas. Hier beschreiben wir jedes Panel und zeigen, wie sie zum Layouten von XAML-UI-Elementen verwendet werden.
Bei der Auswahl eines Layoutpanels sind mehrere Dinge zu berücksichtigen:
- Wie das Panel seine untergeordneten Elemente positioniert.
- Größe der untergeordneten Elemente durch das Panel
- Wie überlappende untergeordnete Elemente übereinander angeordnet werden (z-Reihenfolge).
- Die Anzahl und Komplexität geschachtelter Panelelemente, die zum Erstellen des gewünschten Layouts erforderlich sind.
Examples
| WinUI 2-Katalog | |
|---|---|

|
Wenn Sie die WinUI 2 Gallery-App installiert haben, lesen Sie die Aktion "RelativePanel", "StackPanel", "Grid", "VariableSizedWrapGrid" und "Canvas". |
Paneleigenschaften
Bevor wir einzelne Panels besprechen, befassen wir uns mit einigen allgemeinen Eigenschaften, die alle Panels aufweisen.
Angefügte Paneleigenschaften
Die meisten XAML-Layoutpanels verwenden angefügte Eigenschaften, damit ihre untergeordneten Elemente den übergeordneten Bereich darüber informieren können, wie sie in der Benutzeroberfläche positioniert werden sollen. Angefügte Eigenschaften verwenden die Syntax AttachedPropertyProvider.PropertyName. Wenn Sie Bereiche haben, die in anderen Bereichen geschachtelt sind, werden angefügte Eigenschaften für UI-Elemente, die Layoutmerkmale für ein übergeordnetes Element angeben, nur vom unmittelbar übergeordneten Panel interpretiert.
Hier ist ein Beispiel dafür, wie Sie die angefügte Canvas.Left-Eigenschaft für ein Button-Steuerelement in XAML festlegen können. Dadurch wird der übergeordnete Canvas mitgeteilt, dass die Schaltfläche 50 effektive Pixel vom linken Rand der Canvas positioniert werden soll.
<Canvas>
<Button Canvas.Left="50">Hello</Button>
</Canvas>
Weitere Informationen zu angefügten Eigenschaften finden Sie in der Übersicht über angefügte Eigenschaften.
Panelrahmen
Die RelativePanel-, StackPanel- und Grid-Panels definieren Rahmeneigenschaften, mit denen Sie einen Rahmen um das Panel zeichnen können, ohne sie in ein zusätzliches Border-Element umschließen zu müssen. Die Rahmeneigenschaften sind BorderBrush, BorderThickness, CornerRadius und Padding.
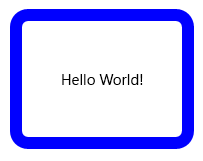
Hier ist ein Beispiel zum Festlegen von Rahmeneigenschaften für ein Raster.
<Grid BorderBrush="Blue" BorderThickness="12" CornerRadius="12" Padding="12">
<TextBlock Text="Hello World!"/>
</Grid>

Durch die Verwendung der integrierten Rahmeneigenschaften wird die ANZAHL der XAML-Elemente reduziert, wodurch die Ui-Leistung Ihrer App verbessert werden kann. Weitere Informationen zu Layoutpanels und ui-Leistung finden Sie unter Optimieren des XAML-Layouts.
RelativePanel
Mit RelativePanel können Sie UI-Elemente layouten, indem Sie angeben, wo sie in Bezug auf andere Elemente und im Verhältnis zum Panel stehen. Standardmäßig wird ein Element in der oberen linken Ecke des Panels positioniert. Sie können RelativePanel mit VisualStateManager und AdaptiveTrigger verwenden, um die Benutzeroberfläche für verschiedene Fenstergrößen neu anzuordnen.
Diese Tabelle zeigt die angefügten Eigenschaften, mit deren Hilfe Sie ein Element im Verhältnis zum Panel oder anderen Elementen ausrichten können.
| Panelausrichtung | Gleichgeordnete Ausrichtung | Gleichgeordnete Position |
|---|---|---|
| AlignTopWithPanel | AlignTopWith | Über |
| AlignBottomWithPanel | AlignBottomWith | Unter |
| AlignLeftWithPanel | AlignLeftWith | LeftOf |
| AlignRightWithPanel | AlignRightWith | RightOf |
| AlignHorizontalCenterWithPanel | AlignHorizontalCenterWith | |
| AlignVerticalCenterWithPanel | AlignVerticalCenterWith |
Dieser XAML-Code zeigt, wie Elemente in einem RelativePanel angeordnet werden.
<RelativePanel BorderBrush="Gray" BorderThickness="1">
<Rectangle x:Name="RedRect" Fill="Red" Height="44" Width="44"/>
<Rectangle x:Name="BlueRect" Fill="Blue"
Height="44" Width="88"
RelativePanel.RightOf="RedRect" />
<Rectangle x:Name="GreenRect" Fill="Green"
Height="44"
RelativePanel.Below="RedRect"
RelativePanel.AlignLeftWith="RedRect"
RelativePanel.AlignRightWith="BlueRect"/>
<Rectangle Fill="Orange"
RelativePanel.Below="GreenRect"
RelativePanel.AlignLeftWith="BlueRect"
RelativePanel.AlignRightWithPanel="True"
RelativePanel.AlignBottomWithPanel="True"/>
</RelativePanel>
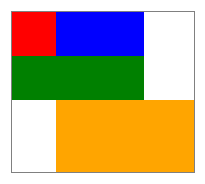
Das Ergebnis sieht wie folgt aus.

Hier sind einige Punkte, die Sie bei der Größenanpassung der Rechtecke beachten sollten:
- Das rote Rechteck erhält eine explizite Größe von 44 x 44. Er befindet sich in der oberen linken Ecke des Panels, die die Standardposition ist.
- Das grüne Rechteck erhält eine explizite Höhe von 44. Die linke Seite wird am roten Rechteck ausgerichtet, und die rechte Seite wird am blauen Rechteck ausgerichtet, das die Breite bestimmt.
- Das orangefarbene Rechteck erhält keine explizite Größe. Die linke Seite wird am blauen Rechteck ausgerichtet. Die rechten und unteren Ränder werden am Rand des Panels ausgerichtet. Die Größe wird durch diese Ausrichtungen bestimmt, und die Größe wird geändert, wenn die Größe des Panels geändert wird.
StackPanel
StackPanel ordnet seine untergeordneten Elemente in einer einzelnen Linie an, die horizontal oder vertikal ausgerichtet werden kann. StackPanel wird in der Regel verwendet, um einen kleinen Unterabschnitt der Benutzeroberfläche auf einer Seite anzuordnen.
Mit der Orientation-Eigenschaft können Sie die Richtung der untergeordneten Elemente angeben. Die Standardausrichtung ist vertikal.
Der folgende XAML-Code zeigt, wie Sie ein vertikales StackPanel von Elementen erstellen.
<StackPanel>
<Rectangle Fill="Red" Height="44"/>
<Rectangle Fill="Blue" Height="44"/>
<Rectangle Fill="Green" Height="44"/>
<Rectangle Fill="Orange" Height="44"/>
</StackPanel>
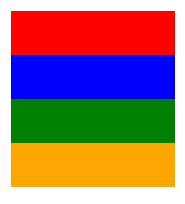
Das Ergebnis sieht wie folgt aus.

Wenn in einem StackPanel die Größe eines untergeordneten Elements nicht explizit festgelegt ist, wird es gestreckt, um die verfügbare Breite (oder Höhe, wenn die Ausrichtung horizontal ist) auszufüllen. In diesem Beispiel wird die Breite der Rechtecke nicht festgelegt. Die Rechtecke werden erweitert, um die gesamte Breite des StackPanel auszufüllen.
Grid
Das Rasterpanel unterstützt dynamische Layouts und ermöglicht ihnen das Anordnen von Steuerelementen in mehrzeilen- und mehrspaltigen Layouts. Sie geben die Zeilen und Spalten eines Rasters mithilfe der RowDefinitions - und ColumnDefinitions-Eigenschaften an.
Verwenden Sie die angefügten Eigenschaften "Grid.Column " und "Grid.Row ", um Objekte in bestimmten Zellen des Rasters zu positionieren.
Verwenden Sie die angefügten Eigenschaften "Grid.RowSpan " und "Grid.ColumnSpan ", um Inhalte über mehrere Zeilen und Spalten zu erstrecken.
In diesem XAML-Beispiel wird gezeigt, wie Sie ein Raster mit zwei Zeilen und zwei Spalten erstellen.
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition Height="44"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Rectangle Fill="Red" Width="44"/>
<Rectangle Fill="Blue" Grid.Row="1"/>
<Rectangle Fill="Green" Grid.Column="1"/>
<Rectangle Fill="Orange" Grid.Row="1" Grid.Column="1"/>
</Grid>
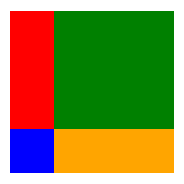
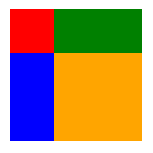
Das Ergebnis sieht wie folgt aus.

In diesem Beispiel funktioniert die Größenanpassung wie folgt:
- Die zweite Zeile hat eine explizite Höhe von 44 effektiven Pixeln. Standardmäßig füllt die Höhe der ersten Zeile den Abstand aus, der überlässt.
- Die Breite der ersten Spalte ist auf "Automatisch" festgelegt, sodass sie für die untergeordneten Elemente so breit wie erforderlich ist. In diesem Fall ist es 44 effektive Pixel breit, um die Breite des roten Rechtecks aufzunehmen.
- Es gibt keine weiteren Größeneinschränkungen für die Rechtecke, sodass sich jeder gestreckt, um die Rasterzelle auszufüllen, in der es sich befindet.
Sie können den Abstand innerhalb einer Spalte oder Zeile mithilfe der automatischen Größenanpassung oder sterngröße verteilen. Sie verwenden die automatische Größenanpassung, damit DIE Größe von UI-Elementen an ihren Inhalt oder übergeordneten Container angepasst werden kann. Sie können auch die automatische Größenanpassung mit den Zeilen und Spalten eines Rasters verwenden. Um die automatische Größenanpassung zu verwenden, legen Sie die Höhe und/oder Breite von UI-Elementen auf "Automatisch" fest.
Sie verwenden die proportionale Größenanpassung, auch als Sterngröße bezeichnet, um den verfügbaren Platz zwischen den Zeilen und Spalten eines Rasters nach gewichteten Proportionen zu verteilen. In XAML werden Sternwerte als * (oder n* für gewichtete Sterngröße) ausgedrückt. Wenn Sie beispielsweise angeben möchten, dass eine Spalte 5 mal breiter als die zweite Spalte in einem zweispaltigen Layout ist, verwenden Sie "5*" und "*" für die Width-Eigenschaften in den ColumnDefinition-Elementen .
In diesem Beispiel werden feste, automatische und proportionale Größenanpassungen in einem Raster mit vier Spalten kombiniert.
| Kolumne | Sizing | Description |
|---|---|---|
| Column_1 | Auto | Die Spalte wird so angepasst, dass sie an den Inhalt angepasst wird. |
| Column_2 | * | Nachdem die Automatischen Spalten berechnet wurden, erhält die Spalte einen Teil der verbleibenden Breite. Column_2 wird so breit wie Column_4 sein. |
| Column_3 | 44 | Die Spalte ist 44 Pixel breit. |
| Column_4 | 2* | Nachdem die Automatischen Spalten berechnet wurden, erhält die Spalte einen Teil der verbleibenden Breite. Column_4 wird doppelt so breit wie Column_2 sein. |
Die Standardspaltenbreite lautet "*", daher müssen Sie diesen Wert für die zweite Spalte nicht explizit festlegen.
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition/>
<ColumnDefinition Width="44"/>
<ColumnDefinition Width="2*"/>
</Grid.ColumnDefinitions>
<TextBlock Text="Column 1 sizes to its content." FontSize="24"/>
</Grid>
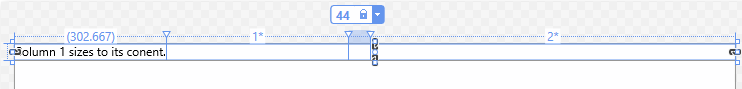
Im Visual Studio-XAML-Designer sieht das Ergebnis wie folgt aus.

VariableSizedWrapGrid
VariableSizedWrapGrid ist ein Layoutpanel im Rasterstil, in dem Zeilen oder Spalten automatisch in eine neue Zeile oder Spalte umgebrochen werden, wenn der MaximumRowsOrColumns-Wert erreicht wird.
Die Orientation-Eigenschaft gibt an, ob das Raster seine Elemente in Zeilen oder Spalten vor dem Umbruch hinzufügt. Die Standardausrichtung ist "Vertikal", was bedeutet, dass das Raster Elemente von oben nach unten hinzufügt, bis eine Spalte voll ist und dann in eine neue Spalte umgebrochen wird. Wenn der Wert "Horizontal" ist, fügt das Raster Elemente von links nach rechts hinzu und wird dann in eine neue Zeile umbrochen.
Zellenabmessungen werden durch "ItemHeight " und "ItemWidth" angegeben. Jede Zelle hat dieselbe Größe. Wenn "ItemHeight" oder "ItemWidth" nicht angegeben ist, passen die ersten Zellengrößen an den Inhalt an, und jede andere Zelle ist die Größe der ersten Zelle.
Mit den angefügten Eigenschaften VariableSizedWrapGrid.ColumnSpan und VariableSizedWrapGrid.RowSpan können Sie angeben, wie viele benachbarte Zellen ein untergeordnetes Element ausfüllen soll.
Hier erfahren Sie, wie Sie ein VariableSizedWrapGrid in XAML verwenden.
<VariableSizedWrapGrid MaximumRowsOrColumns="3" ItemHeight="44" ItemWidth="44">
<Rectangle Fill="Red"/>
<Rectangle Fill="Blue"
VariableSizedWrapGrid.RowSpan="2"/>
<Rectangle Fill="Green"
VariableSizedWrapGrid.ColumnSpan="2"/>
<Rectangle Fill="Orange"
VariableSizedWrapGrid.RowSpan="2"
VariableSizedWrapGrid.ColumnSpan="2"/>
</VariableSizedWrapGrid>
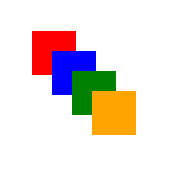
Das Ergebnis sieht wie folgt aus.

In diesem Beispiel beträgt die maximale Anzahl von Zeilen in jeder Spalte 3. Die erste Spalte enthält nur 2 Elemente (das rote und blaue Rechteck), da das blaue Rechteck 2 Zeilen umfasst. Das grüne Rechteck wird dann an den Anfang der nächsten Spalte umbrochen.
Canvas
Das Canvas-Panel positioniert seine untergeordneten Elemente mithilfe fester Koordinatenpunkte und unterstützt keine dynamischen Layouts. Sie geben die Punkte für einzelne untergeordnete Elemente an, indem Sie die angefügten Eigenschaften "Canvas.Left " und Canvas.Top für jedes Element festlegen. Das übergeordnete Zeichenbereich liest diese angefügten Eigenschaftswerte aus den untergeordneten Elementen während des Layoutdurchlaufs "Anordnen " vor.
Objekte in einer Canvas können sich überlappen, wobei ein Objekt über einem anderen Objekt gezeichnet wird. Standardmäßig rendert die Canvas untergeordnete Objekte in der Reihenfolge, in der sie deklariert werden, sodass das letzte untergeordnete Element oben gerendert wird (jedes Element verfügt über einen Standard-Z-Index von 0). Dies ist identisch mit anderen integrierten Panels. Canvas unterstützt jedoch auch die angefügte Canvas.ZIndex-Eigenschaft , die Sie für jedes der untergeordneten Elemente festlegen können. Sie können diese Eigenschaft im Code festlegen, um die Zeichnungsreihenfolge von Elementen während der Laufzeit zu ändern. Das Element mit dem höchsten Canvas.ZIndex-Wert zeichnet zuletzt und zeichnet daher alle anderen Elemente, die denselben Raum aufweisen oder sich auf irgendeine Weise überlappen. Beachten Sie, dass der Alphawert (Transparenz) berücksichtigt wird. Auch wenn Elemente sich überschneiden, kann der Inhalt, der in überlappenden Bereichen angezeigt wird, gemischt werden, wenn der obere Wert einen nicht maximalen Alphawert aufweist.
Die Canvas führt keine Größenanpassung der untergeordneten Elemente durch. Jedes Element muss seine Größe angeben.
Hier ist ein Beispiel für eine Canvas in XAML.
<Canvas Width="120" Height="120">
<Rectangle Fill="Red" Height="44" Width="44"/>
<Rectangle Fill="Blue" Height="44" Width="44" Canvas.Left="20" Canvas.Top="20"/>
<Rectangle Fill="Green" Height="44" Width="44" Canvas.Left="40" Canvas.Top="40"/>
<Rectangle Fill="Orange" Height="44" Width="44" Canvas.Left="60" Canvas.Top="60"/>
</Canvas>
Das Ergebnis sieht wie folgt aus.

Verwenden Sie den Canvas-Bereich nach Eigenem Ermessen. Obwohl es praktisch ist, die Positionen von Elementen in der Benutzeroberfläche für einige Szenarien präzise zu steuern, bewirkt ein festes Layoutpanel, dass dieser Bereich der Benutzeroberfläche weniger anpassungsfähig ist, um die Größe des App-Fensters insgesamt zu ändern. Die Größe des App-Fensters kann sich aus Änderungen der Geräteausrichtung, geteilten App-Fenstern, ändernden Monitoren und einer Reihe anderer Benutzerszenarien ergeben.
Panels für ItemsControl
Es gibt mehrere spezielle Bereiche, die nur als ItemsPanel zum Anzeigen von Elementen in einem ItemsControl-Objekt verwendet werden können. Dies sind ItemsStackPanel, ItemsWrapGrid, VirtualizingStackPanel und WrapGrid. Sie können diese Panels nicht für das allgemeine UI-Layout verwenden.
Abrufen des Beispielcodes
- WinUI 2-Katalogbeispiel – Alle XAML-Steuerelemente in einem interaktiven Format anzeigen.
Windows developer
