Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Windows-Apps können auf jedem Gerät unter Windows ausgeführt werden, das Tablets, Desktops, Fernsehgeräte und vieles mehr umfasst. Mit einer großen Anzahl von Gerätezielen und Bildschirmgrößen im gesamten Windows-Ökosystem, anstatt Die Benutzeroberfläche für jedes Gerät zu optimieren, empfehlen wir das Entwerfen für einige Schlüsselbreitenkategorien (auch als "Haltepunkte" bezeichnet):
- Klein (unter 640 Pixel)
- Mittel (641 Pixel bis 1007 Pixel)
- Groß (1008 Pixel und mehr)
Tipp
Bei der Entwicklung eines Designs für bestimmte Breakpoints solltest du den für deine App verfügbaren Bildschirmbereich (das App-Fenster) berücksichtigen, nicht die Bildschirmgröße. Wenn die App im Vollbildmodus ausgeführt wird, hat das App-Fenster die gleiche Größe wie der Bildschirm, aber wenn sich die App nicht im Vollbildmodus befindet, ist das Fenster kleiner als der Bildschirm.
Breakpoints
Diese Tabelle beschreibt die verschiedenen Größenklassen und Breakpoints.
| Size-Klasse | Breakpoints | Typische Bildschirmgröße | Geräte | Fenstergrößen |
|---|---|---|---|---|
| Klein | bis zu 640px | 20" bis 65 Zoll | TVs | 320x569, 360x640, 480x854 |
| Medium | 641 - 1007px | 7" bis 12 Zoll | Tablets | 960 × 540 |
| Large | 1008px und oben | 13" und oben | PCs, Laptops, Surface Hub | 1024 × 640, 1366 × 768, 1920 × 1080 |
Warum werden TV-Geräte als „klein“ betrachtet?
Obwohl die meisten TV-Geräte physisch ziemlich groß sind (40 bis 65 Zoll sind üblich) und eine hohe Auflösung aufweisen (HD oder 4k), unterscheidet sich die Entwicklung für ein 1080p-TV-Gerät, das aus 3 Meter Abstand betrachtet wird, von der Entwicklung für einem 1080p-Monitor auf deinem Schreibtisch. Wenn du den Abstand berücksichtigst, entsprechen die 1080 Pixel des TV-Geräts eher einem 540-Pixel-Monitor, der viel näher steht.
Das effektive Pixelsystem von XAML übernimmt automatisch die Anzeigeabstand für Sie. Wenn du eine Größe für ein Steuerelement oder einen Breakpointbereich angibst, verwendest du dabei automatisch „effektive“ Pixel. Wenn Sie z. B. dynamischen Code für 1080 Pixel oder mehr erstellen, verwendet ein 1080-Monitor diesen Code, aber ein Fernsehgerät mit 1080 Pixeln wird nicht verwendet– obwohl ein Fernsehgerät mit 1080 Pixeln 1080 pixel hat, hat er nur 540 effektive Pixel. Dies macht das Entwerfen für einen Fernseher ähnlich dem Entwerfen für einen kleinen Bildschirm.
Effektive Pixel und Skalierungsfaktor
XAML hilft durch automatische Anpassung von UI-Elementen, sodass sie lesbar und einfach auf allen Geräten und Bildschirmgrößen interagieren können.
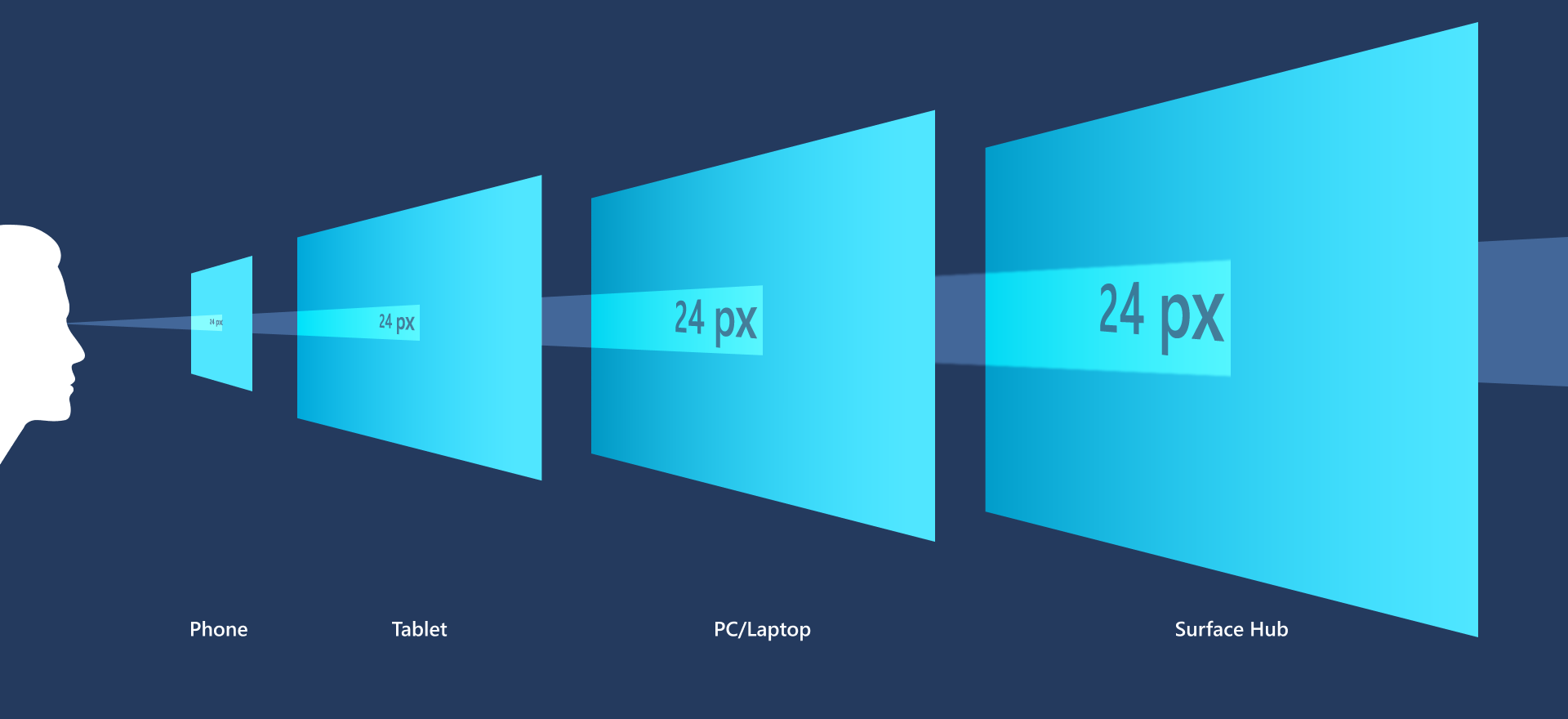
Wenn Ihre App auf einem Gerät ausgeführt wird, verwendet das System einen Algorithmus, um die Darstellung von UI-Elementen auf dem Bildschirm zu normalisieren. Dieser Skalierungsalgorithmus berücksichtigt den Abstand und die Bildschirmdichte (Pixel pro Zoll), um die wahrgenommene Größe (anstelle der physischen Größe) zu optimieren. Der Skalierungsalgorithmus stellt sicher, dass eine Schrift von 24 Px auf einem großen Präsentationsbildschirm 10 Fuß entfernt genauso lesbar ist wie eine 24 Px-Schriftart auf einem kleinen tragbaren Bildschirm, der ein paar Zoll entfernt ist.

Aufgrund der Funktionsweise des Skalierungssystems, wenn Sie Ihre XAML-App entwerfen, entwerfen Sie in effektiven Pixeln und nicht in tatsächlichen physischen Pixeln. Effektive Pixel (epx) sind eine virtuelle Maßeinheit und dienen dazu, Layoutdimensionen und Abstände unabhängig von der Pixeldichte auszudrücken. (In unseren Richtlinien werden epx, ep und px synonym verwendet.)
Sie können die Pixeldichte und die tatsächliche Bildschirmauflösung beim Entwerfen ignorieren. Entwerfen Sie stattdessen die effektive Auflösung (die Auflösung in effektiven Pixeln) für eine Größenklasse.
Tipp
Legen Sie beim Erstellen von Bildschirmmodellen in Bildbearbeitungsprogrammen den DPI-Wert auf 72 fest, und legen Sie die Bildabmessungen auf die effektive Auflösung für die Gewünschte Größenklasse fest.
Vielfache von vier
Die Größen, Ränder und Positionen von UI-Elementen sollten sich immer in Vielfachen von 4 Epx in Ihren XAML-Apps befinden.
XAML skaliert über einen Bereich von Geräten mit Skalierungsebenen von 100%, 125%, 150%, 175%, 200%, 225%, 250%, 300%, 350% und 400%. Die Basiseinheit ist 4, da sie als ganze Zahl auf diese Ebenen skaliert werden kann (z. B. 4 x 125 % = 5, 4 x 150 % = 6). Durch die Verwendung von Vielfachen von vier werden alle Elemente der Benutzeroberfläche mit ganzen Pixeln ausgerichtet, und es wird sichergestellt, dass die Benutzeroberflächenelemente über klare, scharfe Kanten verfügen. (Beachten Sie, dass diese Anforderung für Text nicht gilt. Text kann eine beliebige Größe und Position haben.)
Zugehörige Themen
Windows developer
